Impara le basi dei livelli in Photoshop, inclusi quali sono i livelli, come funzionano e perché sapere come usare i livelli è così importante. Per Photoshop CC, CS6 e versioni precedenti di Photoshop.
Se sei nuovo di zecca nei livelli in Photoshop, hai scelto un ottimo punto di partenza. Per questa prima occhiata ai livelli, ci concentreremo su cosa sono i livelli e perché ne abbiamo bisogno. Invece di creare qualsiasi cosa di fantasia, useremo alcuni strumenti molto semplici per disegnare alcune forme molto semplici. Quindi, impareremo come possiamo manipolare quelle forme all'interno del nostro documento usando i livelli! Inizieremo creando la nostra composizione senza livelli e esaminando le sfide che affrontiamo quando proviamo a fare cambiamenti anche semplici. Quindi, creeremo di nuovo la stessa composizione, questa volta usando i livelli, per vedere quanta differenza fanno davvero i livelli.
Le basi dei livelli non sono cambiate nel corso degli anni, quindi anche se userò Photoshop CS6 qui, tutto è completamente compatibile con Photoshop CC e con le versioni precedenti di Photoshop. Quindi, se sei pronto per conoscere i livelli, iniziamo!
I livelli sono senza dubbio il singolo aspetto più importante di Photoshop. Nulla vale la pena fare in Photoshop può, o almeno dovrebbe, essere fatto senza livelli. Sono così importanti che hanno il proprio pannello Livelli e la propria categoria Livello nella barra dei menu di Photoshop nella parte superiore dello schermo. Puoi aggiungere livelli, eliminare livelli, denominarli e rinominarli, raggrupparli, spostarli, mascherarli, fonderli insieme, aggiungere effetti ai livelli, modificarne l'opacità e altro ancora!
Devi aggiungere del testo al tuo layout? Apparirà sul proprio livello Tipo. Che ne dici di forme vettoriali? Appariranno su livelli Shape separati. I livelli sono il cuore e l'anima di Photoshop. È una buona cosa, quindi, che i livelli siano così facili da usare e da capire, almeno una volta che li avvolgi.
"Fantastico!", Dici, "ma questo non mi dice quali sono i livelli". Buon punto, quindi scopriamolo!
Photoshop senza strati
Prima di vedere quali sono i livelli e come usarli, vediamo innanzitutto come sarebbe lavorare senza Photoshop. Ciò renderà più facile capire perché i livelli sono così importanti. Inizieremo creando un nuovo documento di Photoshop. Per fare ciò, vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :
 Andare su File> Nuovo.
Andare su File> Nuovo.
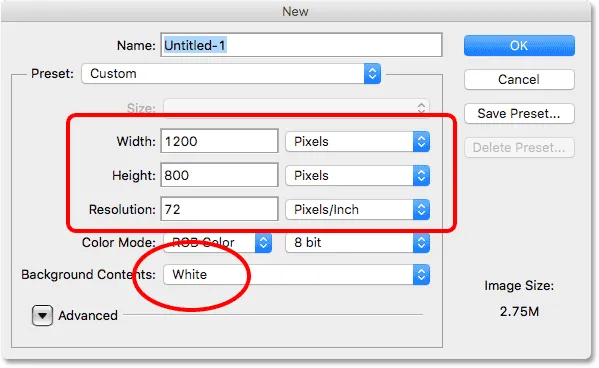
Questo apre la finestra di dialogo Nuovo. Non ci sono dimensioni particolari di cui abbiamo bisogno per il nostro documento, ma per tenerci entrambi nella stessa pagina, inserisci 1200 pixel per la larghezza e 800 pixel per l' altezza . È possibile lasciare il valore di Risoluzione impostato su 72 pixel / pollice . Infine, assicurati che il contenuto dello sfondo sia impostato su Bianco in modo che il nostro nuovo documento abbia uno sfondo bianco solido. Fare clic su OK al termine per chiudere la finestra di dialogo. Il nuovo documento con riempimento bianco apparirà sullo schermo:
 Nuova finestra di dialogo di Photoshop.
Nuova finestra di dialogo di Photoshop.
Disegnare Una Forma Quadrata
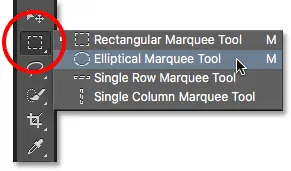
Ora che abbiamo pronto il nostro nuovo documento, disegniamo un paio di forme semplici. Innanzitutto, disegneremo un quadrato e, per questo, useremo uno degli strumenti di selezione di base di Photoshop. Seleziona lo strumento Selezione rettangolare dalla parte superiore del pannello Strumenti lungo la parte sinistra dello schermo:
 Selezione dello strumento Selezione rettangolare.
