
Come usare After Effects?
Il software After Effect viene utilizzato per creare composizioni, Motion graphics e dà effetti visivi a qualsiasi filmato. Questo software fa anche parte dell'app Creative Cloud del sistema Adobe e gestito dal sistema Adobe. Questo è un software di progettazione grafica molto interessante e puoi impararlo molto facilmente. Qui in questo articolo, vedremo le diverse parti di questo software come la sua interfaccia utente, funzionante e alcune altre importanti funzionalità. Una volta a conoscenza degli aspetti fondamentali di questo software, la gestione di questo software per te diventa un compito facile per te e puoi trarne vantaggio nel tuo lavoro di progettazione grafica.
Progettazione nel software After Effects
Ora imparerai i passaggi per creare il design in After Effects.
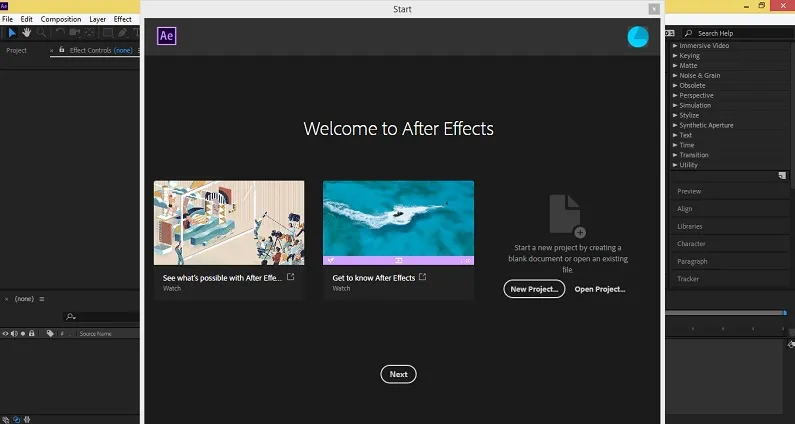
Passaggio 1: questa è la schermata di benvenuto di After Effects. Abbiamo l'opzione "Nuovo progetto" qui in questa schermata. Puoi scegliere Nuovo o scegliere il tuo progetto pre-salvato. Progetto significa un'area e il suo contenuto di cui realizzerai la tua grafica.

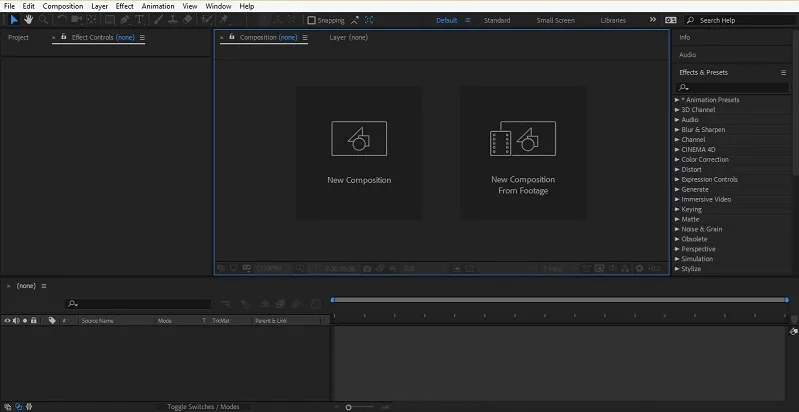
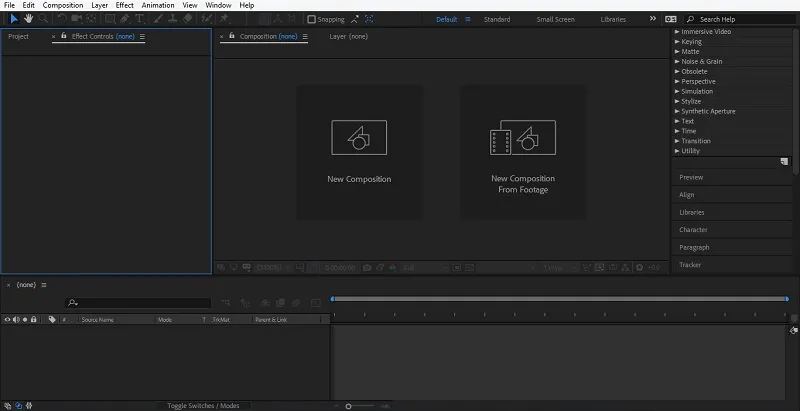
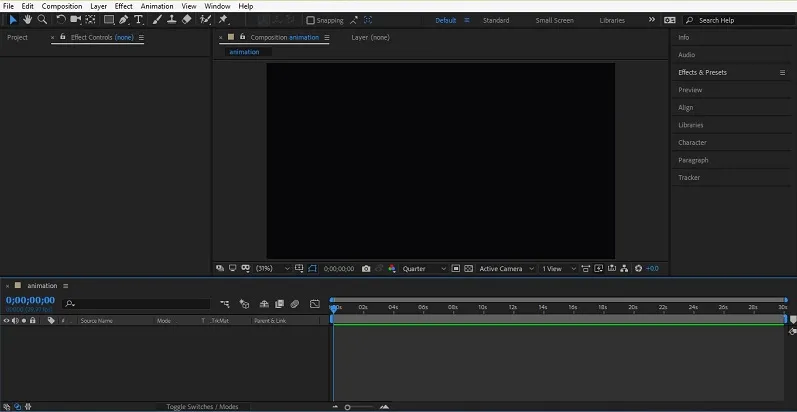
Passaggio 2: quando si chiude questa finestra, verrà aperta l'interfaccia utente di questo software. Questa è una schermata di lavoro per questo software.

