Nei precedenti tutorial su come disegnare forme in Photoshop, ho menzionato che ci sono tre tipi molto diversi di forme che possiamo disegnare usando i vari strumenti Shape di Photoshop. Possiamo disegnare forme vettoriali, possiamo tracciare tracciati o possiamo disegnare forme basate su pixel .
In questo tutorial, esamineremo più da vicino le principali differenze tra forme vettoriali, tracciate e pixel e perché vorresti sceglierne una rispetto alle altre.
Gli strumenti forma
Come abbiamo appreso nel tutorial di Photoshop Shapes And Shape Layers Essentials, i vari strumenti Shape di Photoshop sono nidificati insieme nello stesso punto nel pannello Strumenti. Per impostazione predefinita, lo strumento Rettangolo è lo strumento visibile, ma se si fa clic sull'icona dello strumento e si tiene premuto il pulsante del mouse, verrà visualizzato un menu a comparsa che elenca gli altri strumenti Forma disponibili. Sceglierò lo Strumento Ellisse dall'elenco, ma tutto ciò che stiamo per imparare si applica a tutti gli strumenti Forma, non solo allo Strumento Ellisse:

Selezionando lo strumento Ellisse dal menu a comparsa degli strumenti Forma.
Le modalità di disegno
Dopo aver scelto uno strumento Forma, dobbiamo dire a Photoshop quale tipo di forma - vettore, tracciato o pixel - vogliamo disegnare e lo facciamo utilizzando le opzioni della modalità di disegno nella barra delle opzioni nella parte superiore dello schermo.
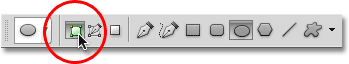
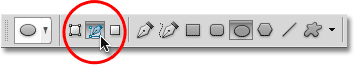
Vicino all'estrema sinistra della barra delle opzioni è presente un set di tre icone. Ogni icona rappresenta uno dei tre tipi di forme che possiamo disegnare. La prima icona (quella a sinistra) è l'opzione Livelli forma, ed è l'opzione che scegliamo quando vogliamo disegnare forme vettoriali. La seconda icona (centrale) è l'opzione Tracciati, che è ciò che scegliamo quando vogliamo disegnare tracciati. La terza icona (quella a destra) è nota come opzione Riempi pixel . Lo scegliamo quando vogliamo disegnare forme basate su pixel:

Da sinistra a destra: le opzioni Livelli forma, Tracciati e Pixel riempimento.
Disegnare i livelli di forma (forme vettoriali)
Dei tre tipi di modalità di disegno, quello con cui quasi sempre vogliamo lavorare sono i livelli Shape (forme vettoriali). Quando la maggior parte delle persone pensa di disegnare forme, non pensa a percorsi o pixel. Stanno pensando alle forme vettoriali, allo stesso tipo di forme che disegneremmo in Adobe Illustrator o nella maggior parte degli altri programmi di disegno.
Photoshop in sé non è noto come programma di disegno. È principalmente un editor di foto e le foto (almeno quelle digitali) sono costituite da pixel. Quando disegniamo una forma basata su pixel scegliendo l'opzione Riempi pixel nella barra delle opzioni, creiamo forme dallo stesso tipo di pixel che compongono una foto digitale e i pixel hanno importanti limitazioni su cosa possiamo fare con loro . Il più grande svantaggio di immagini o forme basate su pixel è che non si adattano molto bene, almeno non quando dobbiamo renderle più grandi delle loro dimensioni originali. Ingrandisci troppo l'immagine o la forma basata su pixel e perderà la sua nitidezza, diventando morbida e opaca. Allargalo ancora di più e i pixel che compongono l'immagine o la forma possono diventare visibili, dando luogo a un aspetto a blocchi.
Le immagini e le forme basate su pixel dipendono anche molto dalla risoluzione del documento se stanno andando bene quando le stampi. Potrebbero avere un bell'aspetto sullo schermo del tuo computer, ma la stampa di immagini di alta qualità richiede una risoluzione molto più alta di quella visualizzata sul monitor e se il tuo documento non ha abbastanza pixel per stamparlo nella dimensione che ti serve con una risoluzione abbastanza alta, lo farà sembra di nuovo morbido e noioso.
I vettori, d'altra parte, non hanno nulla a che fare con i pixel. In realtà sono costituiti da punti matematici, con i punti collegati tra loro da linee rette o curve. Tutti questi punti, linee e curve compongono quella che vediamo come la forma! Non preoccuparti della parte "matematica" di ciò che ho appena detto. Photoshop gestisce tutte le cose matematiche dietro le quinte in modo che possiamo concentrarci solo sul disegno delle nostre forme.
Poiché le forme vettoriali sono essenzialmente disegnate usando la matematica, ogni volta che facciamo una modifica alla forma, ridimensionandola o rimodellandola in qualche modo, Photoshop semplicemente rifà la matematica e ridisegna la forma! Ciò significa che possiamo ridimensionare una forma vettoriale tutte le volte che vogliamo, rendendola di qualsiasi dimensione di cui abbiamo bisogno, senza alcuna perdita di qualità dell'immagine. Le forme vettoriali mantengono i loro bordi nitidi e nitidi, non importa quanto siano grandi. E a differenza dei pixel, le forme vettoriali sono indipendenti dalla risoluzione . A loro non importa quale sia la risoluzione del documento perché stampano sempre alla massima risoluzione possibile della stampante.
Diamo un'occhiata ad alcune delle cose che possiamo fare con le forme vettoriali in Photoshop, e poi lo confronteremo con percorsi e forme di pixel. Per disegnare forme vettoriali, seleziona l'opzione Livelli forma nella barra delle opzioni:

Facendo clic sull'icona Livelli forma nella barra delle opzioni.
Prima di disegnare qualsiasi cosa, diamo una rapida occhiata al mio pannello Livelli, dove vediamo che attualmente il mio documento è costituito da nient'altro che un singolo livello - il livello Sfondo - che è riempito di bianco solido:

Il pannello Livelli che mostra il singolo livello di sfondo.
Sceglierò un colore per la mia forma vettoriale facendo clic sul campione di colore nella barra delle opzioni:

Facendo clic sul campione di colore per scegliere un colore per la forma del vettore.
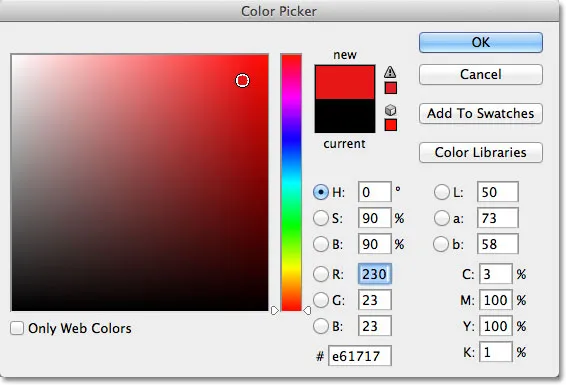
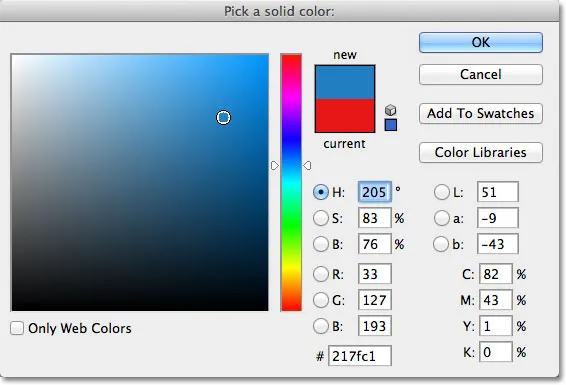
Questo apre il Selettore colore di Photoshop. Sceglierò il rosso dal Selettore colore, quindi farò clic su OK per chiuderlo:

Scelta di un colore per la forma vettoriale dal Selettore colore.
Con lo strumento Ellisse in mano, l'opzione Livelli forma selezionata nella barra delle opzioni e scelta in rosso dal Selettore colore, farò clic all'interno del mio documento e trascinerò una forma ellittica, tenendo premuto il tasto Maiusc mentre trascino per forzare la forma in un cerchio perfetto:
 Una forma circolare disegnata con lo strumento Ellisse.
Una forma circolare disegnata con lo strumento Ellisse.
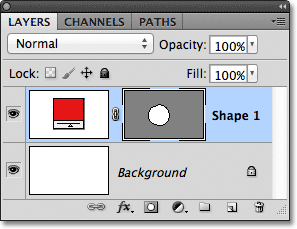
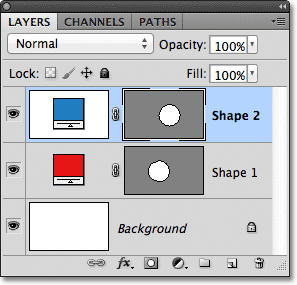
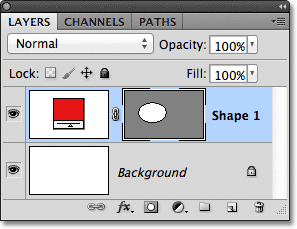
Photoshop posiziona ogni nuova forma vettoriale che disegniamo sul proprio livello Forma e, se guardiamo nel mio pannello Livelli, vediamo la forma su un nuovo livello chiamato Forma 1 sopra il livello Sfondo. I livelli forma sono composti da due parti: un campione di colore a sinistra che mostra il colore corrente della forma e un'anteprima della maschera vettoriale a destra del campione di colore che ci mostra l'aspetto della forma (l'area bianca nella la miniatura rappresenta la forma):

A ogni nuova forma vettoriale viene assegnato il proprio livello Forma nel pannello Livelli.
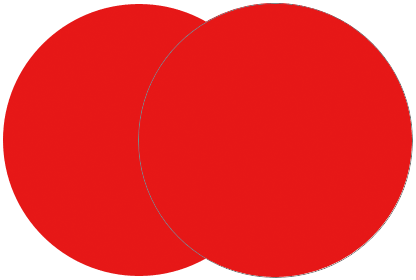
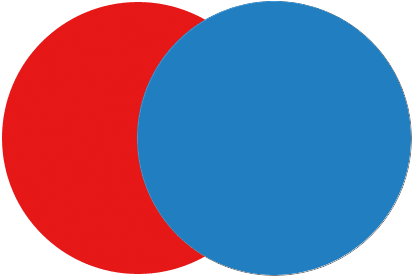
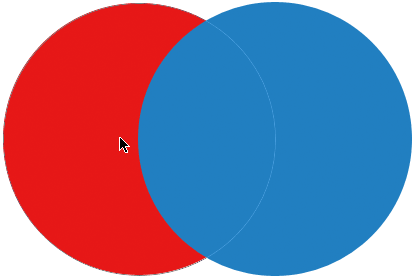
Con una forma disegnata, disegnerò una seconda forma simile leggermente a destra della prima:
 Una seconda forma vettoriale ora si sovrappone all'originale.
Una seconda forma vettoriale ora si sovrappone all'originale.
Photoshop posiziona questa seconda forma vettoriale sul proprio livello Shape separato (chiamato Shape 2) sopra il primo, completo di un proprio campione di colore e miniatura della maschera vettoriale:

Due forme vettoriali, due livelli Shape.
Al momento, entrambe le mie forme sono rosse, ma possiamo facilmente cambiare il colore di una forma vettoriale in qualsiasi momento semplicemente facendo doppio clic sul campione di colore della forma sul livello Forma: farò doppio clic sulla seconda forma campione di colore.

Fai doppio clic sul campione di colore di una forma vettoriale per cambiarne il colore.
Questo riapre il Selettore colore in modo che possiamo selezionare un colore diverso. Questa volta sceglierò il blu:

La scelta del blu come nuovo colore della seconda forma.
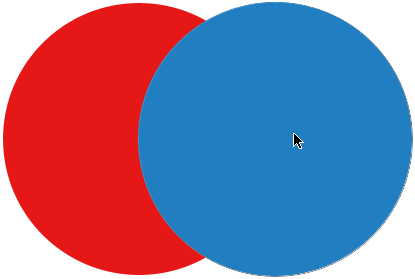
Farò clic su OK per chiudere il Selettore colore e la mia seconda forma viene immediatamente cambiata da rosso a blu:
 La seconda forma vettoriale ora appare blu.
La seconda forma vettoriale ora appare blu.
Il campione di colore della forma sul suo livello Forma si aggiorna anche al nuovo colore:

Il campione di colore della forma vettoriale ora visualizza il nuovo colore.
Come forme vettoriali, posso selezionarle molto facilmente nel documento usando lo Strumento selezione tracciati (noto anche come freccia nera). Sceglierò lo strumento Selezione tracciato dal pannello Strumenti. Si trova nella stessa sezione del pannello Strumenti degli Strumenti forma:

Selezione dello strumento di selezione del percorso.
Con lo strumento Selezione tracciato in mano, se faccio clic sulla forma rossa nel documento, Photoshop la seleziona automaticamente (un contorno sottile appare attorno alla forma attualmente selezionata):
 Lo strumento Selezione tracciato seleziona la forma vettoriale su cui si fa clic. Qui, la forma rossa viene selezionata facendo clic su di essa.
Lo strumento Selezione tracciato seleziona la forma vettoriale su cui si fa clic. Qui, la forma rossa viene selezionata facendo clic su di essa.
Photoshop seleziona anche il livello della forma per me nel pannello Livelli (i livelli selezionati sono evidenziati in blu):

Quando una forma vettoriale è selezionata nel documento, il suo livello Forma viene evidenziato nel pannello Livelli.
Farò clic sulla forma blu nel documento con lo strumento Selezione tracciato e ora la forma blu è selezionata:
 Selezionare la forma blu facendo clic su di essa con lo strumento Selezione tracciato.
Selezionare la forma blu facendo clic su di essa con lo strumento Selezione tracciato.
E vediamo che Photoshop ha anche selezionato il suo livello Shape:

Il livello della forma blu è ora selezionato.
Con una forma vettoriale selezionata, potrei trascinarla all'interno del documento con lo Strumento selezione tracciato per riposizionarlo (anche lo strumento Sposta standard funzionerebbe), ma possiamo fare cose molto più interessanti con le forme vettoriali piuttosto che spostarle. Ad esempio, possiamo combinare due o più forme insieme per creare forme diverse! Impareremo come farlo dopo!
Fino a questo punto, Photoshop ha posizionato ogni nuova forma vettoriale che disegno sul proprio livello Shape, ma dove le cose iniziano a diventare interessanti è quando combiniamo due o più forme sullo stesso layer Shape. Tratterò la combinazione di forme in modo più dettagliato in un altro tutorial, ma come esempio rapido, con la mia seconda forma (blu) selezionata, premerò Ctrl + C (Win) / Command + C (Mac) sulla mia tastiera per copiare la forma negli appunti. Quindi, con la forma copiata, eliminerò il livello della forma trascinandolo verso il basso nel Cestino nella parte inferiore del pannello Livelli:

Trascinando il livello Shape 2 nel Cestino per eliminarlo.
Questo lascia solo la forma originale nel documento. Premerò Ctrl + V (Win) / Command + V (Mac) sulla mia tastiera per incollare la forma copiata nella forma originale, e ora entrambe le forme sono combinate in una:
 Le due forme precedentemente separate sono ora combinate in un'unica forma.
Le due forme precedentemente separate sono ora combinate in un'unica forma.
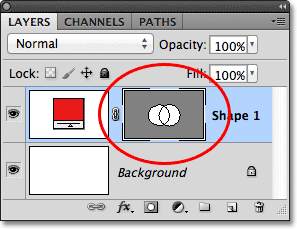
Se osserviamo l'anteprima della maschera vettoriale nel pannello Livelli, vediamo che entrambe le forme fanno ora parte dello stesso livello Forma:

Le due forme ora condividono lo stesso livello Forma.
Poiché sono entrambi sullo stesso livello Shape, posso cambiare il modo in cui le forme interagiscono tra loro scegliendo comportamenti diversi da una serie di opzioni nella barra delle opzioni. Da sinistra a destra, abbiamo Aggiungi all'area della forma, Sottrai dall'area della forma, Intersezione delle aree della forma ed Escludi aree della forma sovrapposte :

Questa serie di icone controlla il modo in cui due forme sullo stesso livello Forma interagiscono tra loro.
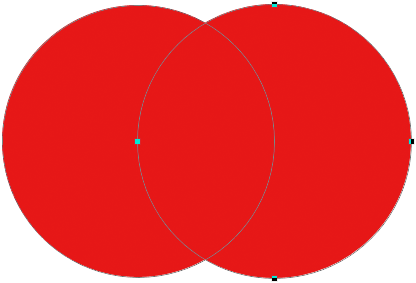
Ancora una volta, esamineremo la combinazione di forme vettoriali in modo più dettagliato in un altro tutorial, ma al momento entrambe le forme si sovrappongono e creano l'aspetto di una singola forma più grande. Questo perché l'opzione Aggiungi all'area della forma è attualmente selezionata. Farò clic sull'opzione Sottrai dall'area della forma :

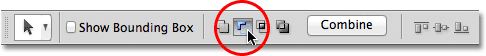
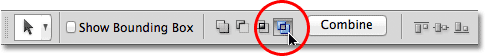
Selezionando "Sottrai dall'area della forma".
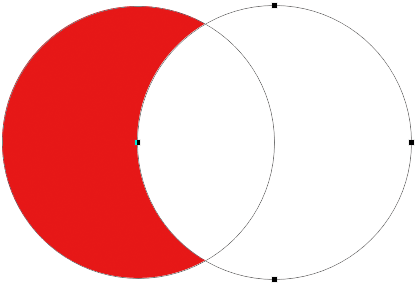
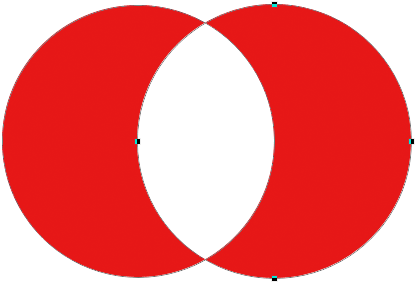
Con Sottrai dall'area della forma selezionata, la seconda forma non è più visibile nel documento. Invece, Photoshop lo utilizza per rimuovere parte della forma originale in cui le due forme si sovrappongono:
 Le due forme con l'opzione Sottrai dall'area della forma selezionata.
Le due forme con l'opzione Sottrai dall'area della forma selezionata.
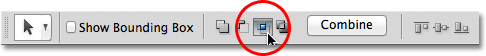
Se scelgo l'opzione Aree interseca forma nella barra delle opzioni:

