
Differenza tra WebGL e OpenGL
WebGL è abbreviato come Web Graphics Library. È progettato principalmente per il rendering di grafica bidimensionale e grafica tridimensionale interattiva. È l'API Javascript che può essere utilizzata con HTML5. Supporta multipiattaforma ed è disponibile solo in lingua inglese. I programmi WebGL sono costituiti da un codice di controllo scritto in JavaScript. OpenGL si chiama Open Graphics Library. Viene definita interfaccia di programmazione di applicazioni cross-language e di piattaforma per il rendering della grafica vettoriale bidimensionale e tridimensionale. OpenGL offre molte funzionalità come le estensioni.
Analizziamo molto di più su WebGL vs OpenGL in dettaglio:
- L'autore originale di WebGL è la base di Mozilla, ma è stato sviluppato dal gruppo di lavoro Khronos WebGL. È stato inizialmente rilasciato nel 2011. Ci sono molti vantaggi nell'utilizzo di WebGL, poiché le applicazioni WebGL sono scritte in javascript, con l'aiuto di queste applicazioni può esserci un'interazione diretta con altri elementi del documento HTML. Fornisce supporto a tutti i browser e browser mobili, nonché IOS Safari, browser Android, ecc.
- WebGL è open source e può accedere facilmente al codice. Non è necessario compilare il codice per le applicazioni WebGL. WebGL supporta la gestione automatica della memoria, non è necessario l'allocazione manuale della memoria. Non sono necessarie ulteriori impostazioni e per lo sviluppo dell'editor di testo e del browser dell'applicazione Web è richiesto solo.
- L'API OpenGL viene utilizzata per interagire con la GPU (unità di elaborazione grafica) per ottenere il rendering con accelerazione hardware e le applicazioni OpenGL utilizzate principalmente nella progettazione assistita da computer, realtà virtuale, visualizzazione, videogiochi, ecc.
- L'autore originale di OpenGL era Silicon Graphics. È stato sviluppato da Khronos Group. È stato inizialmente pubblicato nel 1992 ed è stato scritto in linguaggio C. I comandi o gli shader di OpenGL sono scritti GLSL come vertice, geometria, frammento, ecc. In OpenGL esiste una pipeline a funzione fissa che rende migliore per gli sviluppatori l'utilizzo di questo per le applicazioni web.
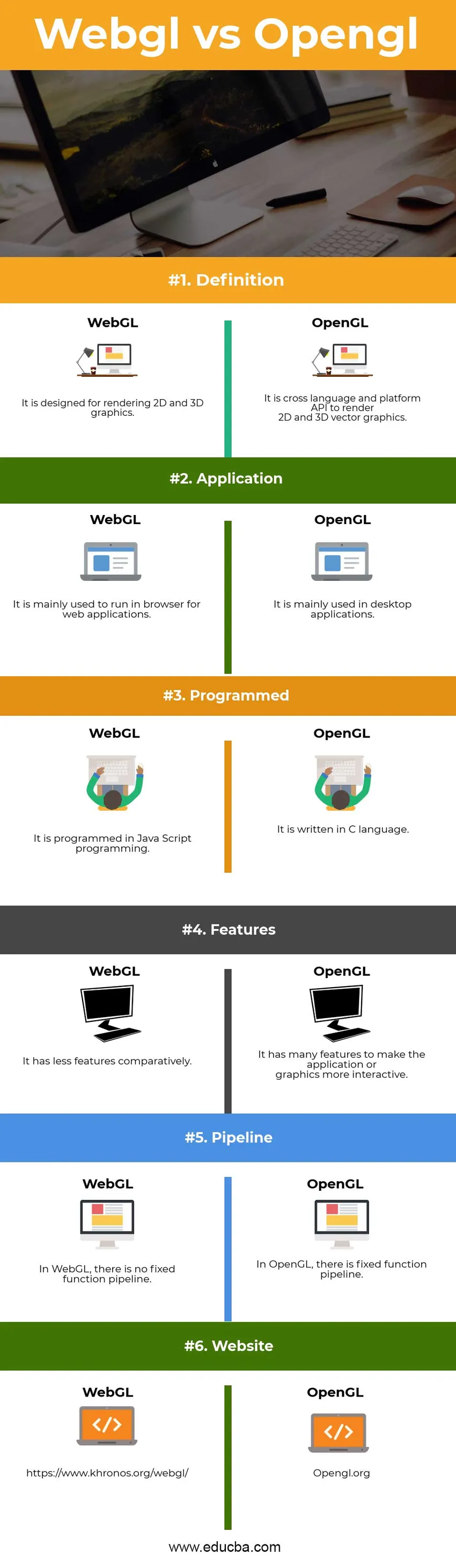
Confronto diretto tra WebGL e OpenGL (infografica)
Di seguito è la principale differenza 6 tra WebGL vs OpenGL: 
Differenze chiave tra WebGL e OpenGL
Sia WebGL che OpenGL sono scelte popolari nel mercato; discutiamo alcune delle principali differenze tra WebGL e OpenGL:
- WebGL si basa su OpenGL ES che manca delle molte funzionalità che OpenGL normale ha come se supporta solo shader di vertici e frammenti. OpenGL ha funzionalità che non sono in WebGL come shader di geometria, shader di tassellatura e shader di calcolo.
