
Introduzione a HTML SVG
L'uso delle immagini in HTML è fantastico per i siti Web multimediali. Tutto quello che devi fare è aggiungere un tag al codice HTML e viola, il tuo browser visualizzerà e persino aggiungere un link all'immagine che preferisci. Diventa un po 'preoccupante in situazioni in cui sai che l'immagine o il diagramma verranno ingranditi perché un JPG.webp o PNG non mostrerà ulteriori dettagli una volta ingrandito oltre la sua risoluzione. SVG è la soluzione a questo problema. SVG è l'acronimo di Scalable Vector Graphics. Come suggerisce il nome, questi possono essere ingranditi quanto basta e i dettagli non svaniscono mai. Gli SVG non sono esclusivi della tecnologia web, ma essere in grado di usarli in HTML è davvero pulito.
SVG è utile per diagrammi, vettori, diagrammi e grafici nel browser. Impariamo come usarli in dettaglio qui.
Sintassi dell'incorporamento di SVG in HTML
Analogamente all'utilizzo di canvas in HTML5, esiste un semplice tag che è possibile utilizzare per incorporare SVG in pagine HTML5. La sintassi è la seguente:
…. …. …. ….
Esempi di SVG in HTML
Ora diamo un'occhiata ad alcuni vettori di esempio che possono essere creati e incorporati in HTML5:
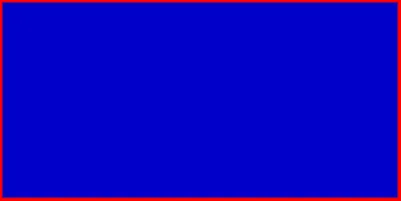
Esempio n. 1 - Disegnare un rettangolo tramite SVG in HTML
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

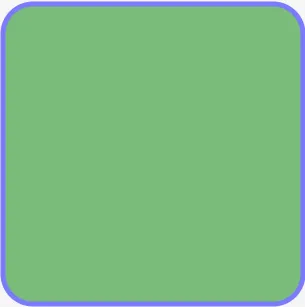
Esempio n. 2 - Disegnare un quadrato con angoli arrotondati in SVG
Per un quadrato con angoli arrotondati, dovremo definire il raggio degli angoli con l'uso di rx, a parte le dimensioni e le dimensioni del quadrato.
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 3 - Disegnare un cerchio in SVG con contorni di contorno e colore al suo interno
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 4: tracciare una linea retta con SVG in HTML5
Possiamo usare il tag per disegnare una linea retta in SVG HTML5, anche il colore, lo spessore della linea e la posizione possono essere definiti.
Codice:
Produzione:

Esempio n. 5: disegnare un'eclissi tramite SVG in HTML5
Possiamo usare il tag per disegnare un'eclissi negli SVG HTML5, il colore e la posizione di esso possono essere definiti lungo lo stampo e anche il suo raggio.
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 6: creazione di un poligono con SVG in HTML5
Il tag può essere utilizzato negli SVG per creare poligoni. Nel tag, siamo tenuti a menzionare le posizioni di ciascun punto. Anche i colori di riempimento, lo spessore del contorno, ecc. Possono essere definiti nel codice.
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 7 - Creazione di una polilinea con SVG in HTML5
La polilinea viene utilizzata per disegnare una forma che consisterà solo in una linea retta. Tieni presente che anche queste linee devono essere collegate. Ecco un esempio di implementazione di una polilinea in HTML5.
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 8 - Disegno di testo con SVG in HTML5
Il testo potrebbe essere necessario in qualsiasi SVG in molte situazioni, come etichettare un grafico, ecc. Fortunatamente, esiste un tag in SVG che può essere usato. Il testo può essere impostato in qualsiasi posizione nell'SVG e puoi anche personalizzarne il colore e altri dettagli.
Codice:
Here is an example, it's very examply
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 9 - Disegnare una stella con SVG in HTML5
Ora che abbiamo finito con le basi, creiamo una stella che sarà realizzata con l'aiuto di SVG.
Codice:
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
Produzione:

Esempio n. 10 - Utilizzo della sfumatura lineare in SVG
È possibile utilizzare il gradiente lineare e radiale in molte linee HTML in formato SVG. Il gradiente deve essere nidificato nel tag. Questo tag viene quindi contrassegnato nel tag SVG per indicare il suo utilizzo. Diamo un'occhiata a un esempio che utilizza la sfumatura in un'eclissi.
Codice:
Sorry but this browser does not support inline SVG.
Produzione:

Conclusione
Nel caso di siti in cui devono essere utilizzati diagrammi e grafici, gli SVG sono un vero toccasana. La maggior parte dei browser Web moderni supporta anche SVG e oltre ad essere scalabile. Un altro vantaggio dell'utilizzo di SVG è la dimensione del file. Poiché è solo un po 'di codice, gli SVG possono avere un ingombro molto ridotto in memoria e la larghezza di banda consumata rispetto alle immagini tradizionali.
Articoli consigliati
Questa è una guida a HTML SVG. Qui discutiamo l'introduzione e i primi 10 esempi di SVG HTML con spiegazione e implementazione del codice. Puoi anche consultare i seguenti articoli per saperne di più -
- Html5 Nuovi elementi
- SVG vs EPS
- Blocchi HTML
- Frame HTML