
Introduzione agli effetti di testo in After Effects
Adobe After Effects è un programma di editing video e motion graphics utilizzato nel processo di post-produzione. Il programma ha molte funzionalità e strumenti che rendono l'applicazione impegnativa e interessante da mettere in pratica. Il software può essere utilizzato da editor di animazioni, animatori e grafici. After Effects viene utilizzato principalmente per scopi e opere d'arte 2D. Tuttavia, possiamo usare il software per l'editing 3D di base. Il programma dispone di impostazioni predefinite per il monitoraggio e l'animazione della videocamera con plug-in e funzioni che aiutano l'utente a lavorare facilmente e senza problemi sul programma. L'animazione del testo in After Effects può essere eseguita con diversi metodi e tecniche. Possiamo ottenere animando le proprietà di trasformazione o applicare un determinato predefinito di animazione del testo sul testo. Il testo può anche essere animato usando selettori e altre tecniche. Questi selettori sono usati come maschere e possono essere utili animazioni nel testo.
Esempi per rappresentare diversi effetti di animazione del testo
Qui vedremo i diversi effetti di animazione del testo
1. Utilizzo dei predefiniti di animazione del testo
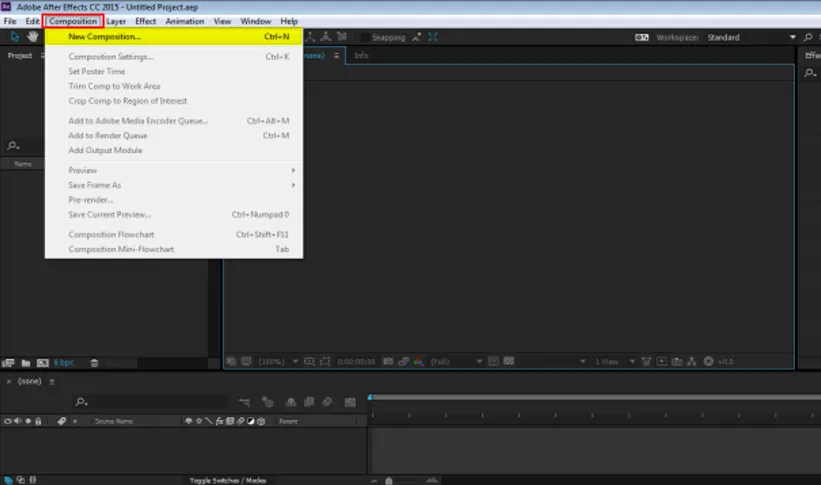
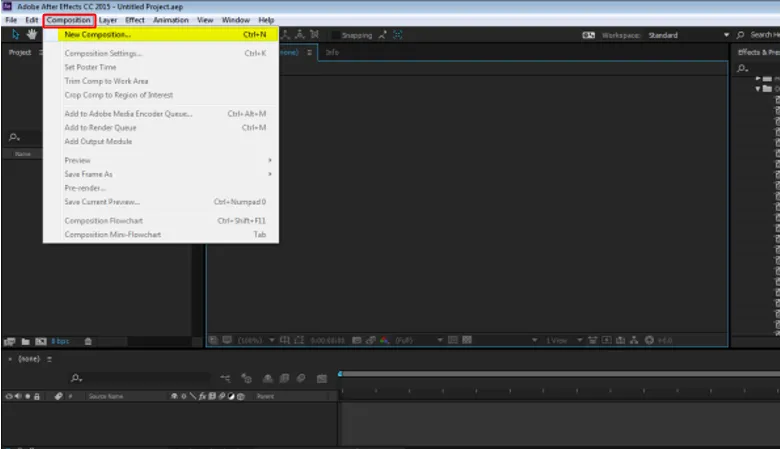
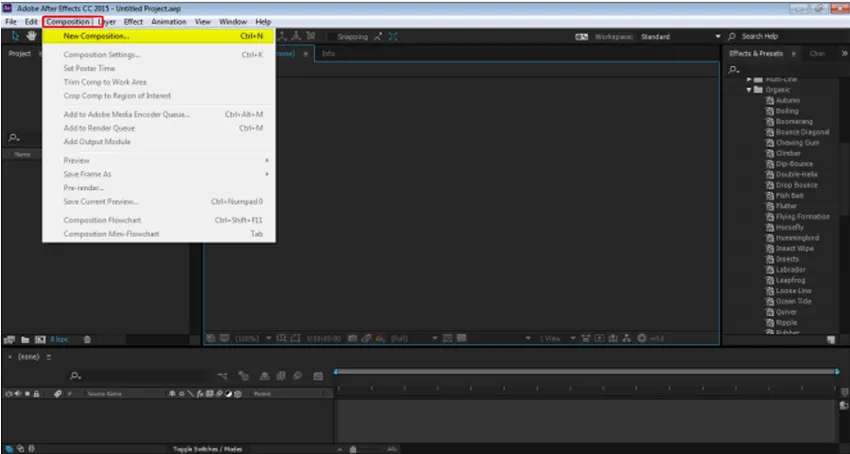
Step 1: Apri un nuovo progetto su After Effects. Seleziona Composizione e crea una nuova composizione di 1920 * 1080 pixel.

