Le fotocamere digitali, o almeno le fotocamere digitali di fascia alta, sono state in grado di scattare nel formato raw da diversi anni, permettendoti di aprire le tue immagini in Photoshop e modificarle in modalità 16 bit anziché in modalità 8 bit che ottenere con immagini JPEG.webp standard.
Eppure molti fotografi, anche i fotografi professionisti, continuano a scattare in formato JPEG.webp anche quando la loro fotocamera supporta il raw. E sebbene ci siano alcuni motivi validi per scegliere JPEG.webp piuttosto che raw, con una velocità più veloce e dimensioni di file molto più piccole che vengono subito in mente, molte persone continuano a girare in JPEG.webp semplicemente perché non comprendono i vantaggi della capacità per modificare le loro immagini in 16 bit. Esamineremo questi vantaggi in questo tutorial.
Cosa significa il termine "8 bit"?
Potresti aver già sentito i termini a 8 e 16 bit, ma cosa significano? Ogni volta che scatti una foto con una fotocamera digitale e la salvi in formato JPEG.webp, stai creando un'immagine standard a "8 bit". Il formato JPEG.webp esiste da molto tempo e poiché la fotografia digitale e persino Photoshop stesso continuano ad avanzare, i limiti del formato JPEG.webp stanno diventando sempre più evidenti. Per prima cosa, non c'è modo di salvare un file JPEG.webp come 16 bit perché il formato non supporta 16 bit. Se è un'immagine JPEG.webp (con l'estensione ".jpg.webp"), è un'immagine a 8 bit. Ma cosa significa "8 bit"?
Se leggi il nostro tutorial sui canali RGB e dei colori spiegati, sai che ogni colore in un'immagine digitale è costituito da una combinazione dei tre colori primari di luce: rosso, verde e blu :

Non importa di che colore stai guardando sullo schermo. È costituito da una combinazione di quei tre colori. Potresti pensare: "È impossibile! Ci sono milioni di colori nella mia immagine. Come puoi creare milioni di colori solo da rosso, verde e blu?"
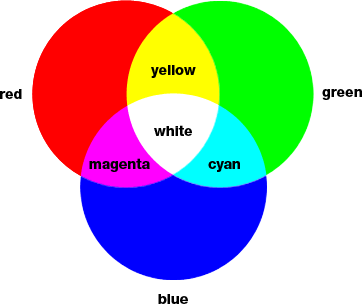
Buona domanda. La risposta è, usando più sfumature di rosso, verde e blu! Più sfumature di ogni colore devi lavorare e mescolare insieme, più colori puoi creare. Se tutto ciò che avessi fosse rosso puro, verde puro e blu puro, il massimo che potresti creare sarebbe sette colori diversi, incluso il bianco se mescolassi tutti e tre insieme:

Potresti anche includere un ottavo colore anche lì, il nero, che otterresti se rimossi completamente rosso, verde e blu.
E se avessi, per esempio, 256 tonalità di rosso, 256 tonalità di verde e 256 tonalità di blu? Se fai la matematica, 256 volte 256 volte 256 equivalgono a circa 16, 8 milioni. Sono 16, 8 milioni di colori che ora puoi creare! Ed è esattamente quello che ottieni con un'immagine a 8 bit: 256 tonalità di rosso, 256 tonalità di verde e 256 tonalità di blu, che ti danno i milioni di possibili colori che di solito vedi in una foto digitale:

Da dove viene il numero 256? Bene, 1 bit equivale a 2. Quando si sposta oltre 1 bit, si trova il suo valore usando l'espressione "2 per l'esponente (comunque ci siano molti bit)". Quindi, per esempio, per trovare il valore di 2 bit, dovresti calcolare "2 sull'esponente 2" o "2 x 2", che equivale a 4. Quindi 2 bit è uguale a 4.
Un'immagine a 4 bit sarebbe "2 all'esponente 4", o "2 x 2 x 2 x 2", che ci dà 16. Quindi 4 bit è uguale a 16.
Facciamo la stessa cosa per un'immagine a 8 bit, che sarebbe "2 all'esponente 8", o "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2", che ci dà 256. Ecco dove il viene il numero 256.
Non preoccuparti se lo hai trovato noioso o confuso. Tutto ha a che fare con il funzionamento dei computer. Ricorda solo che quando salvi un'immagine come JPEG.webp, la stai salvando come immagine a 8 bit, che ti dà 256 sfumature di rosso, verde e blu, per un totale di 16, 8 milioni di colori possibili.
Ora, 16, 8 milioni di colori possono sembrare molti. Ma come si suol dire, nulla è grande o piccolo se non per confronto, e quando lo si confronta con quanti colori possibili possiamo avere in un'immagine a 16 bit, beh, come dicono anche a volte, non si è ancora visto niente .
Come abbiamo appena appreso, il salvataggio di una foto come JPEG.webp crea un'immagine a 8 bit, che ci offre 16, 8 milioni di possibili colori nella nostra immagine.
Può sembrare molto, ed è quando si considera che l'occhio umano non può nemmeno vedere tanti colori. Siamo in grado di distinguere tra qualche milione di colori al massimo, con alcune stime che arrivano fino a 10 milioni, ma sicuramente non 16, 8 milioni. Quindi, anche con immagini JPEG.webp a 8 bit, abbiamo già a che fare con più colori di quanti ne possiamo vedere. Perché allora avremmo bisogno di più colori? Perché 8 bit non è abbastanza buono? Ci arriveremo tra un momento, ma prima diamo un'occhiata alla differenza tra immagini a 8 e 16 bit.
In precedenza, abbiamo appreso che le immagini a 8 bit ci danno 256 tonalità ciascuna di rosso, verde e blu e abbiamo ottenuto quel numero usando l'espressione "2 all'esponente 8" o "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", che equivale a 256. Possiamo fare la stessa cosa per capire quanti colori possiamo avere in un'immagine a 16 bit. Tutto ciò che dobbiamo fare è calcolare l'espressione "2 all'esponente 16" o "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", che, se non hai una calcolatrice a portata di mano, ci dà 65.536. Ciò significa che quando si lavora con immagini a 16 bit, abbiamo 65.536 tonalità di rosso, 65.536 tonalità di verde e 65.536 tonalità di blu. Dimentica circa 16, 8 milioni! 65.536 x 65.536 x 65.536 ci danno un incredibile 281 trilioni di colori possibili!
Ora potresti pensare "Accidenti, è fantastico e tutto, ma hai appena finito di dire che non possiamo nemmeno vedere tutti i 16, 8 milioni di colori che un'immagine a 8 bit può darci, quindi importa davvero di 16 bit le immagini ci danno migliaia di miliardi di colori che non possiamo vedere? "
Quando si tratta di modificare le nostre immagini in Photoshop, sicuramente conta. Vediamo perché.
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-essentials-middle)
Modifica in modalità 16 bit
Se avessi aperto due foto identiche sullo schermo in Photoshop, l'unica differenza era che una versione era in modalità 16 bit con i suoi trilioni di colori possibili e l'altra era in modalità 8 bit con i suoi 16, 8 milioni di colori possibili, potresti pensa che la versione a 16 bit avrebbe un aspetto migliore, poiché è in grado di visualizzare molti più colori rispetto alla versione a 8 bit.
Ma il semplice fatto è che la maggior parte delle foto non ha bisogno di 16, 8 milioni di colori, per non parlare di trilioni di colori, per riprodurre accuratamente i loro contenuti. Di solito contengono al meglio diverse centinaia di migliaia di colori, anche se alcuni possono raggiungere i milioni bassi a seconda del soggetto (e anche in base alle dimensioni della foto, poiché per vedere milioni di colori diversi occorrerebbero milioni di pixel) . Inoltre, come abbiamo già appreso, l'occhio umano non può vedere comunque 16, 8 milioni di colori, il che significa che una volta affiancata, una versione a 8 bit e una versione a 16 bit di un'immagine identica ci sembreranno identiche .
Allora perché, quindi, sarebbe meglio lavorare con un'immagine a 16 bit? Una parola: flessibilità . Quando modifichi un'immagine in Photoshop, prima o poi, se continui a fare modifiche, incontrerai dei problemi. Il problema più comune è il cosiddetto "banding", in cui hai perso così tanti dettagli nell'immagine che Photoshop non può più visualizzare transizioni fluide da un colore all'altro. Invece, ottieni un brutto effetto di gradini tra colori e valori tonali.
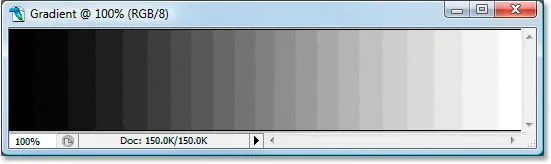
Lascia che ti mostri cosa intendo. Ecco un paio di semplici sfumature da bianco a nero che ho creato in Photoshop. Entrambi i gradienti sono identici. Il primo è stato creato come immagine a 8 bit. Puoi vedere il numero "8" cerchiato in rosso nella parte superiore della finestra del documento che ci dice che è attualmente in modalità 8 bit:

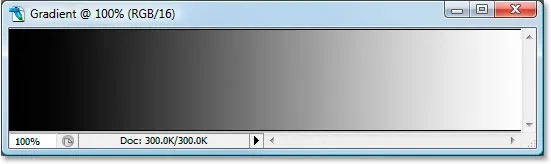
Ed ecco lo stesso gradiente creato come un'immagine a 16 bit. A parte il fatto che questo dice "16" nella parte superiore della finestra del documento per indicare che è in modalità 16 bit, entrambi i gradienti sembrano uguali:

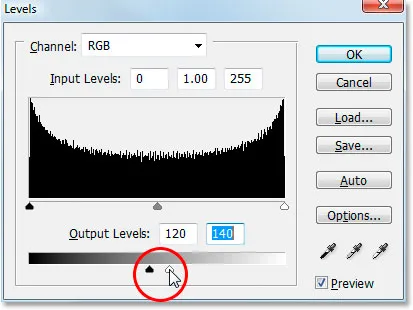
Guarda cosa succede loro quando lo modifico. Eseguirò esattamente la stessa modifica su entrambi. Per prima cosa, premerò Ctrl + L (Win) / Command + L (Mac) per richiamare la regolazione dei livelli di Photoshop, e senza entrare in una lunga discussione su come funzionano i livelli, trascinerò solo il fondo nero in bianco e nero "Output" slider verso il centro. Ancora una volta, lo farò con entrambi i gradienti:

Trascinando i cursori "Output" in bianco e nero in basso verso il centro nella finestra di dialogo Livelli.
Quello che sto essenzialmente facendo qui è prendere l'intera gamma dei gradienti dal nero puro a sinistra al bianco puro a destra e schiacciarli in una sezione molto piccola al centro, che normalmente è dove troverai la gamma media grigi. In realtà non ho cambiato i gradienti. Ho appena forzato la loro intera gamma tonale in uno spazio molto più piccolo.
Farò clic su OK per uscire dalla finestra di dialogo Livelli e ora diamo un'occhiata ai nostri due gradienti. Ecco il gradiente a 8 bit:

Ed ecco il gradiente a 16 bit:

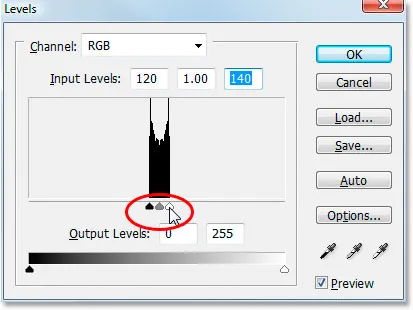
Entrambi i gradienti ora sembrano più grigi solidi dopo la regolazione Livelli, ma a questo punto sembrano ancora identici, anche se quello superiore è in modalità 8 bit e quello inferiore è in modalità 16 bit. Guarda cosa succede quando uso di nuovo Livelli per estendere la gamma tonale dei gradienti al nero puro a sinistra e al bianco puro a destra. Trascinerò i cursori "Input" in bianco e nero nella finestra di dialogo Livelli verso il centro questa volta per forzare le parti più scure delle sfumature al nero puro a sinistra e le parti più chiare al bianco puro sulla giusto:

Trascinando i cursori "Input" in bianco e nero verso il centro per allungare i gradienti al nero puro a sinistra e al bianco puro a destra.
Diamo di nuovo un'occhiata ai nostri due gradienti. Innanzitutto, il gradiente a 8 bit:

Ahia! Il nostro gradiente liscio da nero a bianco non sembra più così liscio! Invece, ha quell'effetto "banding" o "scalino" che ho citato, in cui puoi facilmente vedere dove una tonalità di grigio cambia in quella successiva, ed è perché abbiamo perso enormi blocchi di dettagli nell'immagine dopo aver fatto quelle modifiche con la regolazione Livelli. Quindi l'immagine a 8 bit non è sopravvissuta molto bene. Vediamo cosa è successo al nostro gradiente a 16 bit:

Guarda quello! Anche dopo le modifiche piuttosto drastiche che ho fatto con Levels, il gradiente a 16 bit è sopravvissuto senza graffi! Perché? Perché il gradiente a 8 bit ha finito per perdere così tanti dettagli mentre il gradiente a 16 bit no? La risposta risale a ciò di cui abbiamo parlato fino ad ora. Un'immagine a 8 bit può contenere solo un massimo di 256 sfumature di grigio, mentre un'immagine a 16 bit può contenere fino a 65.536 sfumature di grigio. Anche se entrambi i gradienti sembravano identici a noi quando abbiamo iniziato, quei 16 mila più possibili sfumature di grigio in più ci hanno dato molta più flessibilità con le nostre modifiche e hanno reso molto meno probabile che avremmo visto eventuali problemi nell'immagine in seguito. Ovviamente, anche con le immagini a 16 bit, alla fine potrebbe arrivare un punto in cui hai perso abbastanza dettagli da poter vedere problemi se stai eseguendo tonnellate di modifiche su un'immagine, ma con immagini a 8 bit, quel punto arriverà molto prima, e con immagini a 16 bit, stiamo parlando molto, molto più tardi.
Modifica delle foto in modalità 16 bit
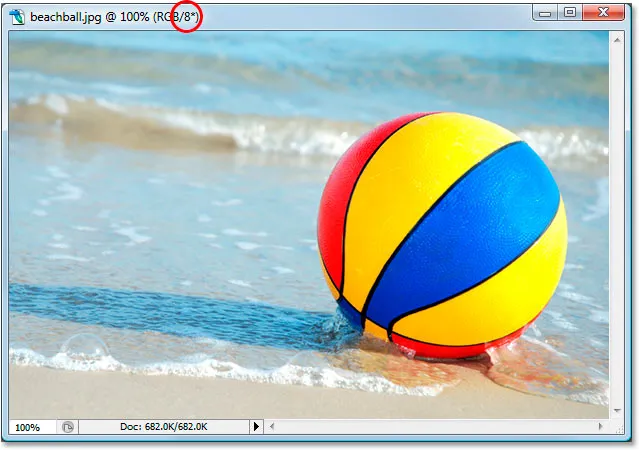
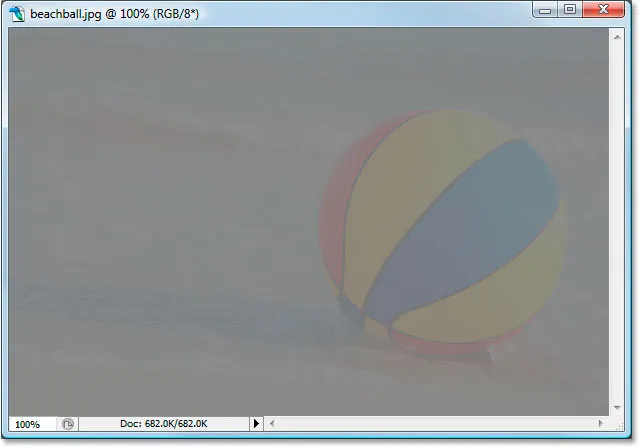
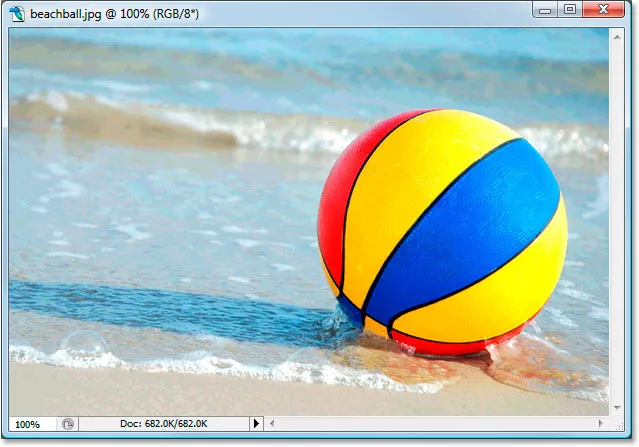
Proviamo lo stesso esperimento di modifica su una foto a colori. Userò la foto del pallone da spiaggia che abbiamo visto nella prima pagina. Ecco l'immagine in modalità standard a 8 bit. Ancora una volta possiamo vedere "8" nella parte superiore della finestra del documento:

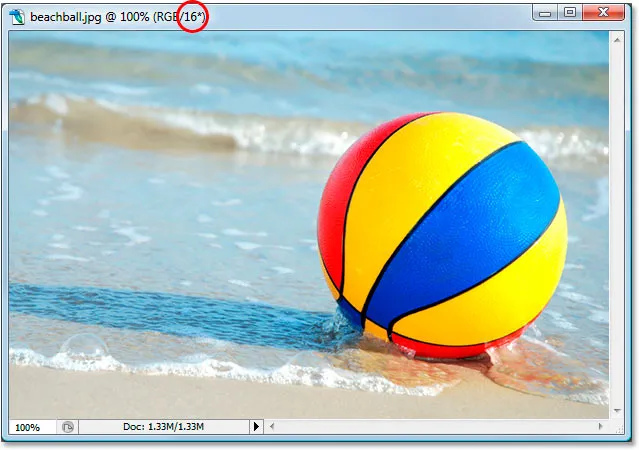
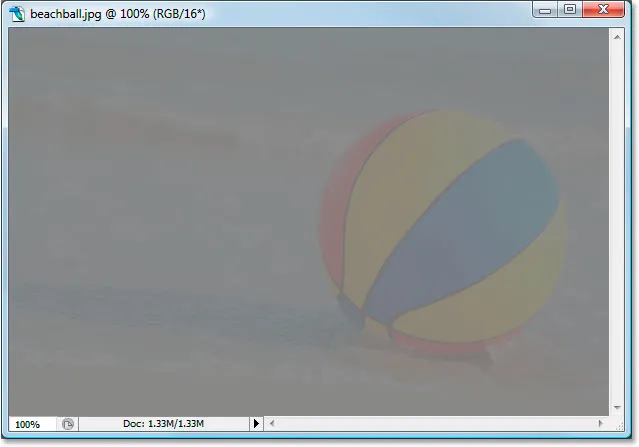
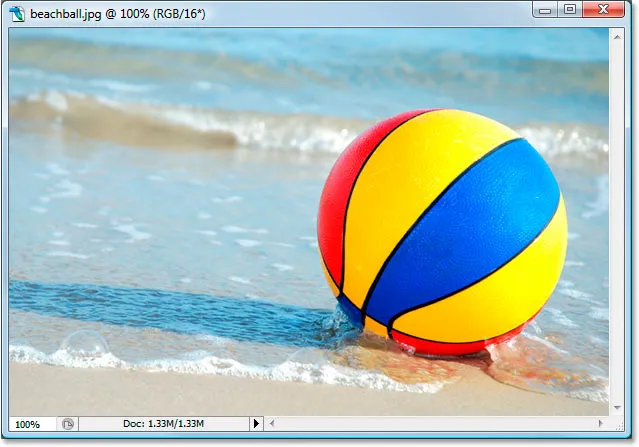
Ed ecco la stessa identica foto ma in modalità 16 bit:

Entrambe le immagini sembrano identiche a questo punto, proprio come i due gradienti.
L'unica differenza tra loro è che quella in alto è un'immagine a 8 bit e quella in basso è un'immagine a 16 bit. Proviamo la stessa identica modifica con la regolazione Livelli. Ora, mi rendo conto che questa modifica è un po 'estrema e non è probabile che sia qualcosa che faresti davvero alle tue immagini. Ma ci dà un chiaro esempio di quanti danni possiamo fare alle nostre immagini quando ne modifichiamo le versioni a 8 bit rispetto a quanti piccoli danni, se presenti, facciamo con le versioni a 16 bit.
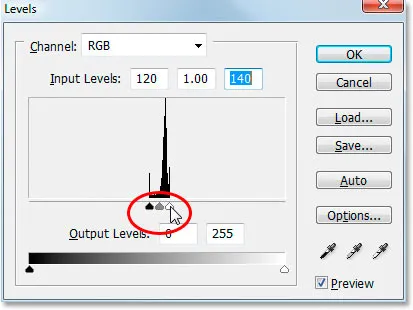
Premerò di nuovo Ctrl + L (Win) / Command + L (Mac) per richiamare la finestra di dialogo Regolazione livelli di Photoshop e sposterò i cursori "Output" in bianco e nero in basso verso verso al centro, negli stessi punti che ho usato per i gradienti. Ancora una volta, lo sto facendo per entrambe le versioni a 8 e 16 bit dell'immagine:

Trascinando i cursori "Output" in bianco e nero verso il centro nella finestra di dialogo Livelli.
Ecco come appare la versione a 8 bit dell'immagine dopo aver forzato la sua intera gamma tonale in un piccolo spazio in cui normalmente troverai solo le informazioni di tono medio:

Ed ecco come appare la versione a 16 bit dell'immagine:

Ancora una volta, le due versioni sono identiche. Non c'è alcun vantaggio visibile con la versione a 16 bit rispetto alla versione a 8 bit.
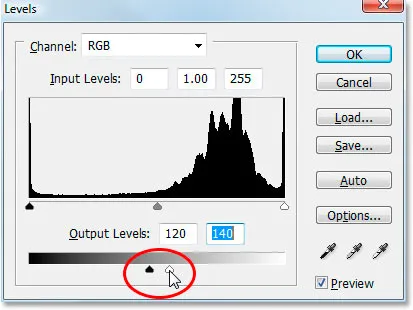
Ora riportiamo di nuovo Livelli e allunghiamo le informazioni tonali come erano in origine, con le aree più scure che diventano nero puro e le aree più chiare diventano bianco puro:

Trascinare i cursori "Input" in bianco e nero verso il centro nella finestra di dialogo Livelli per forzare le aree più scure dell'immagine sul nero e i punti più chiari sul bianco.
Ora vediamo se c'è qualche vantaggio con la versione a 16 bit rispetto alla versione a 8 bit. Innanzitutto, la versione a 8 bit:

Yikes! Proprio come con il gradiente, la versione a 8 bit dell'immagine ha subito molti danni grazie alla modifica. Vi sono strisce di colore molto evidenti, specialmente nell'acqua, che ora assomiglia più a una sorta di effetto pittorico che a una foto a colori. Puoi anche vedere le strisce nel pallone da spiaggia stesso e nella sabbia nella parte inferiore della foto. A questo punto, l'immagine a 8 bit non ci serve più.
Vediamo come ha fatto la versione a 16 bit:

Ancora una volta, proprio come con il gradiente, la versione a 16 bit è sopravvissuta senza graffi! Sembra buono come prima della modifica, mentre la versione a 8 bit ha perso un sacco di dettagli. Ed è tutto perché la versione a 16 bit ha una quantità così grande di possibili colori disponibili. Anche dopo una modifica drastica come quella che ho eseguito, non sono stato in grado di minimizzare la qualità dell'immagine grazie alla sua modalità a 16 bit.
Quindi, come puoi trarre vantaggio da 16 bit con le tue foto? Semplice. Scatta le tue foto in formato raw anziché JPEG.webp, quando possibile (supponendo ovviamente che la tua fotocamera supporti raw), quindi aprile e modificale in Photoshop come immagini a 16 bit. Tieni presente, tuttavia, che quando lavori con immagini a 16 bit, la dimensione del file è molto più grande di quella che avresti con un'immagine a 8 bit, e se hai un computer più vecchio, potrebbe avere un impatto su quanto tempo impieghi lavorare in Photoshop. Inoltre, anche se ogni nuova versione di Photoshop migliora sempre di più, non tutti i filtri e le regolazioni sono disponibili per noi in modalità 16 bit, ma la maggior parte di quelli comunemente utilizzati lo sono.
Se a un certo punto dovessi passare a 8 bit perché il tuo computer è troppo lento o il filtro che desideri utilizzare non è disponibile, puoi passare alla modalità 8 bit andando al menu Immagine nella parte superiore dello schermo, selezionando Modalità, quindi 8 bit / canale . Prova a lavorare nella modalità a 16 bit il più a lungo possibile prima di passare alla modalità a 8 bit.
Inoltre, assicurati di passare alla modalità 8 bit prima di stampare l'immagine, o ancora meglio, salvare la versione a 16 bit come file .PSD di Photoshop e quindi salvare una versione separata a 8 bit per la stampa.