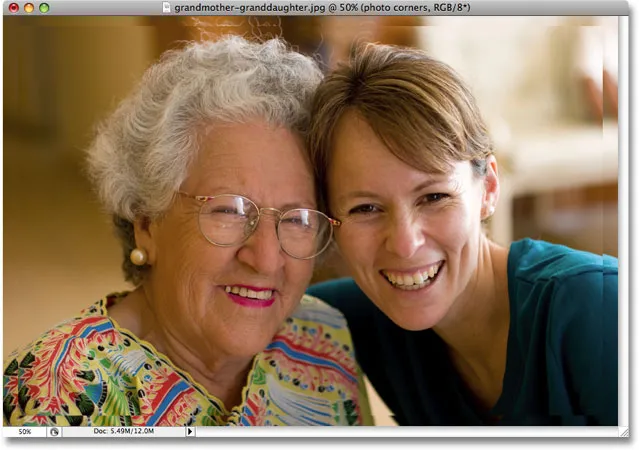
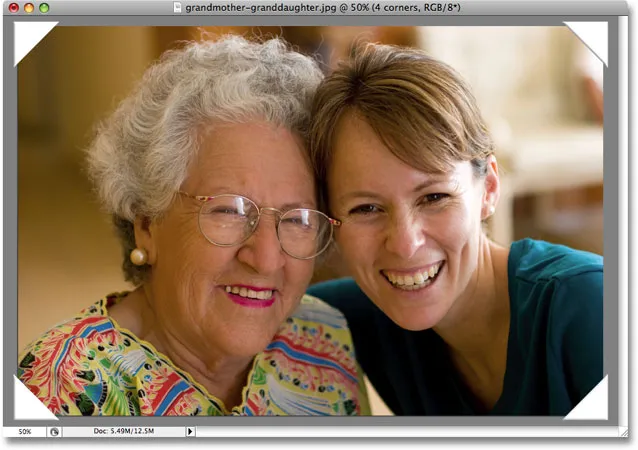
Finora abbiamo coperto molte informazioni nel nostro sguardo alle azioni di Photoshop. Abbiamo imparato cos'è un'azione e che le azioni sono memorizzate in serie di azioni. Abbiamo esaminato la palette Azioni e il menu della palette. Abbiamo esplorato le azioni predefinite che Photoshop carica automaticamente per noi e abbiamo visto come caricare i set di azioni aggiuntive che si installano con Photoshop. Sappiamo che Photoshop può eseguire un'intera azione dall'inizio alla fine completamente da solo, oppure può aprire finestre di dialogo che ci danno la possibilità di modificare varie opzioni di comando e impostazioni per adattarsi meglio all'immagine su cui stiamo lavorando. E abbiamo imparato come aprire un'azione nella palette Azioni in modo da poter visualizzare i passaggi specifici coinvolti, fino ai dettagli di ogni passaggio.
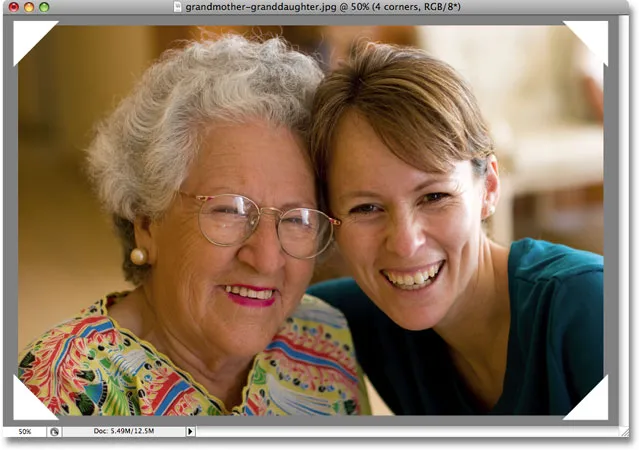
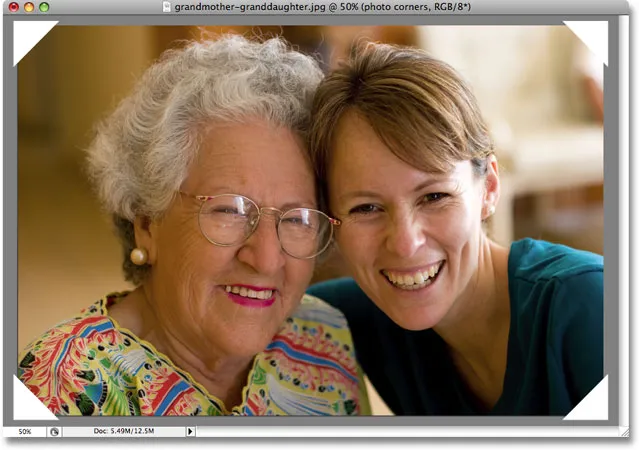
Un momento fa, abbiamo eseguito l'azione Photo Corners, che si trova nel set di azioni Frames, su un'immagine e abbiamo finito con un effetto di base per gli angoli delle foto. Non ero troppo elettrizzato con i colori usati dall'azione, quindi mi piacerebbe modificare l'azione e scegliere colori diversi. Per fare ciò, devo prima capire quali passaggi dell'azione sono responsabili dell'impostazione dei colori che utilizza.
