
Differenze tra HTML5 e JavaScript
HTML5 è la versione più recente (ovvero la quinta e attuale versione principale) e la più avanzata dell'HTML utilizzata per strutturare e presentare contenuti sul WWW (World Wide Web).
HTML5 rilasciato nell'ottobre 2014 da W3C (World Wide Web Consortium). È stato pubblicato per migliorare il linguaggio a supporto delle funzionalità multimediali sostituendo le versioni HTML: HTML 4.01, XHTML 1.0 e XHTML 1.1. C'è un malinteso su HTML5 in quanto è un linguaggio di programmazione, ma è piuttosto un linguaggio di markup per strutturare e presentare contenuti Web sul WWW.
Il nuovo standard incorpora le funzionalità HTML5. Alcune delle caratteristiche importanti sono la registrazione e la riproduzione di video e le opzioni di trascinamento della selezione che erano dipendenti da plug-in di browser di terze parti come Microsoft Silverlight, Adobe Flash e Google Gears.
Quasi tutte le versioni dei browser supportano caratteristiche / funzionalità HTML5 come Google Chrome, Mozilla Firefox, Apple Safari e Opera.
Di seguito sono riportati alcuni dei vantaggi di HTML5:
- HTML5 è molto semplice e ha una sintassi chiara,
- Supporta elementi multimediali,
- Ha la funzione - Accesso alla posizione geografica dell'utente,
- Consente l'archiviazione lato client e la comunicazione server client, ecc.
Javascript è uno scripting dinamico e un linguaggio di programmazione interpretato per creare il comportamento delle pagine Web. Javascript è un linguaggio leggero, prototipato e multi-funzionalità.
Javascript è stato presentato per la prima volta nel dicembre 1995 nel mondo ed è stato chiamato con il nome "LiveScript". Dal momento che Java era enorme e popolare in quel momento, in seguito LiveScript è stato rinominato con "Javascript" quando è stato distribuito in Netscape Navigator.
Javascript è un linguaggio di programmazione interpretato e di alto livello con capacità orientate agli oggetti.
I programmi utilizzati in linguaggio Javascript sono noti come script. Questi possono essere scritti nella pagina HTML e anche questi vengono eseguiti automaticamente man mano che la pagina viene caricata. Lo scopo del linguaggio incorporato in Internet Explorer, Netscape e molti altri browser Web.
Javascript viene fornito ed eseguito come testo normale. Non richiede alcuna preparazione speciale per l'esecuzione. Javascript è una delle parti essenziali delle applicazioni web. È una delle tre tecnologie chiave del WWW (World Wide Web).
Di seguito sono riportati alcuni dei vantaggi di Javascript:
- Ha molto meno interazione con il server
- Fornisce un feedback immediato all'utente / visitatore se l'utente non ha inserito alcune informazioni.
- Fornisce la creazione di interfacce per aumentare l'interattività dell'utente
- Fornisci molte funzionalità come interfacce più ricche come dispositivi di scorrimento, opzioni di trascinamento della selezione, ecc.
- Rilevamento browser, cookie, browser di controllo e moduli di convalida, ecc.
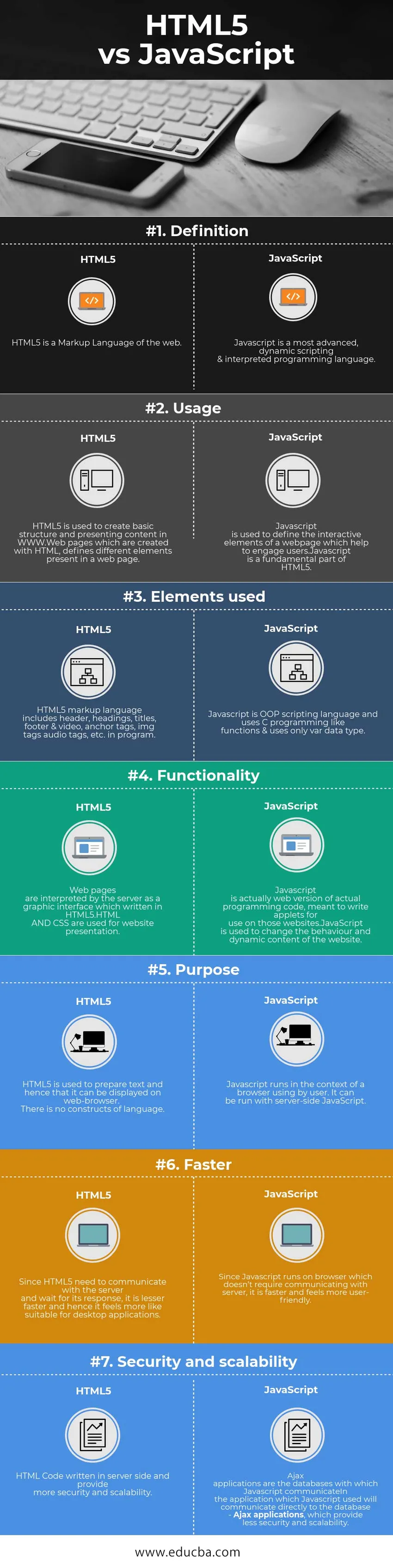
Confronto diretto tra HTML5 e JavaScript
Di seguito è riportato il confronto tra i 7 principali tra HTML5 e JavaScript 
Differenze chiave tra HTML5 e JavaScript
Di seguito sono elencati gli elenchi di punti, descrivono le principali differenze tra HTML5 e JavaScript
- L'HTML è un linguaggio di markup del Web mentre Javascript è il linguaggio di programmazione interpretato e di scripting più avanzato e dinamico.
