
Introduzione alla matrice multidimensionale in JavaScript
Nativamente, JavaScript non fornisce array multidimensionali o alcuna sintassi di essi. Tuttavia, possiamo creare un array multidimensionale in JavaScript creando un array di array, ovvero l'array sarà costituito da altri array come elementi. Il modo più semplice per definire una matrice multidimensionale in JavaScript è utilizzare la notazione letterale della matrice. Gli esempi seguenti creeranno una persona di matrice bidimensionale.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
La figura seguente mostra l'array dei dipendenti:
|
100 | ariete | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Accesso agli elementi di array multidimensionali:
Per accedere agli elementi di un array 2D utilizziamo due parentesi quadre nel modo seguente:
Alert(Employee(1)(2)); // Aligarh
Qui la prima parentesi quadra fornirà un array interno come risultato in corrispondenza di ciascun indice di riga dell'array esterno come mostrato di seguito:
|
100 | ariete | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
La seconda parentesi quadra viene utilizzata per accedere al particolare elemento dell'array interno sull'indice di riga dell'array esterno specificato. Quindi Employee (1) (0) farà riferimento al primo elemento nel secondo array secondario.
NOTA: l' indice in JavaScript inizia con 0.Console.log(Employee(1)(0)); // 101
Proprietà della matrice multidimensionale in JavaScript
Di seguito sono riportate le proprietà della matrice multidimensionale in JavaScript:
1. isArray (): questa funzione consente di determinare se l'array specificato è un array o no. Il tipo restituito di questa funzione è booleano.
var d()();
Array.isArray(d); // True
2. typeof: questo operatore viene utilizzato per trovare il tipo di oggetto passato.
var d()();
typeof d; // Object
3. lunghezza: questa funzione restituirà la lunghezza dell'array passato.
var d(3, 6, 7);
d.length; // 3
I 8 metodi principali nell'array multidimensionale in JavaScript
Di seguito sono riportati i metodi utilizzati nell'array multidimensionale in JavaScript:
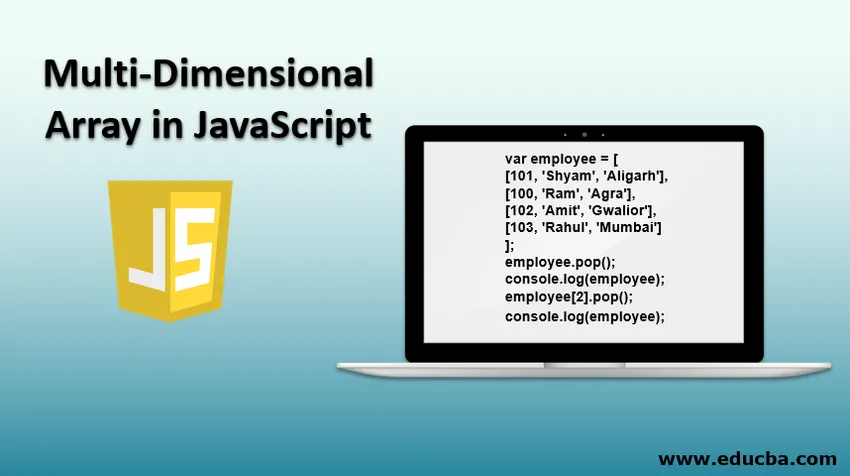
1. Pop ()
Questo metodo viene utilizzato per rimuovere l'elemento nell'ultimo indice dell'array. Ciò comporterà infine una riduzione della lunghezza dell'array di 1.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Produzione:

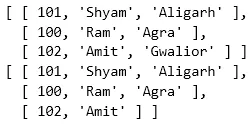
2. Premere ()
Questo metodo viene utilizzato per inserire un elemento nella matrice nell'ultimo indice della matrice. Ciò alla fine comporterà un aumento della lunghezza dell'array di 1.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Produzione:

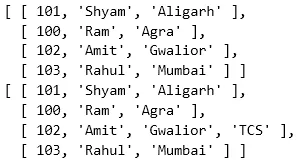
3. Ordina ()
Questo metodo viene utilizzato per ordinare gli elementi dell'array in ordine alfabetico o in ordine numerico, a seconda del tipo di array passato. Il metodo di ordinamento modificherà anche in modo permanente l'ordine dell'array.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.sort();
console.log(employee);
Produzione:

4. Reverse ()
Questo metodo viene utilizzato per invertire gli elementi dell'array. L'output di questo metodo sta portando l'ultimo elemento dell'indice al primo e il primo elemento dell'indice all'ultimo.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
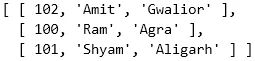
employee.reverse();
console.log(employee);
Produzione:

5. IndexOf ()
Questo metodo viene utilizzato per trovare l'indice della prima occorrenza del particolare elemento nella matrice. Se l'elemento non è presente, verrà restituito -1.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Produzione:

6. Maiusc ()
Questo metodo viene utilizzato per spostare l'array a sinistra, ovvero rimuovendo il primo elemento dell'array e spostando gli altri elementi a sinistra.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
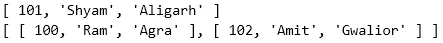
console.log(employee.shift());
console.log(employee);
Produzione:

7. Unshift ()
Questo metodo viene utilizzato per spostare l'array verso destra, ovvero aggiungendo un nuovo elemento sugli indici 0 e spostando tutti gli altri elementi alla loro destra.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
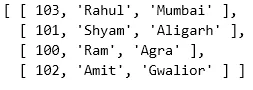
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Produzione:

8. Splice ()
Questo metodo viene utilizzato per inserire o rimuovere qualsiasi numero di elementi dall'array.
Codice:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
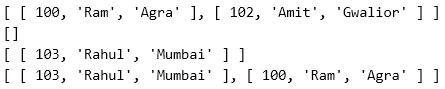
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Produzione:

Attraversamento degli elementi di array multidimensionali
Per scorrere tutti gli elementi dell'array multidimensionale, è necessario utilizzare il concetto di ciclo nidificato come di seguito:
Codice:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Conclusione
Le matrici multidimensionali in JavaScript offrono la possibilità di archiviare diversi tipi di dati in un singolo array con ciascun array interno di elementi in grado di memorizzare dati indipendenti dal resto dell'array con la sua lunghezza, che non possono essere raggiunti in Java, C e altri linguaggi.
Articolo raccomandato
Questa è una guida all'array multidimensionale in Javascript. Qui discutiamo Introduzione alla matrice multidimensionale in Javascript e le sue proprietà insieme ai metodi. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -- Le 10 principali funzionalità di JavaScript
- Python vs JavaScript: differenze principali
- Usi di JavaScript | Primi 10 usi
- Per Loop in Python con diagramma di flusso
- Grafica 2D in Java
- Matrici multidimensionali in C ++ con esempi
- Come funziona l'array in Unix con la sintassi?