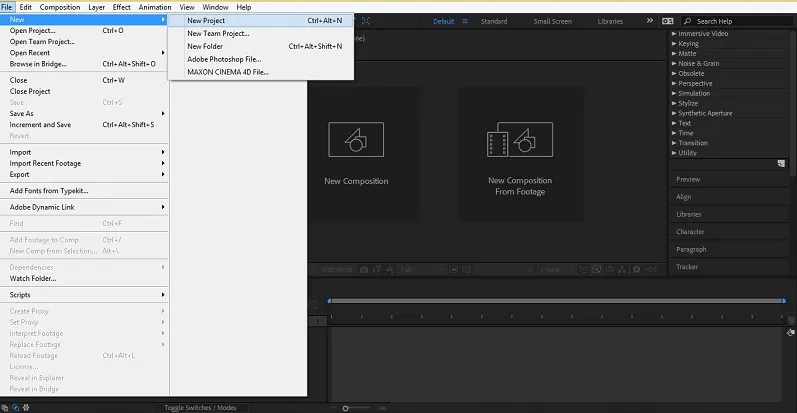
Passaggio 3: Oppure puoi prendere "Nuovo progetto" dal menu File della barra dei menu.

Step 4: Abbiamo un'area di composizione al centro dell'area di lavoro.

Passaggio 5: abbiamo la finestra del progetto sul lato sinistro dell'area di lavoro, che mostra tutte le cose importate in questa sezione.

Passaggio 6: abbiamo un TimeLine nella parte inferiore dell'area di lavoro, che mostra il tempo e il frame del lavoro animato in questo software.

Step 7: Sul lato destro dell'area di lavoro abbiamo diverse opzioni per dare effetto e manipolare la nostra animazione in questo software.

Passaggio 8: Ora fai clic su "Nuova composizione" che si trova nell'area della composizione per iniziare il nostro lavoro con questo software.

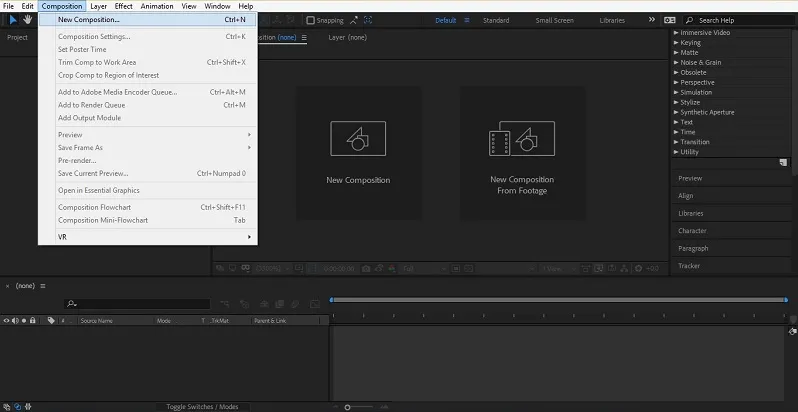
Passaggio 9: Oppure puoi andare alla barra dei menu e fare clic sul menu Composizione. Verrà aperto un elenco a discesa, fare clic su "Nuova composizione".