Selezione dello strumento Selezione rettangolare.
Per disegnare un quadrato con lo strumento Selezione rettangolare, fare clic in un punto qualsiasi nella parte superiore sinistra del documento per impostare il punto iniziale per la selezione. Quindi, con il pulsante del mouse ancora premuto, tenere premuto il tasto Maiusc e trascinare in diagonale verso in basso a destra. Normalmente, lo strumento Selezione rettangolare disegna selezioni rettangolari a mano libera, ma tenendo premuto il tasto Maiusc, diciamo a Photoshop di forzare la forma della selezione in un quadrato perfetto.
Dopo aver estratto la selezione, rilascia il pulsante del mouse, quindi rilascia il tasto Maiusc. È molto importante rilasciare prima il pulsante del mouse, quindi il tasto Maiusc, altrimenti il quadrato perfetto tornerà in un rettangolo a forma libera:
 Disegnare una selezione quadrata con lo strumento Selezione rettangolare.
Disegnare una selezione quadrata con lo strumento Selezione rettangolare.
Ora che abbiamo disegnato il nostro contorno di selezione, riempiamolo con un colore. Per fare ciò, useremo il comando Fill di Photoshop. Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :
 Vai a Modifica> Riempi.
Vai a Modifica> Riempi.
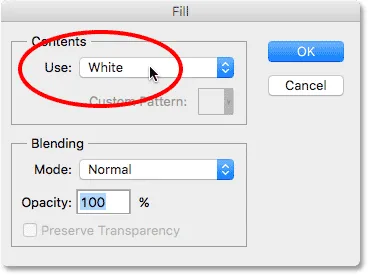
Questo apre la finestra di dialogo Riempi. Cambia l'opzione Usa nella parte superiore della finestra di dialogo in Colore :
 Cambiando Usa in Colore.
Cambiando Usa in Colore.
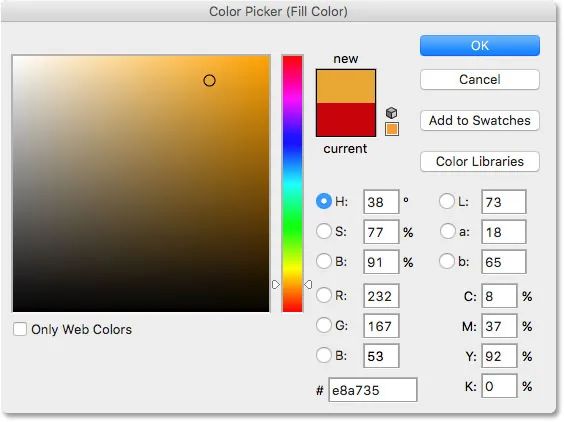
Non appena selezioni Colore, Photoshop aprirà il Selettore colore in modo che possiamo scegliere il colore che vogliamo usare. Puoi scegliere qualsiasi colore ti piaccia. Sceglierò una tonalità di rosso:
 Scegli un colore dal Selettore colore. Qualsiasi colore farà.
Scegli un colore dal Selettore colore. Qualsiasi colore farà.
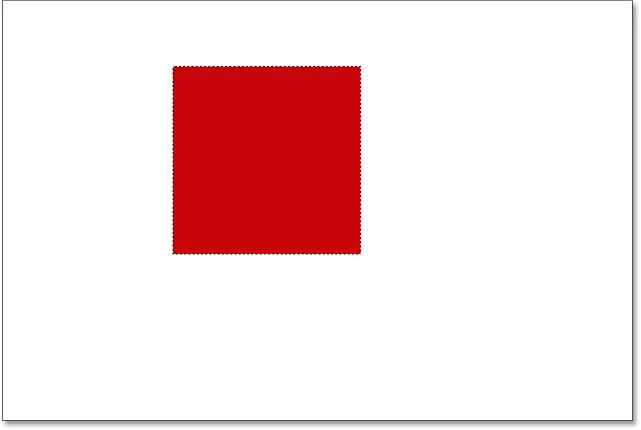
Fare clic su OK al termine per chiudere il Selettore colore, quindi fare clic su OK per chiudere la finestra di dialogo Riempimento. Photoshop riempie la selezione con il colore scelto, che nel mio caso era rosso:
 Il documento dopo aver riempito la selezione con il rosso.
