In questo tutorial, impareremo le basi per creare e usare semplici schemi ripetuti in Photoshop. Tratteremo solo i passaggi essenziali qui per iniziare le cose, ma una volta capito come funzionano gli schemi ripetitivi e quanto sono facili da creare, scoprirai rapidamente da solo che non c'è praticamente limite al loro potenziale creativo in i tuoi progetti, sia che tu stia creando uno sfondo semplice per un album o una pagina web o che li usi come parte di un effetto più complesso.
Questo tutorial tratterà le tre parti principali per lavorare con schemi ripetuti. In primo luogo, progetteremo una singola piastrella che alla fine diventerà il nostro modello ripetitivo. Successivamente, impareremo come salvare il riquadro come modello reale in Photoshop. Infine, con il nostro nuovo modello creato, impareremo come selezionare il modello e farlo ripetere su un intero livello! Nella prossima serie di tutorial, riprenderemo ulteriormente i motivi ripetitivi aggiungendo colori e sfumature, usando le modalità di fusione per unire più motivi insieme, creando motivi da forme personalizzate e altro ancora!
Userò Photoshop CS5 qui, ma i passaggi si applicano a qualsiasi versione recente di Photoshop.
Passaggio 1: creare un nuovo documento
Cominciamo creando una singola tessera per il modello. Per questo, abbiamo bisogno di un nuovo documento vuoto, quindi vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :
 Vai a File> Nuovo.
Vai a File> Nuovo.
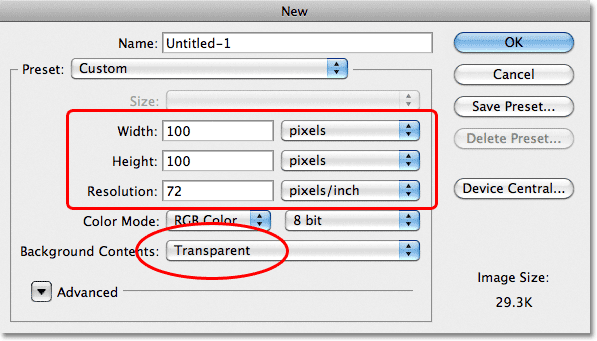
Questo apre la finestra di dialogo Nuovo documento. Immettere 100 pixel per Larghezza e Altezza . Le dimensioni del documento determineranno la dimensione della piastrella, che influirà sulla frequenza con cui il motivo si ripete nel documento (poiché una tessera più piccola avrà bisogno di più ripetizioni per riempire la stessa quantità di spazio di una tessera più grande). In questo caso creeremo un riquadro di 100 px x 100 px. Ti consigliamo di sperimentare dimensioni diverse quando crei i tuoi modelli in seguito.
Lascio il mio valore di risoluzione impostato su 72 pixel / pollice . Imposta il contenuto dello sfondo su Trasparente in modo che il nostro nuovo documento abbia uno sfondo trasparente:
 Immettere la larghezza e l'altezza del documento e assicurarsi che il contenuto dello sfondo sia impostato su Trasparente.
Immettere la larghezza e l'altezza del documento e assicurarsi che il contenuto dello sfondo sia impostato su Trasparente.
Fare clic su OK al termine per chiudere la finestra di dialogo. Il nuovo documento appare sullo schermo. Il motivo a scacchiera che riempie il documento è il modo in cui Photoshop ci dice che lo sfondo è trasparente. Poiché il documento è piuttosto piccolo a soli 100 px x 100 px, lo ingrandirò tenendo premuto il tasto Ctrl (Win) / Command (Mac) e premendo più volte il segno più ( + ). Qui, il documento viene ingrandito al 500%:
 Il nuovo documento vuoto, ingrandito al 500%.
Il nuovo documento vuoto, ingrandito al 500%.
Passaggio 2: aggiungere guide attraverso il centro del documento
Dobbiamo conoscere il centro esatto del nostro documento e possiamo trovarlo utilizzando le guide di Photoshop. Vai al menu Visualizza nella parte superiore dello schermo e scegli Nuova guida :
 Vai a Visualizza> Nuova guida.
Vai a Visualizza> Nuova guida.
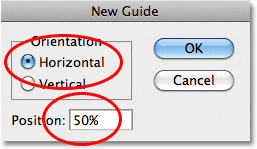
Questo apre la finestra di dialogo Nuova guida. Seleziona Orizzontale per l' orientamento, quindi inserisci il 50% per la posizione . Fai clic su OK per chiudere la finestra di dialogo e vedrai apparire una guida orizzontale attraverso il centro del documento:
 Seleziona Orizzontale e inserisci il 50% per la posizione.
