In questo tutorial, ti mostrerò come creare facilmente un effetto di testo con bastoncini di zucchero festivo con Photoshop. Inizieremo creando un motivo a bastoncini di zucchero senza soluzione di continuità, ripetendo con strisce rosse e verdi. Quindi, impareremo come applicare il motivo al nostro testo e come combinarlo con gli stili di livello per creare lettere arrotondate, lucenti, di canna da zucchero candito. Alla fine del tutorial, impareremo come copiare l'effetto bastoncino di zucchero e applicarlo istantaneamente a tutti i livelli di Tipo di cui abbiamo bisogno. Userò Photoshop CC ma qualsiasi versione recente di Photoshop funzionerà.
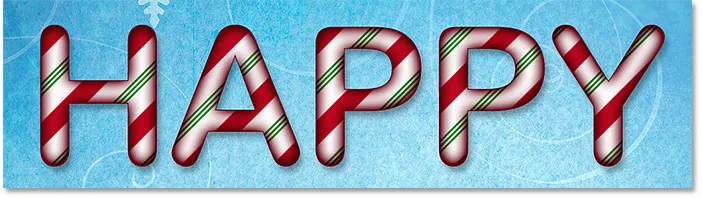
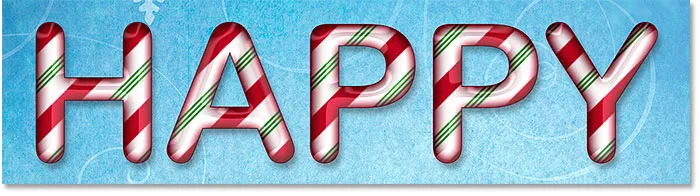
Ecco come apparirà il testo finale del bastoncino di zucchero:

Testo del bastoncino di zucchero di festa creato in Photoshop.
Iniziamo!
Come creare un motivo a bastoncini di zucchero ripetuto
Passaggio 1: crea un nuovo documento di Photoshop
Inizieremo creando il modello di bastoncino di zucchero che useremo per riempire il testo. Per questo, creeremo un nuovo documento di Photoshop. Vai al menu File nella barra dei menu e scegli Nuovo :

Andare su File> Nuovo.
Nella finestra di dialogo Nuovo documento, imposta sia Larghezza che Altezza su 200 pixel . Impostare la risoluzione su 72 pixel / pollice e il contenuto dello sfondo su bianco . Fai clic su Crea o OK (a seconda della versione di Photoshop che stai utilizzando) per creare il nuovo documento:

Creazione di un nuovo documento Photoshop da 200 x 200 pixel.
Passaggio 2: selezionare lo strumento rettangolo
Con il nuovo documento aperto sullo schermo, seleziona lo strumento Rettangolo dalla barra degli strumenti:

Selezione dello strumento Rettangolo.
Passaggio 3: impostare la modalità strumento su Shape
Nella barra delle opzioni, assicurati che la Modalità strumento sia impostata su Forma :

Impostare la Modalità strumento su Forma nella barra delle opzioni.
Passaggio 4: impostare il colore della forma su rosso
Fai clic sul campione Colore riempimento :

Facendo clic sul campione Colore riempimento.
Nelle opzioni Tipo di riempimento, fai clic sull'icona Selettore colore in alto a destra:

Apertura del selettore colore.
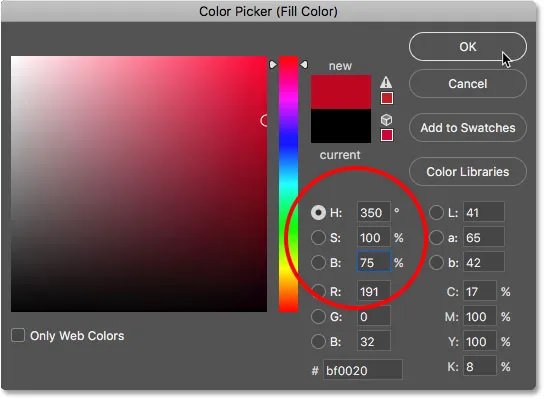
Nel Selettore colore, scegli una tonalità di rosso impostando il valore H (Tonalità) su 350, il valore S (Saturazione) su 100 e il valore B (Luminosità) su 75 . Fare clic su OK per chiudere il Selettore colore.

