Scopri come tagliare il testo in Photoshop e come mantenere il testo modificabile anche dopo averlo suddiviso! Per Photoshop CC e CS6.
In questo tutorial, ti mostrerò passo dopo passo come creare un popolare effetto "testo a fette" con Photoshop. E a differenza di altri tutorial che ti costringono a convertire il testo in pixel prima di tagliarlo a fette, imparerai come mantenere il testo modificabile in modo da poter provare parole diverse usando le stesse sezioni!
Per fare ciò, trarremo vantaggio da due potenti funzionalità di Photoshop note come oggetti intelligenti e maschere vettoriali . Inizieremo convertendo il testo in un oggetto intelligente, che lo mantiene modificabile. E poi tagliamo il testo in sezioni e modelliamo le sezioni in qualsiasi angolo di cui abbiamo bisogno, utilizzando maschere vettoriali! Vediamo come funziona.
Ecco un rapido disegno che mi è venuto in mente per mostrare l'effetto di testo suddiviso che creeremo. Nota che la parola "SLICE" è tagliata a metà:

L'effetto di testo a fette.
Una volta creato l'effetto iniziale, ti mostrerò come modificare il testo in modo da poter utilizzare le stesse sezioni con una parola diversa senza ricominciare:

Lo stesso effetto tranciato con testo diverso.
Fame di imparare a tagliare il testo? Allora iniziamo!
Come tagliare il testo in Photoshop
Per questo tutorial, sto usando Photoshop CC ma ogni passaggio è compatibile con Photoshop CS6.
Puoi anche seguire il mio video di questo tutorial sul nostro canale YouTube. Oppure scarica questo tutorial come PDF pronto per la stampa e ottieni contenuti bonus esclusivi!
Passaggio 1: aggiungi il testo al documento
Il primo passo nella creazione di un effetto di testo suddiviso è aggiungere del testo. Sono andato avanti e ho aggiunto il testo al mio documento, ma puoi seguirlo facilmente creando un nuovo documento e aggiungendo qualsiasi testo che ti piace:

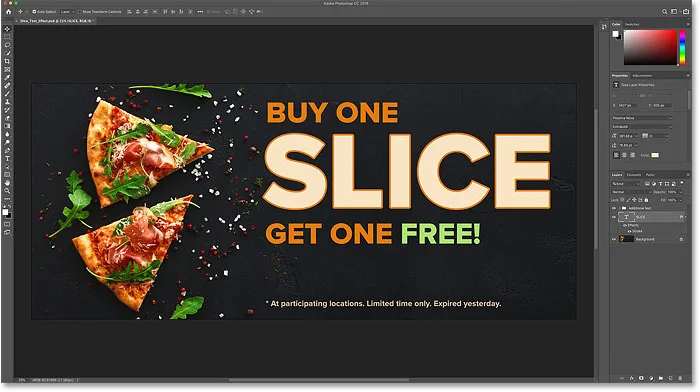
Il documento iniziale di Photoshop con il testo aggiunto.
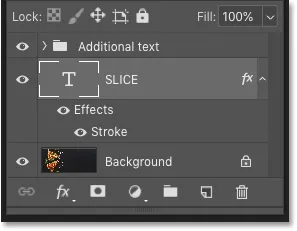
Se guardiamo nel pannello Livelli, vediamo come è impostato il mio documento. L'immagine principale si trova sul livello Sfondo e la parola "SLICE" si trova su un livello Tipo sopra di essa. Ho aggiunto un tratto intorno alle lettere, elencato come effetto sotto il livello Tipo.
Il testo rimanente ("ACQUISTA UNO", "RICEVI UNO GRATIS" e così via) si trova in un gruppo di livelli nella parte superiore denominato "Testo aggiuntivo". L'ho messo in un gruppo solo per tenerlo fuori dai piedi. Per questo effetto, l'unico testo che ci interessa è la parola "SLICE":