Seleziona Orizzontale e inserisci il 50% per la posizione.
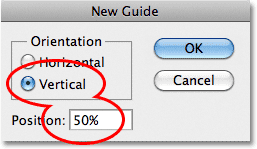
Torna al menu Visualizza e ancora una volta scegli Nuova guida . Questa volta nella finestra di dialogo Nuova guida, selezionare Verticale per l' orientamento e immettere nuovamente il 50% per la posizione :
 Seleziona Verticale e inserisci il 50% per la posizione.
Seleziona Verticale e inserisci il 50% per la posizione.
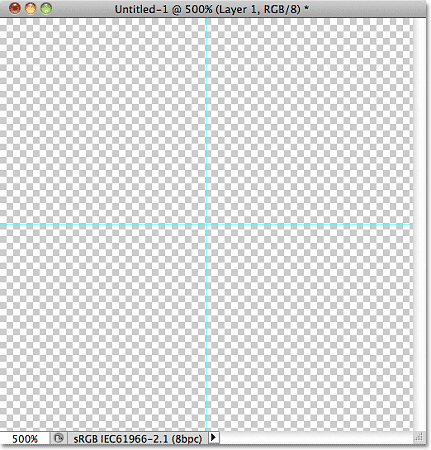
Fai clic su OK per chiudere la finestra di dialogo e ora dovresti avere una guida verticale e orizzontale che attraversa il centro del documento. Il punto in cui si incontrano è il centro esatto. Il colore guida predefinito è il ciano, quindi potrebbero essere un po 'difficili da vedere nello screenshot:
 Una guida verticale e orizzontale attraversa il centro del documento.
Una guida verticale e orizzontale attraversa il centro del documento.
Modifica del colore della guida (opzionale)
Se hai problemi a vedere le guide a causa del loro colore chiaro, puoi cambiare il loro colore nelle Preferenze di Photoshop. Su un PC, vai al menu Modifica, scegli Preferenze, quindi Guide, griglia e sezioni . Su un Mac, vai al menu Photoshop, scegli Preferenze, quindi Guide, griglia e sezioni :
 Seleziona le preferenze Guide, Griglia e Fette.
Seleziona le preferenze Guide, Griglia e Fette.
Questo apre la finestra di dialogo Preferenze di Photoshop impostata sulle opzioni Guide, Griglia e sezioni. La prima opzione in cima all'elenco è Colore guida. Come ho già detto, per impostazione predefinita è impostato su Ciano. Fai clic sulla parola Ciano e scegli un colore diverso dall'elenco. Vedrai un'anteprima del colore nella finestra del documento. Cambierò il mio in rosso chiaro :
 Selezione del rosso chiaro come nuovo colore per le guide.
Selezione del rosso chiaro come nuovo colore per le guide.
Fare clic su OK al termine per chiudere la finestra di dialogo Preferenze. Le guide nella finestra del documento ora appaiono nel nuovo colore (nota che Photoshop continuerà a visualizzare le guide con questo nuovo colore fino a quando non tornerai alle Preferenze e cambi il colore in Ciano o scegli un colore diverso):
 Le guide ora appaiono nel nuovo colore, rendendole più facili da vedere.
Le guide ora appaiono nel nuovo colore, rendendole più facili da vedere.
Passaggio 3: disegna una forma al centro del documento
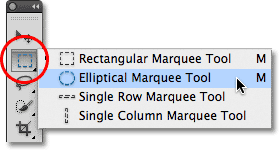
Puoi creare modelli molto complessi in Photoshop o possono essere semplici come, per esempio, un punto o un cerchio ripetuto. Disegniamo un cerchio al centro del documento. Innanzitutto, seleziona lo strumento Selezione ellittica dal pannello Strumenti. Per impostazione predefinita, si nasconde dietro lo strumento Selezione rettangolare, quindi fai clic sullo Strumento selezione rettangolare e tieni premuto il pulsante del mouse per un secondo o due finché non viene visualizzato un menu a comparsa, quindi seleziona lo Strumento selezione ellittica dall'elenco:
 Fare clic e tenere premuto sullo strumento selezione rettangolare, quindi selezionare lo strumento selezione ellittica.
Fare clic e tenere premuto sullo strumento selezione rettangolare, quindi selezionare lo strumento selezione ellittica.
