In questo tutorial impareremo come utilizzare l'opzione Nuovo layout guida in Photoshop CC per creare facilmente layout guida personalizzati.
Con una semplice finestra di dialogo, la funzione Nuovo layout guida ci consente di creare un numero qualsiasi di righe e colonne, aggiungere grondaie, margini e persino salvare i nostri layout guida come predefiniti!
L'opzione Nuovo layout guida è disponibile solo in Photoshop CC ed è stata introdotta per la prima volta negli aggiornamenti di Creative Cloud 2014 . Per utilizzare questa funzione, devi essere un abbonato Adobe Creative Cloud e assicurarti che la tua copia di Photoshop CC sia aggiornata.
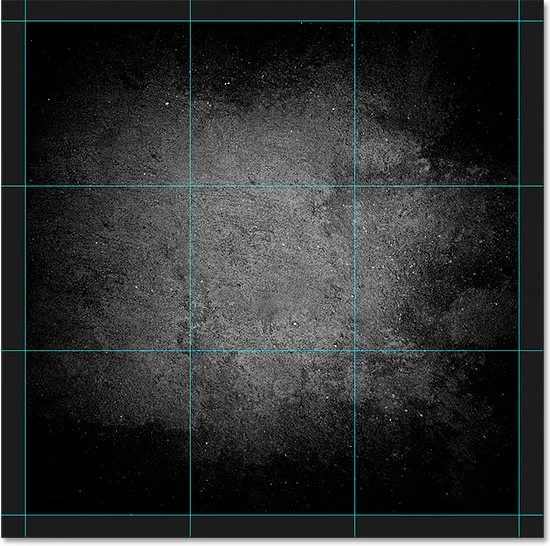
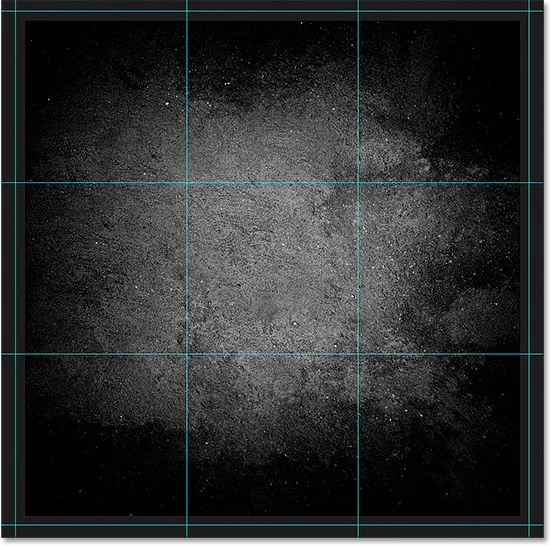
Per seguire questo tutorial, non hai bisogno di niente di speciale. Puoi usare qualsiasi immagine che hai già aperto in Photoshop o semplicemente creare un nuovo documento Photoshop. Ecco l'immagine che ho aperto sul mio schermo. Ho scelto questo semplicemente perché è una trama interessante ed è bella e scura, il che ci renderà più semplice vedere le guide (trama della parete grunge di Shutterstock):

L'immagine originale
Il vecchio modo di aggiungere guide in Photoshop
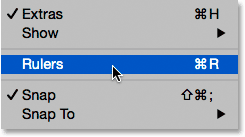
Prima di apprendere tutto sulla funzione Layout nuova guida, esaminiamo rapidamente il "vecchio modo" di aggiungere guide. Tradizionalmente, inizieremmo ad attivare i righelli di Photoshop andando al menu Visualizza nella barra dei menu nella parte superiore dello schermo e scegliendo Righelli :

Vai a Visualizza> Righelli.
Questo posiziona i righelli lungo il lato superiore e sinistro del documento:

I righelli sono ora visibili nella parte superiore e sinistra.
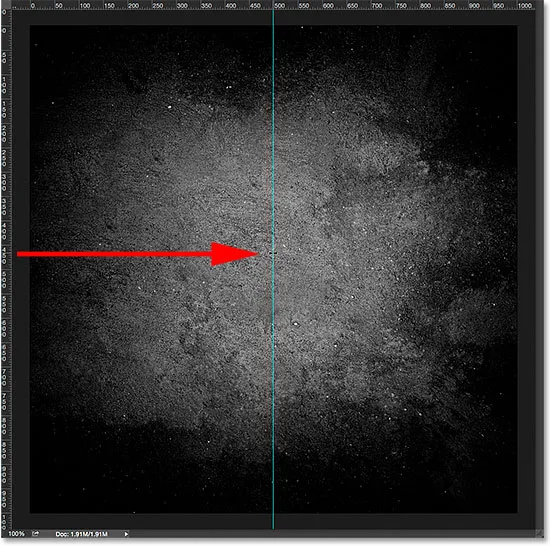
Per aggiungere una guida verticale, faremo clic all'interno del righello a sinistra e, tenendo premuto il pulsante del mouse, trascineremo una guida fuori dal righello nel documento:

Trascinando una guida verticale dal righello a sinistra.
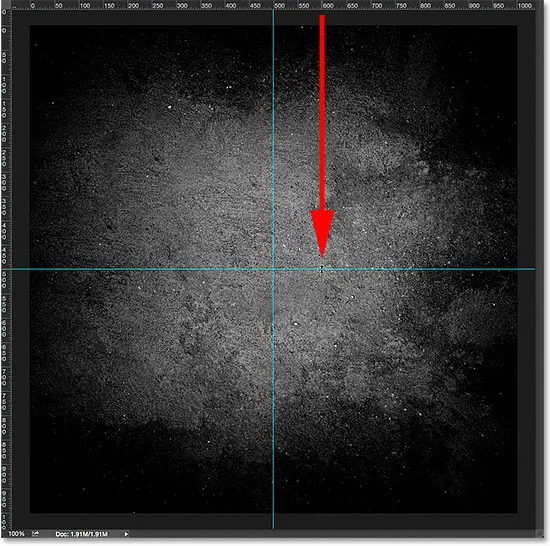
Per aggiungere una guida orizzontale, faremo clic all'interno del righello nella parte superiore e, sempre con il pulsante del mouse ancora premuto, trasciniamo una guida verso il basso dal righello nel documento:

Trascinando una guida orizzontale dal righello lungo la parte superiore.
Questo modo di aggiungere guide trascinandole fuori dai righelli funziona ancora, anche nelle ultime versioni di Photoshop, ma in Photoshop CC c'è un modo migliore, e sfruttando l'opzione Nuovo layout guida. Vediamo come funziona.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
La nuova opzione di layout della guida
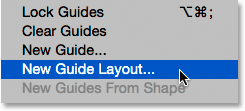
Per accedere all'opzione Nuovo layout guida, vai al menu Visualizza nella parte superiore dello schermo e scegli Nuovo layout guida . Ancora una volta, questo è disponibile solo in Photoshop CC:

Vai a Visualizza> Nuovo layout guida.
Questo apre la finestra di dialogo Nuovo layout guida. Da questa finestra di dialogo, possiamo facilmente aggiungere qualsiasi numero di righe e colonne al nostro layout. Possiamo specificare una larghezza esatta per le colonne o un'altezza esatta per le righe, oppure lasciare che Photoshop le distanzi ugualmente per noi! Possiamo aggiungere un margine tra le guide e aggiungere margini lungo la parte superiore, sinistra, inferiore e destra del nostro documento. Possiamo anche salvare il nostro layout personalizzato come predefinito in modo da poterlo caricare di nuovo rapidamente la prossima volta che ne abbiamo bisogno!
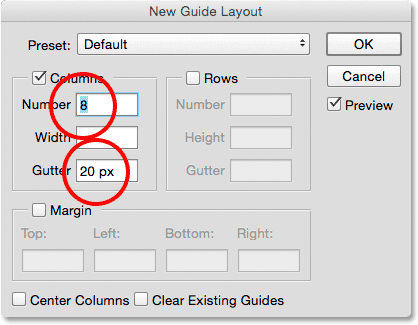
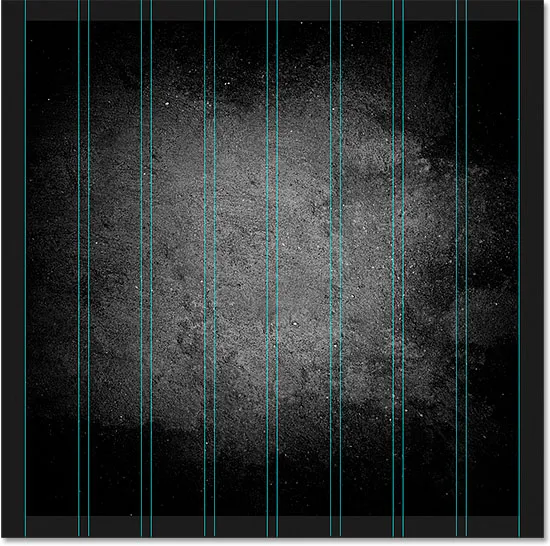
Se non hai mai utilizzato la funzione Nuovo layout guida, verrà visualizzata la finestra di dialogo con le impostazioni predefinite, che aggiunge otto colonne al documento, ognuna separata da una grondaia di 20 px. Non ci sono righe aggiunte con le impostazioni predefinite, ma vedremo come aggiungere facilmente le righe in seguito:

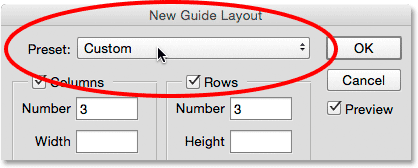
La finestra di dialogo Nuovo layout guida.
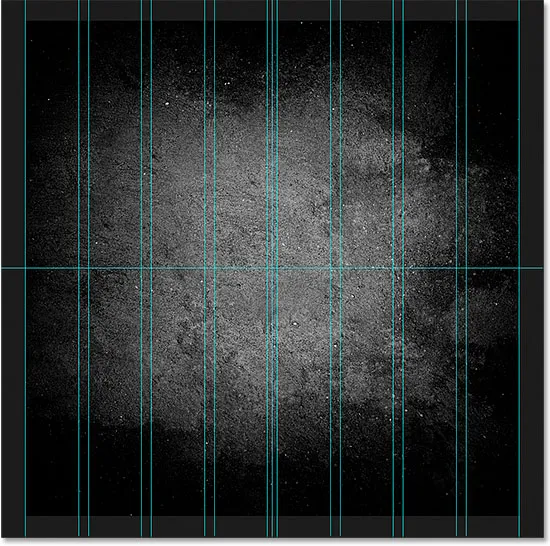
Ecco come appare il layout di guida predefinito. Si noti, tuttavia, che le mie due guide originali (la guida verticale e orizzontale che ho trascinato fuori dai righelli) sono ancora lì, tagliando il centro del documento:

Il layout di guida predefinito, oltre alle due guide originali.
Cancella guide esistenti
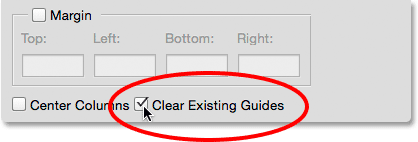
Per cancellare eventuali guide precedenti e conservare solo il nuovo layout di guida, selezionare l'opzione Cancella guide esistenti nella parte inferiore della finestra di dialogo:

Selezionando "Cancella guide esistenti".
E ora, quelle guide precedenti sono sparite, lasciandomi solo con il mio nuovo layout a otto colonne:

Le guide precedenti sono state rimosse.
Modifica del numero di colonne
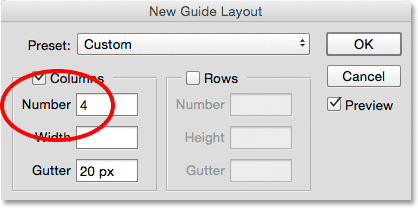
Per modificare il numero di colonne nel layout, è sufficiente modificare il valore nel campo Numero . Abbasserò il valore da 8 a 4 :