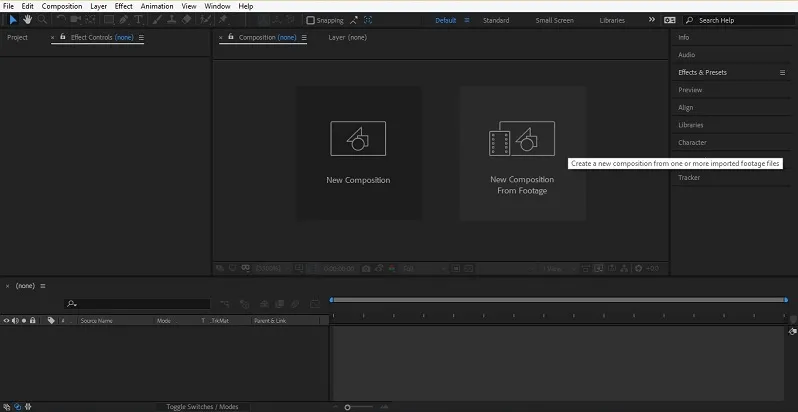
Passaggio 10: Oppure puoi prendere qualsiasi metraggio come Nuova composizione dall'opzione "Nuova composizione da metraggio".

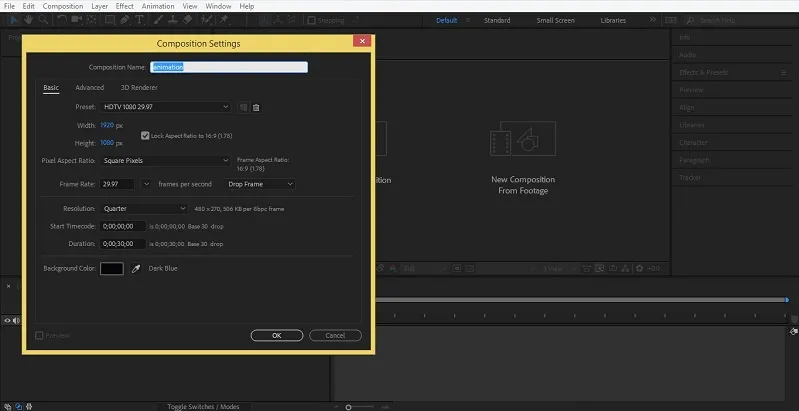
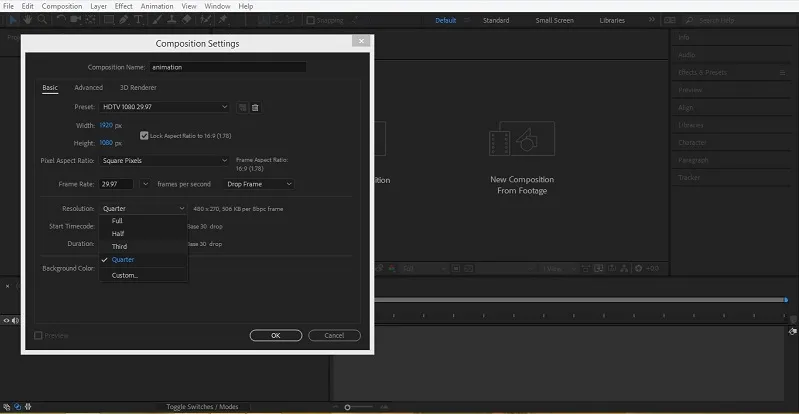
Passaggio 11: dopo aver fatto clic sull'opzione Nuova composizione. Una finestra di dialogo si aprirà nelle Impostazioni composizione. Puoi nominarlo come vuoi. Lo chiamerò "animazione".

Step 12: Qui abbiamo un'opzione Preset, che prenderemo in base alla schermata del nostro progetto finale, dove verrà visualizzata.

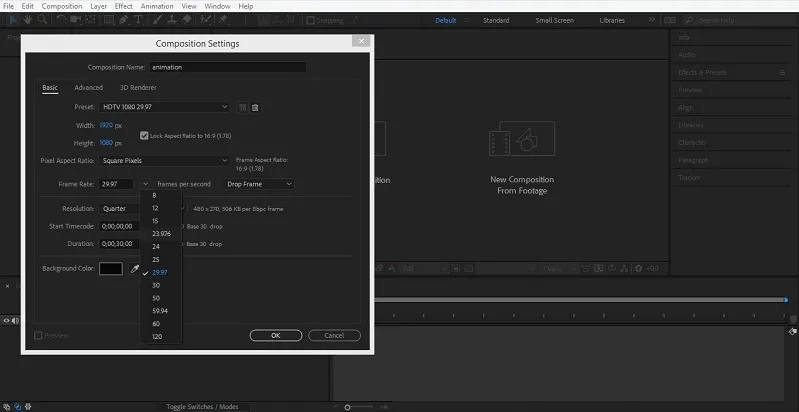
Passaggio 13: possiamo impostare il frame con il tempo. Frame significa colpo del nostro movimento visualizzato con un secondo di tempo.

