
Differenze tra XHTML e HTML5
XHTML vs HTML5 fanno entrambi parte del linguaggio di markup. Sono variazioni dello stesso linguaggio di markup. Entrambi XHTML vs HTML5 hanno le loro capacità uniche, rappresentazioni sin dall'inizio delle tecnologie web. Qualunque cosa sia visibile come parte della tecnologia web è una parte del linguaggio di markup, dei fogli di stile a cascata e degli script front-end interattivi. Quando si utilizzano nuovi linguaggi di programmazione come Python, Ruby fornisce una macchina con istruzioni, questi linguaggi di markup forniscono ai computer le informazioni. Andiamo avanti e vediamo la differenza tra i linguaggi di markup XHTML e HTML5.
Confronto testa a testa tra XHTML e HTML5
Di seguito è riportato il confronto tra i 5 principali tra XHTML e HTML5 
Differenze chiave tra XHTML e HTML5
Di seguito sono riportati gli elenchi di punti, descrivi la differenza chiave tra XHTML e HTML5
- XHTML è una combinazione di HTML e XML, mentre HTML5 è una versione di HTML.
- XHTML ha i suoi requisiti di analisi mentre HTML non ha requisiti specifici e usa i propri.
- In XHTML tutti i tag, se sono aperti, devono essere chiusi. HTML5 è meno severo in questo senso.
- HTML5 ha un set di caratteri più semplice e non è necessario aggiungere attributi di tipo ed elementi di stile.
- XHTML ha delle restrizioni per quanto riguarda i tag e può essere nidificato l'uno all'interno dell'altro. HTML non ha tali restrizioni.
Tabella di confronto XHTML vs HTML5
Di seguito sono riportati gli elenchi di punti, descrivi il Confronto tra XHTML e HTML5
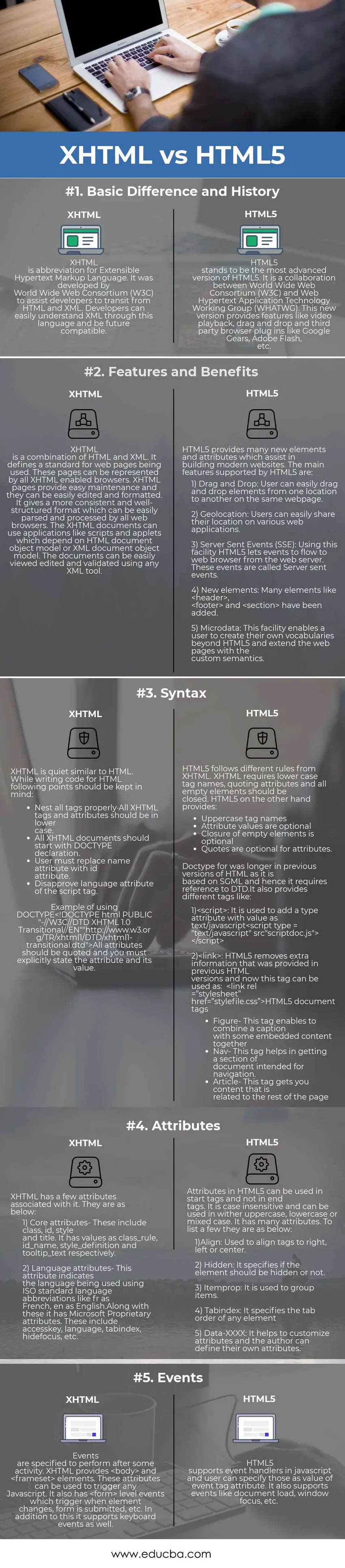
| Base di confronto tra XHTML e HTML5 | XHTML | HTML5 |
| Differenza e storia di base | XHTML è un'abbreviazione per Extensible Hypertext Markup Language. È stato sviluppato dal World Wide Web Consortium (W3C) per aiutare gli sviluppatori a transitare da HTML e XML. Gli sviluppatori possono facilmente comprendere XML attraverso questo linguaggio ed essere compatibili in futuro. | HTML5 è la versione più avanzata di HTML5. È una collaborazione tra World Wide Web Consortium (W3C) e Web Hypertext Application Technology Working Group (WHATWG). Questa nuova versione offre funzionalità come riproduzione video, trascinamento della selezione e plugin del browser di terze parti come Google Gears, Adobe Flash, ecc. |
| Caratteristiche e vantaggi | XHTML è una combinazione di HTML e XML. Definisce uno standard per le pagine Web utilizzate. Queste pagine possono essere rappresentate da tutti i browser abilitati XHTML. Le pagine XHTML forniscono una facile manutenzione e possono essere facilmente modificate e formattate. Fornisce un formato più coerente e ben strutturato che può essere facilmente analizzato ed elaborato da tutti i browser web. I documenti XHTML possono utilizzare applicazioni come script e applet che dipendono dal modello a oggetti del documento HTML o dal modello a oggetti del documento XML. I documenti possono essere facilmente visualizzati modificati e convalidati utilizzando uno strumento XML. | HTML5 offre molti nuovi elementi e attributi che aiutano a costruire siti Web moderni. Le caratteristiche principali supportate da HTML5 sono:
1) Trascinamento della selezione: l'utente può facilmente trascinare e rilasciare elementi da una posizione all'altra nella stessa pagina Web. 2) Geolocalizzazione: gli utenti possono facilmente condividere la propria posizione su varie applicazioni web. 3) Server-Sent Events (SSE): utilizzando questa funzione HTML5 consente agli eventi di fluire verso il browser Web dal server Web. Questi eventi sono chiamati eventi inviati dal server. 4) Nuovi elementi: molti elementi piacciono e sono stati aggiunti. 5) Microdati: questa funzione consente all'utente di creare i propri vocabolari oltre HTML5 ed estendere le pagine Web con la semantica personalizzata. |