Con lo strumento Selezione ellittica selezionato, spostare il mirino direttamente sul punto di intersezione delle guide al centro del documento. Tieni premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac), fai clic al centro del documento, quindi con il pulsante del mouse ancora premuto, trascina una selezione circolare. Tenendo premuto il tasto Maiusc mentre trascini, la forma della selezione verrà forzata in un cerchio perfetto, mentre il tasto Alt (Win) / Opzione (Mac) indica a Photoshop di disegnare il contorno della selezione dal centro. Al termine, il contorno della selezione dovrebbe essere simile a questo (non preoccuparti della dimensione esatta finché è vicino):
 Tieni premuti Maiusc + Alt (Win) / Maiusc + Opzione (Mac) e trascina un contorno di selezione circolare dal centro.
Tieni premuti Maiusc + Alt (Win) / Maiusc + Opzione (Mac) e trascina un contorno di selezione circolare dal centro.
Passaggio 4: riempire la selezione con il nero
Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :
 Vai a Modifica> Riempi.
Vai a Modifica> Riempi.
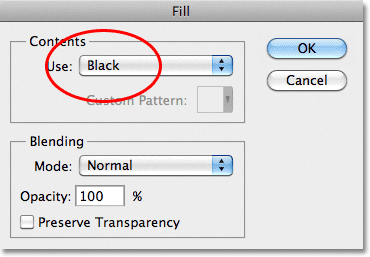
Questo apre la finestra di dialogo Riempi, dove possiamo scegliere un colore con cui riempire la selezione. Impostare l'opzione Usa nella parte superiore della finestra di dialogo su Nero :
 Impostare l'opzione Usa su Nero.
Impostare l'opzione Usa su Nero.
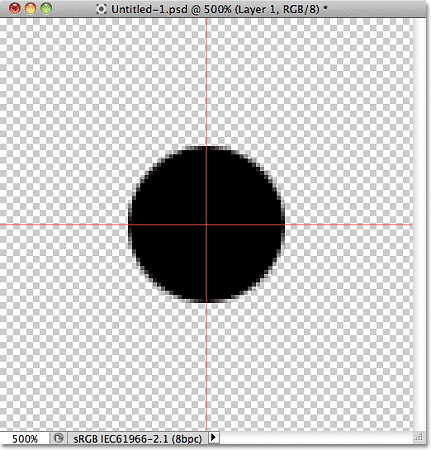
Fare clic su OK per chiudere la finestra di dialogo. Photoshop riempie la selezione circolare di nero. Premi Ctrl + D (Win) / Comando + D (Mac) per rimuovere rapidamente il contorno di selezione attorno alla forma (puoi anche andare al menu Seleziona nella parte superiore dello schermo e scegliere Deseleziona, ma la scorciatoia da tastiera è più veloce ). Tieni presente che il mio documento è ancora ingrandito al 500%, motivo per cui i bordi del cerchio appaiono bloccati:
 La selezione è stata riempita di nero.
La selezione è stata riempita di nero.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Passaggio 5: duplicare il livello
Con solo questo cerchio aggiunto al centro della tessera, potremmo salvare la tessera come modello, ma rendiamola un po 'più interessante prima di farlo. Per prima cosa, crea una copia del livello andando nel menu Livello nella parte superiore dello schermo, scegliendo Nuovo, quindi scegliendo Livello tramite Copia . Oppure, se preferisci le scorciatoie da tastiera, premi Ctrl + J (Win) / Comando + J (Mac):
 Vai su Livello> Nuovo> Livello tramite Copia.
Vai su Livello> Nuovo> Livello tramite Copia.
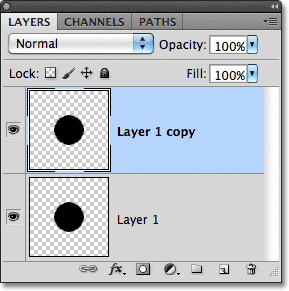
Non accadrà ancora nulla nella finestra del documento, ma una copia del livello, che Photoshop chiama "Copia livello 1", appare sopra l'originale nel pannello Livelli:
 Il pannello Livelli mostra una copia del livello 1 sopra l'originale.
Il pannello Livelli mostra una copia del livello 1 sopra l'originale.
Passaggio 6: applicare il filtro offset
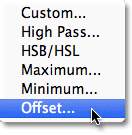
Quando si progettano tessere da utilizzare come motivi ripetitivi, c'è un filtro che si utilizzerà quasi ogni volta, e quello è Offset, a cui si può accedere andando nel menu Filtro nella parte superiore dello schermo, scegliendo Altro, quindi Offset :
 Vai a Filtro> Altro> Offset.
Vai a Filtro> Altro> Offset.