Passaggio 14: il prossimo è la risoluzione. La risoluzione si riferisce alla qualità dello schermo del nostro progetto dopo l'animazione. In genere qui utilizziamo metà o terza opzione perché la schermata di lavoro di questo software non è molto grande, quindi va bene con metà risoluzione.

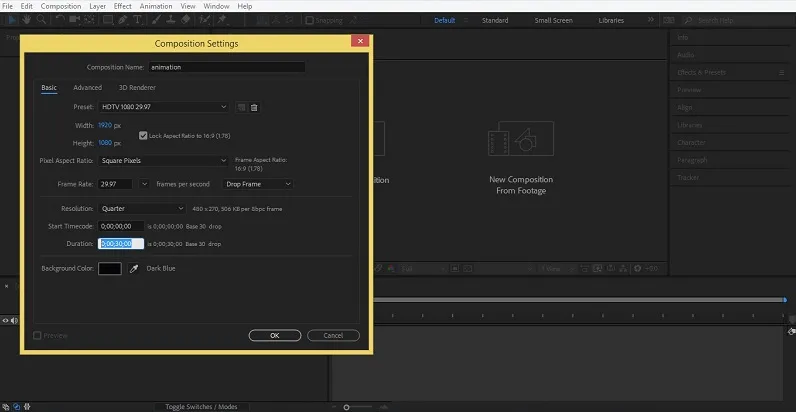
Passaggio 15: è possibile impostare la durata dell'animazione da qui nella sezione dell'opzione Durata.

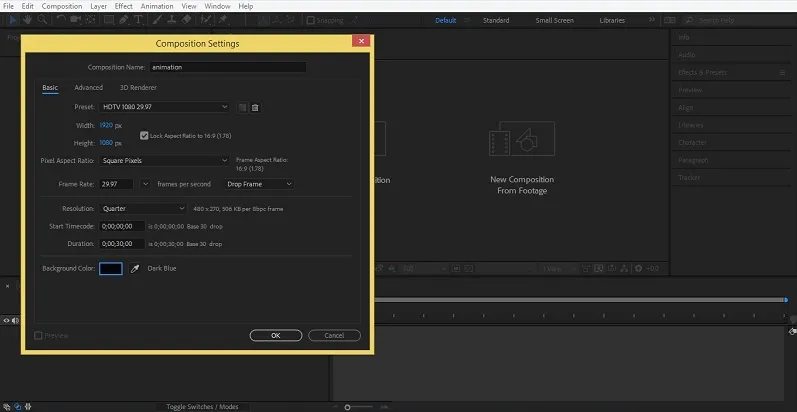
Step 16: puoi cambiare il colore dello sfondo secondo te. Sceglierò il colore nero come sfondo.

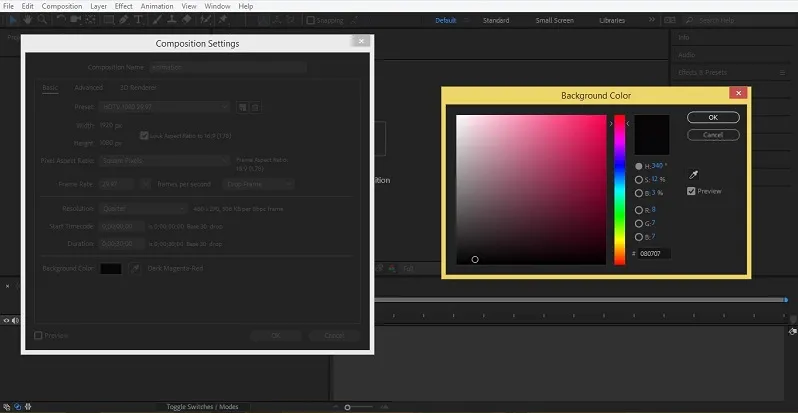
Passaggio 17: basta fare clic sulla casella dei colori. Verrà aperta una finestra di dialogo del pannello colori. Scegli il colore desiderato da qui.