Riduzione del numero di colonne da 8 a 4.
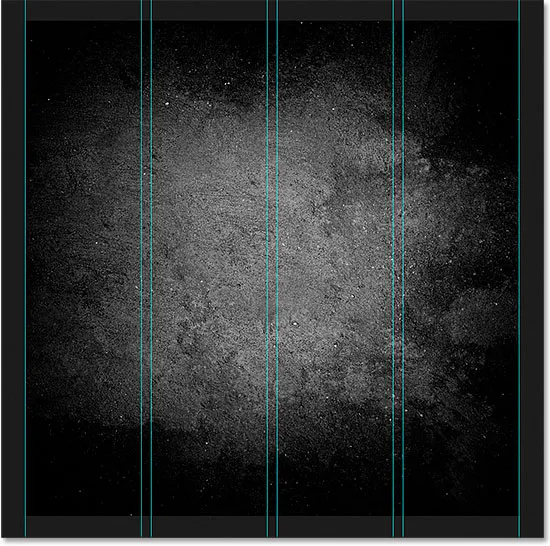
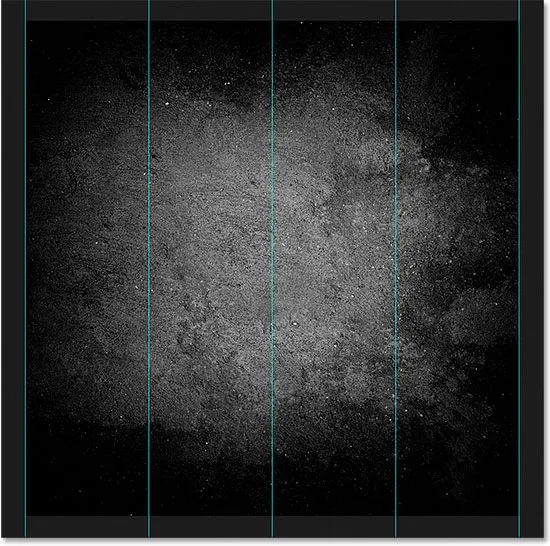
Photoshop aggiorna istantaneamente il layout, modificando il numero di colonne e spaziandole equamente da sinistra a destra:

Il layout ora contiene quattro colonne equidistanti invece di otto, con una grondaia di 20 px tra ognuna.
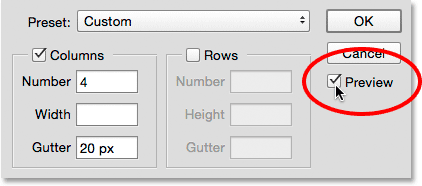
L'opzione di anteprima
Se non visualizzi un'anteprima live delle modifiche, assicurati che l'opzione Anteprima nella finestra di dialogo sia attivata (selezionata):

L'opzione Anteprima dovrebbe essere selezionata.
Cambio della grondaia
Lo spazio tra le colonne (e le righe) è noto come grondaia . Per aumentare o ridurre la grondaia, modificare il valore nel campo Grondaia . La dimensione della grondaia predefinita è 20 px, che aggiunge 20 pixel di spazio tra ogni colonna. In realtà ho intenzione di rimuovere completamente la grondaia evidenziando il valore della grondaia con il mouse e premendo il tasto Backspace (Win) / Delete (Mac) sulla mia tastiera. Questo cancella il valore di Gutter e lascia il campo vuoto:

Rimozione dello spazio tra le colonne cancellando il valore Gutter.
Con il campo Gutter vuoto, non c'è più spazio che separa le colonne:

Lo spazio tra le colonne è stato rimosso.
Specificare una larghezza di colonna
Per impostazione predefinita, Photoshop ridimensionerà automaticamente le colonne in modo che siano distanziate equamente sul documento da sinistra a destra, ma possiamo impostare noi stessi la larghezza inserendo un valore nel campo Larghezza . Ad esempio, inserirò una larghezza per le mie colonne di 150 px :

Immettere una larghezza specifica per le colonne.
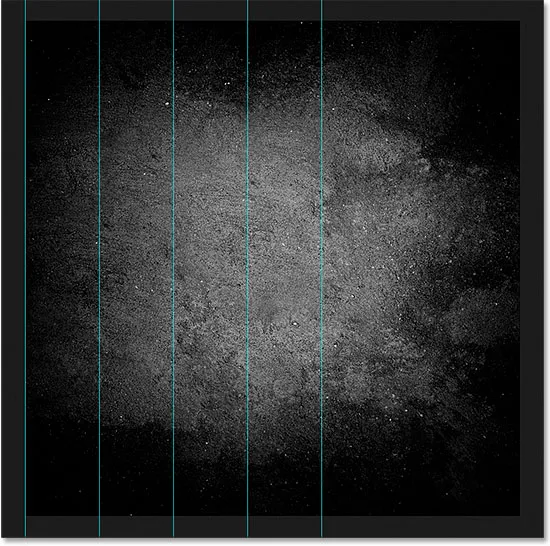
Photoshop aggiorna nuovamente il layout, questa volta impostando la larghezza di ogni colonna esattamente su 150 px:

Il layout dopo aver specificato una larghezza per le colonne.
Centrare le colonne
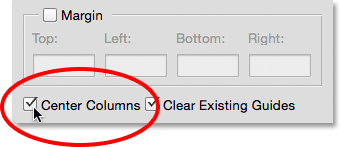
Si noti che le colonne non sono più centrate nel documento. Invece, vengono spinti verso sinistra. Per centrarli dopo aver inserito una larghezza specifica, seleziona l'opzione Centra colonne nella parte inferiore della finestra di dialogo:

Attivazione dell'opzione "Centra colonne".
Con Colonne centrali selezionate, le colonne vengono nuovamente centrate nel layout:

Il layout dopo aver centrato le colonne.
Aggiunta di righe
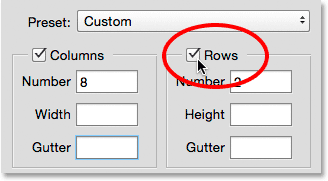
Per aggiungere righe al layout, seleziona prima l'opzione Righe (è disattivata per impostazione predefinita):

Accendere le file.
Quindi, inserisci semplicemente il numero di righe necessarie nel campo Numero . Puoi inserire un'altezza specifica per ogni riga nel campo Altezza o lasciarla vuota e lasciare che Photoshop le distacchi equamente. Puoi anche inserire un valore di Grondaia per aggiungere spazio tra ogni riga.
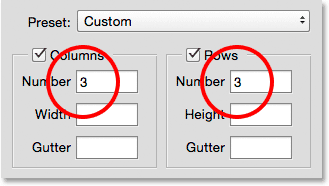
Nel mio caso, imposterò il mio numero di righe su 3 e cambierò anche il numero di colonne su 3 . Lascio il campo Larghezza per le colonne e il campo Altezza per le righe vuote per lasciare spazio equamente a Photoshop e lascerò vuoti anche i campi Gutter:

Impostare sia le colonne che le righe su 3.
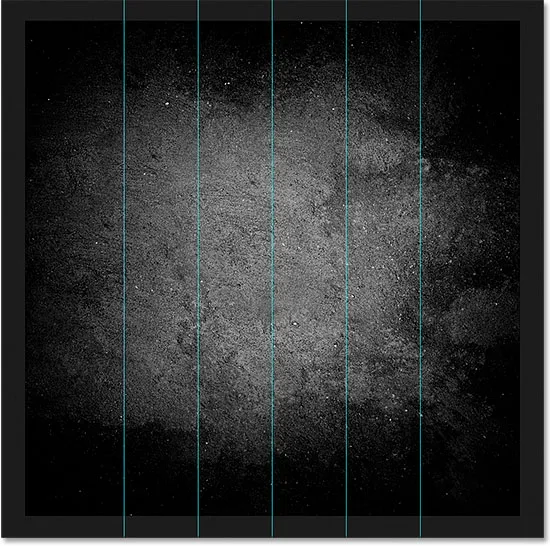
Questo è un modo semplice e veloce per creare una griglia standard 3 per 3, che potrei voler usare per aiutare a organizzare e comporre i vari elementi nel mio documento usando la "regola dei terzi":

Una griglia standard 3 per 3 facilmente creata con la funzione Nuovo layout guida.
Aggiunta di margini
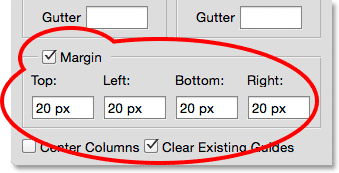
Per aggiungere margini attorno ai bordi del documento, selezionare prima l'opzione Margine per abilitarlo, quindi immettere la quantità di spazio che si desidera aggiungere nelle caselle Superiore, Sinistra, In basso e Destra . Nel mio caso, imposterò tutti e quattro i valori su 20 px :

Aggiunta di margini al layout.
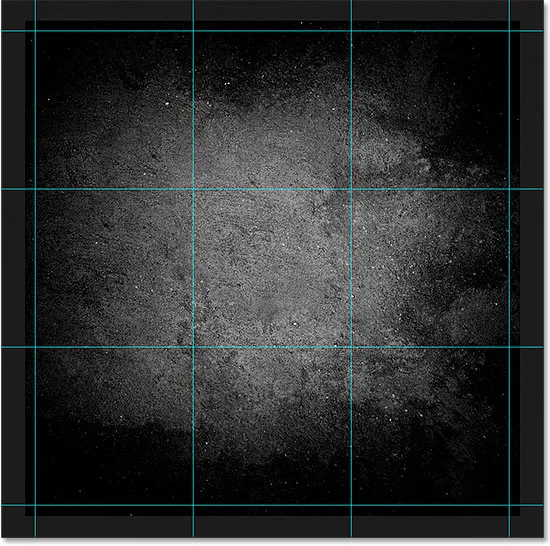
Ciò aggiunge 20 pixel di spazio attorno ai bordi interni del mio documento. Photoshop ridimensiona automaticamente le colonne e le righe di conseguenza:

Lo stesso layout 3 per 3 con margini aggiunti.
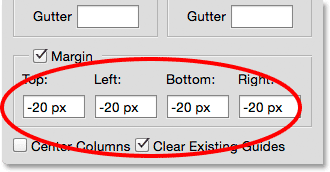
Possiamo anche aggiungere margini negativi semplicemente inserendo valori negativi. I margini negativi possono essere utili quando si aggiungono elementi a un documento o si effettuano selezioni più grandi dell'area visualizzabile del documento (area di disegno). Cambierò ciascuno dei quattro valori (in alto, a sinistra, in basso e a destra) a -20 px :

Aggiunta di margini negativi al layout.
Questo mi dà gli stessi margini di 20 pixel di larghezza ma li sposta all'esterno dell'area visualizzabile del documento. Ancora una volta, Photoshop ridimensiona automaticamente le colonne e le righe:

I margini ora si trovano all'esterno dell'area del documento anziché all'interno.
Salvataggio del layout della guida personalizzata come preimpostazione
Se sai che dovrai creare di nuovo lo stesso layout guida in futuro, puoi risparmiare tempo salvando il layout come predefinito. Fai clic sulla casella Predefinito nella parte superiore della finestra di dialogo (dove dice "Personalizzato"):

Facendo clic sulla casella di selezione delle preselezioni.
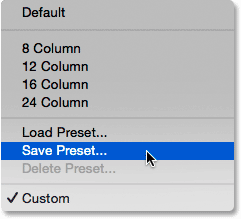
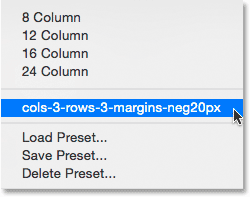
Questo apre un menu con alcuni layout predefiniti integrati tra cui scegliere (8 colonne, 12 colonne, 18 colonne e 24 colonne), ma l'opzione che vogliamo è Salva preimpostazione :

Scelta dell'opzione Salva preimpostazione.
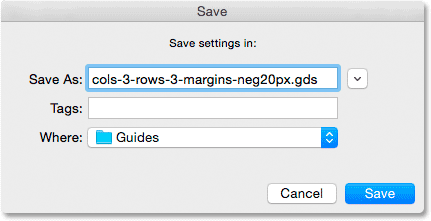
Quando viene visualizzata la finestra di dialogo Salva, immettere un nome descrittivo per il nuovo predefinito nel campo Salva con nome . Chiamerò il mio "cols-3-row-3-margins-neg20px". Quindi, premere il pulsante Salva :

Denominazione e salvataggio del nuovo predefinito.
Con il layout ora salvato come predefinito, la prossima volta che ne avrai bisogno, sarai in grado di sceglierlo rapidamente dall'elenco dei predefiniti:

Il predefinito personalizzato ora appare nell'elenco.
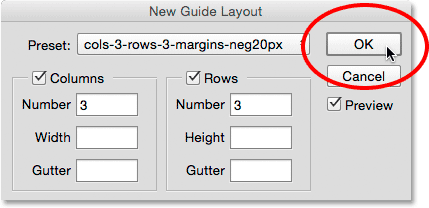
Dopo aver creato il layout guida necessario, fare clic su OK per chiudere la finestra di dialogo Nuovo layout guida:

Fare clic su OK per accettare il nuovo layout.
Nascondere e cancellare le guide
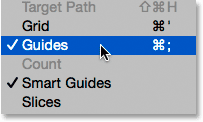
Per nascondere temporaneamente il layout della guida dalla vista nel documento, vai al menu Visualizza, scegli Mostra, quindi Guide . Fai di nuovo la stessa cosa per riaccenderla. Oppure, basta premere Ctrl +; (Win) / Command +; (Mac) sulla tastiera per attivare e disattivare le guide:

Andare su Visualizza> Mostra> Guide per attivare e disattivare il layout.
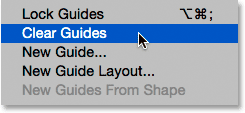
Per cancellare completamente il layout della guida, vai al menu Visualizza e scegli Cancella guide :

Vai a Visualizza> Cancella guide.