In questo tutorial su Photoshop Effects, vedremo come creare facilmente un effetto puzzle di Photoshop, permettendoci di trasformare qualsiasi foto in un puzzle ! O almeno, creeremo l'illusione che la foto sia composta da piccoli pezzi del puzzle, anche se suppongo che potresti stampare la foto in seguito, tagliare tutti i pezzi con le forbici e ricavarne un vero puzzle, ma come Mi piace dire, perché armeggiare con la realtà quando si fingono cose in Photoshop è molto più facile.
Come vedremo, gran parte del lavoro per il nostro effetto puzzle è già stato fatto per noi grazie al filtro Texturizer di Photoshop e ad una trama libera fornita da Photoshop, anche se avremo bisogno di caricare la trama in noi stessi, che imparare a fare. Prenderemo le cose un po 'più avanti di questo, e vedremo come far sembrare che alcuni dei pezzi siano ancora mancanti, dando al nostro puzzle un aspetto da "work in progress".
Dovrei menzionare in anticipo che mentre questo effetto fotografico è molto facile da fare, alcuni di questo tutorial implicano l'uso dello strumento penna, e poiché spiegando come lo strumento penna funziona in Photoshop richiederebbe un proprio tutorial separato, assumerò qui che conosci già come usarlo. La buona notizia è che lo strumento Penna ha un proprio tutorial separato, quindi se hai bisogno di aiuto con lo strumento Penna, assicurati di dare un'occhiata al nostro tutorial sulle selezioni complete con lo strumento Penna che puoi trovare nella nostra sezione Nozioni di base di Photoshop .
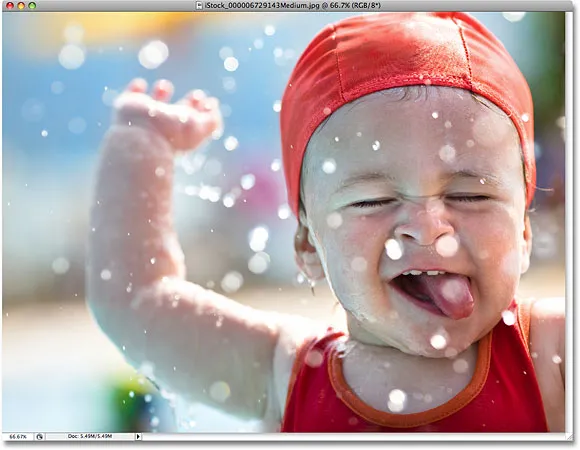
Ecco la foto che userò per questo tutorial, un ragazzino che è ovviamente piuttosto entusiasta di vedere la sua foto trasformata in un puzzle:

La foto originale
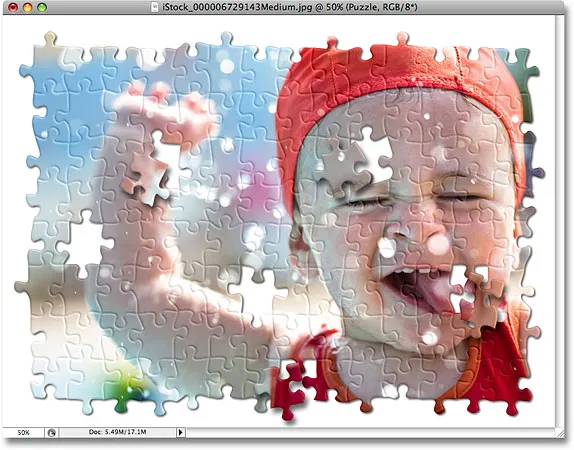
Ed ecco come apparirà con il nostro effetto puzzle Photoshop applicato:

La stessa immagine dopo aver applicato l'effetto puzzle di Photoshop.
Passaggio 1: duplicare il livello di sfondo
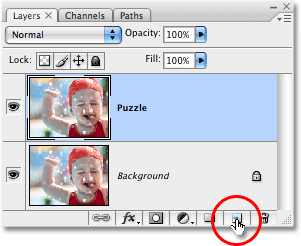
Con la nostra foto appena aperta in Photoshop, la prima cosa che dobbiamo fare è fare una copia del nostro livello Sfondo, che è il livello che contiene la nostra foto ed è attualmente l'unico livello che abbiamo. Fare una copia di questo livello ci consentirà di fare tutto ciò che vogliamo per la nostra immagine senza danneggiarla, poiché avremo sempre l'originale sul livello Sfondo su cui ripiegarci, se necessario. Il modo più semplice per fare una copia di un livello è usando la scorciatoia da tastiera Ctrl + J (Win) / Command + J (Mac). Se guardiamo nella nostra palette Livelli dopo aver premuto la scorciatoia da tastiera, possiamo vedere che ora abbiamo due livelli. Il livello di sfondo originale si trova nella parte inferiore e una copia del livello, che Photoshop ha automaticamente chiamato "Livello 1", si trova sopra di esso:

La palette Livelli che mostra il "Livello 1" appena creato che si trova sopra il livello Sfondo.
Passaggio 2: Rinomina "Puzzle" del nuovo livello
Un'abitudine eccellente da prendere quando si lavora in Photoshop è di dare ai livelli più nomi descrittivi. Questo potrebbe non sembrare così importante quando lavori solo con alcuni livelli, ma non è raro trovarti improvvisamente a lavorare con 50 livelli, 100 livelli o più e se tutti i livelli hanno nomi come "Livello 1", " Layer 56 "e" Layer 83 Copy 4 ", ti prenderai a calci per non aver impiegato qualche secondo per dare ai tuoi layer nomi più utili e descrittivi. In questo caso, useremo "Layer 1" come il nostro principale effetto puzzle, quindi farò doppio clic direttamente sul nome del layer e lo rinominerò "Puzzle":

Cambia il nome di "Livello 1" in "Puzzle".
Premi Invio (Win) / Return (Mac) quando hai finito di accettare la modifica del nome.
Passaggio 3: aggiungere un nuovo livello vuoto sotto il livello "Puzzle"
Successivamente, è necessario aggiungere un nuovo livello vuoto sotto il livello "Puzzle" in modo che appaia tra il livello "Puzzle" e il livello Sfondo. Attualmente, abbiamo selezionato il livello "Puzzle" nella palette Livelli. Sappiamo che è selezionato perché è evidenziato in blu. Normalmente, ogni volta che aggiungiamo un nuovo livello, Photoshop lo posiziona automaticamente sopra il livello attualmente selezionato, quindi se dovessimo fare clic sull'icona Nuovo livello nella parte inferiore della palette Livelli in questo momento, finiremmo con un nuovo spazio livello sopra il livello "Puzzle". Non è quello che vogliamo, quindi ecco un trucco utile. Tieni premuto il tasto Ctrl (Win) / Comando (Mac) e fai clic sull'icona Nuovo livello:

Tieni premuto "Ctrl" (Win) / "Command" (Mac) e fai clic sull'icona Nuovo livello nella palette Livelli.
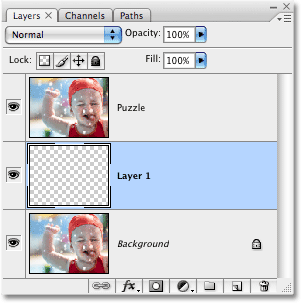
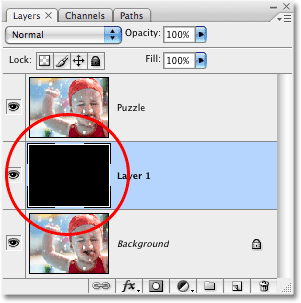
Aggiungendo il tasto Ctrl / Comando al passaggio, diciamo a Photoshop di aggiungere un nuovo livello e posizionarlo sotto il livello attualmente selezionato. Ora possiamo vedere nella palette Livelli che abbiamo un nuovo livello vuoto, chiamato di nuovo "Livello 1", posto tra i livelli "Puzzle" e Sfondo:

Viene visualizzato un nuovo livello vuoto tra i livelli "Puzzle" e Sfondo.
Passaggio 4: riempire il nuovo livello con il nero
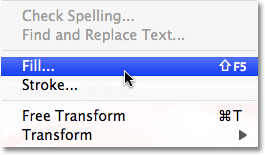
Questo livello verrà utilizzato come sfondo per il nostro effetto e utilizzerò il nero come colore di sfondo, almeno per ora, il che significa che devo riempire questo livello di nero (Più avanti vedremo come modificare il colore di sfondo, se necessario). Photoshop ha un comando creato appositamente per tale compito, e sembra semplicemente essere chiamato comando Fill. Lo troverai andando nel menu Modifica nella parte superiore dello schermo e scegliendo Riempi:

Vai a Modifica> Riempi.
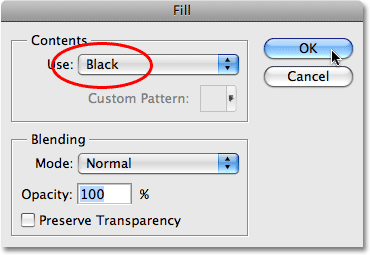
Questo fa apparire la finestra di dialogo Riempi. Impostare l'opzione Contenuto nella parte superiore della finestra di dialogo su Nero, quindi fare clic su OK per uscire dalla finestra di dialogo:

Impostare l'opzione Contenuto su Nero.
Nulla sembrerà essere accaduto nella nostra finestra del documento, poiché la foto sul livello "Puzzle" sta bloccando tutto il resto dalla vista al momento, ma se guardiamo l'anteprima del livello per "Livello 1" nella palette Livelli, che ci dà una piccola anteprima di ciò che è sul livello, possiamo vedere che "Livello 1" è stato effettivamente riempito di nero:

La miniatura di anteprima del livello per "Livello 1" ora appare piena di nero.
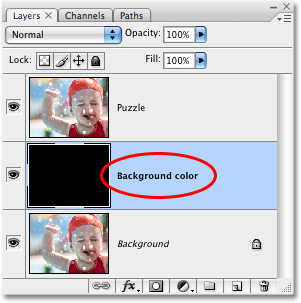
In linea con quanto ho detto un attimo fa sulla ridenominazione dei livelli, farò doppio clic direttamente sul nome di questo livello ("Livello 1") e lo rinominerò "Colore di sfondo":

