
Introduzione a jQuery Elements
jQuery funziona con elementi html. Ciò significa che selezioniamo alcuni elementi della pagina html ed eseguiamo alcune azioni su di essa. Ci sono molti selettori in jQuery. Vedremo ciascun selettore in dettaglio.
Sintassi:
$(selector).action()
Dove $ sign è usato per simboleggiare jQuery,
Un selettore è selezionare l'elemento html e l'azione è eseguire l'azione jquery sull'elemento selezionato. Pertanto, i selettori jQuery che utilizzano la sintassi sopra ora sarebbero come gli esempi seguenti.
Esempio:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Un programma demo per illustrare la sintassi sopra e come funziona jQuery.
Codice:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
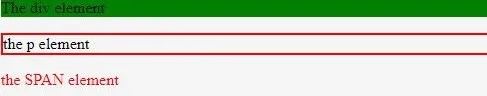
The div element
l'elemento p
l'elemento SPANProduzione:

jQuery utilizza la sintassi CSS per selezionare gli elementi. I selettori jQuery prima trovano / selezionano l'elemento html e quindi eseguono un'azione sugli elementi html.
Top 8 selettori jQuery
Ogni elemento qui è selezionato sul nome dell'elemento, ID, classi, tipi, ecc. Inoltre, possiamo costruire i nostri selettori definiti dall'utente. I selettori impareremo in questo tutorial.
- L'elemento Selector
- Il selettore ID
- Il selettore di classe
- Il selettore: eq ()
- The: first Selector, The: last Selector, The: even Selector, The: odd Selector
- La differenza: first e: first_child
- La differenza: last e: last_child
- Il metodo jQuery concatenamento
1. Il selettore di elementi
Come visto nel programma sopra, come
$('p').css('border', '2px solid red');
Il selettore inizia sempre con $ (simbolo del dollaro) seguito da parentesi (). Questo selettore seleziona tutto il paragrafo
elementi in una determinata pagina. Il CSS è l'azione da eseguire sull'elemento p qui che crea ulteriormente un bordo di 2 px, il tipo di bordo solido e il colore del bordo rosso su ciascun elemento p.
Esempio:
- Evento: l' utente fa clic su un pulsante quando il documento è completamente caricato (utilizzando la funzione evento documento).
- Azione per questo evento: per impostare il bordo di un elemento di paragrafo.
Codice:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Il selettore ID
Questo selettore inizia con # seguito dall'id dell'elemento html che si riferisce all'attributo id dell'elemento html.
Sintassi:
$('#idname').someaction();
Codice:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Questo è il primo elemento
Questo è il secondo elemento
Produzione:

3. Il selettore di classe
Questo attributo di classe dell'elemento html con questo nome .class verrà selezionato con questo selettore. L'attributo class viene utilizzato per aggiungere uno stile per diversi elementi html.
Sintassi:
$('.classname').someaction();
4. Il selettore: eq ()
Questo: selettore eq () seleziona un elemento html con l'indice dato. Questo indice inizia da 0.
Sintassi:
$(“:eq(index)”)
Codice:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Primo elemento
Secondo elemento
Terzo elemento
Foruth Elemnet
- caffè
- tè
Produzione:

5. Il: primo selettore, : ultimo selettore, : pari, selettore: dispari selettore
Diamo un'occhiata a questo selettore.
Gruppo
- Selettore: first: trova il primo elemento in un gruppo.
Codice:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Primo elemento
Secondo elemento
Terzo elemento
Foruth Elemnet
Produzione:

- Selettore: last: trova l'ultimo elemento in un gruppo.
Codice:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Primo elemento
Secondo elemento
Terzo elemento
Foruth Elemnet
Produzione:

tavolo
- Selettore: pari: trova tutte le righe pari di una tabella.
- Il selettore: dispari: trova tutte le righe dispari di una tabella.
Nel programma seguente il verde evidenzia le righe pari e il giallo evidenzia le righe dispari.
Codice:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Produzione:

Dato che abbiamo appreso del primo e dell'ultimo, pari e dispari, impariamo anche le differenze tra il primo e il primo figlio.
6. La differenza: first e: first_child
- : first - Come sappiamo: first seleziona il primo elemento.
- : first-child - Seleziona gli elementi che sono il primo figlio del rispettivo genitore.
Di seguito è una demo che spiega questa differenza.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
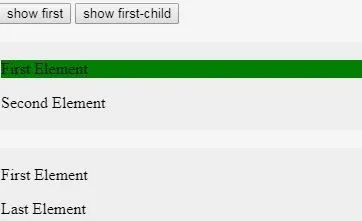
show first
show first-child
Primo elemento
Secondo elemento
Primo elemento
Ultimo elemento
Questo output viene mostrato quando si fa clic sul primo pulsante show first.
Produzione:

Questa uscita viene mostrata quando il secondo pulsante mostra il clic del primo figlio.
Produzione:

7. La differenza: last e: last_child
Allo stesso modo, la differenza tra: last e: last-child è uguale alla precedente, dobbiamo solo cambiare il tipo di selettore.
Codice:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Concatenamento del metodo jQuery
Fino ad ora, abbiamo visto un selettore con un'azione, ma jQuery ci consente di scrivere un selettore e più azioni sullo stesso elemento.
Codice:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
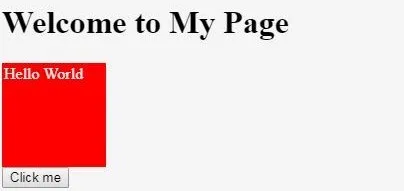
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Prima di fare clic sul pulsante
Produzione:

Dopo avermi cliccato sul pulsante
Produzione:

Articoli consigliati
Questa è una guida a jQuery Elements. Qui discutiamo dell'introduzione e dei primi 8 selettori jQuery insieme alla sua implementazione del codice. Puoi anche consultare i seguenti articoli per saperne di più -
- 4 tipi di ereditarietà in Java
- I 5 migliori strumenti di distribuzione Java
- Serie Fibonacci in Java
- Elenco di parole chiave in Java
- Guida agli esempi della barra di avanzamento di JQuery
- Generare la serie di Fibonacci con l'esempio