
Introduzione a SVG
Esistono diversi formati in cui potrebbero esistere immagini che variano in base alle caratteristiche dell'immagine. L'immagine potrebbe essere un'immagine opaca, quella trasparente e così via, e tutte queste caratteristiche delle immagini possono essere definite dal formato che ha. Alcuni dei formati di immagini più comunemente usati sono JPEG.webp, PNG, GIF, ecc. Tra i vari formati, ce n'è uno importante che viene creato usando la linea di codice in XML o HTML, chiamato SVG. In questo articolo, impareremo a conoscere SVG, come viene creato, quali sono gli extra di questo formato e cose del genere. Sebbene non sia il formato comunemente usato delle immagini, svolge un ruolo importante nell'applicazione web contemporanea che richiede qualità insieme a un'interfaccia accattivante.
Definizione di SVG
SVG è l'acronimo di Scalable Vector Graphics. Può essere definito come il formato delle immagini prodotte utilizzando i tag XML o HTML. È molto utile progettare grafica bidimensionale e può migliorare l'esperienza di interazione degli utenti. È stato sviluppato dal World Wide Web Consortium venti anni fa nel 1999. L'ultima versione di SVG è la 1.1, che è stata rilasciata nel 2011. È molto diversa dalle immagini di altri formati come quelle che richiedevano applicazioni di progettazione grafica da progettare ma la grafica con Le estensioni SVG sono effettivamente sviluppate usando i codici o i tag. È molto interattivo e può consentire la progettazione della grafica bidimensionale.
Un punto importante da sapere sulla grafica vettoriale scalabile è che non può essere scaricato in modo simile alle immagini in formato JPEG.webp o PNG. Quando scarichiamo immagini con estensione JPEG.webp o PNG, salva una copia dell'immagine che può essere modificata utilizzando gli strumenti di progettazione grafica come Adobe Photoshop, Paint, ecc. Mentre l'immagine SVG dovrà essere modificata cambiando i codici. Nell'era moderna, dove le applicazioni web dovrebbero essere perfette in ogni modo, la grafica SVG aggiunge una qualità sorprendente ad essa. Dalla progettazione di un semplice cerchio alla progettazione di una grafica complessa, è necessario utilizzare i tag se si desidera che la grafica venga sviluppata utilizzando SVG.
In che modo SVG rende il lavoro così semplice?
Esistono diversi punti in cui SVG rende le cose molto semplici. Come abbiamo discusso in precedenza, è molto utile quando si tratta di progettare l'applicazione Web che dovrebbe avere una prospettiva straordinaria. La grafica creata con il formato SVG rende molto interattivo per l'utente lavorare con l'applicazione. È molto utile quando è necessario utilizzare il componente grafico in qualsiasi punto dell'applicazione Web. Insieme ai codici HTML, si deve scrivere il tag SVG per portare la sua funzionalità nella pagina web. Se si desidera disegnare l'interfaccia semplice, potrebbe essere fatto in pochi numeri della linea, ma nel caso in cui la grafica debba essere un po 'complessa rispetto a quella che richiede la scrittura di un lungo codice HTML o XML. Integrando i componenti grafici più semplici come un cerchio, un quadrato, un rettangolo e così via, è possibile progettare una grafica complessa.