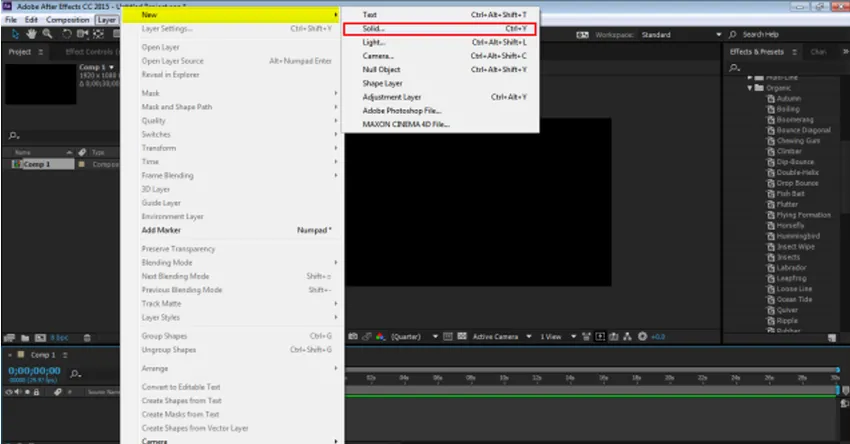
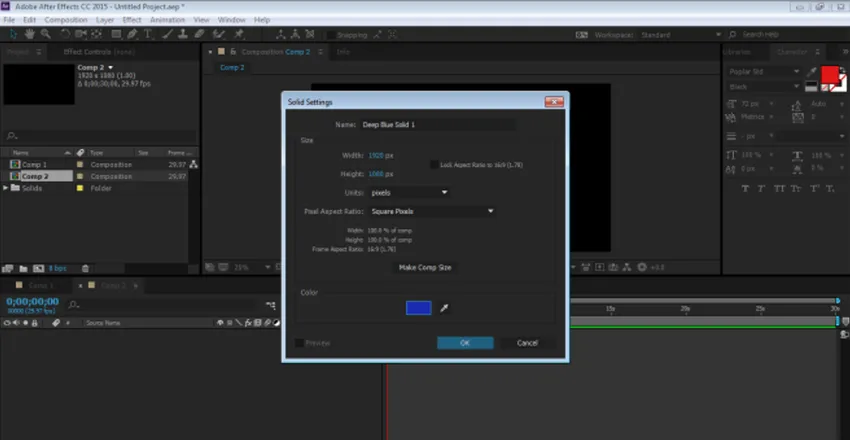
Passaggio 2: vai a STRATO e crea un nuovo livello solido.

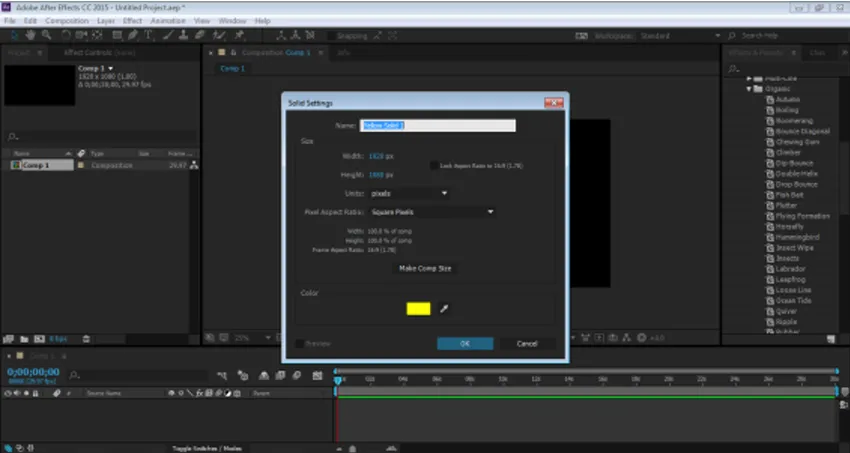
Passaggio 3: prendere uno strato con sfondo di colore giallo

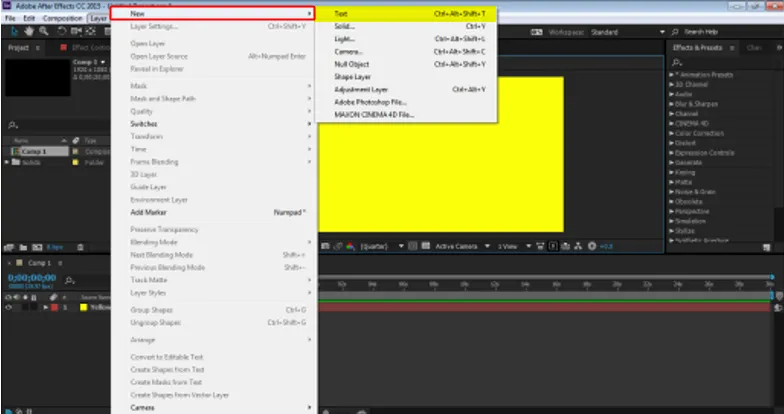
Passaggio 4: vai su Livello e crea un nuovo livello testo

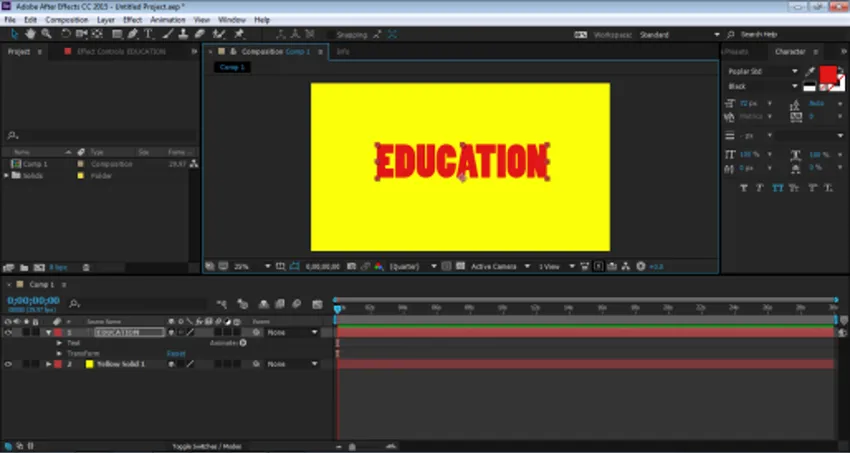
Passaggio 5: Ora il livello che dobbiamo creare inserisce alcuni input, facciamo un esempio di "ISTRUZIONE"

