
Differenze tra Ember js e Angular js
Ember.js è un framework JavaScript open source sul lato client basato sul modello Model – View – ViewModel (MVVM) utilizzato per lo sviluppo di applicazioni Web JavaScript riutilizzabili e gestibili. Consente la creazione di applicazioni JavaScript lato client fornendo una soluzione completa che contiene la gestione dei dati e il flusso delle applicazioni. AngularJS è un AngularJS open source è un framework per applicazioni Web front-end estremamente robusto e basato su JavaScript. È praticato in progetti di applicazione a pagina singola. Estende il modello a oggetti di dati HTML includendo ulteriori attributi e inoltre offre una risposta estesa alle attività dell'utente.
Che cos'è Ember js?
- Consente ai programmatori di creare applicazioni Web a pagina singola scalabili unendo dialetti popolari e metodi convenzionali nel framework. Il titolo iniziale di Ember.js era il framework MVC SproutCore. È stato prodotto da Yehuda Katz, inoltre, originariamente pubblicato nel dicembre 2011. L'annuncio durevole di Ember.js è 2.10.0 e questo è stato rilasciato il 28 novembre 2016.
- Ember js implementa gli inizializzatori dell'istanza e l'utilità dell'interfaccia della riga di comando che integra i modelli Ember nel metodo di sviluppo e si orienta semplicemente sulla produttività degli sviluppatori. Inoltre, Ember.js fornisce lo strumento Ember Inspector per il debug delle applicazioni.
- Inoltre, supporta l'associazione dei dati per generare il collegamento tra due proprietà inoltre quando una proprietà cambia, un'altra proprietà verrà aggiornata con l'ultimo valore. I percorsi sono le caratteristiche principali di Ember.js che vengono applicati per la gestione dell'URL. Ha HTML e CSS nel kernel del modello di sviluppo.
Che cos'è Angularjs?
- AngularJS è un open source, assolutamente disponibile e accettato da migliaia di programmatori in tutto il mondo. Viene commissionato sotto la licenza Apache versione 2.0. AngularJS è un framework di applicazioni Web open source. È stato precedentemente prodotto nel 2009 da Misko Hevery e Adam Abrons. Attualmente è gestito da Google. La sua versione più recente è 1.4.3. AngularJS è un framework strutturale per cambiare le app web. Gestisce l'HTML come linguaggio modello, inoltre consente allo sviluppatore di estendere la sintassi HTML per formulare i componenti dell'applicazione Web in modo preciso e succinto.
- L'associazione dati di Angular e l'iniezione di dipendenze riducono molte delle informazioni sul codice che attualmente devono scrivere. Inoltre, tutto rientra nel browser, facendolo diventare un associato assoluto tra diverse tecnologie server. HTML è eccezionale per la gestione di report statici, ma inciampa quando gli sviluppatori tentano di gestirlo per dichiarare visualizzazioni dinamiche in applicazioni web. AngularJS consente ai programmatori di estendere il lessico HTML per un'applicazione web.
- Un'impostazione di aspetto individuale è eccezionalmente potente, leggibile e rapida da sviluppare. I componenti JavaScript includono Apache Cordova, un framework adottato per lo sviluppo di app mobili multipiattaforma. Indica di analizzare sia l'avanzamento che il collaudo delle applicazioni sopra menzionate implementando un framework per i modelli MVC (Model-View-Controller) lato client e MVMM-ViewModel (vista modello), insieme a componenti generalmente gestiti in modo ricco Applicazioni Internet.