Selezionando "Intersezione di aree di forma".
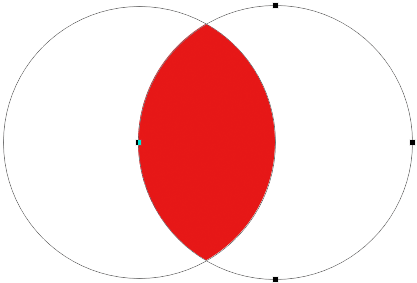
Abbiamo un comportamento diverso. Questa volta, rimane visibile solo l'area in cui le due forme si sovrappongono:
 Le forme con l'opzione Aree di forma intersezione selezionata.
Le forme con l'opzione Aree di forma intersezione selezionata.
E se scelgo l'opzione Escludi aree di forma sovrapposte :

Selezionando "Escludi aree di forma sovrapposte".
Ancora una volta otteniamo un risultato diverso. Entrambe le forme sono ora visibili ad eccezione dell'area in cui si sovrappongono:
 Le forme nella modalità Escludi aree di forma sovrapposte.
Le forme nella modalità Escludi aree di forma sovrapposte.
Con la seconda forma (la forma a destra) ancora selezionata, se decido che non la voglio più, posso eliminarla premendo Backspace (Win) / Delete (Mac) sulla mia tastiera, che la rimuove dalla forma strato e mi lascia indietro dove ho iniziato solo con la mia forma circolare originale:
 La seconda forma è stata eliminata, lasciando solo la forma originale.
La seconda forma è stata eliminata, lasciando solo la forma originale.
Un'altra importante caratteristica delle forme vettoriali che dovremmo esaminare rapidamente prima di passare ai tracciati e alle forme basate sui pixel è che possiamo rimodellarli facilmente! In precedenza ho menzionato che le forme vettoriali sono costituite da punti collegati da linee o curve. Abbiamo già visto come selezionare un'intera forma in una volta utilizzando lo strumento Selezione tracciato, ma possiamo anche selezionare i singoli punti, linee e curve! Per questo, abbiamo bisogno dello strumento di selezione diretta (noto anche come freccia bianca). Per impostazione predefinita, è nidificato dietro lo strumento Selezione tracciato nel pannello Strumenti, quindi farò clic e tieni premuto sullo Strumento selezione tracciato finché non viene visualizzato il menu a comparsa, quindi selezionerò lo Strumento selezione diretta dall'elenco:

Selezione dello strumento di selezione diretta.
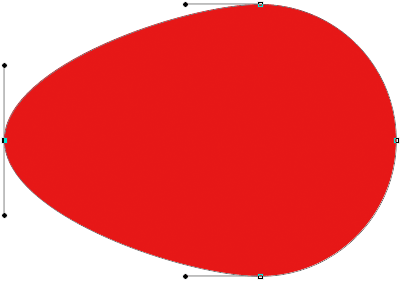
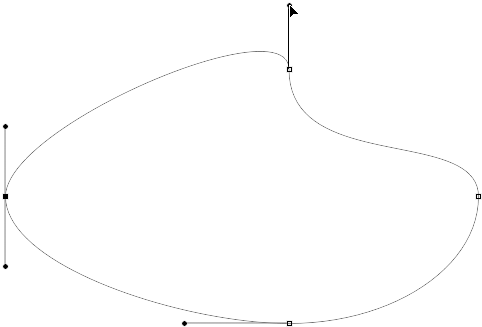
Il rimodellamento delle forme vettoriali è un argomento un po 'avanzato che tratterò in modo molto più dettagliato in un altro tutorial, ma con lo Strumento selezione diretta selezionato, farò clic sul contorno attorno alla forma, che visualizza i punti di ancoraggio della forma (il quadratini). Possiamo anche vedere linee con piccoli cerchi sulle estremità che si estendono da alcuni dei punti di ancoraggio. Questi sono noti come maniglie di direzione . È possibile fare clic e trascinare i punti di ancoraggio o le maniglie di direzione per modificare l'aspetto della forma.
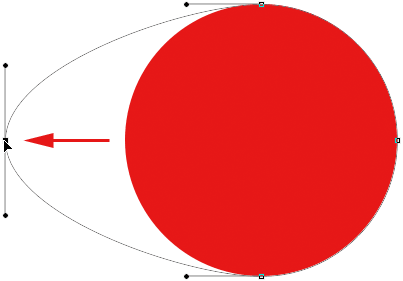
Ad esempio, farò clic su uno dei punti di ancoraggio con lo strumento selezione diretta e lo trascinerò verso sinistra:
 Fare clic e trascinare uno dei punti di ancoraggio per modificare la forma.
Fare clic e trascinare uno dei punti di ancoraggio per modificare la forma.
Rilascerò il pulsante del mouse per completare la modifica:
 Photoshop rilascia l'area colorata con il colore quando rilascio il pulsante del mouse.
Photoshop rilascia l'area colorata con il colore quando rilascio il pulsante del mouse.
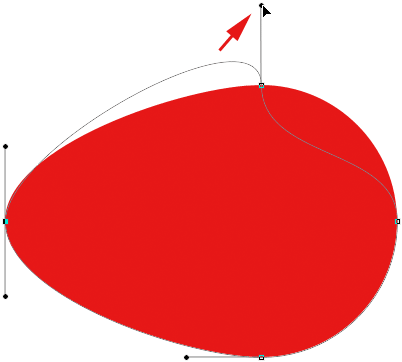
Possiamo anche trascinare le maniglie di direzione per modificare l'aspetto della linea o della curva tra due punti di ancoraggio. Qui sto trascinando una delle maniglie di direzione che si estende dal punto di ancoraggio nella parte superiore della forma:
 Il trascinamento di una maniglia di direzione rimodella la linea o la curva che collega due punti di ancoraggio.
Il trascinamento di una maniglia di direzione rimodella la linea o la curva che collega due punti di ancoraggio.
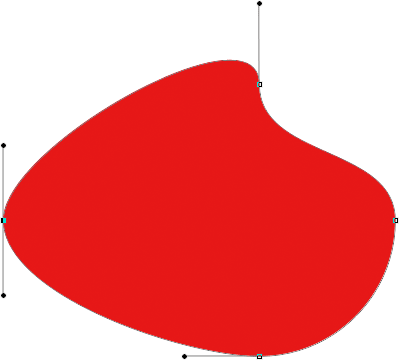
E ancora, rilascerò il pulsante del mouse per completare la modifica. Si noti che anche se ho apportato modifiche alla forma, poiché è una forma vettoriale e i vettori si basano sulla matematica, non sui pixel, conserva comunque i suoi bordi nitidi e nitidi:
 La forma ora sembra molto diversa rispetto a prima.
La forma ora sembra molto diversa rispetto a prima.
Ora che abbiamo fatto un giro veloce di ciò che possiamo fare con le forme vettoriali, incluso quanto siano modificabili e flessibili, confrontiamole con tracciati e forme di pixel, che faremo dopo!
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Percorsi di disegno
Prima di passare all'opzione Percorsi nella barra delle opzioni, facciamo un passo indietro per un momento e disegniamo un'altra forma vettoriale in modo da poter tenere d'occhio esattamente ciò che sta accadendo mentre lo disegniamo. Userò lo stesso strumento Ellisse che ho selezionato in precedenza e ho ancora l'opzione Livelli forma selezionata nella barra delle opzioni. Eliminerò la mia forma circolare dal documento, quindi ricominceremo con solo il livello Sfondo bianco:

Ricominciare con solo il livello Sfondo.
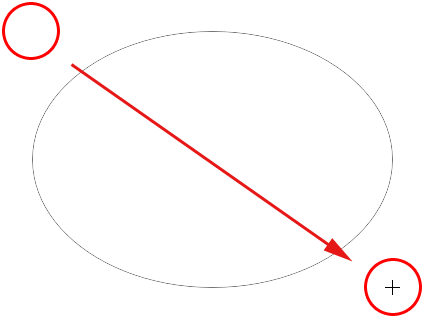
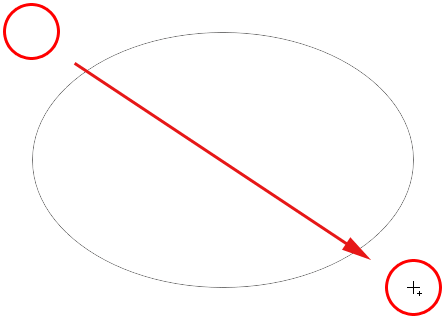
Farò clic all'interno del documento per impostare un punto di partenza per la mia forma ellittica, quindi con il pulsante del mouse ancora premuto, trascinerò in diagonale per disegnare il resto della forma. Si noti che mentre trascino, tutto ciò che vediamo all'inizio è uno schema di come sarà la forma. Questo schema è in realtà un percorso . Un percorso non è altro che un contorno di una forma:

Il contorno che Photoshop mostra mentre disegniamo una forma è un tracciato.
È solo quando rilascio il pulsante del mouse che Photoshop procede e completa la forma, convertendo il contorno (il percorso) in una forma vettoriale e riempiendolo di colore:
 Il percorso diventa una forma vettoriale piena di colore solo quando si rilascia il pulsante del mouse.
Il percorso diventa una forma vettoriale piena di colore solo quando si rilascia il pulsante del mouse.
Se guardiamo nel mio pannello Livelli, vediamo il familiare livello Forma con il suo campione di colore e la miniatura della maschera vettoriale, che ci informa che il percorso è ora una forma vettoriale:

Il livello Forma viene visualizzato nel pannello Livelli quando Photoshop converte il percorso iniziale in una forma vettoriale.
Eliminerò il livello Forma dal pannello Livelli, quindi inizieremo di nuovo con solo lo sfondo bianco nel mio documento e, questa volta, sceglierò l'opzione Tracciati dalla barra delle opzioni:

Selezione dell'opzione Percorsi.
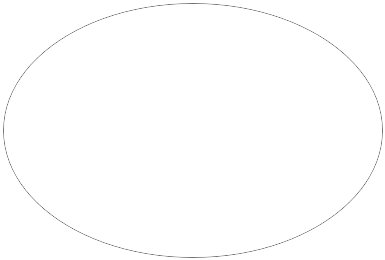
Con l'opzione Tracciati selezionata, farò nuovamente clic con il mio strumento Ellisse all'interno del documento per impostare un punto di partenza per la mia forma, quindi con il pulsante del mouse premuto, trascinerò in diagonale per disegnare il resto. Proprio come prima quando avevo selezionato l'opzione Livelli forma, Photoshop visualizza solo un contorno del percorso iniziale di come apparirà la forma:

Photoshop mostra ancora una volta solo il contorno del tracciato iniziale della forma mentre la disegno.
Tuttavia, quando rilascio il pulsante del mouse per completare la forma, vediamo la differenza tra i livelli Forma del disegno e i percorsi del disegno. Invece di convertire il contorno del tracciato in una forma vettoriale come prima, questa volta abbiamo ancora il contorno del tracciato. Photoshop non riempie la forma di colore né la converte in un livello Forma. Disegna semplicemente il contorno del percorso della forma e lo lascia a quello:
 Con l'opzione Tracciati selezionata, Photoshop disegna solo il contorno del tracciato della forma, niente di più.
Con l'opzione Tracciati selezionata, Photoshop disegna solo il contorno del tracciato della forma, niente di più.
In effetti, anche se il contorno del tracciato che ho appena disegnato è visibile a noi nel documento, se guardiamo nel mio pannello Livelli, vediamo che Photoshop non ha aggiunto un nuovo livello per il tracciato. Ho ancora solo il mio livello Sfondo:

A differenza dei livelli Shape, Photoshop non aggiunge nuovi layer quando disegniamo forme come tracciati.
Il motivo è che i percorsi sono indipendenti dai livelli. In realtà, sono indipendenti praticamente da tutto. I percorsi sono basati su vettori, non su pixel, il che significa che sono costituiti da punti matematici collegati da linee e curve e anche se possiamo vederli sullo schermo mentre stiamo lavorando in Photoshop, in realtà non lo fanno esiste nel documento a meno che non facciamo qualcosa di più con loro. Se dovessi salvare il mio documento in questo momento come jpeg.webp, ad esempio, il percorso non apparirebbe nell'immagine. Se avessi stampato il documento, il percorso non sarebbe visibile sulla carta. Potremmo scegliere di riempirlo con un colore da soli, oppure applicare un tratto colorato al tracciato o persino convertire il tracciato in un contorno di selezione, ma a meno che non facciamo qualcosa di più con esso, un tracciato rimane lì in attesa di uno scopo .
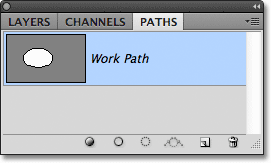
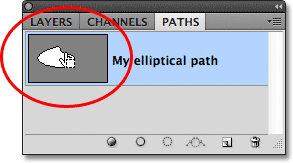
Poiché i tracciati sono indipendenti dai livelli, viene assegnato il proprio pannello - il pannello Tracciati - che per impostazione predefinita è raggruppato con il pannello Livelli (e Canali). Puoi passare da un pannello all'altro in un gruppo facendo clic sulle relative schede dei nomi nella parte superiore del gruppo. Passerò al pannello Percorsi, dove possiamo vedere il percorso che ho disegnato elencato come Percorso di lavoro :

