In questo tutorial impareremo come aggiungere il tipo lungo un percorso in Photoshop! Userò Photoshop CS6 qui, ma questo tutorial è anche pienamente compatibile con Photoshop CC . Se usi Photoshop CS5 o versioni precedenti, ti consigliamo di dare un'occhiata alla versione precedente di questo tutorial.
Per aggiungere il tipo a un tracciato, abbiamo prima bisogno di un tracciato e Photoshop ci offre diversi modi per disegnarne uno.
Possiamo usare uno strumento forma base come lo strumento Rettangolo o lo strumento Ellisse, possiamo creare un tracciato da forme personalizzate e possiamo disegnare un tracciato a forma libera usando lo strumento Penna.
Il modo in cui si disegna il tracciato non fa alcuna differenza per quanto riguarda l'aggiunta di testo ad esso perché un tracciato è un tracciato indipendentemente dal modo in cui è stato creato e i passaggi per l'aggiunta del tipo a un tracciato sono sempre gli stessi. Vediamo come funziona!
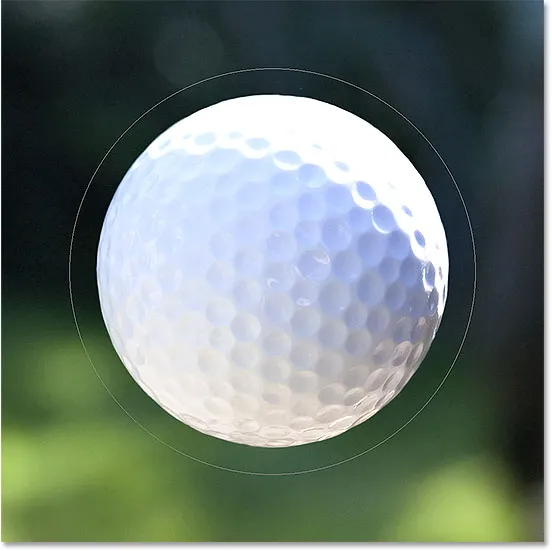
Ecco l'immagine che userò per questo tutorial che è stato scaricato da Adobe Stock. Userò un percorso per aggiungere del testo attorno alla pallina da golf:
 L'immagine originale
L'immagine originale
Iniziamo!
Come aggiungere il tipo su un percorso in Photoshop
Passaggio 1: selezionare lo strumento Ellisse
Come ho già detto, i passaggi per l'aggiunta del tipo lungo un percorso sono gli stessi, indipendentemente dallo strumento utilizzato per creare il percorso. Quindi, per questo tutorial, terremo le cose semplici. Per tracciare un percorso attorno alla pallina da golf, userò lo strumento Ellisse, uno degli strumenti di base di Photoshop. Puoi saperne di più sul disegno di forme nel nostro tutorial Come disegnare forme vettoriali in Photoshop.
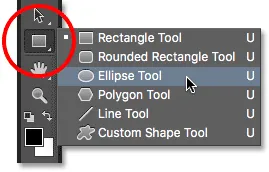
Per impostazione predefinita, lo strumento Ellisse è nidificato dietro lo strumento Rettangolo nel pannello Strumenti. Per selezionarlo, farò clic con il pulsante destro del mouse (Win) / Control-clic (Mac) sullo strumento Rettangolo, quindi sceglierò lo strumento Ellisse dal menu a comparsa:
 Selezione dello strumento Ellisse nel pannello Strumenti.
Selezione dello strumento Ellisse nel pannello Strumenti.
Passaggio 2: modificare la modalità strumento su "Percorso"
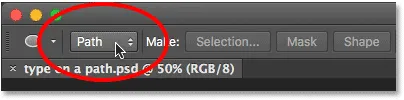
Con lo strumento Ellisse selezionato, la barra delle opzioni nella parte superiore dello schermo cambia per mostrarci varie opzioni per lavorare con lo strumento. All'estrema sinistra della barra delle opzioni c'è l'opzione Modalità strumento . Per impostazione predefinita, è impostato su Forma . Photoshop in realtà ci offre tre diversi tipi di forme che possiamo disegnare: forme vettoriali, tracciati e forme basate su pixel . Vogliamo disegnare un tracciato, quindi cambierò l'opzione Modalità strumento da Forma a tracciato:
 Modifica della modalità per lo strumento Ellisse su Percorso.
Modifica della modalità per lo strumento Ellisse su Percorso.
