In questo tutorial impareremo gli elementi essenziali su come disegnare forme vettoriali in Photoshop CS6 con i suoi strumenti di forma facili da usare!
Inizieremo imparando a disegnare forme geometriche di base utilizzando lo strumento Rettangolo, lo strumento Rettangolo arrotondato, lo strumento Ellisse, lo strumento Poligono e lo strumento Linea . Impareremo come scegliere i colori di riempimento e tratto per le forme, come modificare l'aspetto del tratto, come modificare le forme in un secondo momento grazie alla flessibilità dei livelli Forma e altro ancora! C'è molto da trattare, quindi questo tutorial si concentrerà su tutto ciò che dobbiamo sapere su questi cinque strumenti di forma geometrica. Nel prossimo tutorial, impareremo come aggiungere forme più complesse ai nostri documenti usando lo Strumento di forma personalizzata di Photoshop!
Questo tutorial è per gli utenti di Photoshop CS6 . Se stai usando una versione precedente di Photoshop, ti consigliamo di dare un'occhiata al tutorial originale su Shapes And Shape Layers Essentials.
La maggior parte delle persone pensa a Photoshop come a un editor di immagini basato su pixel e se si chiedesse a qualcuno di consigliare un buon programma di disegno basato su vettori, Adobe Illustrator sarebbe di solito in cima alla lista. È vero che Photoshop non condivide tutte le funzionalità di Illustrator, ma come vedremo in questa e in altre esercitazioni di questa serie, i suoi vari strumenti di forma rendono Photoshop più che in grado di aggiungere semplici grafiche vettoriali per i nostri progetti e layout!
Se non sei sicuro di cosa sia una forma vettoriale e in che modo differisca da una forma basata su pixel, assicurati di dare un'occhiata al tutorial precedente in questa serie, Disegno di forme vettoriali e pixel in Photoshop CS6.
Disegno Di Forme Vettoriali In Photoshop
Gli strumenti forma
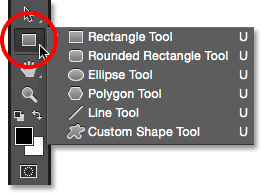
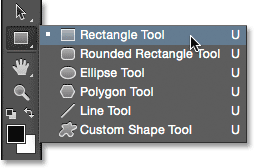
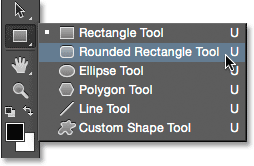
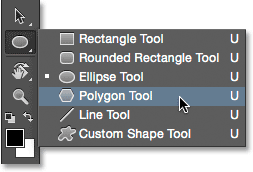
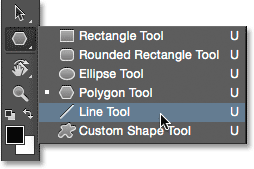
Photoshop ci offre sei strumenti di forma tra cui scegliere: lo strumento rettangolo, lo strumento rettangolo arrotondato, lo strumento ellisse, lo strumento poligono, lo strumento linea e lo strumento forma personalizzata, e sono tutti nidificati insieme nello stesso punto nella Pannello degli strumenti . Per impostazione predefinita, lo strumento Rettangolo è quello visibile, ma se si fa clic e si tiene premuta l'icona dello strumento, viene visualizzato un menu a comparsa che mostra gli altri strumenti tra cui scegliere:

Facendo clic e tenendo premuto sull'icona dello strumento Rettangolo, vengono visualizzati gli altri strumenti forma nascosti dietro di essa.
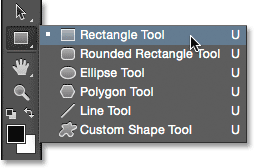
Inizierò selezionando il primo nell'elenco, lo strumento Rettangolo :

Selezione dello strumento Rettangolo.
Forme, pixel o percorsi
Prima di disegnare qualsiasi forma, dobbiamo prima dire a Photoshop che tipo di forma vogliamo disegnare. Questo perché Photoshop in realtà ci consente di disegnare tre tipi molto diversi di forme. Possiamo disegnare forme vettoriali, tracciati o forme di pixel . Esamineremo più da vicino le differenze tra i tre in altri tutorial, ma come abbiamo già imparato nel tutorial Disegno vettoriale vs forme pixel, nella maggior parte dei casi ti consigliamo di disegnare forme vettoriali. A differenza dei pixel, le forme vettoriali sono flessibili, scalabili e indipendenti dalla risoluzione, il che significa che possiamo disegnarle di qualsiasi dimensione, modificarle e ridimensionarle quanto vogliamo e persino stamparle di qualsiasi dimensione senza alcuna perdita di qualità! Sia che li stiamo visualizzando su schermo o in stampa, i bordi delle forme vettoriali rimangono sempre nitidi e nitidi.
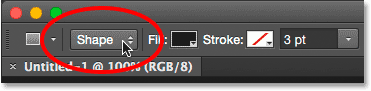
Per assicurarti di disegnare forme vettoriali, non tracciati o pixel, seleziona Forma dall'opzione Modalità strumento nella barra delle opzioni nella parte superiore dello schermo:

Impostare l'opzione Modalità strumento su Forma.
Riempiendo La Forma Di Colore
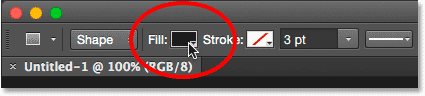
La prossima cosa che di solito vorremmo fare è scegliere un colore per la forma, e in Photoshop CS6, lo facciamo facendo clic sul campione Colore riempimento nella barra delle opzioni:

Facendo clic sul campione Colore riempimento.
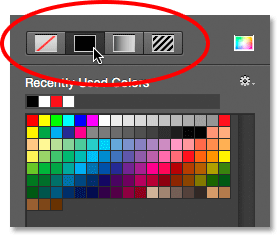
Si apre una finestra che ci consente di scegliere tra quattro diversi modi per riempire la forma, ciascuno rappresentato da una delle quattro icone nella parte superiore. A partire da sinistra, abbiamo l'icona Nessun colore (quella con la linea diagonale rossa), l'icona Tinta unita, l'icona Sfumatura e l'icona Motivo :

