Prima di iniziare … Questa versione del nostro tutorial Introduzione ai livelli di Photoshop è per Photoshop CS5 e precedenti. Se utilizzi Photoshop CC o CS6, consulta il nostro tutorial Comprensione degli strati completamente aggiornato in Photoshop.
È difficile credere che ci sia mai stato un tempo in cui i livelli non esistevano all'interno di Photoshop . Tuttavia, prima di Photoshop 3 (ovvero 3, non CS3), non lo erano. Difficile da credere, dici? Aspetta, non l'ho appena detto? Stai prestando attenzione? Bene, dovresti esserlo, perché questa è roba importante.
I livelli sono senza dubbio il singolo aspetto più importante di Photoshop. Nulla vale la pena fare in Photoshop può o dovrebbe essere fatto senza livelli. Sono così importanti che hanno il proprio pannello Livelli e la propria categoria Livello nella barra dei menu nella parte superiore dello schermo. È possibile aggiungere livelli, eliminare livelli, denominare livelli, rinominare livelli, spostare livelli, regolare livelli, mascherare livelli, mostrare e nascondere livelli, fondere livelli, bloccare e sbloccare livelli, aggiungere effetti a livelli, raggruppare e separare livelli e persino modificare il opacità degli strati. I livelli sono il cuore e l'anima di Photoshop. Soprattutto, i livelli sono facili da capire, una volta che li avvolgi.
"Fantastico!", Dici, "ma questo non mi dice quali sono i livelli". Buon punto, quindi scopriamolo!
Possiamo dedicare molto tempo a discutere della teoria di quali strati sono presenti in Photoshop, proprio come potremmo provare a imparare a guidare una bicicletta leggendo molta teoria al riguardo. Il problema è che potresti leggere tutti i libri e tutti i siti web che ci sono sulla teoria della bicicletta e cadere ancora in testa la prima volta che provi a guidarne uno (fidati di me su questo). Un modo migliore per imparare sarebbe semplicemente salire su quella bici e iniziare a spacciare, ed è esattamente così che impareremo a conoscere i livelli. Fortunatamente, corriamo un rischio molto minore di cadere in testa mentre usiamo gli strati, ma sentiti libero di indossare un casco se ti farà sentire più sicuro.
Come sarebbe la vita senza strati?
Prima di vedere quali sono i livelli e come usarli, vediamo prima come sarebbe lavorare senza Photoshop! Inizieremo creando un nuovo documento in Photoshop. Sto usando Photoshop CS5 qui, ma qualsiasi versione recente funzionerà perfettamente. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :
 Vai a File> Nuovo.
Vai a File> Nuovo.
Questo apre la finestra di dialogo Nuovo documento. Immettere 800 pixel per la larghezza del nuovo documento e 600 pixel per l' altezza . Lasciare il valore di Risoluzione impostato su 72 pixel / pollice. Non vi è alcun motivo particolare per cui stiamo utilizzando questa dimensione se non per tenerci entrambi sulla stessa pagina. Infine, assicurati che l'opzione Contenuto sfondo sia impostata su Bianco :
 Imposta il valore Larghezza su 800 pixel e Altezza su 600 pixel. Sfondo Il contenuto deve essere impostato su Bianco.
Imposta il valore Larghezza su 800 pixel e Altezza su 600 pixel. Sfondo Il contenuto deve essere impostato su Bianco.
Al termine, fai clic su OK per chiudere la finestra di dialogo. Il nuovo documento con riempimento bianco apparirà sullo schermo:
 Il nuovo documento
Il nuovo documento
Ora che abbiamo il nostro nuovo documento aperto e pronto per iniziare, iniziamo a disegnarlo. Manterremo la nostra "opera d'arte" molto semplice per questo esempio, poiché stiamo davvero solo cercando di capire i livelli, non di mostrare il nostro talento creativo. Seleziona lo strumento Selezione rettangolare nella parte superiore del pannello Strumenti:
 Seleziona lo strumento Selezione rettangolare.
Seleziona lo strumento Selezione rettangolare.
Con lo strumento Selezione rettangolare selezionato, fai clic da qualche parte vicino all'angolo in alto a sinistra del documento e trascina una selezione rettangolare. Non preoccuparti per le dimensioni esatte o la posizione:
 Fare clic e trascinare una selezione rettangolare nella parte superiore sinistra del documento.