Ulteriori informazioni: Disegnare forme vettoriali contro forme pixel in Photoshop
Passaggio 3: disegna il tuo percorso
Per disegnare il percorso, farò clic e terrò premuto il pulsante del mouse al centro della pallina da golf. Quindi, terrò premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) sulla tastiera e inizierò a trascinare verso l'esterno dal centro. Tenere premuto il tasto Maiusc mentre trascino con lo strumento Ellisse per forzare la forma del tracciato in un cerchio perfetto, mentre il tasto Alt (Win) / Opzione (Mac) mi consente di tracciare il percorso verso l'esterno dal punto in cui ho fatto clic.
Continuerò a trascinare verso l'esterno dal centro fino a quando il percorso è abbastanza grande da circondare la palla. Se è necessario riposizionare un tracciato mentre lo si sta disegnando, tenere premuta la barra spaziatrice sulla tastiera, trascinare con il mouse per spostare il tracciato in posizione, quindi rilasciare la barra spaziatrice e continuare a disegnare.
Quando sono soddisfatto dell'aspetto del percorso, rilascerò il tasto Maiusc e il tasto Alt (Win) / Opzione (Mac), quindi rilascerò il pulsante del mouse (è importante rilasciare prima i tasti, quindi il pulsante del mouse o otterrai risultati imprevisti). Qui, vediamo il percorso che appare come un sottile contorno attorno alla palla:
 È stato aggiunto un percorso attorno alla pallina da golf.
È stato aggiunto un percorso attorno alla pallina da golf.
Passaggio 4: selezionare lo strumento Tipo
Con il nostro tracciato tracciato, siamo pronti per aggiungere il nostro testo. Seleziona lo strumento Testo dal pannello Strumenti:
 Selezione dello strumento Tipo.
Selezione dello strumento Tipo.
Passaggio 5: scegli il tuo carattere
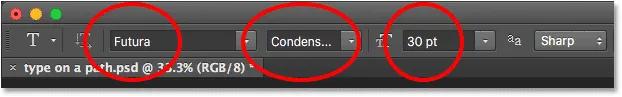
Scegli le impostazioni del carattere dalla barra delle opzioni. Per la mia immagine, userò Futura Condensed Medium impostato su 30 pt, ma puoi usare ciò che funziona meglio per te:
 Impostazione delle opzioni del carattere nella barra delle opzioni.
Impostazione delle opzioni del carattere nella barra delle opzioni.
Ho anche l'opzione Allineamento testo impostata su Sinistra e il colore del tipo impostato su bianco :
 Le opzioni Allineamento testo e Colore.
Le opzioni Allineamento testo e Colore.
Passaggio 6: spostare il cursore sul percorso
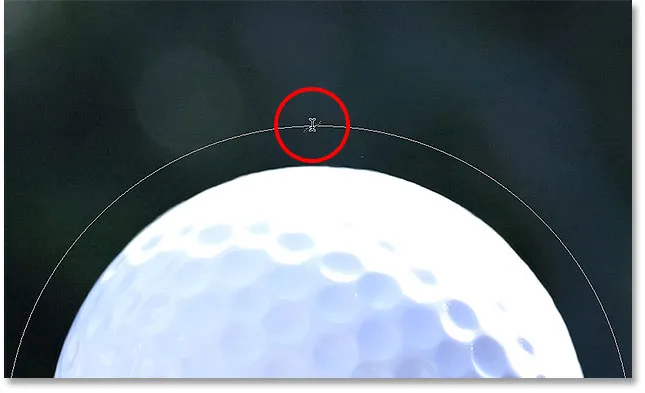
Sposta lo strumento testo direttamente sul percorso. Il cursore si trasformerà in una I-beam con una linea ondulata tratteggiata attraverso di essa. Questo ci dice che stiamo per aggiungere testo direttamente al percorso stesso:
 La linea ondulata tratteggiata ci dice che stiamo aggiungendo del testo al percorso.
La linea ondulata tratteggiata ci dice che stiamo aggiungendo del testo al percorso.