- WebGL è utilizzato principalmente per i browser. OpenGL necessita di driver nativi ed è principalmente orientato all'installazione di software.
- WebGL è usato per applicazioni web e OpenGL è usato per molti videogiochi.
- WebGL è più facile da imparare e sviluppare le applicazioni. OpenGL può essere appreso facilmente, se una volta hai familiarità con WebGL.
- In WebGL, può simulare la trama 3D con l'aiuto dell'utilizzo della trama 2D. In OpenGL, non è necessario farlo poiché ha molte caratteristiche come la geometria e gli shader.
- In WebGL, è costretto a imparare l'uso di shader e buffer fin dall'inizio. In OpenGL, non è così.
- WebGL ha meno curva di apprendimento in quanto ha meno funzioni. OpenGL ha una curva di apprendimento più ampia in quanto ha molte funzionalità tra cui WebGL.
- WebGL si basa su OpenGL ES 2 che non è semplicemente OpenGL. OpenGL ES è il sottoinsieme di OpenGL. OpenGL ES ha meno capacità ed è molto più semplice per un utente. OpenGL ha molte funzionalità e difficile da usare.
Tabella di confronto WebGL vs OpenGL
Di seguito è riportato il confronto principale tra WebGL e OpenGL -
| La base del confronto tra WebGL e OpenGL |
WebGL |
OpenGL |
| Definizione | È progettato per il rendering di grafica 2D e 3D. | È l'API multipiattaforma e della piattaforma per il rendering di grafica vettoriale 2D e 3D. |
| Applicazione | Viene utilizzato principalmente per l'esecuzione nel browser per applicazioni Web. | Viene utilizzato principalmente nelle applicazioni desktop. |
| programmata | È programmato nella programmazione di Java Script. | È scritto in linguaggio C. |
| Caratteristiche | Ha meno funzioni comparativamente. | Ha molte funzionalità per rendere l'applicazione o la grafica più interattive. |
| Tubatura | In WebGL non esiste una pipeline con funzioni fisse. | In OpenGL esiste una pipeline con funzioni fisse. |
| Sito web | https://www.khronos.org/webgl/ | Opengl.org |
Conclusione - WebGL vs OpenGL
OpenGL vs WebGL sono entrambi una libreria grafica per il rendering di grafica bidimensionale e tridimensionale. WebGL viene utilizzato nell'elemento canvas HTML, significa che può essere incorporato con il linguaggio HTML. WebGL è facile da imparare in quanto è semplice e facile da usare in JavaScript e HTML. OpenGL richiede una buona conoscenza per lavorare e sviluppare l'applicazione.
Sia OpenGL che WebGL presentano vantaggi e svantaggi. La selezione della libreria grafica può essere effettuata sulla base di requisiti, scalabilità e visione futura per l'applicazione. Significa che è sempre necessario imparare, esplorare e utilizzare le diverse tecnologie per sviluppare e migliorare il set di abilità.
Articoli consigliati
Questa è stata una guida alla differenza principale tra WebGL e OpenGL. Qui discutiamo anche le differenze chiave tra WebGL e OpenGL con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più -
- SASS vs SCSS - Le 9 differenze principali
- XHTML vs HTML5
- JavaScript vs JQuery - Le 10 migliori differenze
- C vs C ++
- SASS o CSS