Abbiamo già imparato come visualizzare i singoli passaggi, nonché i dettagli di tali passaggi, nella palette Azioni, ma un modo ancora migliore per capire esattamente cosa sta succedendo con un'azione è di compiere l'azione un passo in un tempo. E quando dico "fai" un passo alla volta, intendo "suonalo" un passo alla volta! Devi semplicemente iniziare all'inizio dell'azione e giocare ogni singolo passo tenendo d'occhio l'immagine e la palette Livelli per vedere cosa è appena successo!
Sfortunatamente, Adobe non ha incluso un modo ovvio di superare un'azione come questa. Non è presente alcun pulsante "Riproduci passaggio singolo" da nessuna parte. Per eseguire un singolo passaggio in un'azione, tenere premuto il tasto Ctrl (Win) / Command (Mac) sulla tastiera e fare doppio clic sul passaggio nella palette Azioni. Questo eseguirà il passaggio su cui hai fatto doppio clic e avanzerà al passaggio successivo nella palette Azioni. Se tieni d'occhio la tua immagine e la palette Livelli, sarai in grado di vedere esattamente cosa sta succedendo. Procediamo attraverso l'azione Photo Corners un passo alla volta per vedere esattamente come Photoshop crea l'effetto cornice e per imparare quali passaggi dovremo modificare per cambiare i colori che usa. Questo ci dà anche la possibilità di vedere che tipo di cose possiamo registrare come parte di un'azione, anche se c'è molto di più che possiamo fare di quello che troveremo qui.
Prima di iniziare, ripristinerò l'immagine al suo stato originale andando nel menu File nella parte superiore dello schermo e scegliendo Ripristina:
 Selezionare il comando Ripristina dal menu File per ripristinare un'immagine allo stato originale o precedentemente salvato.
Selezionare il comando Ripristina dal menu File per ripristinare un'immagine allo stato originale o precedentemente salvato.
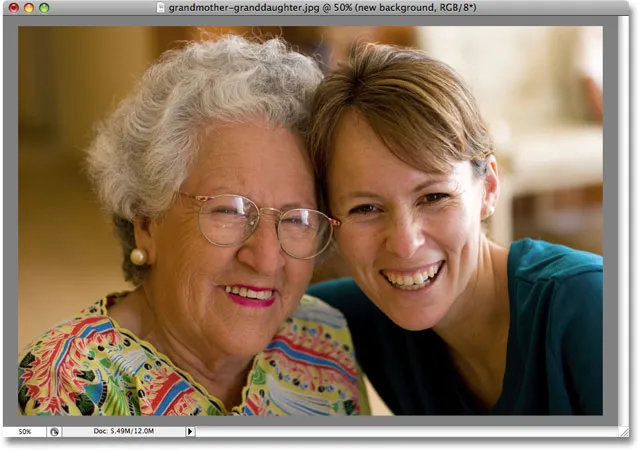
Questo restituisce la mia foto al modo in cui appariva prima di eseguire l'azione:
 La foto è tornata al suo stato originale.
La foto è tornata al suo stato originale.
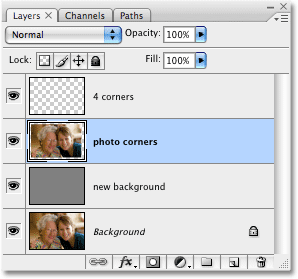
Se guardo nella mia palette Livelli, posso vedere che sono tornato ad avere solo un livello, il livello Sfondo, che contiene la mia immagine:
 La palette Livelli che mostra l'immagine originale sul livello Sfondo.
La palette Livelli che mostra l'immagine originale sul livello Sfondo.
Passaggio 1: crea un'istantanea
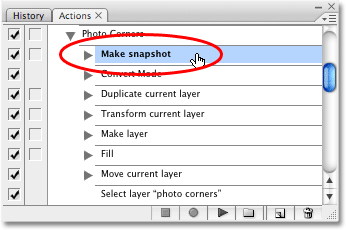
Cominciamo a lavorare attraverso l'azione Photo Corners un passo alla volta in modo da poter vedere esattamente cosa sta facendo Photoshop. Con l'azione Angoli foto aperta nella palette Azioni, terrò premuto il tasto Ctrl (Win) / Comando (Mac) sulla tastiera e fare doppio clic sul primo passaggio, Crea istantanea:
 Tieni premuto Ctrl (Win) / Command (Mac) e fai doppio clic sul primo passaggio dell'azione per riprodurlo.
Tieni premuto Ctrl (Win) / Command (Mac) e fai doppio clic sul primo passaggio dell'azione per riprodurlo.
Il passaggio "Crea istantanea" prende un'istantanea dello stato corrente dell'immagine e lo posiziona nella palette Storia . In questo modo, se vogliamo tornare al modo in cui l'immagine appariva immediatamente prima di eseguire l'azione, possiamo semplicemente passare alla palette Cronologia e fare clic sull'istantanea. Dopo aver eseguito questo passaggio, passa alla tavolozza Cronologia per un momento. Vedrai l'istantanea, denominata "Snapshot 1", nella parte superiore della palette:
 Un'istantanea dello stato corrente dell'immagine ora appare nella palette Storia.
Un'istantanea dello stato corrente dell'immagine ora appare nella palette Storia.
