
Differenza tra ReactJs e AngularJs
React è una libreria che si occupa in vista dall'altra parte degli angolari di un framework legittimo. ReactJs viene utilizzato come base di una singola pagina Web o applicazioni mobili. Si occupa del livello di visualizzazione di un'applicazione. AngularJS è un framework di applicazioni Web front-end basato su JavaScript open source. Le sue caratteristiche di base sono MVC, Data Model Binding, Scrivere meno codice e Test unitari. Ma c'è una somiglianza anche nel fatto che entrambi i framework ReactJs e AngularJs sono molto facili da usare e creano l'applicazione mobile o web di fascia alta.
Che cos'è ReactJs?
React è una libreria Javascript utilizzata per la creazione di interfacce utente. È gestito da Facebook e da un singolo gruppo di sviluppatori. Viene utilizzato per la creazione di componenti UI riutilizzabili. Inoltre aiuto lo sviluppatore a creare un'applicazione di grandi dimensioni in cui i dati possono essere modificati senza aggiornarli. Il vantaggio principale di React Js è che è veloce, scalabile e semplice.
Vantaggio di ReactJs:
- SEO-friendly:
ReactJs è molto a suo agio con la SEO. Puoi facilmente eseguire ReactJs con i server mentre altri Javascript non supportano la SEO. - JSX:
In ReactJs per il template usiamo JSX. JSX è un semplice JavaScript che consente la sintassi HTML e altri tag HTML nel codice. La sintassi HTML viene elaborata in chiamate javascript del framework React. - Reagire nativo:
Contiene una libreria nativa che supporta iOS nativo, applicazione Android. - Semplicità:
È molto semplice da afferrare. Il suo approccio basato sui componenti e il ciclo di vita ben definito sono molto semplici da usare. - Facile da imparare:
Chiunque abbia le conoscenze di base di programmazione può facilmente ReactJs. Per Learning ReactJs devi solo conoscere le basi per HTML e CSS. - Associazione dati:
ReactJs utilizza l'associazione dati unidirezionale e l'architettura dell'applicazione controlla il flusso di dati tramite un dispatcher. - testabilità:
Un'applicazione Reajs è molto facile da testare. Le sue viste sono molto facili da configurare e possono essere trattate come l'applicazione.
Che cos'è AngularJs?
AngularJS è un framework di applicazioni Web front-end basato su javascript open source gestito da Google. il suo componente principale è MVC (Model View Controller). AngularJs ha affrontato molti problemi che stavano arrivando al momento dello sviluppo di una singola pagina web.
Vantaggi di AngularJS:
- MVC (Model View Controller)
Il framework AngularJs integrato nel famoso concetto di Model-View-Controller grazie a quel codice può essere gestito più facilmente. - Associazione dati:
In questo, non è necessario scrivere codice per i dati di bind con i controlli HTML. In angolare, può essere fatto dagli snippet di codice. Supporta l'associazione dati bidirezionale. - Meno codice:
In Angular Js, devi scrivere una quantità molto minore di codice per la manipolazione di Dom. - Test unitari:
Contiene il nome del framework di test come Karma che aiuta a progettare casi di test dell'applicazione AngularJs. - Routing:
In AngularJs il routing è molto semplice. Il routing significa passare da una vista all'altra.