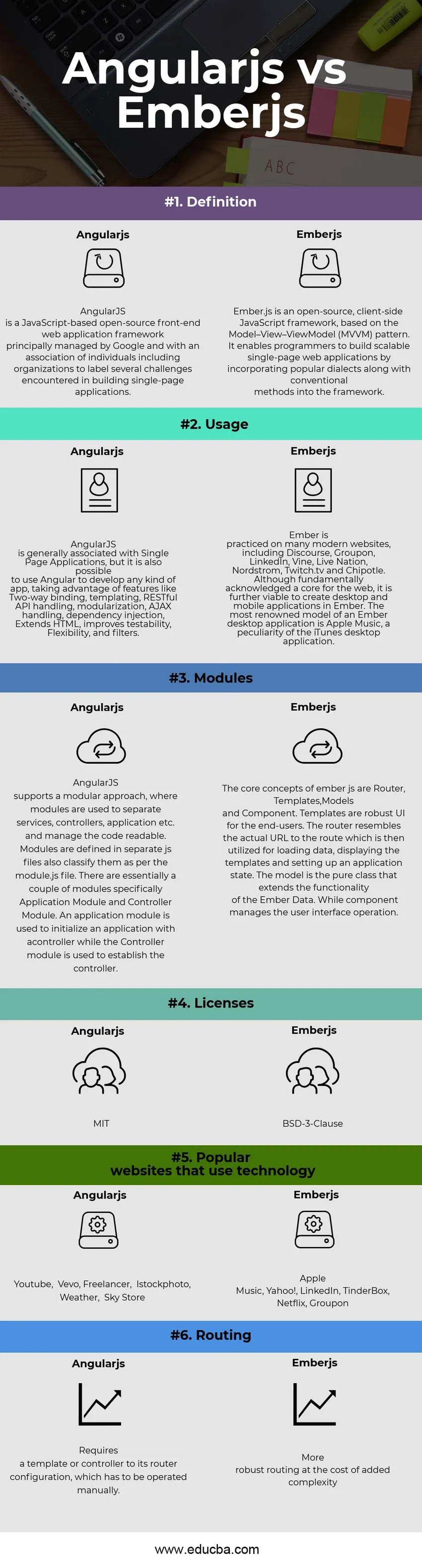
Confronto testa a testa tra Ember js e Angular js (infografica)
Di seguito è riportata la principale differenza 6 tra Ember js e Angular js 
Differenze chiave tra Ember js e Angular js
Entrambe le prestazioni di Ember js vs Angular js sono opzioni consigliate nel settore. Esaminiamo alcune delle differenze chiave tra Ember js e Angular js:
- Angolare js consente di gestire l'associazione dell'interfaccia utente a un oggetto modesto sia a livello di proprietà. Più del singolo binding può essere rinnovato contemporaneamente senza richiedere lunghi aggiornamenti DOM, mentre Emberjs consente il motore di template predefinito di Handlebars. Devi applicare un particolare metodo setter sul tuo modello per modernizzare un valore, che è associato all'interfaccia utente, mentre il manubrio esegue il rendering della tua pagina. Ulteriori prospettive di rilegatura includono una probabilità di avere il tuo modello in modalità di rilegatura a una o due vie tra una vista e anche un modello diverso.
- I componenti angolari sono definiti "direttive", inoltre sono significativamente più robusti dei componenti Ember. Consentono di creare la propria sintassi HTML semantica e riutilizzabile, mentre l'approccio basato su widget chiamato componenti Ember. Il layout del manubrio e l'infrastruttura di backend di Ember consentono di comporre i propri tag HTML specifici dell'applicazione. Gli elementi personalizzati possono quindi essere gestiti in qualsiasi modello di manubrio.
- Sia Ember js che Angular js utilizzano l'associazione dati bidirezionale. Ma AngularJS è un framework straordinariamente flessibile, anche non adottato. Fornisce una flessibilità per eseguire il proprio stack lato client. EmberJS, d'altra parte, è una netta contraddizione in questo, in quanto è estremamente supponente. Nella maggior parte delle cose, EmberJS descrive esplicitamente l'unico approccio esatto per fare qualcosa, e tutto il resto che si tenta chiaramente non funzionerà in modo adeguato.
- Nel caso di Emberjs, tutti i modelli devono essere avvolti in Ember. Un oggetto e utilizzare gli accessor (get and set) per visualizzare e manipolare quegli attributi, aggiungendo i listener di eventi ai metodi accessor. AngularJS consente di utilizzare oggetti Javascript convenzionali come modelli, ma conserva una copia di ciascun modello e verifica le variazioni a un intervallo uniforme (all'interno del suo ciclo di digest) all'interno del modello e la precedente copia di esso.