Il documento dopo aver riempito la selezione con il rosso.
Non abbiamo più bisogno del nostro contorno di selezione attorno al quadrato, quindi rimuoviamolo andando nel menu Seleziona nella parte superiore dello schermo e selezionando Deseleziona :
 Andando su Seleziona> Deseleziona.
Andando su Seleziona> Deseleziona.
Disegnare Una Forma Rotonda
Fin qui tutto bene. Ora aggiungiamo una seconda forma al documento. Abbiamo già aggiunto un quadrato, quindi mescoliamo un po 'le cose e aggiungiamo una forma rotonda questa volta. Per questo, useremo un altro degli strumenti di selezione di base di Photoshop: lo Strumento di selezione ellittica.
Lo strumento selezione ellittica è nidificato dietro lo strumento selezione rettangolare nel pannello Strumenti. Per selezionarlo, fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) sullo strumento selezione rettangolare, quindi scegli lo strumento selezione ellittica dal menu a comparsa:
 Selezione dello strumento selezione ellittica.
Selezione dello strumento selezione ellittica.
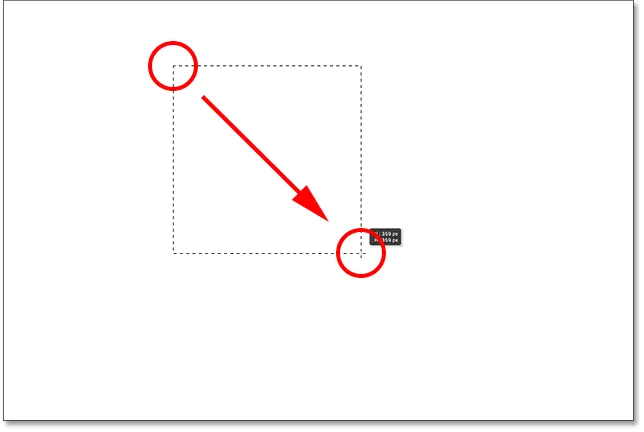
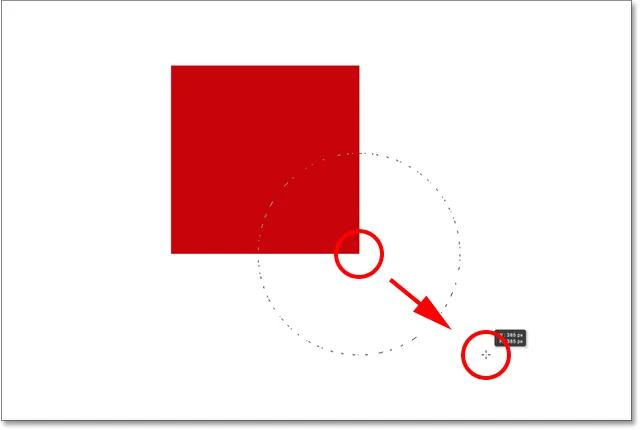
Disegniamo la nostra forma rotonda in modo che si sovrapponga al quadrato. Fare clic nell'angolo in basso a destra del quadrato per impostare il punto iniziale per la selezione. Quindi, con il pulsante del mouse ancora premuto, tieni premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) sulla tastiera e trascina lontano dal punto di partenza.
Normalmente, lo strumento Selezione ellittica disegna selezioni ellittiche a mano libera, ma tenendo premuto il tasto Maiusc mentre trasciniamo, forziamo la forma in un cerchio perfetto. Tenendo premuto il tasto Alt (Win) / Opzione (Mac) si dice a Photoshop di disegnare la forma verso l'esterno dal punto in cui abbiamo inizialmente cliccato.
Trascina la forma in modo che abbia all'incirca le stesse dimensioni del quadrato. Al termine, rilascia il tasto Maiusc e il tasto Alt (Win) / Opzione (Mac), quindi rilascia il pulsante del mouse. Ancora una volta, assicurati di rilasciare prima i tasti, quindi il pulsante del mouse:
 Disegnare una selezione circolare che si sovrappone al quadrato.
Disegnare una selezione circolare che si sovrappone al quadrato.
Dopo aver disegnato il contorno della selezione circolare, torna al menu Modifica nella parte superiore dello schermo e scegli Riempi per riempire la selezione con un colore. L'opzione Usa nella parte superiore della finestra di dialogo Riempi dovrebbe essere già impostata su Colore poiché è quello che abbiamo impostato in precedenza. Ma se fai semplicemente clic su OK per chiudere la finestra di dialogo, Photoshop riempirà la selezione con lo stesso colore che hai scelto l'ultima volta, e non è quello che vogliamo.
