
Introduzione alle domande e risposte dell'intervista dello sviluppatore del front-end
Sai che ci sono circa 1, 673, 535, 333 siti Web (in uscita dall'applicazione mobile) nel mondo (a partire da ottobre 2018)? Sai, c'è stato un gigantesco aumento dell'800% nel numero di utenti di Internet (rispetto all'ultimo decennio del 2008).
Scioccato !!!
Bene, questo è solo un assaggio del titolo che tratteremo. Ma prima, prendiamoci un po 'di comprensione. Aiuteremo i nostri lettori con un indizio: "è ovunque, su Internet".
Queste statistiche hanno solo triplicato la pressione per gli sviluppatori front-end in tutto il mondo. Con il passare dei secondi uno o più siti Web nascono e questa è una domanda sempre crescente. Sì, discuteremo dello sviluppatore front-end oggi nel nostro articolo.
Quindi, per iniziare con cosa è esattamente uno sviluppatore frontend? Cosa hanno fatto?
Front-end indica ciò che appare di fronte agli utenti (sì, i siti Web). Quindi, uno sviluppatore front-end implementa la struttura, il design, il comportamento e le animazioni relative a tutti i pezzi che vedi ogni volta che apri un sito Web o un'applicazione mobile.
Ora, se stai cercando un lavoro correlato allo sviluppatore del front-end, devi prepararti per le domande di intervista per lo sviluppatore del front-end 2019. È vero che ogni colloquio è diverso secondo i diversi profili professionali. Qui, abbiamo preparato le importanti domande e risposte relative al colloquio con gli sviluppatori front-end che ti aiuteranno ad avere successo durante il tuo colloquio.
In questo articolo del 2019 sulle domande relative al colloquio con gli sviluppatori del front-end, presenteremo le 14 domande più importanti e frequenti sul colloquio con gli sviluppatori del front-end. Queste domande sono divise in due parti:
Parte 1 - Domande sull'intervista per gli sviluppatori front-end (di base)
Questa prima parte riguarda le domande e le risposte di intervista per gli sviluppatori front-end di base
Q1. Quale set di abilità rende uno sviluppatore front-end completo? O quali sono le competenze cruciali necessarie per uno sviluppatore front-end?
Risposta:
Le competenze chiave necessarie per uno sviluppatore front-end sono le seguenti
- HTML
- CSS
- JavaScript
- JQuery
- Oltre a questi, ci sono alcune ulteriori competenze che possono migliorare il profilo -
- Comprensione dei test tra browser
- Sistemi di gestione dei contenuti come WordPress, Joomla e Drupal
- Conoscenza del SEO
Q2. Spiega i livelli presenti in una pagina web. In che modo il CSS ha il suo ruolo in esso?
Risposta:
Esistono 3 tipi di livelli in qualsiasi pagina Web. Questi sono
- Livello contenuto
- Livello di presentazione
- Livello comportamentale
Il livello di contenuto è l'informazione contenuta in un sito Web. Comprende i dettagli del testo, i fatti e la parte informativa.
Passiamo alle prossime domande sul colloquio con gli sviluppatori del front-end
Q3. Dimmi qualcosa sul W3C?
Risposta:
W3C sta per World Wide Web Consortium, uno standard internazionale per il web. Queste persone sono responsabili della standardizzazione del Web e della sua accessibilità a tutti gli utenti.
Il livello di presentazione definirà come apparirà il contenuto davanti ai suoi utenti. Si può anche dire che è l'aspetto della pagina web. Ecco il ruolo del CSS, ovvero il foglio di stile a cascata, è un modo per controllare e presentare il livello di presentazione in un documento Web.
Il livello comportamentale prevede l'interazione dell'utente in tempo reale con la pagina Web.
Q4. Menzionate alcuni vantaggi dei CSS?
Risposta:
Questa è l'intervista comune allo sviluppatore del front-end Domande poste in un'intervista. I vantaggi dei CSS sono i seguenti:
- Risparmia tempo
- Aiuta a caricare le pagine velocemente
- Facile manutenzione
- Superiore allo stile HTL
- Compatibilità con più dispositivi
- Standard globali per il web
- Navigazione offline
- Indipendenza dalla piattaforma
Q5. Come sviluppatore in che modo vengono applicati per ridurre i tempi di caricamento di un determinato sito Web?
Risposta:
Alcune cose cruciali che teniamo in considerazione sono:
- Abilitare una corretta memorizzazione nella cache del browser
- Ottimizza i file di immagine
- Ridurre al minimo le richieste HTTP
- Ridurre i reindirizzamenti
Q6. Come sviluppatore in quali modi penserai sia fondamentale per ridurre i tempi di caricamento delle applicazioni web?
Risposta:
Ci sono molti modi disponibili per farlo, questi possono ridurre la complessità
- Memorizzazione nella cache del browser
- Ottimizzando i file di immagine
- Minify delle risorse (rimuove i caratteri non necessari dal codice sorgente)
- Riduci a icona la richiesta HTTP
Passiamo alle prossime domande sul colloquio con gli sviluppatori del front-end.