Scegliendo un bastoncino di zucchero rosso dal Selettore colore.
Con il colore di riempimento ora impostato su rosso, assicurati che il tratto per la forma sia impostato su Nessuno :

L'opzione Tratto dovrebbe essere impostata su Nessuno.
Passaggio 5: disegna la prima forma
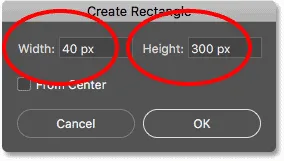
Fai clic all'interno del documento. Non fare clic e trascinare, basta fare clic. Photoshop apre la finestra di dialogo Crea rettangolo . Impostare Larghezza su 40 px e Altezza su 300 px, quindi fare clic su OK:

Creazione di un nuovo rettangolo di 40 x 300 px.
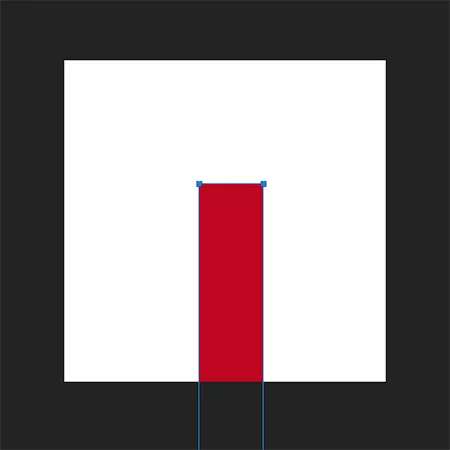
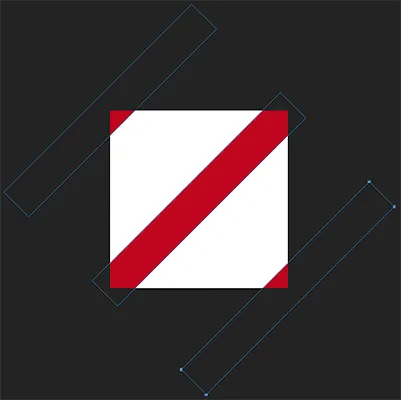
Photoshop disegna la forma, ma non nel punto giusto:

La forma è stata disegnata ma deve essere riposizionata.
Passaggio 6: riposizionare la forma
Per centrare la forma, vai al menu Modifica e scegli Percorso di trasformazione gratuito :

Vai a Modifica> Percorso di trasformazione gratuito.
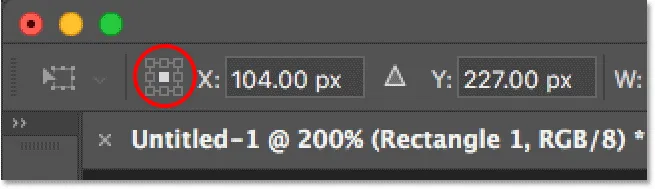
All'estrema sinistra della barra delle opzioni, assicurarsi che la casella centrale sia selezionata nella griglia di ancoraggio, che dovrebbe essere predefinita. L'ho ingrandito qui per facilitare la visualizzazione della griglia:

Assicurarsi che sia selezionato il punto centrale della griglia di ancoraggio.
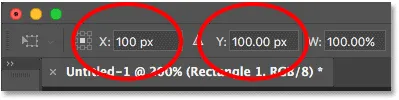
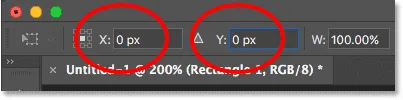
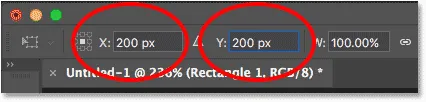
Quindi modifica i valori X e Y su 100 px (metà della larghezza e dell'altezza del nostro documento di 200 x 200 px). Questo centra la forma all'interno del documento:

Modifica delle posizioni X e Y su 100 px.
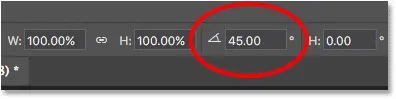
Passaggio 7: modificare l'angolazione a 45 gradi
Per ruotare la forma, imposta l' Angolo nella barra delle opzioni su 45 °:

Modifica dell'angolazione a 45 gradi.
Premi Invio (Win) / Return (Mac) due volte sulla tastiera, una volta per accettare le nuove impostazioni e poi di nuovo per uscire dal comando Free Transform Path. Photoshop ti chiederà se vuoi trasformare la tua forma live in un percorso regolare. Fai clic su Sì:

Facendo clic su Sì per trasformare la forma live in un percorso regolare.
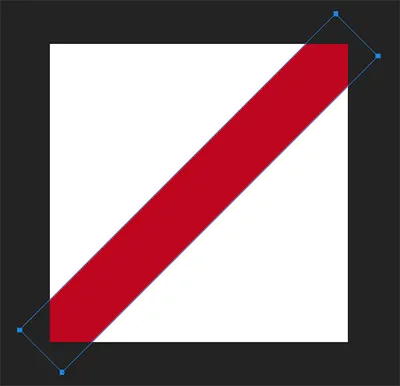
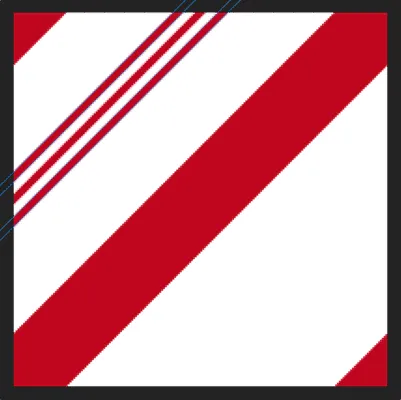
La prima forma è ora centrata e ruotata nel documento e abbiamo la nostra prima striscia di bastoncini di zucchero:

La prima striscia viene aggiunta al centro.
Passaggio 8: copia e sposta la forma
Premi Ctrl + Alt + T (Win) / Comando + Opzione + T (Mac) sulla tastiera. Questo crea una copia della forma e riapre il comando Free Transform Path. Vedrai la casella Trasformazione libera e le maniglie attorno alla forma. Per spostare la copia della forma nell'angolo in alto a sinistra del documento, vai nella barra delle opzioni e modifica i valori X e Y su 0 px :

Modifica delle posizioni X e Y per la seconda forma su 0 px.
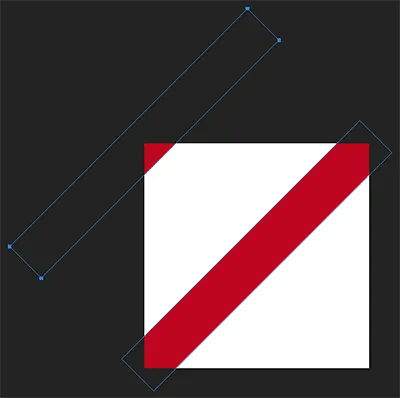
Premi Invio (Win) / Return (Mac) due volte, una volta per accettare le nuove impostazioni e di nuovo per uscire dal comando Free Transform Path. La seconda forma ora si trova nell'angolo superiore e abbiamo la nostra seconda striscia di bastoncini di zucchero:

La seconda striscia è stata aggiunta in alto a sinistra.
Passaggio 9: crea un'altra copia e spostala
Ancora una volta premi Ctrl + Alt + T (Win) / Comando + Opzione + T (Mac) sulla tastiera per creare un'altra copia della forma e riaprire Free Transform Path. Nella barra delle opzioni, imposta i valori X e Y su 200 px :

Modifica delle posizioni X e Y per la terza forma in 200 px.
Premi Invio (Win) / Return (Mac) una volta per accettare le impostazioni e poi di nuovo per uscire dal comando Free Transform Path, e ora abbiamo la nostra terza forma e la nostra terza striscia di bastoncino di zucchero, nell'angolo in basso a destra del documento:

La terza striscia è stata aggiunta in basso a destra.
Passaggio 10: disegna una nuova forma più piccola
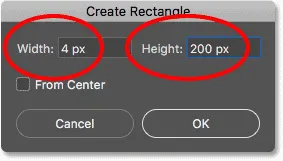
Abbiamo aggiunto alcune strisce più grandi, quindi ora aggiungiamo alcune strisce più piccole. Fare clic all'interno del documento con lo strumento Rettangolo per aprire nuovamente la finestra di dialogo Crea rettangolo . Questa volta, imposta Larghezza a soli 4 px, quindi imposta Altezza a 200 px . Fare clic su OK per chiudere la finestra di dialogo:

Disegnare una forma più piccola.
Photoshop disegna una quarta forma, questa volta più piccola, ma la posiziona di nuovo nel punto sbagliato:

Viene aggiunta una nuova forma più sottile.
Passaggio 11: riposizionare la forma
Vai al menu Modifica e scegli Percorso di trasformazione gratuito o premi Ctrl + T (Win) / Comando + T (Mac) sulla tastiera:

Passare nuovamente a Modifica> Percorso trasformazione gratuita.
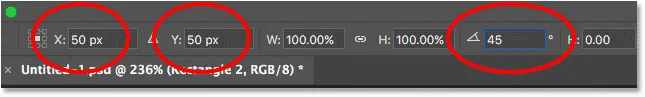
Nella barra delle opzioni, imposta entrambi i valori X e Y su 50 px, quindi imposta l' angolo su 45 ° :