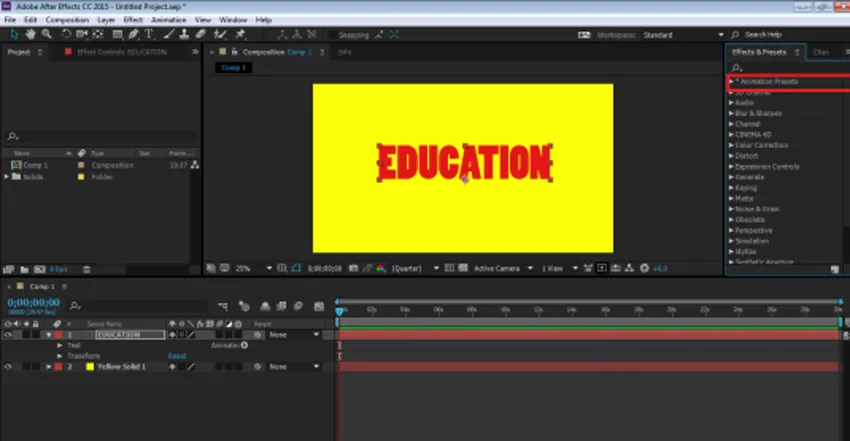
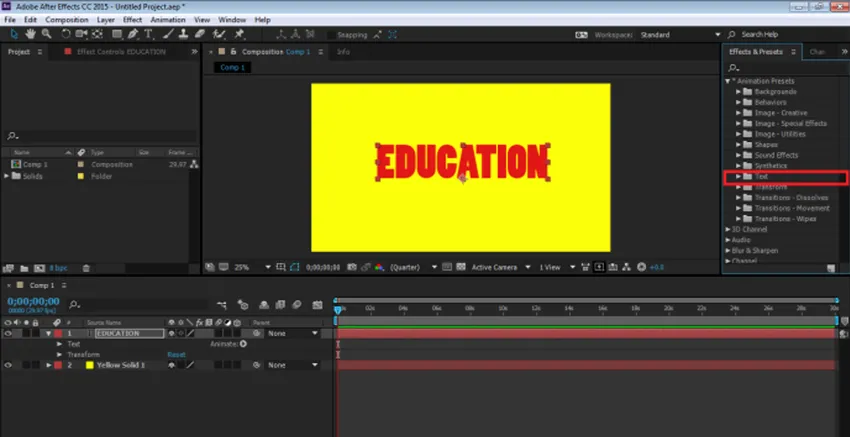
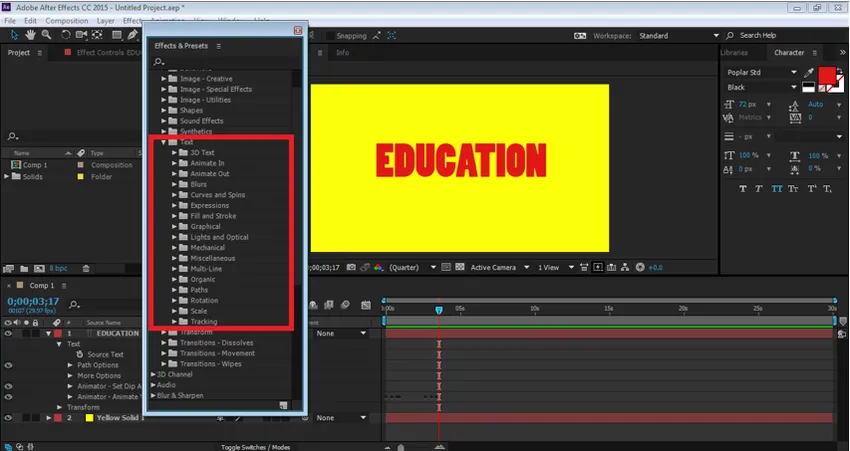
Passaggio 6: ora inseriamo effetti di animazione sul testo e vediamo come funziona. Vai al pannello degli effetti e dei preset e seleziona Preset di animazione. In Preimpostazioni animazione abbiamo l'opzione TESTO. Da questo menu possiamo aggiungere qualsiasi effetto e preselezione al testo e vedere come si anima il testo.

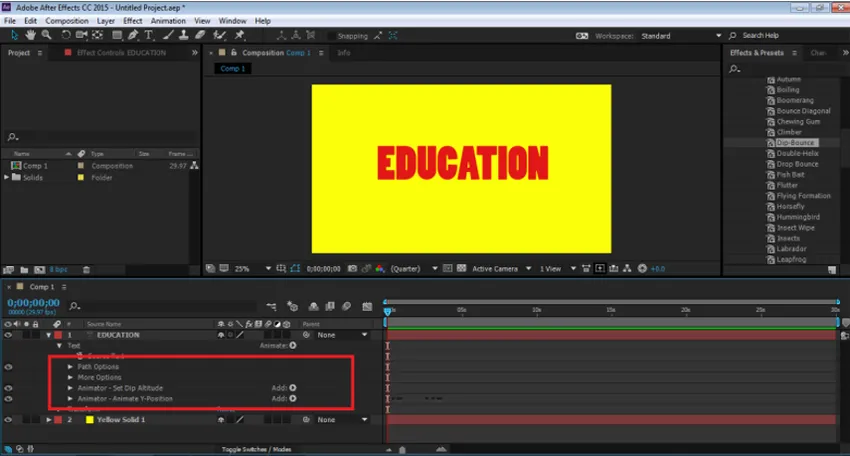
Passaggio 7: Ora, fai clic su TESTO e quindi su BIOLOGICO.