Fare clic e trascinare una selezione rettangolare nella parte superiore sinistra del documento.
Ora che abbiamo trascinato fuori una selezione, riempiamo quella selezione con un colore. Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :
 Vai a Modifica> Riempi.
Vai a Modifica> Riempi.
Questa è la finestra di dialogo Riempi. Cambia l'opzione Usa nella parte superiore della finestra di dialogo in Colore :
 Cambia l'opzione Usa in Colore.
Cambia l'opzione Usa in Colore.
Non appena scegli Colore, Photoshop aprirà il Selettore colore in modo che possiamo scegliere il colore con cui vogliamo riempire la nostra selezione. Puoi scegliere qualsiasi colore ti piaccia. Sceglierò il rosso:
 Scegli un colore dal Selettore colore. Qualsiasi colore farà.
Scegli un colore dal Selettore colore. Qualsiasi colore farà.
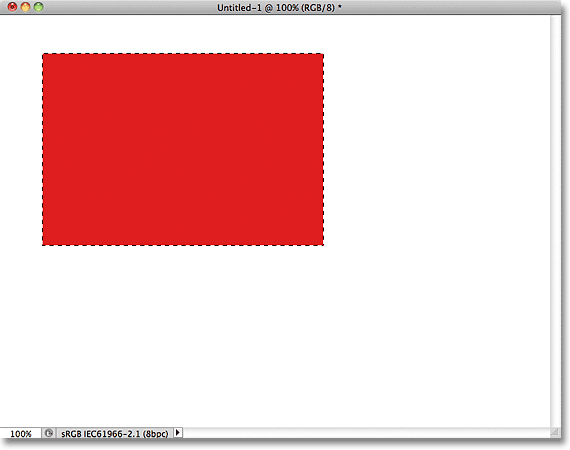
Dopo aver scelto un colore, fai clic su OK per chiudere il Selettore colore, quindi fai clic su OK per chiudere la finestra di dialogo Riempi. Photoshop riempie la selezione con il tuo colore, che nel mio caso era rosso:
 Il documento dopo aver riempito la selezione con il rosso.
Il documento dopo aver riempito la selezione con il rosso.
Non abbiamo più bisogno del contorno di selezione attorno al rettangolo, quindi deselezionalo andando nel menu Seleziona nella parte superiore dello schermo e selezionando Deseleziona :
 Vai a Seleziona> Deseleziona per rimuovere il contorno di selezione attorno al rettangolo.
Vai a Seleziona> Deseleziona per rimuovere il contorno di selezione attorno al rettangolo.
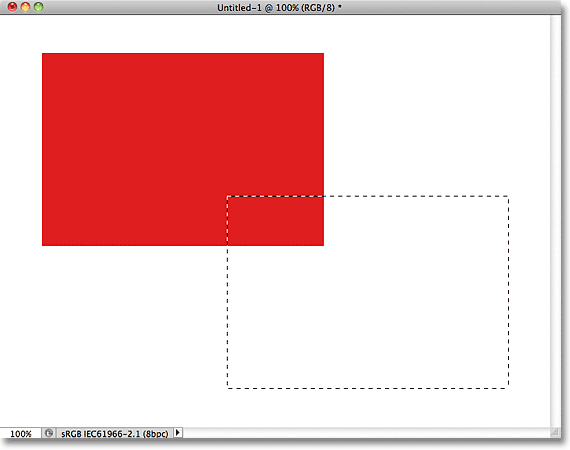
Fin qui tutto bene. In effetti, quel primo rettangolo si è rivelato così bene, dovremmo aggiungerne un secondo! Fare clic all'interno del documento con lo strumento Selezione rettangolare e trascinare un'altra selezione rettangolare. Per divertimento, inizia la tua selezione da qualche parte sopra il rettangolo esistente in modo che la nuova selezione si sovrapponga parzialmente
 Assicurarsi che la nuova selezione si sovrapponga parzialmente al rettangolo originale.
Assicurarsi che la nuova selezione si sovrapponga parzialmente al rettangolo originale.
