Questo tutorial ti mostra come creare un collage fotografico polaroid in Photoshop usando Photoshop CC e CS6. Inizia creando un singolo effetto polaroid, quindi aggiungi copie per creare il collage.
In questo tutorial su Effetti fotografici, impareremo come trasformare qualsiasi immagine in un collage di polaroid. In altre parole, creeremo quello che sembra un gruppo di foto polaroid distribuite casualmente sullo sfondo, eppure all'interno di ogni polaroid c'è una piccola sezione della tua immagine complessiva più grande. All'inizio può sembrare complicato, ma come vedremo, in realtà è un effetto molto semplice da creare in Photoshop, soprattutto perché gran parte del lavoro è solo una semplice ripetizione.
Questa versione del tutorial è stata completamente riscritta e aggiornata dall'originale ed è ora completamente compatibile con Photoshop CS6 e Photoshop CC (Creative Cloud) . Presenta anche un modo leggermente diverso di creare l'effetto (rispetto al modo in cui ho coperto nella versione originale), questa volta sfruttando i livelli di forma di Photoshop e una funzionalità poco nota ma molto potente che si trova nelle opzioni di fusione avanzata di Photoshop. Non lasciarti ingannare dalla parte "Avanzata". Chiunque può farlo, e come sempre, coprirò ogni passo lungo la strada.
Come ho già detto, avrai bisogno di Photoshop CS6 o CC per seguire. Se usi Photoshop CS5 o versioni precedenti, ti consigliamo di dare un'occhiata al nostro tutorial originale Trasforma una foto in un collage di polaroid.
Ecco l'immagine che userò (foto di vacanza di mamma e figlia di Shutterstock):

L'immagine originale
Ed ecco come apparirà l'effetto finale "collage di polaroid":

Il risultato finale
Questo tutorial è tratto dalla nostra serie di effetti fotografici. Iniziamo!
Come creare un collage fotografico Polaroid in Photoshop
Passaggio 1: selezionare lo strumento rettangolo
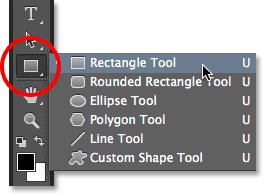
Con la nostra immagine appena aperta in Photoshop, iniziamo il nostro effetto collage polaroid creando la nostra prima polaroid. Per crearlo, utilizzeremo uno degli strumenti forma di Photoshop: lo strumento Rettangolo . Fai clic sulla sua icona nella metà inferiore del pannello Strumenti per selezionarla. Se al suo posto è visibile uno strumento di forma diversa, fai clic e tieni premuto sullo strumento per visualizzare il menu a comparsa, quindi seleziona lo strumento Rettangolo dall'elenco:

Selezione dello strumento Rettangolo.
Passaggio 2: impostare la modalità strumento su Shape
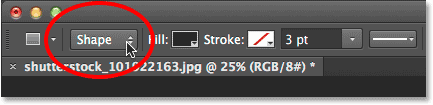
Gli strumenti di forma di Photoshop ci consentono di disegnare forme vettoriali, tracciati o forme basate su pixel. Vogliamo disegnare la nostra polaroid usando forme vettoriali, che non solo manterranno i bordi netti e nitidi, ma manterranno anche le dimensioni complessive del file da sfuggire di mano mentre aggiungiamo sempre più polaroid al collage. Per impostare lo strumento Rettangolo in modo da disegnare forme vettoriali, imposta l'opzione Modalità strumento all'estremità sinistra della barra delle opzioni su Forma :

Selezione della forma per la modalità strumento.
Passaggio 3: imposta il colore di riempimento su Nero e il tratto su Nessuno
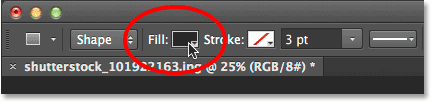
Impostiamo il colore della nostra forma rettangolare su nero, poiché questa forma verrà utilizzata come area al centro della polaroid in cui appare la foto. In realtà non importa quale colore utilizziamo per questa forma. Il nero è semplicemente facile da vedere davanti alla nostra immagine. Per impostarne il colore su nero, fai clic sul campione Colore riempimento nella barra delle opzioni. Potresti notare che il mio è già impostato sul nero, ma va bene:

Facendo clic sul campione Colore riempimento.
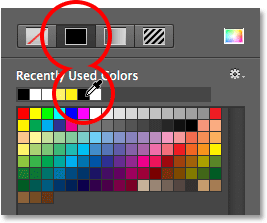
Facendo clic sul campione di colore si apre la finestra di dialogo Tipo di riempimento in cui scegliamo il tipo di riempimento desiderato per la forma. È possibile scegliere tra quattro diversi tipi di riempimento e si passa da uno all'altro usando le quattro icone visualizzate in una riga nella parte superiore sinistra della finestra di dialogo. Ogni icona rappresenta un tipo di riempimento diverso. A partire da sinistra, abbiamo Nessuno (per nessun riempimento), Tinta unita, Sfumatura e quindi Motivo. Vogliamo riempire la nostra forma con un colore solido, quindi fai clic sull'icona Colore solido (secondo da sinistra) per selezionarlo. Quindi, scegli il nero dai campioni di colore che appaiono. Lo sceglierò dal mio elenco di colori usati di recente, ma puoi anche sceglierlo dall'area campione principale. Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per chiudere la finestra di dialogo:

Impostare il tipo di riempimento su Tinta unita, quindi scegliere il nero dai campioni di colore.
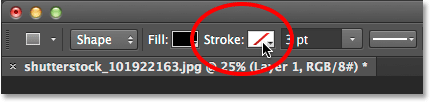
Dobbiamo anche assicurarci che la nostra forma non abbia un tratto applicato attorno ai bordi. Per fare ciò, fai clic sul campione Tratto direttamente a destra del campione Riempi nella barra delle opzioni:

Facendo clic sul campione Stroke.
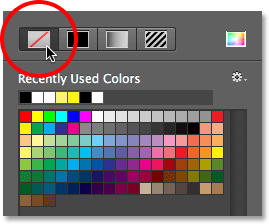
Questo apre la finestra di dialogo Tipo di tratto che assomiglia esattamente alla finestra di dialogo Tipo di riempimento, ma queste opzioni si applicano al tratto. Poiché non vogliamo alcun tratto, fai clic sull'icona Nessuno nella parte superiore sinistra della finestra di dialogo (quella con la linea rossa diagonale che la attraversa). Premi Invio (Win) / Return (Mac) quando hai finito di chiuderlo:

Selezionando Nessuno per il tipo di tratto.
Passaggio 4: trascinare una forma quadrata
Con lo strumento Rettangolo selezionato, nero come Colore riempimento e Traccia impostato su Nessuno, tieni premuto il tasto Maiusc sulla tastiera, quindi fai clic e trascina la forma. Tenendo premuto il tasto MAIUSC mentre trascini, la forma verrà forzata in un quadrato perfetto, ma assicurati di rilasciare il pulsante del mouse prima di rilasciare il tasto Maiusc, altrimenti non funzionerà. Puoi anche spostare la forma mentre la stai disegnando tenendo premuta la barra spaziatrice sulla tastiera mentre trascini.
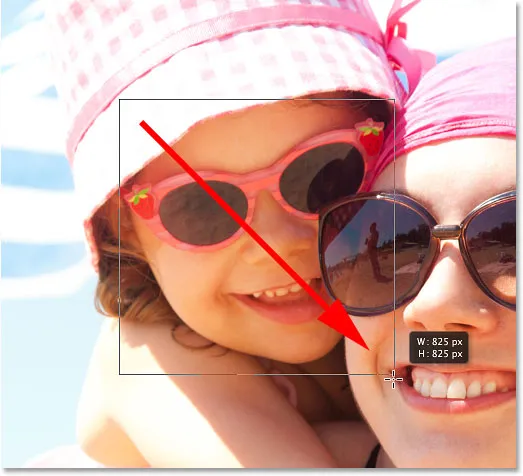
Poiché questa forma verrà utilizzata come area centrale della polaroid in cui appare l'immagine, trascinerò la mia forma in modo che sia abbastanza grande da adattarsi al viso della bambina al suo interno. Per il tuo effetto, potresti volere le polaroid sempre più grandi, ma penso che questa dimensione funzioni bene per questa immagine. Qui, vediamo il contorno della forma mentre la sto disegnando:

Mentre trascini una forma, appare solo un contorno.
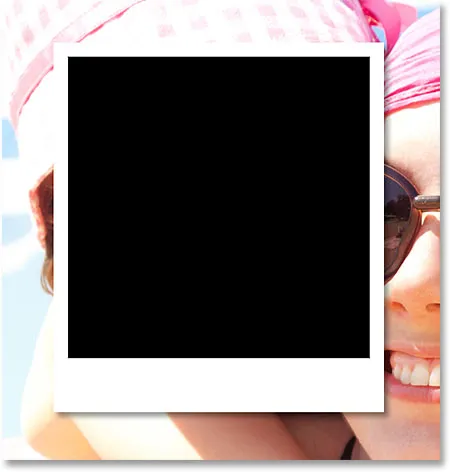
Quando rilasci il pulsante del mouse (e quindi rilasci il tasto Maiusc), è in quel momento che la forma appare effettivamente con il colore di riempimento scelto. Qui lo vediamo bloccare temporaneamente il volto della ragazza dalla vista:

Viene aggiunta la prima forma.
Nota per gli utenti di Photoshop CC: In Photoshop CC, Adobe ha introdotto una nuova funzione Forme dinamiche e non appena avrai disegnato la tua forma, il pannello Proprietà si aprirà con le nuove proprietà della forma dinamica . Non faremo nulla con queste opzioni qui, quindi sentiti libero di chiudere o minimizzare il pannello Proprietà. Ancora una volta, questo è solo per gli utenti di Photoshop CC. Photoshop CS6 non offre Live Shapes.
Passaggio 5: duplicare lo strato forma
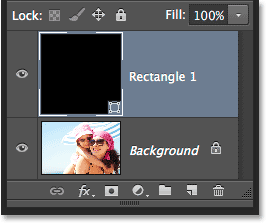
Se guardiamo nel pannello Livelli, vediamo il livello forma appena aggiunto, che Photoshop ha chiamato "Rettangolo 1", che si trova sopra l'immagine nel livello Sfondo:

Il pannello Livelli che mostra il nuovo livello forma.
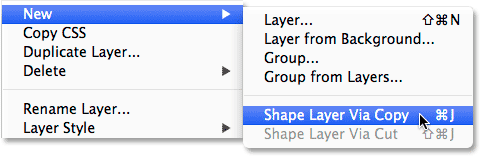
Facciamo una copia di questa forma, che poi ridimensioneremo per creare la cornice esterna della polaroid. Per duplicarlo, assicurati che il livello forma sia selezionato (evidenziato in blu) nel pannello Livelli. Quindi vai al menu Livello nella barra dei menu nella parte superiore dello schermo, scegli Nuovo, quindi scegli Forma livello tramite Copia . Oppure, un modo ancora più veloce per duplicare il livello è semplicemente premere Ctrl + J (Win) / Command + J (Mac) sulla tastiera:

Andare su Livello> Nuovo> Forma livello tramite copia.
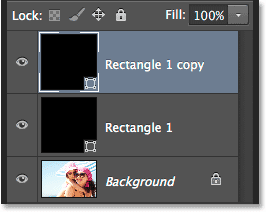
Photoshop duplica il livello forma, dà alla copia il nome generico "Copia rettangolo 1" e lo posiziona sopra l'originale:

Il documento ora contiene due forme identiche, una sopra l'altra.
Passaggio 6: Rinomina i due livelli forma
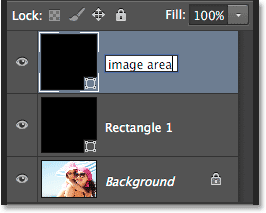
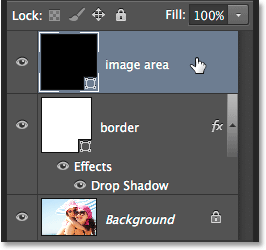
Prima di continuare, sostituiamo quei nomi generici che Photoshop ha dato ai nostri livelli forma con nomi più significativi. A partire da Photoshop CS6, Adobe ha reso molto più facile rinominare più livelli. Useremo il livello della forma superiore come area dell'immagine interna della polaroid, quindi evidenzia il suo nome attuale "Rectangle 1" facendo doppio clic su di esso, quindi rinominiamo il livello "area dell'immagine". Non premere Invio (Win) / Return (Mac) per accettarlo ancora, lascia il nome evidenziato:

Rinominare il livello forma superiore "area immagine".
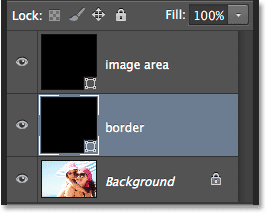
Premi il tasto Tab sulla tastiera per passare immediatamente al livello successivo sotto di esso ed evidenziarne il nome. Questo livello verrà utilizzato come bordo bianco della polaroid, quindi rinominare questo secondo "bordo". Premi Invio (Win) / Return (Mac) sulla tastiera quando hai finito per accettare il nuovo nome:

Premi Tab per passare al nome del livello successivo, quindi rinominalo "bordo".
Passaggio 7: Cambia il colore della forma in bianco
Avremo bisogno che l'area del bordo della nostra polaroid sia bianca, non nera, quindi con il livello "bordo" selezionato nel pannello Livelli, fai di nuovo clic sul campione Colore riempimento nella barra delle opzioni:

Facendo clic sul campione Tipo di riempimento.
Ciò riapre la finestra di dialogo Tipo di riempimento. Lascia il tipo impostato su Tinta unita e scegli il bianco dai campioni di colore. Premi Invio (Win) / Return (Mac) quando hai finito. Non vedrai ancora la forma cambiare colore nel documento perché la forma piena di nero si trova sopra di esso e la blocca dalla vista, ma lo vedremo tra un momento:

Cambiando il colore della forma da nero a bianco.
Passaggio 8: ridimensionare la forma del bordo
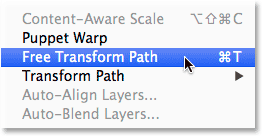
Con il colore della forma ora impostato su bianco, vai al menu Modifica nella parte superiore dello schermo e scegli Percorso di trasformazione gratuito . Oppure, premi Ctrl + T (Win) / Command + T (Mac) sulla tastiera per selezionare il comando Free Transform Path Path dalla tastiera:

Vai a Modifica> Percorso di trasformazione gratuito.
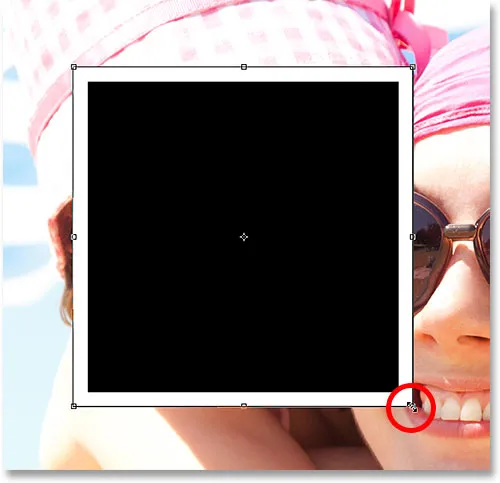
Questo posiziona le maniglie di trasformazione (quei quadratini) attorno alla forma e possiamo usare queste maniglie per ridimensionarle. Per creare un bordo attorno all'area dell'immagine, abbiamo bisogno che questa forma bianca sia leggermente più grande della forma nera, quindi premi Maiusc + Alt (Win) / Maiusc + Opzione (Mac) sulla tastiera e con i tasti ancora premuti, fai clic su una delle quattro maniglie degli angoli attorno alla forma e trascina una breve distanza verso l'esterno fino a quando non hai aggiunto abbastanza area del bordo. Come abbiamo visto in precedenza, tenere premuto il tasto MAIUSC forza la forma in un quadrato perfetto e l'aggiunta del tasto Alt (Win) / Opzione (Mac) insieme a questo ci consente di ridimensionare la forma dal suo centro piuttosto che dall'angolo. Ancora una volta, ricorda di rilasciare il pulsante del mouse prima quando hai finito, quindi rilascia i tasti:

Ridimensionare la forma bianca per aggiungere il bordo.
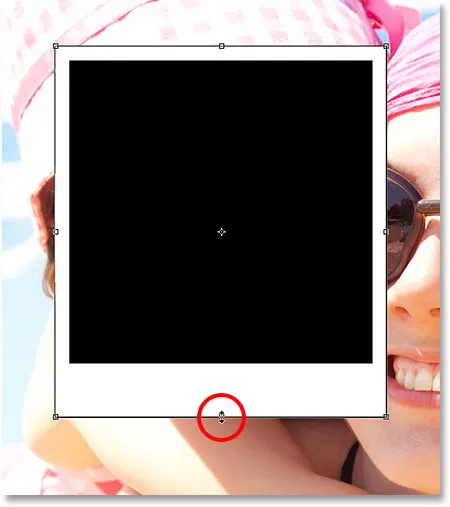
Le polaroid hanno un'area di bordo extra lungo il fondo, quindi fai clic sulla maniglia inferiore e trascinala verso il basso per aggiungere ulteriore spazio. Questa volta non è necessario aggiungere alcun tasto dalla tastiera. Quando hai finito di ridimensionare la forma, premi Invio (Win) / Return (Mac) sulla tastiera per accettarla ed uscire dalla modalità di trasformazione:

Trascinare la maniglia inferiore verso il basso per aumentare le dimensioni del bordo lungo la parte inferiore.
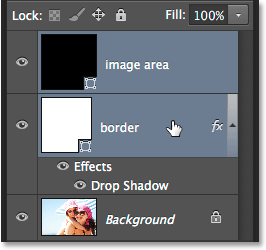
Passaggio 9: aggiungi un'ombra esterna al bordo
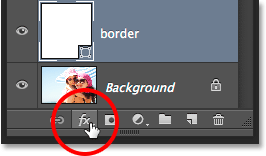
Per dare un po 'di profondità al nostro collage polaroid, aggiungiamo un'ombra esterna al bordo. Fai clic sull'icona Stili livello (icona "fx") nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
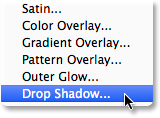
Scegli Ombra discendente dalla parte inferiore dell'elenco visualizzato:

Scegliere Drop Shadow dall'elenco.
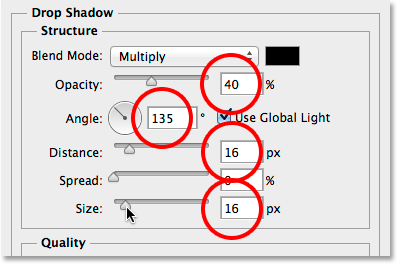
Questo apre la finestra di dialogo Stile livello impostata sulle opzioni Ombra discendente nella colonna centrale. Abbassa l' opacità dell'ombra a circa il 40% in modo che appaia più sottile, quindi cambia l' angolo a 135 ° in modo che la fonte di luce sia in alto a sinistra. Infine, aumenta leggermente le opzioni Distanza e Dimensione per controllare fino a che punto l'ombra si estende verso l'esterno da dietro la polaroid e quanto appare morbida. Nel mio caso, imposterò i miei valori di Distanza e Dimensione a circa 16 px, ma potresti aver bisogno di valori più piccoli o più grandi a seconda della dimensione della tua immagine. Al termine, fai clic su OK per chiudere la finestra di dialogo Stile livello:

Le opzioni di Ombra discendente.
Ecco la mia polaroid con l'ombra discendente applicata:

L'ombra dà all'effetto un po 'di profondità.
Passaggio 10: selezionare il livello dell'area immagine
Fai clic sul livello forma "area immagine" nel pannello Livelli per selezionarlo:

Selezione del livello "area immagine".
Passaggio 11: apri le opzioni di fusione
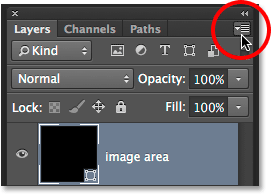
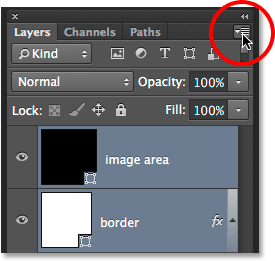
Abbiamo disegnato la nostra polaroid, ma ora abbiamo bisogno di un modo per rivelare la nostra immagine all'interno della forma piena di nero al centro di essa. Possiamo farlo usando la funzione Knockout nelle Opzioni di fusione di Photoshop. Un modo per accedere alle Opzioni di fusione è fare clic sulla piccola icona del menu nell'angolo in alto a destra del pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
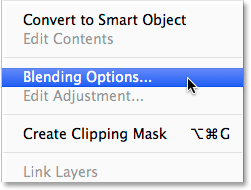
Quindi scegli Opzioni di fusione dal menu visualizzato:

Scegliendo "Opzioni di fusione".
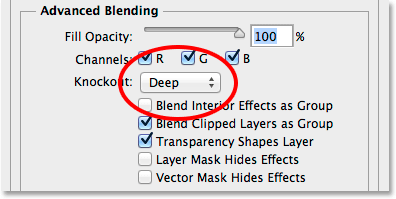
Photoshop apre nuovamente la finestra di dialogo Stile livello, questa volta impostata sulle Opzioni di fusione principali. Nella sezione Miscela avanzata al centro, modifica l'opzione Knockout da Nessuno a Profondo :

Impostazione dell'opzione Knockout su Deep.
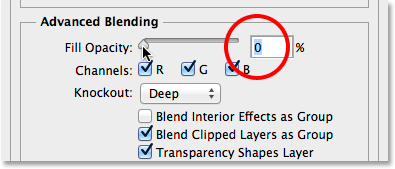
Questo essenzialmente trasformerà la nostra forma nera in un buco che ci permette di vedere fino all'immagine sul livello Sfondo! O almeno, lo farà in un momento. Affinché funzioni, dobbiamo anche ridurre l' opacità di riempimento fino allo 0% . Troverai l'opzione Riempi l'opacità appena sopra l'opzione Knockout:

Riduzione dell'opacità di riempimento allo 0%.
Fare clic su OK per chiudere la finestra di dialogo Stile livello. Con Fill Opacity impostato su 0%, la nostra immagine è ora completamente visibile all'interno dell'area dell'immagine della polaroid:

L'opzione Knockout ci consente di vedere fino al livello di sfondo.
Passaggio 12: selezionare entrambi i livelli forma
Per creare il nostro collage, faremo copie di questa polaroid iniziale, quindi semplifichiamo le cose posizionando entrambi i nostri livelli di forma in un gruppo di livelli . Per fare ciò, dobbiamo prima selezionare entrambi i livelli forma. Attualmente, il livello superiore "area immagine" è selezionato nel pannello Livelli. Tieni premuto il tasto Maiusc sulla tastiera e fai clic sul livello "bordo" sottostante per selezionare entrambi i livelli contemporaneamente:

Entrambi i livelli di forma sono ora selezionati.
Passaggio 13: raggruppare i livelli
Con entrambi i livelli selezionati, fai di nuovo clic sull'icona del menu nell'angolo in alto a destra del pannello Livelli:

Facendo nuovamente clic sull'icona del menu.
Scegli Nuovo gruppo da livelli dal menu:

Scegliere "Nuovo gruppo da livelli".
Photoshop aprirà la finestra di dialogo Nuovo gruppo da livelli in cui è possibile assegnare un nome al gruppo prima che venga aggiunto. Chiamerò il mio "Polaroid". Fai clic su OK quando hai finito per chiudere la finestra di dialogo:

Denominazione del nuovo gruppo di livelli.
Il nuovo gruppo di livelli appare sopra il livello Sfondo nel pannello Livelli:

Denominazione del nuovo gruppo di livelli.
Passaggio 14: selezionare il livello di sfondo
Prima di iniziare ad aggiungere più polaroid al collage, nascondiamo innanzitutto la foto principale sul livello Sfondo. Useremo uno dei livelli di riempimento a tinta unita di Photoshop come sfondo per il nostro collage. Fai clic sul livello Sfondo per selezionarlo:

Selezione del livello di sfondo.
Passaggio 15: aggiungere un livello di riempimento a tinta unita
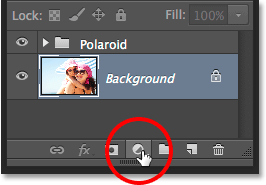
Con il livello Sfondo selezionato, fai clic sull'icona Nuovo livello riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Scegli Tinta unita dalla parte superiore dell'elenco che appare:

Selezione di un livello di riempimento a tinta unita.
Questo apre il Selettore colore in cui scegliamo con quale colore vogliamo riempire il livello. Puoi usare qualsiasi colore ti piaccia, ma per ora vado con il nero . Più avanti, vedremo come possiamo facilmente tornare indietro e cambiare il colore in qualcosa di diverso:

Scegliere il nero dal Selettore colore.
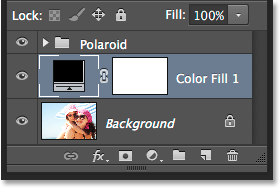
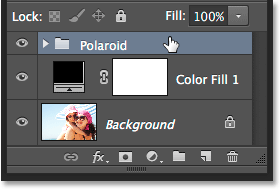
Fare clic su OK al termine per chiudere il Selettore colore. Possiamo vedere il nuovo livello di riempimento a tinta unita (chiamato "Riempimento colore 1") tra il gruppo di livelli "Polaroid" e il livello Sfondo nel pannello Livelli:

Il pannello Livelli che mostra il nuovo livello di riempimento Tinta unita.
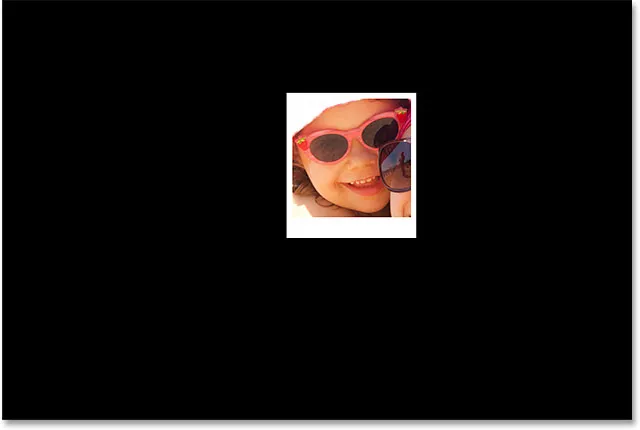
E nel documento stesso, vediamo che la nostra polaroid è ora seduta di fronte a uno sfondo a tinta unita. L'unica parte della nostra immagine principale che è ancora visibile è l'area all'interno della polaroid:

L'opzione Knockout che abbiamo impostato in precedenza consiste nel praticare un foro anche attraverso il livello di riempimento Colore solido.
Passaggio 16: selezionare il gruppo di livelli
Ruotiamo rapidamente la nostra polaroid per dargli un po 'più di interesse visivo. Fai clic sul gruppo di livelli "Polaroid" nel pannello Livelli per selezionarlo:

Selezione del gruppo di livelli.
Passaggio 17: ruotare la polaroid con trasformazione libera
Con il gruppo di livelli selezionato, vai al menu Modifica nella parte superiore dello schermo e scegli Trasformazione libera . Oppure, premi Ctrl + T (Win) / Comando + T (Mac) per selezionare Trasformazione libera con la scorciatoia da tastiera:

Vai a Modifica> Trasformazione libera.
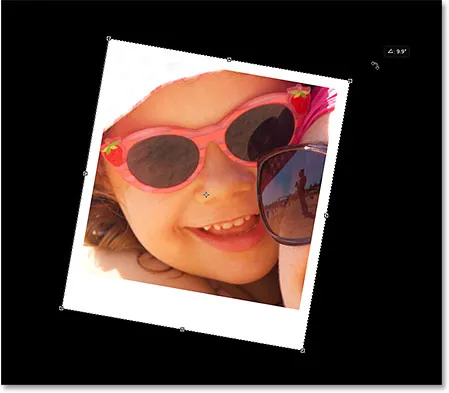
Quindi, sposta il cursore ovunque all'esterno della casella Trasformazione libera. Quando vedi che il cursore si trasforma in una freccia curva a doppia faccia, fai clic e trascina con il mouse per ruotare la polaroid. Al termine, premi Invio (Win) / Return (Mac) per accettare la rotazione ed uscire da Trasformazione libera:

Rotazione della polaroid facendo clic e trascinando all'esterno della casella Trasformazione libera.
Passaggio 18: copia, sposta e ruota più polaroid
A questo punto, tutto il duro lavoro è fatto. La creazione del resto del collage è semplicemente una questione di duplicazione del gruppo di livelli per creare una nuova polaroid, usando Trasformazione libera per spostarlo e ruotarlo in posizione, quindi ripetere gli stessi passaggi più e più volte. Per accelerare le cose, piuttosto che perdere tempo a selezionare i comandi dalla barra dei menu nella parte superiore dello schermo, suggerisco di utilizzare le scorciatoie da tastiera più veloci. Eseguirò i passaggi qui una volta, e poi, come ho detto, è solo una questione di ripeterli fino a quando il collage non sarà finito.
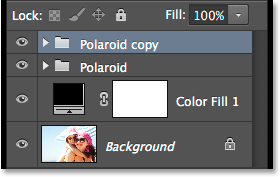
Innanzitutto, per aggiungere una nuova polaroid, premi Ctrl + J (Win) / Command + J (Mac) sulla tastiera. Questo duplicherà quello che hai aggiunto in precedenza. Non sembrerà che sia stato aggiunto nulla di nuovo nel documento, ma ciò è dovuto al fatto che la nuova polaroid si trova direttamente sopra quella precedente. Il pannello Livelli, tuttavia, mostrerà che è stata aggiunta una copia della polaroid:

Il pannello Livelli che mostra due polaroid nel documento.
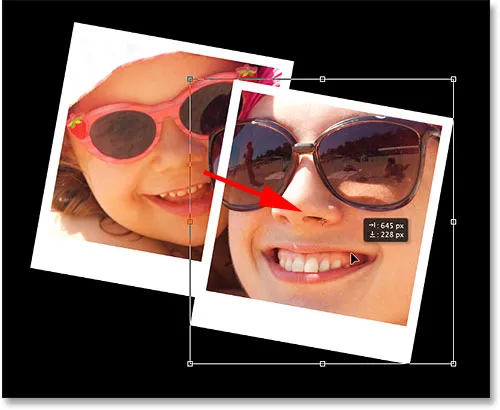
Quindi, per spostare la nuova polaroid in posizione e ruotarla, selezionare Trasformazione libera premendo Ctrl + T (vincita) / Comando + T (Mac). Per spostare la polaroid e rivelare più immagine, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascinala con il mouse:

Fare clic e trascinare all'interno della casella per spostare la polaroid.
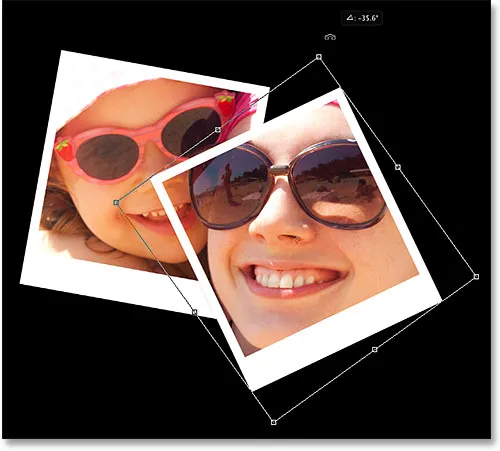
Ruota la polaroid come abbiamo fatto prima facendo clic e trascinando ovunque al di fuori della casella Trasformazione libera. Al termine, premi Invio (Win) / Return (Mac) per accettarlo. In alternativa, puoi anche accettarlo ed uscire da Trasformazione libera semplicemente facendo doppio clic in un punto qualsiasi all'interno della casella Trasformazione libera:

Fare clic e trascinare all'esterno della casella per ruotarlo.
Continua ad aggiungere altre polaroid al tuo collage, spostandole e ruotandole in posizione seguendo gli stessi passaggi, premendo Ctrl + J (Win) / Command + J (Mac) per duplicare la polaroid precedente, quindi Ctrl + T (Win) / Command + T (Mac) per spostare e ruotare quello nuovo con Trasformazione libera proprio come abbiamo fatto sopra. Premi Invio (Win) / Return (Mac) sulla tastiera o fai doppio clic nella casella Trasformazione libera per accettarla. Ecco come appare il mio collage. Nota come ho disposto le polaroid per mettere a fuoco il soggetto principale della foto senza preoccuparti troppo del resto dell'immagine:

L'effetto collage dopo aver aggiunto più polaroid.
Passaggio 19: modifica del colore di sfondo (facoltativo)
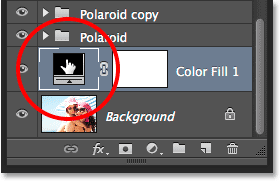
In precedenza, abbiamo scelto il nero come colore di sfondo per il nostro collage, ma se arrivi a questo punto e decidi che il nero è troppo scuro, è facile cambiare il colore. Fai doppio clic sul campione di colore per il livello di riempimento Tinta unita nel pannello Livelli:

Fare doppio clic sul campione di colore del livello di riempimento.
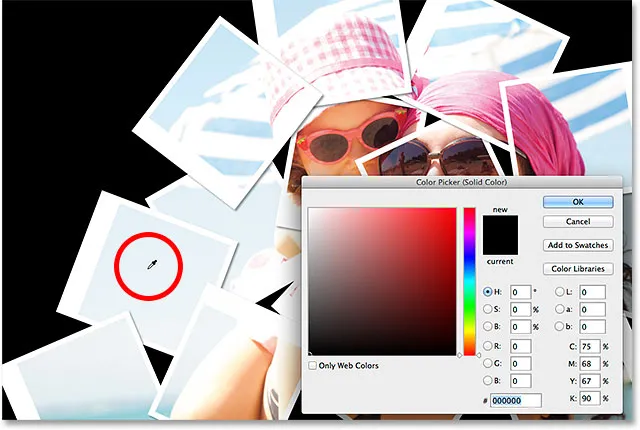
Questo riaprirà il Selettore colore . Puoi scegliere un colore diverso dal Selettore colore stesso oppure puoi campionare un colore direttamente dall'immagine. Per campionare un colore, sposta il cursore del mouse lontano dal Selettore colore e sull'immagine. Vedrai il tuo cursore cambiare in un contagocce . Spostare il contagocce sul colore che si desidera utilizzare per lo sfondo, quindi fare clic sul colore per campionarlo. Qui, sto facendo clic su un'area di grigio bluastro chiaro in una delle polaroid:

Campionamento di un colore da una delle polaroid.
Con il colore campionato, fare clic su OK per chiudere il Selettore colore. Photoshop aggiorna istantaneamente il collage con il tuo nuovo colore di sfondo:

Il risultato finale
E lì ce l'abbiamo! Ecco come trasformare qualsiasi foto in un collage di polaroid con Photoshop CS6 e Photoshop CC (Creative Cloud)! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!