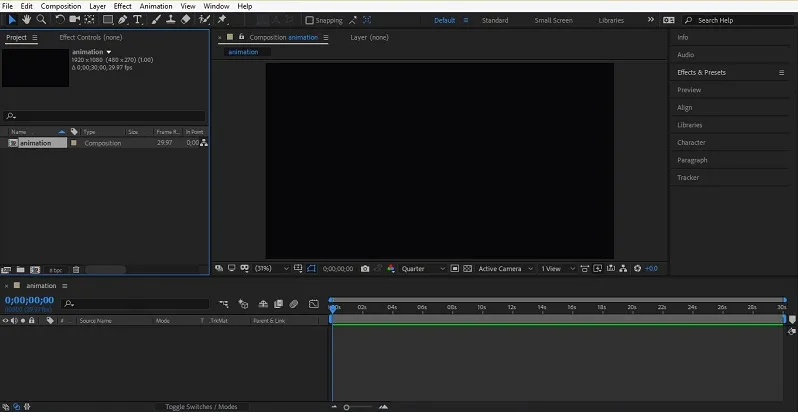
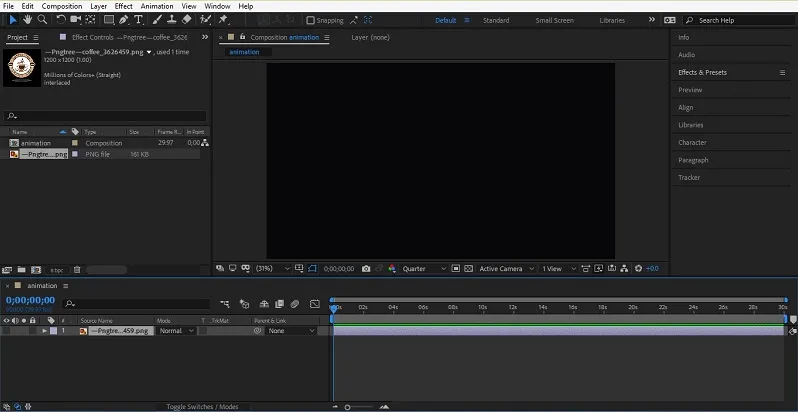
Passaggio 18: la composizione è pronta con il colore nero e anche la linea temporale è attivata ora.

Passo 19: Quando fai clic sull'opzione Progetto della finestra del progetto, mostrerà la composizione con il loro nome, che hai creato nel tuo progetto. La finestra del progetto mostra tutto ciò che importi nel tuo progetto.

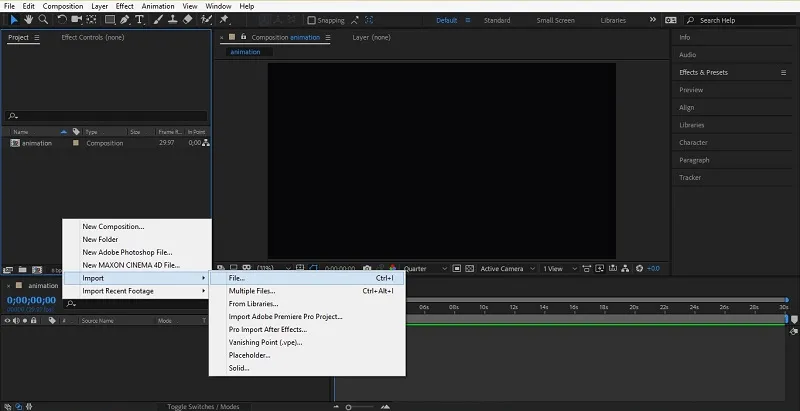
Passaggio 20: consente di importare un oggetto in questo software. Per l'importazione, fai clic con il tasto destro in qualsiasi punto della finestra del progetto. Verrà aperto un elenco a discesa. Vai all'opzione Importa, di nuovo verrà aperto un elenco a discesa. Fai clic sull'opzione File.