Impostazione dei valori X, Y e Angolo per la nuova forma.
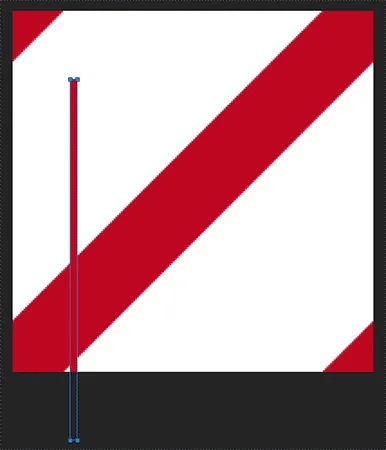
Premi Invio (Win) / Return (Mac) due volte sulla tastiera. Photoshop ti chiederà di nuovo se desideri convertire la forma live in un percorso regolare. Fai clic su Sì e ora la nuova forma è posizionata tra le due forme più grandi in alto a sinistra:

La prima delle strisce più sottili è in posizione.
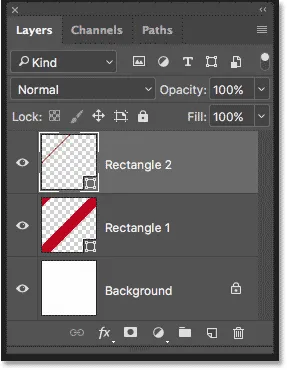
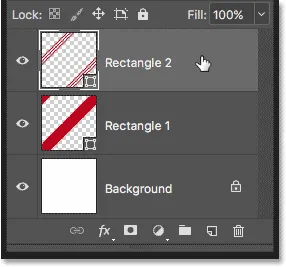
Se guardiamo nel pannello Livelli, vediamo che le nostre tre forme più grandi sono su un livello Forma chiamato "Rettangolo 1" direttamente sopra il livello Sfondo. La nuova forma più piccola si trova su un livello Shape separato chiamato "Rectangle 2" nella parte superiore:

Il pannello Livelli che mostra le forme sempre più piccole su livelli separati.
Passaggio 12: copia e sposta la forma
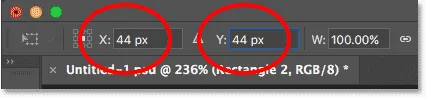
Premi Ctrl + Alt + T (Win) / Comando + Opzione + T (Mac) per creare una copia della forma più piccola e aprire il comando Percorso trasformazione libera. Quindi, nella barra delle opzioni, imposta i valori X e Y su 44 px :

Impostando i valori X e Y per la quinta forma su 44 px.
Premi Invio (Win) / Return (Mac) due volte e ora una copia della striscia più piccola appare appena sopra e a sinistra dell'originale:

Una seconda striscia più piccola viene aggiunta sopra la prima.
Passaggio 13: crea un'altra copia e spostala
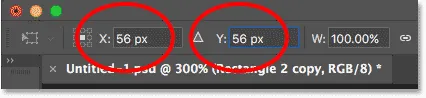
Premi nuovamente Ctrl + Alt + T (Win) / Comando + Opzione + T (Mac) per copiare la forma e aprire Free Transform Path. Nella barra delle opzioni, imposta i valori X e Y su 56 px . Premi Invio (Win) / Return (Mac) due volte per accettarlo e chiudi Free Transform Path:

Impostare i valori X e Y per la sesta forma su 56 px.
Ora abbiamo tre strisce più piccole distanziate equamente in alto a sinistra:

Viene aggiunta la terza striscia più piccola.
Passaggio 14: selezionare tutte e tre le forme più piccole
Coperemo le tre strisce più piccole e le trasferiremo nella parte in basso a destra del motivo. Seleziona lo strumento Selezione tracciato (lo strumento freccia nera) dalla barra degli strumenti:

Scelta dello strumento di selezione del percorso.
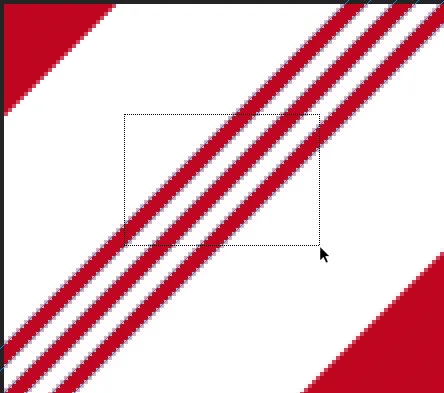
Trascina una casella su tutte e tre le strisce più piccole per selezionarle:

Trascinamento su tutte e tre le strisce più piccole con lo strumento Selezione tracciato.
Step 15: Copia e sposta le strisce
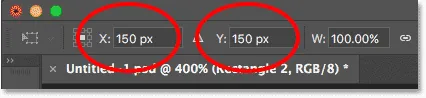
Con le strisce selezionate, premi Ctrl + Alt + T (Win) / Comando + Opzione + T (Mac) per crearne una copia e aprire il comando Free Transform Path. Quindi nella barra delle opzioni, imposta i valori X e Y su 150 px :