Passaggio 2: modalità di conversione
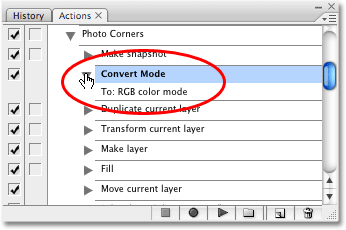
Al termine, torna alla palette Azioni. Passiamo al secondo passaggio dell'azione, Modalità Converti. Non posso davvero dire solo dal nome di questo passaggio cosa sta per fare, quindi lo aprirò per visualizzare i dettagli:
 Visualizzazione dei dettagli del secondo passaggio nell'azione Angoli fotografici.
Visualizzazione dei dettagli del secondo passaggio nell'azione Angoli fotografici.
Con i dettagli del passaggio visibile, posso vedere che tutto questo secondo passaggio è convertire l'immagine in modalità colore RGB . Bene, la mia immagine è già in modalità colore RGB e probabilmente anche la tua, quindi questo secondo passaggio non è davvero necessario. Per ora lo salterò, ma più tardi, quando andremo a modificare effettivamente l'azione, impareremo come attivare e disattivare i singoli passaggi.
Passaggio 3: duplicare il livello corrente
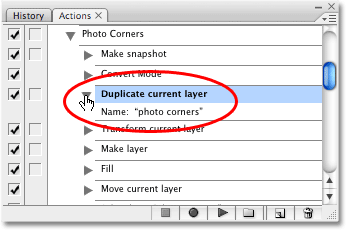
Il terzo passaggio dell'azione Photo Corners è Duplica il livello corrente. Selezionerò il passaggio, quindi lo aprirò in modo da poter visualizzare i dettagli:
 I dettagli del passaggio "Duplica il livello corrente".
I dettagli del passaggio "Duplica il livello corrente".
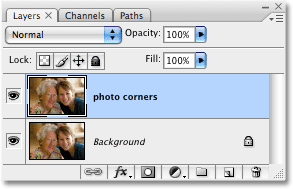
Sembra che questo terzo passaggio dell'azione creerà un duplicato del livello Sfondo (dal momento che il livello Sfondo è il nostro unico livello al momento) e nominerà il nuovo livello "angoli delle foto". Vediamo cosa succede. Terrò premuto Ctrl (Win) / Command (Mac) e fare doppio clic sul passaggio per riprodurlo. Se guardo nella palette Livelli dopo aver eseguito il passaggio, vedo che ora ho due livelli. Il nuovo livello (quello in alto) è un duplicato del livello Sfondo e Photoshop lo ha chiamato "angoli della foto", esattamente come ci aspettavamo:
 La copia del livello Sfondo denominata "angoli foto" ora viene visualizzata nella palette Livelli.
La copia del livello Sfondo denominata "angoli foto" ora viene visualizzata nella palette Livelli.
Passaggio 4: trasforma il livello corrente
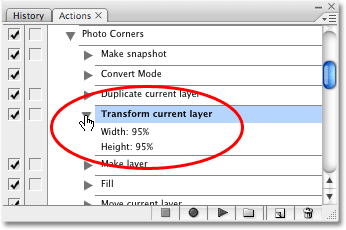
Mentre procediamo attraverso i singoli passaggi dell'azione Photo Corners, arriviamo al quarto passaggio, Trasforma il livello corrente. Aprirò il passaggio nella palette Azioni e con i dettagli ora visibili, sembra che questo passaggio utilizzerà il comando Trasforma di Photoshop per ridimensionare l'immagine sul livello "angoli foto" fino al 95% della sua dimensione originale:
 Visualizzazione dei dettagli del quarto passaggio nell'azione Angoli fotografici.
Visualizzazione dei dettagli del quarto passaggio nell'azione Angoli fotografici.
Eseguirò il passaggio tenendo premuto Ctrl + doppio clic (Win) / Comando + doppio clic (Mac) su di esso, e mentre sembra che non sia accaduto nulla nella palette Livelli, posso vedere se guardo la mia finestra del documento che l'immagine sul livello "angoli foto" è stata infatti rimpicciolita, mentre l'immagine originale sotto di essa sul livello Sfondo rimane a grandezza naturale:
 L'immagine sul livello "angoli foto" è stata ridotta del 95% rispetto alle dimensioni originali.
L'immagine sul livello "angoli foto" è stata ridotta del 95% rispetto alle dimensioni originali.
Finora, nessun segno del passaggio che controlla i colori nell'effetto cornice, ma abbiamo una buona idea di come l'azione è stata messa insieme. Andiamo avanti.
Passaggio 5: crea un livello
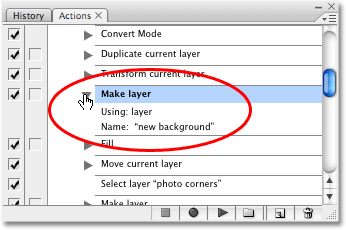
Stiamo procedendo attraverso l'azione Photo Corners in Photoshop eseguendo ogni passaggio singolarmente dall'inizio alla fine, cercando i passaggi che controllano i colori utilizzati dall'azione in modo da poterli modificare e abbiamo una buona idea di come le azioni funzionano. Il quinto passaggio dell'azione è Crea livello e, se lo apro per visualizzare i dettagli, possiamo vedere che verrà creato un nuovo livello vuoto con il nome "nuovo sfondo":
 Il quinto passaggio dovrebbe creare un nuovo livello vuoto chiamato "nuovo sfondo".