| Sintassi | XHTML è abbastanza simile all'HTML. Durante la scrittura di codice per HTML, è necessario tenere presente i seguenti punti:
Esempio di utilizzo di DOCTYPE “Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Tutti gli attributi devono essere citati e devi dichiarare esplicitamente l'attributo e il suo valore. | HTML5 segue regole diverse da XHTML. XHTML richiede nomi di tag minuscoli, le virgolette e tutti gli elementi vuoti devono essere chiusi.
HTML5 invece fornisce:
Doctype per era più lungo nelle versioni precedenti di HTML in quanto si basa su SGML e quindi richiede riferimenti a DTD. Fornisce inoltre tag diversi come: 1): viene utilizzato per aggiungere un attributo type con valore come text / javascript 2): HTML5 rimuove le informazioni aggiuntive fornite nelle precedenti versioni HTML e ora questo tag può essere utilizzato come: Tag documento HTML5
|
| attributi | XHTML ha alcuni attributi associati ad esso. Sono come di seguito:
1) Attributi di base: includono classe, ID, stile e titolo. Ha valori come class_rule, id_name, style_definition e tooltip_text rispettivamente. 2) Attributi della lingua: questo attributo indica la lingua utilizzata utilizzando abbreviazioni della lingua standard ISO come fr come francese, e come inglese. Insieme a questi, ha attributi proprietari Microsoft. Questi includono accesskey, lingua, tabindex, hidefocus, ecc. | Gli attributi in HTML5 possono essere utilizzati nei tag di inizio e non nei tag di fine. Non distingue tra maiuscole e minuscole e può essere utilizzato in maiuscole, minuscole o miste. Ha molti attributi. Per elencarne alcuni sono i seguenti:
1) Allinea: utilizzato per allineare i tag a destra, a sinistra o al centro. 2) Nascosto: specifica se l'elemento deve essere nascosto o meno. 3) Itemprop: viene utilizzato per raggruppare gli elementi. 4) Tabindex: specifica l'ordine di tabulazione di qualsiasi elemento 5) Data-XXXX: aiuta a personalizzare gli attributi e l'autore può definire i propri attributi. |
| eventi | Gli eventi vengono specificati per essere eseguiti dopo alcune attività. XHTML fornisce ed elementi. Questi attributi possono essere utilizzati per attivare qualsiasi Javascript. Ha anche eventi di livello che si attivano quando l'elemento cambia, viene inviato un modulo, ecc. Inoltre, supporta anche gli eventi della tastiera. | HTML5 supporta i gestori di eventi in JavaScript e l'utente può specificarli come valore dell'attributo tag evento. Supporta anche eventi come caricamento del documento, focus sulla finestra, ecc. |
Conclusione: XHTML vs HTML5
Quindi entrambi i linguaggi XHTML e HTML5 sono linguaggi di markup e hanno le proprie capacità che semplificano la creazione di applicazioni Web. Forniscono struttura e organizzazione a tutte le applicazioni, ma devono superare le sfide relative alle esigenze mobili e alla progettazione reattiva.
Articolo raccomandato
Questa è stata una guida alle differenze tra XHTML e HTML5, il loro significato, confronto testa a testa, differenze chiave, tabella di confronto e conclusioni. Puoi anche consultare i seguenti articoli per saperne di più -
- Confronti tra HTML e XML
- HTML5 vs Flash Qual è il migliore
- HTML5 vs JavaScript
- Differenze impressionanti tra HTML e HTML5
- Differenze tra HTML e CSS
- Confronti tra HTML e XHTML
- SAP vs Oracle Qual è il migliore
- Bootstrap vs Jquery e i loro vantaggi
- Bootstrap vs WordPress e le sue caratteristiche
- Bootstrap vs jQuery UI: Vantaggi