Impostazione dei valori X e Y per spostare la copia delle strisce più piccole in posizione.
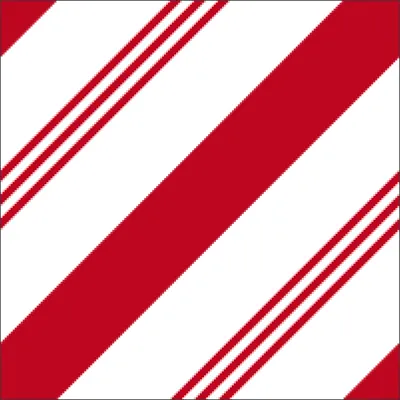
Premi Invio (Win) / Return (Mac) due volte per accettare i nuovi valori e uscire da Free Transform Path. E ora abbiamo una copia delle strisce più piccole in basso a destra. Premi Invio (Win) / Return (Mac) una terza volta per rimuovere i contorni del percorso attorno alle forme:

Il motivo a strisce iniziale del bastoncino di zucchero è completo.
Passaggio 16: Cambia il colore delle strisce più piccole in verde
Se sei soddisfatto del fatto che le strisce del bastoncino di zucchero siano tutte rosse, puoi saltare questo passaggio, ma penso che il motivo sia migliore con le strisce più piccole in verde. Per cambiare il colore delle strisce più piccole, assicurati che il livello Forma "Rettangolo 2" sia selezionato nel pannello Livelli:

Assicurarsi che siano selezionate le forme più piccole.
Fai clic sul campione Colore riempimento nella barra delle opzioni, quindi fai clic sull'icona Selettore colore nelle opzioni Tipo di riempimento:

Modifica del colore delle strisce più piccole.
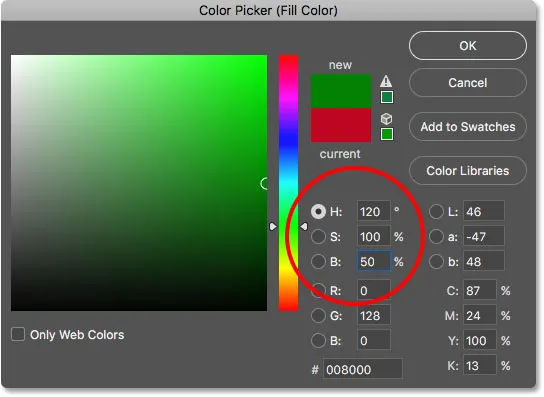
Nel Selettore colore, scegli una tonalità di verde impostando il valore H su 120, il valore S su 100 e il valore B su 50 . Quindi fare clic su OK per chiudere il Selettore colore:

Scegli il verde dal Selettore colore.
E ora le strisce più piccole sono verdi mentre le strisce più grandi rimangono in rosso, completando il nostro modello di bastoncino di zucchero:

Il motivo a strisce finale del bastoncino di zucchero.
Step 17: Definisci le forme come modello
Per trasformare le forme in un vero motivo di Photoshop, vai al menu Modifica e scegli Definisci motivo :

Andare su Modifica> Definisci motivo.
Denominare il modello "Candy Cane" e quindi fare clic su OK:

Chiamando il nuovo modello "Candy Cane".
Creazione del testo Candy Cane
A questo punto, il nostro modello di bastoncino di zucchero è pronto! Vediamo come applicarlo a del testo e rendere le lettere più simili a caramelle. Per risparmiare tempo, passerò a un documento separato in cui ho già aggiunto del testo bianco davanti a uno sfondo a tema festivo (sfondo a fiocco di neve di Adobe Stock). Per risultati ottimali, scegliere un carattere con lettere arrotondate. Sto usando Arial Rounded MT Bold :

Qualche semplice testo bianco di fronte a uno sfondo blu.
Se guardiamo nel mio pannello Livelli, vediamo che ogni parola è su un livello Tipo separato. Inizierò aggiungendo l'effetto bastoncino di zucchero a una delle parole, e poi ti mostrerò come copiare rapidamente l'intero effetto da un livello Tipo a un altro:

Ogni parola è stata aggiunta sul proprio livello Tipo.
Passaggio 1: seleziona il tuo livello di testo
Inizia selezionando un livello Tipo nel pannello Livelli. Selezionerò la parola "FELICE":

Selezione di uno dei livelli Tipo.
Passaggio 2: aggiungere uno stile di livello di sovrapposizione di motivi
Per creare l'effetto di testo del bastoncino di zucchero, utilizzeremo gli stili di livello di Photoshop. Fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
Quindi, per riempire il testo con il motivo del bastoncino di zucchero, selezionare Sovrapposizione motivo dall'elenco:

Aggiunta di uno stile di livello Sovrapposizione modello.
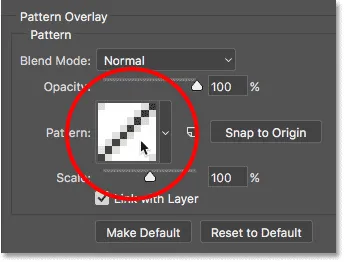
Photoshop apre la finestra di dialogo Stile livello con le opzioni Sovrapposizione motivi nella colonna centrale. Fai clic sul campione del motivo per scegliere un motivo diverso:

Facendo clic sul campione.
Fai doppio clic sulla miniatura del tuo bastoncino di zucchero per selezionarla:

Selezione del modello di bastoncino di zucchero.
Questo riempie istantaneamente il tipo selezionato con le strisce di canna da zucchero candito:

Il tipo con il motivo del bastoncino di zucchero applicato.
Passaggio 3: regolare le dimensioni del motivo
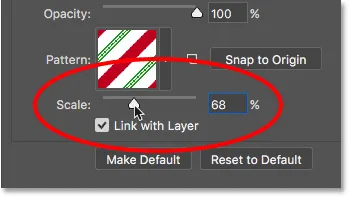
Usa il cursore Scala sotto il campione per regolare le dimensioni e l'aspetto del motivo all'interno delle lettere. I valori di Scala inferiore ridurranno il motivo in modo che si ripeta più spesso. Il valore che funziona meglio dipenderà dalla dimensione del testo. Abbasserò il mio fino al 68%:

Riduzione del valore di scala per ridurre il motivo.
Ed ecco come appaiono le lettere con il motivo ridimensionato in dimensioni:

Il risultato dopo aver abbassato il valore di Scala.
Passaggio 4: applicare un'ombra discendente
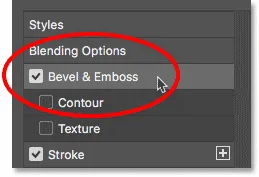
Per aiutare a separare le lettere dallo sfondo, aggiungeremo un'ombra esterna. Sempre nella finestra di dialogo Stile livello, seleziona Ombra discendente nella colonna a sinistra:

Selezione di uno stile di livello Ombra discendente.
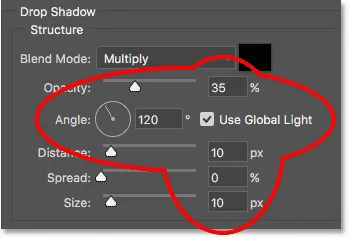
Nelle opzioni Ombra esterna, imposta l' opacità al 35% . Attiva Usa luce globale e imposta l' angolo su 120 ° . Imposterò i valori di Distanza e Dimensione su 10 px, ma potresti voler provare valori diversi a seconda della dimensione della tua immagine:

Le opzioni di Ombra discendente.
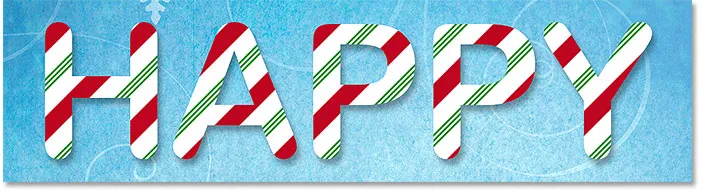
Ecco il testo con l'ombra discendente applicata:

L'effetto dopo aver applicato l'ombra esterna.
Passaggio 5: aggiungi un tratto
Aggiungiamo anche un tratto sottile attorno alle lettere. Seleziona Traccia a sinistra della finestra di dialogo Stile livello:

Selezione dello stile del livello Tratto.
Nelle opzioni Traccia, fai clic sul campione di colore per modificare il colore della traccia:

Facendo clic sul campione di colore del tratto.
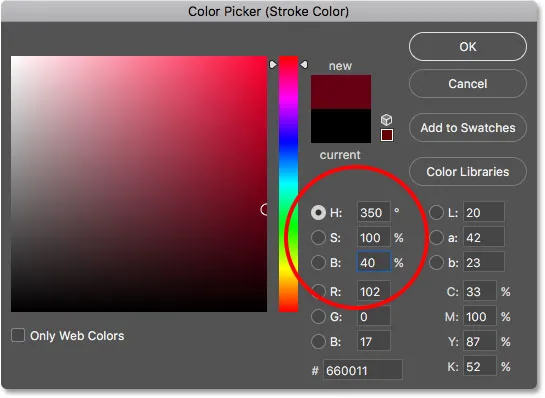
Nel Selettore colore, imposta il valore H su 350, il valore S su 100 e il valore B su 40, quindi fai clic su OK:

Scelta del rosso per il colore del tratto.
Torna nelle opzioni Tratto, imposta le Dimensioni su 1 px (2 px potrebbero funzionare meglio per immagini più grandi), quindi cambia la Posizione in Esterni :

Le opzioni di tratto.
Ed ecco il testo con il tratto applicato. Finora l'effetto sembra piuttosto semplice. Dopodiché renderemo le lettere arrotondate e lucenti:

L'effetto dopo aver applicato il tratto.
Passaggio 6: aggiungi un bagliore interno
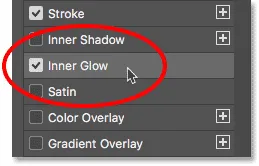
Seleziona Bagliore interno a sinistra della finestra di dialogo Stile livello:

Aggiunta di uno stile di livello Bagliore interno.
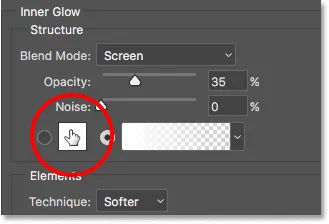
Fai clic sul campione di colore per cambiare il colore del bagliore:

Facendo clic sul campione di colore Inner Glow.
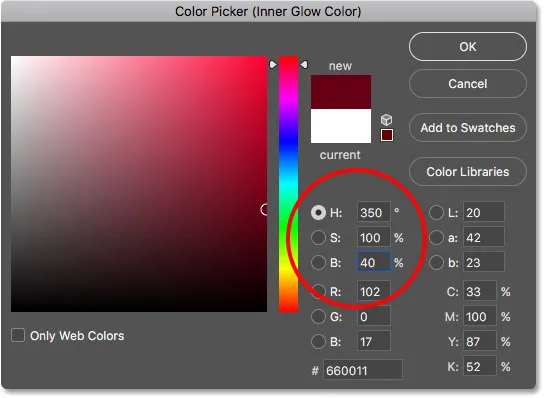
Nel Selettore colore, scegli lo stesso colore che abbiamo usato per il tratto impostando H su 350, S su 100 e B su 40, quindi fai clic su OK:

Impostare Inner Glow sullo stesso colore del tratto.
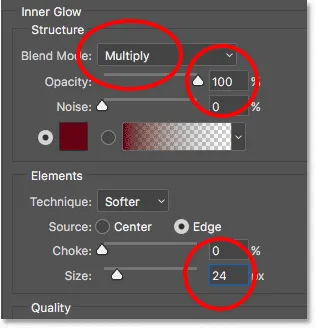
Tornando alle opzioni Bagliore interno, cambia la modalità di fusione da Schermo a Moltiplica e aumenta l' opacità al 100% . Quindi, aumenta il valore Dimensione a circa 24 px :

Le opzioni di Inner Glow.
Potrebbe essere necessario sperimentare il valore Dimensione in base alla dimensione del testo. Il risultato che vuoi è che il Bagliore Interno si estenda dai bordi esterni delle lettere verso l'interno fino a quasi i loro centri, il che crea l'illusione della rotondità:

Le lettere ora appaiono arrotondate dopo aver aggiunto il bagliore interno.
Passaggio 7: applicare smusso e rilievo
Infine, per rendere le lettere brillanti, seleziona Smusso e rilievo a sinistra della finestra di dialogo Stile livello:

Aggiunta di uno stile di livello Smusso e rilievo.
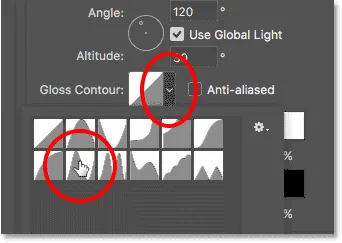
Nella sezione Ombreggiatura delle opzioni Smusso e rilievo, fai clic sulla piccola freccia accanto alla miniatura del contorno lucido, quindi scegli il profilo dell'anello facendo doppio clic sulla sua miniatura (secondo da sinistra, riga in basso):

Scelta del contorno dell'anello.
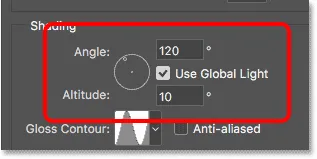
Sempre nella sezione Ombreggiatura, assicurati che l'opzione Usa luce globale sia selezionata. Lascia l' angolo impostato su 120 ° ma abbassa l' altitudine a 10 ° :

Le opzioni Angolo e Altitudine.
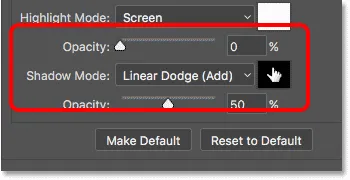
Per la Modalità evidenziazione, abbassa l' opacità allo 0% . Quindi per la Modalità ombra, cambia la modalità di fusione da Moltiplica a Scherma lineare (Aggiungi), quindi fai clic sul campione di colore :