Il quinto passaggio dovrebbe creare un nuovo livello vuoto chiamato "nuovo sfondo".
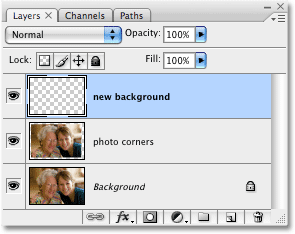
Riproverò il passo tenendo nuovamente premuto Ctrl (Win) / Comando (Mac) e facendo doppio clic sul passaggio nella palette Azioni, e una rapida occhiata alla palette Livelli ci mostra che in effetti ora abbiamo un nuovo livello vuoto sopra gli altri due, e questo nuovo livello è stato chiamato "nuovo sfondo":
 Un nuovo livello vuoto chiamato "nuovo sfondo" appare nella parte superiore della pila di livelli.
Un nuovo livello vuoto chiamato "nuovo sfondo" appare nella parte superiore della pila di livelli.
Passaggio 6: Riempi
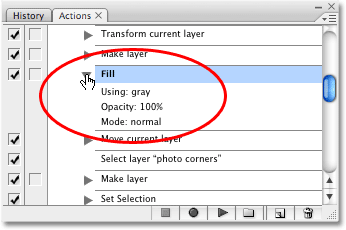
Passando all'azione Photo Corners, arriviamo al sesto passo, Fill. Questo sembra interessante. So che il comando Riempi di Photoshop viene utilizzato per riempire i livelli o le selezioni con il colore e se apro l'azione per visualizzare i dettagli, sembra che questo passaggio riempia il nostro nuovo livello di grigio. Penso che abbiamo trovato il primo passo che controlla il colore nell'azione!
 Il sesto passaggio dell'azione sembra riempire il nuovo livello di grigio.
Il sesto passaggio dell'azione sembra riempire il nuovo livello di grigio.
Facciamo il passo tenendo premuto Ctrl (Win) / Command (Mac) e facendo doppio clic su di esso per vedere cosa succede. Abbastanza sicuro, il livello "nuovo sfondo" diventa pieno di grigio. Poiché il livello "nuovo sfondo" è attualmente sopra gli altri due livelli nella palette Livelli, blocca la visualizzazione dei due livelli sottostanti e l'intera finestra del documento appare in grigio:
 Il livello "nuovo sfondo" è ora pieno di grigio fisso.
Il livello "nuovo sfondo" è ora pieno di grigio fisso.
Ora sappiamo che questo è il passaggio che dovremo modificare per cambiare il colore usato per lo sfondo nell'effetto cornice Angoli foto! Andiamo avanti.
Passaggio 7: sposta il livello corrente
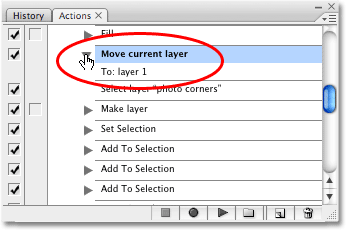
Il settimo passaggio della nostra azione è Sposta livello corrente . "Livello corrente" si riferisce al livello attualmente selezionato e poiché il nostro livello attualmente selezionato è il livello "nuovo sfondo" che è stato riempito di grigio un momento fa, il nome di questo passaggio rende abbastanza ovvio che il livello "nuovo sfondo" è sta per essere spostato in una nuova posizione nella palette Livelli. Se apriamo il passaggio per visualizzare i dettagli, possiamo vedere che verrà spostato nella posizione "livello 1", che lo posizionerà direttamente sopra il livello Sfondo:
 Il settimo passaggio dell'azione sembra spostare il livello "nuovo sfondo" direttamente sopra il livello Sfondo nella palette Livelli.
Il settimo passaggio dell'azione sembra spostare il livello "nuovo sfondo" direttamente sopra il livello Sfondo nella palette Livelli.
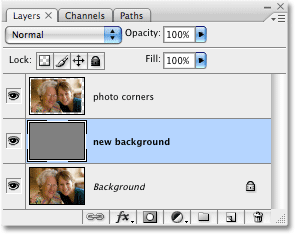
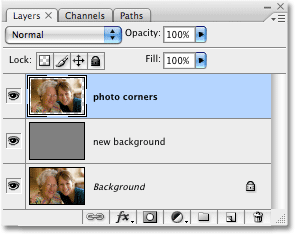
Eseguirò il passaggio tenendo premuto Ctrl + doppio clic (Win) / Comando + doppio clic (Mac) su di esso e ora possiamo vedere nella palette Livelli che il livello "nuovo sfondo" ha scambiato le posizioni con la "foto angoli "livello, rendendo il livello" angoli foto "ora il livello più in alto nella pila di livelli:
 I livelli "nuovo sfondo" e "angoli foto" ora hanno scambiato le posizioni nella palette Livelli.
I livelli "nuovo sfondo" e "angoli foto" ora hanno scambiato le posizioni nella palette Livelli.