Vogliamo un colore diverso per la forma rotonda, quindi fai clic sulla parola Colore, quindi seleziona nuovamente Colore dall'elenco di opzioni (lo so, sembra strano selezionare qualcosa che è già selezionato), a quel punto Photoshop si riaprirà il Selettore colore . Scegli un colore diverso questa volta. Sceglierò l'arancia. Ancora una volta, sentiti libero di scegliere qualsiasi colore che ti piace:
 Scegli un colore diverso per la seconda forma.
Scegli un colore diverso per la seconda forma.
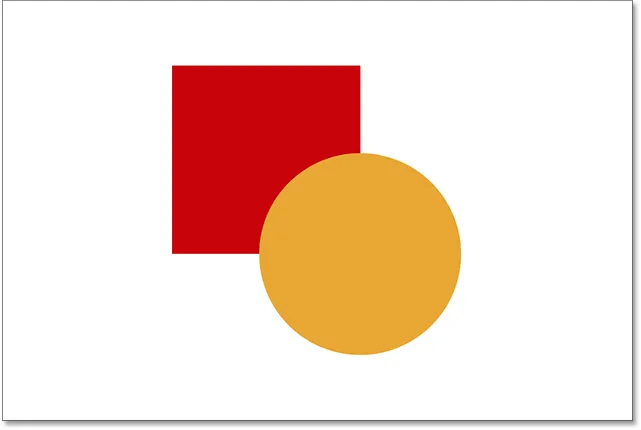
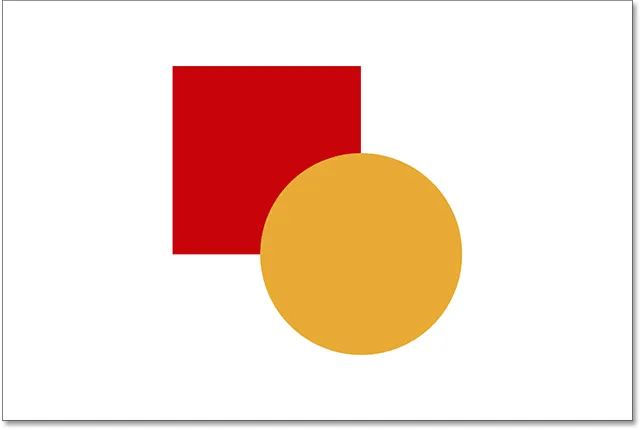
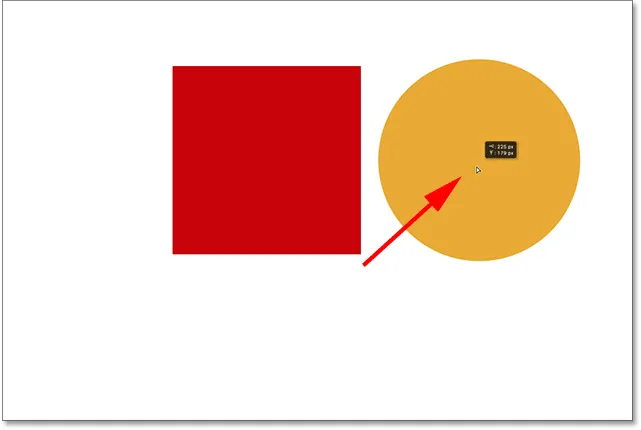
Fai clic su OK per chiudere il Selettore colore, quindi fai clic su OK per chiudere la finestra di dialogo Riempi, a quel punto Photoshop riempie la selezione di colore. Per rimuovere il contorno di selezione attorno alla forma, vai al menu Seleziona nella parte superiore dello schermo e scegli Deseleziona, proprio come abbiamo fatto l'ultima volta. Ora abbiamo due forme - un quadrato e un cerchio - con il cerchio che si sovrappone al quadrato:
 Il documento con entrambe le forme aggiunte.
Il documento con entrambe le forme aggiunte.
Il problema…
Abbiamo disegnato le nostre forme e tutto sembra fantastico. Sebbene…
Ora che lo guardo da un po ', non sono sicuro di essere contento di qualcosa. Vedi come la forma arancione si sovrappone a quella rossa? So di averlo fatto apposta, ma ora sto pensando che sia stato un errore. Potrebbe avere un aspetto migliore se la forma rossa fosse davanti alla forma arancione. Penso di volerli scambiare. Dovrebbe essere abbastanza facile, giusto? Tutto quello che devo fare è afferrare quello rosso e spostarlo sopra quello arancione.