- HTML5 viene utilizzato per creare la struttura di base e presentare contenuti nel WWW, ma Javascript è una parte fondamentale di HTML5.
- Le pagine Web create con HTML definiscono diversi elementi presenti in una pagina Web, mentre Javascript viene utilizzato per definire gli elementi interattivi di una pagina Web che aiutano a coinvolgere gli utenti.
- Le pagine Web sono interpretate dal server come un'interfaccia grafica scritta in HTML5. Ma Javascript è in realtà una versione web del codice di programmazione attuale, pensato per scrivere applet da usare su quei siti web.
- HTML5 viene utilizzato per preparare il testo e quindi può essere visualizzato sul browser web. Non ci sono costrutti del linguaggio. Ma Javascript funziona nel contesto di un browser che utilizza un utente. Può essere eseguito con JavaScript lato server.
- Javascript è più veloce rispetto a HTML5 in quanto non è necessario comunicare con il server e attendere le risposte da esso, dove HTML5 deve comunicare e attendere la sua risposta.
- HTML5 è più sicuro e scalabile rispetto a Javascript poiché il codice per l'applicazione sarà scritto sul lato server mentre nel codice Javascript scritto sarà in un database chiamato come applicazioni Ajax.
Corsi consigliati
- R Studio Anova Techniques Training
- Corso professionale AngularJS
- Pacchetto di formazione ISTQB di livello 1
- Corso online sui concetti fondamentali del test del software
Tabella di confronto HTML5 vs JavaScript
Di seguito è riportata la tabella di confronto tra HTML5 e JavaScript
| Base per Confronto | HTML5 | JavaScript |
| Definizione | HTML5 è un linguaggio di markup del web. | Javascript è uno scripting avanzato e dinamico e un linguaggio di programmazione interpretato. |
| uso | HTML5 viene utilizzato per creare la struttura di base e presentare i contenuti nel WWW.
Le pagine Web create con HTML definiscono diversi elementi presenti in una pagina Web. | Javascript è utilizzato per definire gli elementi interattivi di una pagina Web che aiutano a coinvolgere gli utenti.
Javascript è una parte fondamentale di HTML5. |
| Elementi utilizzati | Il linguaggio di markup HTML5 include un'intestazione, titoli, titoli, piè di pagina e video, tag di ancoraggio, tag audio tag img, ecc. In un programma. | Javascript è un linguaggio di scripting OOP e utilizza la programmazione C come funzioni e utilizza solo tipi di dati var. |
| Funzionalità | Le pagine Web sono interpretate dal server come un'interfaccia grafica scritta in HTML5.
HTML e CSS vengono utilizzati per la presentazione del sito Web. | Javascript è in realtà una versione web dell'effettivo codice di programmazione, pensato per scrivere applet da usare su quei siti web.
JavaScript viene utilizzato per modificare il comportamento e il contenuto dinamico del sito Web. |
| Scopo | HTML5 viene utilizzato per preparare il testo e quindi può essere visualizzato sul browser web. Non ci sono costrutti del linguaggio. | Javascript viene eseguito nel contesto di un browser utilizzato da un utente. Può essere eseguito con JavaScript lato server. |
| Più veloce | Poiché HTML5 deve comunicare con il server e attendere la sua risposta, è meno veloce e quindi sembra più adatto alle applicazioni desktop. | Poiché Javascript viene eseguito su un browser che non richiede la comunicazione con il server, è più veloce e più intuitivo. |
| Sicurezza e scalabilità | Il codice HTML è scritto sul lato server e offre maggiore sicurezza e scalabilità | Le applicazioni Ajax sono i database con cui Javascript comunica
Nell'applicazione utilizzata da Javascript comunicherà direttamente con il database: le applicazioni Ajax, che offrono meno sicurezza e scalabilità. |
Conclusione
Se il codice scritto in Javascript rende l'applicazione più veloce e nel frattempo è meno sicura e scalabile. Se il codice scritto in HTML è più sicuro e scalabile. Poiché il codice scritto utilizzando Javascript non deve necessariamente comunicare con un server (comunicare direttamente con un database), rende più veloce e anche meno sicuro. Pertanto si consiglia sempre di conoscere sia HTML5 che Javascript per creare un sito Web bello, sicuro e scalabile.
Articolo raccomandato
Questa è stata una guida alle differenze tra HTML5 e JavaScript, il loro significato, il confronto diretto, le differenze chiave, la tabella di confronto e le conclusioni. Puoi anche consultare i seguenti articoli per saperne di più -
- Python vs JavaScript - Scopri le 11 differenze utili
- Migliore guida su HTML e XML
- HTML5 o Flash -Top 9 importanti confronti che devi imparare
- 10 migliori differenze HTML vs HTML5 (infografica)
- Python vs JavaScript - Scopri le differenze più utili
- HTML vs CSS - 6 Confronto importante che devi imparare
- Java vs JavaScript - Scopri le 8 differenze utili tra loro
- Bootstrap vs Jquery: i vantaggi più utili
- Funzioni migliori e utili di Bootstrap e WordPress
- Bootstrap vs jQuery UI: quali sono i vantaggi