Poiché il livello "angoli foto" si trova ora nella parte superiore della pila di livelli, l'immagine sul livello è ora visibile davanti allo sfondo grigio nella finestra del documento:
 L'immagine sul livello "angoli foto" è ora visibile di fronte allo sfondo grigio.
L'immagine sul livello "angoli foto" è ora visibile di fronte allo sfondo grigio.
Passaggio 8: seleziona il livello "angoli foto"
L'effetto cornice Cornici foto sta iniziando a prendere forma. Il passaggio 8 dell'azione è semplice, seleziona il livello "angoli foto" . Questo passaggio è così semplice, in realtà, che non ci sono dettagli aggiuntivi per noi da vedere, motivo per cui il passaggio non ha un triangolo twirly accanto al suo nome. Questo passaggio dovrebbe semplicemente selezionare il livello "angoli foto" nella palette Livelli:
 Il passaggio 8 dell'azione Photo Corners è semplice.
Il passaggio 8 dell'azione Photo Corners è semplice.
Terrò premuto Ctrl (Win) / Command (Mac) e fare doppio clic su di esso per riprodurlo, e vedremo nella palette Livelli che il livello "angoli foto" è ora selezionato:
 Il livello "angoli foto" è ora selezionato dopo aver eseguito il passaggio.
Il livello "angoli foto" è ora selezionato dopo aver eseguito il passaggio.
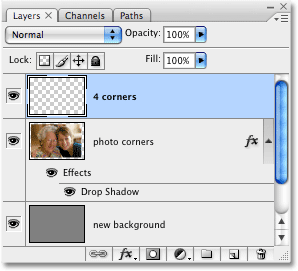
Passaggio 9: crea un livello
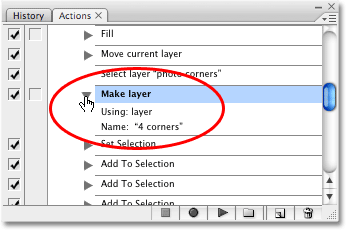
Il nono passo nell'azione è Crea livello . Poiché il quinto passaggio della nostra azione Photo Corners è stato anche chiamato "Crea livello", sappiamo da ciò che abbiamo visto nel passaggio 5 che questo passaggio creerà un nuovo livello vuoto per noi. Per impostazione predefinita, i nuovi livelli vengono aggiunti direttamente sopra il livello attualmente selezionato e, poiché il livello "angoli foto" è stato selezionato nel passaggio precedente, questo nuovo livello verrà posizionato direttamente sopra di esso, posizionandolo nella parte superiore del livello pila. Se apriamo il passaggio per visualizzare i dettagli, possiamo vedere che il nuovo livello sarà chiamato "4 angoli":
 Il nono passaggio dell'azione dovrebbe creare un nuovo livello vuoto chiamato "4 angoli" direttamente sopra il livello "angoli foto".
Il nono passaggio dell'azione dovrebbe creare un nuovo livello vuoto chiamato "4 angoli" direttamente sopra il livello "angoli foto".
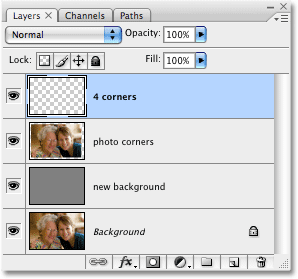
Ctrl + doppio clic (Win) / Comando + doppio clic (Mac) sul passaggio per riprodurlo, e la palette Livelli ora mostra un nuovo livello vuoto chiamato "4 angoli" direttamente sopra gli "angoli della foto" strato:
 Un nuovo livello vuoto chiamato "4 angoli" appare sopra il livello "angoli foto" nella palette Livelli.
Un nuovo livello vuoto chiamato "4 angoli" appare sopra il livello "angoli foto" nella palette Livelli.
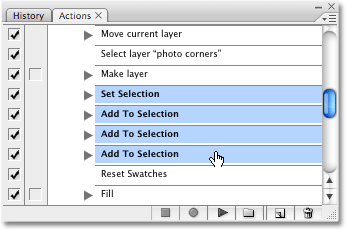
Passaggi 10 - 13: Creazione delle selezioni per gli angoli delle foto
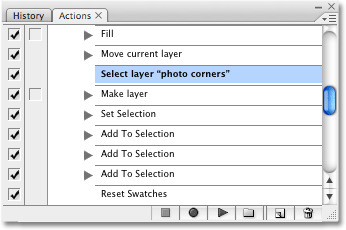
Mentre procediamo attraverso l'azione Photo Corners nella palette Actions, arriviamo al passaggio 10, Set Selection. Questo passaggio, insieme ai tre passaggi Aggiungi alla selezione che lo seguono, crea una selezione triangolare in uno dei quattro angoli della foto. Per farci risparmiare un po 'di tempo e come opportunità per mostrarvi un piccolo trucco per giocare più azioni contemporaneamente, selezionerò il primo passaggio, "Imposta selezione", quindi terrò premuto il tasto Maiusc e fare clic sul terzo passaggio "Aggiungi alla selezione" (passaggio 13), che selezionerà tutti e quattro i passaggi contemporaneamente nella palette Azioni:
 Per selezionare più passaggi di fila, fai clic su quello in alto, quindi fai clic tenendo premuto Maiusc su quello in basso.