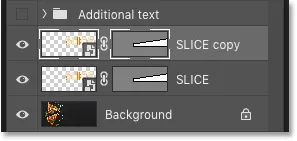
Il pannello Livelli che mostra l'impostazione del documento.
Disattivazione del testo aggiuntivo
Per semplificare le cose, per ora spegnerò il gruppo di livelli facendo clic sulla sua icona di visibilità :

Disattivazione del gruppo di livelli "Testo aggiuntivo".
E ora vediamo solo la parola "SLICE" davanti all'immagine di sfondo. Ho scaricato l'immagine da Adobe Stock:
Il documento dopo aver disattivato il testo aggiuntivo. Credito fotografico: Adobe Stock.
Passaggio 2: converti il livello Tipo in un oggetto intelligente
Per mantenere il testo modificabile mentre lo tagli, converti il livello Tipo in un oggetto intelligente. Innanzitutto, assicurati che sia selezionato il livello Tipo di cui hai bisogno:

Selezione del livello Tipo nel pannello Livelli.
Quindi fai clic sull'icona del menu in alto a destra nel pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
E scegli Converti in oggetto avanzato dal menu:

Scelta del comando "Converti in oggetto intelligente".
L' icona di un oggetto intelligente viene visualizzata nella parte inferiore destra della miniatura di anteprima, indicandoci che il nostro testo è ora al sicuro all'interno di un oggetto intelligente:

Gli oggetti intelligenti sono indicati dalla loro icona nella miniatura dell'anteprima.
Passaggio 3: selezionare lo strumento Rettangolo
Per disegnare le sezioni, utilizzeremo lo strumento Rettangolo di Photoshop. Seleziona lo strumento Rettangolo dalla barra degli strumenti:

Selezione dello strumento Rettangolo.
Passaggio 4: impostare la Modalità strumento su Percorso
Quindi, nella barra delle opzioni, imposta la Modalità strumento su Percorso :

Impostazione della modalità per lo strumento Rettangolo su Percorso.
Passaggio 5: traccia un tracciato intorno alla metà inferiore del testo
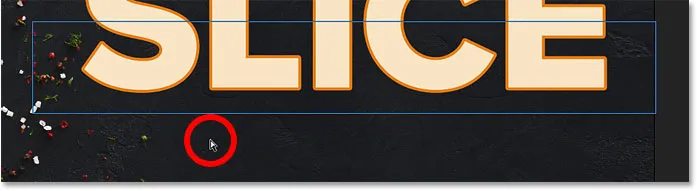
Trascina un percorso rettangolare attorno alla metà inferiore del testo. Utilizzeremo questo percorso per creare la sezione inferiore. Per risultati ottimali, prova a rendere il percorso più ampio del testo stesso, in modo che se è necessario modificare il testo in un secondo momento e il nuovo testo è un po 'più lungo del testo originale, il nuovo testo rimarrà comunque all'interno della sezione.
Se devi riposizionare il tracciato mentre lo stai disegnando, tieni premuta la barra spaziatrice, trascina il tracciato in posizione, quindi rilascia la barra spaziatrice per continuare a tracciare il tracciato:

Tracciare un percorso rettangolare attorno alla metà inferiore del testo.
Passaggio 6: Scegli lo strumento di selezione diretta
Ora che abbiamo il nostro percorso, lo rimodelleremo in una sezione diagonale.
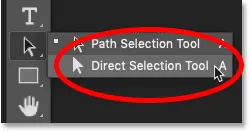
Seleziona lo strumento di selezione diretta di Photoshop dalla barra degli strumenti. Per impostazione predefinita, si nasconde dietro lo strumento Selezione tracciato (lo strumento freccia nera). Dovrai fare clic e tenere premuto sullo strumento Selezione tracciato finché non viene visualizzato un menu a comparsa, quindi scegliere lo Strumento selezione diretta (lo strumento freccia bianca) dal menu:

Selezione dello strumento selezione diretta da dietro lo strumento selezione percorso.
Passaggio 7: deseleziona il percorso
Fai clic in un punto qualsiasi del percorso per deselezionarlo. Il punto di ancoraggio in ogni angolo del tracciato scomparirà, lasciando solo il contorno del tracciato stesso:

Fare clic lontano dal percorso per deselezionarlo.
Passaggio 8: selezionare e trascinare il punto di ancoraggio in alto a sinistra verso il basso
Quindi fai clic nell'angolo in alto a sinistra del percorso per selezionare solo quel punto di ancoraggio:

Facendo clic per selezionare il punto di ancoraggio in alto a sinistra.
E trascina il punto verso il basso per trasformare la parte superiore del percorso in una linea inclinata e diagonale:

Trascinando il punto di ancoraggio in alto a sinistra verso il basso.
Conversione della forma live in un percorso regolare
Photoshop ti chiederà se vuoi convertire la tua forma live in un percorso regolare. Fai clic su Sì :

Facendo clic su Sì per trasformare la forma live in un percorso regolare.
Passaggio 9: selezionare e trascinare il punto di ancoraggio in alto a destra verso l'alto
Quindi fare clic sul punto di ancoraggio nell'angolo in alto a destra del percorso per selezionarlo:

Facendo clic per selezionare il punto di ancoraggio in alto a destra.
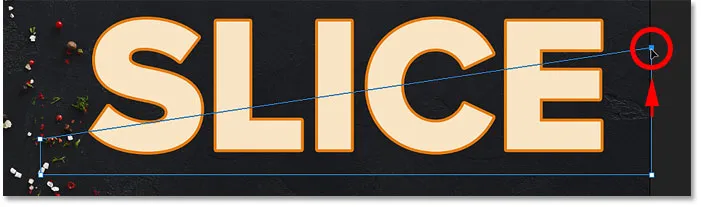
E trascina quel punto verso l'alto. Puoi andare avanti e indietro con i due punti, facendo clic e trascinandoli verso l'alto o verso il basso secondo necessità, fino a quando non sei soddisfatto dell'angolo della sezione:

Trascinando il punto di ancoraggio in alto a destra verso l'alto.
Qual è la differenza tra forme vettoriali e forme pixel in Photoshop?
Passaggio 10: converti il percorso in una maschera vettoriale
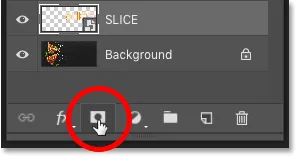
Per creare la sezione, dobbiamo trasformare il tracciato in una maschera vettoriale . Vai al pannello Livelli, tieni premuto il tasto Ctrl (Win) / Comando (Mac) sulla tastiera e fai clic sull'icona Aggiungi maschera di livello :

Tenendo premuto Ctrl (Win) / Command (Mac) e facendo clic sull'icona Aggiungi maschera di livello.
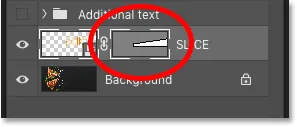
Viene visualizzata un'anteprima della maschera vettoriale accanto all'anteprima dell'anteprima dell'oggetto intelligente:

Miniatura della maschera vettoriale nel pannello Livelli.
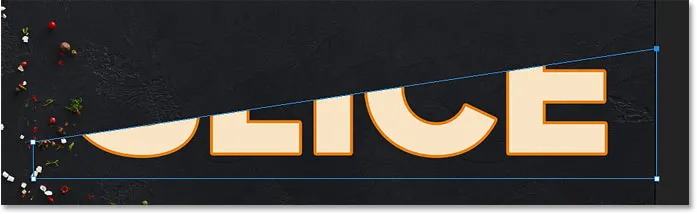
E nel documento, vediamo che la parte superiore del testo è scomparsa. Solo la parte inferiore all'interno della maschera vettoriale rimane visibile, creando la nostra prima sezione:

La prima sezione è stata creata.
Passaggio 11: creare una copia dell'oggetto intelligente
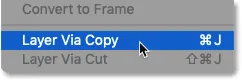
Per creare la porzione superiore, crea una copia dell'oggetto intelligente andando nel menu Livello, scegliendo Nuovo, quindi scegliendo Livello tramite Copia . Oppure puoi premere la scorciatoia da tastiera, Ctrl + J (Win) / Command + J (Mac):