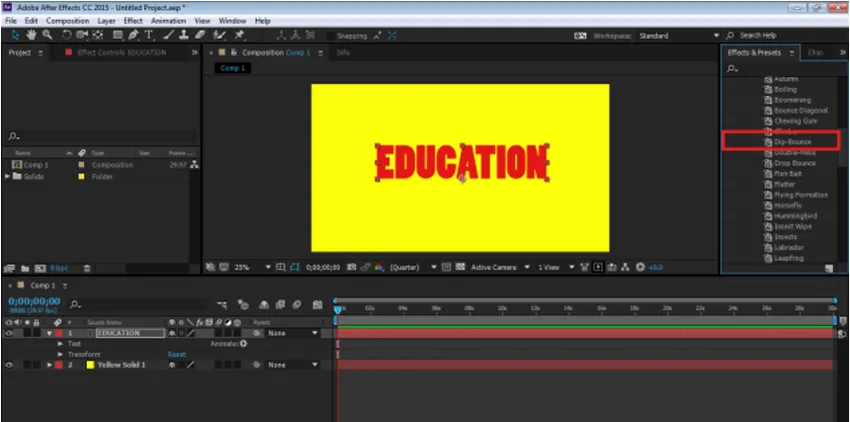
Passaggio 8: Successivamente, utilizzare DIP-BOUNCE Effect sul testo. Trascina e rilascia l'effetto sulla linea temporale.

Passaggio 9: possiamo modificare l'effetto secondo le nostre esigenze, facendo clic sul menu a discesa dell'annuncio degli effetti modificando rispettivamente l'animazione.

Step 10: Allo stesso modo, ci sono numerosi altri effetti presenti nello stesso pannello che possono essere applicati quando richiesto.

Per visualizzare l'anteprima dell'animazione, premi la barra spaziatrice e puoi vedere l'animazione del testo.
Utilizzo dei selettori dall'opzione animata. Animazione lettera per lettera
Passaggio 1: aprire un nuovo progetto. Fai clic su Annuncio composizione per creare una nuova composizione

Passaggio 2: vai su Livelli e crea un nuovo livello Solido con Sfondo

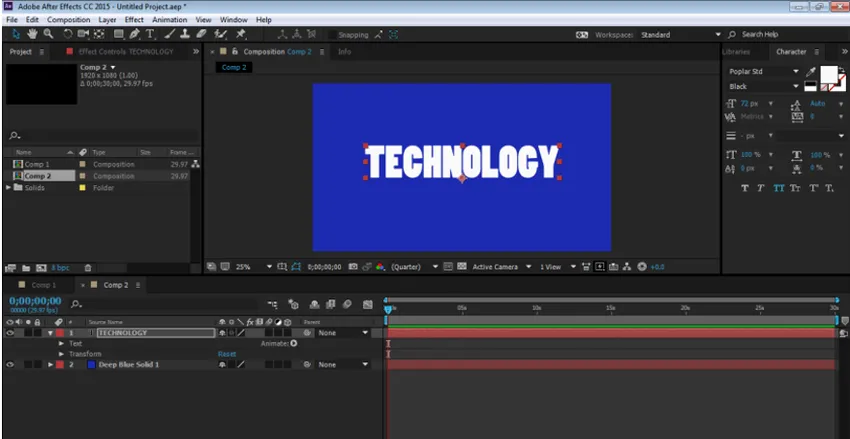
Passaggio 3: vai su Livelli e crea un nuovo livello di testo "TECNOLOGIA"

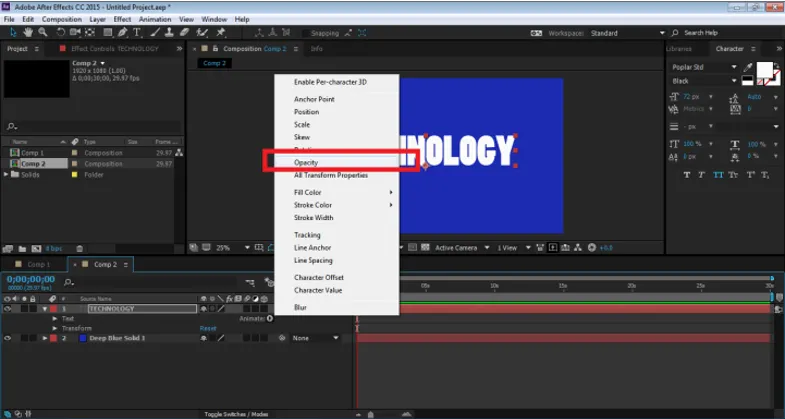
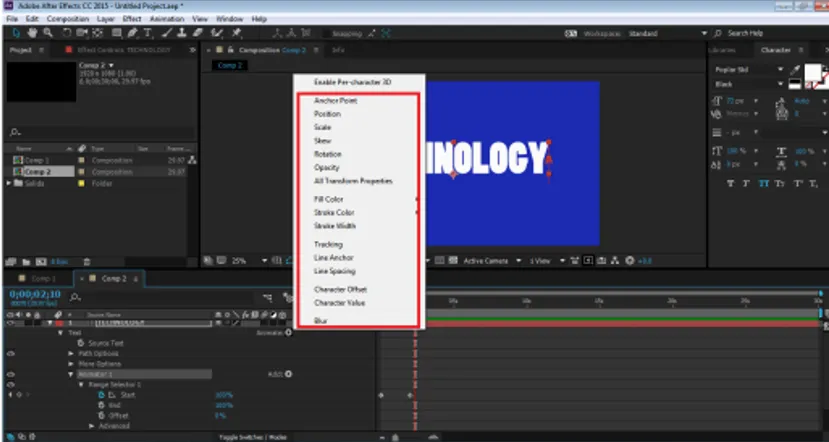
Passaggio 4: nel pannello Timeline, fai clic sull'opzione Animate e vai all'opzione Opacità