Per selezionare più passaggi di fila, fai clic su quello in alto, quindi fai clic tenendo premuto Maiusc su quello in basso.
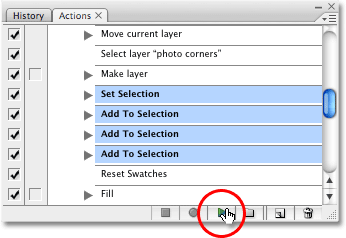
Per dire a Photoshop di eseguire tutti e quattro i passaggi uno dopo l'altro dopo averli selezionati, è sufficiente fare clic sull'icona Riproduci nella parte inferiore della palette Azioni:
 Fai clic sull'icona Riproduci per far riprodurre a Photoshop tutti e quattro i passaggi.
Fai clic sull'icona Riproduci per far riprodurre a Photoshop tutti e quattro i passaggi.
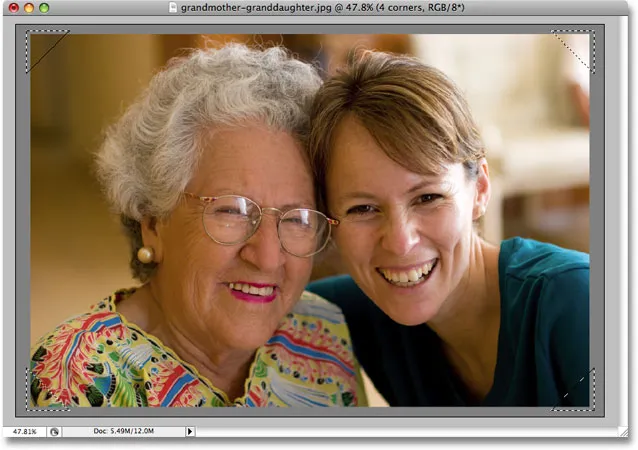
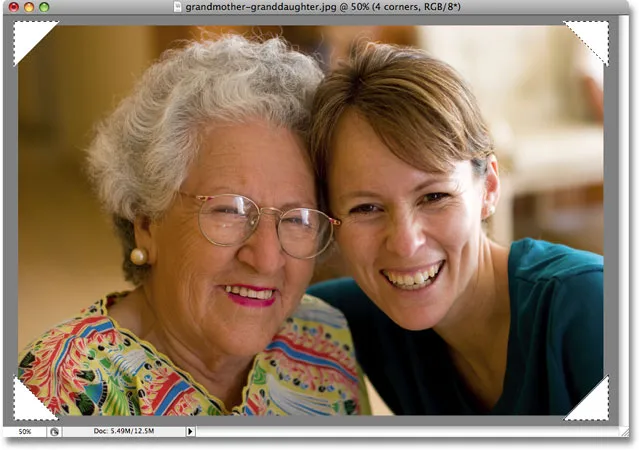
Se guardiamo ora l'immagine nella finestra del documento, possiamo vedere una selezione a forma triangolare in ciascuno dei quattro angoli della foto:
 Una selezione triangolare ora appare in ogni angolo della foto.
Una selezione triangolare ora appare in ogni angolo della foto.
L'unico aspetto negativo secondario di eseguire più passaggi contemporaneamente in questo modo è che Photoshop non ti porta automaticamente al passaggio successivo dell'azione al termine, quindi dovrai fare clic sul passaggio successivo per selezionarlo. Non è un grosso problema, ma vale comunque la pena menzionarlo.
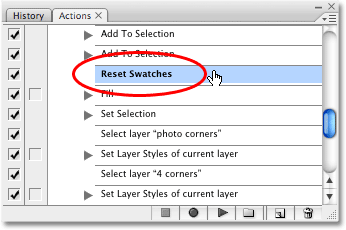
Passaggio 14: ripristina i campioni
Arrivando al passaggio 14, Ripristina campioni, troviamo un altro passaggio che sembra avere qualcosa a che fare con il colore nell'azione. Questo passaggio, che è ancora così semplice che non sono necessari ulteriori dettagli nella palette Azioni, ripristina i colori di Primo piano e Sfondo ai loro valori predefiniti, con il nero che diventa il colore di primo piano e il bianco come colore di sfondo:
 Il passaggio "Ripristina campioni" ripristina i colori di primo piano e di sfondo ai valori predefiniti.
Il passaggio "Ripristina campioni" ripristina i colori di primo piano e di sfondo ai valori predefiniti.
Terrò premuto Ctrl (Win) / Command (Mac) e fare doppio clic sul passaggio per riprodurlo, e possiamo vedere se guardiamo i campioni di colore di Primo piano e Sfondo nella palette Strumenti che il colore di primo piano (a sinistra campione) è ora impostato su nero mentre il colore di sfondo (il campione destro) è impostato su bianco:
 I campioni di colore di primo piano e di sfondo nella tavolozza Strumenti.
I campioni di colore di primo piano e di sfondo nella tavolozza Strumenti.
I colori di primo piano e di sfondo potrebbero essere già stati impostati sui colori predefiniti prima di eseguire questo passaggio. In effetti, potremmo non aver nemmeno bisogno di questo passaggio, quindi potrebbe finire per essere uno che possiamo eliminare, o almeno disattivare, quando andiamo a modificare l'azione in seguito.
