Scopri quanto è facile ridimensionare le foto per inviarle via email a familiari e amici e per condividerle online, usando il comando Dimensione immagine in Photoshop!
In questo quarto tutorial della mia serie sulla dimensione delle immagini, imparerai come ridimensionare le immagini per e-mail e per condividerle online con Photoshop! Il ridimensionamento di una foto per il Web è diverso dal ridimensionamento per la stampa, che abbiamo imparato come fare nella lezione precedente. Con la stampa, spesso non è necessario modificare il numero di pixel nell'immagine. Invece, controlliamo le dimensioni di stampa semplicemente cambiando la risoluzione della foto.
Ma quando inviamo un'e-mail o condividiamo un'immagine online, abbiamo quasi sempre bisogno di ridimensionare l'immagine e renderla più piccola, per un paio di motivi. Innanzitutto, dobbiamo assicurarci che le dimensioni dell'immagine (larghezza e altezza, in pixel) siano abbastanza piccole da adattarsi interamente allo schermo dello spettatore senza dover scorrere o rimpicciolire. E in secondo luogo, la dimensione del file dell'immagine, in megabyte, deve essere abbastanza piccola da poter inviare o caricare la foto senza problemi. Per fortuna, come vedremo in questo tutorial, occuparsi del primo problema (le dimensioni in pixel dell'immagine) di solito si occupa del secondo (la dimensione del file) allo stesso tempo.
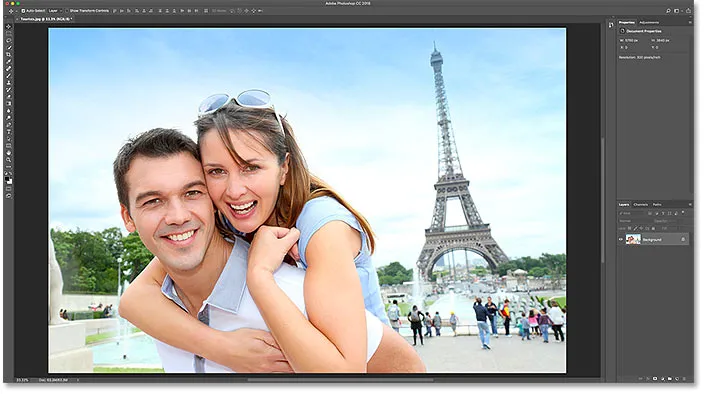
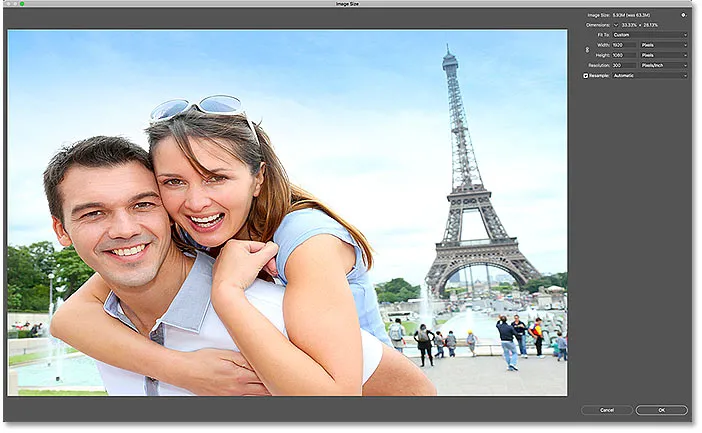
Una volta terminato il ridimensionamento dell'immagine, ti mostrerò come salvare la tua foto per ottenere i migliori risultati. Per seguire, puoi aprire qualsiasi immagine in Photoshop. Userò questa foto che ho scaricato da Adobe Stock:

L'immagine originale Credito fotografico: Adobe Stock.
Questa è la lezione 4 della mia serie di ridimensionamento delle immagini. Iniziamo!
Duplicazione dell'immagine prima di ridimensionarla
Dato che il ridimensionamento di un'immagine per e-mail o Web di solito significa che elimineremo i pixel, è una buona idea fare una copia dell'immagine prima di ridimensionarla. Per duplicare l'immagine, vai al menu Immagine nella barra dei menu e scegli Duplica :