Le quattro opzioni per riempire la forma (Nessun colore, Tinta unita, Sfumatura e Motivo).
Nessun colore
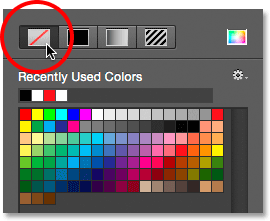
Come suggerisce il nome, selezionando Nessun colore a sinistra la forma sarà completamente vuota. Perché vorresti lasciare una forma vuota? Bene, in alcuni casi, potresti voler che la tua forma contenga solo un contorno di tratto. Vedremo come aggiungere un tratto in pochi istanti, ma se vuoi che la tua forma contenga solo un tratto, senza colore di riempimento, seleziona Nessun colore:

L'opzione Nessun colore lascerà la forma vuota.
Ecco un rapido esempio di come appare una forma senza colore di riempimento. Tutto ciò che vediamo è il contorno di base della forma, noto come percorso . Il percorso è visibile solo in Photoshop, quindi se dovessi stampare il tuo documento o salvare il tuo lavoro in un formato come JPEG.webp o PNG, il percorso non sarebbe visibile. Per renderlo visibile, avremmo bisogno di aggiungere un tratto ad esso, che impareremo come fare dopo aver coperto le opzioni di riempimento:

È visibile solo il tracciato della forma (e solo in Photoshop) quando Riempi è impostato su Nessun colore.
Tinta unita
Per riempire la tua forma con un colore solido, scegli l'opzione Colore solido (secondo da sinistra):

Facendo clic sull'opzione di riempimento Colore solido.
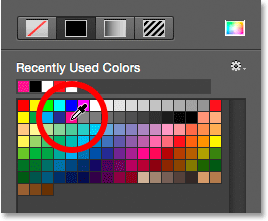
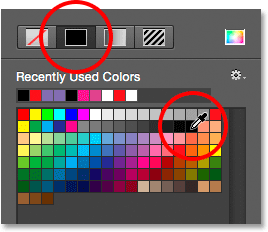
Con Colore solido selezionato, scegli un colore per la forma facendo clic su uno dei campioni di colore . I colori che hai usato di recente appariranno nella riga Colori usati di recente sopra i campioni principali:

Scegliere un colore facendo clic su un campione.
Se il colore di cui hai bisogno non è presente in nessuno dei campioni, fai clic sull'icona Selettore colore in alto a destra nella casella:

Facendo clic sull'icona Selettore colore.
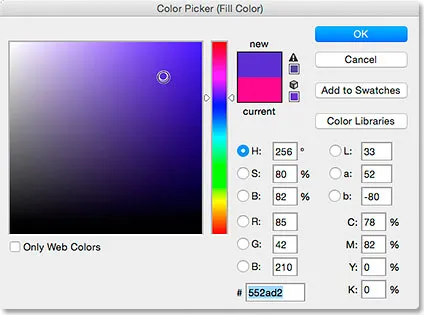
Quindi, scegli il colore che ti serve dal Selettore colore. Fare clic su OK per chiudere il Selettore colore al termine:

Scegliere un colore di riempimento per la forma dal Selettore colore.
Ecco la stessa forma di prima, questa volta riempita con un colore solido:

Una forma base riempita con un colore solido.
Pendenza
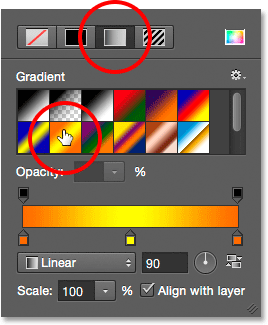
Per riempire la tua forma con una sfumatura, scegli l'opzione Sfumatura . Quindi, fai clic su una delle miniature per selezionare un gradiente preimpostato o usa le opzioni sotto le miniature per crearne una tua. Impareremo tutto sulla creazione e la modifica di gradienti in un tutorial separato:

Scegliendo l'opzione Sfumatura in alto, quindi selezionando una sfumatura preimpostata.
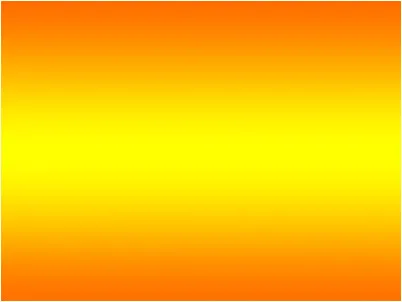
Ecco la stessa forma riempita con una sfumatura:

La forma si riempie di uno dei gradienti preimpostati di Photoshop.
Modello
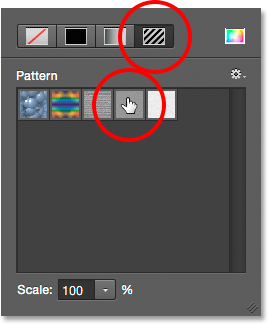
Infine, scegliendo l'opzione Motivo ci consente di riempire la forma con un motivo. Fare clic su una delle miniature per selezionare un motivo predefinito. Photoshop non ci offre molti motivi tra cui scegliere inizialmente, ma se hai creato i tuoi o ne hai scaricato alcuni da Internet, puoi caricarli facendo clic sulla piccola icona a forma di ingranaggio (sotto l'icona Selettore colore) e scegliendo Carica Pattern dal menu:

Scegliendo l'opzione Pattern, quindi selezionando un pattern predefinito.
Ecco come appare la forma riempita con uno dei motivi predefiniti di Photoshop. Per chiudere la finestra delle opzioni del colore di riempimento al termine, premi Invio (Win) / Return (Mac) sulla tastiera o fai clic su un punto vuoto nella barra delle opzioni. Se non sei sicuro di quale colore, sfumatura o motivo hai bisogno per la tua forma, non preoccuparti. Come vedremo, puoi sempre tornare indietro e modificarlo in seguito:

La forma riempita con un motivo predefinito.
Aggiunta di un tratto attorno alla forma
Per impostazione predefinita, Photoshop non aggiunge un tratto attorno ai bordi della forma, ma aggiungerne uno è altrettanto semplice dell'aggiunta di un colore di riempimento. In effetti, le opzioni per Tratto e Riempimento in Photoshop CS6 sono esattamente le stesse, quindi sai già come usarle!
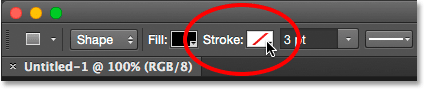
Per aggiungere un tratto, fai clic sul campione colore Tratto nella barra delle opzioni:

Facendo clic sul campione colore tratto.
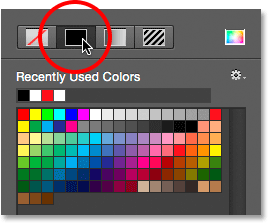
Questo apre una finestra che ci fornisce le stesse opzioni che abbiamo visto con il colore di riempimento, tranne che questa volta stiamo scegliendo un colore per il nostro tratto. Nella parte superiore, abbiamo le stesse quattro icone per scegliere tra Nessun colore, Tinta unita, Sfumatura o Motivo . Per impostazione predefinita, l'opzione Nessun colore è selezionata. Sceglierò il Colore solido, quindi imposterò il nero come colore del mio tratto scegliendolo tra i campioni. Come per il colore di riempimento, se il colore necessario per il tratto non viene trovato nei campioni, fai clic sull'icona Selettore colore in alto a destra per scegliere manualmente il colore che ti serve:

Selezionando l'opzione Tinta unita per il tratto, quindi scegliendo un colore dai campioni.
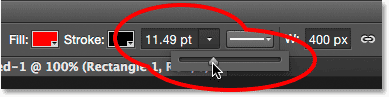
Modifica della larghezza del tratto
Per modificare la larghezza del tratto, utilizzare l'opzione Larghezza tratto direttamente a destra del campione di colore Tratto nella barra delle opzioni. Per impostazione predefinita, è impostato su 3 pt. Per modificare la larghezza, puoi inserire un valore specifico direttamente nella casella (premi Invio (Win) / Return (Mac) sulla tastiera quando hai finito di accettarlo) oppure fai clic sulla piccola freccia a destra di il valore e trascina il cursore:

Modifica della larghezza della corsa.
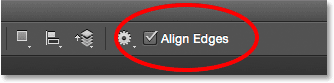
L'opzione Allinea bordi
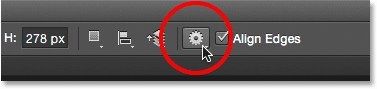
Se guardi più a destra nella barra delle opzioni, vedrai un'opzione chiamata Allinea bordi . Con questa opzione attivata (selezionata), Photoshop si assicurerà che i bordi della forma vettoriale siano allineati con la griglia di pixel, che li mantiene nitidi e nitidi:

In genere, è necessario assicurarsi che l'opzione Allinea bordi sia selezionata.
Tuttavia, affinché Allinea bordi funzioni, non solo deve essere selezionato, ma è anche necessario impostare la larghezza del tratto in pixel (px), non punti (pt) . Poiché la mia larghezza del tratto sta attualmente utilizzando punti (il tipo di misurazione predefinito), torno indietro e inserisco una nuova larghezza di 10 px:

Affinché Allinea bordi funzioni, imposta la larghezza del tratto in pixel (px).
Ecco un esempio di tratto nero di 10 px applicato alla forma:

Una forma semplice con un tratto nero che la circonda.
Ora che ho aggiunto un tratto, se torno indietro e faccio clic sul campione Colore riempimento nella barra delle opzioni e cambio il riempimento in Nessun colore, mi rimane solo il contorno del tratto. L'interno della forma è vuoto. Sembra che sia pieno di bianco solo perché lo sfondo del mio documento è bianco, quindi quello che stiamo vedendo è lo sfondo del documento:

La stessa forma, ora con Riempimento impostato su Nessun colore.
Altre opzioni di corsa
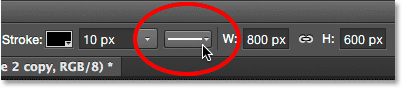
Per impostazione predefinita, Photoshop disegna il tratto come una linea continua, ma possiamo modificarlo facendo clic sul pulsante Opzioni tratto nella barra delle opzioni:

Facendo clic sul pulsante Opzioni tratto.
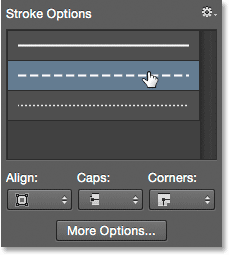
Questo apre la finestra Opzioni tratto. Da qui, possiamo cambiare il tipo di tratto da una linea continua a una linea tratteggiata o tratteggiata . L'opzione Allinea ci consente di scegliere se il tratto deve rientrare all'interno del contorno del tracciato, all'esterno del tracciato o essere centrato sul tracciato. È possibile impostare l'opzione Caps su Butt, Round o Square e modificare gli angoli su Mitre, Round o Bevel . Facendo clic sul pulsante Altre opzioni in basso si aprirà una finestra più dettagliata in cui è possibile impostare valori di trattino e gap specifici e persino salvare le impostazioni come preimpostazione:

Le opzioni di tratto.
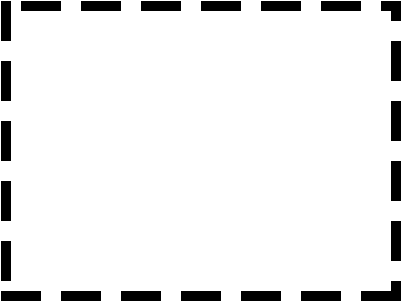
Ecco lo stesso tratto di prima, questa volta come una linea tratteggiata piuttosto che una linea continua:

Il tipo di tratto è passato da solido a tratteggiato.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Lo strumento rettangolo
Ora che sappiamo come selezionare i vari strumenti di forma di Photoshop dal pannello Strumenti, come scegliere un colore di riempimento e tratto e come cambiare l'aspetto del tratto, impariamo come disegnare effettivamente forme vettoriali! Inizieremo con il primo strumento nell'elenco, lo strumento Rettangolo . Lo selezionerò dal pannello Strumenti come ho fatto in precedenza:

Selezione dello strumento Rettangolo.
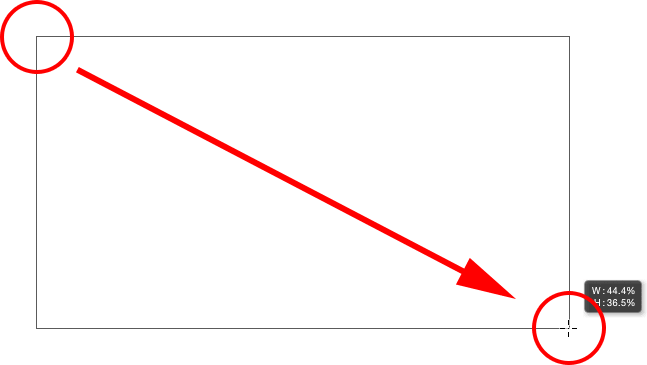
Lo strumento Rettangolo ci consente di disegnare semplici forme rettangolari a quattro lati. Per disegnarne uno, inizia facendo clic nel documento per impostare un punto iniziale per la forma. Quindi, tieni premuto il pulsante del mouse e trascina in diagonale per disegnare il resto della forma. Mentre trascini, vedrai solo un contorno sottile (noto come tracciato ) di come apparirà la forma:

Trascinando una forma rettangolare. Mentre trascini, appare solo un contorno della forma.
Quando rilasci il pulsante del mouse, Photoshop riempie la forma con il colore selezionato nella barra delle opzioni:

Photoshop rilascia la forma con il colore quando rilasci il pulsante del mouse.
Ridimensionare la forma dopo averla disegnata
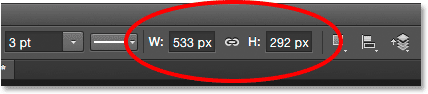
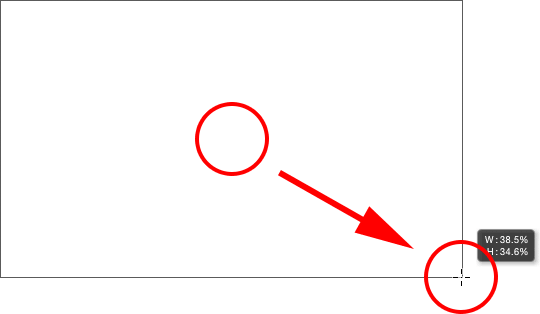
Dopo aver disegnato la forma iniziale, le sue dimensioni correnti verranno visualizzate nelle caselle Larghezza ( W ) e Altezza ( H ) nella barra delle opzioni. Qui, vediamo che la mia forma è stata disegnata con una larghezza di 533 px e alta 292 px:

La barra delle opzioni che mostra la larghezza e l'altezza iniziali della forma.
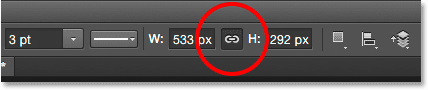
Se devi ridimensionare la forma dopo averla disegnata (e questo funziona per tutti gli strumenti forma, non solo per lo strumento Rettangolo), inserisci semplicemente le dimensioni necessarie nei campi Larghezza (W) e Altezza (H). Ad esempio, supponiamo che ciò di cui avevo veramente bisogno fosse che la mia forma fosse larga esattamente 500 px. Tutto quello che devo fare è cambiare il valore della larghezza in 500 px . Potrei anche inserire un'altezza specifica se necessario. Se si desidera modificare la larghezza o l'altezza ma mantenere intatte le proporzioni originali della forma, fare prima clic sull'icona del collegamento piccolo tra i valori di larghezza e altezza:

Utilizzare l'icona del collegamento per mantenere le proporzioni della forma durante il ridimensionamento.
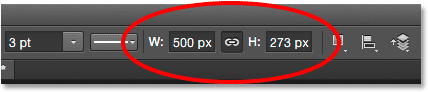
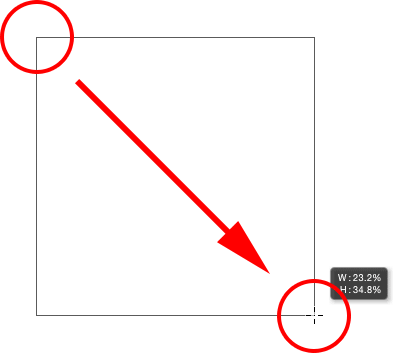
Con l'icona del collegamento selezionata, inserendo una nuova larghezza o altezza si dice a Photoshop di cambiare automaticamente l'altro per mantenere le proporzioni. Qui, ho inserito manualmente una nuova larghezza di 500 px e, poiché avevo selezionato l'icona del collegamento, Photoshop ha modificato l'altezza in 273 px:

Ridimensionare la forma.
Scelta della dimensione prima di disegnare la forma
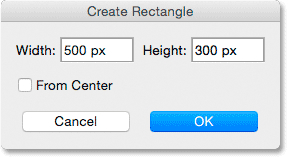
Se ti capita di conoscere l'esatta larghezza e altezza necessarie per la tua forma prima di disegnarla, ecco un trucco. Con lo strumento forma selezionato, fai semplicemente clic all'interno del documento. Photoshop aprirà una finestra di dialogo in cui è possibile inserire i valori di larghezza e altezza. Fai clic su OK per chiudere la finestra di dialogo e Photoshop disegna automaticamente la forma per te:

Fai clic una volta all'interno del documento per inserire una larghezza e un'altezza, quindi consenti a Photoshop di disegnare la forma.
Disegnare Una Forma Dal Suo Centro
Ecco alcune scorciatoie da tastiera semplici ma molto utili. Se premi e tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera mentre trascini la forma, la disegnerai dal suo centro anziché dall'angolo. Funziona con qualsiasi strumento di forma di Photoshop, non solo con lo strumento Rettangolo. È molto importante, tuttavia, che aspetti fino a quando non hai iniziato a trascinare prima di premere il tasto Alt / Opzione e che tieni premuto il tasto fino a quando non hai rilasciato il pulsante del mouse, altrimenti non funzionerà:

Premi e tieni premuto Alt (Win) / Opzione (Mac) per disegnare una forma dal suo centro.
Disegnare i quadrati
Per disegnare un quadrato perfetto con lo strumento Rettangolo, fai clic all'interno del documento per impostare un punto di partenza e iniziare a trascinare come al solito. Dopo aver iniziato a trascinare, tieni premuto il tasto Maiusc sulla tastiera. Questo forza il rettangolo in un quadrato perfetto. Ancora una volta, assicurati di aspettare fino a dopo aver iniziato a trascinare prima di premere il tasto Maiusc e tienilo premuto fino a quando non avrai rilasciato il pulsante del mouse o non funzionerà. Puoi anche combinare queste due scorciatoie da tastiera tenendo premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) mentre trascini con lo strumento Rettangolo, che forzerà la forma in un quadrato perfetto e la trarrà dal centro :

Premi e tieni premuto Maiusc mentre trascini per disegnare un quadrato.
Ancora una volta, vedrai solo un contorno del tracciato del quadrato mentre trascini, ma quando rilasci il pulsante del mouse, Photoshop lo riempie con il colore scelto:

Photoshop attende sempre di rilasciare il pulsante del mouse prima di riempire la forma con il colore.
Le opzioni di forma
Se cerchi nella barra delle opzioni, a sinistra dell'opzione Allinea bordi, vedrai un'icona a forma di ingranaggio . Facendo clic su questa icona si apre una finestra con opzioni aggiuntive per qualsiasi strumento forma attualmente selezionato:

Facendo clic sull'icona a forma di ingranaggio.
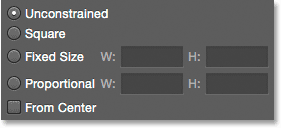
Poiché ho selezionato lo strumento rettangolo, facendo clic sull'icona a forma di ingranaggio mi vengono mostrate le opzioni per lo strumento rettangolo. Con l'eccezione dello strumento Poligono e dello strumento Linea, entrambi di cui vedremo più avanti, non ti troverai ad usare questo menu molto spesso perché abbiamo già imparato come accedere alla maggior parte di queste opzioni dalla tastiera. Ad esempio, l'opzione Non vincolato ci consente di disegnare liberamente forme in qualsiasi dimensione di cui abbiamo bisogno, ma poiché si tratta del comportamento predefinito degli strumenti forma, non è necessario selezionarlo. L'opzione Quadrato ci consente di disegnare quadrati perfetti con lo strumento Rettangolo, ma possiamo già farlo tenendo premuto il tasto Maiusc . E From Center trarrà la forma dal suo centro, ma di nuovo, possiamo già farlo tenendo premuto Alt (Win) / Option (Mac).
Se selezioni le opzioni Dimensione fissa o Proporzionale e inserisci i valori di larghezza e altezza, influenzeranno la forma successiva che disegni, non quella che hai già disegnato. Inoltre, dovrai ricordarti di tornare e selezionare nuovamente l'opzione Non vincolata quando hai finito, altrimenti ogni forma che disegni da quel punto in poi sarà impostata sulle stesse dimensioni o proporzioni:

Le opzioni visualizzate dipenderanno dallo strumento forma selezionato.
Modifica dei livelli forma
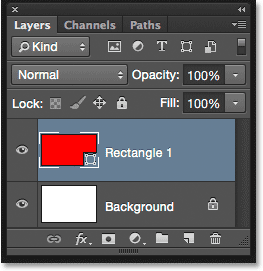
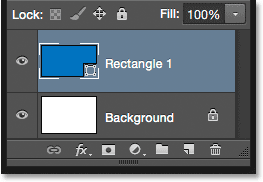
In precedenza, abbiamo imparato che per disegnare forme vettoriali in Photoshop, dobbiamo assicurarci di avere l'opzione Modalità strumento nella barra delle opzioni impostata su Forme (anziché Path o Pixel). Quando disegniamo una forma vettoriale, Photoshop la posiziona automaticamente su un tipo speciale di livello noto come livello Forma . Se guardiamo nel mio pannello Livelli, vediamo che la forma che ho disegnato con lo strumento Rettangolo si trova su un livello forma chiamato "Rettangolo 1". Il nome del livello cambierà in base allo strumento forma utilizzato, quindi se avessi disegnato una forma con, ad esempio, lo strumento Ellisse, si chiamerebbe "Ellisse 1":

Ogni nuova forma vettoriale che disegni appare sul proprio livello Forma.
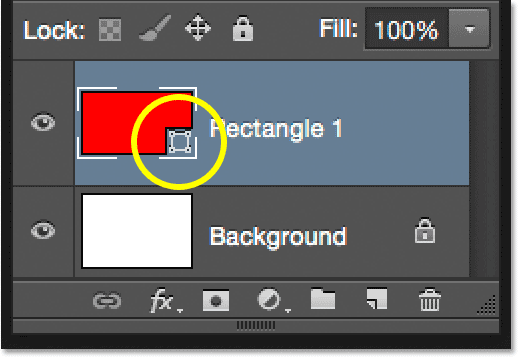
Un modo semplice per dire la differenza tra un livello Shape e un normale livello pixel è che i layer Shape hanno una piccola icona forma nell'angolo in basso a destra della miniatura di anteprima :

