In questo tutorial su Effetti fotografici, impareremo come aggiungere pieghe e pieghe a un'immagine per farla sembrare come se fosse stata piegata e spiegata come una mappa! Useremo le guide e le selezioni per creare le sezioni piegate dell'immagine, insieme ad alcuni gradienti, una modalità di fusione dei livelli e uno dei filtri di Photoshop per aggiungere luci e ombre. Useremo persino un pennello personalizzato per dare alle linee delle pieghe un aspetto logoro. Questa versione del tutorial è stata completamente aggiornata per Photoshop CS6 (la versione che userò qui) ed è anche completamente compatibile con Photoshop CC (Creative Cloud). Se stai utilizzando Photoshop CS5 o versioni precedenti, ti consigliamo di dare un'occhiata al tutorial originale su Pieghe e pieghe nell'applicazione Photoshop.
Ecco l'immagine che userò (foto di giovani aviatori di Shutterstock):

L'immagine originale
Ed ecco come apparirà il risultato finale:

L'effetto finale.
Come creare un effetto a pieghe e pieghe
Passaggio 1: aggiungere un nuovo livello vuoto
Inizia aggiungendo un nuovo livello vuoto al documento. Fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello.
Poiché il nostro nuovo livello è vuoto, non sembrerà che sia successo nulla nel documento. Ma se guardiamo nel pannello Livelli, vediamo che Photoshop ha aggiunto un nuovo livello vuoto chiamato "Livello 1" sopra l'immagine originale sul livello Sfondo:

Il pannello Livelli che mostra il livello appena aggiunto.
Passaggio 2: attiva i righelli
Successivamente, trascineremo fuori alcune guide orizzontali e verticali per aiutarci. Prima di poterlo fare, però, dobbiamo prima attivare i righelli di Photoshop. Vai al menu Visualizza nella barra dei menu nella parte superiore dello schermo e scegli Righelli . Puoi anche attivare i righelli premendo Ctrl + R (Win) / Command + R (Mac) sulla tastiera:

Vai a Visualizza> Righelli.
I righelli appariranno nella parte superiore e sinistra del documento:

I righelli sono visualizzati sopra e a sinistra dell'immagine.
Passaggio 3: trascinare due guide verticali
Ora che abbiamo attivato i righelli, possiamo trascinare le nostre guide. Fai clic in un punto qualsiasi all'interno del righello a sinistra e, tenendo premuto il pulsante del mouse, inizia a trascinare verso destra. Vedrai una guida verticale emergere dal righello. Trascina la guida per circa un terzo dell'intera immagine, quindi rilascia il pulsante del mouse per posizionare la guida. Non preoccuparti di ottenere il posizionamento esattamente giusto. Fintanto che è vicino ad essere un terzo del percorso, sei bravo. Se necessario, puoi fare clic sulla guida dopo averla aggiunta e trascinarla a sinistra oa destra per riposizionarla:

Fai clic sul righello di sinistra e trascina verso l'esterno una guida verticale per un terzo sull'immagine.
Fai di nuovo clic all'interno del righello a sinistra e, con il pulsante del mouse ancora premuto, trascina una seconda guida verticale, posizionandola a circa due terzi di distanza sull'immagine. Ancora una volta, puoi fare clic e trascinare la guida per riposizionarla, se necessario, dopo averla aggiunta:

Fai clic e trascina fuori una seconda guida verticale, posizionandola per due terzi sull'immagine.
Infine, fai clic in un punto qualsiasi all'interno del righello lungo la parte superiore e, con il pulsante del mouse ancora premuto, trascina una guida orizzontale, posizionandola al centro dell'immagine. Al termine, dovresti avere due guide verticali e una guida orizzontale che dividono l'immagine in sei sezioni approssimativamente uguali:

Fai clic e trascina fuori una guida orizzontale dal righello superiore, posizionandola a metà dell'immagine.
Passaggio 4: selezionare lo strumento Selezione rettangolare
Seleziona lo strumento Selezione rettangolare dal pannello Strumenti o premi la lettera M sulla tastiera per afferrarla rapidamente con la scorciatoia:

Selezione dello strumento Selezione rettangolare.
Passaggio 5: trascinare un contorno di selezione attorno alla prima sezione
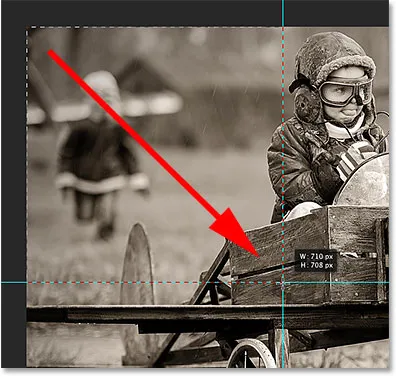
Con lo strumento Selezione rettangolare selezionato, trascina un contorno di selezione attorno alla prima sezione (quella in alto a sinistra dell'immagine). La selezione si aggancerà alle guide:

Disegna una selezione rettangolare attorno alla prima sezione nell'angolo in alto a sinistra dell'immagine.
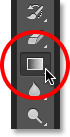
Passaggio 6: selezionare lo strumento sfumatura
Seleziona lo strumento sfumatura dal pannello Strumenti o premi la lettera G sulla tastiera per selezionarla con la scorciatoia (le scorciatoie da tastiera per lo strumento selezione rettangolare e lo strumento sfumatura torneranno utili in un momento):

Selezione dello strumento sfumatura.
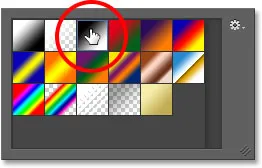
Passaggio 7: selezionare il gradiente nero, bianco
Con lo Strumento sfumatura selezionato, fai clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in un punto qualsiasi della finestra del documento per aprire rapidamente il Selettore sfumatura di Photoshop, quindi seleziona il gradiente Nero, Bianco facendo doppio clic sulla sua anteprima (terza anteprima dal sinistra, riga superiore). Facendo doppio clic sulla miniatura si selezionerà il gradiente e si chiuderà fuori dal Selettore gradiente:

Fare doppio clic sulla miniatura del gradiente Nero, Bianco.
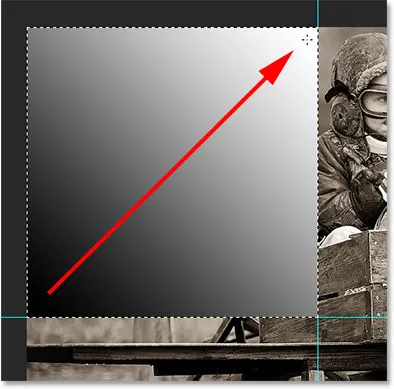
Passaggio 8: disegna un gradiente da nero a bianco attraverso la selezione
Con lo Strumento sfumatura in mano e la sfumatura Nero, Bianco scelta dal Selettore sfumatura, fai clic e trascina una sfumatura da nero a bianco all'interno della selezione. Ho intenzione di trascinare il mio in diagonale dall'angolo in basso a sinistra nell'angolo in alto a destra:

Disegnare una sfumatura da nero a bianco all'interno della selezione.
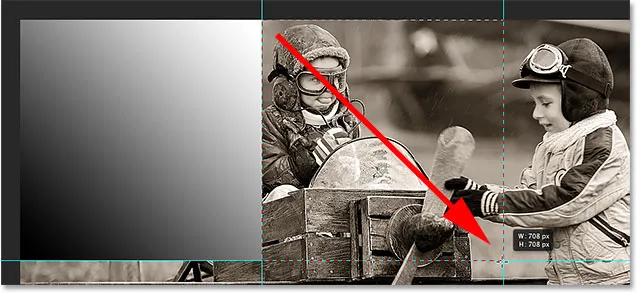
Passaggio 9: tracciare un contorno di selezione attorno alla sezione successiva
Tornare allo strumento Selezione rettangolare premendo la lettera M sulla tastiera, quindi trascinare una selezione intorno alla sezione successiva (quella in alto al centro):