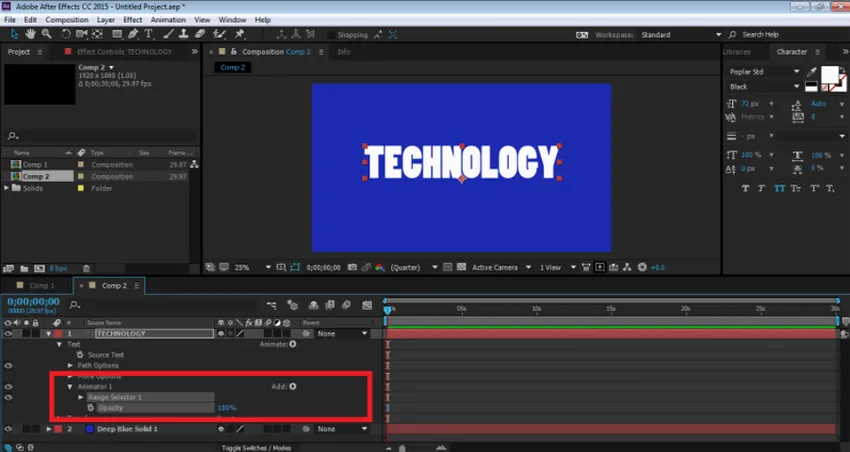
Passaggio 5: Non appena facciamo clic sull'opzione Opacità, viene creata un'opzione Animatore 1 con Selettore intervallo e Opacità.

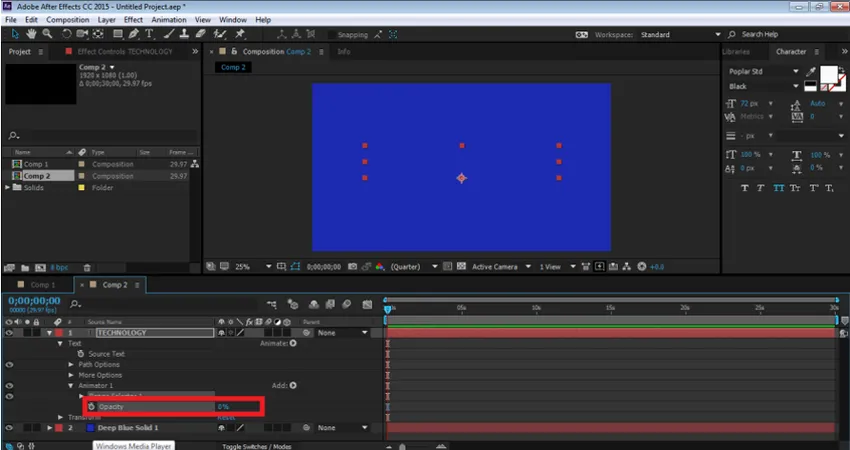
Passaggio 6: questo selettore di intervallo è un'opzione che aiuta l'utente ad animare il testo dalla lettera alla lettera. Possiamo selezionare l'opacità e animare ogni lettera stessa. Ora, per animare il TESTO, fai clic su Opacità e portalo allo 0%

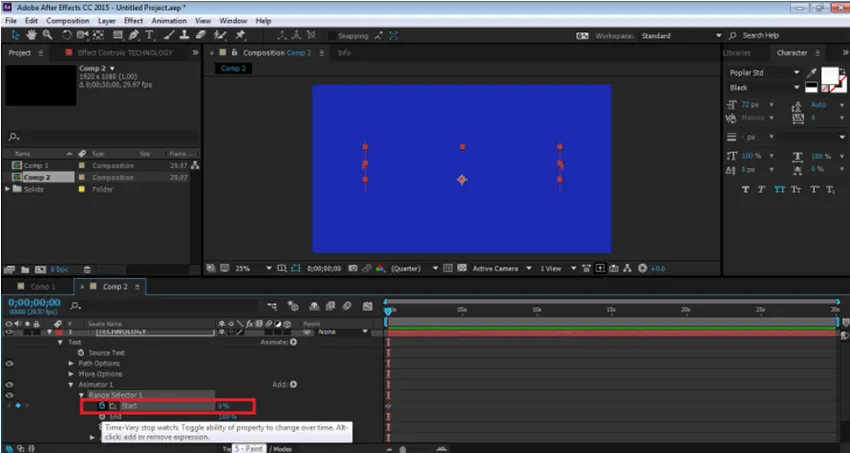
Passo 7: Successivamente, fai clic su Selettore intervallo1 --- Opzione di avvio. Per animare il testo usando il Selettore opacità, fare clic sul pulsante chiave dell'opzione Avvia. Ora porta la percentuale dell'opzione Start su 0%. Ciò aggiungerà una chiave all'inizio di TEXT.

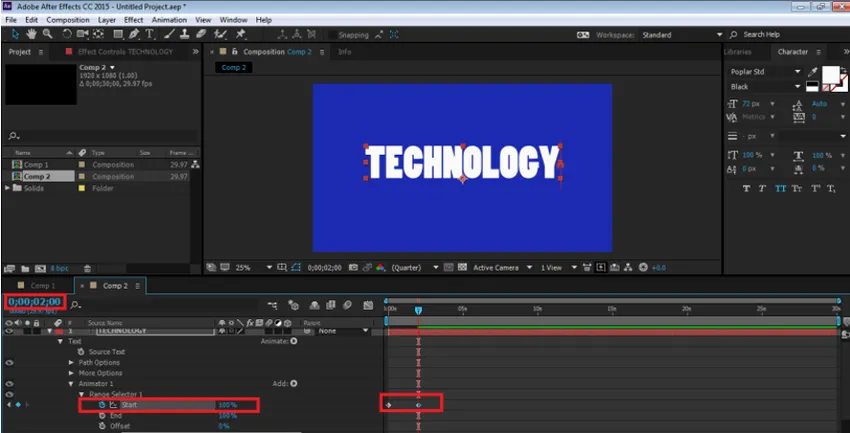
Passaggio 8: Ora, nella linea temporale dopo 2 secondi aumenta la percentuale dello stesso al 100%, come mostrato nella figura.