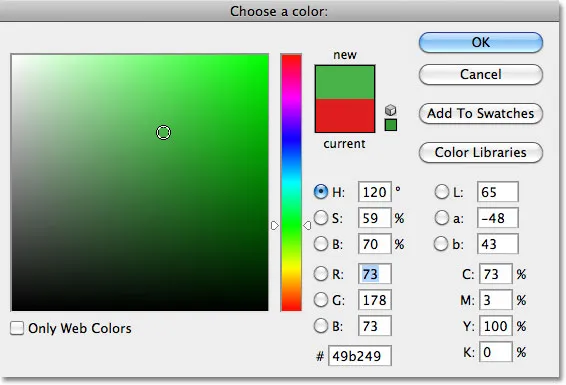
Con la seconda selezione aggiunta, torna al menu Modifica e scegli Riempi in modo che possiamo riempirlo con un colore. L'opzione Usa nella parte superiore della finestra di dialogo dovrebbe già essere impostata su Colore, ma se fai semplicemente clic su OK per chiudere la finestra di dialogo, Photoshop riempirà la selezione con lo stesso colore che hai scelto l'ultima volta, e non è quello che volere. Vogliamo un colore diverso per questo secondo rettangolo, quindi fai clic sulla parola Colore, quindi seleziona nuovamente Colore dall'elenco di opzioni (lo so, sembra strano), a quel punto Photoshop riaprirà il Selettore colore. Scegli un colore diverso questa volta. Sceglierò il verde. Ancora una volta, sentiti libero di scegliere qualsiasi colore che ti piace purché sia qualcosa di diverso:
 Scegli un colore diverso per il secondo rettangolo.
Scegli un colore diverso per il secondo rettangolo.
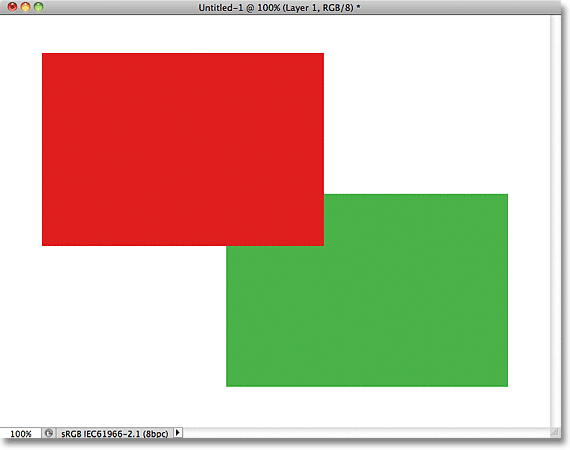
Fare clic su OK per chiudere il Selettore colore, quindi fare clic su OK per chiudere la finestra di dialogo Riempimento. Photoshop riempie la seconda selezione con il colore scelto. Per rimuovere il contorno di selezione intorno al secondo rettangolo, vai al menu Seleziona nella parte superiore dello schermo e scegli Deseleziona, proprio come abbiamo fatto l'ultima volta. Ora abbiamo due rettangoli, ognuno di colore diverso, nel documento. Roba premiata:
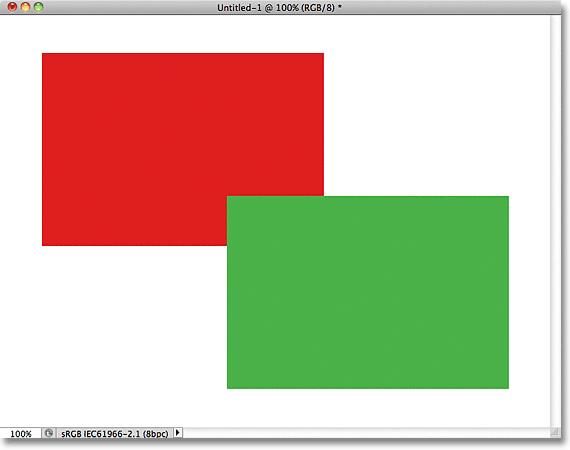
 Chiamo questo pezzo "Due rettangoli, due colori, un documento".
Chiamo questo pezzo "Due rettangoli, due colori, un documento".
Se questa non è un'opera di genio artistico, non so cosa sia. Anche se …. hmmm ……..
Ora che lo guardo da un po ', non sono sicuro di essere contento di qualcosa. Vedi come il rettangolo verde si sovrappone a quello rosso? So di averlo fatto apposta, ma penso che sia stato un errore. Potrebbe sembrare migliore se li scambiassi in modo che il rettangolo rosso si sovrapponesse a quello verde. Sì, questo è il problema. La forma rossa deve essere davanti alla forma verde. Quindi il mio capolavoro sarà completo! Tutto quello che devo fare qui è afferrare quello rosso e spostarlo sopra quello verde.