Per farlo, noi … um … hmm. Aspetta un minuto, come lo facciamo? Ho disegnato quello rosso, poi ho disegnato quello arancione, e ora ho solo bisogno di spostare quello rosso davanti a quello arancione. Sembra abbastanza facile, ma … come?
La semplice risposta è che non posso. Non c'è modo di muovere quella forma rossa davanti a quella arancione perché quella arancione non è proprio davanti a quella rossa. È solo un'illusione. La forma arancione sta semplicemente tagliando in quella rossa e quei pixel che inizialmente erano colorati di rosso quando riempivo il quadrato venivano cambiati in arancione quando riempivo il cerchio.
In effetti, le due forme non sono nemmeno realmente posizionate davanti allo sfondo bianco. Ancora una volta, è solo un'illusione. L'intera composizione non è altro che una singola immagine piatta . Tutto nel documento - la forma quadrata, la forma rotonda e lo sfondo bianco - è bloccato insieme.
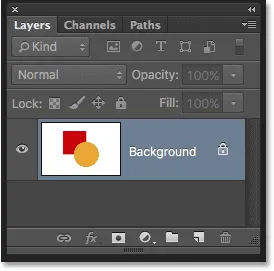
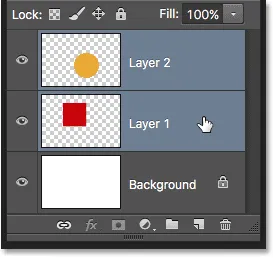
Diamo un'occhiata nel nostro pannello Livelli per vedere cosa sta succedendo. Il pannello Livelli è il punto in cui visualizziamo i livelli nel nostro documento. Si noti che anche se non abbiamo ancora esaminato i livelli e non abbiamo fatto alcun tentativo di aggiungerne uno noi stessi, Photoshop ha creato automaticamente un livello predefinito per noi. Il livello predefinito è denominato Sfondo perché funge da sfondo per la nostra composizione.
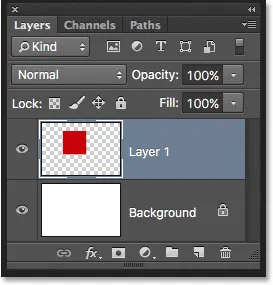
Se guardiamo a sinistra del nome del livello, vediamo un'immagine in miniatura. Questa è l' anteprima dell'anteprima del livello. Ci mostra una piccola anteprima di ciò che è sul livello. In questo caso, vediamo sia le nostre forme che lo sfondo bianco. Dal momento che non abbiamo aggiunto altri livelli noi stessi, Photoshop ha posizionato tutto ciò che abbiamo fatto finora su questo, livello di sfondo predefinito:
 Il pannello Livelli mostra tutto sul livello Sfondo.
Il pannello Livelli mostra tutto sul livello Sfondo.
E questo è il problema. Tutto ciò che abbiamo fatto è stato aggiunto a quel livello. Con la nostra intera composizione su un singolo livello, non abbiamo molte opzioni se vogliamo cambiare qualcosa. Potremmo tornare indietro attraverso i passaggi per arrivare al punto in cui possiamo apportare il nostro cambiamento, oppure potremmo scartare il tutto e ricominciare da capo. Nessuna di queste opzioni sembra molto allettante. Deve esserci un modo migliore di lavorare in Photoshop, uno che ci darà la libertà e la flessibilità di cambiare la nostra composizione senza dover annullare una serie di passaggi o ricominciare da zero.
Fortunatamente c'è! La soluzione è usare i livelli. Proviamo la stessa cosa, ma questa volta usando i livelli!
Prendine due, questa volta con gli strati
Ora che abbiamo visto com'è lavorare in Photoshop senza livelli, vediamo cosa possono fare i livelli per noi. Innanzitutto, elimineremo le due forme che abbiamo aggiunto. Dato che tutto è su un singolo strato, possiamo farlo facilmente semplicemente riempiendo il livello di bianco.
Vai al menu Modifica nella parte superiore dello schermo e scegli ancora una volta Riempi . Quando viene visualizzata la finestra di dialogo Riempi, cambia l'opzione Usa da Colore a Bianco :
 Andare su Modifica> Riempi, quindi cambiando Usa in bianco.