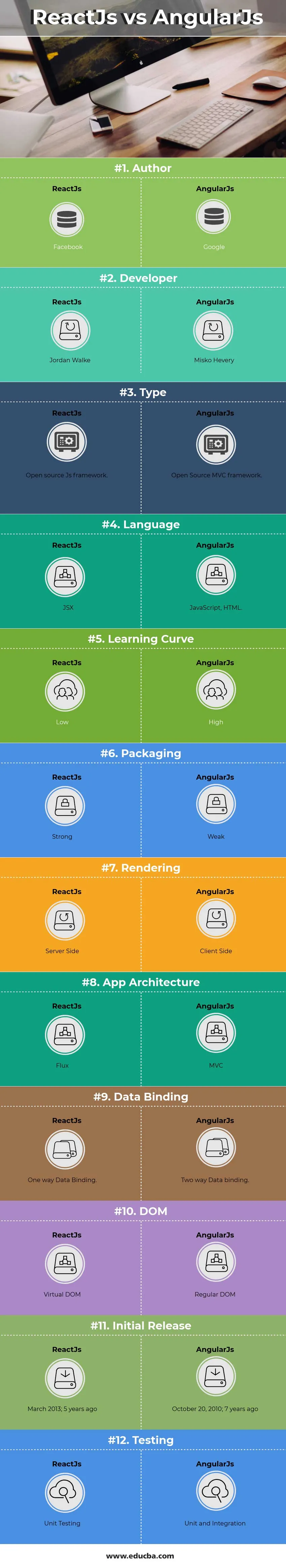
Confronto testa a testa tra ReactJs vs AngularJs
Di seguito sono elencate le 12 principali differenze tra ReactJs e AngularJs 
Differenza chiave tra ReactJs e AngularJs
Di seguito la differenza chiave tra ReactJs e AngularJs:
- La differenza principale tra ReactJs e AngularJs è che ReactJs supporta l'associazione dati unidirezionale, ma Angular Js supporta l'associazione dati bidirezionale.
- J angolare è più scalabile rispetto a ReactJs.
- ReactJs supporta solo Unit Testing, ma AngularJs supporta sia Unit test sia Integration test.
- Il codice ReactJs è molto semplice e facile da capire, ma d'altra parte, il codice J angolare non è semplice e molto difficile da capire a causa della sintassi e delle librerie di terze parti.
- Il codice J angolare non è adatto a un modello di grandi dimensioni a causa della sua complessità, ma ReactJs è la scelta perfetta per gli sviluppatori di modelli di grandi dimensioni.
- La struttura della componente angolare è più amichevole nel confronto di ReactJs.
- In Angular js il routing è più facile rispetto a ReactJs.
- Il linguaggio di ReactJs è JSX mentre in AngularJs il linguaggio è HTML, JavaScript.
- ReactJs Framework in Open source mentre AngularJs framework è MVC.
Tabella di confronto ReactJs vs AngularJs
Di seguito è riportato il confronto più in alto tra ReactJs vs AngularJs
| La base del confronto tra ReactJs e AngularJs | ReactJs | AngularJs |
| Autore | ||
| Sviluppatore | Jordan Walke | Misko Hevery |
| genere | Framework Js open source | Framework MVC Open Source |
| linguaggio | JSX | JavaScript, HTML |
| Curva di apprendimento | Basso | alto |
| Confezione | Forte | Debole |
| interpretazione | Lato server | Dalla parte del cliente |
| Architettura dell'app | Flusso | MVC |
| Associazione dati | Rilegatura dati a senso unico | Associazione dati bidirezionale |
| DOM | DOM virtuale | DOM normale |
| Versione iniziale | Marzo 2013; 5 anni fa | 20 ottobre 2010; 7 anni fa |
| analisi | Test unitari | Unità e integrazione |
Conclusione: ReactJs vs AngularJs
Sia ReactJs che AngularJs rappresentano un approccio molto potente e diversificato per l'applicazione Web front-end. Supporta tutte le applicazioni di piccole e medie imprese. Da un lato l'applicazione ReactJs SEO friendly, semplice e facile da capire e dall'altro lato le applicazioni Angular Js sono facili da sviluppare e supportano una diversa forma di test.
Articolo raccomandato
Questa è stata una guida alle principali differenze tra ReactJs e AngularJs. Qui discutiamo anche le differenze chiave tra ReactJs e AngularJs con le infografiche e la tabella di confronto. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più -
- Guida straordinaria su Angular vs Knockout
- Angular vs Bootstrap Vuoi conoscere i vantaggi
- Angular JS vs Vue JS Confronti utili
- Nodo JS vs Angular JS
- React vs Angular - Quale è più utile
- Angolare vs spina dorsale
- Vantaggi di ReactJS e Angular 4
- Bootstrap 4 cheat sheet
- Xamarin vs React Native
- React Native vs React
- React Native vs Swift | 12 differenze e infografica