Lo facciamo da ….. um …. hmm. Aspetta un minuto, come lo facciamo? Penso che abbiamo un problema qui. Ho disegnato quello rosso, poi ho disegnato quello verde, e ora ho solo bisogno di spostare quello rosso davanti a quello verde. Sembra abbastanza semplice, ma come? La semplice risposta è che non posso. Non c'è modo di muovere quella forma rossa davanti a quella verde perché quella verde non è proprio davanti a quella rossa. È solo un'illusione. In effetti, i due rettangoli non sono in realtà due rettangoli, almeno non come oggetti indipendenti separati. Ancora una volta, è un'illusione. La forma verde si sta semplicemente tagliando in quella rossa e i pixel inizialmente rossi nel rettangolo originale sono diventati verdi quando ho riempito la seconda selezione.
Parlando di illusioni, i due rettangoli non sono nemmeno realmente seduti di fronte allo sfondo bianco. L'intera cosa non è altro che un'immagine singola, piatta, bidimensionale. Tutto nel documento - la forma rossa, la forma verde e lo sfondo bianco - è essenzialmente bloccato insieme. Non possiamo spostare nulla senza spostare tutto .
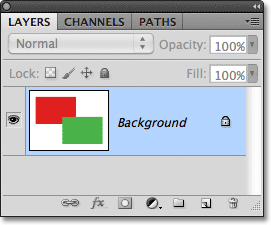
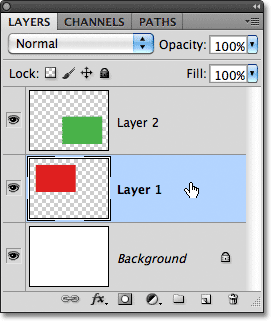
Diamo una rapida occhiata nel nostro pannello Livelli per vedere cosa sta succedendo. Si noti che tutto - i due rettangoli e lo sfondo bianco - è seduto su un singolo livello. Ciò significa che tutto fa parte della stessa immagine piatta:
 Il pannello Livelli mostra tutto sul livello Sfondo.
Il pannello Livelli mostra tutto sul livello Sfondo.
Con tutto il nostro lavoro su un singolo livello, non abbiamo molte opzioni se vogliamo cambiare qualcosa. Potremmo tornare indietro attraverso i passaggi per arrivare al punto in cui possiamo apportare il nostro cambiamento, oppure potremmo scartare il tutto e ricominciare da capo. Nessuna di queste opzioni mi sembra molto allettante. Ci deve essere un modo migliore di lavorare, uno che ci darà la libertà e la flessibilità di apportare semplici cambiamenti come questo senza dover annullare e ripetere nulla o ricominciare da zero.
Fortunatamente c'è. Proviamo la stessa cosa, ma questa volta usando i livelli!
Ora che abbiamo visto com'è lavorare in Photoshop senza livelli, vediamo cosa possono fare i livelli per noi. Innanzitutto, eliminiamo i due rettangoli aggiunti riempiendo il documento di bianco. Vai al menu Modifica nella parte superiore dello schermo e scegli ancora una volta Riempi . Quando viene visualizzata la finestra di dialogo Riempi, cambia l'opzione Usa da Colore a Bianco :
 Vai a Modifica> Riempi, quindi cambia l'opzione Usa su Bianco.
Vai a Modifica> Riempi, quindi cambia l'opzione Usa su Bianco.
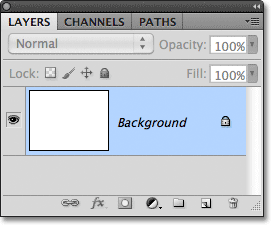
Fare clic su OK per chiudere la finestra di dialogo. Photoshop riempie il documento di bianco e torniamo al punto di partenza:
 Il documento viene nuovamente riempito di bianco.
Il documento viene nuovamente riempito di bianco.