Passo 9: Ora, per visualizzare l'animazione, premi la barra spaziatrice e puoi vedere lo stesso. È possibile aggiungere qualsiasi selettore al TESTO utilizzando l'opzione ANIMATE dalla timeline stessa.

Effetto riflesso
Passaggio 1: creare un nuovo progetto

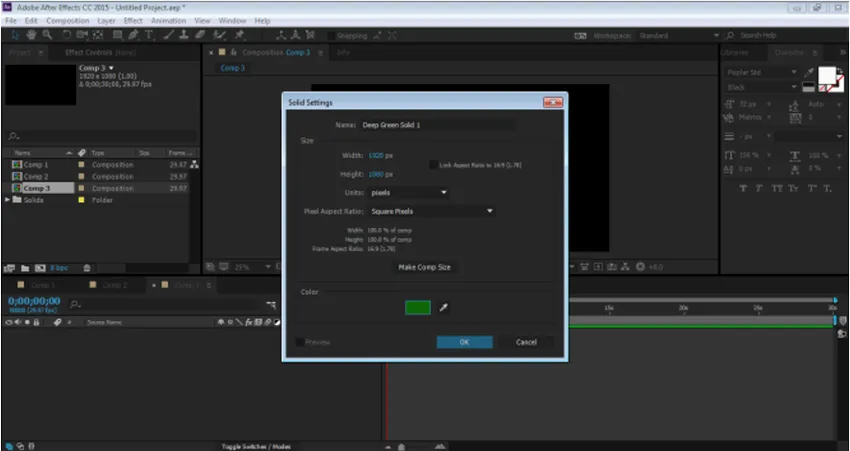
Passaggio 2: crea una nuova composizione con sfondo verde

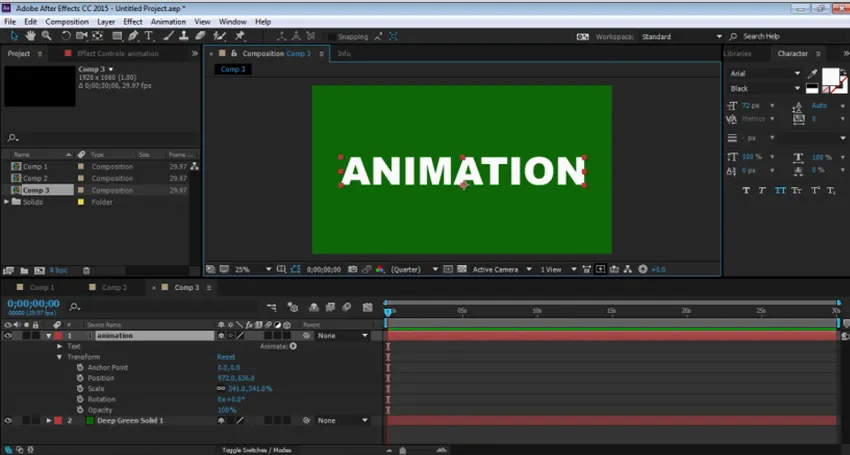
Passaggio 3: creare un nuovo livello di testo "ANIMAZIONE"

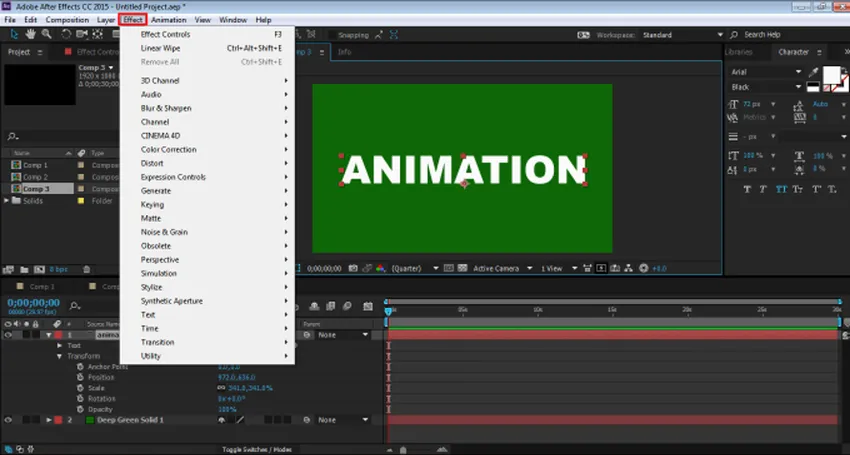
Passaggio 4: Ora, per creare un effetto di riflessione, è necessario aggiungere alcuni effetti dal menu Effetti.

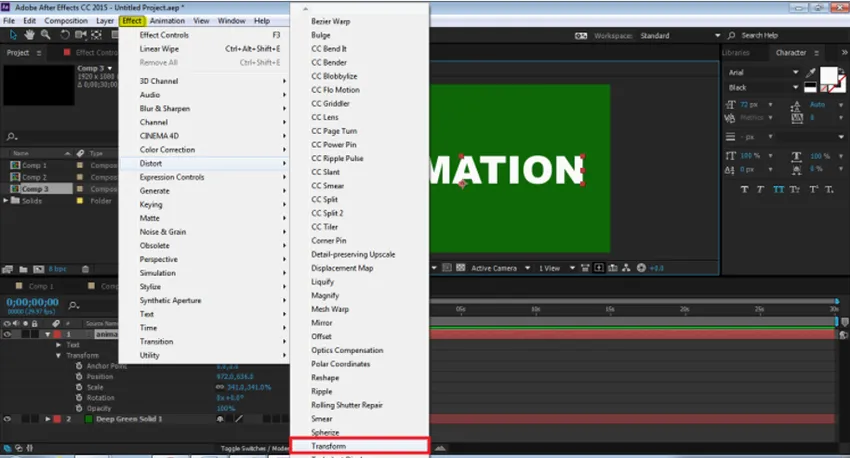
Passaggio 5: aggiungere la trasformazione dall'opzione DISTROT.