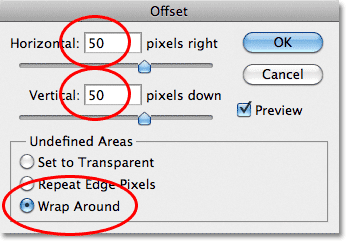
Questo apre la finestra di dialogo Filtro offset. Il filtro Offset sposta o compensa il contenuto di un livello di un determinato numero di pixel in orizzontale, verticale o entrambi. Quando crei semplici motivi ripetitivi come quello che stiamo progettando qui, ti consigliamo di inserire metà della larghezza del documento nella casella di input orizzontale e metà dell'altezza del documento nella casella di input verticale. Nel nostro caso, stiamo lavorando con un documento di 100 px x 100 px, quindi imposta l'opzione Orizzontale su 50 pixel e l'opzione Verticale anche su 50 pixel. Nella parte inferiore della finestra di dialogo, nella sezione Aree non definite, assicurarsi che sia selezionato Avvolgi :
 Impostare le opzioni Orizzontale e Verticale a metà delle dimensioni del documento e assicurarsi che sia selezionato Avvolgi.
Impostare le opzioni Orizzontale e Verticale a metà delle dimensioni del documento e assicurarsi che sia selezionato Avvolgi.
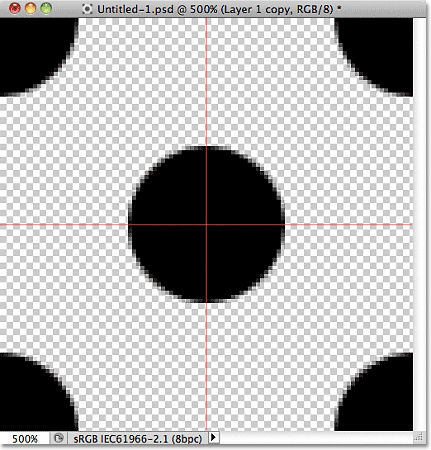
Fare clic su OK per chiudere la finestra di dialogo. Nella finestra del documento, vediamo che il filtro Offset ha preso la copia del cerchio che abbiamo creato nel passaggio precedente e lo ha diviso in quattro parti uguali, posizionandole negli angoli del documento. Il cerchio che rimane al centro è il cerchio originale che abbiamo disegnato sul Livello 1:
 L'immagine dopo aver eseguito il filtro Offset.
L'immagine dopo aver eseguito il filtro Offset.
Passaggio 7: definire la tessera come motivo
Con la piastrella progettata, salviamola come modello reale, un processo che Photoshop definisce "definizione di un modello". Vai al menu Modifica nella parte superiore dello schermo e scegli Definisci modello :
 Vai a Modifica> Definisci motivo.
Vai a Modifica> Definisci motivo.
Photoshop aprirà una finestra di dialogo che ti chiede di nominare il nuovo modello. È una buona idea includere le dimensioni della piastrella nel nome del motivo nel caso in cui si progettino più tessere simili di dimensioni diverse. In questo caso, chiama la piastrella "Cerchi 100x100". Fare clic su OK al termine per chiudere la finestra di dialogo. La tessera è ora salvata come modello!
 Denominare il modello "Cerchi 100x100".
Denominare il modello "Cerchi 100x100".
Passaggio 8: creare un nuovo documento
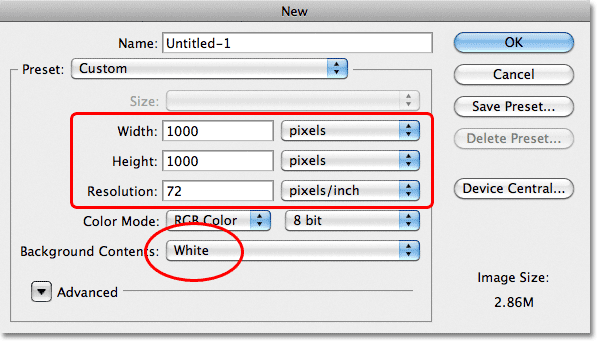
Abbiamo progettato la nostra piastrella e definita come un motivo, il che significa che ora possiamo usarla per riempire un intero livello! Creiamo un nuovo documento su cui lavorare. Proprio come abbiamo fatto nel passaggio 1, vai al menu File e scegli Nuovo . Quando viene visualizzata la finestra di dialogo Nuovo documento, immettere 1000 pixel per Larghezza e Altezza . Lasciare la risoluzione impostata su 72 pixel / pollice e, questa volta, impostare il contenuto dello sfondo su bianco in modo che lo sfondo del nuovo documento sia riempito di bianco solido. Fare clic su OK al termine per chiudere la finestra di dialogo. Il nuovo documento apparirà sullo schermo:
 Crea un nuovo documento di 1000 px x 1000 px con uno sfondo bianco.
