
Introduzione alla convalida dei moduli Bootstrap
La convalida viene utilizzata per formare l'accettazione con alcune regole e regolamenti. Bootstrap ha molte classi per creare un modulo. Ma la convalida richiede dati di controllo sul modulo. In questo argomento, impareremo i tipi di convalida del modulo Bootstrap.
Ad esempio, il modulo ha una password. La password ha molte regole in base ai requisiti. Qualcuno ha bisogno di lettere, molti hanno bisogno di un numero, altrimenti qualcuno ha bisogno di caratteri speciali. L'utente conosce l'adempimento del requisito, la convalida è importante.
A volte l'utente non ottiene l'esatto requisito del modulo o quanto è necessario per soddisfare, che la convalida del tempo è utile per inviare correttamente i dati. Se non si soddisfano le specifiche, si ottiene automaticamente il feedback nel modulo.
Come convalidare i moduli con Bootstrap?
- Il modulo bootstrap fa sì che la convalida superi tutte le complicazioni della codifica JavaScript e funzioni facilmente con le classi.
- La convalida del modulo di tre bootstrap viene fornita con alcuni glyphicon per ottenere il messaggio di errore, avviso e successo. Classi di convalida sempre inserite nella classe genitore.
- Insieme alle classi di convalida, richiede anche la classe has-feedback per ottenere l'icona nella posizione corretta nella casella di input del modulo insieme all'etichetta. Questa classe è stata inserita nella classe genitore.
Esempio:
La classe di controllo del controllo del modulo era necessaria anche con l'icona glyphicon per impostare l'icona nella casella del modulo di input.
Esempio:
Tipi di convalida dei moduli Bootstrap
Esistono 3 tipi di Bootstrap Form come indicato di seguito:
1. ha successo
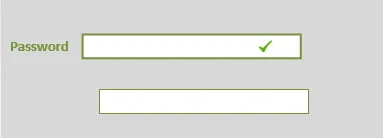
Questa classe ha usato per ottenere il messaggio di successo. Con questa classe di validazione, gli utenti hanno bisogno anche dell'icona "glyphicon glyphicon-ok" per mostrare l'icona del successo. Se l'utente immette correttamente l'input nel modulo, questa convalida ha funzionato.
La classe di successo ha una classe genitore. Per ottenere il messaggio di successo utilizzare questa convalida utilizzata. L'esempio seguente fornisce il formato del modulo orizzontale. L'output viene fornito con il messaggio in colore verde.
Sintassi:
.
Esempio:
Paasword
Produzione:

2. ha un avviso
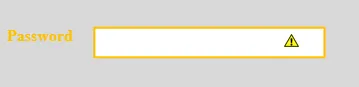
Questa classe utilizzata per i messaggi di avviso di input del modulo. Con questa classe di validazione, gli utenti hanno bisogno anche di un'icona "glyphicon glyphicon-warning-sign" per mostrare l'icona di avviso. Se inseriamo un input errato nel modulo, abbiamo ancora una possibilità di inserire l'input che la convalida dell'avviso di tempo ha funzionato.
Classe di convalida di avviso inserita nella classe genitore con una classe has-feedback. Se l'utente riceve l'avvertimento di un qualche tipo di errore, questa classe ha funzionato. Il risultato arriva con il messaggio di colore giallo.
Sintassi:
.
Esempio:
Paasword
Produzione:

3. errore
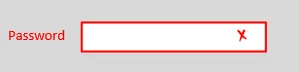
Questa classe utilizzata per il messaggio di errore dell'input del modulo. Con questa classe di validazione, gli utenti hanno bisogno anche dell'icona "glyphicon glyphicon-remove" per mostrare l'icona dell'errore. Se inseriamo un input errato nel modulo, questa convalida ha funzionato.
Classe di convalida dell'errore posizionata nella classe genitore con una classe has-feedback. Se l'utente riceve il messaggio di errore di errore, questa classe ha funzionato.
Sintassi:
Esempio:
Paasword
Produzione:

Descrizione: tutto il modulo è un layout orizzontale. L'etichetta ha 2 colonne e l'input ha 10 colonne. Classe di convalida impostata con feedback hash in div parent. Per visualizzare l'icona, l'utente ha usato le icone glyphicon con feedback controllo-modulo in
Gli utenti lavorano sulla password. la password è corretta, quindi il lavoro di convalida ha esito positivo o la password è errata, quindi il lavoro di convalida dell'errore. Se la password ha qualche errore e possiamo correggerla, allora avvisa il lavoro di validazione.
Esempi di convalida dei moduli Bootstrap
Di seguito sono riportati i diversi esempi di convalida dei moduli bootstrap:
Esempio 1
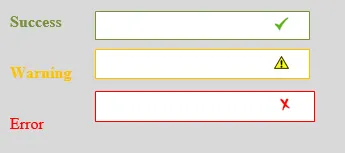
L'esempio seguente è Convalida con la forma orizzontale. Il segno glifo è un lavoro sulla casella di input interna nel modulo. Etichetta e input in una linea orizzontale ma tutta la classe del gruppo di moduli è posizionata verticalmente.
Success
Warning
Error
Produzione:

Esempio n. 2
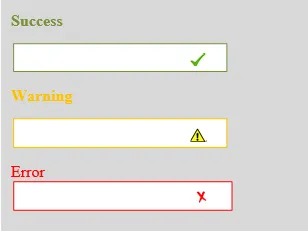
L'esempio seguente è Convalida con la forma verticale. Nella forma verticale, tutte le etichette e gli input sono situati in verticale. Glyphicon può essere situato nella riga dell'etichetta alla fine della casella di input.
Non c'è classe nel modulo. Viene usato raramente nella validazione di moduli in bootstrap.
Success
Warning
Error
Produzione:

Esempio n. 3
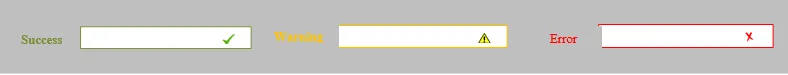
L'esempio seguente è Convalida con il modulo incorporato. Il modulo in linea ha tutte le etichette e input in una riga compresi tutti i gruppi di moduli. Questa è un'icona complicata ma di convalida posizionata nella casella di input del modulo.
Se gli utenti hanno bisogno solo di un piccolo modulo e di un modulo di accesso, con convalide è possibile applicare il modulo in linea.
Success
Warning
Error
Produzione:

Soprattutto esempio ha tutti i tipi di validazione con tutti i layout e come funziona. In base alle esigenze e alla semplicità dell'utente, scegliere il formato di convalida e layout del modulo.
Conclusione
Principalmente la convalida del modulo avviene sul lato server per controllare i dati del modulo in un database. A tal fine, otteniamo molti codici complicati e utilizziamo il metodo di convalida usando il linguaggio JavaScript.
Bootstrap ha fatto tutto in una pagina del modulo evitando complicazioni e lunghe codifiche e controllando i dati del modulo senza sforzo.
Articoli consigliati
Questa è una guida alla convalida del modulo Bootstrap. Qui discutiamo i 3 tipi di convalida dei moduli Bootstrap insieme agli esempi appropriati. Puoi anche consultare il seguente articolo.
- Layout Bootstrap
- Componenti Bootstrap
- Che cos'è Bootstrap?
- Comandi Bootstrap
- Layout del modulo Bootstrap con esempi
- Moduli in JavaScript | Programma per la convalida del modulo