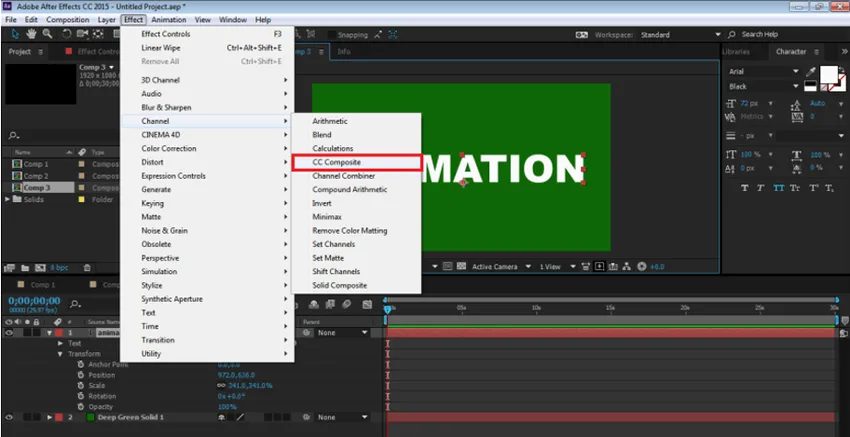
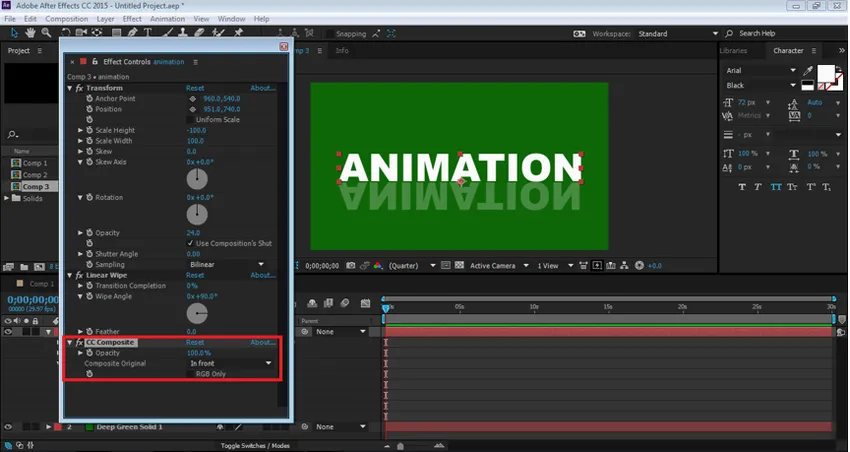
Passaggio 6: aggiungere CC Composite dall'opzione CHANNEL.

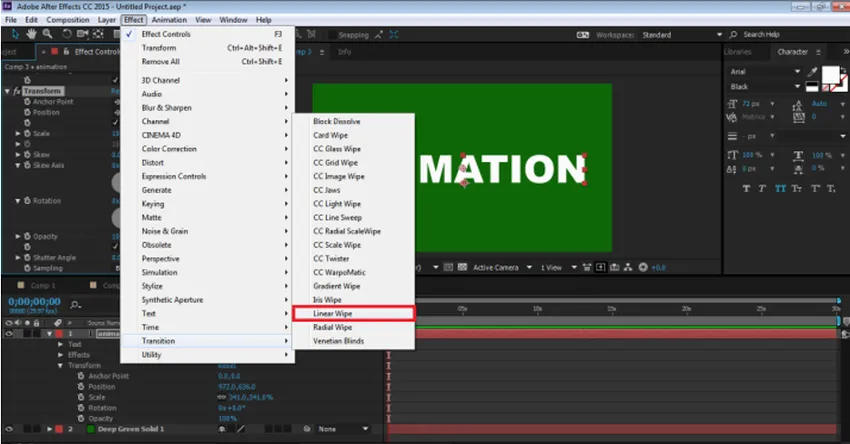
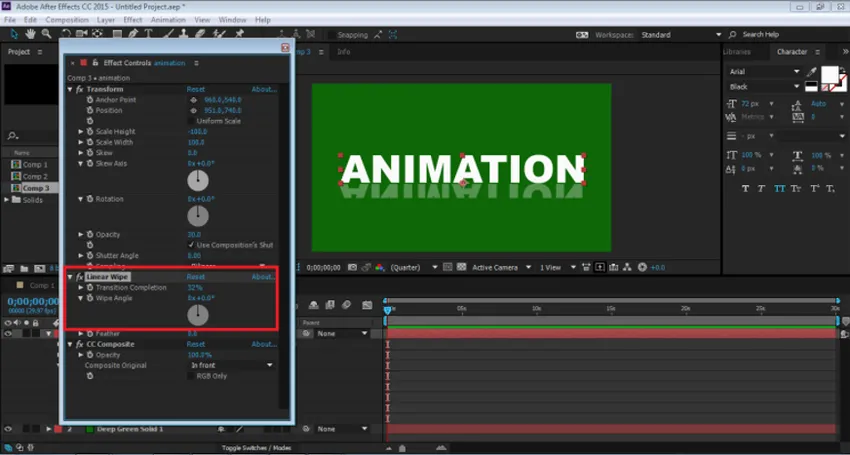
Passaggio 7: aggiungere WIPE LINEARE dall'opzione TRANSIZIONE.