Trascinando un contorno di selezione nella parte centrale superiore.
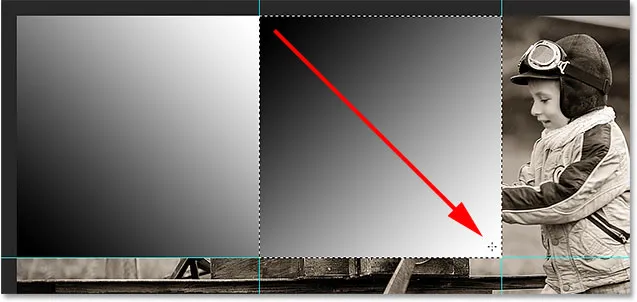
Passaggio 10: disegna un gradiente da nero a bianco attraverso la selezione in una direzione diversa
Premi la lettera G sulla tastiera per passare rapidamente allo Strumento sfumatura, quindi fai clic e trascina una sfumatura da nero a bianco all'interno di questa seconda selezione. Assicurati di disegnarlo in una direzione diversa, tuttavia, quindi entrambi i gradienti sembrano diversi. Ciò aggiungerà varietà al nostro effetto di illuminazione, come vedremo tra poco:

Disegnare il secondo gradiente con un'angolazione diversa rispetto al primo.
Passaggio 11: ripetere i passaggi 9 e 10 per le sezioni rimanenti
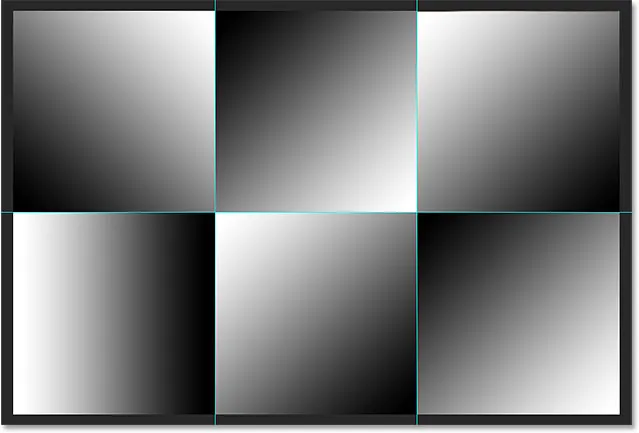
Dobbiamo fare la stessa cosa per tutte e sei le sezioni, ma è solo una questione di ripetere la stessa coppia di passaggi per ognuna. Innanzitutto, premi la lettera M sulla tastiera per passare allo strumento Selezione rettangolare e trascina un contorno di selezione attorno alla sezione, quindi premi la lettera G sulla tastiera per passare allo strumento sfumatura e disegna un gradiente da nero a bianco all'interno della selezione, disegnando ogni sfumatura con un'angolazione diversa per aggiungere varietà. Al termine, dovresti avere una sfumatura in ogni sezione. Premi Ctrl + D (Win) / Command + D (Mac) sulla tastiera dopo aver disegnato il gradiente finale per rimuovere il contorno di selezione attorno ad esso:

Ogni sezione dovrebbe avere il proprio gradiente da nero a bianco.
Passaggio 12: nascondi i righelli e le guide
Non abbiamo più bisogno dei righelli o delle guide, quindi per nascondere i righelli, torna al menu Visualizza nella parte superiore dello schermo e seleziona nuovamente Righelli oppure premi Ctrl + R (Win) / Comando + R (Mac) sulla tua tastiera. Per nascondere le guide, vai al menu Visualizza, scegli Mostra, quindi scegli Guide o premi Ctrl +; (Win) / Command +; (Mac) per spegnerli dalla tastiera:

Vai su Visualizza> Mostra> Guide per nascondere le guide quando sono visibili sullo schermo.
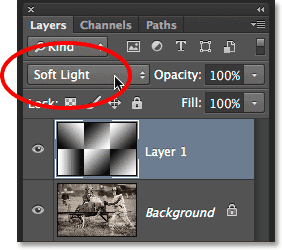
Passaggio 13: modifica la modalità di fusione su Luce soffusa
Passa all'opzione Modalità fusione nell'angolo in alto a sinistra del pannello Livelli e modifica la modalità di fusione del livello sfumature da Normale (impostazione predefinita) a Luce soffusa :

Cambia la modalità di fusione del Livello 1 in Luce soffusa.
Questo trasforma i nostri gradienti in una serie di luci e ombre nell'immagine e possiamo iniziare a vedere il nostro effetto "pieghe e pieghe" prendere forma:

L'immagine dopo aver modificato la modalità di fusione su Luce soffusa.
Passaggio 14: applicare il filtro dell'involucro di plastica
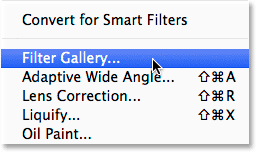
Per mettere in risalto un po 'di più le linee di piegatura, utilizzeremo il filtro per involucro di plastica di Photoshop. Vai al menu Filtro nella parte superiore dello schermo e seleziona Galleria filtri :

Vai a Filtro> Galleria filtri.
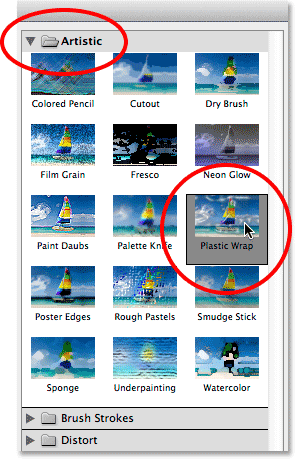
Questo apre la grande finestra di dialogo Galleria filtri, composta da tre colonne, la più grande delle quali è l'area di anteprima a sinistra. Direttamente a destra dell'area di anteprima, nella colonna centrale, è dove scegliamo i filtri che vogliamo applicare. Fai clic sulla parola Artistico per aprire la categoria Artistico, quindi scegli il filtro Avvolgi plastica facendo clic sulla sua miniatura per evidenziarlo:

Apri la categoria Artistica e scegli Involucro di plastica.
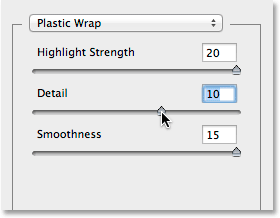
Le opzioni per il filtro Avvolgi plastica si trovano nella parte superiore della colonna a destra. Imposta Forza evidenziatore su 20 e Levigatezza su 15 trascinando entrambi i cursori completamente a destra. Quindi imposta l'opzione di dettaglio su un valore compreso tra 5 e 10. Più alto è il valore di dettaglio impostato, più forte sarà l'effetto attorno alle linee di piega, quindi tieni d'occhio l'ampia finestra di anteprima a sinistra mentre trascini il cursore e scegli il valore che ritieni funzioni meglio. Ho intenzione di impostare il mio valore di dettaglio su 10:

Le opzioni del filtro Avvolgi plastica.
Fai clic su OK al termine per chiudere la Galleria filtri. Le linee di piegatura ora appaiono un po 'più forti:

L'immagine dopo aver applicato il filtro per involucro di plastica.
Passaggio 15: Aggiungi un altro nuovo livello vuoto
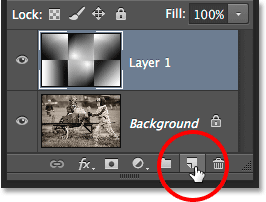
Fai di nuovo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli per aggiungere un altro nuovo livello vuoto, questa volta sopra il livello contenente i gradienti:

Aggiunta di un secondo nuovo livello.
Passaggio 16: selezionare lo strumento pennello
Per migliorare ulteriormente l'effetto, aggiungiamo alcune linee di usura alle pieghe e lo faremo usando un pennello personalizzato. Seleziona lo strumento pennello di Photoshop dal pannello Strumenti o premi la lettera B per selezionarlo con la scorciatoia da tastiera:

Selezione dello strumento pennello.
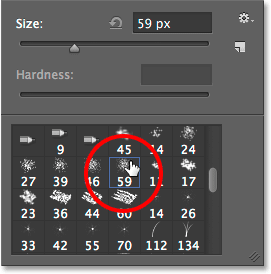
Passo 17: Scegli un pennello schizzi dal selettore pennello
Con lo strumento pennello selezionato, fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) in un punto qualsiasi della finestra del documento per aprire rapidamente il selettore pennello e scegliere il pennello Spatter 59 pixel facendo doppio clic sulla sua miniatura, che selezionerà il pennello e chiuderti fuori dal Selettore pennelli (se hai abilitato Strumenti Suggerimenti nelle Preferenze di Photoshop, vedrai apparire il nome del pennello quando passi il cursore del mouse sulla miniatura):

Fare doppio clic sul pennello Spatter 59 pixel per selezionarlo.
Passaggio 18: aprire il pannello Pennelli e selezionare le opzioni di forma della punta del pennello
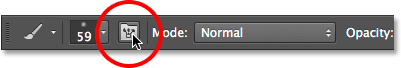
Con il pennello scelto, fai clic sull'icona del pannello Pennello vicino all'estrema sinistra della barra delle opzioni lungo la parte superiore dello schermo per aprire il pannello Pennello principale di Photoshop:

Facendo clic sull'icona del pannello Pennello nella barra delle opzioni.
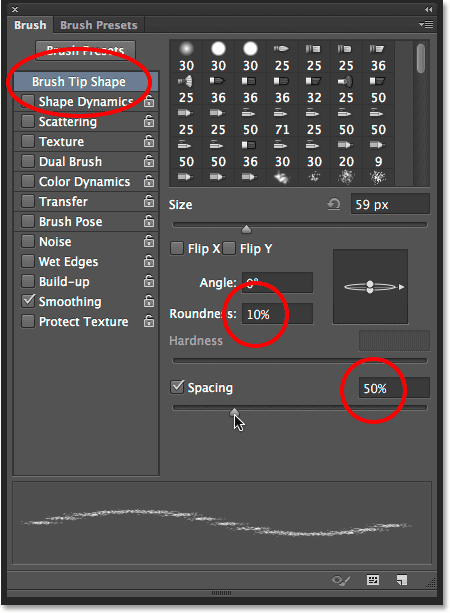
Fai clic sulle parole Forma punta pennello nell'angolo in alto a sinistra del pannello, quindi imposta Rotondità del pennello al 10% e aumenta la Spaziatura al 50% :

Impostare Rotondità su 10% e Spaziatura su 50% nella sezione Forma punta pennello.
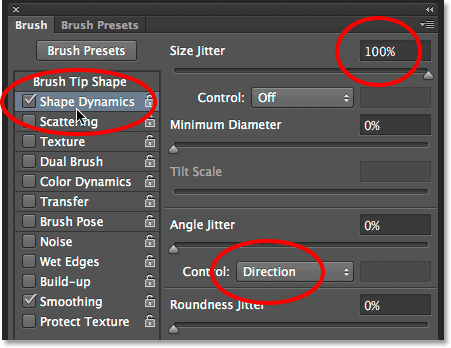
Passaggio 19: selezionare le opzioni di Shape Dynamics
Sul lato sinistro del pannello Pennello è presente una colonna che elenca varie categorie di opzioni del pennello (Dinamica della forma, Scattering, Texture, ecc.). Prima di andare oltre, assicurati che nessuna di queste categorie sia selezionata deselezionando quelle che hanno un segno di spunta accanto al loro nome. Quindi, fai clic direttamente sulle parole Shape Dynamics nella parte superiore della colonna di sinistra per visualizzare le varie opzioni di Shape Dynamics nella parte principale del pannello Pennelli. Assicurati di fare clic direttamente sulle parole "Shape Dynamics". Non fare clic nella casella di controllo accanto alle parole, altrimenti accenderai la categoria senza accedere a nessuna delle opzioni di Shape Dynamics.
Aumenta il valore del jitter delle dimensioni al 100% trascinando il dispositivo di scorrimento completamente verso destra, quindi imposta l'opzione di controllo direttamente sotto il dispositivo di scorrimento del jitter dell'angolo su Direzione . Non chiudere ancora dal pannello perché abbiamo ancora un'altra categoria da selezionare:

Impostando Jitter dimensioni su 100% e Controllo angolo su Direzione nelle opzioni Dinamica forma.
Passaggio 20: selezionare le opzioni di pennello doppio
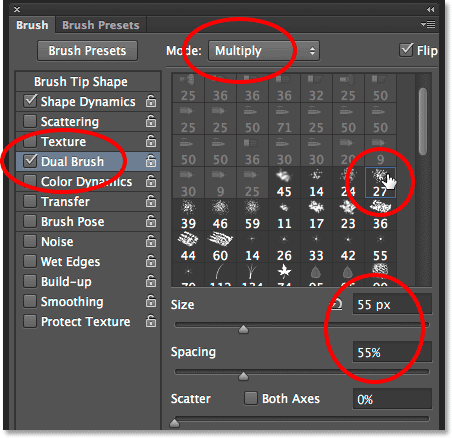
Fai clic direttamente sulle parole Doppio pennello nella colonna a sinistra per passare alle opzioni di Doppio pennello nella parte principale del pannello Pennello. Queste opzioni ci consentono di fondere un secondo pennello con quello originale. Seleziona il pennello Spatter da 27 pixel facendo clic sulla sua miniatura, quindi modifica la modalità nella parte superiore del pannello Pennello in Moltiplica . Infine, aumenta le dimensioni del pennello a circa 55 px e la spaziatura a circa il 55% . Al termine, puoi chiudere il pannello Pennello premendo la stessa icona del pannello Pennello nella barra delle opzioni o premendo F5 sulla tastiera:

Scegliendo il pennello Spatter 27 pixel, impostando la modalità di fusione su Moltiplica, Dimensione su 55 px e Spaziatura sul 55%.
Passaggio 21: imposta il colore di primo piano su bianco
Abbiamo bisogno che il nostro colore del pennello sia bianco e Photoshop usa l'attuale colore di primo piano come colore del pennello, il che significa che dobbiamo assicurarci che il nostro colore di primo piano sia impostato su bianco prima di iniziare a dipingere. Il modo più semplice per farlo è premere prima la lettera D sulla tastiera, che ripristinerà i colori di Primo piano e Sfondo ai loro valori predefiniti (rendendo il colore di Primo piano nero e il colore di Sfondo bianco). Quindi premere la lettera X sulla tastiera per scambiare i colori, il che rende bianco il colore di primo piano. Puoi vedere i colori correnti di Primo piano e Sfondo nei campioni di colore vicino alla parte inferiore del pannello Strumenti:

Il campione colore in primo piano (in alto a sinistra) dovrebbe essere bianco.
Step 22: Paint Across The Fold Lines
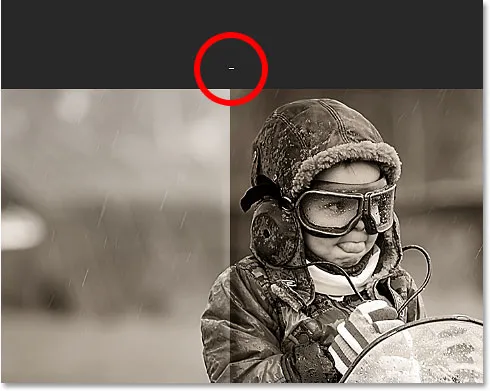
Siamo pronti a dipingere nelle nostre linee di usura, ma invece di dipingere manualmente le pennellate, fai clic con il pennello direttamente sopra la prima linea di piega verticale (quella a sinistra). Non fare clic e trascinare, basta fare clic su:

Fare clic direttamente sopra la prima linea di piegatura verticale.
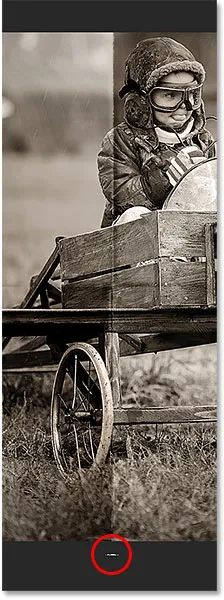
Quindi, tieni premuto il tasto Maiusc e fai clic direttamente sotto la stessa linea di piega. Photoshop disegna automaticamente una pennellata in linea retta tra i due punti su cui hai fatto clic. Vedrai una sottile pennellata bianca che corre lungo la linea di piega, dandogli un aspetto logoro:

Tenendo premuto Maiusc e facendo clic direttamente sotto la stessa linea di piega per tracciare una pennellata diritta tra i due punti.
Se l'angolazione o la posizione della pennellata sembrano un po 'distanti, premi semplicemente Ctrl + Z (Win) / Command + Z (Mac) sulla tastiera per annullare l'operazione, quindi riprova. Per aumentare l'intensità dell'effetto usura, aggiungi qualche altro tratto di pennello sopra il primo. La modifica delle dimensioni del pennello ad ogni tratto aggiungerà più varietà. Premendo il tasto parentesi quadra sinistra ( ( ) sulla tastiera si ridurrà il pennello. Premendo il tasto parentesi quadra destra ()) si ingrandirà. Basta fare clic sopra la linea di piegatura, quindi tenere premuto il tasto Maiusc e fare clic sotto la linea di piega per aggiungere ogni nuovo tratto di pennello:

L'immagine dopo aver aggiunto diverse pennellate alla prima linea di piega verticale.
Ripeti gli stessi passaggi con la seconda linea di piega verticale per tracciare alcune pennellate su di essa, quindi fai la stessa cosa con la linea di piegatura orizzontale, facendo clic con il pennello a sinistra della linea, quindi tenendo premuto Maiusc e facendo clic a destra di la linea. Se aiuta, puoi riattivare le guide premendo Ctrl +; (Win) / Command +; (Mac) sulla tastiera per semplificare l'allineamento delle cose. Premi di nuovo la scorciatoia da tastiera per disattivarle. Ecco la mia immagine dopo aver aggiunto le pennellate su tutte e tre le linee di piega:

L'immagine dopo aver aggiunto le pennellate.
Passaggio 23: Abbassa l'opacità del livello (opzionale)
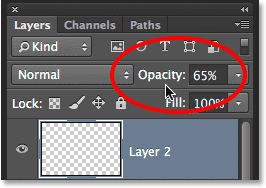
Infine, se le pennellate sembrano un po 'troppo bianche e intense, puoi sfumarle di più nell'immagine abbassando l'opacità del livello. Troverai l'opzione Opacità direttamente di fronte all'opzione Modalità fusione nella parte superiore del pannello del livello. Per impostazione predefinita, l'opacità è impostata al 100%. Ridurrò il mio al 65%:

Abbassando l'opacità del livello superiore.
E con ciò, abbiamo finito! Ecco il mio ultimo effetto "pieghe e pieghe":

Il risultato finale
Dove andare dopo …
E lì ce l'abbiamo! Ecco come aggiungere pieghe e pieghe a un'immagine con Photoshop CS6 e Photoshop CC! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!