Crea un nuovo documento di 1000 px x 1000 px con uno sfondo bianco.
Passaggio 9: Aggiungi un nuovo livello
Potremmo semplicemente riempire il livello di sfondo del documento con il nostro modello, ma ciò limiterebbe seriamente ciò che possiamo farci. Come vedremo nel prossimo tutorial quando vedremo l'aggiunta di colori e sfumature ai motivi, un modo molto migliore di lavorare è posizionare il motivo ripetuto sul proprio livello. Fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:
 Fai clic sull'icona Nuovo livello.
Fai clic sull'icona Nuovo livello.
Un nuovo livello vuoto chiamato "Livello 1" appare sopra il livello Sfondo:
 Viene visualizzato il nuovo livello.
Viene visualizzato il nuovo livello.
Passaggio 10: riempire il nuovo livello con il motivo
Con il nostro nuovo livello aggiunto, riempiamolo con il nostro modello! Vai al menu Modifica e scegli Riempi :
 Vai a Modifica> Riempi.
Vai a Modifica> Riempi.
Normalmente, il comando Riempi di Photoshop viene utilizzato per riempire un livello o una selezione con un colore uniforme, proprio come abbiamo fatto nel passaggio 4 quando l'abbiamo usato per riempire la selezione circolare di nero. Ma possiamo anche usare il comando Riempi per riempire qualcosa con un motivo, e lo facciamo impostando prima l'opzione Usa nella parte superiore della finestra di dialogo su Pattern :
 Cambia l'opzione Usa in Pattern.
Cambia l'opzione Usa in Pattern.
Con Pattern selezionato, una seconda opzione, Pattern personalizzato, appare direttamente sotto di essa, che è dove scegliamo il pattern che vogliamo usare. Fai clic sulla miniatura di anteprima del modello:
 Fare clic direttamente sulla miniatura del modello personalizzato.
Fare clic direttamente sulla miniatura del modello personalizzato.
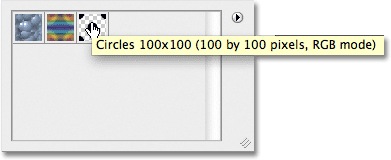
Questo apre il Pattern Picker, che mostra piccole miniature di tutti i pattern che attualmente dobbiamo scegliere. Il modello di cerchio che abbiamo appena creato sarà l'ultima miniatura dell'elenco. Se hai abilitato Tool Tips nelle Preferenze di Photoshop (abilitati per impostazione predefinita), il nome del motivo apparirà quando passi il cursore sopra la miniatura. Fare doppio clic su di esso per selezionarlo ed uscire dal Selettore motivi:
 Seleziona il motivo "Cerchi 100x100" nel Selettore motivi.
Seleziona il motivo "Cerchi 100x100" nel Selettore motivi.
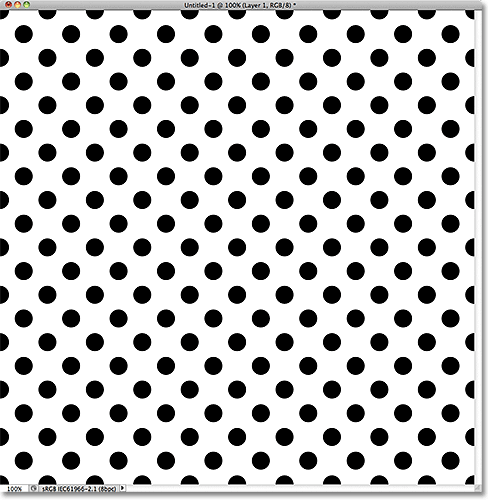
Dopo aver selezionato il modello, non resta che fare clic su OK per chiudere la finestra di dialogo Riempi. Photoshop riempie il livello vuoto nel documento con il motivo circolare, ripetendo il riquadro tutte le volte che è necessario:
 Il livello 1 è ora riempito con il motivo circolare ripetuto.
Il livello 1 è ora riempito con il motivo circolare ripetuto.
Dove andare dopo …
E questo è davvero tutto quello che c'è da fare! Ovviamente il nostro modello di cerchio bianco e nero non ci farà vincere molti premi, ma le cose importanti da togliere a questo primo tutorial sono i passaggi che abbiamo usato per crearlo, progettando una singola tessera, definendo la tessera come modello, quindi usando Photoshop Comando Fill per riempire un intero livello con il motivo. Successivamente, inizieremo ad andare oltre imparando come aggiungere colori e sfumature ai nostri modelli ! Oppure visita la nostra sezione Nozioni di base di Photoshop per saperne di più sulle basi di Photoshop!