Nel tutorial precedente, abbiamo imparato a disegnare sfumature in Photoshop usando lo Strumento sfumatura. Insieme a come disegnare effettivamente i gradienti, abbiamo imparato come usare il Selettore gradiente per scegliere tra i numerosi gradienti preimpostati di Photoshop. Eppure, indipendentemente da quanti gradienti Adobe include con Photoshop, spesso è più utile (e sempre più divertente) crearne uno tuo!
In questo tutorial, impareremo come creare, modificare e salvare i nostri gradienti personalizzati usando l' editor dei gradienti di Photoshop. Come vedremo, l'Editor dei gradienti ci consente di scegliere uno qualsiasi dei gradienti preimpostati di Photoshop, proprio come il selettore dei gradienti più piccolo, ma ci consente anche di modificare tali gradienti scegliendo colori diversi, aggiungendo più colori, riorganizzando i colori e rimuovendo i colori ! Possiamo aggiungere trasparenza al gradiente e persino regolare il modo in cui i colori passano dall'uno all'altro! Inoltre, possiamo salvare il nostro gradiente come predefinito personalizzato in modo da poterlo scegliere di nuovo rapidamente la prossima volta che ne abbiamo bisogno!
Nel tutorial precedente ho trattato le basi per disegnare i gradienti, quindi qui ci concentreremo principalmente sul Gradient Editor stesso. Se non hai ancora familiarità con lo Strumento sfumatura di Photoshop o come disegnare gradienti, ti consiglio vivamente di leggere il nostro tutorial su Come disegnare i gradienti prima di continuare. Sto usando Photoshop CC ma tutto ciò che stiamo per trattare si applica anche a Photoshop CS6 . Iniziamo!
Come modificare le sfumature in Photoshop
Crea un nuovo documento
Cominciamo creando un nuovo documento di Photoshop. Per farlo, andrò al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Andare su File> Nuovo.
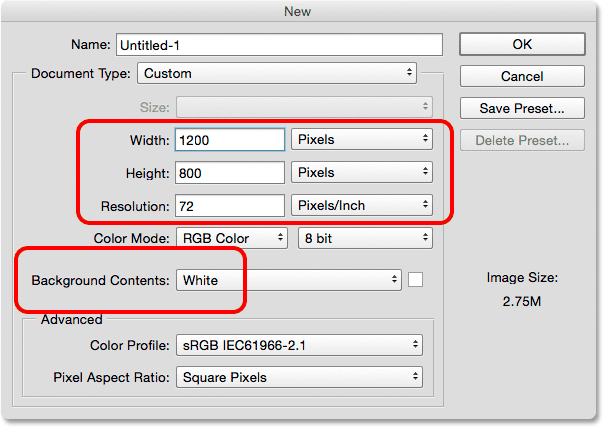
Questo apre la finestra di dialogo Nuovo. Dal momento che ci concentreremo principalmente sul Gradient Editor stesso, non importa davvero quale dimensione scegliamo per il nostro documento, ma se stai lavorando con me, creiamo lo stesso documento delle dimensioni dell'ultima volta, impostando la Larghezza a 1200 pixel e l' altezza a 800 pixel . Lascerò la risoluzione impostata sui 72 pixel / pollici predefiniti e mi assicurerò che il contenuto dello sfondo sia impostato su bianco . Farò clic su OK per chiudere la finestra di dialogo Nuovo, a quel punto sullo schermo appare un nuovo documento bianco:

Creazione di un nuovo documento di 1200 px per 800 px.
Selezione dello strumento sfumatura
Con il mio nuovo documento aperto, selezionerò lo Strumento sfumatura di Photoshop dal pannello Strumenti :

Selezione dello strumento sfumatura.
Apertura dell'editor delle sfumature
Come abbiamo appreso nel tutorial precedente, una volta selezionato lo strumento sfumatura, esistono due diversi modi per scegliere una sfumatura. Siamo in grado di selezionare uno dei gradienti preimpostati già pronti di Photoshop dal Selettore gradiente, oppure possiamo creare e modificare il nostro gradiente utilizzando l' editor dei gradienti . Per aprire l'Editor sfumature, fai clic direttamente sulla barra di anteprima della sfumatura nella barra delle opzioni. Se fai clic sulla piccola freccia a destra della barra di anteprima, aprirai il Selettore sfumatura che abbiamo trattato in precedenza. Questa volta, vogliamo l'Editor sfumature, quindi assicurati di fare clic sulla barra di anteprima stessa:

Facendo clic sulla barra di anteprima del gradiente nella barra delle opzioni.
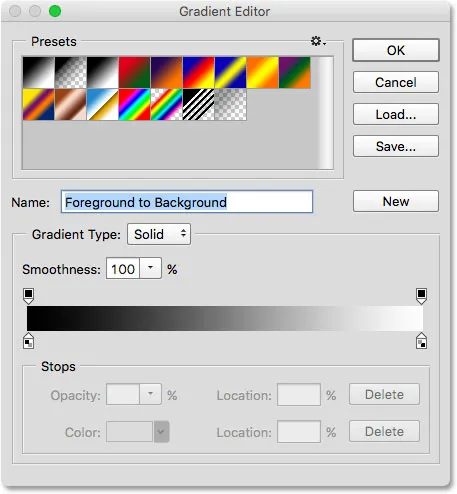
Questo apre l'Editor sfumature. Può sembrare un po 'intimidatorio come prima, ma come stiamo per vedere, in realtà è molto semplice da usare:

Editor delle sfumature di Photoshop.
L'area dei preset
L'uso di Gradient Editor è un processo in due fasi. In realtà non creiamo una sfumatura da zero. Invece, per prima cosa scegliamo un gradiente predefinito da servire come punto di partenza. Quindi, modifichiamo i colori della sfumatura preimpostata per creare la nostra sfumatura personalizzata.
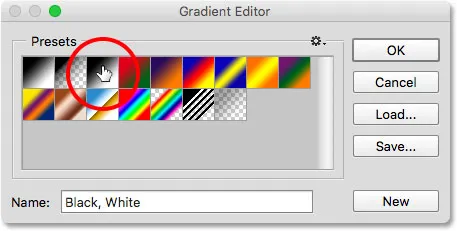
Lo stesso Editor dei gradienti è diviso in due sezioni principali; c'è l'area dei Presets in alto e la sezione di editing sotto di essa. L'area Predefiniti funziona allo stesso modo del Selettore gradiente, mostrandoci le anteprime di tutti i gradienti preimpostati tra cui scegliere. Per selezionare un gradiente, basta fare clic sulla sua miniatura. Il nome del gradiente su cui hai fatto clic appare sotto le miniature:

Facendo clic su una miniatura per selezionare un gradiente predefinito.
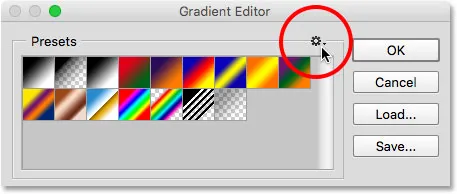
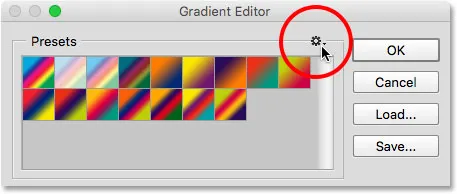
Inizialmente, ci viene dato solo un numero limitato di gradienti preimpostati, ma Photoshop include altri set di gradienti che possiamo caricare nell'editor dei gradienti, proprio come con il selettore dei gradienti. Per visualizzare l'elenco di set aggiuntivi, fai clic sull'icona dell'ingranaggio piccolo:

Facendo clic sull'icona a forma di ingranaggio.
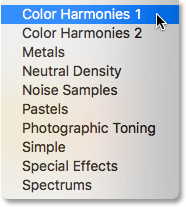
Troverai gli altri set di gradiente elencati nella metà inferiore del menu che appare. Ogni set è basato su un determinato tema, come Color Harmonies, Metals, Pastels e così via. Per selezionarne uno, fai clic sul suo nome nell'elenco. Selezionerò Color Harmonies 1 :

Scelta del colore Harmonies 1 set.
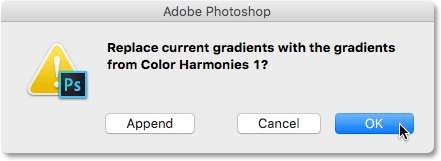
Photoshop ti chiederà se vuoi sostituire i gradienti correnti con il nuovo set. Se si fa clic su Aggiungi, anziché sostituire i gradienti correnti, verranno aggiunti quelli nuovi al di sotto di quelli correnti. Mi piace mantenere il più possibile il disordine possibile, e poiché è facile ripristinare i gradienti originali (come vedremo tra poco), farò clic su OK per sostituirli:

Fare clic su OK per sostituire i gradienti predefiniti con il nuovo set.
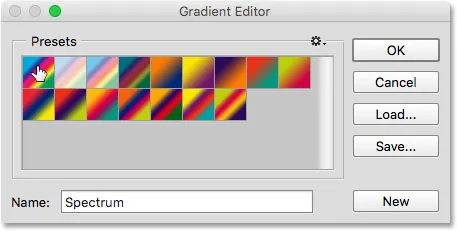
E ora vediamo che i gradienti originali sono stati sostituiti con il nuovo set:

The Color Harmonies 1 gradients.
Per ripristinare i gradienti predefiniti originali, fai nuovamente clic sull'icona a forma di ingranaggio :

Facendo clic sull'icona a forma di ingranaggio.
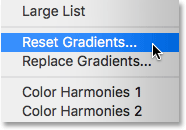
Quindi scegli Ripristina sfumature dal menu:

Scegliere "Ripristina sfumature".
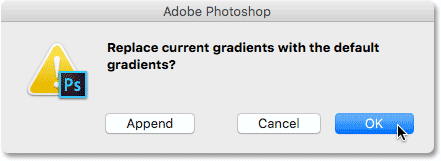
Photoshop ti chiederà se desideri sostituire i gradienti correnti con i valori predefiniti. Fai clic su OK :

Fare clic su OK per ripristinare i gradienti predefiniti.
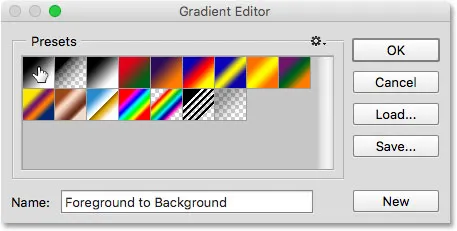
E ora, torniamo a vedere di nuovo i gradienti originali:

I gradienti originali sono stati ripristinati.
L'area di modifica
Se il punto principale di Gradient Editor è creare i nostri gradienti personalizzati, perché ci dà accesso a così tanti preset quando possiamo già scegliere preset dal Gradient Picker? Bene, come ho detto prima, in Photoshop non creiamo gradienti da zero. Invece, iniziamo con uno dei gradienti preimpostati e quindi modificiamo i suoi colori.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle-float)
La ragione per cui il Gradient Editor ci dà accesso a tutti i gradienti preimpostati di Photoshop è che possiamo scegliere un predefinito già molto simile al gradiente che vogliamo creare. In questo modo, avremo meno lavoro da fare. Ad esempio, se abbiamo bisogno di creare un gradiente che passi tra tre colori, possiamo iniziare scegliendo un predefinito che contiene già tre colori. Potrebbero non essere i colori di cui abbiamo bisogno, ma almeno ne ha già tre.
Allo stesso modo, se stiamo creando un gradiente che passa da un colore solido alla trasparenza, possiamo risparmiare un po 'di tempo iniziando con un predefinito che passa già alla trasparenza. O se il gradiente utilizzerà, diciamo, i colori pastello, potrebbe essere più semplice caricare prima il set gradiente Pastelli e scegliere un predefinito che già utilizza colori simili a quelli di cui abbiamo bisogno.
Almeno, questa è l'idea. La verità è che è così facile creare qualsiasi tipo di gradiente di cui hai bisogno con l'Editor dei gradienti che ti troverai spesso a partire dal gradiente più elementare di tutti: il gradiente nero, bianco (che è incluso come uno dei valori predefiniti ). Lo selezionerò facendo clic sulla sua anteprima (terza da sinistra, riga in alto):

Scelta del gradiente Nero, Bianco.
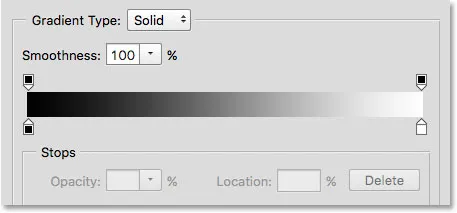
Gli strumenti e le opzioni per la modifica delle sfumature si trovano tutti nella parte inferiore dell'Editor sfumature. Dopo aver selezionato una sfumatura preimpostata, questa appare nella grande barra della sfumatura che funge da area di lavoro. Qui è dove "costruiamo" il nostro gradiente. In questo caso, da quando ho scelto il gradiente Nero, Bianco, stiamo vedendo la barra passare da nero a sinistra a bianco a destra:

Il gradiente selezionato appare nella barra di anteprima.
Il tipo di sfumatura
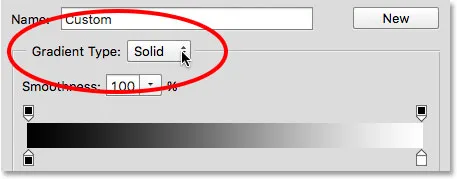
Se invece di una sfumatura uniforme, stai vedendo quello che sembra un gruppo casuale di linee colorate nella barra della sfumatura, assicurati che l'opzione Tipo di sfumatura sopra la barra sia impostata su Solido e non Disturbo . Esamineremo i gradienti di rumore in un tutorial separato perché non solo hanno un aspetto diverso, ma anche i passaggi per crearli sono diversi. In generale, ogni volta che si desidera creare una sfumatura standard che passa uniformemente da un colore solido a quello successivo, è necessario impostare l'opzione Tipo di gradiente su Solido:

Assicurarsi che Tipo di sfumatura sia impostato su Solido.
Modifica dei colori sfumati
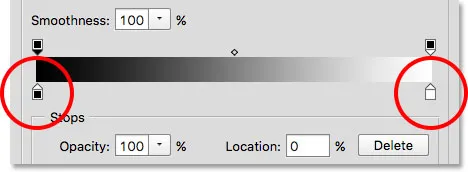
Se guardi sotto la barra del gradiente, vedrai delle interruzioni di colore (piccoli campioni di colore quadrati con frecce rivolte verso l'alto nel gradiente sopra di loro). Ce n'è uno per ciascuno dei colori principali nel gradiente. Da quando ho scelto il gradiente Nero, Bianco, ci sono due interruzioni di colore; uno pieno di nero a sinistra e un altro pieno di bianco a destra. Queste interruzioni di colore indicano a Photoshop due cose importanti: quali colori usare nella sfumatura e dove metterli:

Il colore si ferma sotto ciascuna estremità del gradiente.
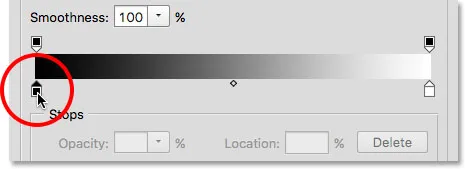
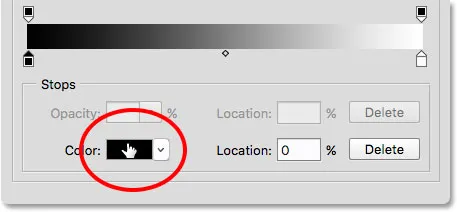
Per cambiare un colore esistente, fai prima clic sul punto di arresto per selezionarlo. Quindi, fai clic sul campione di colore nella sezione Interruzioni nella parte inferiore dell'Editor sfumatura per scegliere un colore diverso. Ad esempio, diciamo che voglio cambiare il nero nel mio gradiente in rosso. Per fare ciò, farò clic sulla fermata del colore nero:

Fai clic sull'interruzione per il colore che desideri modificare.
Con la fermata selezionata, farò clic sul campione di colore:

Fai clic sul campione per cambiare il colore.
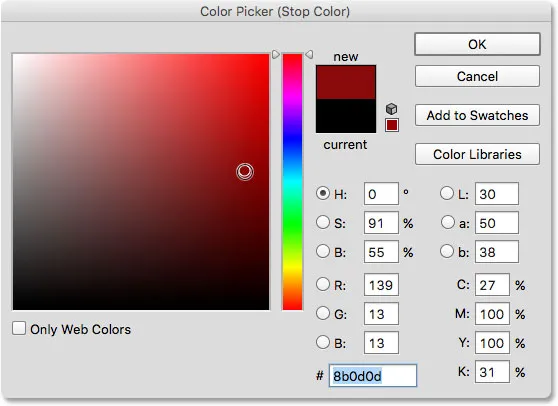
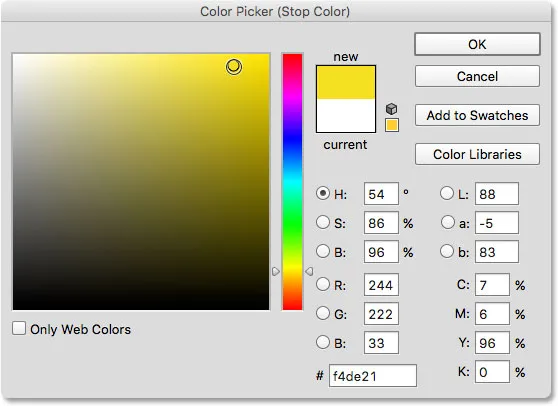
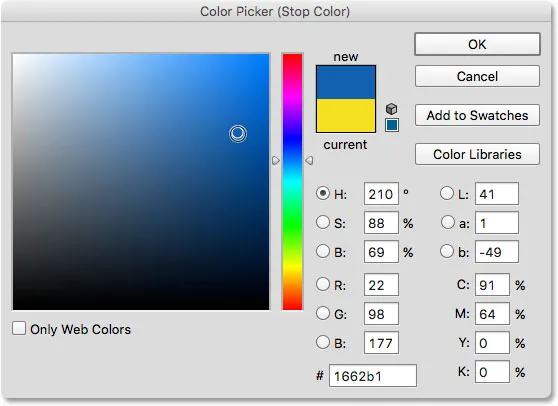
Questo apre il Selettore colore di Photoshop. Sceglierò un rosso scuro per il mio nuovo colore, quindi farò clic su OK per chiudere il Selettore colore:

Scelta del rosso dal Selettore colore.
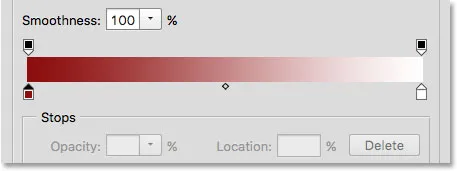
Proprio così, il mio gradiente originale da nero a bianco ora è un gradiente da rosso a bianco:

Il nero nella sfumatura è stato cambiato in rosso.
Farò la stessa cosa con l'altro colore, cambiandolo da bianco a giallo. Ma questa volta, userò un modo ancora più veloce per cambiare il colore. Invece di fare clic sull'arresto per selezionarlo e quindi fare clic sul campione di colore, è sufficiente fare doppio clic sull'arresto:

Fare doppio clic sulla fermata del colore bianco.
Facendo doppio clic su di esso, si passerà immediatamente al Selettore colore. Sceglierò il giallo, quindi farò clic su OK per chiuderlo:

Cambiando il bianco nel gradiente in giallo.
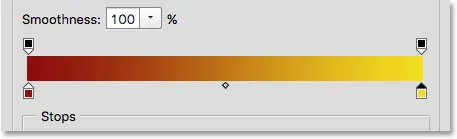
Dopo pochi clic, il gradiente originale da nero a bianco ora è un gradiente personalizzato da rosso a giallo:

I nuovi colori sfumati.
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-basics-middle-2)
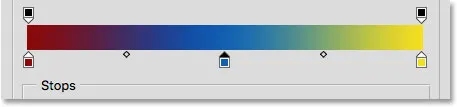
Regolazione del punto medio
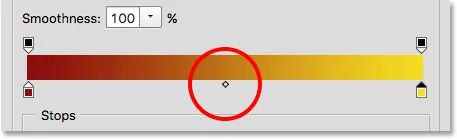
Se guardi direttamente tra le due interruzioni di colore, vedrai una piccola icona a forma di diamante. Questa è l'icona del punto medio . Rappresenta il centro esatto della transizione tra i colori su entrambi i lati (il punto in cui i due colori sono mescolati in modo uniforme). Se non vedi l'icona del punto medio, fai clic su una delle interruzioni di colore e apparirà:

L'icona del punto medio.
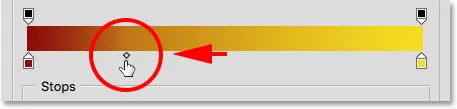
È possibile modificare la posizione del punto medio trascinando l'icona più vicino a un colore o all'altro. Ad esempio, lo trascinerò verso sinistra, quindi è più vicino alla mia fermata rossa. Notare l'effetto che ha avuto sul gradiente. Con il punto medio ora più vicino al rosso, ho accorciato l'area di transizione tra il punto rosso e il punto medio e allungato la transizione tra il punto medio e il giallo:

Regolazione della transizione trascinando l'icona del punto medio.
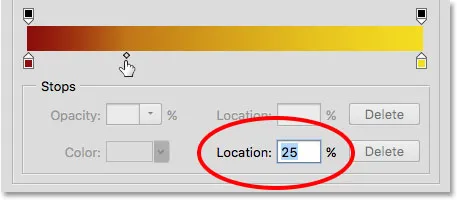
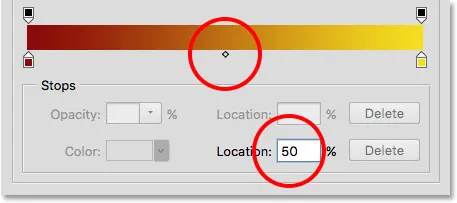
L'opzione Posizione
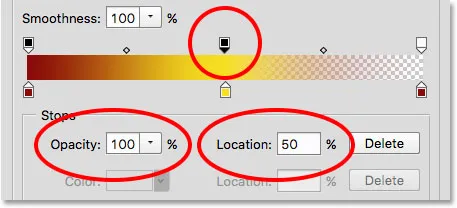
Mentre trasciniamo l'icona del punto medio, l'opzione Posizione sotto la barra del gradiente si aggiorna per mostrarci il punto esatto, in percentuale, in cui il punto medio si trova tra i due colori. La posizione predefinita è al 50% (esattamente a metà strada tra loro), ma dopo aver trascinato il mio punto medio a sinistra, il valore Posizione ora mostra il punto medio al 25% . In altre parole, ora ci vuole solo un quarto della distanza totale tra i colori per il mio gradiente per passare dal colore a sinistra al punto medio e tre quarti della distanza per passare dal punto medio al colore a destra:

La posizione del punto medio corrente.
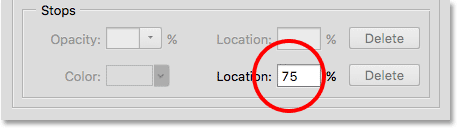
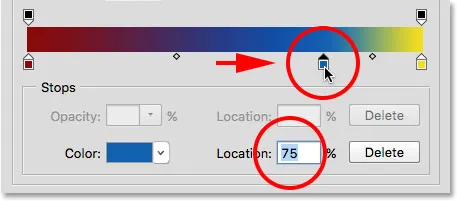
Abbiamo già visto che possiamo cambiare la posizione del punto medio trascinandone l'icona, ma possiamo anche cambiarla inserendo un valore specifico nel campo Posizione. Se voglio spostare il mio punto medio dal segno di un quarto a, diciamo, il segno di tre quarti, posso farlo cambiando il mio valore di Posizione dal 25% al 75% :

Inserimento manuale di un nuovo valore di Posizione.
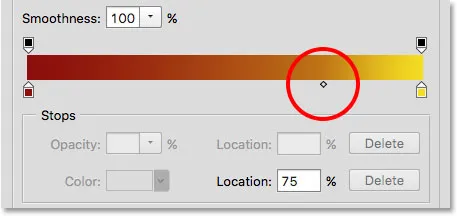
E ora, vediamo che l'icona del punto medio è passata a quel segno del 75%, allungando la distanza tra il punto rosso e il punto medio mentre riduce la distanza tra il punto medio e il giallo:

La nuova posizione del punto medio.
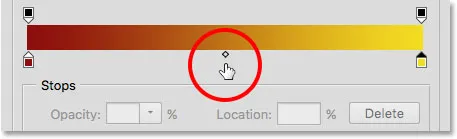
Reimposterò il mio punto medio sul punto predefinito impostando il valore Posizione su 50% :

Il punto medio è tornato ad essere a metà strada tra i due colori.
Aggiunta di colori al gradiente
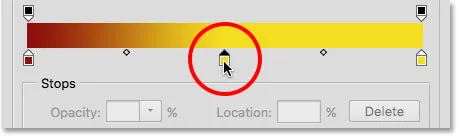
Per aggiungere più colori al gradiente, tutto ciò che dobbiamo fare è fare clic direttamente sotto il gradiente nel punto in cui dovrebbe apparire il nuovo colore. Photoshop aggiungerà una nuova interruzione di colore in quella posizione. Ad esempio, per aggiungere un terzo colore a metà strada tra i miei due colori originali, farò clic su quel punto sotto il gradiente (nota che sto facendo clic sotto l'icona del punto medio, non direttamente su di esso):

Facendo clic per aggiungere un terzo colore.
Questo aggiunge una nuova fermata in quella posizione. Per cambiarne il colore, fai doppio clic sull'arresto:

Fare doppio clic sul nuovo campione di colore.
Quindi scegli un colore diverso dal Selettore colore. Sceglierò il blu:

Scegliere un terzo colore per il mio gradiente.
Farò clic su OK per chiudere il Selettore colore e ora la sfumatura a due colori è diventata una sfumatura a tre colori. Non male considerando che è iniziato originariamente come un gradiente da nero a bianco:

È stato aggiunto il terzo colore.
Spostare i colori lungo il gradiente
Non solo possiamo aggiungere colori al gradiente, ma possiamo anche spostarli e persino cambiare l'ordine in cui appaiono. Ci sono un paio di modi per spostarli. Uno è semplicemente fare clic su un punto di colore e trascinarlo a sinistra o a destra. Qui, ho cliccato sulla fermata blu al centro e la sto trascinando più vicino alla fermata gialla. Proprio come quando stavamo spostando l'icona del punto medio, il valore della Posizione si aggiorna mentre trasciniamo la fine del colore per mostrare la sua posizione esatta in percentuale:

Spostare un colore trascinando la sua fermata lungo il gradiente.
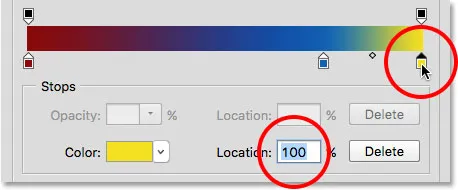
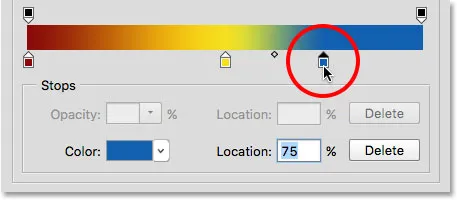
Un altro modo per spostare un colore è fare clic sulla sua fermata per selezionarlo, quindi inserire un valore direttamente nel campo Posizione. Faccio clic sul mio stop giallo per selezionarlo. Si noti che la posizione corrente è al 100%:

Selezione della fermata gialla.
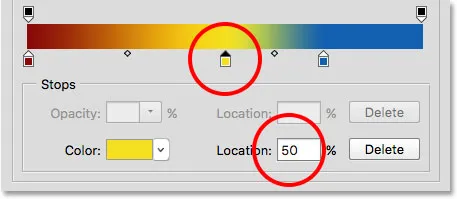
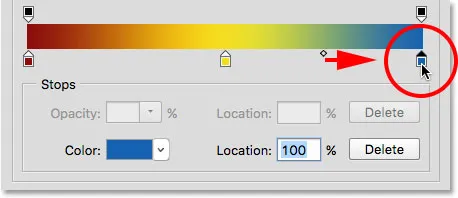
Cambierò il valore della posizione al 50%, che salta istantaneamente la fermata gialla nel mezzo del gradiente:

Spostamento di un colore inserendo un nuovo valore di Posizione.
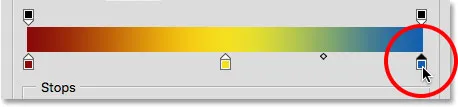
Quindi farò di nuovo clic sull'arresto blu per selezionarlo:

Selezione della fermata blu.
Lo trascinerò fino a destra dove era originariamente la fermata gialla, scambiando efficacemente i due colori:

Trascinando il punto di arresto blu sul bordo destro del gradiente.
Rimozione di un colore
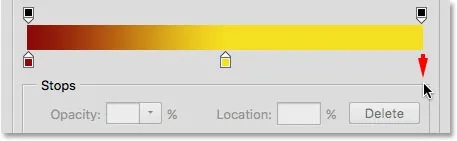
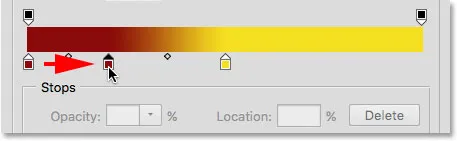
Per rimuovere un colore dal gradiente, fai clic sulla sua interruzione di colore per selezionarlo, quindi trascina verso il basso e lontano dal gradiente fino a quando scompare l'arresto. Rimuoverò il mio colore blu facendo clic sulla sua fermata per selezionarlo:

Selezione dell'arresto di colore blu.
Lo trascinerò giù e lontano dal gradiente, e qui vediamo che il colore blu ora è scomparso, lasciandomi solo con i miei colori rosso e giallo. Photoshop ci offre un livello di annullamento durante la modifica dei gradienti, quindi se elimini un colore per errore, premi semplicemente Ctrl + Z (Win) / Command + Z (Mac) sulla tastiera per annullare l'ultimo passaggio e ripristinare il colore:

Trascinare verso il basso per rimuovere il colore stop.
Copia di un colore esistente
Un altro modo per aggiungere un colore a una sfumatura è creare una copia di un colore esistente. Per fare ciò, tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera mentre fai clic su un punto di colore e trascinalo a sinistra o a destra. Invece di spostare la fermata originale, trascinerai fuori una copia della fermata che puoi quindi posizionare ovunque ti serva lungo il gradiente.
Diciamo che quello che voglio davvero è una sfumatura che va dal rosso al giallo e poi di nuovo al rosso. Ho già il rosso di cui ho bisogno sulla sinistra. Invece di aggiungere un altro colore e scegliere manualmente quella stessa tonalità di rosso dal Selettore colore, posso semplicemente tenere premuto il tasto Alt (Win) / Opzione (Mac), quindi fare clic sul punto rosso e trascinarlo da esso verso il giusto, creando una copia identica:

Facendo clic e trascinando un arresto mentre si tiene premuto Alt (Win) / Opzione (Mac), ne viene creata una copia.
Quindi trascinerò la copia fino all'estrema destra, creando il mio gradiente da rosso a giallo a rosso:

La copia di arresti esistenti semplifica l'aggiunta dello stesso colore a diverse parti del gradiente.
Aggiunta di trasparenza
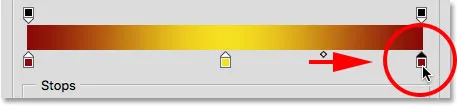
Se guardi direttamente sopra la barra del gradiente, vedrai quelli che sembrano interruzioni di colore aggiuntive. Queste sono in realtà fermate di trasparenza . Ci consentono di regolare la trasparenza di diverse parti del gradiente. Qui vediamo un arresto della trasparenza alle due estremità:

La trasparenza si interrompe.
Alcuni gradienti preimpostati di Photoshop contengono già trasparenza mentre altri no, ma possiamo facilmente aggiungerlo ovunque ne abbiamo bisogno. Ad esempio, se voglio che il mio gradiente passi da un colore solido a sinistra ad essere trasparente al 100% a destra, posso farlo facendo prima clic sul punto di trasparenza sopra il lato destro del gradiente. Ciò abilita le opzioni di trasparenza nella sezione Soste sotto il gradiente. Si noti che l'attuale valore di Opacità dello stop è del 100%, il che significa che non c'è alcuna trasparenza in quella posizione:

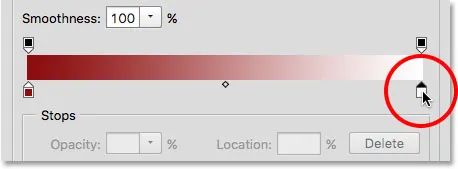
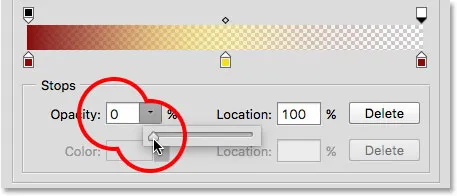
Selezione dell'arresto della trasparenza sulla destra.
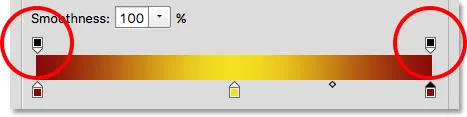
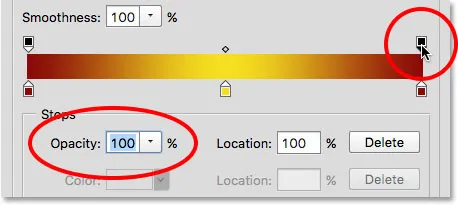
Per aggiungere trasparenza, farò clic sulla freccia a destra dell'attuale valore di opacità, quindi abbasserò il valore trascinando il cursore verso sinistra. Lo abbasserò fino allo 0% per rendere il lato destro completamente trasparente. È inoltre possibile creare trasparenza parziale scegliendo un valore compreso tra 0% e 100%.
Si noti che il colore dell'arresto della trasparenza è cambiato da nero a bianco . Il nero indica che il valore di opacità dell'arresto è impostato al 100%. Bianco significa che è impostato su 0% (completamente trasparente). La trasparenza parziale è rappresentata da varie tonalità di grigio. Si noti inoltre che la barra del gradiente sta ora passando da un colore solido a sinistra a un motivo a scacchiera a destra. Il motivo a scacchiera è il modo in cui Photoshop rappresenta la trasparenza:

Abbassando il valore di Opacità dell'arresto trasparenza a destra allo 0%.
Spostamento di arresti di trasparenza
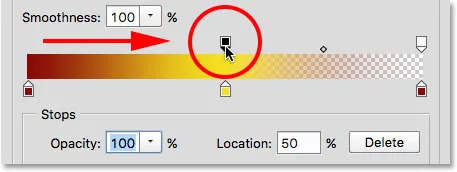
Così come possiamo spostare le interruzioni di colore per riposizionarle lungo il gradiente, possiamo anche spostare le interruzioni di trasparenza. Ad esempio, se volessi che la transizione verso la trasparenza iniziasse dal giallo al centro anziché dal rosso a sinistra? Ci sono un paio di modi in cui posso farlo. Uno sarebbe semplicemente fare clic sull'arresto della trasparenza a sinistra e trascinarlo al centro del gradiente in modo che si trovi sopra il giallo. Il mio gradiente ora rimane opaco al 100% dal rosso a sinistra al giallo al centro prima di passare alla trasparenza a destra:

Spostamento della trasparenza da sinistra al centro del gradiente.
Aggiunta di ulteriori arresti di trasparenza
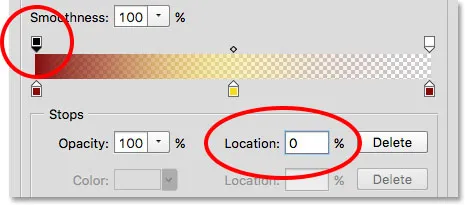
Un altro modo sarebbe quello di lasciare le mie due soste di trasparenza nelle loro posizioni originali e aggiungere una terza fermata sopra la metà del gradiente. Salterò rapidamente la trasparenza fino al suo punto originale a sinistra modificando il valore di Posizione dal 50% allo 0% :

Analogamente alle interruzioni di colore, è possibile spostare le interruzioni di trasparenza modificando il valore della posizione.
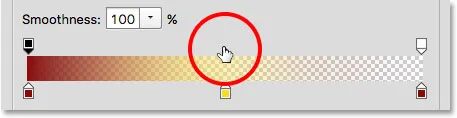
Quindi, farò clic sopra il gradiente nella posizione in cui voglio che appaia la nuova fermata. In questo caso, è il mezzo:

Facendo clic per aggiungere una terza interruzione della trasparenza nel mezzo del gradiente.
Photoshop aggiunge il nuovo stop alla trasparenza. Si noti che il suo valore di Opacità è già impostato al 100%, quindi non è necessario modificarlo, ma è possibile impostarlo su qualsiasi valore desiderato dallo 0% al 100%. Si noti inoltre che la sua posizione è al 50%, ma potrei spostarmi nuovamente in qualsiasi altra posizione trascinando la fermata stessa o inserendo un valore diverso nel campo Posizione. Puoi aggiungere tutte le interruzioni di trasparenza di cui hai bisogno lungo il gradiente per un controllo molto preciso:

Ciascuna fermata di trasparenza è completamente indipendente dalle altre.
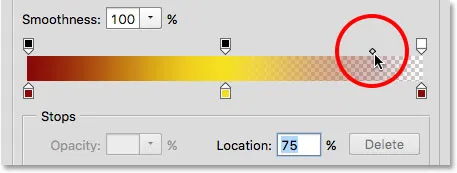
È possibile copiare le interruzioni di trasparenza esistenti proprio come con le interruzioni di colore. Tieni semplicemente premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera mentre trascini il fermo della trasparenza a sinistra oa destra per crearne una copia che puoi spostare in posizione. Analogamente alle interruzioni di colore, tra le serie di interruzioni di trasparenza sono presenti icone del punto medio . Fare clic e trascinare il punto medio più vicino a una fermata o all'altra per regolare la transizione:

Regolazione del punto medio della trasparenza a destra.
Rimozione di arresti di trasparenza
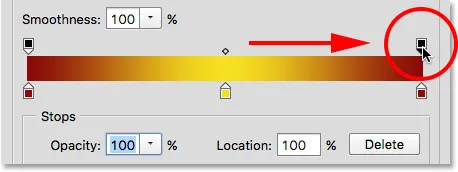
Per rimuovere un punto di trasparenza, fai clic su di esso per selezionarlo, quindi trascina verso l'alto e lontano dal gradiente fino a quando il punto non scompare. Eliminerò la fermata a destra facendo clic e trascinandola verso l'alto. Dal momento che era l'unica fermata di trasparenza dei tre che aveva il suo valore di Opacità impostato su qualcosa di diverso dal 100%, rimuoverlo significa che sono tornato a non avere alcuna trasparenza nel mio gradiente:

Rimozione dell'arresto della trasparenza a destra.
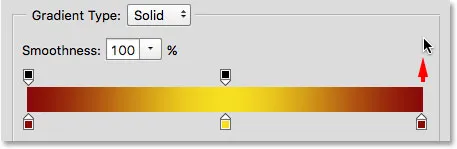
Alla fine, anche se non ho davvero bisogno di farlo perché il mio gradiente non contiene più trasparenza, rimetterò le cose come erano originariamente facendo clic sul punto di trasparenza nel mezzo del gradiente e trascinandolo su la destra:

Trascinando la trasparenza si interrompe dal centro a destra del gradiente.
levigatezza
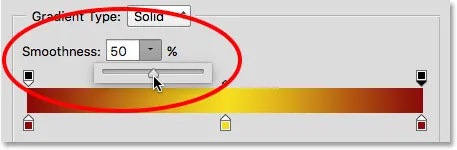
Un'ultima opzione da guardare nell'Editor delle sfumature è Levigatezza che controlla la gradualità delle transizioni tra i colori principali. Al suo valore predefinito del 100%, le transizioni sono distribuite nel modo più uniforme possibile. Quando si abbassa il valore, spinge più sfumature di transizione verso i colori principali, lasciando meno sfumature nel mezzo. Questo crea transizioni dall'aspetto più duro con bande più evidenti, che di solito non è ciò che desideri. Nella maggior parte dei casi, è meglio lasciare Smoothness impostato al 100%:

L'opzione Smoothness.
Salvataggio del gradiente come nuovo predefinito
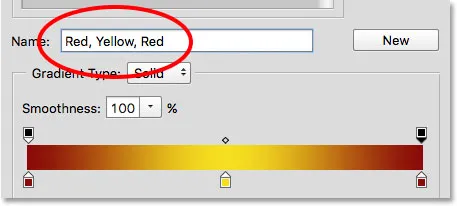
Quando sei soddisfatto dell'aspetto del gradiente, puoi salvarlo come nuovo predefinito. Innanzitutto, inserisci un nome per il tuo nuovo gradiente nel campo Nome . Chiamerò il mio "rosso, giallo, rosso":

Denominazione del nuovo gradiente.
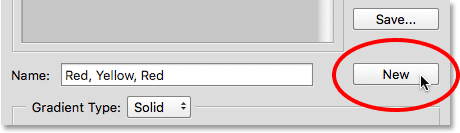
Quindi, fai clic sul pulsante Nuovo :

Facendo clic sul pulsante Nuovo.
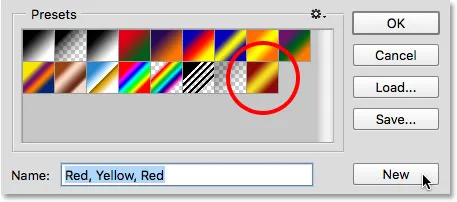
Photoshop aggiungerà il tuo nuovo gradiente con gli altri predefiniti, dandogli la propria miniatura su cui puoi fare clic per selezionarlo la prossima volta che ti serve:

Il nuovo gradiente apparirà dopo gli altri nell'area dei preset.
Al termine, fai clic su OK per chiudere l'Editor sfumature:

Fare clic sul pulsante OK.