L'icona nell'anteprima ci dice che è un livello Shape.
La differenza principale tra un livello Shape e un normale livello pixel è che i livelli Shape rimangono completamente modificabili. Quando stavamo imparando come scegliere i colori di riempimento e tratto per le nostre forme, ho detto che possiamo sempre tornare e cambiare i colori dopo aver disegnato la forma. Tutto quello che dobbiamo fare è assicurarci di avere selezionato il livello Forma nel pannello Livelli e di avere ancora il nostro strumento forma selezionato nel pannello Strumenti. Quindi, fai semplicemente clic sul campione di colore Riempi o Traccia nella barra delle opzioni per scegliere un colore diverso. Se necessario, puoi anche modificare la larghezza del tratto, insieme alle altre opzioni di tratto. Faccio clic sul mio campione Colore di riempimento:

Facendo clic sul campione Colore riempimento con il livello Forma selezionato.
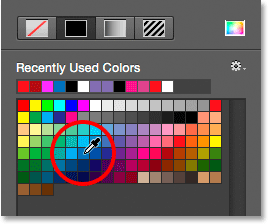
Quindi sceglierò un colore diverso per la mia forma dai campioni:

Facendo clic su un campione di colore blu.
Non appena faccio clic sul campione, Photoshop aggiorna immediatamente la forma con il nuovo colore:

Il colore della forma è stato modificato senza bisogno di ridisegnarlo.
E, se guardiamo di nuovo nel pannello Livelli, vediamo che anche la miniatura di anteprima per il livello Forma è stata aggiornata con il nuovo colore:

L'anteprima della forma nel pannello Livelli si aggiorna anche quando apportiamo modifiche.
Lo strumento rettangolo arrotondato
Diamo un'occhiata al secondo strumento di forma di Photoshop, lo strumento Rettangolo arrotondato . Lo selezionerò dal pannello Strumenti:

Selezione dello strumento Rettangolo arrotondato.
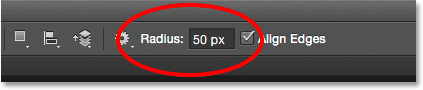
Lo strumento Rettangolo arrotondato è molto simile allo strumento Rettangolo standard, tranne per il fatto che ci consente di disegnare rettangoli con angoli arrotondati. Controlliamo la rotondità degli angoli usando l'opzione Raggio nella barra delle opzioni. Più alto è il valore, più arrotondati verranno visualizzati gli angoli. Devi impostare il valore del raggio prima di disegnare la tua forma, quindi imposterò il mio su 50 px:

Utilizzare l'opzione Raggio per controllare la rotondità degli angoli.
Dopo aver impostato il raggio, disegnare un rettangolo arrotondato è esattamente uguale a disegnare un rettangolo normale. Inizia facendo clic all'interno del documento per impostare un punto di partenza per la forma, quindi tieni premuto il pulsante del mouse e trascina in diagonale per disegnare il resto. Proprio come abbiamo visto con lo strumento Rettangolo, Photoshop mostrerà solo il contorno del tracciato della forma mentre trascini:

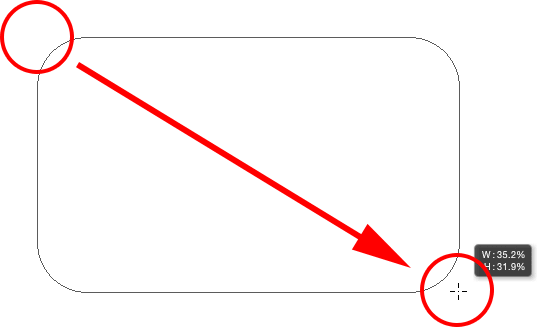
Trascinare un rettangolo arrotondato dopo aver impostato il valore Raggio nella barra delle opzioni.
Quando rilasci il pulsante del mouse, Photoshop completa la forma e la riempie di colore:

La forma si riempie di colore quando si rilascia il pulsante del mouse.
Ecco un altro esempio di rettangolo arrotondato, questa volta con il valore del mio raggio impostato su 150 px, abbastanza grande (in questo caso comunque) da far apparire tutti i lati sinistro e destro del rettangolo:

Un valore di Raggio più elevato produce angoli più arrotondati.
Ed ecco un rettangolo ma con un valore del raggio molto più basso di soli 10 px, che mi dà angoli arrotondati molto piccoli:

Un valore del raggio più piccolo ci dà angoli meno arrotondati.
Sfortunatamente, in Photoshop CS6, non c'è modo di vedere in anteprima il modo in cui gli angoli arrotondati verranno visualizzati con il valore del raggio scelto prima di disegnare effettivamente il rettangolo. Inoltre, non possiamo regolare il valore del raggio al volo mentre disegniamo la forma e Photoshop non ci consente di tornare indietro e apportare modifiche al valore del raggio dopo che è stato disegnato. Tutto ciò significa che disegnare rettangoli arrotondati è una situazione di "prova ed errore".
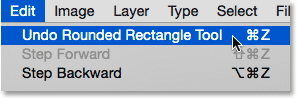
Se disegni un rettangolo arrotondato e decidi che non sei soddisfatto della rotondità degli angoli, tutto ciò che puoi fare è andare al menu Modifica nella barra dei menu nella parte superiore dello schermo e scegliere Annulla strumento rettangolo arrotondato (o premi Ctrl + Z (Win) / Command + Z (Mac) sulla tastiera) che rimuoverà il rettangolo arrotondato dal documento. Quindi, inserisci un valore Raggio diverso nella barra delle opzioni e riprova:

Andare su Modifica> Annulla strumento rettangolo arrotondato.
Le stesse scorciatoie da tastiera che abbiamo appreso per lo strumento Rettangolo standard si applicano anche allo Strumento Rettangolo arrotondato. Per forzare la forma in un quadrato perfetto (con angoli arrotondati), inizia a trascinare la forma, quindi tieni premuto il tasto Maiusc . Rilascia il tasto Maiusc solo dopo aver rilasciato il pulsante del mouse.
Per disegnare un rettangolo arrotondato dal suo centro anziché dall'angolo, inizia a trascinare la forma, quindi tieni premuto il tasto Alt (Win) / Opzione (Mac). Infine, premendo e tenendo premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac), la forma verrà forzata in un quadrato perfetto e verrà estratta dal centro. Rilascia i tasti solo dopo aver rilasciato il pulsante del mouse.
Lo strumento Ellisse
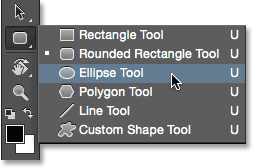
Lo strumento Ellisse di Photoshop ci consente di disegnare forme ellittiche o circolari. Lo selezionerò dal pannello Strumenti:

Selezione dello strumento Ellisse.
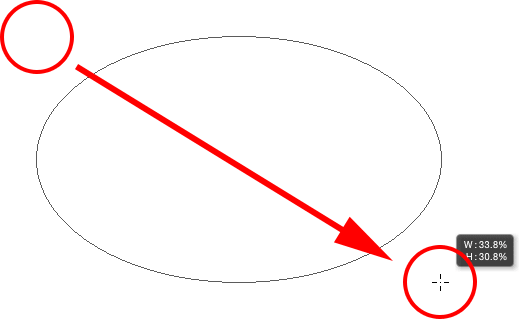
Proprio come con gli altri strumenti forma che abbiamo visto, per disegnare una forma ellittica, fai clic all'interno del documento per impostare un punto di partenza, quindi tieni premuto il pulsante del mouse e trascina in diagonale per disegnare il resto:

Disegnare una forma ellittica con lo strumento Ellisse.
Rilascia il pulsante del mouse per completare la forma e fare in modo che Photoshop lo riempia con il colore scelto:

La forma piena di colore.
Per disegnare un cerchio perfetto con lo strumento Ellisse, inizia a trascinare la forma, quindi tieni premuto il tasto Maiusc . Per estrarre una forma ellittica dal suo centro, tieni premuto Alt (Win) / Opzione (Mac) dopo aver iniziato a trascinare. Premendo e tenendo premuto MAIUSC + ALT (Win) / MAIUSC + OPZIONE (Mac) si disegna un cerchio perfetto fuori dal suo centro. Come sempre, rilascia i tasti solo dopo aver rilasciato il pulsante del mouse:

Un cerchio disegnato con lo strumento Ellisse.
Lo strumento poligono
Lo strumento poligono è dove le cose iniziano a diventare interessanti. Lo selezionerò dal pannello Strumenti:

Selezione dello strumento poligono.
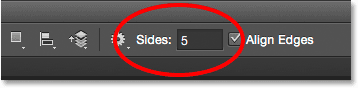
Mentre lo strumento Rettangolo di Photoshop si limita a disegnare poligoni a quattro lati, lo strumento Poligono ci consente di disegnare forme poligonali con tutti i lati che vogliamo! Ci permette persino di disegnare stelle, come vedremo tra un momento. Per disegnare una forma con lo strumento Poligono, inserire innanzitutto il numero di lati necessari nell'opzione Lati nella barra delle opzioni. Puoi inserire qualsiasi numero compreso tra 3 e 100. Per ora lascerò il mio impostato sul valore predefinito 5:

Immettere il numero di lati necessari nell'opzione Lati.
Dopo aver inserito il numero di lati, fai clic sul documento e trascina la forma. Photoshop disegna sempre forme poligonali dal loro centro, quindi non è necessario tenere premuto il tasto Alt (Win) / Opzione (Mac). Tenere premuto il tasto Maiusc dopo aver iniziato a trascinare limiterà il numero di angoli in cui è possibile disegnare la forma, che può aiutare a posizionare la forma nel modo desiderato:

Una forma a 5 lati disegnata con lo strumento Poligono.
Impostare l'opzione Lati su 3 nella barra delle opzioni ci dà un modo semplice per disegnare un triangolo:

Un triangolo semplice disegnato con lo strumento Poligono.
Ed ecco una forma poligonale con Lati impostati su 12. Come l'opzione Raggio per lo strumento Rettangolo arrotondato, Photoshop non ci consente di modificare il numero di lati dopo aver disegnato la nostra forma, quindi se hai fatto un errore, dovrai per andare al menu Modifica nella parte superiore dello schermo e selezionare Annulla strumento poligono (o premere Ctrl + Z (Win) / Comando + Z (Mac)), quindi immettere un valore diverso nell'opzione Lati e ridisegnare la forma:

Poligono a dodici facce.
Disegno di stelle con lo strumento Poligono
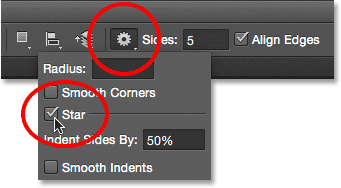
Per disegnare stelle con lo strumento Poligono, fai clic sull'icona a forma di ingranaggio nella barra delle opzioni, quindi seleziona Stella :

Fai clic sull'icona a forma di ingranaggio e scegli Stella.
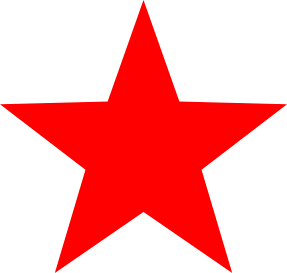
Quindi, fai clic all'interno del documento e trascina una forma a stella. Con Stella selezionata, l'opzione Lati nella barra delle opzioni controlla il numero di punti nella stella, quindi al suo valore predefinito di 5, otteniamo una stella a 5 punte:

Una stella a 5 punte disegnata con lo strumento Poligono.
Cambiare il valore di Lati su 8 ci dà una stella a 8 punte:

Controlla il numero di punti con l'opzione Lati.
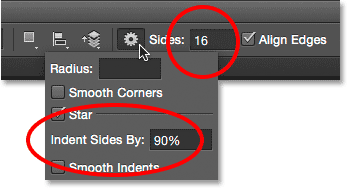
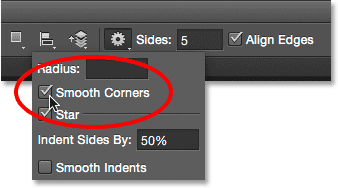
Possiamo creare una forma a stella aumentando l'opzione Rientri lati per oltre il valore predefinito del 50%. Lo aumenterò al 90%. Aumenterò anche il mio valore di Lati a 16:

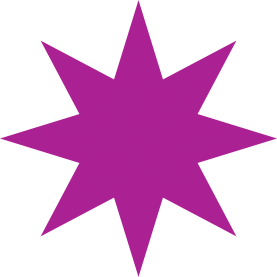
Creazione di uno starburst aumentando il valore dei lati di rientro.
Ed ecco il risultato:

Uno starburst disegnato con lo strumento Poligono.
Per impostazione predefinita, le stelle hanno angoli acuti alle estremità dei loro punti, ma possiamo arrotondarle scegliendo l'opzione Angoli smussati:

Attivazione degli angoli morbidi.
Ecco una stella a 5 punte standard con l'opzione Smooth Angoli abilitata:

L'opzione Smooth Corners dà alle stelle un aspetto divertente e amichevole per loro.
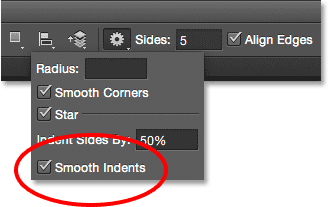
Possiamo anche smussare i rientri e arrotondarli selezionando l'opzione Smussa rientri :

Attivazione di rientri uniformi.
Con sia gli angoli lisci sia i rientri lisci selezionati, otteniamo più di una forma di stella marina:

Una stella con angoli smussati e rientri uniformi accesi.
Lo strumento linea
L'ultimo strumento di base per la forma geometrica di Photoshop è lo strumento Linea . Lo selezionerò dal pannello Strumenti:

Selezione dello strumento Linea.
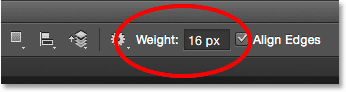
Lo strumento Linea ci consente di disegnare semplici linee rette, ma possiamo anche usarlo per disegnare frecce. Per disegnare una linea retta, innanzitutto, impostare lo spessore della linea inserendo un valore, in pixel, nel campo Peso nella barra delle opzioni. Il valore predefinito è 1 px. Lo aumenterò a 16 px:

L'opzione Peso controlla lo spessore o la larghezza della linea.
Quindi, come con gli altri strumenti forma, fai clic all'interno del documento e trascina la linea. Per semplificare il disegno di una linea orizzontale o verticale, tieni premuto il tasto Maiusc dopo aver iniziato a trascinare, quindi rilascia il tasto Maiusc dopo aver rilasciato il pulsante del mouse:

Tieni premuto Maiusc mentre trascini per disegnare linee orizzontali o verticali.
Frecce di direzione del disegno
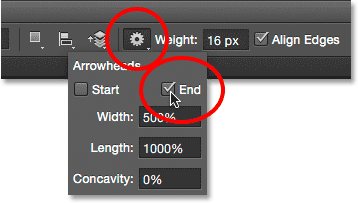
Per disegnare le frecce, fai clic sull'icona a forma di ingranaggio nella barra delle opzioni per aprire le opzioni Frecce. Scegli se vuoi che la punta della freccia appaia all'inizio della linea, alla fine o entrambe (se vuoi che la freccia sia rivolta nella stessa direzione in cui viene disegnata la linea, scegli Fine):

Fai clic sull'icona a forma di ingranaggio per accedere alle opzioni Freccia.
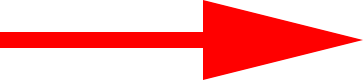
Ecco una linea simile a quella tracciata in precedenza, questa volta con una freccia all'estremità:

Lo strumento Linea consente di disegnare facilmente le frecce di direzione.
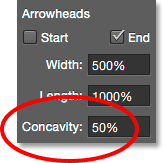
Se la dimensione predefinita della punta della freccia non funziona per te, puoi regolarla modificando le opzioni Larghezza e Lunghezza . Puoi anche rendere la punta della freccia più concava aumentando l'opzione Concavità . Lo aumenterò dal suo valore predefinito dallo 0% al 50%:

Cambia la forma della punta della freccia aumentandone la concavità.
Ecco come appare ora la freccia. Assicurati di modificare le opzioni dello strumento Linea prima di disegnare la forma poiché non possono essere modificate in seguito (se devi apportare modifiche, dovrai annullare la forma e ricominciare da capo):

Una punta di freccia con un valore di concavità al 50%.
Nascondere il contorno del percorso attorno alla forma
Come abbiamo visto in questo tutorial, ogni volta che disegniamo una forma usando uno qualsiasi degli strumenti forma, Photoshop mostra solo il contorno del tracciato mentre la forma viene disegnata. Quando rilasciamo il pulsante del mouse, Photoshop completa la forma e la riempie di colore. Il problema è che se osservi attentamente dopo aver disegnato la forma, vedrai che il contorno del percorso è ancora lì che lo circonda. Qui possiamo vedere il sottile contorno nero che circonda la forma. Questo non è un grosso problema perché il contorno non verrà stampato o visualizzato in alcun formato di file salvato come JPEG.webp o PNG, ma può comunque essere fastidioso da guardare mentre stai lavorando.

Il contorno del tracciato è ancora visibile anche dopo aver disegnato la forma.
Per nascondere il contorno del percorso in Photoshop CS6, basta premere Invio (Win) / Return (Mac) sulla tastiera e scompare:

Premi Invio (Win) / Return (Mac) e il contorno è sparito.
Dove andare dopo …
E lì ce l'abbiamo! Ecco gli elementi essenziali per disegnare forme vettoriali geometriche di base in Photoshop CS6 usando lo strumento Rettangolo, Lo strumento rettangolo arrotondato, lo strumento Ellisse, lo strumento Poligono e lo strumento Linea! Nel prossimo tutorial, impareremo come aggiungere forme più complesse e interessanti ai tuoi progetti e layout utilizzando lo Strumento forma personalizzata di Photoshop! Visita la nostra sezione Nozioni di base su Photoshop per saperne di più su Photoshop!