Passaggio 15: Riempi
Il passaggio 15 dell'azione Photo Corners ci porta ad un altro passaggio chiamato Fill . Se ricordi, il sesto passaggio nell'azione era anche un passaggio Riempimento e riempiva di grigio il livello "nuovo sfondo". Apriamo questo passaggio per vedere i dettagli:
 Visualizzazione dei dettagli del passaggio 16 nell'azione Angoli fotografici.
Visualizzazione dei dettagli del passaggio 16 nell'azione Angoli fotografici.
Sembra che questa volta riempiremo quelle quattro selezioni triangolari che abbiamo appena fatto con il nostro colore di sfondo corrente, il che spiega perché abbiamo ripristinato i colori di primo piano e di sfondo nel passaggio precedente. Poiché il nostro colore di sfondo è ora impostato su bianco, le quattro selezioni verranno riempite di bianco. Giocherò il passo (penso che tutti sappiamo come giocare il passo a questo punto, quindi non mi preoccuperò di spiegare come), e se guardiamo l'immagine nella finestra del documento, possiamo vedere che le quattro selezioni sono ora pieno di bianco, dandoci gli angoli della foto:
 Le selezioni nei quattro angoli dell'immagine sono ora piene di bianco.
Le selezioni nei quattro angoli dell'immagine sono ora piene di bianco.
Va bene! Abbiamo trovato i passaggi che controllano i colori usati nell'azione! Ora sappiamo quali passaggi modificare. Due dei passaggi sono denominati "Riempi", con il primo che controlla il colore dello sfondo e il secondo che imposta il colore per gli stessi angoli della foto. Abbiamo anche trovato un paio di passaggi che probabilmente non sono necessari, con uno che converte la nostra immagine in modalità colore RGB e l'altro che reimposta i colori di primo piano e di sfondo. Finiamo rapidamente di passare attraverso questa azione in modo da poter vedere alcuni altri esempi dei tipi di cose che puoi registrare con un'azione, e poi andremo a modificare la nostra versione personalizzata!
Passaggio 16: impostare la selezione
Siamo quasi alla fine del nostro viaggio passo-passo attraverso l'azione Photo Corners in Photoshop. Il set 16 è Set Selection e se lo apriamo per visualizzare i dettagli, vediamo che dice a Photoshop di impostare la selezione su "none":
 Per selezionare più passaggi di fila, fai clic su quello in alto, quindi fai clic tenendo premuto Maiusc su quello in basso.
Per selezionare più passaggi di fila, fai clic su quello in alto, quindi fai clic tenendo premuto Maiusc su quello in basso.
Cosa diavolo significa, impostare una selezione su nessuno? Bene, come avrai notato, il linguaggio che Photoshop usa per descrivere i dettagli dei passaggi nella palette Azioni non è sempre così facile da seguire. Impostare una selezione su "nessuna" è il modo in cui Photoshop ci dice che deselezionerà la selezione. Ti troverai sempre meglio a tradurre Photoshop-parlare man mano che acquisisci maggiore esperienza nell'uso delle azioni. Eseguirò il passaggio e, quando lo faccio, i quattro contorni di selezione scompaiono nella finestra del documento:
 I quattro contorni di selezione sono ora scomparsi.
I quattro contorni di selezione sono ora scomparsi.
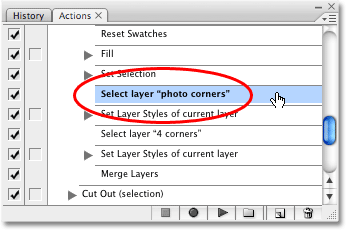
Passaggio 17: seleziona il livello "angoli foto"
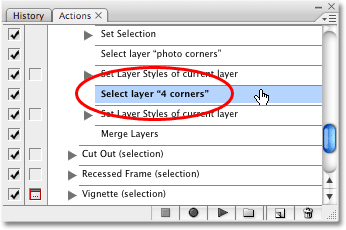
Spostandoci, arriviamo al passaggio 17, Seleziona il livello "angoli foto", che è un altro di quei semplici passaggi che non richiedono ulteriori dettagli. Seleziona semplicemente il livello "angoli foto" nella palette Livelli:
 Il passaggio 17 renderà attivo il livello "angoli foto".
Il passaggio 17 renderà attivo il livello "angoli foto".
Eseguirò il passaggio e nella palette Livelli possiamo vedere che il livello "angoli foto" è ora evidenziato in blu, dicendoci che è selezionato:
 Il livello "angoli foto" è ora selezionato nella palette Livelli.
Il livello "angoli foto" è ora selezionato nella palette Livelli.
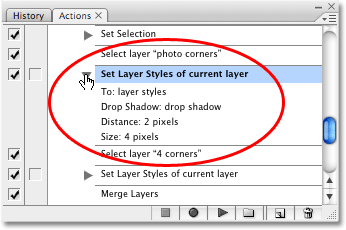
Passaggio 18: imposta gli stili di livello del livello corrente
Con solo pochi passaggi rimanenti nell'azione, arriviamo al passaggio 18, Imposta gli stili di livello del livello corrente. Come probabilmente puoi dire dal nome del passaggio, questo aggiunge uno o più stili di livello al livello attualmente selezionato. Gli stili di livello possono essere facilmente registrati come parte delle azioni. In questo caso, se apriamo il passaggio per visualizzare i dettagli, possiamo vedere che stiamo per aggiungere un'ombra esterna all'immagine sul livello "angoli foto". Le impostazioni che verranno utilizzate con l'ombra esterna sono incluse anche per noi, con una distanza di 2 pixel e una dimensione di 4 pixel :
 Gli stili di livello sono una delle tante cose che possono essere registrate come parte di un'azione.
