In questo tutorial sugli effetti di testo di Photoshop, impareremo come creare un effetto popolare e classico dando al testo un'ombra prospettica come se una fonte di luce dietro il testo proiettasse un'ombra sul terreno di fronte. Userò Photoshop CS5 in questo tutorial, ma qualsiasi versione recente funzionerà.
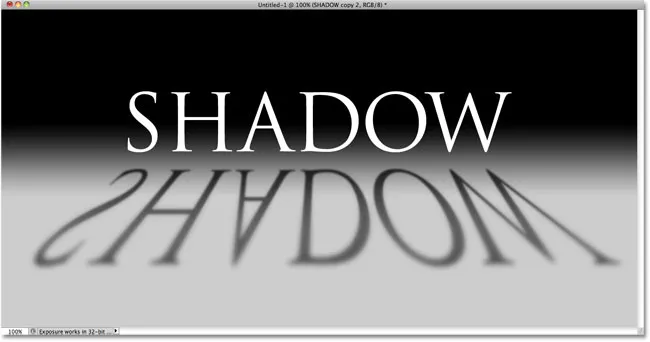
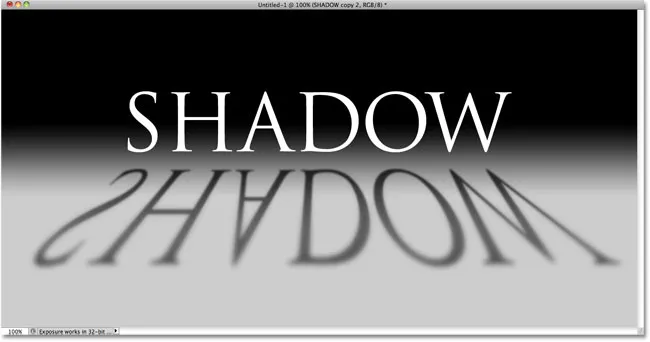
Ecco come apparirà il risultato finale:

L'effetto di testo finale "prospettiva ombra".
Iniziamo!
Passaggio 1: duplicare il livello di testo
Per cominciare, sono andato avanti e ho aggiunto del testo davanti a uno sfondo riempito con un semplice gradiente da nero a grigio. Puoi creare questo effetto ombra prospettico con qualsiasi colore di sfondo o immagine che ti piace:

Aggiungi il tuo testo al documento.
Se guardiamo nel pannello Livelli, vediamo che il mio testo si trova sul proprio livello di testo sopra il livello Sfondo:

Il testo appare sul proprio livello sopra lo sfondo.
Dobbiamo fare una copia del testo, quindi con il livello di testo selezionato nel pannello Livelli (i livelli selezionati sono evidenziati in blu), vai al menu Livello nella barra dei menu nella parte superiore dello schermo, scegli Nuovo e quindi seleziona Livello tramite Copia . Oppure, per un modo molto più veloce di scegliere lo stesso comando, usa la scorciatoia da tastiera Ctrl + J (Win) / Command + J (Mac):

Vai su Livello> Nuovo> Livello tramite Copia.
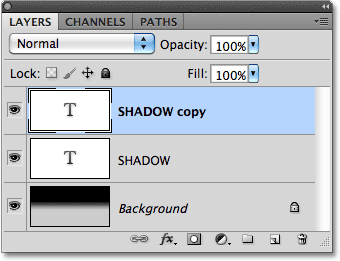
Non succede nulla nella finestra del documento, ma una copia del livello testo appare sopra l'originale nel pannello Livelli:

Una copia del livello testo appare sopra l'originale.
Passaggio 2: trascina la copia sotto l'originale
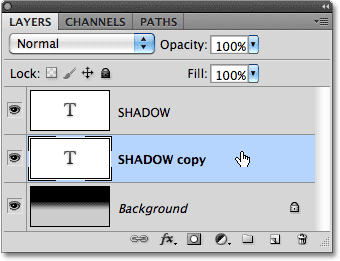
Fai clic sulla copia del livello di testo nel pannello Livelli e trascinalo direttamente sotto il livello di testo originale. Quando viene visualizzata una barra di evidenziazione tra il livello di testo originale e il livello Sfondo, rilascia il pulsante del mouse per fare in modo che Photoshop faccia scattare il livello nella sua nuova posizione:

Trascina il livello di testo copiato tra l'originale e il livello di sfondo.
Passaggio 3: rasterizza il testo
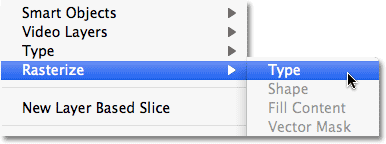
Tra poco, ridisegneremo il testo in modo che assomigli di più a un'ombra prospettica, ma Photoshop non ci permetterà di farlo mentre il testo è ancora testo. Dobbiamo prima convertire il testo in pixel, che è noto in Photoshop-speak come rasterizzandolo . Per farlo, vai al menu Livello, scegli Rasterizza, quindi scegli Tipo :

Vai su Livello> Rasterizza> Tipo.
Passaggio 4: capovolgi e sposta il testo
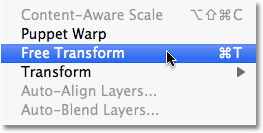
Con la copia del testo originale ora convertita in pixel, vai al menu Modifica e scegli Trasformazione libera, oppure premi Ctrl + T (Win) / Comando + T (Mac) per accedere a Trasformazione libera con la scorciatoia da tastiera:

Vai a Modifica> Trasformazione libera.
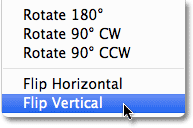
Ciò posiziona la casella Trasformazione libera e le maniglie (quadratini) attorno al testo nella finestra del documento. Fai clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in un punto qualsiasi all'interno della finestra del documento e scegli Capovolgi verticale dal menu contestuale che appare:

Scegli Capovolgi verticale dal menu.
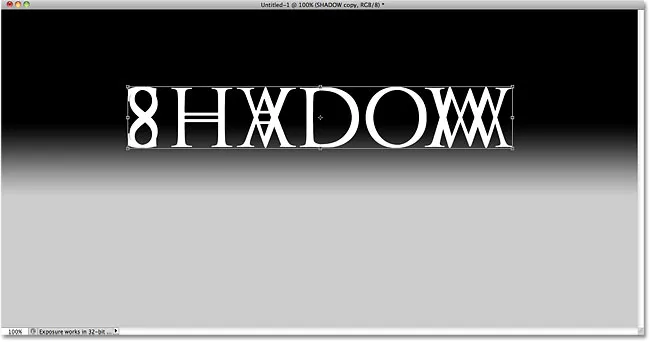
In questo modo il testo viene capovolto nella finestra del documento:

L'immagine dopo aver capovolto il testo in verticale.
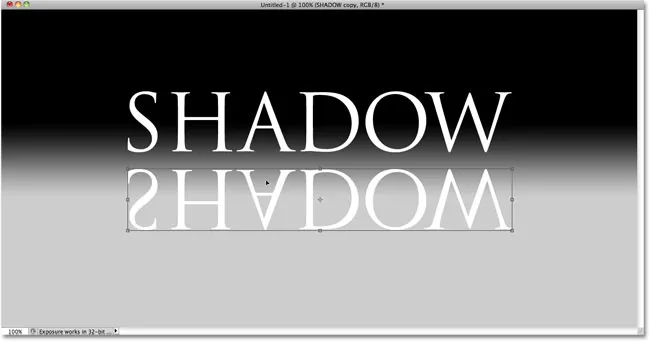
Successivamente, fai clic in un punto qualsiasi all'interno del riquadro di delimitazione Trasformazione libera, tieni premuto il tasto Maiusc, quindi trascina il testo verso il basso sotto il testo originale. Tenendo premuto il tasto Maiusc mentre si trascina, si limita la direzione in cui è possibile trascinare, facilitando il trascinamento verso il basso. Aggiungerò dello spazio tra la versione originale e quella capovolta del testo in modo che appaia come se il mio testo originale si librasse nell'aria sopra l'ombra:

Tieni premuto Maiusc e trascina il testo capovolto sotto l'originale.
Passaggio 5: allunga e rimodella il testo
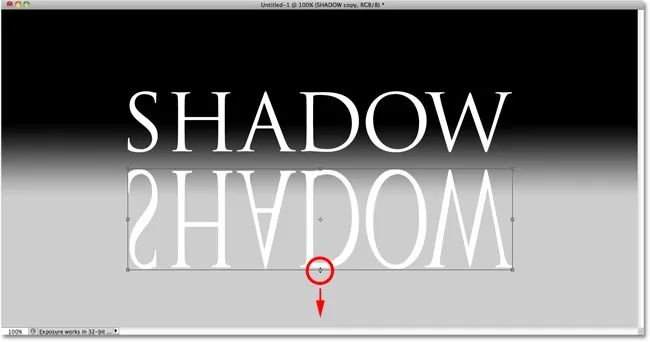
Fai clic sulla maniglia nella parte inferiore centrale della casella Trasformazione libera e trascinala verso il basso per allungare il testo in verticale:

Allunga il testo trascinando la maniglia centrale in basso verso il basso.
Quindi, con Trasformazione libera ancora attiva, fai di nuovo clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in qualsiasi punto della finestra del documento e scegli Prospettiva dal menu contestuale:

Scegli Prospettiva dalle opzioni Trasforma.
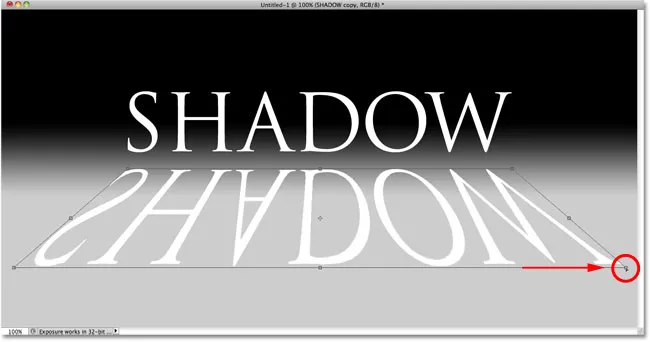
Con Prospettiva selezionata, fare clic sulla maniglia in basso a sinistra o in basso a destra e trascinarla verso l'esterno in senso orizzontale. Mentre trascini una delle maniglie, l'altra si estenderà nella direzione opposta, dando al testo una prospettiva 3D. Premi Invio (Win) / Return (Mac) quando hai finito per completare le trasformazioni:

Mentre trascini una maniglia dell'angolo inferiore verso l'esterno, l'altra si sposta nella direzione opposta.
Passaggio 6: riempire il testo con il nero
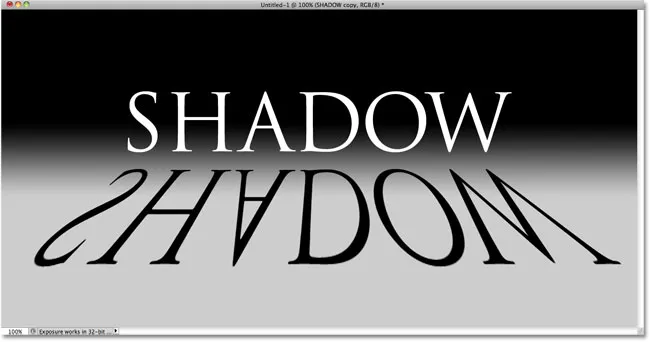
Premi la lettera D sulla tastiera per ripristinare rapidamente i colori di primo piano e di sfondo di Photoshop, se necessario, che imposteranno il colore di primo piano su nero . Quindi premi Maiusc + Alt + Backspace (Win) / Maiusc + Opzione + Elimina (Mac) per riempire il testo capovolto e rimodellato con il colore di primo piano (nero):

Riempi il testo trasformato di nero.
Passaggio 7: applicare il filtro sfocatura gaussiana
Vai al menu Filtro, scegli Sfocatura, quindi Sfocatura gaussiana :

Vai a Filtro> Sfocatura> Sfocatura gaussiana.
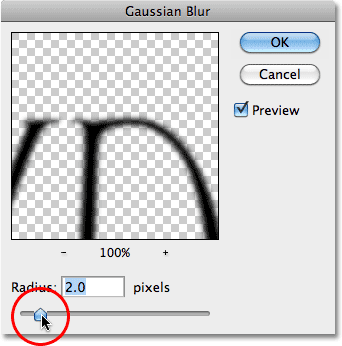
Quando viene visualizzata la finestra di dialogo Sfocatura gaussiana, trascina il cursore Raggio lungo la parte inferiore verso destra per aggiungere una leggera sfocatura all'ombra. Tieni d'occhio l'immagine nella finestra del documento mentre trascini il cursore per giudicare i risultati, poiché la quantità di sfocatura che aggiungi dipenderà dalle dimensioni e dalla risoluzione della tua immagine, ma tutto ciò che stiamo cercando qui è un effetto sottile . Ho intenzione di impostare il mio valore di raggio su 2 pixel :