Le opzioni Modalità luci e ombre.
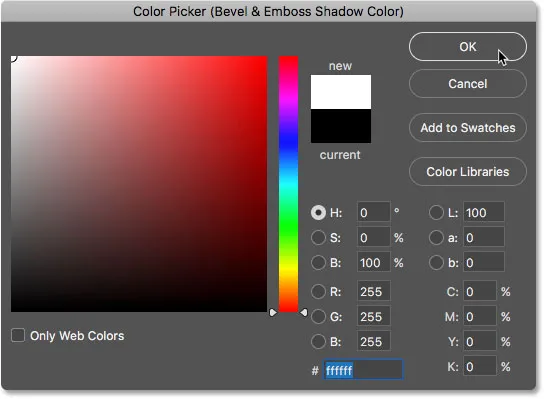
Nel Selettore colore, scegli il bianco per il colore dell'ombra, quindi fai clic su OK:

Scegliendo il bianco facendo clic nell'angolo in alto a sinistra del quadrato.
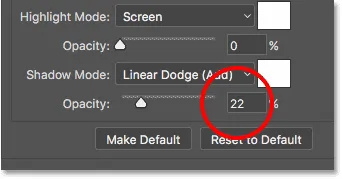
Quindi abbassa l' opacità della modalità Ombra al 22%:

Riduzione dell'opacità per la modalità Ombra.
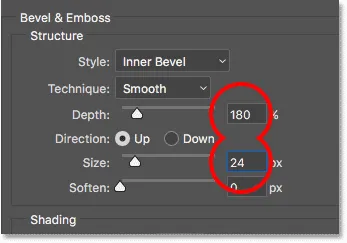
Nella sezione Struttura nella parte superiore delle opzioni Smusso e rilievo, lasciare Stile impostato su Smusso interno e Tecnica impostata su Levigato . Quindi aumentare la profondità al 180% e la dimensione a 24px . Come con alcune delle altre opzioni che abbiamo esaminato, potrebbe essere necessario sperimentare la profondità e le dimensioni a seconda del testo:

Aumentando i valori di profondità e dimensione.
Fare clic su OK per chiudere la finestra di dialogo Stile livello e l'effetto del testo del bastoncino di zucchero è completo:

L'effetto finale del bastoncino di zucchero.
Passaggio 8: copiare gli stili di livello in altri livelli di tipo
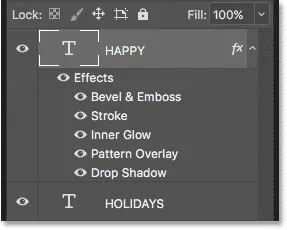
Se guardiamo nel pannello Livelli, vediamo tutti gli stili di livello che sono stati aggiunti al livello Tipo in alto:

Gli stili di livello sono elencati sotto il livello Tipo.
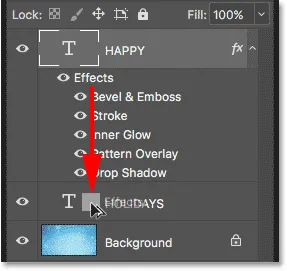
Per copiare gli stili di livello su un altro livello Tipo, tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera, quindi fai clic sulla parola "Effetti" e trascinalo direttamente sull'altro livello Tipo:

Trascinare gli stili di livello sul secondo livello Tipo tenendo premuto Alt / Opzione.
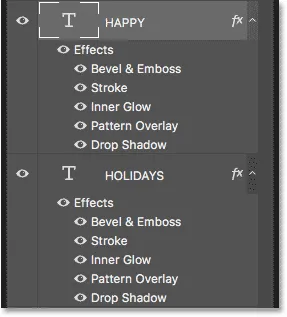
Rilascia il pulsante del mouse, quindi rilascia il tasto Alt / Opzione. Photoshop copia tutti gli stili di livello sull'altro livello Tipo:

Gli stili di livello sono stati copiati da un livello Tipo all'altro.
E nel documento, vediamo che entrambe le parole sono state ora trasformate in deliziose caramelle zuccherate e deliziose:

Il risultato dopo aver copiato gli stili del bastoncino di zucchero nel secondo livello Tipo.
E lì ce l'abbiamo! Ecco come creare il testo del bastoncino di zucchero delle vacanze con Photoshop! Per un altro divertente effetto di testo, impara come trasformare il testo in oro con Photoshop. O per qualcosa di più legato all'inverno, aggiungi la neve che cade alle tue foto! Visita le nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial di Photoshop!