Rinomina il nuovo livello "Colore di sfondo".
Passaggio 5: selezionare nuovamente il livello "Puzzle"
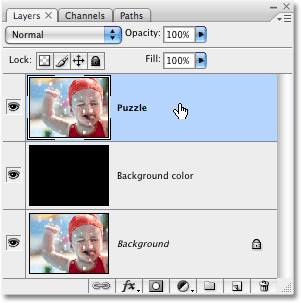
In seguito creeremo i nostri pezzi del puzzle, ma avremo bisogno di selezionare il livello corretto e al momento no. Abbiamo selezionato il livello "Colore di sfondo", ma è il livello "Puzzle" di cui abbiamo bisogno, quindi fai clic sul livello "Puzzle" nella palette Livelli per selezionarlo:

Fai clic sul livello "Puzzle" nella palette Livelli per selezionarlo.
Ora siamo pronti per convertire la foto in un puzzle!
Passaggio 6: Apri la finestra di dialogo Filtro "Texturizer" di Photoshop
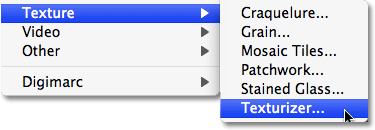
Come ho detto all'inizio di questo tutorial, la maggior parte del lavoro di creazione dei pezzi del puzzle è già stato fatto per noi grazie a una delle trame che sono installate gratuitamente con Photoshop. Sfortunatamente, anche se la trama si trova sul tuo disco rigido pronta per l'uso, non è effettivamente caricata in Photoshop, almeno non automaticamente. Dovremo caricarlo in noi stessi, ma prima di poterlo fare, avremo bisogno di aprire il filtro Texturizer di Photoshop, quindi vai al menu Filtro nella parte superiore dello schermo, scegli Texture, quindi Texturizer:

Vai a Filtro> Texture> Texturizer.
Passaggio 7: carica la trama "Puzzle"
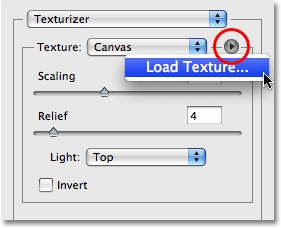
Questo fa apparire la grande finestra di dialogo del filtro Texturizer, con una finestra di anteprima a sinistra e le opzioni per il filtro a destra. Dobbiamo caricare nella trama "Puzzle" che Photoshop ha installato sul tuo disco rigido, quindi fai clic sulla piccola freccia a destra dell'opzione di selezione Trama sulla destra della finestra di dialogo, che fa apparire un menu con una sola opzione, Carica trama. Cliccaci sopra per selezionarlo:

Fai clic sulla piccola freccia a destra dell'opzione di selezione Trama, quindi seleziona "Carica trama".
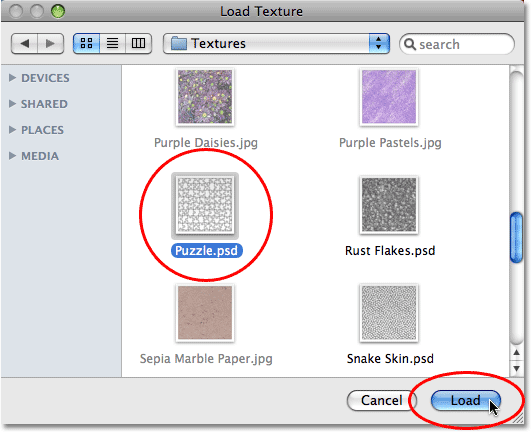
Questo apre la finestra di dialogo Carica trama, permettendoci di navigare verso la nostra trama. La trama "Puzzle" che stiamo cercando si trova nella directory di Photoshop sul tuo disco rigido, ovunque ti sia capitato di installare Photoshop. Su un PC (Windows), il percorso di installazione predefinito si trova sull'unità C: quindi, prima vai all'unità C: quindi apri la cartella Programmi. All'interno della cartella Programmi, troverai una cartella Adobe e all'interno della cartella Adobe troverai la tua cartella Photoshop. Il nome effettivo della cartella Photoshop dipenderà dalla versione di Photoshop in uso. Ad esempio, se stai usando Photoshop CS3 come sono qui e hai installato Photoshop nella posizione predefinita, la cartella di Photoshop si troverà in C: \ Programmi \ Adobe \ Photoshop CS3.
Su un Mac, le cose sono un po 'più facili. Troverai la tua cartella Photoshop nella directory Applicazioni sul tuo disco rigido. Ancora una volta, il nome effettivo della cartella Photoshop dipenderà dalla versione di Photoshop che stai utilizzando.
Una volta individuata la cartella di Photoshop, fai doppio clic su di essa per aprirla. All'interno della cartella troverai una cartella Predefiniti. Fai doppio clic su di esso per aprirlo e ora cerca una cartella Textures. Fai doppio clic su di esso per aprirlo e vedrai tutte le trame che Photoshop ha installato per noi. Ce ne sono alcuni tra cui scegliere, ma quello che vogliamo per il nostro effetto puzzle è la trama del puzzle. Fai clic su di esso per selezionarlo, quindi fai clic sul pulsante Carica per caricare la trama:

Passa alla cartella Texture all'interno della directory di Photoshop, quindi seleziona la trama Puzzle.
Passaggio 8: regolare le opzioni di trama
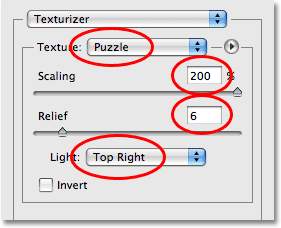
Con la trama Puzzle caricata, dovresti vedere che l'opzione Trama nella finestra di dialogo Texturizer è ora impostata su Puzzle. Se, per qualche motivo, non lo è, seleziona la trama Puzzle dall'elenco. Quindi, usando la finestra di anteprima a sinistra della finestra di dialogo come guida, regola le opzioni per la trama. Le impostazioni che utilizzerai dipenderanno in gran parte dalla tua immagine e da quanto grande vuoi che appaiano i tuoi pezzi del puzzle. Nel mio caso, voglio che i pezzi del puzzle appaiano il più grandi possibile, quindi aumenterò la mia opzione di ridimensionamento fino al 200%. L'opzione Rilievo sotto di essa determina la forza di un aspetto che i pezzi del puzzle avranno nell'immagine. Ho intenzione di impostare il mio su 6. Ancora una volta, le impostazioni utilizzate potrebbero essere diverse. Infine, imposta l'opzione Luce, che determina la sorgente luminosa per i pezzi del puzzle, in alto a destra:

Regola le opzioni per la trama del Puzzle, usando come guida l'area di anteprima a sinistra della finestra di dialogo.
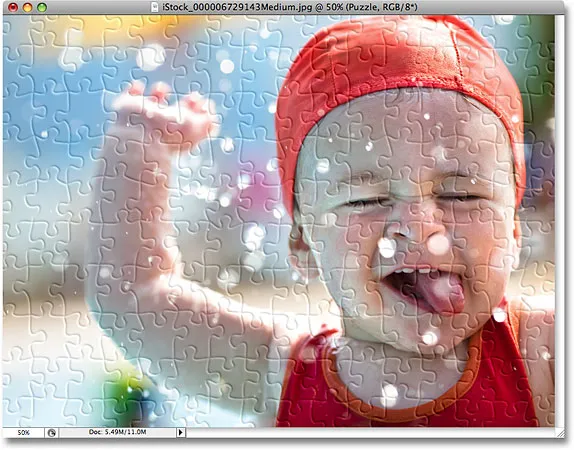
Fare clic su OK al termine per uscire dalla finestra di dialogo Texturizer e applicare la trama all'immagine. Ecco la mia foto con la trama del puzzle applicata:

La foto ora appare divisa in pezzi del puzzle.
L'effetto puzzle di base è ora completo, ma andiamo un po 'oltre e rimuoviamo alcuni pezzi, come se il puzzle fosse ancora in fase di elaborazione. Lo faremo dopo!
Passaggio 9: selezionare lo strumento penna
Questa è la parte del tutorial in cui dovrai sapere come usare lo strumento penna in Photoshop. Il motivo per cui useremo lo strumento penna è perché dobbiamo essere in grado di tracciare selezioni attorno a singoli pezzi del puzzle e i pezzi hanno molte curve. Puoi provare a selezionare i pezzi con qualcosa come lo strumento Lazo o lo strumento Lazo poligonale, ma molto probabilmente scoprirai che i tuoi risultati sembrano sciatti e frastagliati, mentre lo Strumento penna è stato progettato specificamente per disegnare curve e ti darà un aspetto molto migliore risultati.
Se ti senti già a tuo agio con lo strumento penna, il resto di questo tutorial sarà facile, poiché la penna è davvero uno strumento molto semplice da usare una volta che hai un'idea di come funziona. Se termini come "tracciati", "punti di ancoraggio" e "maniglie di direzione" sono nuovi per te o non sei del tutto sicuro di capirli, assicurati di dare un'occhiata al nostro tutorial completo sulle selezioni con lo strumento penna nella sezione Nozioni di base di Photoshop dove troverai tutto ciò che devi sapere.
Innanzitutto, prima di poter usare lo strumento Penna, dobbiamo selezionarlo, quindi prendilo dalla tavolozza Strumenti o premi semplicemente la lettera P sulla tastiera:

Seleziona lo strumento penna.
Passaggio 10: selezionare l'opzione "Percorsi" nella barra delle opzioni
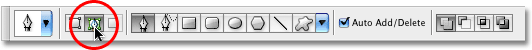
Con lo strumento penna selezionato, cerca nella barra delle opzioni nella parte superiore dello schermo e assicurati che l'opzione Tracciati sia selezionata, poiché dobbiamo disegnare un tracciato con la penna, non una forma vettoriale o una forma basata su pixel:

Seleziona l'opzione "Percorsi" nella barra delle opzioni.
Passaggio 11: traccia un percorso attorno a uno dei pezzi del puzzle
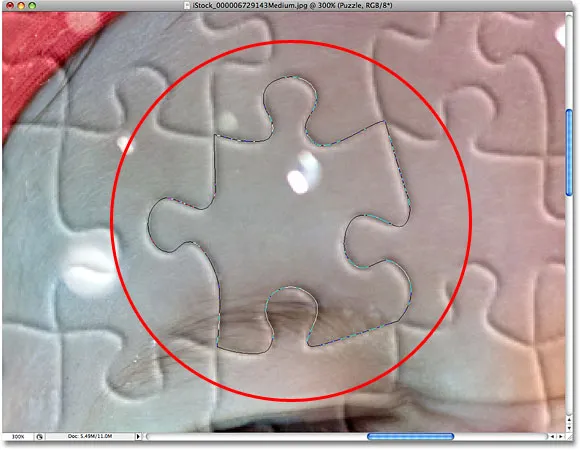
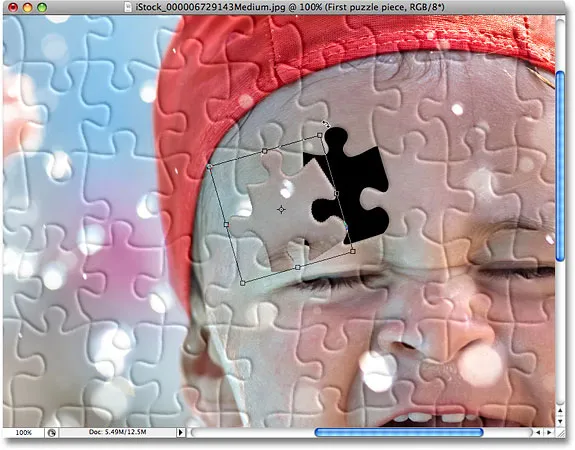
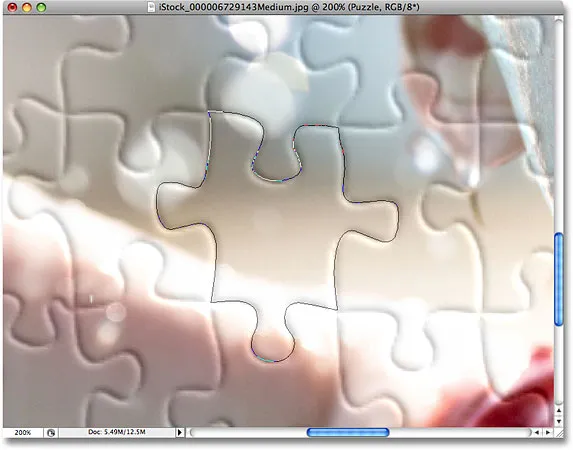
Usa lo strumento Penna per tracciare un percorso attorno a uno dei pezzi del puzzle. Tagliamo questo pezzo dal puzzle e lo facciamo fluttuare appena sopra il puzzle, pronto per essere inserito in posizione. Non importa quale pezzo scegli. Sceglierò un pezzo sopra l'occhio destro del ragazzo (la sua destra, la nostra sinistra). Fatti strada attorno al pezzo aggiungendo punti di ancoraggio e trascinando le maniglie di direzione fino a quando non hai tracciato con successo un percorso attorno all'intera forma. Puoi ingrandire il pezzo, se necessario, premendo Ctrl + barra spaziatrice (Win) / Comando + barra spaziatrice (Mac) per accedere temporaneamente allo strumento Zoom, quindi fai clic più volte sul pezzo per ingrandirlo. Un percorso può essere un po 'difficile da vedere in uno screenshot, quindi ho cerchiato il pezzo che ho delineato:

Ora viene tracciato un percorso attorno a uno dei pezzi del puzzle.
Passaggio 12: convertire il percorso in una selezione
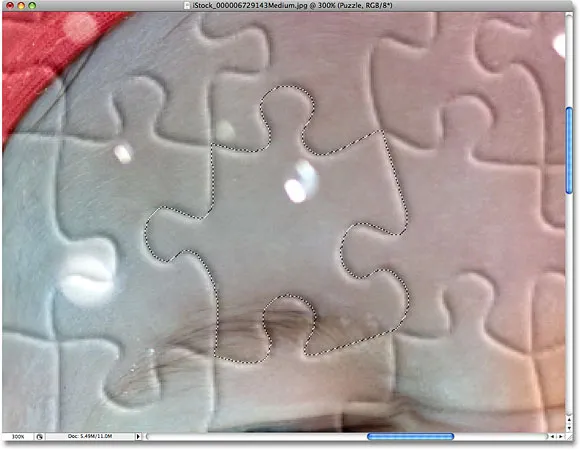
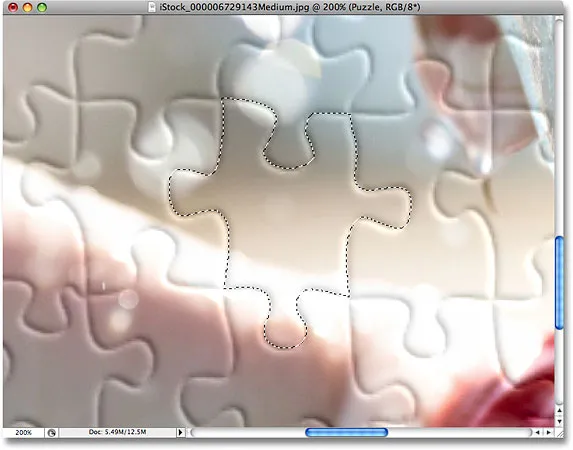
Una volta terminato di tracciare il percorso attorno al primo pezzo del puzzle, premi Ctrl + Invio (Win) / Comando + A capo (Mac) sulla tastiera per convertire il percorso in una forma. Vedrai il contorno del tuo percorso solido trasformarsi in un contorno di selezione:

Premi "Ctrl + Invio" (Win) / "Command + Return" (Mac) per convertire il percorso in una selezione.
Passaggio 13: tagliare la selezione sul proprio livello
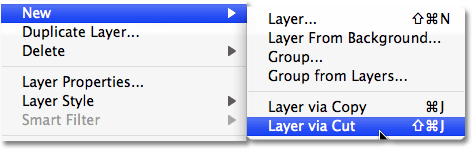
Tagliamo il pezzo del puzzle selezionato dal livello "Puzzle" e lo posizioniamo sul suo livello, lasciando al suo posto un buco vuoto nel livello "Puzzle". Assicurati di avere ancora selezionato il livello "Puzzle" nella palette Livelli, quindi vai al menu Livello nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Taglia:

Vai su Livello> Nuovo> Livello tramite Taglia.
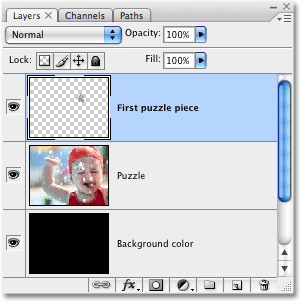
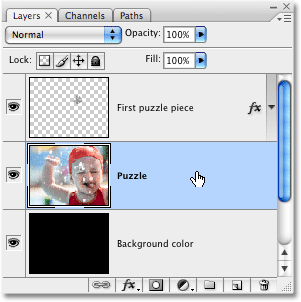
Questo taglia il pezzo dal livello "Puzzle" e lo posiziona sul proprio livello sopra il livello "Puzzle", che possiamo vedere nella palette Livelli. Il pezzo è ora sul livello superiore, che Photoshop ha chiamato ancora una volta "Livello 1". Ho intenzione di rinominare questo livello "Primo pezzo di puzzle":

Il pezzo del puzzle ora appare sul proprio livello sopra il livello "Puzzle".
Passaggio 14: sposta e ruota il pezzo del puzzle con trasformazione libera
Faremo sembrare questo pezzo del puzzle come se stesse per scattare in posizione. Premi Ctrl + T (Win) / Command + T (Mac) sulla tastiera per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno al pezzo del puzzle, quindi fai clic in un punto qualsiasi al di fuori della casella Trasformazione libera e trascina il mouse per ruotare il pezzo. Dopo averlo ruotato, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina il mouse per spostare il pezzo lontano dalla sua posizione originale. Ricorda che vogliamo che sia ovvio che questo pezzo appartiene a questo punto, quindi non spostarlo troppo lontano o ruotarlo troppo.
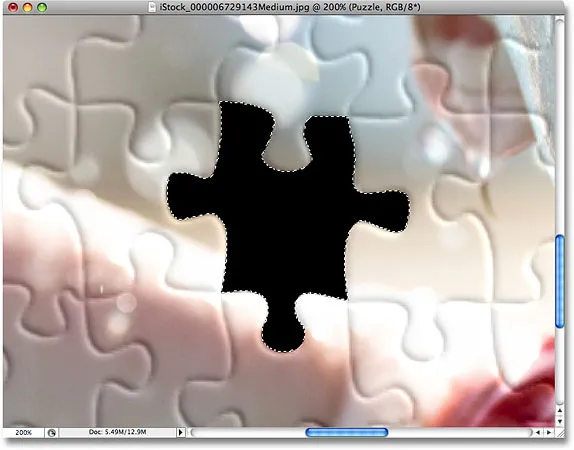
Noterai quando sposti il pezzo che il punto in cui il pezzo era seduto un momento fa sembra ora riempito di nero. Questo perché abbiamo creato un buco nel livello "Puzzle" e il nero dal livello "Colore di sfondo" sottostante viene mostrato:

Usa Trasformazione libera per spostare e ruotare il pezzo del puzzle.
Premi Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera.
Passaggio 15: aggiungi un'ombra discendente
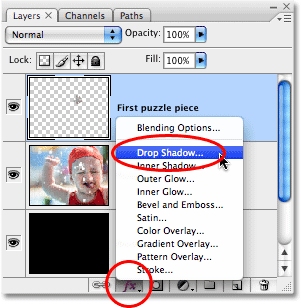
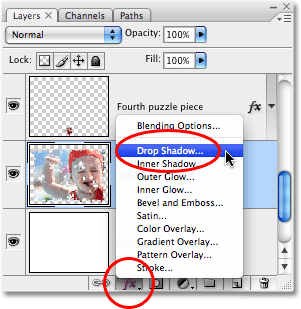
Per dare al pezzo del puzzle un aspetto più 3D in modo che sembri fluttuare sopra il puzzle, aggiungiamo un'ombra discendente. Fai clic sull'icona Stile livello nella parte inferiore della palette Livelli, quindi seleziona Ombra discendente dall'elenco:

Seleziona "Sfalsa ombra" dall'elenco degli stili di livello.
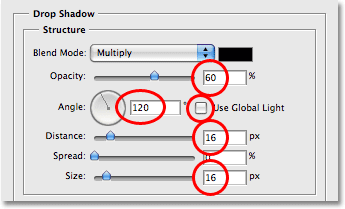
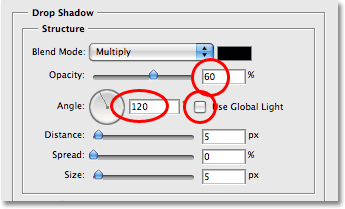
Questo fa apparire la finestra di dialogo Stile livello impostata sulle opzioni Ombra discendente nella colonna centrale. Abbassa l'opacità dell'ombra esterna a circa il 60%, quindi non è così intenso. Deseleziona l'opzione Usa luce globale e imposta l'angolo dell'ombra su 120 °. Aumenta la distanza a circa 16 px, quindi aumenta anche la dimensione a circa 16 px. Come al solito, potrebbe essere necessario apportare modifiche a queste impostazioni per l'immagine:

Modifica le opzioni cerchiate in rosso.
Fai clic su OK quando hai finito per uscire dalla finestra di dialogo Stile livello. Ecco la mia immagine dopo aver applicato l'ombra esterna sul pezzo del puzzle:

L'ombra discendente ora sembra fluttuare leggermente sopra il resto del puzzle.
Passaggio 16: selezionare nuovamente il livello "Puzzle"
Abbiamo ritagliato uno dei pezzi del puzzle e lo abbiamo sospeso sopra il puzzle. Questa volta, rimuoviamo completamente uno dei pezzi. Dobbiamo selezionare il livello "Puzzle", quindi fai clic su di esso nella palette Livelli:

Seleziona il livello "Puzzle" nella palette Livelli.
Step 17: Disegna un percorso attorno a un altro pezzo di puzzle con lo strumento Penna
Scegli un pezzo di puzzle diverso e usa lo strumento Penna per tracciare un percorso attorno ad esso, proprio come abbiamo fatto prima:

Traccia un percorso attorno a un altro pezzo del puzzle con lo strumento Penna.
Passaggio 18: convertire il percorso in una selezione
Ancora una volta, come abbiamo fatto prima, premi Ctrl + Invio (Win) / Command + Return (Mac) per convertire rapidamente il percorso in una selezione:

Converti il percorso in una selezione.
Passaggio 19: eliminare la selezione
Tutto ciò che faremo con questo pezzo è rimuoverlo completamente dal puzzle, e per questo, tutto ciò che dobbiamo fare è premere Elimina sulla tastiera. Questo elimina il pezzo del puzzle, lasciando un buco nel livello "Puzzle" che consente al colore di sfondo nero di mostrare:

Premi Elimina per rimuovere il pezzo del puzzle dall'immagine.
Premi Ctrl + D (Win) / Command + D (Mac) per deselezionare la selezione, rimuovendo il contorno della selezione. Ecco la mia foto dopo aver eliminato il secondo pezzo del puzzle:

Premi Elimina per rimuovere il pezzo del puzzle dall'immagine.
Continua a rimuovere alcuni altri pezzi dal puzzle, tagliando un pezzo e facendolo fluttuare sopra il puzzle (Passaggi 11-15) o semplicemente eliminando completamente il pezzo (Passaggi 16-19). Assicurati sempre di avere il livello "Puzzle" selezionato nella palette Livelli ogni volta che vai a tagliare o eliminare un pezzo.
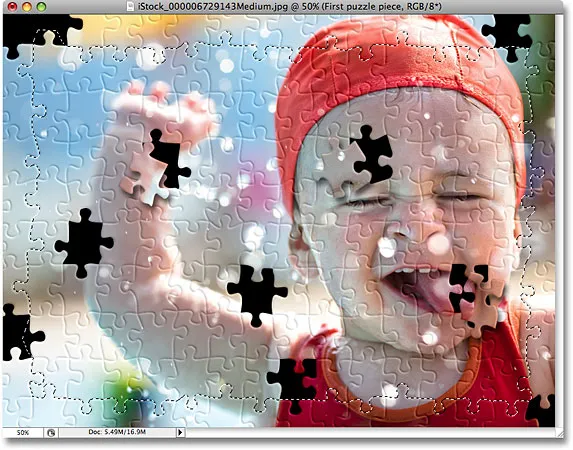
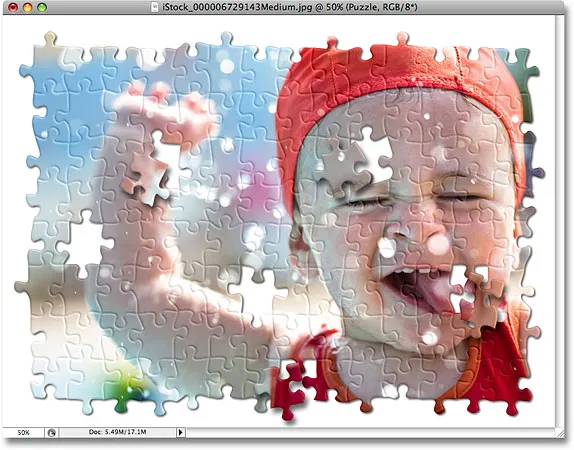
Ecco la mia immagine dopo aver ritagliato ed eliminato alcuni altri pezzi del puzzle:

Taglia o rimuovi altri pezzi del puzzle per aggiungere l'effetto.
Passaggio 20: traccia un tracciato attorno a tutti i bordi (opzionale)
Questi ultimi passaggi sono facoltativi, ma darò alla mia foto un bordo più interessante eliminando tutti i pezzi del puzzle lungo i bordi. Ancora una volta, questo è facoltativo, ma se vuoi seguire, usa lo Strumento Penna per tracciare un percorso continuo lungo i bordi interni di tutti i pezzi che corrono lungo i bordi della foto, come ho fatto qui. Poiché è difficile vedere un percorso in uno screenshot, ho evidenziato il mio percorso in giallo:

Traccia un tracciato con lo strumento Penna lungo i bordi interni di tutti i pezzi ai bordi della foto.
Passaggio 21: convertire il percorso in una selezione
Dopo aver tracciato il percorso, premi Ctrl + Invio (Win) / Comando + A capo (Mac) per convertire rapidamente il percorso in una selezione:

Premi "Ctrl + Invio" (Win) / "Command + Return" (Mac) per convertire il percorso in una selezione.
Passaggio 22: invertire la selezione
Vogliamo eliminare tutti i pezzi che corrono lungo i bordi del puzzle, il che significa che dobbiamo selezionare i pezzi di bordo. Al momento, tuttavia, abbiamo tutto tranne i pezzi di bordo selezionati. Dobbiamo invertire la nostra selezione in modo che tutto ciò che è attualmente selezionato venga deselezionato e tutto ciò che non è attualmente selezionato verrà selezionato. Per fare ciò, vai al menu Seleziona nella parte superiore dello schermo e scegli Inversa:

Vai a Seleziona> Inverti per invertire la selezione.
Tutti i pezzi del puzzle lungo i bordi della foto saranno ora selezionati:

I pezzi lungo i bordi del puzzle sono ora selezionati.
Passaggio 23: eliminare The Edge Pieces
Con i bordi ora selezionati, assicurati di aver selezionato il livello "Puzzle" nella palette Livelli, quindi premi Elimina sulla tastiera per eliminarli. Premi Ctrl + D (Win) / Command + D (Mac) per rimuovere il contorno di selezione:

I bordi sono ora eliminati.
Se preferisci usare il bianco per lo sfondo anziché il nero, fai semplicemente clic sul livello "Colore di sfondo" nella palette Livelli per selezionarlo, quindi vai al menu Modifica nella parte superiore dello schermo e scegli Riempi per portare nella finestra di dialogo Riempi. Scegli Bianco per l'opzione Contenuto anziché nero, quindi fai clic su OK per uscire dalla finestra di dialogo:

Per cambiare il colore di sfondo in bianco, seleziona il livello "Colore di sfondo", quindi seleziona il comando Riempi dal menu Modifica e imposta il Contenuto su Bianco.
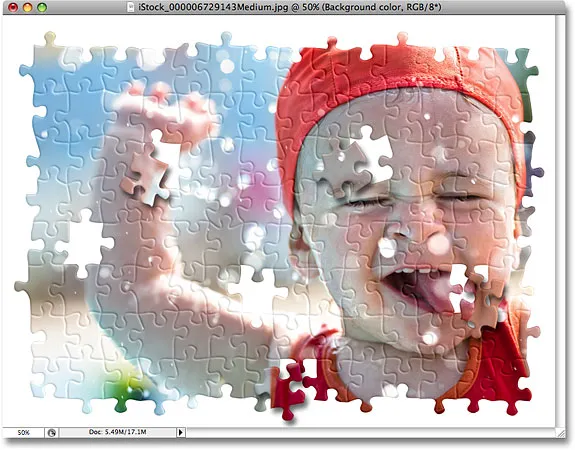
Questo riempie lo sfondo di bianco:

Lo sfondo è stato cambiato in bianco.
Passaggio 24: aggiungi un'ombra discendente al puzzle principale (opzionale)
Questo passaggio finale è davvero necessario solo se hai deciso di utilizzare il bianco per il colore di sfondo anziché il nero. Aggiungeremo una leggera ombra esterna al puzzle principale e, ovviamente, se il colore di sfondo è nero e l'ombra esterna è nera, non sarai in grado di vedere l'ombra esterna, quindi puoi saltare questo ultimo passaggio se stai ancora usando il nero per lo sfondo.
Per aggiungere l'ombra discendente al puzzle principale, selezionare prima il livello "Puzzle" nella palette Livelli, quindi fare clic sull'icona Stile livello nella parte inferiore della palette Livelli e selezionare Ombra discendente dall'elenco:

Seleziona il livello "Puzzle", quindi fai clic sull'icona Stili livello e scegli "Sfalsa ombra".
Ciò riporta ancora una volta la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra discendente nella colonna centrale. Abbassa l'opzione Opacità fino al 60% per ridurre l'intensità dell'ombra, quindi deseleziona l'opzione Usa luce globale e imposta l'Angolo su 120 °. Puoi lasciare il resto delle opzioni impostate sui loro valori predefiniti:

Cambia le opzioni per l'ombra discendente applicata al puzzle principale.
Fai clic su OK quando hai finito per uscire dalla finestra di dialogo Stile livello e il gioco è fatto! Qui, dopo aver applicato un'ombra esterna al mio puzzle principale, è il mio effetto finale:

L'effetto finale "Puzzle di Photoshop".
E lì ce l'abbiamo! Ecco come creare un effetto puzzle con un'immagine in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!