
Introduzione alle barre di avanzamento di Bootstrap
Quasi i programmatori sarebbero ben noti sul Bootstrap. Mostra l'avanzamento, quanto un utente ha fatto / completato le cose. Bootstrap fornisce una determinata classe per la visualizzazione delle barre di avanzamento. Questa classe è creata sotto la libreria bootstrap. Le barre di avanzamento mostrano lo stato di avanzamento agli utenti, ovvero indicano quanto hanno coperto del loro compito. La barra di avanzamento può essere sotto forma di caricatore, barra o forse in molte altre forme. Visualizza la percentuale di completamento dell'attività / evento. L'implementazione delle barre di avanzamento può essere raggiunta rapidamente sulle pagine Web utilizzando le classi fornite da Bootstrap.
Che cosa sono le barre di avanzamento Bootstrap?
La barra di avanzamento mostra l'avanzamento dell'attività corrente, ad esempio quanto l'attività è stata completata e quanto è in sospeso. Si riferisce alla barra di avanzamento creata da Bootstrap.
Quindi può essere creato usando la classe "progress" nell'elemento genitore e l'elemento figlio recente avrà una "barra di avanzamento" della classe. possiamo vedere il seguente screenshot per la barra di avanzamento.

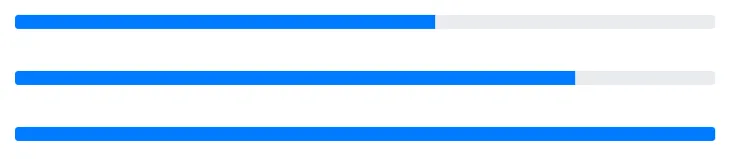
Di seguito viene fornito l'HTML della barra di avanzamento con stato di avanzamento completamento diverso. Queste barre di avanzamento vengono create utilizzando bootstrap. possiamo vedere l'elemento genitore contenente la classe bootstrap "progress" e il suo elemento figlio contenente la classe "progress bar" fornita dalla libreria Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Per creare la barra di avanzamento / caricatori bootstrap, la libreria bootstrap deve essere inclusa nella pagina.
Tipi di barre di avanzamento Bootstrap
Potrebbero avere tipi e caratteristiche diverse.
- Barra di avanzamento predefinita,
- Barra di avanzamento con etichetta
- Barra di avanzamento a strisce
- Barra di avanzamento colorata
- Barra di avanzamento animata
Vediamo questi tipi in dettaglio, come indicato di seguito:
1. Barra di avanzamento predefinita
La barra di avanzamento predefinita può essere aggiunta utilizzando la libreria Bootstrap, alcune classi predefinite utilizzate sull'elemento genitore e figlio per creare la barra di avanzamento predefinita. L'esempio sopra riportato è il migliore adattamento alla barra di avanzamento predefinita.

2. Barra di avanzamento con etichetta
La barra di avanzamento con etichetta è simile a quella predefinita, contiene anche il valore sulla barra qualunque cosa sia stata elaborata. Questo può essere creato aggiungendo l'elemento "Completo al 60%" tra l'elemento figlio.
L'altezza della barra di avanzamento è controllata dall'altezza dell'elemento principale che contiene la classe "progress".
es. Nell'esempio di span di esempio sotto riportato aggiunto tra l'elemento secondario. Questo elemento di span sarà visibile come etichetta sulle barre di avanzamento.
60% Complete
80% Complete
60% Complete
80% Complete
Nell'esempio riportato di seguito, possiamo vedere che l'intervallo aggiunto è visibile come valore della barra di avanzamento al centro della barra come etichetta, per questo è noto come barra di avanzamento con un'etichetta.

3. Barra di avanzamento a strisce
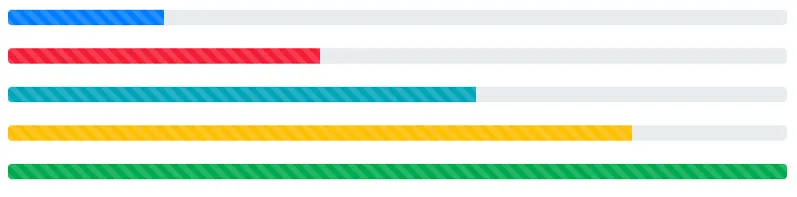
Una barra di avanzamento con striping è leggermente diversa nella vista. possiamo vedere che la classe bootstrap "progress-bar-striped" nell'elemento interno dà spogliato come una vista all'elemento. Di seguito viene fornito il codice HTML per la barra di avanzamento con striping.
Di seguito, la vista della barra di avanzamento a strisce.

4. Barra di avanzamento colorata
Nella barra di avanzamento indicata sopra, è possibile aggiungere diversi colori alla barra di avanzamento utilizzando le classi bootstrap. alcune di queste classi sono riportate di seguito
- bg-successo
- bg-info
- bg-warning
- bg-pericolo
Le classi sopra indicate sono note come classi di utilità in background.
Le classi sopra indicate nell'elemento HTML interno possono aggiungere colore alla barra di avanzamento come indicato nello screenshot seguente.

5. Barra di avanzamento animata
Questo si riferisce alla barra di avanzamento con animazione. La libreria Bootstrap fornisce la classe "attiva" per aggiungere l'animazione nella barra di avanzamento. Ogni volta che lo stato di avanzamento cambia, lo stato di avanzamento passa lentamente allo stato aggiornato.
Se la classe "attiva" è disponibile nella barra di avanzamento creata e il loro stato di avanzamento passa al nuovo stato. In questo scenario, la barra di avanzamento passerà lentamente a quel nuovo stato, lo stato di avanzamento aumenta o diminuisce.
Conclusione
Questo è un modo più intelligente ed efficiente per rappresentare lo stato di avanzamento. La rappresentazione dell'indicatore di stato può descrivere troppe informazioni che non possono essere descritte in poche frasi. Prima di creare la barra di avanzamento Bootstrap , è importante includere la libreria bootstrap nell'applicazione.
Articoli consigliati
Questa è una guida alle barre di avanzamento di Bootstrap. Qui discutiamo l'introduzione, i tipi insieme ai codici. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più–
- Che cos'è Bootstrap?
- Componenti Bootstrap
- Che cos'è WebSocket?
- Tipi di siti Web
- Come creare un ProgressBar in JavaFX?