In questo tutorial sugli effetti fotografici, impareremo come creare un dittico con Photoshop CS6. Che cos'è un dittico? Nel modo in cui il termine è comunemente usato oggi, dittico significa semplicemente due immagini visualizzate insieme, di solito fianco a fianco. Le immagini hanno spesso qualcosa in comune, come un tema generale o un argomento condiviso, in modo che, se viste nel loro insieme, trasmettono un messaggio più ampio o una dichiarazione artistica.
Davvero, un dittico può essere qualsiasi due immagini di tua scelta. Potresti voler mostrare una foto di matrimonio e fidanzamento fianco a fianco, o due foto che mostrano la stessa persona in età diverse, o forse due foto di un recente viaggio o vacanza. Una versione a colori e in bianco e nero della stessa immagine può avere un ottimo aspetto affiancato o foto dello stesso soggetto scattate da due angolazioni diverse o in momenti diversi della giornata. Questi sono solo alcuni suggerimenti, ma alla fine i dittici offrono infinite possibilità creative. Anche due immagini che, da sole, potrebbero non sembrare così interessanti possono apparire sorprendenti se viste insieme.
Come vedremo, le immagini che scegli non devono nemmeno condividere lo stesso orientamento. Uno può essere in ritratto, l'altro paesaggio. L'unico vero "trucco" per visualizzarli fianco a fianco è che dovremo assicurarci che entrambi condividano la stessa altezza, in pixel, in modo che la parte superiore e inferiore delle immagini siano allineate. Per questo, potremmo aver bisogno di fare un rapido ridimensionamento delle immagini, ma il processo complessivo di creazione di un dittico in Photoshop è davvero molto semplice e, ovviamente, tratterò ogni singolo passaggio lungo la strada.
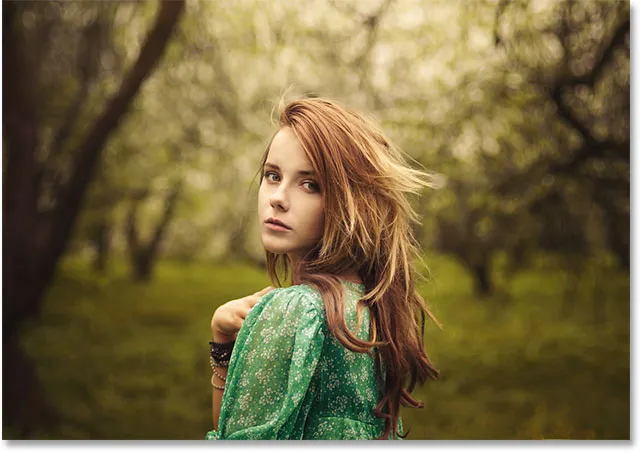
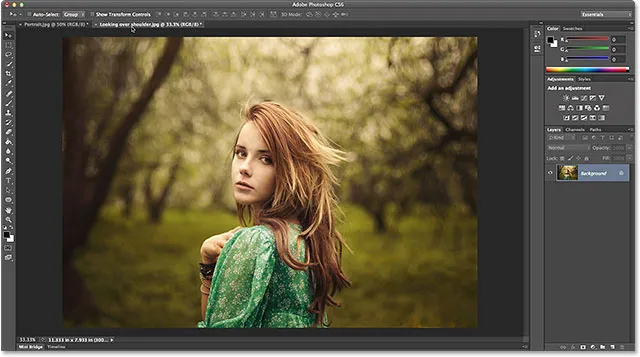
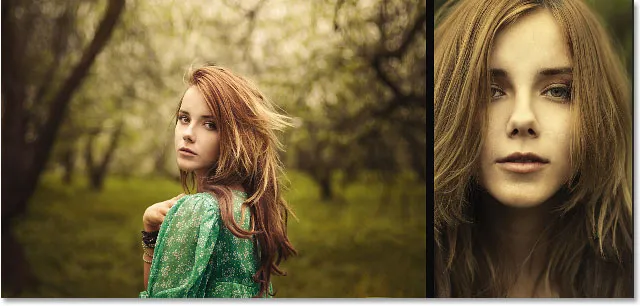
Ecco la prima immagine che userò per il mio dittico (ragazza nella foto del giardino di Shutterstock). Questo è in modalità orizzontale:

La prima immagine
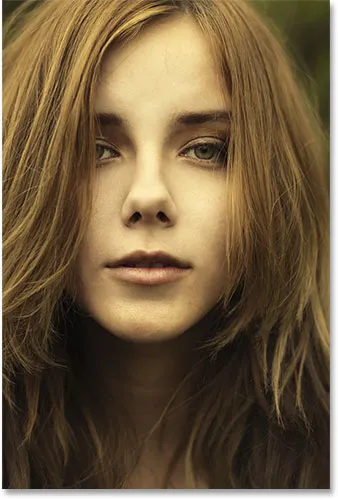
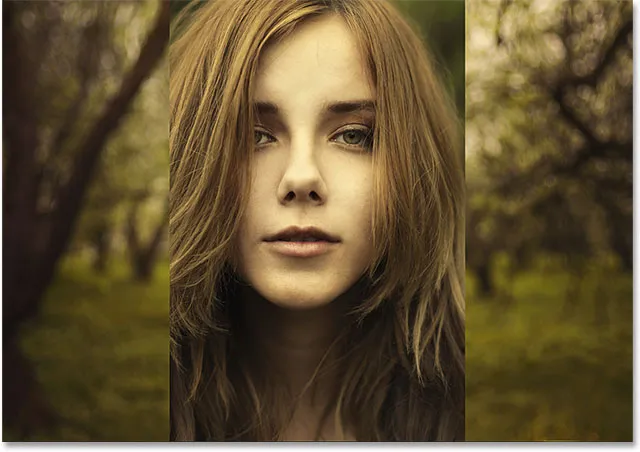
Ecco la mia seconda immagine (foto di una ragazza sorridente di Shutterstock). Questo è in modalità verticale:

La seconda immagine
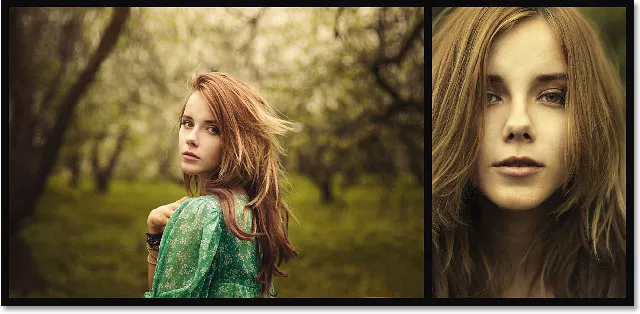
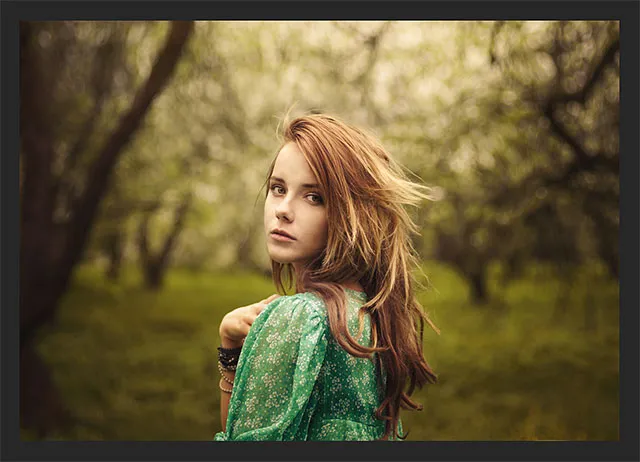
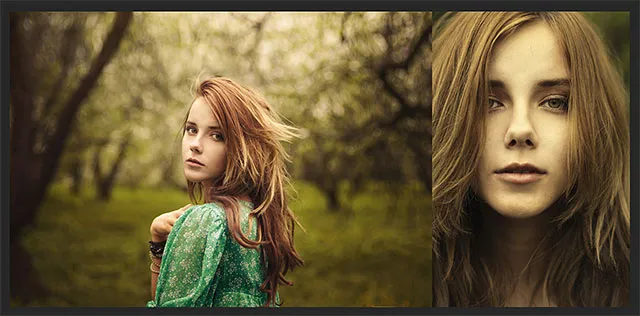
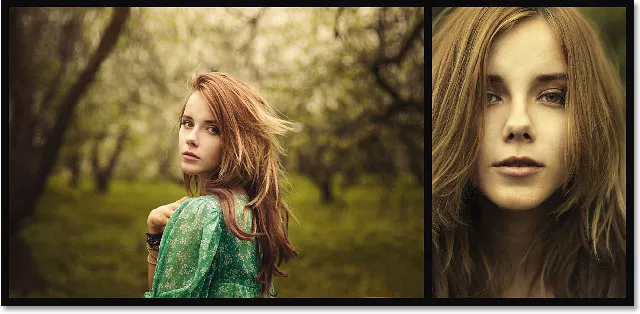
Ed ecco come apparirà il dittico finale con le immagini combinate in un'unica immagine più grande e un bordo aggiunto attorno ad esse. Ho usato un bordo nero qui, ma puoi scegliere altrettanto facilmente il bianco:

Il risultato finale
Esistono molti modi diversi per creare un dittico in Photoshop, ma per ottenere il massimo da questo tutorial e per utilizzare il metodo che impareremo qui, avrai bisogno di Photoshop CS6 o CC.
Come creare un dittico
Passaggio 1: apri le tue due immagini in Photoshop
La prima cosa che dobbiamo fare è aprire entrambe le nostre immagini in Photoshop. Se hai già le tue immagini aperte, puoi saltare questo primo passaggio, ma inizierò in Adobe Bridge CS6 dove sono passato a una cartella sul mio desktop contenente le mie due immagini. Per selezionarli entrambi, farò clic sulla prima miniatura dell'immagine a sinistra per evidenziarlo, quindi terrò premuto il tasto Ctrl (Win) / Command (Mac) sulla mia tastiera e fare clic sulla seconda miniatura. Questo seleziona ed evidenzia entrambe le immagini contemporaneamente:

Selezione di entrambe le immagini in Adobe Bridge CS6.
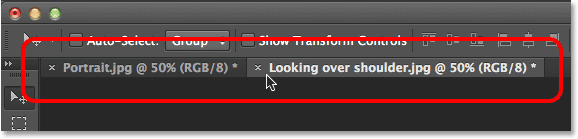
Per aprirli in Photoshop, tutto quello che devo fare è fare doppio clic su una delle immagini. Ogni foto verrà aperta in Photoshop in un documento separato. Per impostazione predefinita, è visibile solo una delle immagini alla volta, ma possiamo facilmente passare da una all'altra facendo clic sulle loro schede appena sotto la barra delle opzioni nella parte superiore sinistra dello schermo:

Ogni foto si apre in un proprio documento a schede. Passa da uno all'altro facendo clic sulle loro schede.
Passaggio 2: ridimensionare le immagini alla stessa altezza
Prima di combinare le immagini in un dittico, dobbiamo prima assicurarci che entrambe le foto siano dimensionate alla stessa altezza in modo che si allineino bene quando vengono visualizzate affiancate. In caso contrario, dovremo ridimensionare uno di essi in modo che corrisponda all'altro. Possiamo controllare le dimensioni correnti di ogni immagine usando la finestra di dialogo Dimensione immagine di Photoshop.
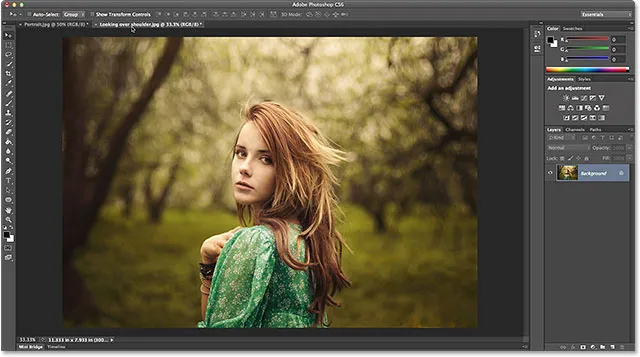
Innanzitutto, passerò alla mia foto che è in orientamento orizzontale (la foto della ragazza in piedi nel bosco) facendo clic sulla sua scheda:

Rendere attiva la foto orientata al paesaggio.
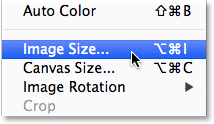
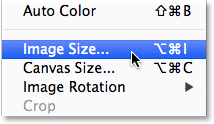
Per controllare l'altezza della foto, salgo al menu Immagine nella barra dei menu nella parte superiore dello schermo e scelgo Dimensione immagine :

Andare a Immagine> Dimensione immagine.
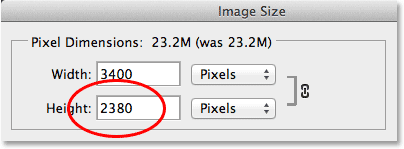
Questo apre la finestra di dialogo Dimensione immagine. Nella sezione Dimensioni pixel in alto, mi mostra che l'altezza di questa foto è di 2380 pixel :

La finestra di dialogo Dimensione immagine mostra l'altezza della foto di 2380 pixel.
Farò clic sul pulsante Annulla per chiudere la finestra di dialogo senza apportare modifiche, quindi passerò alla mia seconda foto facendo clic sulla relativa scheda:

Rendere attiva la foto orientata al ritratto.
Con la mia seconda foto ora attiva, salgo nuovamente il menu Immagine nella parte superiore dello schermo e scelgo Dimensione immagine :

Passare di nuovo a Immagine> Dimensione immagine.
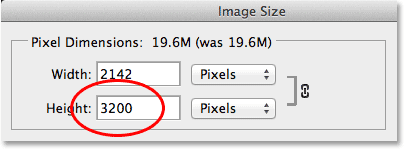
Questa volta, la finestra di dialogo Dimensione immagine mi dice che la mia foto orientata al ritratto ha un'altezza di 3200 pixel, rendendola la più grande (in termini di altezza) delle due immagini:

La seconda foto ha un valore di altezza maggiore di 3200 pixel.
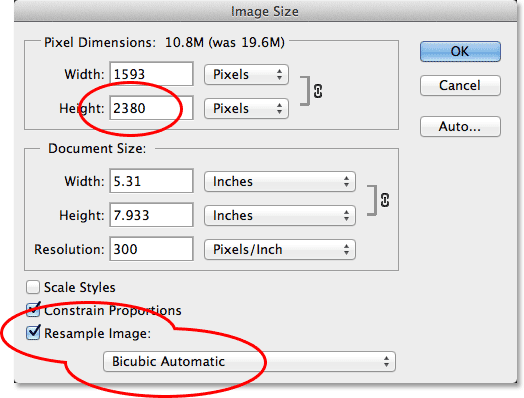
Questa immagine più grande deve essere ridimensionata per adattarsi all'altezza dell'immagine più piccola, quindi mentre sarò ancora nella finestra di dialogo Dimensione immagine, mi assicurerò che l' opzione Ricampiona immagine in basso sia selezionata (selezionata) e che il metodo di interpolazione nella molto in basso è impostato su Bicubic automatico, quindi cambierò il valore Altezza in alto dai suoi 3200 pixel originali a 2380 pixel per abbinare l'altra foto (Photoshop cambia automaticamente il valore Larghezza per mantenere le proporzioni della foto). Fai clic su OK per fare in modo che Photoshop ridimensioni l'immagine e chiuda la finestra di dialogo Dimensione immagine (nota rapida: quando stiamo cambiando il numero effettivo di pixel in un'immagine, come siamo qui, è tecnicamente noto come ricampionamento di un'immagine, non ridimensionamento, per questo motivo dobbiamo selezionare l'opzione Ricampiona immagine nella parte inferiore della finestra di dialogo):

Ridimensionando (ricampionando) l'immagine più grande in modo che corrisponda all'altezza (in pixel) dell'immagine più piccola.
Passaggio 3: selezionare e copiare l'immagine ridimensionata
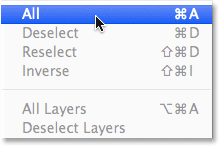
Ora che abbiamo ridimensionato l'immagine, abbiamo bisogno di un modo per spostarla nello stesso documento dell'altra immagine. Per questo, possiamo semplicemente copiarlo e incollarlo. Per selezionare prima l'immagine, vai al menu Seleziona nella parte superiore dello schermo e scegli Tutto . Oppure, premi Ctrl + A (Win) / Comando + A (Mac) sulla tastiera per accedere al comando Seleziona tutto con il collegamento. Un contorno di selezione apparirà intorno all'immagine:

Andando su Seleziona> Tutto.
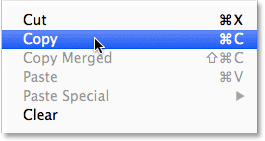
Con l'immagine selezionata, vai al menu Modifica e scegli Copia, oppure premi Ctrl + C (Win) / Comando + C (Mac) sulla tastiera:

Andare su Modifica> Copia.
Passaggio 4: incolla l'immagine nel documento dell'altra foto
Passa all'altra immagine facendo clic sulla sua scheda:

Tornare alla prima immagine.
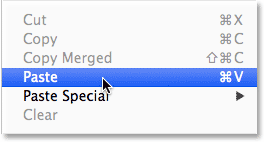
Quindi torna al menu Modifica e questa volta scegli Incolla . Oppure, premi Ctrl + V (Win) / Command + V (Mac) sulla tastiera:

Vai a Modifica> Incolla.
Photoshop incolla e centra l'immagine di fronte all'altra:

Le immagini ora appaiono insieme.
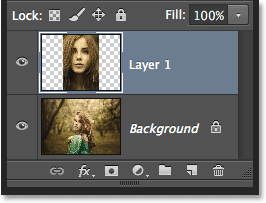
Se guardiamo nel pannello Livelli, vediamo che ogni foto ora si trova sul proprio livello nello stesso documento:

Il pannello Livelli che mostra ogni foto sul proprio livello.
Passaggio 5: Rinomina il livello di sfondo
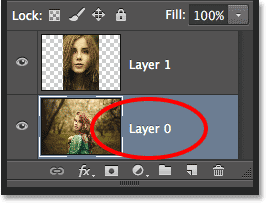
Quindi, rinominiamo il livello di sfondo in modo che Photoshop ci consenta di aggiungere un altro livello sotto di esso da utilizzare come colore di sfondo per il nostro dittico. Tutto quello che dobbiamo fare è nominarlo con un nome diverso da Background, e il modo più rapido e semplice per farlo è premere e tenere premuto il tasto Alt (Win) / Option (Mac) sulla tastiera e fare doppio clic sulla parola "Background ". Photoshop lo rinominerà automaticamente Livello 0, abbastanza buono per i nostri scopi:

Modifica del nome del livello Sfondo in "Livello 0".
Passaggio 6: aggiungere un livello di riempimento a tinta unita
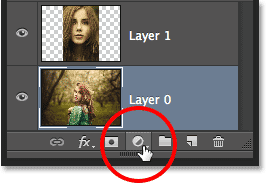
Utilizzeremo uno dei livelli di riempimento a tinta unita di Photoshop per il nostro sfondo, poiché facilitano la scelta del colore desiderato. Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
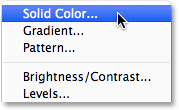
Scegli Tinta unita dalla parte superiore dell'elenco che appare:

Scelta di un livello di riempimento a tinta unita.
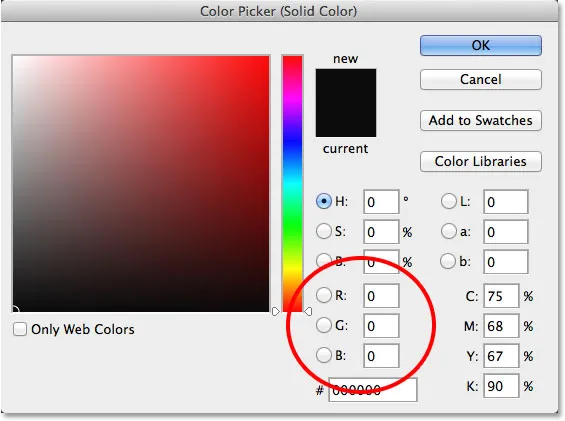
Photoshop aprirà il Selettore colore in cui possiamo scegliere il colore con cui vogliamo riempire il livello. Sceglierò il nero inserendo un valore di 0 nelle caselle di input R, G e B. Se preferisci utilizzare il bianco per il colore di sfondo, inserisci un valore di 255 nelle caselle R, G e B :