Gli stili di livello sono una delle tante cose che possono essere registrate come parte di un'azione.
Dopo aver eseguito il passaggio, possiamo vedere un leggero effetto di ombreggiatura aggiunto all'immagine sul livello "angoli foto", anche se è un po 'difficile da vedere nello screenshot poiché è un effetto così sottile:
 Una sottile ombra esterna è stata aggiunta all'immagine sul livello "angoli foto".
Una sottile ombra esterna è stata aggiunta all'immagine sul livello "angoli foto".
Passaggio 19: seleziona il livello "4 angoli"
Mancano solo altri tre passi. Il passaggio 19 è Seleziona il livello "4 angoli", un altro semplice passaggio senza ulteriori dettagli necessari:
 Il passaggio 19 selezionerà il livello "4 angoli" nella palette Livelli.
Il passaggio 19 selezionerà il livello "4 angoli" nella palette Livelli.
Questo passaggio selezionerà il livello "4 angoli" nella palette Livelli e, quando lo gioco, possiamo vedere che il livello "4 angoli" è ora selezionato:
 La palette Livelli che mostra il livello "4 angoli" ora selezionato.
La palette Livelli che mostra il livello "4 angoli" ora selezionato.
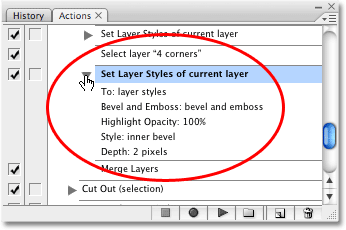
Passaggio 20: imposta gli stili di livello del livello corrente
A soli due passi da percorrere, il secondo ultimo passaggio dell'azione Photo Corners è molto simile al passaggio 18 che abbiamo esaminato un momento fa. È anche chiamato Imposta stili di livello del livello corrente, il che ci dice di nuovo che il nostro livello attualmente selezionato (il livello "4 angoli") sta per avere uno o più stili di livello applicati ad esso. Questa volta, sarà uno stile Smusso ed Rilievo, con l'opzione Evidenzia opacità impostata su 100%, Stile impostato su smussatura interna e Profondità impostata su 2 pixel:
 Uno stile di livello Smusso ed Rilievo verrà applicato al livello "4 angoli".
Uno stile di livello Smusso ed Rilievo verrà applicato al livello "4 angoli".
Eseguirò l'azione e se guardiamo l'immagine nella finestra del documento, possiamo vedere che i quattro angoli fotografici bianchi, che si trovano sul livello "4 angoli", ora hanno applicato un sottile effetto smussato interno, dando all'effetto un po 'di profondità:
 I quattro angoli della foto ora hanno un effetto smussato interno applicato a loro.
I quattro angoli della foto ora hanno un effetto smussato interno applicato a loro.
Passaggio 21: Unisci livelli
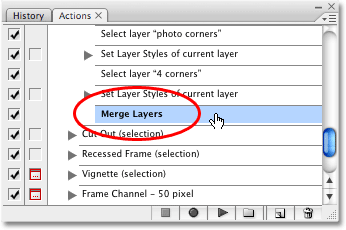
Siamo arrivati al passaggio finale dell'azione. Il passaggio 21 è Unisci livelli, un altro passaggio che non richiede ulteriori dettagli. Unirà semplicemente il livello "4 angoli", che è il nostro livello attualmente selezionato, con il livello "angoli foto" direttamente sotto di esso:
 Il passaggio finale dell'azione Photo Corners è "Unisci livelli".
Il passaggio finale dell'azione Photo Corners è "Unisci livelli".
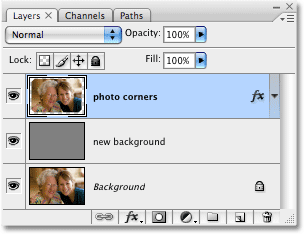
Eseguirò il passaggio per completare l'azione e possiamo vedere che il livello "4 angoli" è scomparso dalla palette Livelli ora che è stato unito al livello "angoli foto", che è ora il livello più in alto in la pila di livelli:
 Il livello "4 angoli" è stato ora unito al livello "angoli foto" nella palette Livelli.
Il livello "4 angoli" è stato ora unito al livello "angoli foto" nella palette Livelli.
Dove andare dopo …
E lì ce l'abbiamo! Abbiamo esaminato e analizzato con successo un'intera azione dall'inizio alla fine! Se ti ritrovi a utilizzare le azioni di qualcun altro che hai acquistato, preso in prestito o scaricato gratuitamente da un sito Web, passare attraverso l'azione in questo modo è un ottimo modo per imparare come altre persone stanno facendo le cose in Photoshop! È anche un modo pratico di analizzare le tue azioni quando cerchi di capire perché non sembrano funzionare come previsto (cosa che accade).
Va bene, è tempo di modificare questa azione e crearne una versione personalizzata. Lo faremo dopo!