Andare a Immagine> Duplica.
Nella finestra di dialogo Duplica immagine, dai un nome alla copia o semplicemente accetta il nome originale con la parola "copia" alla fine. Se il documento contiene più di un livello, selezionare Duplica solo livelli uniti per creare una copia appiattita dell'immagine:

La finestra di dialogo Duplica immagine.
Fare clic su OK per chiudere la finestra di dialogo e una copia dell'immagine si apre in un documento separato. Il nome del documento attualmente attivo è evidenziato nelle schede in alto:

La copia dell'immagine si apre in un documento separato.
La finestra di dialogo Dimensione immagine
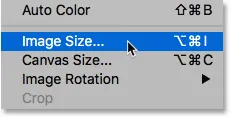
Per ridimensionare l'immagine, torna al menu Immagine e questa volta scegli Dimensione immagine :

Andare a Immagine> Dimensione immagine.
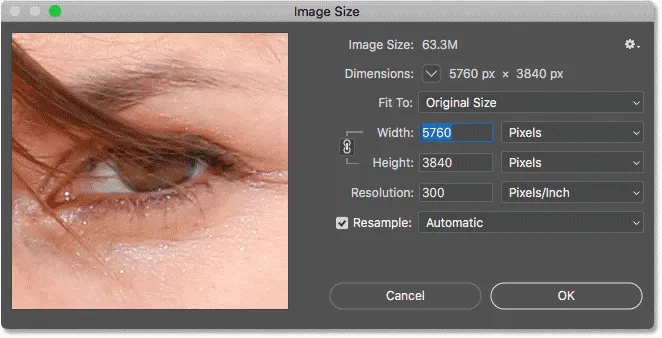
Questo apre la finestra di dialogo Dimensione immagine, che in Photoshop CC include una finestra di anteprima a sinistra e opzioni per modificare le dimensioni dell'immagine a destra:

La finestra di dialogo Dimensione immagine in Photoshop CC.
Ottenere un'anteprima dell'immagine più grande
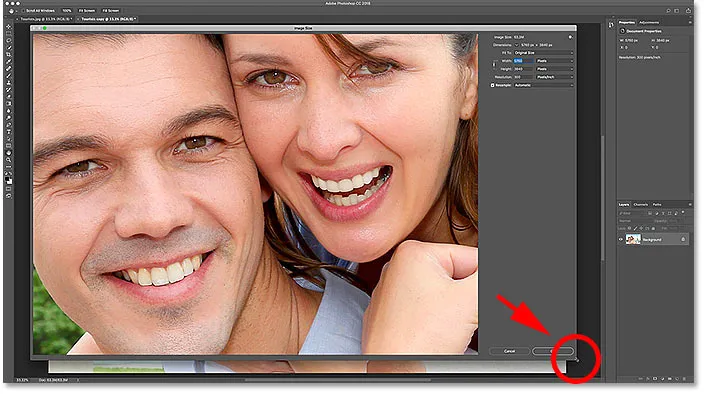
Per offrirti una finestra di anteprima più ampia, puoi ingrandire la finestra di dialogo stessa. Trascina la finestra di dialogo nella parte superiore sinistra dello schermo, quindi trascina la maniglia in basso a destra verso l'esterno. Dopo aver ridimensionato la finestra di dialogo, fai clic e trascina all'interno della finestra di anteprima per centrarla sul soggetto:

Ridimensionamento della finestra di dialogo Dimensione immagine.
Correlati: comando Dimensione immagine di Photoshop - Funzionalità e suggerimenti
Visualizzazione della dimensione attuale dell'immagine
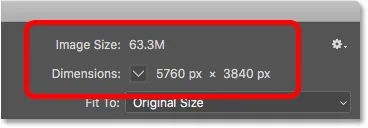
Troverai l'attuale dimensione dell'immagine, sia in pixel che in megabyte, nella parte superiore della colonna a destra. Il numero accanto alle parole Dimensione immagine mostra la dimensione corrente in megabyte (M) e accanto alla parola Dimensioni, vediamo la dimensione corrente in pixel.
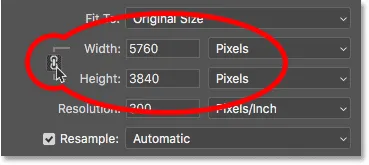
La mia immagine occupa attualmente 63, 3 megabyte di memoria e ha una larghezza di 5760 pixel e un'altezza di 3840 pixel. Entrambe queste dimensioni sono troppo grandi per inviare l'immagine via e-mail o condividerla online, ma impareremo come cambiarle in un momento:

La dimensione corrente dell'immagine.
Modifica del tipo di misurazione delle dimensioni
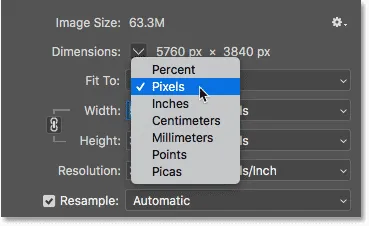
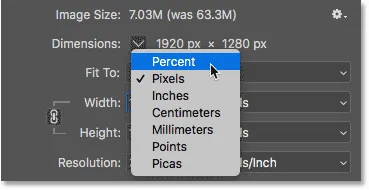
Se le dimensioni sono visualizzate in un tipo di misurazione diverso dai pixel, fare clic sulla piccola freccia a destra della parola "Dimensioni" per visualizzare un elenco di tutti i tipi di misurazione tra cui scegliere. Quindi scegli Pixel dall'elenco:
 X
X
Scelta dei pixel come tipo di misurazione.
Ridimensionamento vs ricampionamento di un'immagine
Prima di imparare come ridimensionare un'immagine per il Web, assicuriamoci di comprendere la differenza tra il ridimensionamento di un'immagine e il ricampionamento di un'immagine. Ho coperto la differenza nei tutorial precedenti di questa serie, ma la esamineremo rapidamente qui.
Che cos'è il ridimensionamento delle immagini?
Il ridimensionamento significa che non stiamo modificando il numero di pixel nell'immagine o le sue dimensioni del file. Il ridimensionamento modifica solo le dimensioni che l'immagine verrà stampata . Controlliamo le dimensioni di stampa non modificando il numero di pixel ma cambiando la risoluzione della foto. Puoi saperne di più sulla dimensione e la risoluzione dell'immagine nel primo tutorial di questa serie e su come ridimensionare un'immagine per la stampa nella terza lezione.
Che cos'è il ricampionamento delle immagini?
Il ricampionamento significa che stiamo cambiando il numero di pixel. L'aggiunta di più pixel all'immagine è chiamata upsampling e il lancio di pixel è noto come downsampling . Raramente, se mai, dovrai ricampionare un'immagine per e-mail o web. Ma avrai quasi sempre bisogno di sottocampionarlo. E come vedremo, eseguendo il downsampling di un'immagine per ridurne larghezza e altezza, riduciamo contemporaneamente le dimensioni del file!
Come ricampionare l'immagine
Ora che conosciamo la differenza tra ridimensionamento e ricampionamento, impariamo come ricampionare l'immagine in modo da poterla ottimizzare per la condivisione di e-mail e foto.
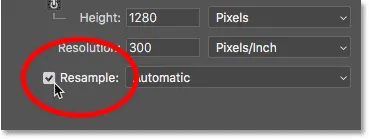
Passaggio 1: attiva Resample
Nella finestra di dialogo Dimensione immagine, scegliamo tra ridimensionamento e ricampionamento utilizzando l'opzione Ricampiona, che troverai direttamente sotto l'opzione Risoluzione. Poiché desideriamo ridurre il numero di pixel nell'immagine, assicurati che sia selezionato Ricampiona:

Attivazione di "Resample".
Passaggio 2: inserire la nuova larghezza e altezza
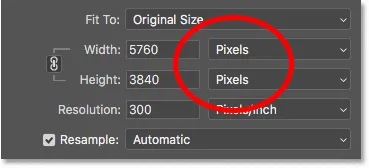
Con Resample attivato, assicurati anche che il tipo di misurazione per le opzioni Larghezza e Altezza sia impostato su Pixel :

Impostazione della larghezza e dell'altezza in pixel.
Quindi, inserisci la larghezza e l'altezza necessarie. Dato che i campi Larghezza e Altezza sono collegati tra loro, cambiando uno cambierà automaticamente l'altro a seconda delle proporzioni dell'immagine.
Quali valori di larghezza e altezza dovrei usare?
Naturalmente, la domanda è: qual è la larghezza e l'altezza migliori da utilizzare per inviare l'immagine via e-mail o per condividerla online? La maggior parte delle piattaforme di condivisione di foto e social media ha le proprie dimensioni consigliate e una rapida ricerca su Google della tua piattaforma preferita ti darà le dimensioni di cui hai bisogno.
Per l'e-mail, dipende davvero dalle dimensioni dello schermo che sta utilizzando la persona a cui stai inviando l'immagine. Mentre i monitor con risoluzioni 4K e 5K stanno guadagnando popolarità, la risoluzione dello schermo più comune è ancora 1920 x 1080, più comunemente nota come 1080p. Idealmente, vorrai che l'immagine si adatti interamente allo schermo dello spettatore senza che sia necessario scorrere o rimpicciolire. Quindi, se rispettiamo le dimensioni dello schermo più comuni (1920 x 1080), vorrai che la larghezza dell'immagine non sia superiore a 1920 pixel e l'altezza non superiore a 1080 pixel.
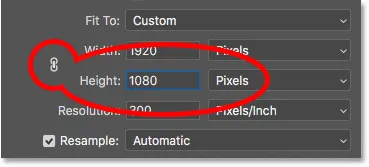
Modifica della larghezza e dell'altezza
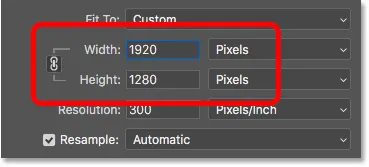
Abbasserò il mio valore di Larghezza da 5760 pixel a 1920 pixel. Photoshop mantiene intatte le proporzioni abbassando automaticamente l'altezza, da 3840 pixel fino a 1280 pixel:

La modifica della larghezza modifica anche l'altezza.
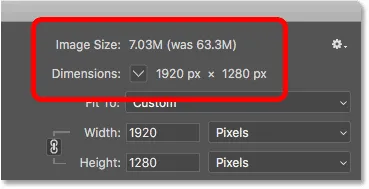
Verifica della nuova dimensione dell'immagine
Notare che le nuove dimensioni dei pixel (1920 px x 1280 px) ora appaiono nella sezione Dimensioni nella parte superiore della finestra di dialogo. Ma soprattutto, riducendo il numero di pixel nell'immagine, la sezione Dimensione immagine mostra che abbiamo anche ridotto la dimensione del file dell'immagine. Siamo passati da 63, 3 megabyte a soli 7, 03 megabyte.
Nota che il numero che vedi accanto a Dimensione immagine non è la dimensione del file finale dell'immagine. È semplicemente la quantità di spazio che l'immagine sta attualmente occupando nella memoria del tuo computer. Non conoscerai le dimensioni effettive del file finché non salvi l'immagine come JPEG.webp o altro tipo di file e le dimensioni finali saranno persino inferiori a quelle che stiamo vedendo qui. Vedremo come salvare l'immagine alla fine di questo tutorial:

L'abbassamento delle dimensioni dei pixel ha anche ridotto la dimensione del file.
Visualizzazione delle nuove dimensioni in percentuale
Se preferisci visualizzare le nuove dimensioni dell'immagine come percentuale anziché in pixel, fai clic sulla freccia accanto alla parola "Dimensioni" e scegli Percentuale dall'elenco:

Modifica del tipo di misurazione Dimensioni in percentuale.
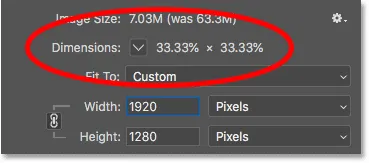
E ora possiamo vedere che la larghezza e l'altezza dell'immagine sono state ridotte al 33, 33% delle loro dimensioni originali:

Visualizzazione delle nuove dimensioni dell'immagine come percentuale delle dimensioni originali.
Riducendo ulteriormente le dimensioni dei pixel
In precedenza, abbiamo appreso che se vogliamo che l'immagine si adatti a un display 1080p standard, abbiamo bisogno che la larghezza non sia superiore a 1920 pixel e l'altezza non superiore a 1080 pixel. Ho ridotto la larghezza a 1920 px, ma a causa delle proporzioni della mia immagine, l'altezza è stata ridotta a soli 1280 pixel, il che significa che è ancora troppo alto per un display 1080p.
Scollegamento di larghezza e altezza
Potrei provare a risolvere il problema scollegando Larghezza e Altezza. Per impostazione predefinita, sono collegati tra loro, ma è possibile attivare o disattivare il collegamento facendo clic sull'icona del collegamento tra di loro. Quindi, con Larghezza e Altezza non collegate, lascerò la Larghezza a 1920 px ma cambierò Altezza a 1080 px:

Scollegamento di larghezza e altezza, quindi modifica dell'altezza separatamente.
Ma il problema è che, scollegando l'altezza dalla larghezza, ho modificato le proporzioni della mia immagine. E come possiamo vedere nella finestra di anteprima, la foto è ora allungata in senso orizzontale, il che non è quello che vogliamo:

Scollegare la larghezza e l'altezza è di solito una cattiva idea.
Ricollegare larghezza e altezza
Dal momento che non è quello che volevo fare, ricollegherò Larghezza e Altezza facendo nuovamente clic sull'icona del collegamento . Ciò ripristina anche l'immagine alla sua dimensione originale:

Ricollegare Larghezza e Altezza e reimpostare i loro valori.
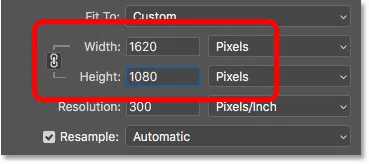
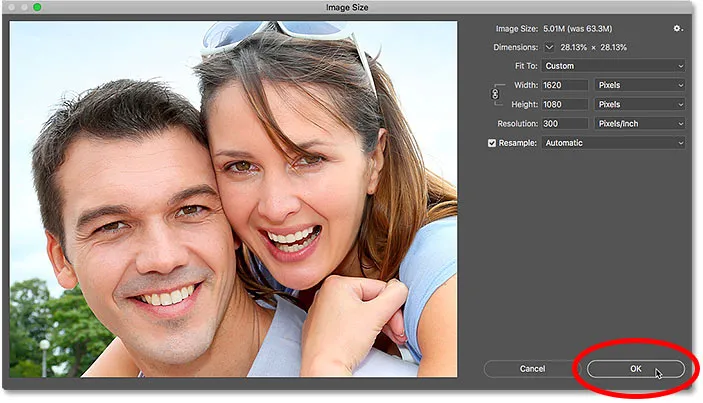
Quindi, per adattare l'immagine interamente su uno schermo a 1080p, questa volta cambierò l'altezza a 1080 pixel. Ciò riduce la larghezza a 1620 pixel e come chiunque la visualizzi su un display 1920 x 1080 vedrà l'intera immagine senza zoomare o scorrere:

Ridimensionare l'immagine per adattarla interamente a un monitor 1080p standard.
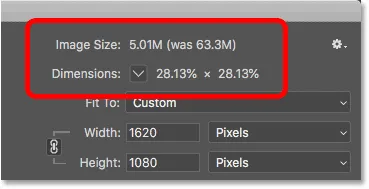
Verifica della nuova dimensione dell'immagine
E se osserviamo le dimensioni e le dimensioni dell'immagine nella parte superiore, vediamo che la larghezza e l'altezza sono ora circa il 28% delle dimensioni originali e che le dimensioni dell'immagine in memoria sono scese a soli 5 M, il che è persino meglio di prima:

La dimensione dell'immagine dopo il downsampling dell'immagine.
Passaggio 3: scegliere il metodo di interpolazione
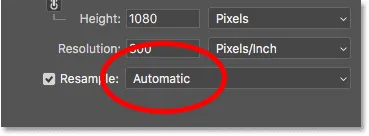
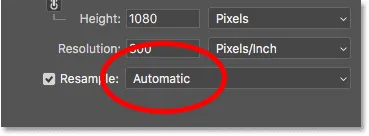
Un'ultima ma importante opzione per ricampionare un'immagine è il metodo di interpolazione . Lo troverai accanto all'opzione Ricampiona e, per impostazione predefinita, è impostato su Automatico:

Il metodo di interpolazione accanto all'opzione Ricampiona.
Che cos'è l'interpolazione dell'immagine?
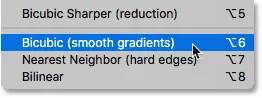
Quando ricampioniamo un'immagine, Photoshop deve aggiungere o rimuovere pixel. E il metodo utilizzato per farlo è noto come metodo di interpolazione . Esistono diversi metodi di interpolazione tra cui scegliere e puoi visualizzarli facendo clic sull'opzione. Alcuni metodi sono i migliori per il ricampionamento e altri per il ricampionamento:

Metodi di interpolazione delle immagini di Photoshop.
Quale metodo di interpolazione dovrei scegliere?
Ogni metodo di interpolazione produrrà risultati diversi, alcuni più morbidi o più nitidi di altri. E scegliere quella sbagliata può avere un impatto negativo sull'immagine ricampionata. Se non sei sicuro di quale scegliere, lasciare questa opzione su Automatico è la scelta più sicura. Photoshop sceglierà automaticamente quello che considera il metodo migliore per il lavoro, che durante il downsampling delle immagini è Bicubic Sharper :

Lasciando il metodo di interpolazione impostato su Automatico.
Qual è il miglior metodo di interpolazione per il downsampling?
Anche se Photoshop sceglierà Bicubic Sharper come la scelta migliore per il downsampling delle immagini, in realtà non è la scelta migliore se vuoi davvero i migliori risultati. Se vuoi solo i risultati più nitidi con la minima quantità di seccatura, allora sì, segui Bicubic Sharper. E con ciò intendo lasciare il metodo di interpolazione impostato su Automatico.
Ma, per ottenere i migliori risultati assoluti quando si esegue il downsampling di un'immagine, è preferibile scegliere Bicubic (gradienti lisci) . Ciò produrrà l'immagine più liscia e dall'aspetto più pulito. Si noti, tuttavia, che sarà necessario applicare una maggiore nitidezza all'immagine in seguito, altrimenti sembrerà troppo morbido. Ma se ti senti a tuo agio con le immagini più nitide e desideri i risultati più professionali, cambia il metodo di interpolazione da Automatico a Bicubico:

Scegli Bicubic (gradienti lisci) per i risultati più puliti.
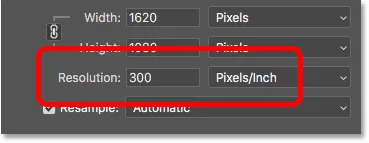
E la risoluzione dell'immagine?
Un'opzione che non abbiamo esaminato in questo tutorial è Risoluzione, che si trova direttamente sotto le opzioni Larghezza e Altezza. E il motivo per cui non l'abbiamo visto è perché la risoluzione influisce solo sulla dimensione che l'immagine verrà stampata . La risoluzione non ha alcun effetto sulle dimensioni dei pixel o sulla dimensione del file dell'immagine.
Pertanto, quando ridimensionate un'immagine per e-mail, per la condivisione online o per qualsiasi tipo di visualizzazione dello schermo, ignorate la risoluzione. Puoi saperne di più sulla risoluzione delle immagini nella prima lezione di questa serie. E per saperne di più sul perché la risoluzione non ha alcun effetto sulla dimensione del file, vedere il mio tutorial sul mito della risoluzione Web 72ppi:

Ignora il valore Risoluzione quando ricampiona le immagini per e-mail o Web.
Passaggio 4: fare clic su OK per ricampionare l'immagine
Dopo aver inserito le dimensioni in pixel necessarie e aver scelto il metodo di interpolazione, fare clic su OK per chiudere la finestra di dialogo Dimensione immagine e ricampionare l'immagine:

Fare clic su OK per ricampionare l'immagine.
Passaggio 5: salva l'immagine come file JPEG.webp
Quando sei pronto per salvare l'immagine in modo da poter inviare un'e-mail o condividerla, vai al menu File nella barra dei menu e scegli Salva con nome :

Andare su File> Salva con nome.
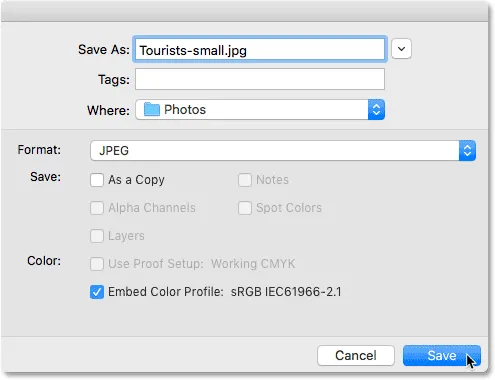
Nella finestra di dialogo Salva con nome, impostare il formato (il tipo di file) su JPEG.webp . Dai un nome alla tua immagine (la chiamerò "Tourists-small.jpg.webp") e scegli dove vuoi salvarla sul tuo computer. Quindi, fai clic su Salva :

Le opzioni Salva con nome.
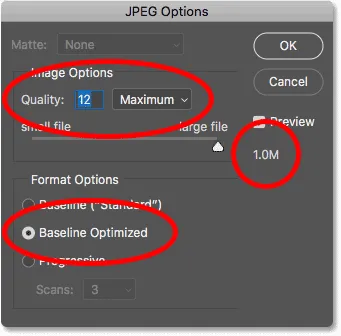
E infine, nella finestra di dialogo Opzioni JPEG.webp, imposta la Qualità su Massima e, nelle Opzioni di formato, scegli Ottimizzazione di base . Se guardi sotto la parola "Anteprima", vedrai la dimensione finale dell'immagine, che nel mio caso è solo 1, 0 M, il che significa che non avrò problemi a inviare e-mail o condividerla. Fare clic su OK per salvare l'immagine come JPEG.webp e chiudere la finestra di dialogo:

Scelta delle opzioni JPEG.webp di massima qualità.
E lì ce l'abbiamo! Ecco come ridimensionare un'immagine per e-mail e per condividerla online con Photoshop! Nella prossima lezione di questa serie, imparerai esattamente come Photoshop calcola la dimensione del file della tua immagine e quanto sia facile capire da solo la dimensione del file!
Oppure dai un'occhiata ai tutorial precedenti di questa serie:
- 01 - Pixel, dimensioni e risoluzione dell'immagine
- 02 - Comando Dimensione immagine di Photoshop - Funzionalità e suggerimenti
- 03 - Come ridimensionare le immagini per la stampa
- 04 - Come ridimensionare le immagini per la condivisione di e-mail e foto
- 05 - Come calcolare la dimensione dell'immagine
- 06 - La verità sulla risoluzione dell'immagine, la dimensione del file e il web
- 07 - Come ridimensionare la pixel art
- 08 - Il modo migliore per ingrandire le immagini in Photoshop CC
E non dimenticare, tutti i nostri tutorial sono ora disponibili per il download in formato PDF!