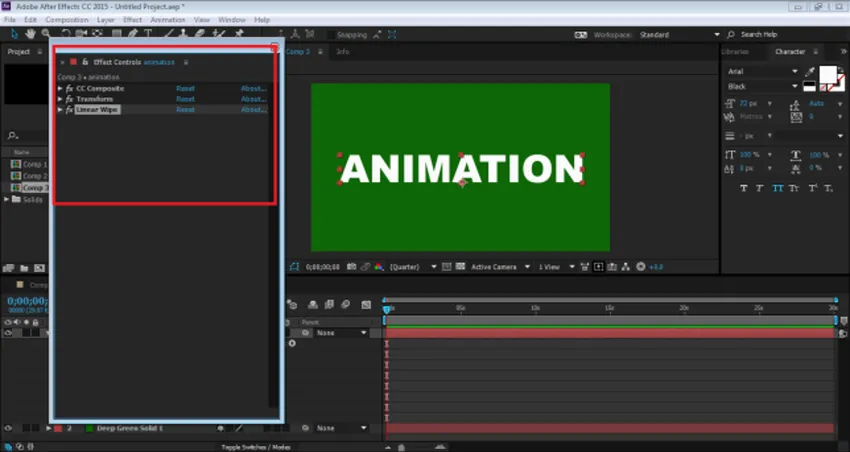
Step 8: Ora abbiamo tutti e tre gli effetti sul pannello.

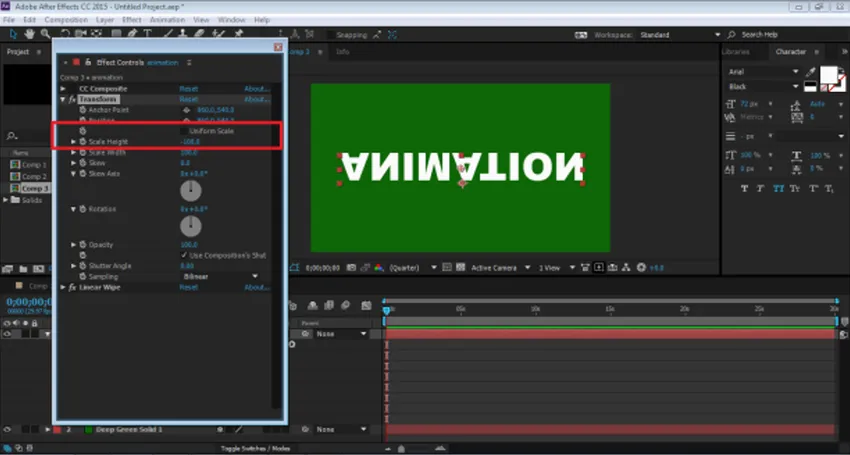
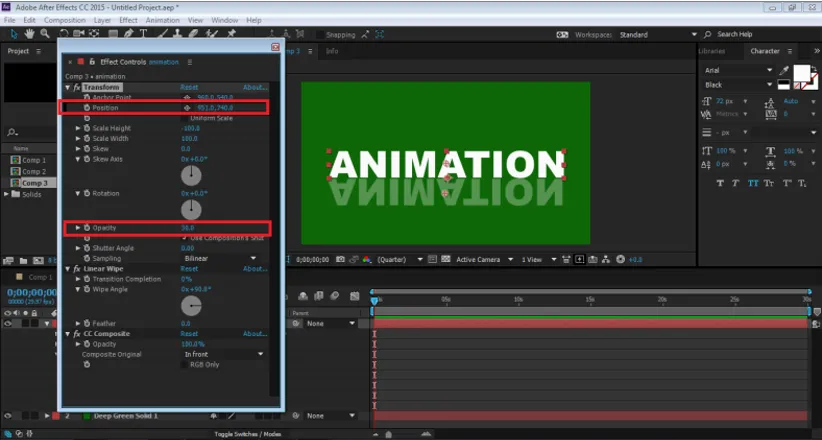
Passaggio 9: li modificheremo tutti uno per uno. Per prima cosa, vai su Trasforma, deseleziona SCALA UNIFORME e imposta Altezza a -100.

Passo 10: Successivamente, vai su CC Composite e deseleziona SOLO RGB. Questo creerà una copia del TESTO

Passaggio 11: regolare il TESTO utilizzando l'opzione Posizione e ridurre l'opacità al 30%

Passaggio 12: ora vai all'OPZIONE WIPE LINEARE. Metti Angolo di pulizia a 0 gradi e regola, il completamento della transizione come mostrato in figura.

Passaggio 13: questo è un effetto riflesso creato manualmente. Questo effetto viene creato su un singolo livello e anche se il carattere viene modificato, l'effetto rimane invariato. Possiamo anche usare questo effetto come preset.
Conclusione
Questi sono alcuni dei modi in cui un testo può essere animato e gli effetti possono essere aggiunti allo stesso. After Effects offre altri numerosi modi per aggiungere effetti e animazioni all'oggetto. Il programma ha anche molti tutorial e materiali di esercitazione presenti sul web per l'apprendimento di diverse tecniche e abilità del software. Sebbene After Effects sia un programma utile e vasto, a volte può sembrare confuso e complicato per i principianti. Imparare After Effects aiuterà sicuramente gli utenti nei loro percorsi di carriera e prospetto futuro.
Articoli consigliati
Questa è stata una guida agli effetti di testo in After Effects. Qui discutiamo i concetti di base e i tipi di effetti presenti in After Effects. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Comandi Adobe Photoshop
- Strumento sfocatura in Photoshop
- Strumento contagocce in Photoshop
- Strumento matita in Photoshop
- Guida agli effetti di testo in Photoshop
- Sfocatura in Illustrator
- Correzione del colore nella progettazione grafica