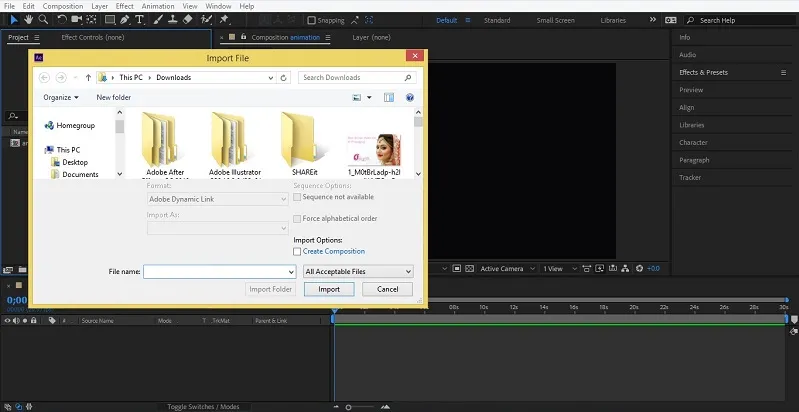
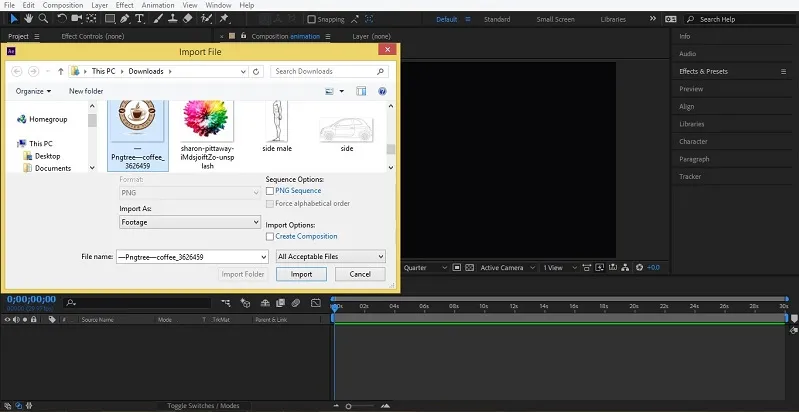
Passaggio 21: oppure fare doppio clic sulla finestra del progetto per importare un'immagine. Verrà aperta una finestra di dialogo del file di importazione.

Passaggio 22: Scegli l'oggetto desiderato, che desideri animare e fai clic sul pulsante di importazione di questa finestra di dialogo.

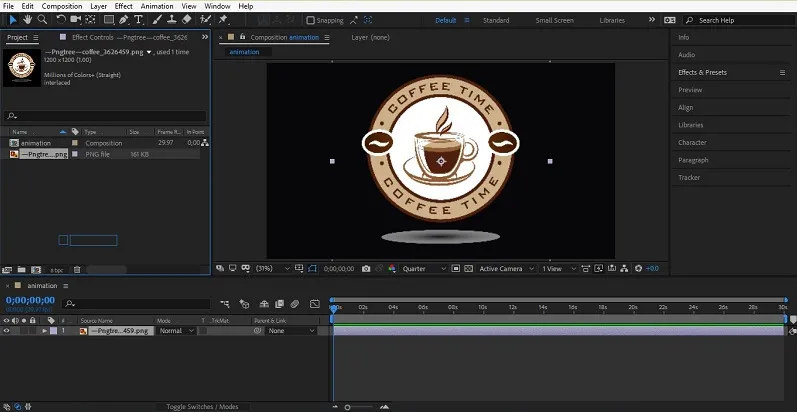
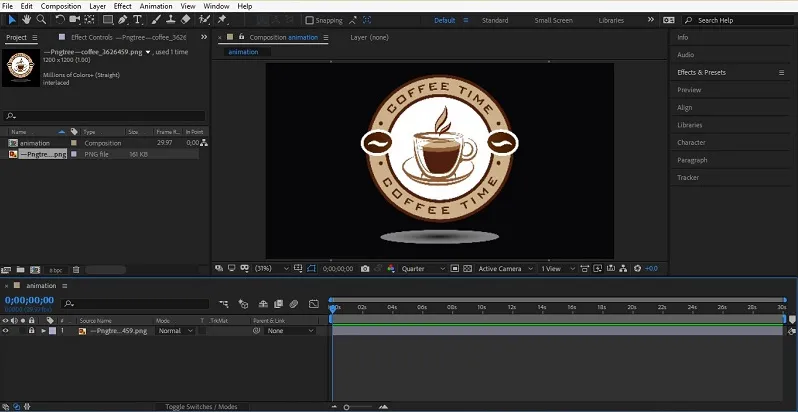
Passaggio 23: l' elemento importato verrà visualizzato nella finestra Progetto. Trascinalo nell'area di composizione per posizionarlo in quest'area.

Passo 24: Oppure puoi trascinare questa immagine nella sezione layer per posizionarla al centro dell'area della composizione.