Scegliere il nero dal Selettore colore.
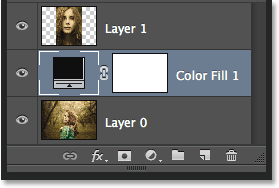
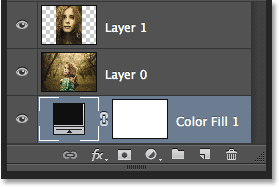
Fare clic su OK per accettare il colore e chiudere il Selettore colore. Photoshop aggiunge un nuovo livello Riempimento tinta unita denominato Riempimento colore 1 tra le due foto, come possiamo vedere nel pannello Livelli:

Il nuovo livello di Riempimento colore 1 appare tra i due livelli dell'immagine.
Passaggio 7: trascina il livello di riempimento a tinta unita sotto il livello 0
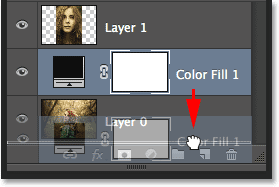
Poiché utilizzeremo il livello Riempimento tinta unita come sfondo per il nostro dittico, dobbiamo spostarlo sotto i due livelli dell'immagine. Per fare ciò, fai clic sul livello Riempimento colore 1 nel pannello Livelli, tieni premuto il pulsante del mouse e trascina il livello sotto il Livello 0. Una barra di evidenziazione bianca apparirà sotto il Livello 0 quando ti trascini abbastanza vicino:

Trascinamento del livello di riempimento colore 1 sotto il livello 0.
Rilascia il pulsante del mouse quando la barra di evidenziazione bianca sembra rilasciare il livello di riempimento a tinta unita in posizione:

Il livello Riempimento colore 1 ora appare sotto i due livelli immagine.
Passaggio 8: selezionare il livello superiore dell'immagine
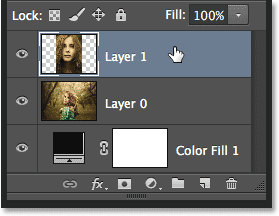
Fai clic sul livello superiore nel pannello Livelli per selezionarlo:

Selezione del livello immagine superiore.
Passaggio 9: selezionare lo strumento Sposta
Seleziona lo strumento Sposta nella parte superiore del pannello Strumenti a sinistra dello schermo:

Selezione dello strumento Sposta.
Passaggio 10: trascina la foto a sinistra o a destra dell'altra foto
Con lo strumento Sposta in mano, tieni premuto il tasto Maiusc sulla tastiera e trascina la foto sul livello superiore a sinistra oa destra per spostarla accanto all'altra foto. Tenendo premuto il tasto Maiusc è facile trascinare in linea retta. Trascinerò la mia foto in alto a destra dell'altra.
Ma ecco il problema che incontriamo (lo risolveremo in un momento). Per spostare la foto accanto all'altra, dobbiamo trascinarla nell'area grigia del cartone che circonda la parte visibile (l'area di disegno) del documento. Perchè questo è un problema? È perché in realtà non possiamo vedere nulla che si trovi nell'area del cartone. Ciò significa che mentre trasciniamo la foto sempre di più sul lato, sempre meno di essa rimane visibile poiché una parte maggiore di essa è nascosta dal cartone:

Trascinare la foto accanto all'altro significa trascinare nell'area del cartone.
Non preoccuparti di perdere di vista l'immagine per ora. Continua semplicemente a trascinarlo di lato fino a quando non è direttamente accanto all'altra foto (e completamente fuori dalla vista). Se stai trascinando la tua foto verso destra come sono qui, vedrai la tua foto scattare in posizione una volta che il lato sinistro è abbastanza vicino al bordo dell'area visibile. Se stai trascinando verso sinistra, si bloccherà in posizione quando il lato destro sarà abbastanza vicino. Al termine, dovresti vedere solo una foto nel documento. L'altro è ancora lì, per ora è nascosto dalla tastiera:

Con l'altra foto ora interamente nell'area del cartone, rimane visibile solo un'immagine.
Passaggio 11: Rivela tutto
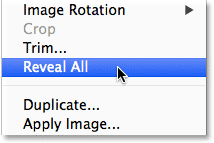
Per riportare la foto nascosta e visualizzarle entrambe insieme, vai al menu Immagine nella parte superiore dello schermo e scegli Rivela tutto :

Andare a Immagine> Rivela tutto.
Photoshop estende immediatamente l'area della tela in modo che entrambe le immagini siano ora visibili:

Entrambe le foto sono nuovamente visibili.
Importante! Aggiungeremo un piccolo spazio tra le due foto nel passaggio successivo, ma a questo punto, i bordi delle immagini dovrebbero toccarsi senza spazio tra loro . Devono essere allineati l'uno contro l'altro. Se hai trascinato la tua foto troppo lontano e hai creato uno spazio tra loro, con lo strumento Sposta ancora attivo, tieni premuto il tasto Maiusc e trascina la foto verso l'altra finché i bordi delle due foto non si toccano e lo spazio è chiuso.
Passaggio 12: aggiungi spazio tra le foto
Ora che ci siamo assicurati che non ci sia spazio tra le nostre due foto, aggiungiamo un po 'di spazio! Il motivo per cui vogliamo iniziare senza spazio tra loro è che dovremo sapere esattamente quanto spazio abbiamo aggiunto e in Photoshop CS6, possiamo usare il nuovo feedback HUD (Heads-Up Display) per lo strumento Sposta per dirci esattamente fino a che punto abbiamo trascinato l'immagine.
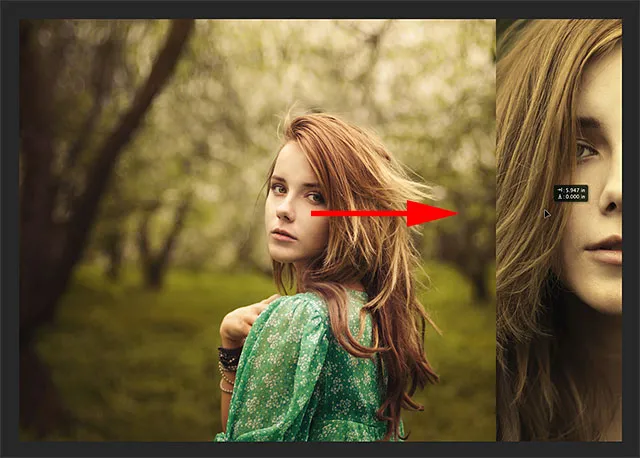
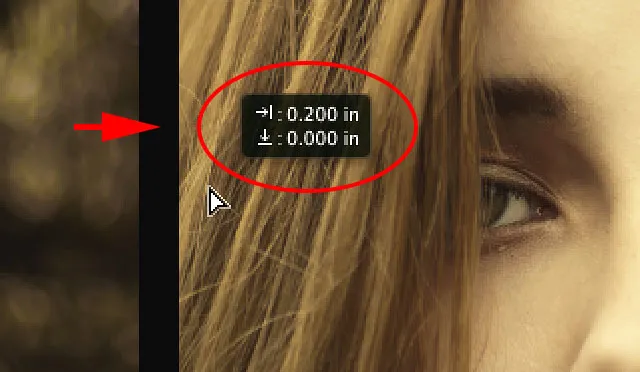
Con lo strumento Sposta ancora attivo, tieni nuovamente premuto il tasto Maiusc sulla tastiera e inizia a trascinare la foto a sinistra oa destra per aggiungere spazio tra le due immagini. Lo spazio verrà riempito con qualsiasi colore scelto per il livello Riempimento tinta unita nel passaggio 6. Nel mio caso, è nero. Non appena inizi a trascinare, verrà visualizzata una piccola casella HUD che ti darà un feedback in tempo reale su quanto lontano hai trascinato. La lettura può essere in pollici (pollici) o pixel (px) a seconda di come hai impostato i righelli nelle Preferenze di Photoshop. Nel mio caso, mi sta mostrando pollici. Qui, l'HUD mi sta dicendo che ho trascinato la mia foto di 0, 2 pollici a destra (il numero in alto è il movimento orizzontale, il fondo in verticale) e possiamo vedere lo spazio pieno di nero che appare tra di loro. Assicurati di ricordare l'esatta distanza che hai trascinato perché avremo bisogno di tali informazioni in un momento:

Ricorda (o scrivi) la dimensione del divario tra le immagini. Nel mio caso, è 0, 2 pollici.
Passaggio 13: Rivela tutto di nuovo
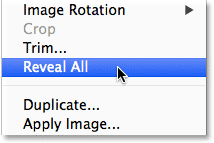
Dal momento che abbiamo spostato la foto un po 'lateralmente, una parte di essa è di nuovo nascosta dal cartone. Torna al menu Immagine e scegli Rivela tutto per visualizzare nuovamente l'area nascosta:

Torna a Immagine> Rivela tutto.
Entrambe le foto sono ora completamente visibili con un bordo tra loro:

Le immagini ora con la prima parte del bordo aggiunta.
Passaggio 14: Aggiungi spazio su tela per creare un bordo attorno alle immagini
Infine, finiamo il nostro dittico aggiungendo un bordo attorno ad esso. Useremo le informazioni fornite dall'HUD per creare un bordo esattamente dello stesso spessore dello spazio tra le foto. Vai al menu Immagine e seleziona Dimensione tela :

Immagine> Dimensione tela.
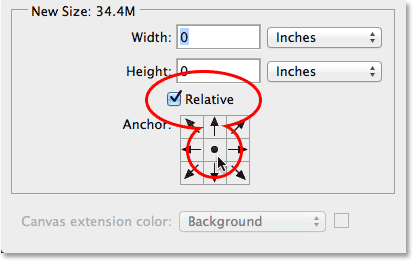
Questo apre la finestra di dialogo Dimensione tela. Innanzitutto, assicurati che l'opzione relativa sia selezionata (selezionata) e che sia selezionata anche la casella centrale nella griglia di ancoraggio in modo che lo spazio di tela aggiuntivo venga aggiunto equamente all'esterno delle foto:

L'opzione relativa e la casella della griglia di ancoraggio centrale sono entrambe selezionate.
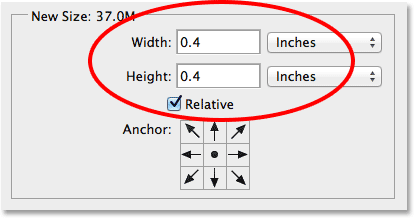
Quindi, prendi la quantità di spazio che hai aggiunto tra le foto al passaggio 12 e inserisci il doppio di tale importo nelle caselle Larghezza e Altezza . Assicurati di aver scelto anche il tipo di misurazione corretto (pollici o pixel). Nel mio caso, l'HUD mi ha detto che ho trascinato la mia immagine a una distanza di 0, 2 pollici, quindi inserirò due volte tale quantità ( 0, 4 ) nelle caselle Larghezza e Altezza e mi assicurerò che entrambi siano impostati su Pollici . Il motivo per cui dobbiamo inserire il doppio dell'importo è perché metà del valore Larghezza verrà aggiunto a sinistra dell'area di disegno, l'altra metà a destra. Allo stesso modo, metà del valore dell'altezza verrà aggiunto in alto, l'altra metà in basso, dandoci un bordo attorno al dittico che ha esattamente le stesse dimensioni dello spazio tra le foto:

Inserendo il doppio della distanza dello spazio tra le due foto sia per la larghezza che per l'altezza.
Fai clic su OK quando sei pronto ad accettare le tue impostazioni e a chiudere la finestra di dialogo Dimensione tela, a quel punto Photoshop aggiunge lo spazio di tela aggiuntivo attorno alle immagini, dandoci il nostro bordo. Ancora una volta, il bordo ha lo stesso colore del colore che abbiamo scelto per il livello Riempimento tinta unita nel passaggio 6:

Il dittico finale con un bordo aggiunto.
E lì ce l'abbiamo! Ecco come ridimensionare, combinare e visualizzare due immagini separate come un dittico usando Photoshop CS6! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!