
Introduzione alla creazione di tabelle in HTML
La tabella è uno dei costrutti più utili. Le tabelle sono in tutta l'applicazione Web. L'uso principale della tabella è che vengono utilizzati per strutturare le informazioni e per strutturare le informazioni sulla pagina Web. Una tabella HTML è un layout di pagina basato su tabella. Le tabelle non devono essere utilizzate come ausili per il layout. In questo articolo, discuteremo di Creare tabelle in HTML.
Tabella HTML
- Il
tag viene utilizzato per creare una tabella.
- In HTML una tabella è considerata come un gruppo di righe contenenti ciascuna un gruppo di celle.
- Possono esserci più colonne di fila.
- Le tabelle HTML devono essere utilizzate solo per dati tabulari, ma sono anche utilizzate per la creazione di pagine Web di layout.
- Se costruiamo tabelle HTML senza stili o attributi nel browser, questo verrà visualizzato senza alcun bordo.
- Tag da tavolo:
- Il contenuto che scriviamo tra questi tag verrà visualizzato nella tabella.
Tag utilizzati in HTML
Di seguito sono riportati alcuni dei tag utilizzati nella tabella.
1.
Etichetta - Il
tag viene utilizzato per definire una riga nella tabella HTML. - inizieremo la riga con l'inizio entro
tag di riga e quindi crea la riga creando ogni cella e quando finiamo tutte le celle per una riga, chiudiamo la riga con il tag di riga finale .- Tag riga:
2.
Etichetta - Il
tag viene utilizzato per definire i dati per la cella nella tabella HTML. - Creeremo ogni cella con il tag cella iniziale
quindi aggiungi il contenuto o i dati alla cella e quindi chiudi la cella con il tag di cella finale .- Etichetta cellulare:
3.
Etichetta - Il
tag viene utilizzato per definire la cella di intestazione in una tabella HTML. - La cella di intestazione nella tabella viene utilizzata per fornire informazioni per le celle rimanenti della colonna.
- Tag di intestazione:
- Di solito è posizionato nella parte superiore delle celle.
4. Tag
- Il tag viene utilizzato per specificare il colore di sfondo della tabella.
Sintassi:
- Per il nome del colore possiamo fornire direttamente il nome del colore per lo sfondo. Ad esempio, possiamo specificare
- Per hex_number dobbiamo specificare il codice esadecimale per lo sfondo. Per esempio
- Per rgb_number dobbiamo specificare il codice rgb (rosso, verde, blu) per lo sfondo. Per esempio
- Nel rgb_number se forniamo tutti i valori come 255, l'output del colore di sfondo è bianco.
5. Tag
- Il tag viene utilizzato per fornire la didascalia alla tabella.
- Viene posizionato o utilizzato immediatamente dopo il
etichetta.
- Per impostazione predefinita, la didascalia della tabella sarà allineata al centro sopra la tabella.
- Tag didascalia:
6. Cell spanning
- Lo spanning non è altro che combinare due o più celle adiacenti nella tabella.
- È composto da campata e campata.
- Intervallo di colonne: l'attributo di intervallo di colonne specifica il numero di colonne che una cella di tabella deve estendersi.
- Prende sempre un valore intero.
- Intervallo di righe : l'attributo intervallo di righe specifica il numero di righe che devono essere estese da una cella di tabella.
- Prende sempre un valore intero.
7. Tag
- Il definisce un insieme di righe che definiscono l'intestazione delle colonne della tabella.
Sintassi:
8. Etichetta
- Il
tag viene utilizzato per raggruppare il contenuto del corpo nella tabella HTML.
- Le tabelle possono contenere più di un corpo in alcune tabelle, nell'altro caso la tabella può contenere solo un corpo, in quei casi, il può essere rimosso.
- Le tabelle con un solo corpo avranno un corpo implicito.
- Sintassi:
9. Tag
- Il tag contiene righe che rappresentano un piè di pagina o un riepilogo.
- Sintassi:
10. Tag
- Le colonne della tabella possono essere raggruppate insieme all'elemento.
- Ogni elemento dichiarato nel blocco definirà un gruppo con l'aiuto dell'attributo span, che indicherà il numero di colonne che apparterranno al gruppo.
- È utile per applicare gli stili per le intere colonne invece di ripetere per ogni riga o cella.
- Sintassi:
Esempi di tag HTML
Esempio 1
1. Tabella:
Sintassi:

Produzione:

- In questo esempio, abbiamo creato una tabella con tre righe. Come possiamo osservare dall'output che non contiene alcun bordo. Pertanto, ogni volta che creiamo una tabella senza CSS o non utilizziamo stili, visualizzerà l'output senza bordo.
Esempio 2

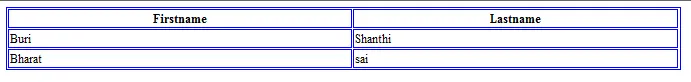
Produzione:

- In questo esempio, possiamo vedere che abbiamo un bordo nel nostro output dando la proprietà border nella sezione style e usandola in un tag table.
2.
Tag e Etichetta Sintassi:
……..Esempio:

Produzione:

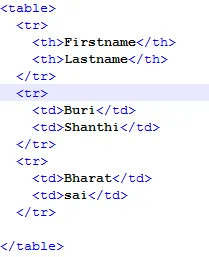
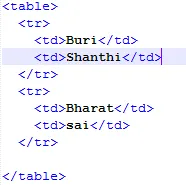
- In questo esempio abbiamo semplicemente creato due righe con
tag e dati vengono inseriti utilizzando etichetta. 3.
Etichetta: Sintassi:
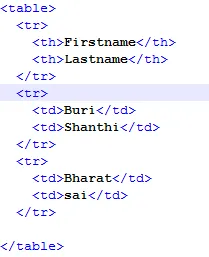
Esempio:

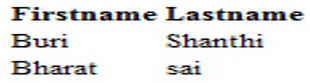
Produzione:

- In questo esempio, possiamo osservare che il nome e il cognome sono in grassetto rispetto ad altri perché sono dichiarati come intestazioni delle celle usando
etichetta. 4.
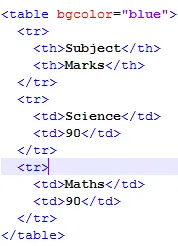
Sintassi:
table bgcolor = “color_name|hex_number|rgb_number”> ;Esempio:

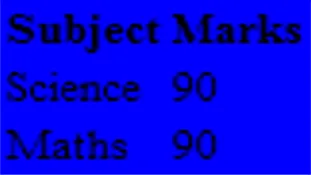
Produzione:

5.
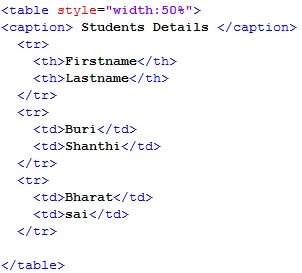
Sintassi:
Esempio:

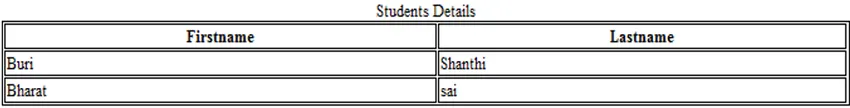
Produzione:

- In questo esempio, abbiamo aggiunto una didascalia alla tabella come dettagli dello studente utilizzando il tag didascalia.
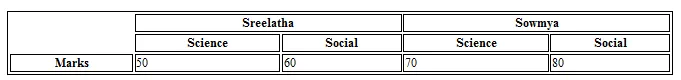
6. Col Span e Row Span
Sintassi per Col Span:
Sintassi per la durata della riga:
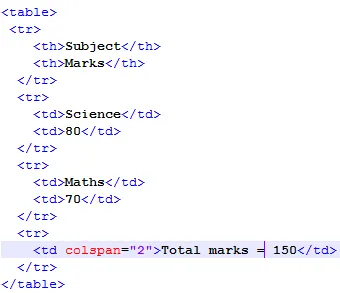
Esempio per Col Span:

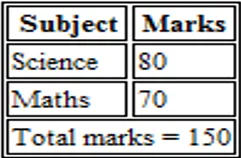
Produzione:

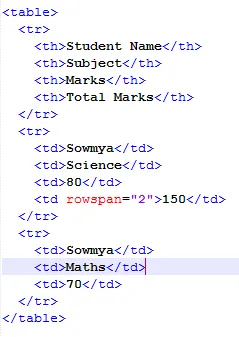
Esempio per la durata della riga:

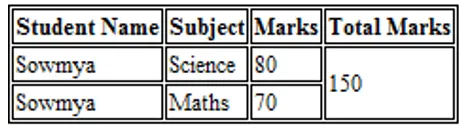
Produzione:

7.
Sintassi:
8.
Sintassi:
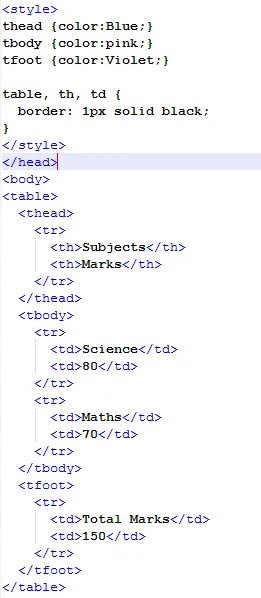
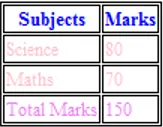
9.
Sintassi:
Esempio:

Produzione:

10. Colgroup
Sintassi:
Esempio:

Produzione:

Conclusione: creare tabelle in HTML
In HTML usando
tag possiamo creare più tabelle e persino possiamo raggruppare le righe e le colonne. Possiamo persino rendere più stile i tavoli usando i CSS.
Articoli consigliati
Questa è una guida per creare tabelle in HTML. Qui discutiamo come creare una tabella in HTML con esempi e come utilizzare i tag HTML. Puoi anche consultare i nostri altri articoli suggeriti–
- Editor di testo HTML
- Elementi del modulo HTML
- Tag immagine HTML
- Attributi HTML
- Frame HTML
- Blocchi HTML
- Imposta un colore di sfondo in HTML con Esempio
- In questo esempio, possiamo osservare che il nome e il cognome sono in grassetto rispetto ad altri perché sono dichiarati come intestazioni delle celle usando
- Le tabelle possono contenere più di un corpo in alcune tabelle, nell'altro caso la tabella può contenere solo un corpo, in quei casi, il può essere rimosso.
- Per hex_number dobbiamo specificare il codice esadecimale per lo sfondo. Per esempio
- Creeremo ogni cella con il tag cella iniziale
- inizieremo la riga con l'inizio entro