Lavorare con SVG
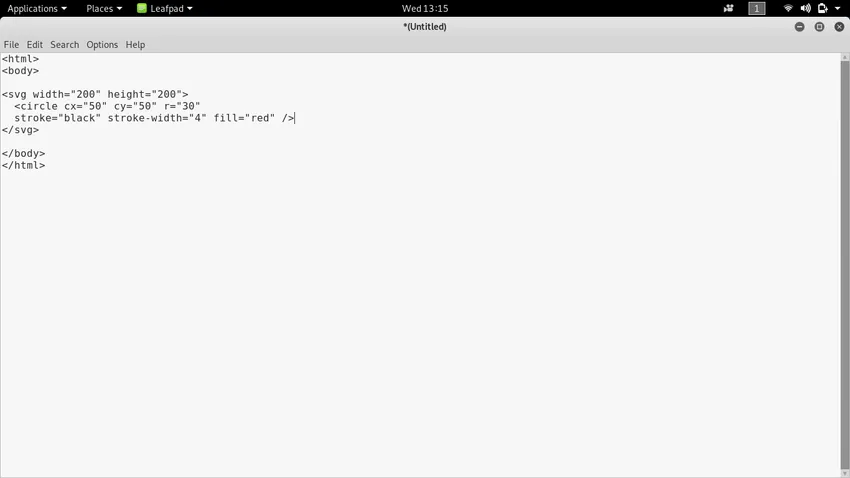
Per imparare a lavorare con SVG, esamineremo la linea di codici che deve essere scritta per sviluppare la grafica SVG. Prenderemo in considerazione un esempio, in cui progetteremo un semplice cerchio con un colore rosso riempito al suo interno e con un bordo nero. Scriveremo codici in HTML e useremo il tag SVG per introdurre la grafica nella pagina web.

Nel codice sopra, abbiamo scritto la grafica SVG usando il tag SVG e i suoi attributi importanti. Nella prima riga con il tag SVG, abbiamo menzionato la larghezza e l'altezza del cerchio. Nella seconda riga, abbiamo usato il tag circle che può essere usato come tag secondario sotto il tag SVG. Cx è l'attributo del tag circle utilizzato per definire quanti pixel deve coprire quel cerchio nell'asse x. Cy è l'attributo del tag circle utilizzato per definire quanti pixel deve coprire quel cerchio nell'asse y. L'attributo r definisce il raggio del cerchio.
Il tratto definisce il colore del bordo che è nero nel nostro caso. L'attributo successivo tratto-larghezza definisce la larghezza del cerchio che si può fornire in pixel. Viene riempito l'ultimo attributo del tag circle utilizzato per definire il colore da riempire nel cerchio. Abbiamo scelto il rosso, quindi nell'output potrai vedere che il cerchio ha il colore rosso riempito. Se vuoi lavorare con il codice SVG, puoi semplicemente copiare il codice dall'immagine sopra, salvarlo con estensione HTML e vedere cosa trovi come output. Puoi continuare a modificarli per imparare o esplorare di più.
Competenze richieste
Per lavorare con SVG, dovresti sapere come lavorare con i tag HTML. In HTML, è implementato usando il tag SVG che ha inoltre i tag secondari che possono essere usati sotto il tag SVG per progettare la grafica. Se hai già lavorato come applicazione web progettata, potresti trovare facile lavorare con SVG. Anche se non si tratta solo di dare struttura alla pagina per modificare l'aspetto degli elementi HTML, è necessario un po 'di pratica prima di poter iniziare a lavorare con SVG. Se hai una buona idea di progettazione grafica, aggiungerà un vantaggio per farti lavorare o imparare SVG in un breve lasso di tempo.
Conclusione
La grafica vettoriale scalabile è il formato speciale di immagini con grafica bidimensionale. In base al requisito, è possibile utilizzare le immagini con uno qualsiasi dei formati, ma utilizzando SVG sarà leggermente diverso in quanto viene sviluppato utilizzando le linee di codici anziché utilizzare gli strumenti di progettazione grafica. Viene utilizzato principalmente nell'applicazione Web in quanto deve essere scritto utilizzando il tag XML o HTML. È possibile utilizzarlo per rendere l'applicazione web piuttosto interattiva per migliorare l'esperienza degli utenti.
Articoli consigliati
Questa è una guida a Che cos'è SVG. Qui discutiamo la definizione, i concetti, il funzionamento e il modo in cui SVG semplifica il lavoro. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Grid Layout in Java
- Funzioni stringa PHP
- Applicazioni di HTML
- Carriera in ASP.NET