Apri il pannello Percorsi facendo clic sulla relativa scheda nella parte superiore del gruppo di pannelli.
Il nome "Percorso di lavoro" significa che il percorso è temporaneo, ma possiamo salvarlo come parte del documento se dobbiamo semplicemente rinominandolo. Per rinominare un percorso, fai doppio clic sul suo nome nel pannello Percorsi. Photoshop aprirà la finestra di dialogo Salva percorso chiedendoti un nuovo nome. Puoi semplicemente accettare il nuovo nome predefinito se preferisci o inserisci qualcos'altro. Chiamerò il mio "Il mio percorso ellittico":

Rinominare il percorso di lavoro temporaneo.
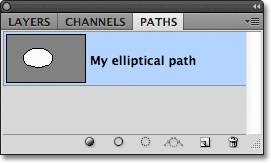
Fai clic su OK quando hai finito per chiudere la finestra di dialogo e il percorso viene ora salvato con il suo nuovo nome:

Il percorso è ora salvato come parte del documento.
I tracciati sono modificabili quanto i livelli Forma (poiché i livelli Forma sono in realtà solo percorsi pieni di colore). Possiamo selezionare un intero percorso contemporaneamente con lo Strumento selezione tracciato (la freccia nera), oppure possiamo modificarne la forma facendo clic su di esso con lo Strumento selezione diretta (la freccia bianca), quindi facendo clic e trascinando uno qualsiasi dei punti di ancoraggio o maniglie di direzione, proprio come abbiamo visto prima:

Trascinare i punti di ancoraggio del percorso e le maniglie di direzione con lo strumento selezione diretta.
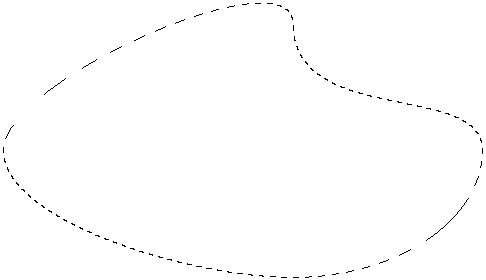
L'uso più comune per i percorsi è convertirli in contorni di selezione, cosa che possiamo fare tenendo premuto il tasto Ctrl (Win) / Command (Mac) sulla tastiera e facendo clic sulla miniatura del percorso nel pannello Percorsi:

Tenere premuto Ctrl (Win) / Command (Mac) e fare clic sulla miniatura del percorso.
Photoshop converte istantaneamente il percorso in una selezione:

Il percorso rimodellato è ora una struttura di selezione.
Conversione di tracciati in livelli forma
Dato che i livelli Shape in Photoshop sono solo percorsi pieni di colore, in realtà è molto semplice convertire un tracciato in un layer Shape, il che può essere un trucco utile quando intendevi disegnare un layer Shape ma hai dimenticato di avere ancora Path selezionati nel Barra delle opzioni e accidentalmente disegnato un tipo sbagliato di forma.
Qui ho disegnato un percorso circolare, quando quello che intendevo disegnare era un livello Shape:
 Un tracciato circolare disegnato con lo strumento Ellisse impostato sulla modalità Disegno tracciato.
Un tracciato circolare disegnato con lo strumento Ellisse impostato sulla modalità Disegno tracciato.
Naturalmente, potrei semplicemente annullare il passaggio, selezionare l'opzione Livelli forma nella barra delle opzioni e quindi ridisegnare la forma, ma perché farlo quando posso facilmente convertire il tracciato in un livello forma da solo. Tutto quello che devo fare è fare clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Fare clic sull'icona Nuovo livello di riempimento o di regolazione.
Quindi sceglierò un livello di riempimento a tinta unita dall'elenco che appare:

Scegli Solid Color dalla parte superiore dell'elenco.
Photoshop aprirà il Selettore colore in modo che io possa scegliere un colore, che diventerà il colore della mia forma vettoriale. Questa volta sceglierò il verde:

Scegli un colore per la forma dal Selettore colore.
Farò clic su OK per chiudere il Selettore colore e il mio percorso viene immediatamente riempito con il colore scelto come se lo avessi disegnato come un livello Forma:
 Il percorso è ora pieno di colore.
Il percorso è ora pieno di colore.
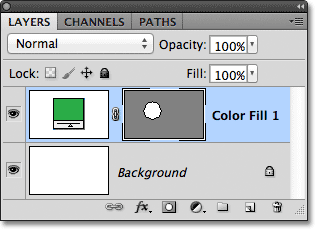
In effetti, se guardiamo nel pannello Livelli, vediamo che ora ho qualcosa che assomiglia esattamente a un livello Forma, completo con il campione di colore e la miniatura della maschera vettoriale. Tecnicamente, è un livello di riempimento a tinta unita (motivo per cui Photoshop ha chiamato il livello "Riempimento colore 1" e non "Forma 1"), ma poiché avevo un tracciato attivo quando l'ho aggiunto, Photoshop ha convertito il tracciato in una maschera vettoriale e creato ciò che è sotto ogni aspetto un livello Shape:

Il percorso è stato convertito correttamente in un livello Shape.
Successivamente, esamineremo l'ultima delle tre modalità di disegno in Photoshop - Riempi pixel - e come si confronteranno con i livelli Forma quando vengono ridimensionati!
Disegno di forme pixel (pixel di riempimento)
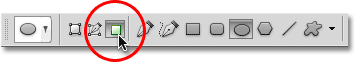
Il terzo tipo di modalità di disegno in Photoshop è Fill Pixel, che ci consente di disegnare forme basate su pixel. Selezionerò l'opzione Riempi pixel nella barra delle opzioni:

Selezione della modalità di disegno Riempi pixel.
L'opzione Riempi pixel è la meno interessante o utile delle tre modalità di disegno perché, con questa opzione selezionata, Photoshop disegna semplicemente forme riempendole di pixel colorati e i pixel non sono facilmente modificabili o scalabili come i vettori.
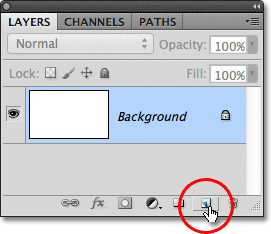
A differenza dei layer Shape che ottengono automaticamente il proprio layer ogni volta che ne disegniamo uno nuovo, se vogliamo che una forma di pixel appaia sul proprio layer separato, dobbiamo prima aggiungere noi stessi un nuovo layer vuoto. Ricomincio solo con il mio livello Sfondo riempito di bianco e aggiungerò un nuovo livello al mio documento facendo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello.
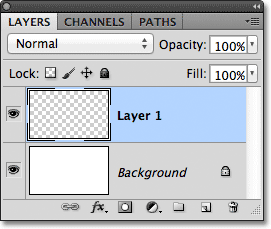
Photoshop aggiunge un nuovo livello vuoto chiamato Livello 1 sopra il livello Sfondo:

È stato aggiunto un nuovo livello vuoto per la forma del pixel.
A differenza dei livelli Shape che rendono semplice cambiare il colore di una forma vettoriale ogni volta che vogliamo, non è facile cambiare il colore di una forma di pixel. Photoshop utilizzerà il colore di primo piano corrente come colore della forma del pixel, quindi ti consigliamo di scegliere il colore corretto prima di disegnarlo. Per cambiare il colore di primo piano, fai clic sul relativo campione di colore nella parte inferiore del pannello Strumenti. È il campione in alto a sinistra (il campione in basso a destra è il colore di sfondo):

Facendo clic sul campione di colore di primo piano.
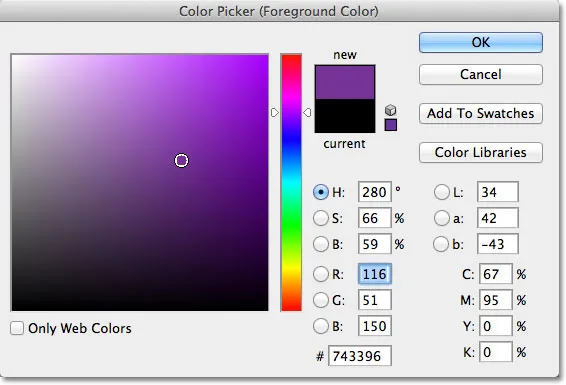
Questo apre il Selettore colore. Sceglierò il viola per la mia forma. Fai clic su OK dopo aver scelto un colore per chiudere il Selettore colore:

Scegli un nuovo colore di primo piano dal Selettore colore.
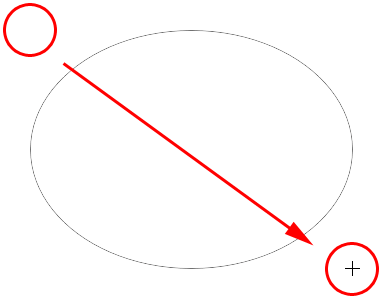
Con l'opzione Riempi pixel selezionata nella barra delle opzioni, viola impostato come colore di primo piano e Livello 1 selezionati nel pannello Livelli, farò clic all'interno del documento con lo strumento Ellisse come ho fatto prima e trascinerò fuori il mio forma. Ancora una volta, proprio come quando disegniamo livelli e tracciati Shape, tutto ciò che vediamo all'inizio mentre disegniamo una forma pixel è il contorno del percorso iniziale di come apparirà la forma:

Disegnare una forma Pixel di riempimento con lo strumento Ellisse.
Rilascerò il pulsante del mouse per completare la forma, a quel punto Photoshop lo riempie di colore. A prima vista, la mia nuova forma non sembra diversa da una forma vettoriale, come se l'avessi disegnata come un livello Forma:
 La forma del pixel sembra molto simile a una forma vettoriale.
La forma del pixel sembra molto simile a una forma vettoriale.
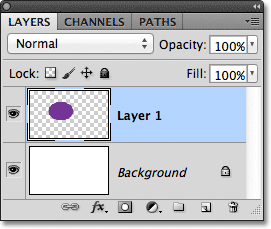
Tuttavia, quando guardiamo nel pannello Livelli, vediamo la verità. Tutto ciò che abbiamo è una forma solida piena di pixel colorati su un normale livello basato su pixel. Non esiste un campione di colore per cambiare facilmente il colore della forma, se necessario, e non esiste una maschera vettoriale. Poiché la forma è composta da pixel, non da vettori, non posso selezionarla facilmente con lo Strumento selezione tracciato e, cosa più importante, non ci sono punti di ancoraggio o maniglie di direzione da selezionare e modificare con lo Strumento selezione diretta, quindi posso facilmente rimodellarlo. In altre parole, a meno che non fossi disposto a fare qualche lavoro extra, la mia forma di pixel è quella che è, il che rende piuttosto poco interessante dopo aver visto quanto sono modificabili e flessibili i livelli Shape:

La miniatura di anteprima per il Livello 1 mostra la forma del pixel, che non è facilmente modificabile come sarebbe un livello Forma.
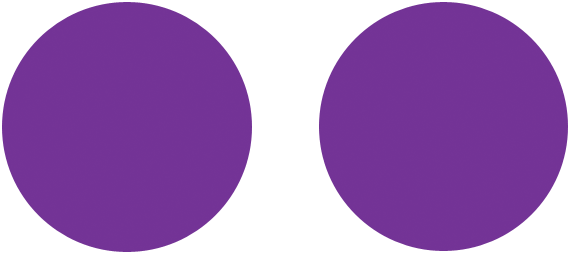
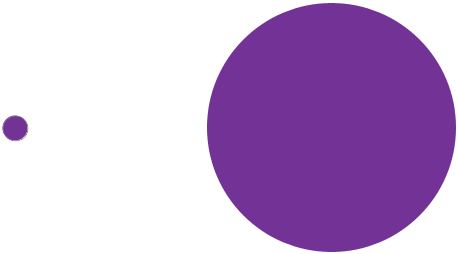
Il problema più grande, tuttavia, con le forme basate su pixel e il più grande vantaggio che hanno i livelli Shape su di essi, è che le forme pixel non sono molto scalabili, specialmente quando dobbiamo renderle più grandi delle loro dimensioni originali, mentre i livelli Shape possono essere ridimensionati grande quanto vogliamo senza alcuna perdita di qualità dell'immagine. Per illustrare il problema con le forme di pixel, ecco due forme apparentemente identiche che ho disegnato con lo strumento Ellisse. Mentre sembrano uguali al momento, la forma a sinistra è una forma vettoriale, mentre quella a destra è una forma di pixel:
 Una forma vettoriale a sinistra e una forma pixel a destra.
Una forma vettoriale a sinistra e una forma pixel a destra.
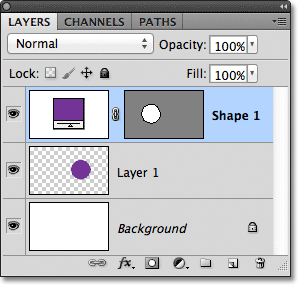
Una rapida occhiata al mio pannello Livelli mostra la forma vettoriale sul livello Forma (Forma 1) e la forma pixel sul Livello 1:

Il pannello Livelli che mostra la forma del vettore e la forma del pixel.
Con la forma vettoriale selezionata, premerò Ctrl + T (Win) / Command + T (Mac) sulla tastiera per visualizzare il riquadro di delimitazione Trasformazione libera e le maniglie attorno alla forma:

La casella Trasformazione libera e le maniglie vengono visualizzate attorno alla forma vettoriale a sinistra.
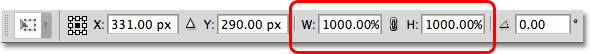
Quindi ridimensionerò la forma del vettore in dimensioni impostando entrambe le opzioni Larghezza e Altezza nella barra delle opzioni al 10% :

Ridimensionamento della forma vettoriale fino al 10% delle dimensioni originali.
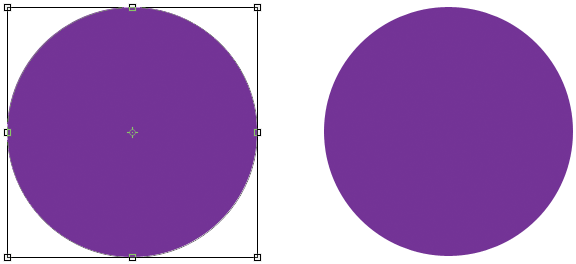
Premerò Invio (Win) / Return (Mac) sulla mia tastiera per accettare la modifica e uscire da Trasformazione libera, e ora la forma vettoriale a sinistra appare molto più piccola:

Le forme dopo aver ridotto la forma del vettore.
Farò la stessa cosa con la forma del pixel sulla destra, selezionando prima il Livello 1 nel pannello Livelli, quindi premendo Ctrl + T (Win) / Comando + T (Mac) per accedere al comando Trasformazione libera e modificando sia la Larghezza e Altezza della forma del pixel al 10% nella barra delle opzioni. Premerò Invio (Win) / Return (Mac) per accettare la modifica e uscire da Trasformazione libera, e ora entrambe le forme sono state ridimensionate. A questo punto, tuttavia, sembrano ancora praticamente uguali:
 Il vettore e la forma dei pixel sembrano ancora molto simili dopo averli ridimensionati.
Il vettore e la forma dei pixel sembrano ancora molto simili dopo averli ridimensionati.
Guarda cosa succede, però, quando li ingrandisco. Inizierò con la forma vettoriale a sinistra, premendo Ctrl + T (Win) / Command + T (Mac) per accedere a Trasformazione libera, quindi ridimensionandolo alla sua dimensione originale impostando sia Larghezza che Altezza nelle Opzioni Barra al 1000%:

Ridimensionamento della forma vettoriale verso l'alto fino al 1000% delle sue dimensioni.
La forma vettoriale è tornata alle dimensioni originali e non mostra segni di usura. I suoi bordi sono nitidi e nitidi come in origine:
 Le forme vettoriali possono essere ridimensionate a qualsiasi dimensione senza perdita di qualità dell'immagine.
Le forme vettoriali possono essere ridimensionate a qualsiasi dimensione senza perdita di qualità dell'immagine.
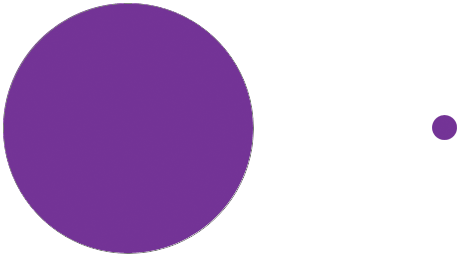
Farò la stessa cosa con la forma del pixel, impostando Larghezza e Altezza al 1000% nella barra delle opzioni per ridimensionarlo alla sua dimensione originale, ed è qui che la differenza tra il vettore e la forma del pixel diventa molto evidente. Mentre la forma vettoriale a sinistra sembra ancora come nuova, la forma di pixel di dimensioni maggiori a destra ha completamente perso credibilità. I suoi bordi un tempo affilati ora sembrano bloccati e sfocati, dimostrando che i pixel non possono competere con il potere di ridimensionamento dei vettori:
 E il vincitore è …. Forma strati!
E il vincitore è …. Forma strati!
Per riassumere rapidamente, anche se Photoshop ci offre tre diversi tipi di forme che possiamo disegnare, la scelta migliore e quella che vorrai usare più spesso, sono i livelli Forma. Sono basati su vettori, il che significa che sono basati sulla matematica, non sui pixel, e ciò li rende molto modificabili, flessibili e scalabili. I tracciati, anche basati su vettori, sono semplicemente contorni di forme senza riempimento di colore. Sono modificabili, flessibili e scalabili come i livelli Shape ma in realtà non fanno parte del documento finché non facciamo qualcosa di più con loro. Infine, le forme di pixel (Fill Pixel), la meno utile delle tre, sono solo forme piene di pixel colorati, con tutti i normali limiti delle immagini basate su pixel. Non sono facilmente modificabili come i livelli o i tracciati Forma e perderanno la qualità dell'immagine se è necessario ridimensionarli rispetto alle dimensioni originali.