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-basics-middle-2)
Il pannello dei livelli
Prima di andare oltre, poiché questa volta utilizzeremo i livelli, diamo un'occhiata al "Command Central" di Photoshop per i livelli: il pannello Livelli . Se c'è qualcosa che dobbiamo fare in Photoshop che ha qualcosa a che fare con i livelli, il pannello Livelli (o la palette Livelli come è noto nelle versioni precedenti di Photoshop) è dove lo facciamo. Usiamo il pannello Livelli per creare nuovi livelli, eliminare i livelli esistenti, spostare i livelli uno sopra l'altro e l'altro, accendere e spegnere i livelli nel documento, aggiungere maschere di livello ed effetti di livello …. l'elenco potrebbe continuare all'infinito, ed è tutto fatto all'interno del pannello Livelli.
Al momento, il pannello Livelli ci mostra che abbiamo un livello nel nostro documento, che si chiama "Sfondo". Il livello Sfondo è in realtà un tipo speciale di livello in Photoshop, motivo per cui il suo nome è in corsivo, ma vedremo più da vicino il livello Sfondo in un altro tutorial. A sinistra del nome del livello è presente un'anteprima che ci mostra il contenuto del nostro livello, che al momento è pieno di bianco:
 Pannello Livelli di Photoshop.
Pannello Livelli di Photoshop.
Quando inizialmente abbiamo aggiunto i nostri due rettangoli al documento, entrambi sono stati aggiunti al livello Sfondo, motivo per cui non c'era modo di spostarli indipendentemente l'uno dall'altro. I rettangoli e lo sfondo bianco erano tutti uniti su un'immagine piatta. Questo modo di lavorare in Photoshop, dove tutto viene aggiunto a un singolo livello, è noto in termini tecnici come "sbagliato" (sì, questo è un termine tecnico) perché quando è necessario tornare indietro e apportare modifiche, si verifica un "problema "(un altro termine tecnico). Vediamo cosa succede se creiamo lo stesso layout di prima, ma questa volta posizioneremo tutto sul suo livello.
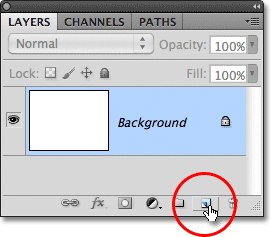
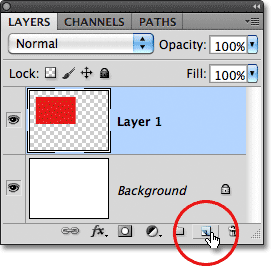
Il nostro sfondo bianco è già sul livello Sfondo, quindi aggiungiamo un nuovo livello sopra di esso per il nostro primo rettangolo. Per aggiungere un nuovo livello, fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli (è l'icona direttamente a sinistra del cestino):
 Fai clic sull'icona Nuovo livello.
Fai clic sull'icona Nuovo livello.
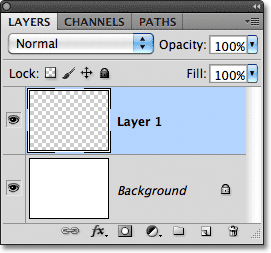
Un nuovo livello appare sopra il livello Sfondo. Photoshop nomina automaticamente il nuovo livello "Livello 1". Se guardiamo l'anteprima a sinistra del nome del livello, vediamo che è riempito con un motivo a scacchiera, che è il modo di Photoshop di dirci che il nuovo livello è vuoto:
 Un nuovo livello vuoto chiamato "Livello 1" appare sopra il livello Sfondo.
Un nuovo livello vuoto chiamato "Livello 1" appare sopra il livello Sfondo.
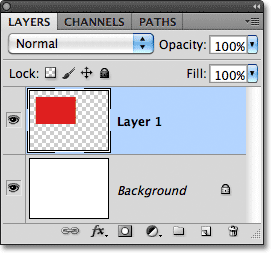
Si noti che il Livello 1 è evidenziato nel pannello Livelli. Ciò significa che è attualmente il livello attivo. Tutto ciò che aggiungiamo al documento a questo punto verrà aggiunto al Livello 1, non al Livello Sfondo sottostante. Aggiungiamo il nostro primo rettangolo, proprio come abbiamo fatto prima. Seleziona lo strumento Selezione rettangolare dal pannello Strumenti se non è ancora selezionato, quindi fai clic in un punto in alto a sinistra del documento e trascina una selezione rettangolare:
 Disegnare una selezione rettangolare.
Disegnare una selezione rettangolare.
Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi . Quando viene visualizzata la finestra di dialogo Riempi, cambia l'opzione Usa in Colore, quindi seleziona un colore per il rettangolo dal Selettore colore . Sceglierò lo stesso colore rosso che ho scelto l'ultima volta. Fare clic su OK per chiudere il Selettore colore, quindi fare clic su OK per chiudere la finestra di dialogo Riempimento. Photoshop riempie la selezione con il colore scelto. Per rimuovere il contorno di selezione attorno al rettangolo, vai al menu Seleziona nella parte superiore dello schermo e scegli Deseleziona (sto eseguendo questi passaggi rapidamente qui semplicemente perché sono esattamente gli stessi di quelli che abbiamo fatto in precedenza). Ora ho il mio primo rettangolo, pieno di rosso, proprio come avevo fatto prima:
 Viene visualizzato il primo rettangolo, questa volta sul livello 1.
Viene visualizzato il primo rettangolo, questa volta sul livello 1.
Diamo un'occhiata al nostro pannello Livelli. Possiamo vedere nelle miniature di anteprima che il livello Sfondo è ancora pieno di bianco solido, ma il rettangolo rosso che ho appena aggiunto si trova sul Livello 1 questa volta, quindi è completamente separato dallo sfondo bianco:
 La forma rossa e lo sfondo bianco sono ora indipendenti l'uno dall'altro.
La forma rossa e lo sfondo bianco sono ora indipendenti l'uno dall'altro.
Aggiungiamo la nostra seconda forma. Ancora una volta, vogliamo che sia posizionato sul proprio livello, il che significa che dobbiamo aggiungere un altro nuovo livello facendo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:
 Fai di nuovo clic sull'icona Nuovo livello per aggiungere un secondo nuovo livello.
Fai di nuovo clic sull'icona Nuovo livello per aggiungere un secondo nuovo livello.
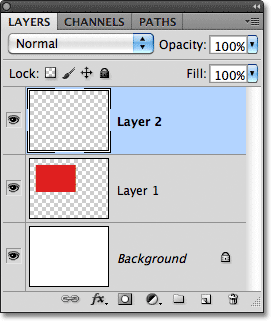
Viene visualizzato un secondo nuovo livello, questa volta sopra il Livello 1. Photoshop posiziona sempre i nuovi livelli direttamente sopra il livello attivo quando si fa clic sull'icona Nuovo livello e il Livello 1 risulta essere attivo al momento. Ancora una volta Photoshop nomina automaticamente il nuovo livello per noi, questa volta come "Livello 2":
 Il livello 2 è attualmente vuoto, come indicato dal motivo a scacchiera nella sua anteprima di anteprima.
Il livello 2 è attualmente vuoto, come indicato dal motivo a scacchiera nella sua anteprima di anteprima.
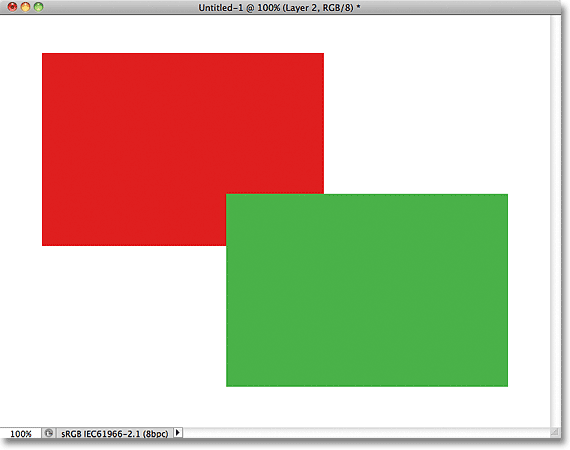
Con Livello 2 ora il livello attivo (è evidenziato nel pannello Livelli), trascina una selezione rettangolare, con parte della selezione che si sovrappone alla forma originale. Quindi vai a Modifica > Riempi, seleziona nuovamente Colore per l'opzione Usa per aprire il Selettore colore, scegli un colore diverso (sceglierò il verde), quindi fai clic su OK per chiudere il Selettore colore e OK per chiudere il Riempi la finestra di dialogo. Photoshop riempie la selezione con il colore. Vai a Seleziona > Deseleziona per rimuovere il contorno di selezione attorno alla forma. Al termine, il secondo rettangolo dovrebbe apparire pieno di colore nel documento:
 Viene aggiunto il secondo rettangolo.