Applicare una piccola quantità di sfocatura sull'ombra.
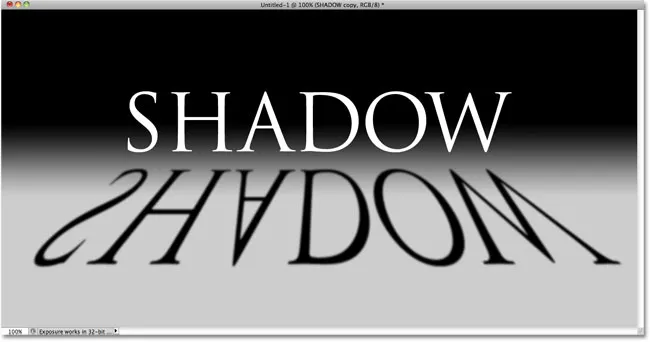
Fare clic su OK al termine per uscire dalla finestra di dialogo. Il testo dell'ombra dovrebbe ora applicare una leggera sfocatura:

L'immagine dopo l'applicazione del filtro Sfocatura gaussiana.
Passaggio 8: Abbassa l'opacità del livello
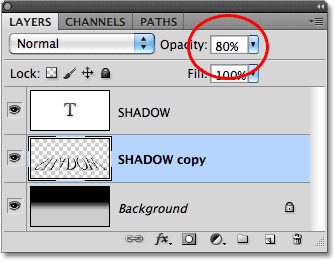
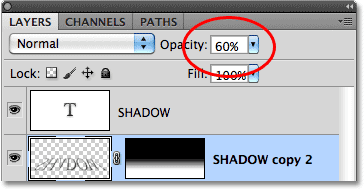
Poiché la maggior parte delle ombre non appare come un colore solido, ridurre l'opacità del livello per aggiungere un po 'di trasparenza all'ombra. Troverai l'opzione Opacità in alto a destra nel pannello Livelli. Abbassalo a circa l' 80% :

L'opzione di opacità del livello.
Passaggio 9: duplicare il livello ombra
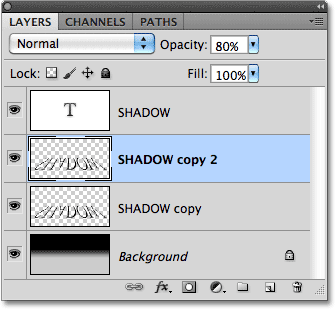
Premi Ctrl + J (Win) / Comando + J (Mac) per duplicare rapidamente il livello di ombra sfocato. Una sua copia apparirà sopra l'originale nel pannello Livelli:

Crea una copia del livello ombra.
Passaggio 10: applicare nuovamente il filtro sfocatura gaussiana
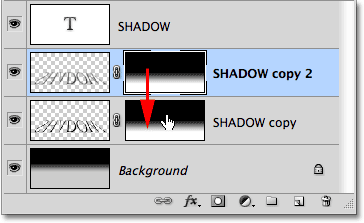
Le ombre tendono a diffondersi e diventano più morbide mentre si allontanano ulteriormente dalla fonte, quindi aggiungiamo ancora più sfocatura alla nostra copia dell'ombra. Useremo quindi un paio di maschere di livello per fondere insieme i due livelli d'ombra. Innanzitutto, nascondi temporaneamente il livello ombra originale facendo clic sull'icona di visibilità del livello (il bulbo oculare) nel pannello Livelli. Questo renderà più facile vedere cosa stiamo facendo:

L'icona di visibilità dei livelli attiva e disattiva temporaneamente i livelli nel documento.
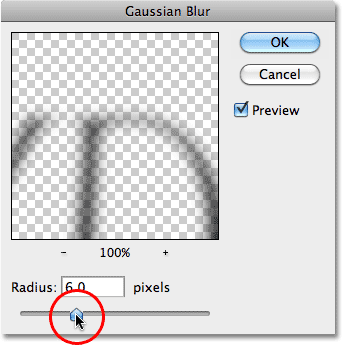
Poiché il filtro Sfocatura gaussiana è stato l'ultimo filtro che abbiamo applicato, possiamo accedervi di nuovo rapidamente premendo Ctrl + Alt + F (Win) / Comando + Opzione + F (Mac). Questa volta, aggiungi ancora più sfocatura all'ombra trascinando il cursore Raggio più a destra. Questa volta imposterò il valore del mio raggio su circa 6 pixel. Come prima, il valore che usi potrebbe essere diverso e dipenderà dalla tua immagine, quindi giudica i risultati nella finestra del documento mentre trascini il cursore:

Utilizzare un valore del raggio maggiore questa volta per aggiungere una sfocatura più forte.
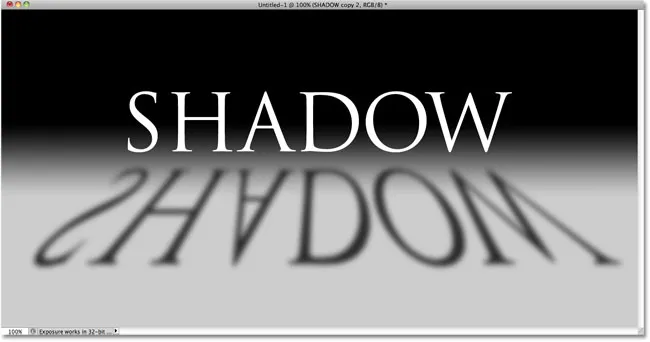
Fare clic su OK al termine per uscire dalla finestra di dialogo. La tua ombra ora dovrebbe essere simile a questa:

L'immagine dopo aver aggiunto più sfocatura al secondo livello di ombra.
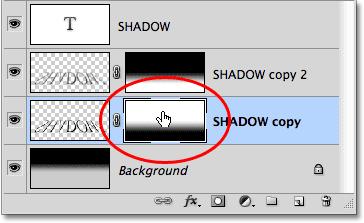
Passaggio 10: aggiungi una maschera di livello
Fai clic sull'icona Maschera di livello nella parte inferiore del pannello Livelli per aggiungere una maschera di livello al livello:

Fai clic sull'icona Maschera di livello.
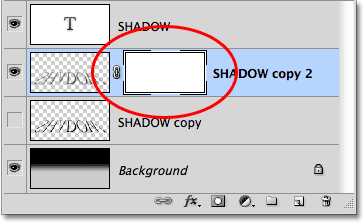
Una miniatura della maschera di livello verrà visualizzata accanto alla miniatura di anteprima principale del livello:

La miniatura della maschera di livello.
Passaggio 11: trascinare un gradiente da nero a bianco sulla maschera di livello
Seleziona lo strumento sfumatura di Photoshop dal pannello Strumenti:

Seleziona lo strumento sfumatura.
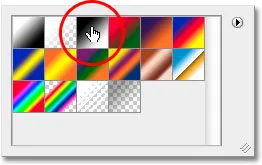
Con lo Strumento sfumatura selezionato, fai clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in un punto qualsiasi della finestra del documento e scegli il gradiente da bianco a nero facendo clic sulla sua miniatura (terza da sinistra, riga superiore). Premi Invio (Win) / Return (Mac) quando hai finito di chiudere la selezione gradiente:

Fai clic sulla miniatura per il gradiente da bianco a nero.
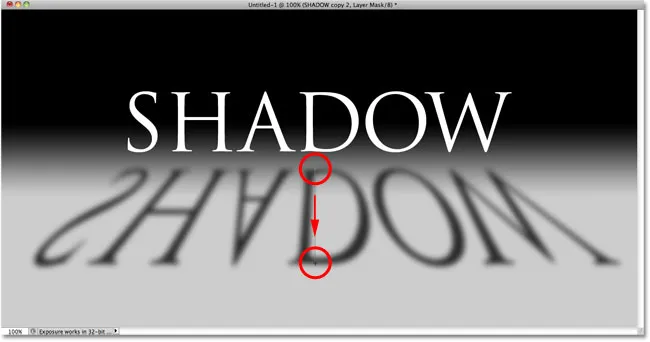
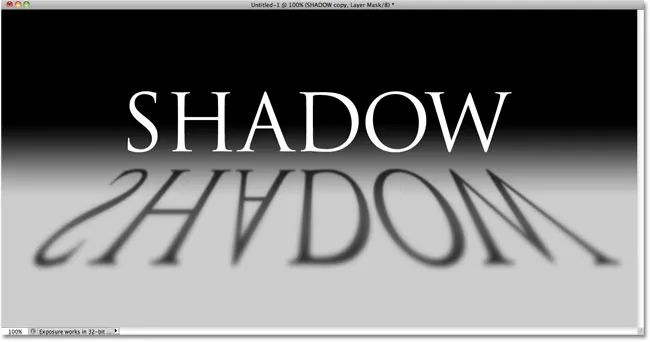
Vogliamo che questa versione extra sfocata dell'ombra svanisca gradualmente alla vista mentre si estende lontano dal testo, quindi fai clic con lo Strumento sfumatura nella parte superiore dell'ombra per impostare il punto di partenza per la sfumatura, quindi tieni premuto il tasto Maiusc e trascina verso il basso nella parte inferiore dell'ombra. Rilascia il pulsante del mouse quando raggiungi il fondo per impostare il punto finale del gradiente. Tenere premuto il tasto Maiusc mentre trascini ancora una volta per limitare la direzione in cui puoi trascinare, facilitando il trascinamento verso il basso:

Fai clic nella parte superiore dell'ombra, tieni premuto Maiusc, trascina verso il basso e rilascia il pulsante del mouse nella parte inferiore dell'ombra.
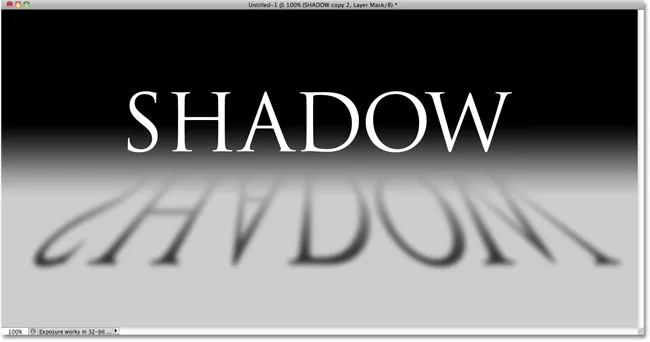
Dato che abbiamo trascinato il gradiente sulla maschera di livello, non sul livello stesso, il gradiente controlla la visibilità dell'ombra, che ora sfuma lentamente alla vista mentre si allontana dal testo:

Il gradiente sulla maschera di livello controlla la trasparenza dell'ombra.
Passaggio 12: copia la maschera di livello sul livello di ombra originale
Fai di nuovo clic sull'icona di visibilità del livello per il livello ombra originale in modo che sia visibile all'interno del documento:

Riattiva il livello ombra originale.
Fai clic sulla miniatura della maschera di livello nel pannello Livelli, tieni premuto Alt (Win) / Opzione (Mac), quindi trascina la maschera verso il basso sul livello dell'ombra originale sotto di essa. Quando vedi apparire una casella di evidenziazione attorno al livello dell'ombra originale, rilascia il pulsante del mouse per copiare la maschera sul livello. Ora vedrai le miniature identiche della maschera di livello su entrambi i livelli di ombra:

Il tasto Alt (Win) / Opzione (Mac) indica a Photoshop di creare una copia della maschera mentre la trascini.
Passaggio 13: inverti la maschera di livello
Abbiamo bisogno che l'ombra originale svanisca mentre si allontana ulteriormente dal testo, esattamente l'opposto di quello che sta facendo in questo momento, quindi fai clic sulla nuova miniatura della maschera di livello sul livello di ombra originale nel pannello Livelli per selezionarla. Quindi premi Ctrl + I (Win) / Command + I (Mac), che invertirà il gradiente sulla maschera di livello, quindi il nero diventa bianco e il bianco diventa nero:

La miniatura della maschera di livello ora mostra un gradiente da bianco a nero anziché da nero a bianco.
Con entrambi i livelli ombra ora uniti, l'ombra appare più morbida mentre si allontana dal testo:

L'immagine dopo aver invertito la maschera di livello.
Passaggio 14: Abbassa l'opacità del livello ombra superiore
Infine, fai clic sul livello ombra superiore (la copia dell'ombra) nel pannello Livelli per selezionarlo nuovamente, quindi riduci la sua opacità a circa il 60% :

Seleziona il livello d'ombra superiore, quindi riduci l'opacità al 60%.
E con ciò, abbiamo finito! Ecco il nostro effetto di testo finale "prospettiva ombra":

L'effetto di testo finale "prospettiva ombra".
Dove andare dopo …
E lì ce l'abbiamo! Visita le nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!