Andare su Livello> Nuovo> Livello tramite Copia.
Nel pannello Livelli, una copia dell'oggetto intelligente appare sopra l'originale:

Il pannello Livelli che mostra la copia dell'oggetto intelligente.
Passaggio 12: Scegli "Sottrai forma anteriore"
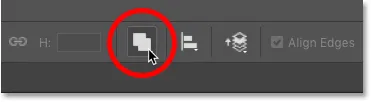
Nella barra delle opzioni, fare clic sull'icona Operazioni su percorso :

Facendo clic sull'icona Operazioni su percorso nella barra delle opzioni.
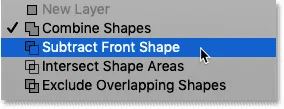
E scegli Sottrai forma anteriore dal menu:

Scegliendo "Sottrai forma anteriore" dal menu Operazioni su percorso.
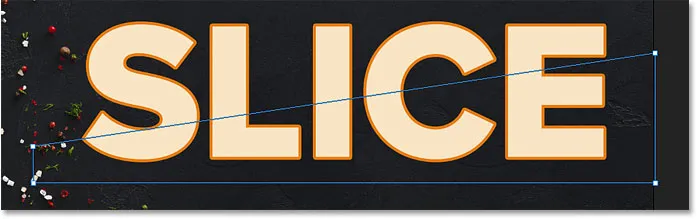
Ciò inverte la maschera vettoriale, rendendo visibile la porzione superiore e ora abbiamo entrambe le sezioni:

La sezione superiore appare dopo aver scelto "Sottrai forma anteriore".
Nascondere il percorso
Non abbiamo più bisogno di vedere il contorno del percorso. Quindi, per nascondere il percorso, fai clic in un punto qualsiasi al di fuori di esso:

Nascondere il percorso facendo clic sul documento.
Visualizzazione delle sezioni
Potrebbe sembrare che il nostro testo sia ancora in un unico pezzo. Ma puoi attivare e disattivare le singole sezioni facendo clic sulle loro icone di visibilità nel pannello Livelli.
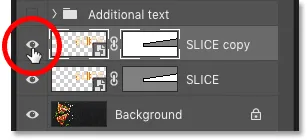
Se faccio clic sull'icona di visibilità per disattivare l'oggetto smart in alto:

Disattivazione della porzione superiore.
Vediamo solo la parte inferiore del testo:

L'oggetto intelligente inferiore contiene la sezione inferiore.
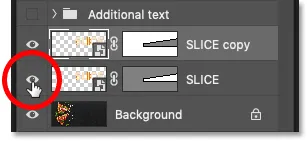
Farò di nuovo clic sulla stessa icona di visibilità per riattivare la parte superiore. E se poi spengo la porzione inferiore facendo clic sulla sua icona di visibilità:

Disattivazione della porzione inferiore.
Vediamo solo la parte superiore del testo. Per riattivare la porzione inferiore, fai di nuovo clic sulla sua icona di visibilità:

L'oggetto smart superiore contiene la porzione superiore.
Passaggio 13: selezionare lo strumento Sposta
Per spostare le sezioni a parte, seleziona lo strumento Sposta di Photoshop dalla barra degli strumenti:

Selezione dello strumento Sposta.
Passaggio 14: trascina le sezioni per separarle
Scegli la sezione che desideri spostare facendo clic su di essa nel pannello Livelli, quindi trascinala in posizione nel documento. Oppure, invece di trascinare con lo strumento Sposta, puoi premere i tasti freccia sulla tastiera per spostare la sezione in posizione (dovrai comunque selezionare lo strumento Sposta).
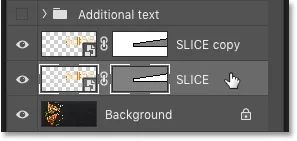
Selezionerò la sezione inferiore nel pannello Livelli:

Selezione della sezione inferiore.
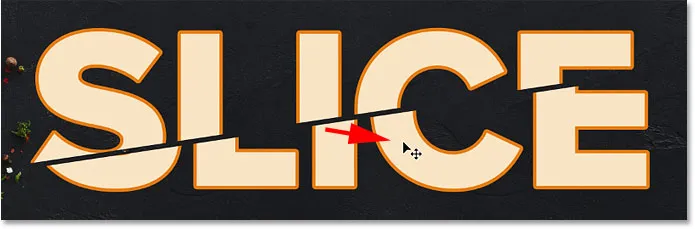
E poi userò i tasti freccia sulla mia tastiera per spostare la porzione inferiore verso il basso e verso destra:

Separare le sezioni usando i tasti freccia sulla mia tastiera.
Riattivazione del testo aggiuntivo
Riattiverò il mio testo aggiuntivo facendo clic sull'icona di visibilità del gruppo di livelli:

Attivazione del gruppo di livelli.
E qui vediamo il layout con l'effetto del testo suddiviso aggiunto:

L'effetto di testo a fette.
Come modificare il testo all'interno delle sezioni
Quindi ora che abbiamo creato l'effetto di testo suddiviso, impariamo come modificare il testo all'interno delle sezioni.
Anche se abbiamo creato le sezioni utilizzando due oggetti intelligenti separati, ogni oggetto intelligente contiene esattamente lo stesso livello Tipo. Quindi, se cambiamo il testo in un oggetto intelligente, la stessa modifica apparirà in entrambi.
Passaggio 1: fare doppio clic sulla miniatura di un oggetto intelligente
Per modificare il testo, fare doppio clic su una delle miniature degli oggetti intelligenti . O uno funzionerà:

Fare doppio clic su una delle miniature degli oggetti intelligenti.
Il testo si apre in un documento separato:

Viene visualizzato il testo, pronto per la modifica.
Passaggio 2: selezionare lo strumento Tipo
Seleziona lo strumento Testo di Photoshop dalla barra degli strumenti:

Afferrare lo strumento testo.
Passaggio 3: modifica il testo
E poi modifica il tuo testo. Fare doppio clic sul testo per evidenziare l'intera parola:

Fare doppio clic per evidenziare il testo.
Quindi cambierò la parola da "SLICE" a "PIZZA":

Sostituzione della parola originale con una nuova parola.
Passaggio 4: fare clic sul segno di spunta nella barra delle opzioni
Per accettare la modifica, faccio clic sul segno di spunta nella barra delle opzioni:

Facendo clic sul segno di spunta.
Passaggio 5: Scegli "Rivela tutto" se necessario
Si noti che in questo caso, la modifica del testo ha creato un problema. Il nuovo testo è un po 'troppo lungo per rientrare nell'area visualizzabile del documento, quindi parte della lettera "A" sulla destra si estende dalla tela:

Il nuovo testo non si adatta alla tela.
Se questo accade con il tuo testo, vai al menu Immagine nella barra dei menu e scegli Rivela tutto :

Andare a Immagine> Rivela tutto.
E Photoshop ridimensiona istantaneamente la tela per adattarla all'intero testo:

L'intera parola è ora visibile dopo aver scelto "Rivela tutto".
Passaggio 6: salvare e chiudere il documento dell'oggetto smart
Per accettare la modifica e tornare al documento principale, è necessario salvare e chiudere il documento dell'oggetto intelligente.
Vai al menu File e scegli Salva :

Andare su File> Salva.
E poi torna al menu File e scegli Chiudi :

Andare su File> Chiudi.
Nel documento principale, vediamo lo stesso effetto, ma questa volta con il nostro testo modificato:

Stesso effetto, testo diverso.
E lì ce l'abbiamo! Ecco come tagliare il testo e come modificare il testo all'interno dell'effetto, con Photoshop! Dai un'occhiata alle nostre sezioni Effetti foto ed Effetti testo per ulteriori tutorial. E non dimenticare, tutti i nostri tutorial sono disponibili per il download in formato PDF!