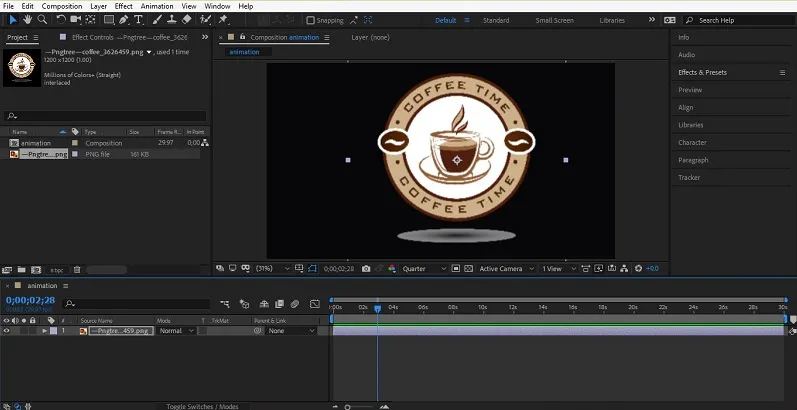
Passaggio 25: per spostare questo oggetto nell'area di lavoro, basta fare clic su di esso e tenere premuto il clic e spostarlo nella direzione desiderata.

Step 26: Abbiamo il pulsante Eye nella sezione layer dell'oggetto importato. Quando fai clic sul pulsante Occhio di questo oggetto diventa invisibile o quando fai di nuovo clic su di esso l'oggetto sarà nuovamente visibile.

Step 27: Abbiamo un'icona a forma di lucchetto anche in questa sezione di layer. Bloccherà il livello quando non vogliamo disturbarlo durante il lavoro su un altro livello.

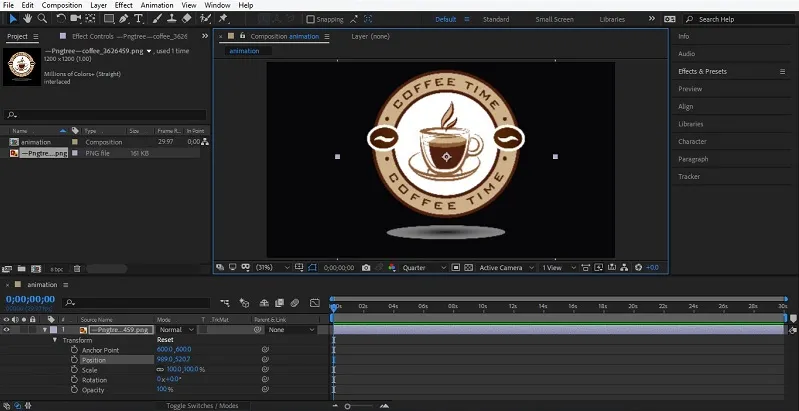
Passo 28: quando fai clic sul piccolo pulsante freccia di questo livello. Verrà aperto un elenco a discesa delle diverse proprietà di questo livello. Nell'opzione Trasforma, abbiamo la proprietà Posizione dell'oggetto, la proprietà Scala dell'oggetto e altre proprietà, che possiamo animare secondo noi.

Step 29: Questo è il gioco Head of TimeLine che mostra il tempo di animazione degli oggetti animati.

Step 30: Abbiamo una piccola icona dell'orologio vicino a tutte le proprietà dell'oggetto. Quando clicchiamo sull'icona di questo orologio, i tasti della Timeline verranno attivati per l'avvio della nostra animazione.