Tabella comparativa di Ember js vs Angular js
Come puoi vedere ci sono molti confronti tra Ember js e Angular js. Diamo un'occhiata al confronto superiore tra Ember js e Angular js -
|
La base del confronto tra Ember js e Angular js |
Angularjs |
Emberjs |
| Definizione | AngularJS è un framework di applicazioni web front-end open-source basato su JavaScript gestito principalmente da Google e con un'associazione di individui, comprese le organizzazioni, per etichettare diverse sfide incontrate nella costruzione di applicazioni a pagina singola. | Ember.js è un framework JavaScript open source sul lato client, basato sul modello Model – View – ViewModel (MVVM). Consente ai programmatori di creare applicazioni Web scalabili a pagina singola incorporando dialetti popolari insieme a metodi convenzionali nel framework. |
| uso | AngularJS è generalmente associato ad applicazioni a pagina singola, ma è anche possibile utilizzare Angular per sviluppare qualsiasi tipo di app, sfruttando funzionalità come associazione bidirezionale, modello, gestione API RESTful, modularizzazione, gestione AJAX, iniezione di dipendenza, estensione HTML, migliora testabilità, flessibilità e filtri. | Ember è praticato su molti siti Web moderni, tra cui Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv e Chipotle. Sebbene riconosciuto fondamentalmente come un nucleo per il Web, è ulteriormente possibile creare applicazioni desktop e mobili in Ember. Il modello più rinomato di un'applicazione desktop Ember è Apple Music, una peculiarità dell'applicazione desktop iTunes. |
| moduli | AngularJS supporta un approccio modulare, in cui i moduli vengono utilizzati per separare servizi, controller, applicazioni ecc. E gestire il codice leggibile. I moduli sono definiti in file js separati, inoltre li classificano secondo il file module.js. Esistono essenzialmente un paio di moduli, in particolare Modulo applicazione e Modulo controller. Un modulo applicazione viene utilizzato per inizializzare un'applicazione con un controller mentre il modulo Controller viene utilizzato per stabilire il controller. | I concetti chiave di ember js sono Router, Modelli, Modelli e Componente. I modelli sono un'interfaccia utente affidabile per gli utenti finali. Il router assomiglia all'URL effettivo del percorso che viene quindi utilizzato per il caricamento dei dati, la visualizzazione dei modelli e l'impostazione di uno stato dell'applicazione. Il modello è la classe pura che estende la funzionalità di Ember Data. Mentre componente gestisce il funzionamento dell'interfaccia utente. |
| licenze | MIT | BSD-3-Clause |
| Siti Web popolari che utilizzano la tecnologia | Youtube, Vevo, libero professionista, Istockphoto, Weather, negozio technoSky | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Routing | Richiede un modello o controller per la configurazione del router, che deve essere gestito manualmente. | Routing più robusto a scapito della maggiore complessità |
Conclusione - Ember js vs Angular js
È un riassunto della correlazione tra il quadro di Ember js e Angular js. Man mano che sviluppi ulteriormente la tua app in JavaScript, alla fine raggiungi il limite di jQuery. Successivamente, è arrivata la seguente evoluzione dei framework, che è Angular js vs Ember js. Quale framework preferisci dipenderà da ciò che stai realizzando con il framework, anche se positivamente, questo fornirà un pensiero semplice. Ovviamente Angular ha un vantaggio in termini di popolarità rispetto a Ember. Fondamentalmente, Ember è estremamente amichevole con i programmatori di Rails in termini di strumenti integrati tra cui l'esperienza degli sviluppatori. Inoltre, se consideri assolutamente gli URL oltre al SEO e hai ancora bisogno di adottare uno di questi ricchi framework, il router integrato di Ember lo renderebbe un po 'più SEO-friendly.
Articolo raccomandato
Questa è stata una guida alla differenza principale tra Ember js e Angular js. Qui discutiamo anche le differenze chiave tra Angular js e Ember js con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Backbone js vs Angular
- ReactJs vs AngularJs
- Che cos'è Angular 2?