In questo tutorial sugli effetti di testo di Photoshop, ci divertiremo un po 'con i tratti. Impareremo quanto sia facile aggiungere tutti i tratti al nostro testo che vogliamo, piuttosto che accontentarci di uno solo, che normalmente è tutto ciò che Photoshop ci consente di aggiungere.
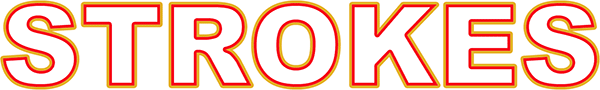
Ecco un esempio del tipo di risultato a cui lavoreremo. In questo caso, tre tratti separati sono stati aggiunti attorno alle lettere, ma puoi usare i passaggi in questo tutorial per aggiungere tutti i tratti che desideri:

Iniziamo!
Passaggio 1: creare un nuovo documento
Inizia creando un nuovo documento Photoshop vuoto. Vai al menu File nella parte superiore dello schermo e scegli Nuovo, oppure premi semplicemente la scorciatoia da tastiera Ctrl + N (Win) / Comando + N (Mac). In entrambi i casi viene visualizzata la finestra di dialogo Nuovo documento di Photoshop. Scegli la dimensione che desideri per il tuo documento. Imposterò il mio documento su una larghezza di 6 pollici, un'altezza di 4 pollici e una risoluzione di 300 pixel / pollice . Fai clic su OK quando hai finito per uscire dalla finestra di dialogo e il tuo nuovo documento vuoto apparirà sullo schermo.
Passaggio 2: selezionare lo strumento Tipo
Per aggiungere il tipo al nostro documento, avremo bisogno di Photoshop Too l. Selezionalo dalla palette Strumenti o premi la lettera T sulla tastiera per selezionarla con il collegamento:

Seleziona lo strumento Testo dalla palette Strumenti o premi "T" per la scorciatoia da tastiera.
Passaggio 3: Scegli un carattere dalla barra delle opzioni
Con lo strumento Testo selezionato, vai alla barra delle opzioni nella parte superiore dello schermo e scegli il carattere e la dimensione del carattere che desideri utilizzare per l'effetto. Userò Arial Black per il mio testo e sceglierò una dimensione del carattere di 60 pt . Potrebbe essere necessario selezionare una dimensione diversa a seconda della dimensione e della risoluzione del documento con cui stai lavorando. Certo, puoi anche usare un carattere diverso da quello che sto usando:

Seleziona il carattere e la dimensione del carattere dalla barra delle opzioni nella parte superiore dello schermo.
Passaggio 4: aggiungi il testo
Fai clic nella finestra del documento e aggiungi il testo. Digiterò la parola "COLPI". Dopo aver aggiunto il testo, fai clic sul segno di spunta nella barra delle opzioni per accettarlo ed uscire dalla modalità di modifica del testo:

Fai clic all'interno del documento, aggiungi il testo, quindi fai clic sul segno di spunta nella barra delle opzioni per uscire da accettare il testo.
Passaggio 5: aggiungere uno stile di livello "Traccia"
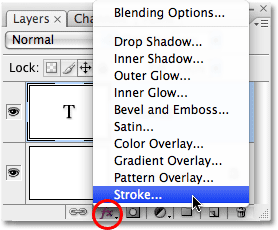
Con il testo ora aggiunto, fai clic sull'icona Stili livello nella parte inferiore della palette Livelli e seleziona Traccia dalla parte inferiore dell'elenco degli stili livello che viene visualizzato:

Seleziona "Traccia" dall'elenco degli stili di livello.
Non appena si seleziona Stroke dall'elenco, accadranno due cose. Photoshop aprirà la grande finestra di dialogo Stile livello impostata sulle opzioni Tratto nella colonna centrale e un tratto rosso (rosso è il colore predefinito per il tratto) verrà visualizzato intorno al testo nella finestra del documento:

Un tratto rosso appare intorno al testo.
Passaggio 6: regolare le dimensioni e la posizione del tratto
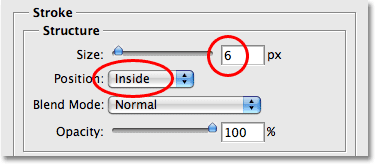
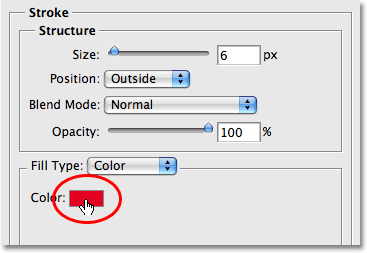
La dimensione predefinita per il tratto è 3 px, il che significa che il tratto ha uno spessore di 3 pixel e la posizione predefinita è "Fuori", il che significa che l'intero spessore del tratto apparirà al di fuori delle lettere piuttosto che al loro interno. Aumenterò la dimensione del mio tratto a 6 px trascinando la barra di scorrimento Dimensione nella parte superiore della finestra di dialogo verso destra e imposterò la Posizione per questo primo tratto su Interno, che posizionerà l'intero spessore del tratto all'interno delle lettere:

Modifica delle dimensioni e della posizione del tratto nella finestra di dialogo Stile livello.
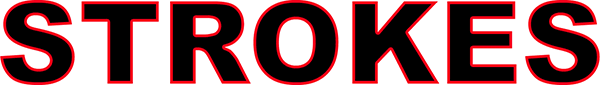
Fai clic su OK quando hai finito per uscire dalla finestra di dialogo Stile livello. Ecco come appare il mio testo dopo aver apportato le modifiche alle impostazioni di tratto predefinite:

Il tratto dopo aver cambiato dimensione e posizione.
Passaggio 7: imposta il 'riempimento' del testo su 0%
Ora che ho il mio primo contorno del tratto intorno al mio testo, non voglio più vedere il mio testo reale. Tutto quello che voglio vedere è il tratto che lo delinea. Dal momento che il colore di sfondo del mio documento è bianco, potrei semplicemente cambiare il colore del mio testo in bianco, ma cosa succede se cambio il colore di sfondo in un secondo momento? Dovrei cambiare anche il colore del testo per adattarlo al nuovo sfondo. Una soluzione migliore è semplicemente nascondere il testo alla vista mantenendo comunque visibili gli stili di livello. Photoshop rende tutto molto semplice.
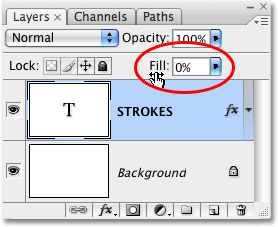
Con il livello di testo selezionato, vai in cima alla palette Livelli. Vedrai due opzioni, "Opacità" e "Riempi". Puoi nascondere il testo abbassando il valore di Opacità allo 0%, ma l'opzione Opacità influenza tutto sul livello, inclusi gli stili di livello, il che significa che nasconderemmo anche il tratto. "Riempi", d'altra parte, non ha alcun effetto sugli stili di livello. Nasconderà tutto il contenuto di un livello tranne tutti gli stili di livello che abbiamo applicato ad esso, il che significa che se impostiamo il valore di riempimento su 0%, nasconderemo il testo senza nascondere il tratto! Facciamolo. Ancora una volta, assicurati che il livello di testo sia selezionato (i livelli selezionati siano evidenziati in blu) e riduci il valore di Riempimento allo 0% :

Nascondi il testo abbassando il Fill allo 0%.
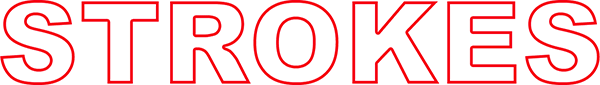
Ecco cosa dovresti vedere. Il testo è ora nascosto alla vista, ma il tratto attorno ad esso rimane visibile:

La riduzione del valore di riempimento nasconde il testo ma mantiene visibili gli stili di livello.
Passaggio 8: duplicare il livello di testo
Fin qui tutto bene. Abbiamo aggiunto un solo tratto attorno al testo. Ecco dove iniziamo ad aggiungere più tratti al testo. Normalmente, Photoshop non ci consente di aggiungere più di un tratto a un livello di testo (o qualsiasi tipo di livello), ma nulla dice che non possiamo fare copie del nostro livello di testo e aggiungere un tratto diverso a ogni copia! Per rendere visibile ogni tratto, cambieremo semplicemente la posizione e / o la dimensione di ogni tratto!
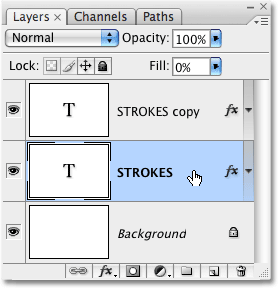
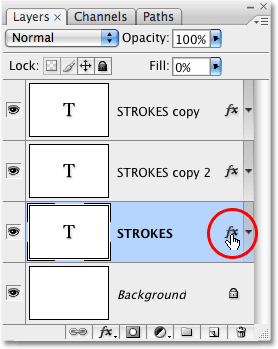
Con il livello testo selezionato nella palette Livelli, premere Ctrl + J (Win) / Comando + J (Mac) per duplicare rapidamente il livello. Il duplicato apparirà direttamente sopra il livello di testo originale. Dopo aver duplicato il livello, fai clic di nuovo sul livello di testo originale per selezionarlo. Modificheremo le opzioni di tratto per il livello di testo originale:

Duplica il livello di testo, quindi fai clic sul livello di testo originale nella palette Livelli per selezionarlo.
Passaggio 9: modificare il colore del tratto e la posizione del livello di testo originale
Vedi l'icona "fx" all'estrema destra del livello di testo nella palette Livelli (le versioni precedenti di Photoshop mostrano un'icona rotonda con una "f" al suo interno)? Quando l'icona è visibile, ci sta dicendo che uno o più stili di livello sono attualmente collegati al livello. Fare doppio clic sull'icona per riportare la finestra di dialogo Stile livello, quindi selezionare Tratto dalla parte inferiore dell'elenco degli stili di livello a sinistra della finestra di dialogo. Vedrai le opzioni per il tratto nella colonna centrale.
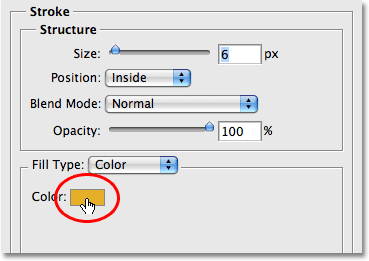
Innanzitutto, cambia il colore del tratto facendo clic sul campione di colore al centro della finestra di dialogo, che visualizzerà il Selettore colore di Photoshop. Scegli un colore diverso dal Selettore colore. Sceglierò un colore arancione. Fare clic su OK al termine per uscire dal Selettore colore. Vedrai il campione di colore cambiare nel colore che hai scelto:

Fai clic sul campione di colore e scegli un nuovo colore per il tratto dal Selettore colore.
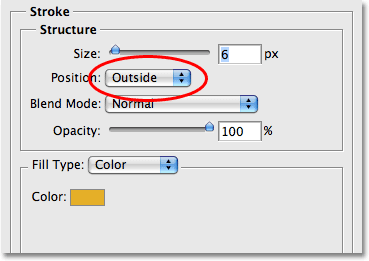
Dopo aver scelto un nuovo colore per il tratto, cambia la Posizione del tratto in Esterno per spostare il tratto all'esterno delle lettere. Puoi lasciare la dimensione del tratto uguale.

Cambia la posizione della corsa in esterno.
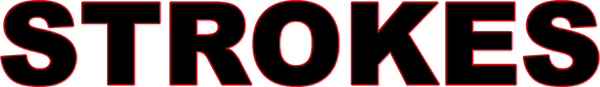
Fai clic su OK quando hai terminato di uscire dalla finestra di dialogo Stile livello e vedrai che ora hai due tratti intorno alle lettere. Il tratto originale (quello rosso) si trova all'interno delle lettere e quello nuovo (quello arancione) che abbiamo appena aggiunto è all'esterno. Modificando la posizione dei due tratti, abbiamo impedito loro di sovrapporsi, permettendoci di vederli entrambi contemporaneamente:

Due tratti ora delineano il testo, uno all'interno delle lettere e l'altro all'esterno.
Non c'è bisogno di fermarsi con solo due colpi, soprattutto perché aggiungerne altri è altrettanto facile!
Passaggio 10: Duplica nuovamente il livello di testo originale
Con il livello di testo originale ancora selezionato nella palette Livelli, premi Ctrl + J (Win) / Comando + J (Mac) per duplicare ancora una volta il livello, posizionandone una nuova copia direttamente sopra l'originale. Al termine, fai clic di nuovo sul livello di testo originale per selezionarlo. Cambieremo di nuovo il colore del tratto e questa volta aumenteremo anche le sue dimensioni.
Ora dovresti avere tre livelli di testo nella palette Livelli (l'originale più due copie sopra di esso) e il livello di testo originale dovrebbe essere selezionato. Fai doppio clic sull'icona degli effetti di livello a destra del livello di testo originale nella palette Livelli per ripristinare la finestra di dialogo Stile livello, proprio come abbiamo fatto un attimo fa, e seleziona Tratto dalla parte inferiore dell'elenco a sinistra per accedere alle opzioni del tratto:

Fai doppio clic sull'icona Effetti livello per ripristinare la finestra di dialogo Stile livello, quindi seleziona "Traccia" dall'elenco a sinistra.
Passaggio 11: Scegli un altro nuovo colore per il tratto e aumenta la dimensione del tratto
Quando viene visualizzata la finestra di dialogo Stile livello, cambia il colore del tratto facendo nuovamente clic sul campione colore e selezionando un nuovo colore dal Selettore colore . Selezionerò di nuovo il rosso, lo stesso colore utilizzato per il mio tratto originale. Al termine, fai clic su OK per uscire dal Selettore colore. Il campione di colore cambierà nel colore che hai scelto:

Il campione di colore mostra il colore del tratto corrente.
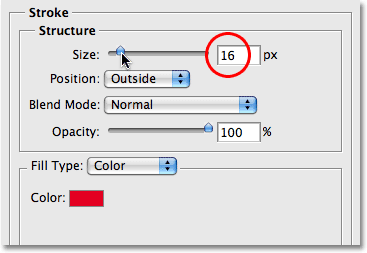
Dopo aver scelto un nuovo colore, vai in cima alle opzioni Tratto e aumenta le dimensioni del tratto. Il mio tratto è attualmente impostato su una dimensione di 6 px, che ha lo stesso spessore del tratto precedente. La posizione della corsa è impostata su Esterno, anche la stessa della corsa precedente. E poiché il tratto precedente si trova su un livello sopra il livello su cui sto attualmente lavorando, ciò significa che il tratto precedente sta bloccando completamente il mio nuovo tratto dalla vista nel documento. Per rendere visibile il mio nuovo tratto, dovrò aumentarne le dimensioni. Ho intenzione di aumentarlo a 16 px:

Aumenta le dimensioni del terzo tratto in modo che appaia all'esterno del tratto precedente.
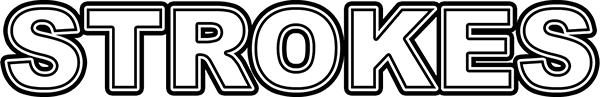
Il nuovo tratto ora appare come uno spesso tratto rosso attorno all'esterno dei due tratti precedenti:

Il nostro testo è ora delineato da tre tratti separati.
Ora non abbiamo uno, non due, ma tre tratti separati intorno al nostro testo e possiamo continuare ad aggiungerne altri se vogliamo, continuando a duplicare il livello di testo originale, selezionandolo nuovamente nella palette Livelli, tornando alle opzioni Tratto, scegliendo un nuovo colore per il tratto, quindi aumentando la dimensione del tratto fino a renderlo visibile all'esterno dei tratti precedenti.
La cosa bella di questo effetto è che puoi sempre tornare indietro e cambiarne l'aspetto ogni volta che vuoi semplicemente facendo clic sull'icona degli effetti di livello sulla destra del livello nella palette Livelli per riportare la finestra di dialogo Stile livello, selezionando Tratto dall'elenco a sinistra della finestra di dialogo, quindi modificando le opzioni di tratto. Seleziona nuovi colori, dimensioni e / o posizioni per i tratti per risultati diversi! Qui, ho creato un semplice motivo a tratti in bianco e nero cambiando i tratti rossi in neri e quelli arancioni in mezzo a bianchi:

Lo stesso effetto dopo aver cambiato i colori del tratto in bianco e nero.
Dove andare dopo …
E lì ce l'abbiamo! Dai un'occhiata alle nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!