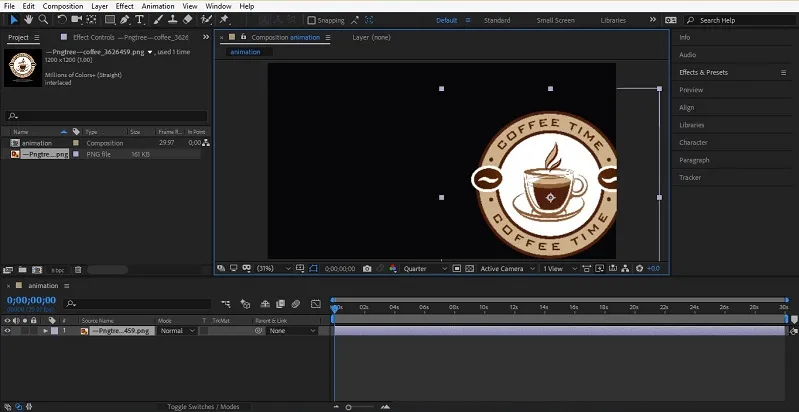
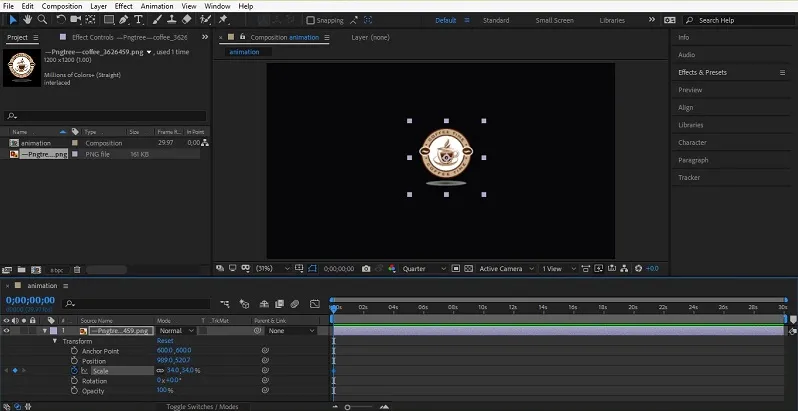
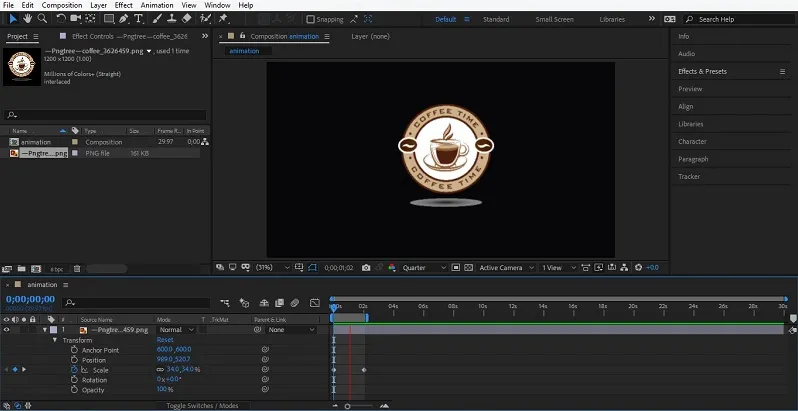
Passaggio 31: ad esempio, se si desidera animare la proprietà Scala di questo oggetto. Fai clic sull'icona dell'orologio della proprietà scale.

Passaggio 32: verrà attivato un tasto, che è evidenziato in colore blu nell'angolo sinistro di questa proprietà.

Step 33: Diminuirò il valore della scala per l'animazione del nostro oggetto. Ora il tempo di gioco inizia con questo tasto.

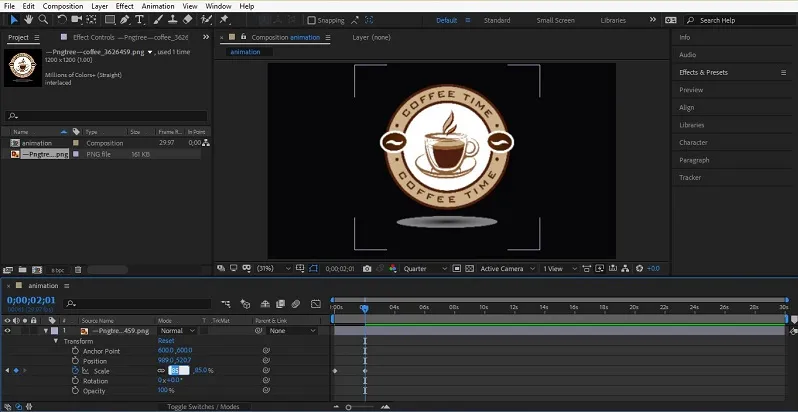
Passo 34: Ora trascinerò la testina di riproduzione per 2 secondi e aumenterò la dimensione di un oggetto aumentando il valore della proprietà di scala.

Passo 35: Ora gioca l'animazione premendo il tasto Barra spaziatrice sulla tastiera e vedrai che le dimensioni dell'oggetto aumenteranno con il tempo.

In questo modo, puoi animare altre proprietà di questo oggetto. Puoi animare più di un oggetto alla volta.
Conclusione
Ora puoi capire il funzionamento di Adobe After Effect e utilizzarlo nel tuo lavoro di progettazione grafica. Lavorare con Adobe After Effect migliorerà le tue abilità lavorative nella progettazione grafica. È possibile aumentare le opportunità del corriere, una volta acquisito familiarità con questo software.
Articoli consigliati
Questa è una guida su come usare After Effects? Qui discutiamo l'introduzione e i passaggi su come usare gli effetti dopo insieme a qualche illustrazione. Puoi anche consultare i seguenti articoli per saperne di più -
- Tutorial per animare il logo in After Effects
- Introduzione all'esportazione in After Effects
- Creazione di effetti di testo oro in Photoshop
- Come inserire l'immagine in Illustrator?
- Pioggia in After Effects | metodi