In un precedente tutorial di Photoshop, abbiamo esaminato come posizionare una singola immagine all'interno del testo. Questa volta, andremo oltre e impareremo come inserire più immagini nel testo . Questo è un effetto popolare che viene spesso utilizzato in materiale pubblicitario e promozionale, ma è anche molto divertente solo per giocare da soli. Prenderemo una parola e posizioneremo un'immagine diversa all'interno di ogni singola lettera. È molto facile da fare, e in gran parte è solo una semplice ripetizione.
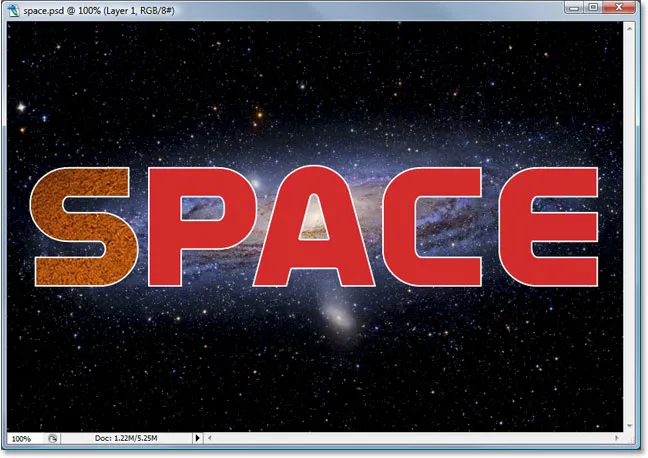
Userò alcune immagini rese disponibili gratuitamente dalla brava gente della NASA, insieme a un font che è anche disponibile gratuitamente online, ma come sempre, il risultato finale che mi viene in mente qui non è importante. Il punto è imparare come è fatto, così puoi usare le stesse tecniche per dare vita alle tue idee. Detto questo, è il risultato a cui lavorerò in questo tutorial:

L'effetto finale.
Iniziamo!
Passaggio 1: apri l'immagine che desideri utilizzare come immagine di sfondo
La prima cosa che dobbiamo fare è aprire la nostra immagine iniziale, quella che useremo come sfondo. Naturalmente, non è necessario necessariamente utilizzare un'immagine. Potresti avere uno sfondo a tinta unita, un gradiente, un motivo - qualunque cosa ti piaccia. Mi capita di usare un'immagine, ed ecco quella che userò:

L'immagine originale che verrà utilizzata come sfondo.
Passaggio 2: seleziona lo strumento Tipo di Photoshop
Seleziona lo strumento Testo dalla tavolozza Strumenti o premi semplicemente la lettera T sulla tastiera per selezionarlo:

Seleziona lo strumento testo.
Passaggio 3: selezionare il carattere nella barra delle opzioni
Con lo strumento Testo selezionato, vai alla barra delle opzioni nella parte superiore dello schermo e scegli il tuo carattere. Ti consigliamo di utilizzare un carattere che ti dia lettere spesse per questo effetto, altrimenti sarà difficile vedere le immagini al loro interno. Non preoccuparti per la dimensione del carattere per ora, poiché possiamo ridimensionarlo facilmente in base alle esigenze in seguito. Userò un font chiamato "Mathmos Original", un font fantascientifico che ho scaricato gratuitamente da 1001 font gratuiti:

Seleziona il carattere dalla barra delle opzioni nella parte superiore dello schermo.
Passaggio 4: imposta il colore del testo su qualcosa che potrai vedere davanti all'immagine
Prima di iniziare a digitare, assicuriamoci che il nostro colore del testo sia qualcosa che saremo in grado di vedere. La mia immagine è principalmente nera e, per impostazione predefinita, anche il mio colore del testo è impostato su nero, il che renderà un po 'difficile vederlo, quindi lo cambierò in un colore diverso. Per fare ciò, farò clic sul campione di colore nella barra delle opzioni:

Cambia il colore del testo facendo clic sul campione di colore nella barra delle opzioni (con lo strumento testo selezionato).
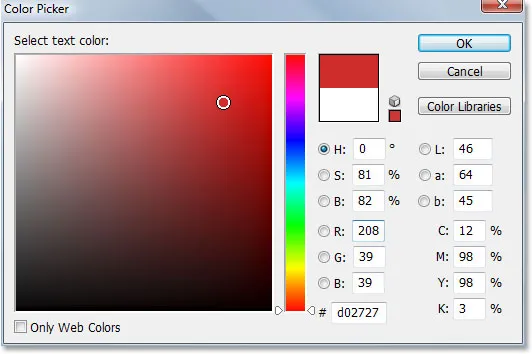
Quindi sceglierò un colore diverso dal Selettore colore di Photoshop. Non importa quale colore scegliate poiché non lo vedrete una volta riempito il testo di immagini, quindi non perdete troppo tempo nella vostra decisione. Sceglierò una tonalità di rosso:

Scegliere il bianco dal Selettore colore in Photoshop.
Fare clic su OK per accettare il nuovo colore ed uscire dal Selettore colore. Il campione di colore nella barra delle opzioni ora cambia per mostrare il colore selezionato. Nel mio caso, sta mostrando rosso:

Il campione di colore nella barra delle opzioni presenta delle modifiche per mostrare il nuovo colore del testo.
Passaggio 5: digitare la prima lettera della parola
Per aggiungere un'immagine diversa all'interno di ogni lettera di una parola, dovremo lavorare individualmente con ciascuna lettera, quindi creiamo la nostra parola una lettera alla volta. In questo modo, ogni lettera apparirà sul proprio livello nella palette Livelli. Fai clic approssimativamente nel punto in cui desideri che appaia la tua prima lettera all'interno del documento e digita la lettera. Userò la parola "SPAZIO", e poiché la prima lettera della parola è "S", scriverò "S" (lo so, è tutto molto complicato):

Digita la prima lettera della parola.
Al termine, fai clic sul segno di spunta nella barra delle opzioni per confermare il testo.

Conferma il testo facendo clic sul segno di spunta nella barra delle opzioni.
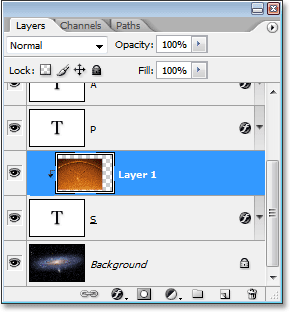
Se osserviamo la nostra palette Livelli, possiamo vedere che ora abbiamo due livelli: il livello Sfondo in basso che contiene tutto ciò che ti capita di usare come sfondo e la prima lettera della nostra parola sul proprio livello sopra di essa:

La palette Livelli in Photoshop che mostra il livello Sfondo e la lettera sul proprio livello sopra di esso.
Passaggio 6: ridimensionare e riposizionare la lettera se necessario con trasformazione gratuita
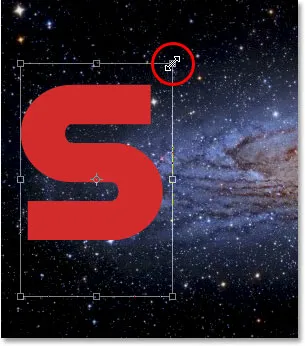
Se, come me, devi ridimensionare la lettera e spostarla in una posizione migliore, premi Ctrl + T (Win) / Command + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno alla lettera. Tieni premuto il tasto Maiusc e trascina le maniglie degli angoli per ridimensionarlo. Tenendo premuto Maiusc non è possibile distorcere accidentalmente l'aspetto della lettera mentre si trascina. Puoi anche tenere premuto Alt (Win) / Opzione (Mac) per dire a Photoshop di ridimensionare la lettera dal suo centro, il che è spesso utile.
Per spostare la lettera, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina la lettera nel punto desiderato. Basta non fare clic sul piccolo simbolo del bersaglio nel centro, altrimenti sposterai il simbolo del bersaglio, non la lettera. Mentre ridimensioni la lettera, tieni presente quante altre lettere dovrai aggiungere in modo da non finire per rendere la lettera troppo grande:

Ridimensiona e riposiziona la lettera secondo necessità usando il comando Trasformazione libera di Photoshop.
Premi Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera.
Passaggio 7: aggiungi un tratto intorno alla lettera (facoltativo)
A seconda delle immagini che inserirai nelle lettere e dello sfondo che stai utilizzando, potrebbe essere difficile distinguere le forme delle lettere quando hai finito. Per aiutare a mantenere le cose leggibili, aggiungerò un tratto bianco attorno alle mie lettere. Potrei aspettare fino alla fine per aggiungere il tratto intorno a tutte le lettere, ma poiché so già cosa voglio fare, mi risparmierò un po 'di tempo aggiungendolo a questa prima lettera. In questo modo, quando vado a creare il resto delle mie lettere facendo copie di questo primo, il tratto verrà copiato insieme ad esso.
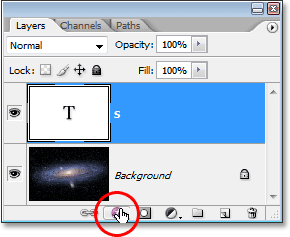
Per aggiungere un tratto, fai clic sull'icona Stili livello nella parte inferiore della palette Livelli:

Fai clic sull'icona Stili livello.
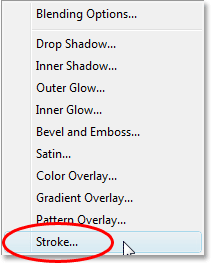
Quindi seleziona Tratto dalla parte inferiore dell'elenco degli stili di livello che appare:

Seleziona "Traccia" dall'elenco degli stili di livello.
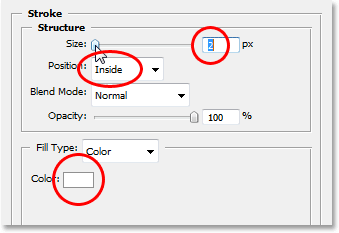
Questo fa apparire la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Tratto nella colonna centrale. La prima cosa che farò è abbassare la dimensione del tratto fino a 2 px. Se lavori ad alta risoluzione, probabilmente vorrai impostare una dimensione del tratto superiore. Ho anche intenzione di cambiare la posizione del tratto in Inside. Infine, per impostazione predefinita, Photoshop imposta il colore dei tratti su rosso, il che non ha senso. Voglio che il colore del mio tratto sia bianco, quindi farò clic sul campione di colore a destra dell'opzione Colore, che riporta nuovamente il Selettore colore di Photoshop e cambierò il colore del tratto in bianco:

Le opzioni Tratto nella finestra di dialogo Stile livello in Photoshop.
Fare clic su OK al termine per applicare il tratto alla lettera e uscire dalla finestra di dialogo. Qui possiamo vedere il mio tratto bianco applicato alla lettera "S":

La lettera è ora circondata da un sottile tratto bianco.
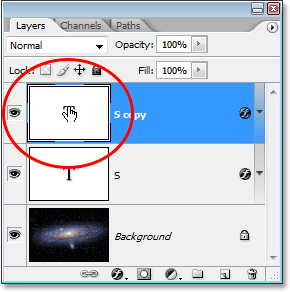
Passaggio 8: copia il tipo di livello
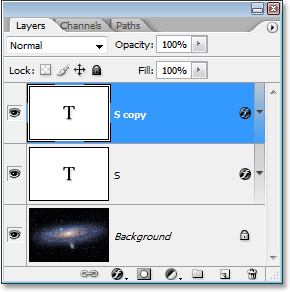
Prima di inserire un'immagine nella mia lettera, finirò di aggiungere il resto delle mie lettere per creare la mia parola completa. Per creare la mia seconda lettera, premerò semplicemente Ctrl + J (Win) / Command + J (Mac) per duplicare il mio livello Type. Sembra che non sia successo nulla nella finestra del mio documento, ma se guardo la palette Livelli, vedo che ora ho il mio livello Tipo originale contenente la lettera "S", nonché una sua copia, che al momento contiene anche la lettera "S", sopra di esso:

Premi "Ctrl + J" (Win) / "Command + J" (Mac) per creare una copia del livello Type.
Passaggio 9: spostare la seconda lettera in posizione
Facendo una copia della nostra lettera iniziale, abbiamo creato la nostra seconda lettera. Certo, al momento ci sono un paio di problemi. Per prima cosa, entrambe le lettere sono sedute una sopra l'altra e sono anche impostate esattamente sulla stessa lettera. Prendiamo cura del primo problema spostando la seconda lettera in posizione. Per fare ciò, avremo bisogno dello strumento Sposta. Ora, è possibile selezionare lo strumento Sposta dalla palette Strumenti, ma questo è il modo "essere pagati all'ora". Ecco un trucco utile. Per passare temporaneamente allo strumento Sposta da qualsiasi altro strumento (tranne lo strumento Mano), tieni premuto il tasto Ctrl (Win) / Command (Mac). Ciò consente di accedere rapidamente allo strumento Sposta senza doverlo selezionare. Quindi, mentre tieni premuto "Alt / Opzione", tieni premuto il tasto Maiusc per limitare i movimenti in una linea orizzontale e trascina la seconda lettera a destra fino a quando non è in posizione:

Utilizzare lo strumento Sposta per trascinare la seconda lettera in posizione.
Passaggio 10: modifica della lettera
Ora dobbiamo cambiare la lettera stessa. Per fare ciò, fai doppio clic direttamente sulla miniatura del livello Tipo nella palette Livelli:

Fare doppio clic sulla miniatura del livello Tipo.
Ciò evidenzierà la lettera nella finestra del documento:

La lettera è ora evidenziata.
Cambia la lettera nella seconda lettera della tua parola. Poiché la mia parola è "SPAZIO", inserirò "P" sulla mia tastiera:

Cambia la lettera nella seconda lettera della tua parola.
Al termine, fai nuovamente clic sul segno di spunta nella barra delle opzioni per accettare la modifica e uscire dalla modalità di modifica del testo:

Fare clic sul segno di spunta nella barra delle opzioni per accettare la modifica.
Passaggio 11: aggiungere le lettere rimanenti
Ripeti i passaggi da 8 a 10 per aggiungere il resto delle lettere e completare la parola. Usa lo strumento Sposta per apportare eventuali modifiche alla spaziatura tra le lettere fino a quando tutto ha l'aspetto che desideri. Ecco la mia parola completa:

Ripeti i tre passaggi precedenti per completare la parola.
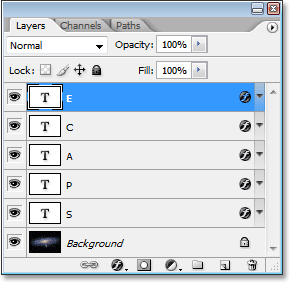
Si noti che il tratto bianco che ho aggiunto alla mia lettera iniziale è stato automaticamente aggiunto a ogni lettera della parola, poiché ogni lettera è essenzialmente una copia della prima. E se guardo ora nella mia palette Livelli, posso vedere che ogni lettera nella parola si trova sul suo livello separato, il che renderà molto facile posizionare un'immagine all'interno di ciascuna individualmente:

La palette Livelli in Photoshop che mostra ogni lettera sul proprio livello.
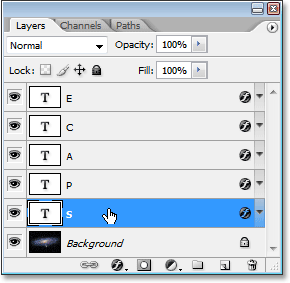
Passaggio 12: selezionare la prima lettera nella tavolozza dei livelli
Ora che abbiamo la nostra parola con ogni lettera sul suo livello separato, possiamo iniziare a posizionare le immagini all'interno delle lettere. Inizieremo con la prima lettera, che nel mio caso è "S". Fai clic sul livello della lettera nella palette Livelli per selezionarlo. Saprai che è selezionato perché sarà evidenziato in blu:

Seleziona il livello della prima lettera nella palette Livelli.
Passaggio 13: apri l'immagine che desideri inserire nella lettera
Con il livello selezionato, apri l'immagine che desideri posizionare all'interno della prima lettera. Se, quando aprite l'immagine, appare in una delle modalità a schermo intero di Photoshop, premete la lettera F sulla tastiera fino a quando l'immagine non appare in una finestra del documento. Ecco l'immagine che userò (sun foto da sungazer.net):

Apri l'immagine che vuoi inserire nella tua prima lettera. Credito fotografico: sungazer.net
Passaggio 14: trascina l'immagine nel documento principale
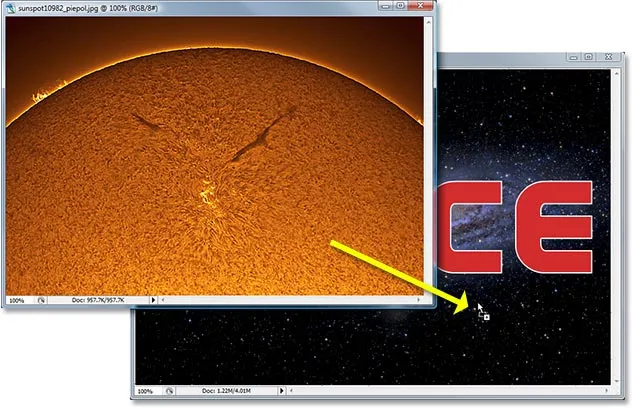
Con l'immagine aperta nella sua finestra del documento, fai semplicemente clic in un punto qualsiasi all'interno dell'immagine e trascinala nel documento principale:

Fai clic all'interno dell'immagine e trascinala nel documento principale.
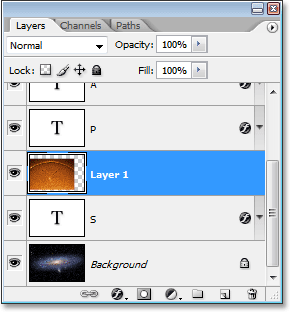
Se guardiamo ora nella palette Livelli, possiamo vedere che Photoshop ha posizionato l'immagine sul proprio livello direttamente sopra la prima lettera della parola:

La palette Livelli che mostra l'immagine ora appare su "Livello 1" direttamente sopra la prima lettera della parola.
E se guardiamo nel nostro documento principale, possiamo vedere l'immagine che blocca la prima lettera, così come gran parte dello sfondo, dalla vista:

Il documento principale che mostra la seconda immagine ora blocca la prima lettera e parte dell'immagine di sfondo dalla vista.
Passaggio 15: creare una maschera di ritaglio
Per posizionare l'immagine direttamente all'interno della lettera, o almeno per farla apparire come se fosse quello che abbiamo fatto, useremo una maschera di ritaglio. La lettera diventerà una maschera per l'immagine sopra di essa, il che significa che l'unica parte dell'immagine che rimarrà visibile è l'area direttamente sopra la lettera. Il resto dell'immagine verrà nascosto, creando l'illusione che l'immagine sia effettivamente all'interno della lettera!
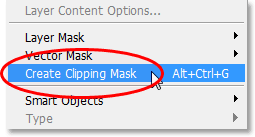
Per creare la maschera di ritaglio, assicurati di aver selezionato il livello dell'immagine ("Livello 1") nella palette Livelli, quindi vai al menu Livello nella parte superiore dello schermo

Scegli "Crea maschera di ritaglio" dal menu "Livello".
Puoi anche usare la scorciatoia da tastiera Alt + Ctrl + G (Win) / Opzione + Comando + G (Mac). In ogni caso "ritaglia" l'immagine nella forma della lettera. Se guardiamo di nuovo nella palette Livelli, possiamo vedere che "Livello 1" ora appare rientrato a destra con una piccola freccia che punta verso il basso sul livello Tipo sotto di esso, dicendoci che abbiamo creato con successo la nostra maschera di ritaglio:

La palette Livelli in Photoshop mostra "Livello 1" che viene "ritagliato" dal livello Tipo sottostante.
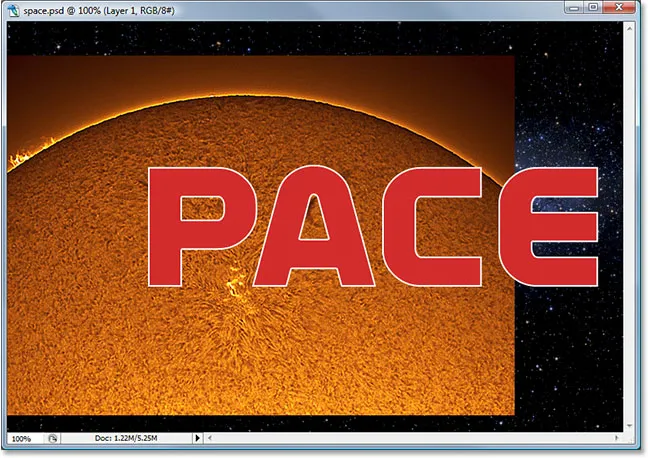
E se guardiamo nel nostro documento principale, possiamo vederlo abbastanza sicuro, l'immagine ora appare come se fosse dentro la lettera:

L'immagine ora appare all'interno della prima lettera della parola.
Passaggio 16: ridimensionare e riposizionare l'immagine all'interno della lettera
Abbiamo la nostra prima immagine nella nostra prima lettera. Tutto ciò che dobbiamo fare ora è ridimensionarlo e riposizionarlo in modo che appaia come lo vogliamo. Per fare ciò, con "Livello 1" ancora selezionato, premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno all'immagine. La casella e le maniglie di Trasformazione libera appariranno intorno all'intera immagine, anche se l'unica parte dell'immagine che puoi vedere è quella che appare all'interno della lettera.
Se non riesci a vedere alcuni degli handle di Trasformazione libera perché si estendono al di fuori dell'area visualizzabile nella finestra del documento, premi Ctrl + 0 (Win) / Command + 0 (Mac) per adattarsi a tutto sullo schermo. Quindi trascina semplicemente una delle maniglie d'angolo per ridimensionare l'immagine. Tieni premuto il tasto Maiusc mentre trascini per vincolare le proporzioni dell'immagine e tieni premuto Alt (Win) / Opzione (Mac) per ridimensionare l'immagine dal suo centro se ciò lo rende più semplice. Sposta l'immagine all'interno della lettera facendo clic e trascinando ovunque all'interno della casella Trasformazione libera:

Usa Trasformazione libera per spostare e ridimensionare l'immagine all'interno della lettera.
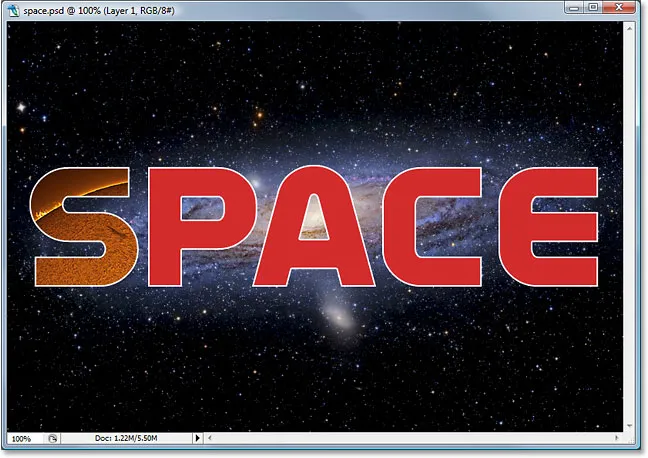
Al termine, premi Invio (Win) / Return (Mac) per accettare le modifiche ed uscire dal comando Trasformazione libera. Ecco la mia immagine con il lavoro sulla mia prima lettera ora completo:

La prima lettera è pronta.
Passaggio 17: ripetere gli stessi passaggi con le altre lettere
Per posizionare le immagini all'interno delle lettere rimanenti, ripeti semplicemente gli stessi passaggi che abbiamo usato con la nostra lettera iniziale. Innanzitutto, selezionare la lettera nella palette Livelli. Quindi apri l'immagine che desideri posizionare all'interno della lettera, premendo F sulla tastiera alcune volte, se necessario, fino a quando l'immagine non appare nella sua finestra del documento. Fai clic in un punto qualsiasi all'interno dell'immagine e trascinalo nel documento principale. L'immagine apparirà sul proprio livello sopra la lettera selezionata. Crea una maschera di ritaglio per posizionare l'immagine direttamente all'interno della lettera, quindi finisci le cose usando Free Transform per ridimensionare e riposizionare l'immagine all'interno della lettera secondo necessità. È solo una questione di ripetere gli stessi passaggi, usando immagini diverse per ogni lettera, fino a quando non hai finito!
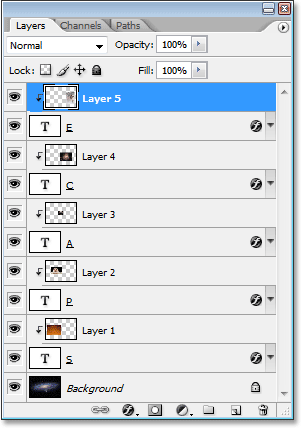
Continuerò e inserirò le immagini nelle lettere rimanenti usando i passaggi che ho appena delineato. Ora possiamo vedere nella mia palette Livelli che ogni lettera ha un'immagine separata su un livello direttamente sopra di essa e che ogni immagine viene "ritagliata" nella forma della lettera:

La palette Livelli che mostra un'immagine separata su un livello direttamente sopra ogni lettera. Ogni lettera viene utilizzata come maschera di ritaglio per l'immagine sopra di essa.
Dopo aver visto il mio effetto finale, sembrava che il tratto bianco attorno alle lettere fosse un po 'noioso da solo, specialmente per un design dello spazio. Quindi, per aiutare a dare alle mie lettere un aspetto più fantascientifico, ho aggiunto uno stile di strato Bagliore esterno intorno a loro, usando un colore azzurro / viola simile alla galassia che turbinava sullo sfondo. Non mi prenderò la briga di delineare i passaggi per l'aggiunta dello stile del livello Bagliore esterno, poiché non è l'oggetto di questo tutorial e potresti non averne bisogno o voler usarlo con il tuo design. Ho anche ritagliato l'immagine attorno alla parola per dare più effetto all'effetto. Ecco il mio risultato finale:

Il risultato finale
Dove andare dopo …
E lì ce l'abbiamo! Dai un'occhiata alle nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!