Passaggio 7: fare clic sul percorso e aggiungere il tipo
Fai clic in un punto qualsiasi del percorso e inizia ad aggiungere il tuo testo. Il punto su cui fai clic è dove inizierà il testo e mentre continui a digitare, il testo segue la direzione del percorso. Non preoccuparti se hai fatto clic nel punto sbagliato. Come vedremo tra poco, quando avremo finito potremo facilmente spostare il testo sul percorso:
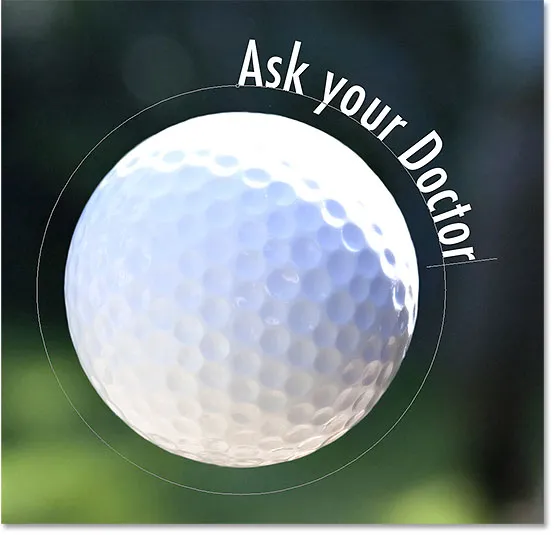
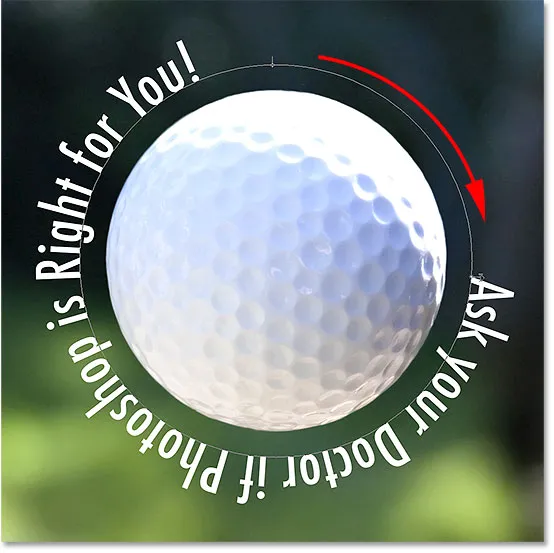
 Il testo scorre lungo la forma del cerchio.
Il testo scorre lungo la forma del cerchio.
Al termine dell'aggiunta del testo, fai clic sul segno di spunta nella barra delle opzioni per accettarlo:
 Facendo clic sul segno di spunta.
Facendo clic sul segno di spunta.
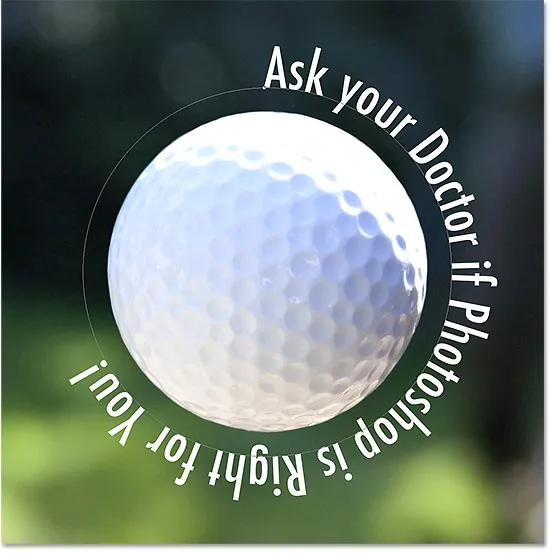
Il testo è ora aggiunto al percorso, anche se nel mio caso è un po 'strano, ma lo ripareremo dopo. Se il tuo percorso è scomparso su di te quando hai fatto clic sul segno di spunta e tutto ciò che vedi ora è il testo stesso, non preoccuparti. Il percorso riapparirà quando passiamo al passaggio successivo:
 Il testo segue il percorso ma deve essere riposizionato.
Il testo segue il percorso ma deve essere riposizionato.
Passaggio 8: selezionare lo strumento di selezione del percorso
Per riposizionare il testo lungo il tracciato, selezionare lo strumento Selezione tracciato dal pannello Strumenti:
 Passare allo strumento Selezione percorso.
Passare allo strumento Selezione percorso.
Passaggio 9: riposizionare il testo
Sposta il cursore dello strumento Selezione tracciato ovunque sopra il testo. Vedrai il cursore cambiare da una freccia nera in una trave a I con una piccola freccia sul lato che punta verso sinistra o destra. Basta fare clic sul testo e trascinarlo avanti e indietro lungo il percorso con il mouse. Qui, sto trascinando il mio testo in senso orario attorno al cerchio:
 Sposta lo strumento Selezione tracciato sul testo, quindi fai clic e trascinalo lungo il percorso.
Sposta lo strumento Selezione tracciato sul testo, quindi fai clic e trascinalo lungo il percorso.
Guarda cosa succede, però, se trascino il mio testo troppo lontano. Alcuni vengono tagliati alla fine:
 Trascinando troppo il testo, la fine è stata tagliata.
Trascinando troppo il testo, la fine è stata tagliata.
