Sapevi che Photoshop è daltonico? Quando dico "daltonico", non intendo dire che ha qualche problema a distinguere tra alcune sfumature di verde e viola. Voglio dire, è completamente e totalmente cieco quando si tratta di colore. Tutto ciò che Photoshop vede è in bianco e nero. Bene, nero, bianco e molte sfumature di grigio in mezzo, ma questo è tutto. Il più potente editor di immagini al mondo, uno standard industriale tra fotografi, designer e praticamente tutti i professionisti creativi, in grado di produrre milioni, anche miliardi di colori, non ha idea di che colore sia.
Potresti guardare una foto scattata durante la tua ultima vacanza nelle acque cristalline dell'oceano, ma tutto ciò che Photoshop vede è un oceano grigio. Sei riuscito a scattare una foto di un arcobaleno che si inarca nel cielo dopo una tempesta estiva? Photoshop lo vede come un bellissimo assortimento di sfumature di grigio. E quella famosa pentola d'oro alla fine? Per Photoshop, è un grande vecchio vaso di grigio.
Non dispiacerti per Photoshop però. È perfettamente felice nel suo mondo incolore. In effetti, l'unica ragione per cui ci mostra le nostre immagini a colori è perché noi come esseri umani ci aspettiamo di vederle a colori. Non sapremmo cosa pensare se tutto apparisse in bianco e nero. Ma non Photoshop. Ad esso, la vita non potrebbe essere più dolce che in nero, bianco e grigio.
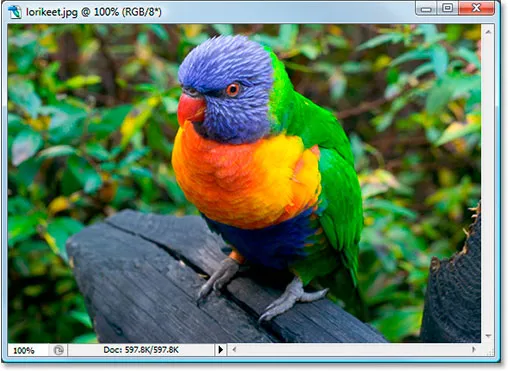
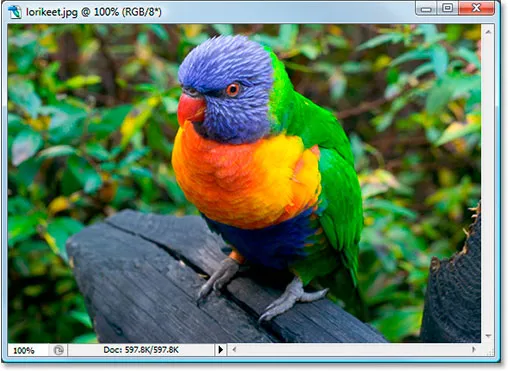
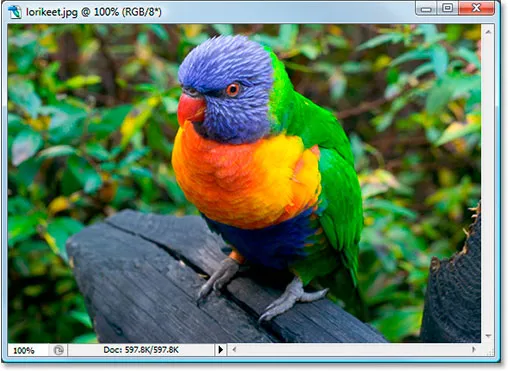
Bene, quindi se Photoshop non ha idea di che colore sia, e tutto ciò che sa e vede è nero, bianco e grigio, come riesce a mostrare le nostre immagini a colori? Voglio dire, ecco un'immagine che ho aperto in Photoshop:

Una foto aperta in una finestra del documento in Photoshop.
Ovviamente, questo piccoletto (o ragazza) è a colori. In effetti, non penso che gli uccelli siano molto più colorati di così. Ma non è solo l'uccello. Le foglie sullo sfondo sono di colore. Il pezzo di legno su cui si trova l'uccello è di colore. Il tutto è a colori! E questa immagine è aperta in Photoshop, quindi come può essere che Photoshop non vede il colore? E se davvero non vede il colore, come fa Photoshop a fare un ottimo lavoro nel mostrarci qualcosa che non vede?
Per rispondere a questa domanda, dobbiamo guardare un paio di cose. Una è la modalità colore e l'altra sono i canali colore . Entrambi sono correlati l'uno con l'altro in grande stile, quindi una volta capito il primo, le modalità di colore, il secondo, i canali di colore, hanno molto più senso.
Sappiamo, o almeno saremo disposti ad andare d'accordo con l'idea per il momento, che Photoshop non vede il colore. Tutto ciò che vede è nero, bianco e grigio. Quindi, come può prendere quei neri, bianchi e grigi e tradurli nei colori che vediamo sul nostro schermo? La risposta è, dipende. Dipende da cosa, chiedi? Dipende dalla modalità colore utilizzata da Photoshop.
Esistono diverse modalità di colore, ma le due principali sono RGB e CMYK . Un paio di altri di cui potresti aver sentito parlare mentre lavori in Photoshop sono Grayscale e Lab (pronunciato "Lab", non "Lab"). Questi sono tutti esempi di modalità colore e determinano il modo in cui Photoshop traduce le informazioni in bianco e nero in colore, ad eccezione della modalità colore "Scala di grigi", che non usa affatto il colore. È decisamente una modalità in bianco e nero e viene spesso utilizzata per convertire rapidamente un'immagine a colori in bianco e nero.
Di questi quattro che ho menzionato, quello che vedremo qui è il primo, RGB . La modalità "CMYK" si occupa di stampa e inchiostro ed è un altro argomento per un altro giorno. La modalità "Scala di grigi", come ho già detto, è usata stranamente per le immagini in bianco e nero, e la modalità "Lab" va oltre la comprensione della maggior parte delle persone sul pianeta, così come di alcune persone su altri pianeti, sebbene sia spesso utilizzato per l'editing di immagini professionale, ma anche in questo caso, la maggior parte delle persone che lo usano non hanno idea di come funzioni davvero. Il che ci lascia con "RGB".
La modalità colore di gran lunga più utilizzata nel mondo dei computer e della tecnologia è la modalità colore "RGB". Photoshop lo usa, altri programmi sul tuo computer lo usano, il tuo monitor del computer lo usa, così lo fa la tua fotocamera digitale e scanner, la tua televisione, anche il piccolo schermo sul tuo cellulare o iPod lo usa, così come quei sistemi di gioco portatili come il Sony PSP o Nintendo DS. Se si tratta di un dispositivo che visualizza o acquisisce immagini o un programma software che modifica quelle immagini come Photoshop, utilizza la modalità colore "RGB". Sembra piuttosto importante, vero? E certamente lo è. Eppure, nonostante il suo uso diffuso e l'importanza tecnologica, tutto "RGB" rappresenta i nomi di tre colori: rosso, verde e blu .
Canali RGB e colorati: il colorato mondo di rosso, verde e blu
Allora, cosa c'è di così speciale in questi tre colori, rosso, verde e blu? Bene, sono solo i colori primari della luce. E cosa significa? Significa che ogni colore che tu e io possiamo vedere è costituito da una combinazione di rosso, verde e blu. Come diventiamo gialli? Mescolando rosso e verde. Come otteniamo il magenta? Mescolando rosso e blu. E l'arancia? 100% rosso, 50% verde. E questi sono solo esempi di base. Ogni singolo colore che possiamo vedere è costituito da una combinazione di questi tre colori. Sembra quasi impossibile, lo so, ma è vero.
Quando mescoli insieme versioni completamente sature di tutti e tre i colori, ottieni il bianco puro. Quando rimuovi completamente tutti e tre i colori, ottieni nero puro. E quando mescoli quantità uguali di tutti e tre i colori in una percentuale compresa tra 0 e 100%, ottieni una sfumatura di grigio.
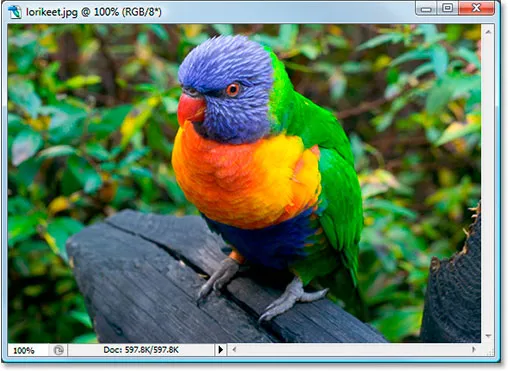
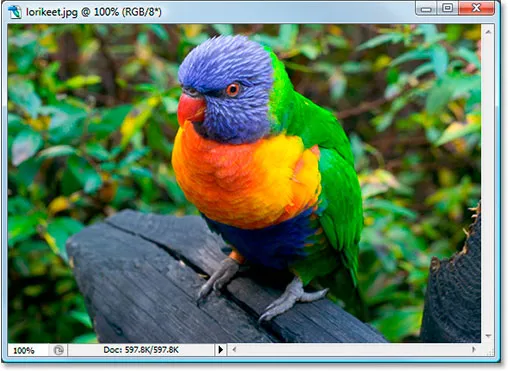
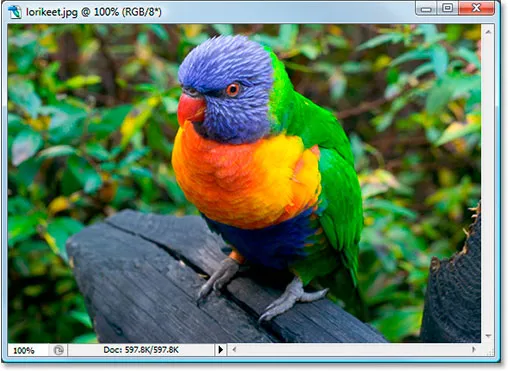
Guardiamo di nuovo la nostra foto dell'uccello:

Un'immagine davvero molto colorata, ma da dove provengono tutti questi colori? Bene, per cominciare, diamo un'occhiata a cosa ci dicono le informazioni nella parte superiore della finestra del documento di Photoshop:

Le informazioni nella parte superiore della finestra del documento.
Come ho cerchiato in rosso, Photoshop ci sta dicendo che questa immagine sta usando la modalità colore "RGB", il che significa che ogni colore che vediamo nella foto è costituito da una combinazione di rosso, verde e blu. Se vogliamo una prova, tutto ciò che dobbiamo fare è passare il mouse su qualsiasi parte dell'immagine e guardare nella Tavolozza Informazioni di Photoshop.
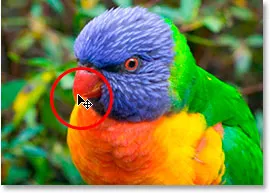
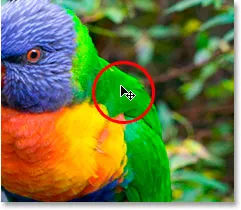
Ho intenzione di passare il mouse vicino all'estremità del becco, che è una zona rosso brillante:

Passa il mouse sull'estremità del becco dell'uccello.
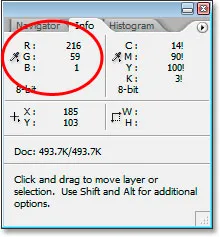
Diamo un'occhiata alla Tavolozza informazioni di Photoshop per vedere cosa ci dice di quel punto nell'immagine:

Tavolozza informazioni di Photoshop.
La parte della Tavolozza informazioni a cui siamo interessati è in alto a sinistra, come ho cerchiato sopra, che ci mostra i valori di colore RGB. Una cosa che devi capire qui, e questo è davvero un altro argomento da solo, ma Photoshop non elenca i valori di colore RGB come percentuali, quindi non vedremo valori come "10% rosso, 40% verde e 50 % blu ". Invece, i valori RGB sono elencati come numeri compresi tra 0 e 255, con 0 che non rappresenta assolutamente alcuna quantità di quel colore nell'immagine e 255 che è il colore alla massima intensità. Quindi, se osserviamo l'area che ho cerchiato, possiamo vedere che l'area su cui sto passando nell'immagine è composta da rosso con un valore di 216 (una quantità molto alta), verde con 59 (a quantità molto più piccola) e blu a solo 1 (potrebbe anche essere zero), il che significa che non c'è praticamente blu in quell'area e solo una piccola quantità di verde. La stragrande maggioranza del colore proviene dal rosso, il che ha senso poiché il becco dell'uccello è chiaramente rosso.
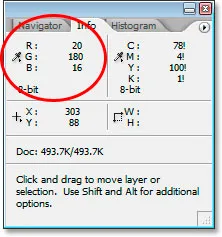
Diamo un'occhiata a un altro punto. Passerò il mouse su un'area sulla sua schiena:

Passa il mouse sopra un punto sulla schiena dell'uccello.
Quell'area mi sembra abbastanza verde e se osserviamo cosa ci dice la palette Info:

La tavolozza informazioni di Photoshop che ci mostra i valori RGB per quella parte dell'immagine.
Abbastanza sicuro, il verde è di gran lunga il colore predominante, arrivando ad un valore di 180. Il rosso si mostra solo a 20, che è una quantità molto piccola, e il blu è ancora meno a 16.
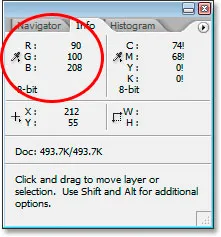
Facciamolo ancora una volta. Passerò il mouse da qualche parte sopra la testa dell'uccello:

Passa il mouse sopra un punto sulla testa dell'uccello.
Questa volta, il blu dovrebbe essere molto più forte nella palette Info:

La tavolozza informazioni di Photoshop che ci mostra le informazioni RGB per il punto sulla testa dell'uccello.
E abbastanza sicuro, questa volta il blu sta arrivando ad un valore di 208 ed è il colore predominante. Certo, la testa dell'uccello non è blu puro. È più di un viola-blu, il che spiega perché il verde sta ancora arrivando a 100, e anche il rosso sta facendo un aspetto decente per un valore di 90. Tutti e tre ci stiamo mescolando insieme sullo schermo per darci quel colore viola-blu che stai vedendo.
Potrei continuare a passare il mouse su qualsiasi punto della foto (non lo farò, ma potrei) e vedremmo i valori di rosso, verde e blu cambiare nella palette Info, poiché ogni singolo colore nell'immagine viene costituito da una combinazione di essi.
Ed è così che funziona la modalità colore RGB. Ancora una volta, RGB non rappresenta nulla di più difficile di "Rosso", "Verde" e "Blu" e, poiché questa immagine è in modalità colore RGB, Photoshop sta riproducendo tutti i colori usando combinazioni di rosso, verde e blu.
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-essentials-middle)
Canali di colore
Finora, abbiamo imparato che Photoshop non vede il colore. Tutto nel mondo di Photoshop è fatto di nero, bianco o qualche sfumatura di grigio. Abbiamo anche appreso che Photoshop utilizza la modalità colore RGB per visualizzare i colori sullo schermo mescolando diverse combinazioni di rosso, verde e blu. Ma come fa Photoshop a sapere quanto rosso, verde e blu si mescolano per ogni colore sullo schermo quando non vede i colori per cominciare? Voglio dire, è bello che Photoshop possa visualizzare il giallo puro mescolando il rosso a un valore di intensità di 255 con il verde anche a 255, ma come fa a sapere di visualizzare il giallo in primo luogo?
La risposta è no.
Eh? No?
No, non lo è. Photoshop non sa che ti aspetti di vedere il giallo in una certa parte dell'immagine. Tutto quello che sa è che dovrebbe mostrare rosso a 255 e verde a 255 e lasciare blu fuori da esso. Se questo rende un certo colore che tu ed io chiamiamo "giallo", fantastico, ma davvero, a Photoshop non potrebbe importare di meno. Tutto ciò che sa è "visualizza rosso a 255, verde a 255 e blu a 0 in quel pixel specifico". Qualunque sia il colore che finisce per essere per te e non mi importa di Photoshop. Quando si aggiungono colori alle immagini, Photoshop è rigorosamente un artista "dipingi con i numeri".
Va bene allora, quindi tutto ciò che Photoshop sa è aggiungere una certa quantità di rosso, verde e blu. Ma come fa a sapere quanto di ogni colore aggiungere quando tutto ciò che comprende è un mondo di nero, bianco e grigio? Due parole … Canali di colore .
Diamo di nuovo un'occhiata alla nostra foto di uccelli:

Ecco come tu e io vediamo l'immagine. Ecco come lo vede Photoshop:

Ma aspetta, c'è di più. Ecco come lo vede Photoshop:

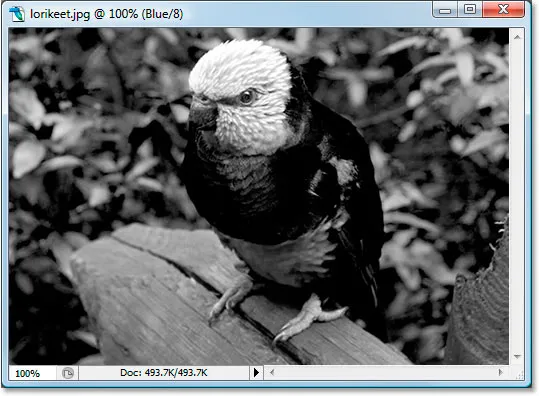
Ma come può vederlo in due diverse versioni in bianco e nero? Buona domanda. La risposta è no. Lo vede in tre diverse versioni in bianco e nero. Ecco il terzo:

Quello che vediamo come un'immagine a colori, Photoshop vede come tre immagini in bianco e nero separate. Ognuna di quelle immagini rappresenta un canale di colore. Il primo era il canale rosso, il secondo era il canale verde e il terzo era il canale blu. Tre canali separati per tre colori separati, tutti uniti per creare l'immagine a colori.
Pensa ai "canali" di colore come ai "filtri" di colore. Ogni volta che Photoshop visualizza un'immagine a colori sullo schermo, sa quali colori visualizzare mostrando una luce attraverso i filtri. Per prima cosa illumina la luce attraverso il filtro rosso (il canale rosso). Se nessuna quantità di luce passa attraverso il filtro, Photoshop sa di visualizzare il rosso con un valore pari a 0. Se tutta la luce passa attraverso il filtro, Photoshop visualizza il rosso con un valore di intensità totale di 255. Se passa una quantità minore di luce, Photoshop viene visualizzato in rosso con un valore compreso tra 0 e 255 a seconda della quantità di luce che attraversa.
Quindi fa la stessa cosa con il filtro verde (il canale verde), assegnando al verde un valore di 0 se non passa luce, 255 se passa tutta la luce e un valore intermedio se passa una parte ma non tutta la luce attraverso. Quindi lo fa con il filtro blu (il canale blu). Al termine, sa quale valore impostare per rosso, verde e blu e li combina per creare il colore che vediamo. Lo fa per ogni singolo pixel dell'immagine, quindi se l'immagine contiene milioni di pixel, come la maggior parte delle foto delle fotocamere digitali in questi giorni, Photoshop passa attraverso questo processo milioni di volte solo per visualizzare l'immagine che vedi sullo schermo. Vedi quanto Photoshop ti ama? Ok, quindi un attimo fa ho detto che Photoshop non poteva fregarsene di meno. Andiamo avanti.
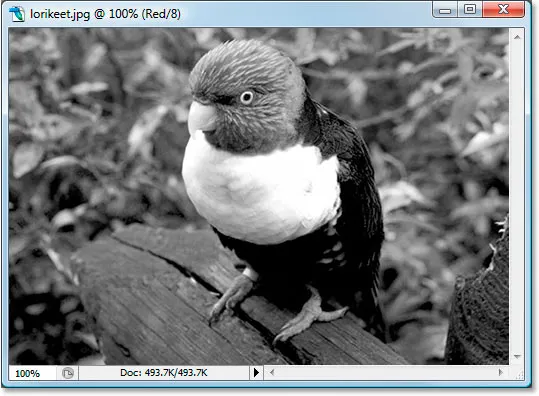
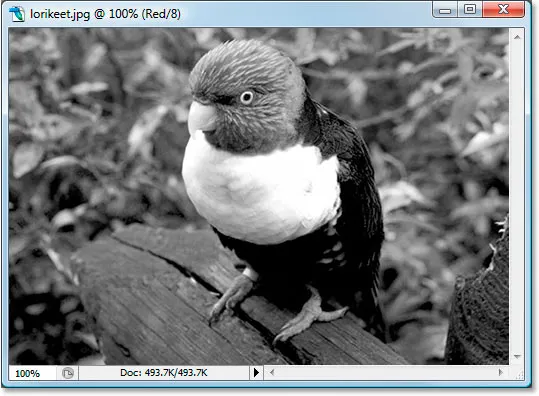
I "filtri" utilizzati da Photoshop sono quelle tre immagini separate in bianco e nero che abbiamo visto nella pagina precedente. Diamo un'occhiata a quello rosso:

L'immagine in bianco e nero dal canale rosso.
Okay, quindi come fa Photoshop a utilizzare questa immagine in bianco e nero come filtro rosso? Ricordi come ho detto che Photoshop assegna un valore tra 0 - 255 al rosso in base a quanta luce passa attraverso il filtro? Bene, quanta luce è in grado di passare attraverso il filtro dipende tutto da quanto sia chiara o scura quella parte dell'immagine in bianco e nero. Qualsiasi area che è nero puro non consente il passaggio di alcuna luce, il che significa che il rosso sarà impostato su 0 in quelle parti dell'immagine. Tutte le aree che sono bianco puro consentono il passaggio dell'intera quantità di luce, quindi il rosso sarà impostato su 255 in quelle aree. E le aree che sono una sfumatura di grigio, che di solito compongono la maggior parte dell'immagine, permetteranno quantità variabili di luce attraverso a seconda di quanto sia chiara o scura la tonalità di grigio. Nell'immagine sopra, possiamo vedere che le parti più luminose dell'immagine sono il becco e il petto dell'uccello, che in base a ciò che ho appena detto dovrebbe significare che quelle aree contengono molto rosso nella versione a colori. Allo stesso modo, la sua schiena, ala e pancia sono molto scure, quindi quelle aree non dovrebbero avere molto rosso, se ce ne sono.
Diamo un'occhiata alla versione a colori:

Abbiamo detto che il becco e il torace dovrebbero contenere molto rosso, e sicuramente lo fanno! Abbiamo anche detto che la schiena, l'ala e il ventre dovrebbero avere pochissimo rosso, e sicuramente non mi sembrano rossi.
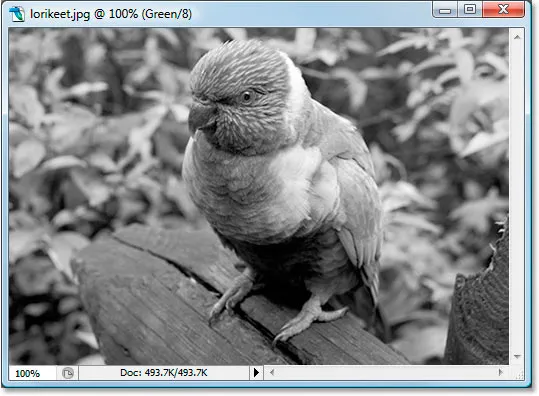
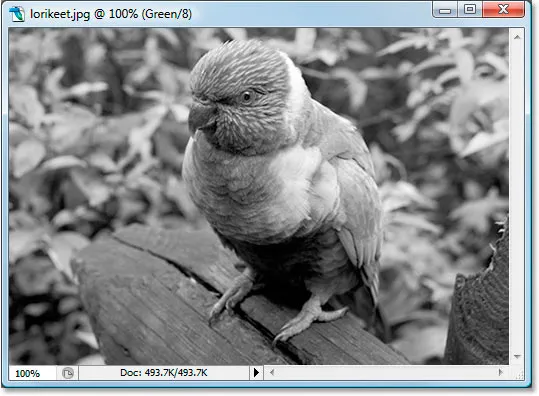
Guardiamo di nuovo l'immagine in bianco e nero che Photoshop sta usando per il canale verde:

L'immagine in bianco e nero dal canale verde.
Questa immagine in bianco e nero contiene molte aree più chiare, il che significa che in questa foto dovrebbe esserci molto verde. Stranamente, una delle aree più luminose dell'immagine è lungo i lati del petto dell'uccello, e non ricordo che sia verde. Diamo un'occhiata guardando di nuovo la versione a colori:

C'è sicuramente molto verde nell'immagine, il che spiega perché l'immagine in bianco e nero avesse così tante sfumature di grigio più chiare. Se guardo al lato del petto dell'uccello, che era una delle aree più chiare dell'immagine in bianco e nero, non sembra affatto verde. In effetti, è molto giallo! Come è possibile? Semplice. Il rosso e il verde combinati rendono il giallo, quindi per visualizzare il giallo, Photoshop deve mescolare rosso e verde insieme.
Questa immagine ha molte aree molto scure, specialmente nell'uccello stesso, ad eccezione della testa dell'uccello che è molto luminosa. Ciò dovrebbe significare che l'unica parte dell'uccello che dovrebbe apparire blu è la sua testa, anche se la sua pancia dovrebbe anche avere una notevole quantità di blu, così come i suoi piedi e il pezzo di legno su cui si trova. Diamo un'occhiata:

Abbastanza sicuro, la testa dell'uccello è molto blu e possiamo anche vedere blu nella sua pancia, così come i suoi piedi e il pezzo di legno. Il resto dell'uccello non ha aree blu evidenti, motivo per cui è apparso così scuro nell'immagine in bianco e nero.
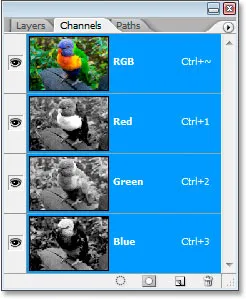
E tutto ciò racchiude il nostro sguardo su come la modalità colore RGB e i canali di colore funzionano all'interno di Photoshop, fatta eccezione per una cosa. Non abbiamo ancora visto dove è possibile accedere a questi canali di colore. Li troverai nella palette Canali con i nomi appropriati, che è raggruppata con la palette Livelli:

Tavolozza dei canali di Photoshop.
La palette Canali è molto simile alla palette Livelli, tranne per il fatto che mostra le informazioni sui canali di colore anziché i livelli. Puoi vedere che ce n'è uno per Red, uno per Green e uno per Blue, e ognuno contiene la propria versione separata in bianco e nero dell'immagine, proprio come ho mostrato in questo tutorial. Il canale in alto, "RGB", non è proprio un canale. È solo il composito di tutti e tre i canali, che ci dà la foto a colori. È possibile fare clic su uno qualsiasi dei canali singolarmente nella palette Canali per visualizzare l'immagine in bianco e nero di quel canale nella finestra del documento.
E lì ce l'abbiamo. Ora sappiamo che Photoshop vede tutto in termini di nero, bianco e grigio. Sappiamo che utilizza la modalità colore RGB (di default comunque) per mescolare diverse quantità di rosso, verde e blu per creare quella che vediamo come l'immagine a colori sul nostro schermo. E sappiamo che determina la quantità di rosso, verde e blu da utilizzare osservando la versione in bianco e nero dell'immagine in ciascuno dei tre canali di colore e che lo fa per ognuno dei milioni di pixel nella immagine, tutto in modo che tu e io possiamo vedere una versione a colori quando Photoshop ne era perfettamente soddisfatto in bianco e nero.
Ed è così che sappiamo che Photoshop ci ama. Lo finiremo lì.