Q7. Come dichiarerai un array tridimensionale in Javascript?
Risposta:
Usando questa sintassi -
Var myArray = ((()));
Parte 2 - Domande sul colloquio con gli sviluppatori front-end (Avanzate)
Diamo ora un'occhiata alle domande avanzate per l'intervista con gli sviluppatori front-end.
Q8. Quale sarebbe il risultato di 9 + 6 + "3"?
Risposta:
L'o / p sarà 153.
Spiegazione : qui 9 e 6 sono tipi di dati (numeri interi), quindi verranno aggiunti numericamente. Poiché 3 è una stringa, il risultato verrebbe concatenato e diventerebbe come 9 + 6 = 15 e 3 si uniscono per formare 153 come output.
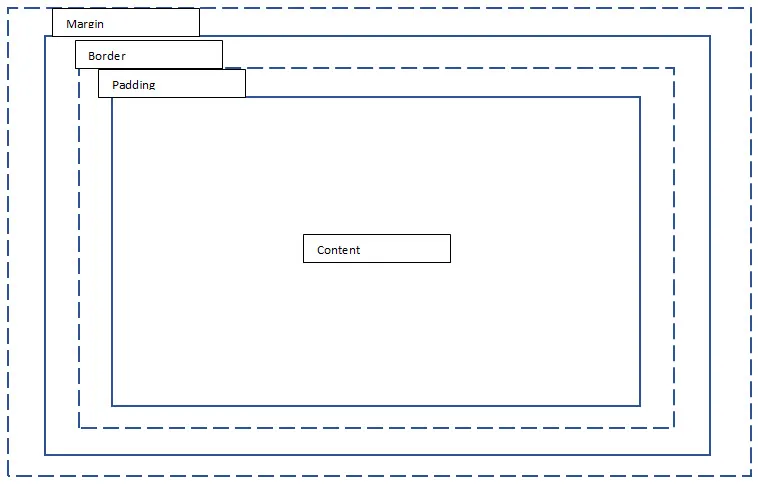
Q9. Spiegare il modello di scatola CSS?
Risposta:
Il modello Box aiuta a fornire un modo più strutturato di spaziare gli elementi l'uno rispetto all'altro per una pagina Web. Il modello di scatola ha diversi componenti come
- margini
- frontiere
- Imbottitura
- Soddisfare

Passiamo alle prossime domande sul colloquio con gli sviluppatori del front-end.
Q10. Che cos'è il pre-processore CSS? Perchè li utilizziamo?
Risposta:
Il pre-processore viene utilizzato per la conversione del codice. I linguaggi preelaborati come SASS e LESS vengono convertiti in un formato CSS più formale. I motivi per usarli sono
- Capacità di definire le variabili
- Possibilità di utilizzare la sintassi nidificata
- Capacità di creare e utilizzare mixin (funzioni)
- Uso di funzioni matematiche e operative
Q11. Denominare alcune delle nuove funzionalità presenti in HTML5 e mancano in HTML?
Risposta:
Queste sono le domande frequenti per l'intervista allo sviluppatore del front-end in un'intervista. Alcune nuove funzionalità di HTML5 sono:
- Dichiarazione DOCTYPE
- Tag di sezione (
- Tag intestazione e piè di pagina
- Tag Flgcaption
Q12. Dimmi i componenti di uno stile CSS?
Risposta:
Lo stile CSS è composto da tre cose
- Selettore : un selettore è un tag HTML in cui è possibile applicare gli stili. Un tag selettore può essere qualsiasi
o
- Proprietà : questo è un attributo del tag HTML. Questa proprietà può essere qualsiasi cosa come colori, bordo, sfumature ecc. Gli attributi HTML vengono convertiti in proprietà CSS.
- Valore : un valore viene sempre assegnato a qualsiasi proprietà definita.
Passiamo alle prossime domande sul colloquio con gli sviluppatori front-end
Q13. Puoi spiegare come applicare gli stili CSS a una pagina web?
Risposta:
Il primo modo per farlo utilizzando gli attributi di stile inline su un elemento,Si può usare un blocco nella sezione dell'HTML
Infine, utilizzare il tag durante il caricamento del file CSS esterno
Q14. Come convertirete valori non numerici in numeri in Javascript?
Risposta:
I 3 modi principali per farlo è:- parseInt ()
- parseFloat ()
- Numero()
Articoli consigliati
Questa è stata una guida all'elenco delle domande e risposte relative al colloquio degli sviluppatori front-end in modo che il candidato possa facilmente reprimere queste domande sul colloquio degli sviluppatori front-end. Qui in questo post, abbiamo studiato le domande più importanti sulle interviste agli sviluppatori front-end che vengono spesso poste nelle interviste. Puoi anche consultare i seguenti articoli per saperne di più -
- Domande di intervista al PLC
- Oracle SOA Intervista Domande e risposte
- Le 10 domande principali pongono l'intervista a SAP ABAP
- 10 domande essenziali per l'intervista ai test ETL
- Guida agli array in JavaScript