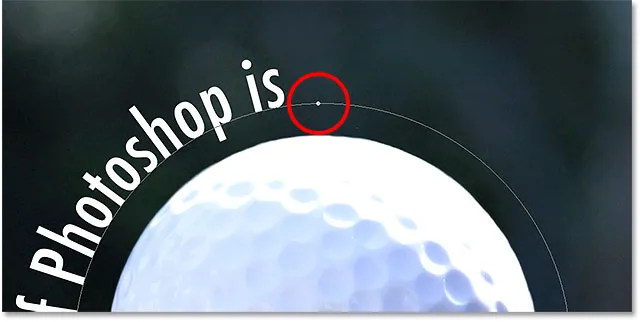
La fine è stata tagliata perché ho spostato il testo oltre l'area di testo visibile sul percorso. Per risolvere il problema, cerca un piccolo cerchio sul percorso nel punto in cui il testo viene tagliato. Il cerchio segna la fine dell'area visibile:
 Cerca un piccolo cerchio in cui il testo viene troncato.
Cerca un piccolo cerchio in cui il testo viene troncato.
Fai semplicemente clic sul cerchio con lo strumento Selezione tracciato e trascinalo ulteriormente lungo il percorso fino a quando il resto del testo riappare:
 Trascinare il cerchio in senso orario lungo il percorso per rivelare la fine del testo che è stato troncato.
Trascinare il cerchio in senso orario lungo il percorso per rivelare la fine del testo che è stato troncato.
Lanciando il testo sul percorso
Mentre trascini il testo lungo il percorso, fai attenzione a non trascinare accidentalmente sul percorso. In tal caso, il testo si sposta dall'altra parte e invertisce la direzione:
 Trascinando il percorso si capovolge e si inverte il testo.
Trascinando il percorso si capovolge e si inverte il testo.
A seconda dell'effetto che stai cercando, capovolgere e invertire il testo in questo modo potrebbe essere quello che volevi fare (in realtà è una caratteristica, non un problema tecnico). Ma se non lo hai fatto apposta, trascina semplicemente indietro il percorso con lo Strumento selezione tracciato. Il testo tornerà al lato originale e tornerà nella sua direzione originale.
Nascondere il percorso
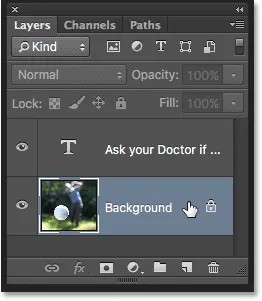
Quando hai finito di posizionare il testo e sei soddisfatto dei risultati, nascondi il percorso nel documento selezionando qualsiasi livello diverso dal livello Testo nel pannello Livelli. Nel mio caso, il mio documento ha solo due livelli: il livello Tipo e il livello Sfondo che contiene la mia immagine, quindi farò clic sul livello Sfondo per selezionarlo:
 Seleziona un livello diverso dal livello Tipo per nascondere il percorso nel documento.
Seleziona un livello diverso dal livello Tipo per nascondere il percorso nel documento.
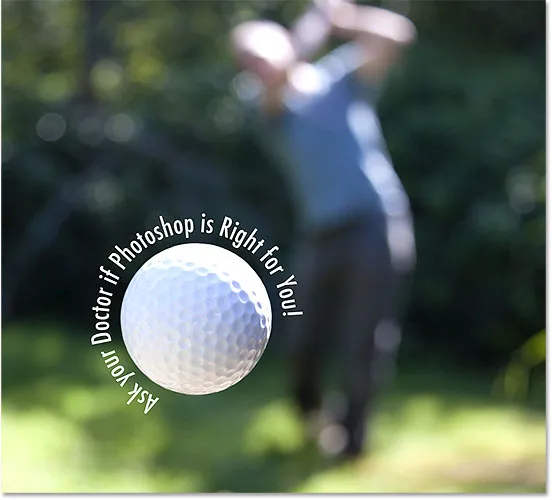
Con il mio percorso ora nascosto e il testo riportato al suo lato originale, ecco il mio risultato finale:
 Il risultato finale
Il risultato finale
Tieni presente che anche se abbiamo aggiunto il tipo a un percorso, Photoshop non ha fatto nulla di stravagante con il testo stesso. È ancora solo testo, il che significa che puoi tornare indietro in qualsiasi momento e modificarlo o modificarlo completamente se necessario. Puoi scegliere un carattere diverso, cambiarne le dimensioni o il colore, regolare la linea guida, la crenatura o il monitoraggio, lo spostamento della linea di base e qualsiasi altra cosa che puoi fare con il tipo normale!