Viene aggiunto il secondo rettangolo.
E se guardiamo nel pannello Livelli, vediamo che la forma originale rimane da sola sul Livello 1 mentre la nuova forma è stata aggiunta sopra di essa sul Livello 2. Lo sfondo bianco rimane sul livello Sfondo, il che significa che tutti e tre gli elementi che compongono il nostro documento (lo sfondo bianco, la forma rossa e la forma verde) sono ora su livelli separati e completamente indipendenti l'uno dall'altro:
 Ora tutto è sul suo livello.
Ora tutto è sul suo livello.
In precedenza, quando tutto era su un singolo strato, abbiamo scoperto che non c'era modo di spostare la forma rossa davanti a quella verde perché in realtà non erano due forme separate. Erano semplicemente aree di pixel rossi o verdi mescolati con aree di pixel bianchi sullo stesso livello. Ma questa volta, con tutto sul suo stesso livello, abbiamo davvero due forme separate e spostarci uno di fronte all'altro nel documento è facile!
Al momento, la forma verde appare davanti a quella rossa nel documento perché la forma verde è sopra quella rossa nel pannello Livelli. Immagina mentre guardi i livelli dall'alto verso il basso nel pannello Livelli che guardi verso il basso attraverso i livelli nel documento. Qualsiasi livello sopra un altro livello nel pannello Livelli appare di fronte ad esso nel documento. Se il contenuto di due livelli si sovrappone nel documento, come stanno facendo le nostre forme, qualunque livello si trovi al di sotto dell'altro nel pannello Livelli apparirà dietro l'altro livello nel documento. Sopra = davanti, sotto = dietro. Potrebbe volerci un po 'prima che la tua mente lo afferri, ma è davvero così semplice.
Ciò significa che se vogliamo scambiare le forme in modo che quella rossa appaia davanti a quella verde, tutto ciò che dobbiamo fare è spostare il livello della forma rossa sopra il livello della forma verde. Per fare ciò, fai semplicemente clic sul Livello 1 per selezionarlo e renderlo attivo:
 Fai clic sul livello 1 per selezionarlo.
Fai clic sul livello 1 per selezionarlo.
Tieni premuto il pulsante del mouse e trascina il Livello 1 verso l'alto e sopra il Livello 2 fino a quando non viene visualizzata una barra di evidenziazione orizzontale direttamente sopra il Livello 2:
 Trascina il Livello 1 verso l'alto finché non appare una barra di evidenziazione sopra il Livello 2.
Trascina il Livello 1 verso l'alto finché non appare una barra di evidenziazione sopra il Livello 2.
Quando viene visualizzata la barra di evidenziazione, rilasciare il pulsante del mouse. Photoshop sposta il livello 1 sopra il livello 2:
 Il livello 1 ora appare sopra il livello 2 nel pannello Livelli.
Il livello 1 ora appare sopra il livello 2 nel pannello Livelli.
Con la forma rossa ora sopra la forma verde nel pannello Livelli, quella rossa appare davanti a quella verde nel documento:
 Grazie agli strati, è stato facile spostare una forma davanti all'altra.
Grazie agli strati, è stato facile spostare una forma davanti all'altra.
Senza strati, spostare la forma rossa davanti a quella verde non sarebbe stato possibile, almeno non senza molto lavoro extra e frustrazione. Ma con tutto sul suo livello, è stato facile e veloce! I livelli mantengono tutto separato in modo da poter lavorare su un elemento della nostra immagine senza influenzare gli altri. Possiamo spostare un oggetto di fronte a un altro come abbiamo fatto qui. Potremmo cambiare il colore di un oggetto senza cambiare altri colori nell'immagine. Potremmo schiarire gli occhi di qualcuno, sbiancare i denti, sfocare uno sfondo lasciando persone o oggetti davanti a sé belli e nitidi. I livelli aprono la porta alla creatività in Photoshop e rendono tutto possibile.
Dove andare dopo …
Come accennato in precedenza, tutto ciò che ha a che fare con i livelli in Photoshop viene eseguito dal pannello Livelli, quindi vedremo più da vicino il pannello Livelli! Oppure visita la nostra sezione Nozioni di base su Photoshop per saperne di più su Photoshop!