Andare su Modifica> Riempi, quindi cambiando Usa in bianco.
Fare clic su OK per chiudere la finestra di dialogo. Photoshop riempie il documento di bianco e torniamo al punto di partenza:
 Il documento viene nuovamente riempito di bianco.
Il documento viene nuovamente riempito di bianco.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Il pannello dei livelli
Ho menzionato un momento fa che il pannello Livelli è dove andiamo a vedere i livelli nel nostro documento. Ma davvero, il pannello Livelli è molto di più. In realtà, è davvero Command Central per i livelli. Se c'è qualcosa che dobbiamo fare in Photoshop che ha qualcosa a che fare con i livelli, il pannello Livelli è dove lo facciamo. Usiamo il pannello Livelli per creare nuovi livelli, eliminare i livelli esistenti, rinominare i livelli, spostarli, attivarli e disattivarli nel documento, aggiungere maschere di livello ed effetti di livello …. l'elenco continua. Ed è tutto fatto all'interno del pannello Livelli.
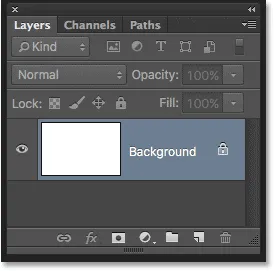
Come abbiamo già visto, il pannello Livelli ci mostra che al momento abbiamo un livello nel nostro documento: il livello Sfondo predefinito. La miniatura dell'anteprima a sinistra del nome del livello ci mostra che il livello Sfondo è pieno di bianco:
 Il pannello Livelli che mostra il livello Sfondo bianco.
Il pannello Livelli che mostra il livello Sfondo bianco.
Quando inizialmente abbiamo aggiunto le nostre due forme al documento, sono state entrambe aggiunte al livello Sfondo, ed è per questo che non c'era modo di spostarle indipendentemente l'una dall'altra. Le forme e lo sfondo bianco erano tutti uniti su un'immagine piatta. Questo modo di lavorare in Photoshop, dove tutto viene aggiunto a un singolo livello, è noto in termini tecnici come "sbagliato" perché quando è necessario tornare indietro e apportare modifiche, si incontra un "problema" (un altro termine tecnico). Vediamo cosa succede se creiamo lo stesso layout di prima, ma questa volta posizioneremo tutto sul suo livello.
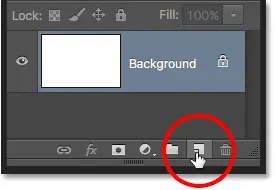
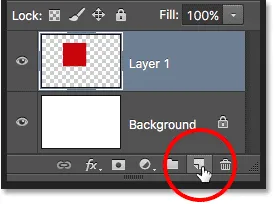
Il nostro sfondo bianco è già sul livello Sfondo, quindi aggiungiamo un nuovo livello sopra di esso per la nostra prima forma. Per aggiungere un nuovo livello al documento, facciamo semplicemente clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli (seconda icona da destra):
 Facendo clic sull'icona Nuovo livello.
Facendo clic sull'icona Nuovo livello.
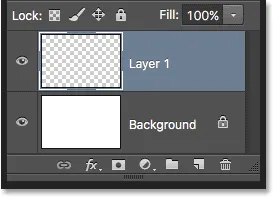
Un nuovo livello appare sopra il livello Sfondo. Photoshop nomina automaticamente il nuovo livello Livello 1 . Se guardiamo l'anteprima a sinistra del nome del livello, vediamo che è riempito con un motivo a scacchiera . La scacchiera è il modo in cui Photoshop rappresenta la trasparenza. In altre parole, ci sta dicendo che il nuovo livello è vuoto. È lì che ci aspetta per farci qualcosa, ma al momento non c'è nulla:
 Un nuovo livello vuoto chiamato "Livello 1" appare sopra il livello Sfondo.
Un nuovo livello vuoto chiamato "Livello 1" appare sopra il livello Sfondo.
Si noti che il livello 1 è evidenziato in blu. Ciò significa che è attualmente il livello attivo . Tutto ciò che aggiungiamo al documento a questo punto verrà aggiunto al livello attivo (Livello 1), non al livello Sfondo sottostante. Aggiungiamo la nostra prima forma, proprio come abbiamo fatto prima. Poiché la nostra prima forma era il quadrato, dovremo selezionare ancora una volta lo strumento Selezione rettangolare dal pannello Strumenti.
Il pannello Strumenti ci mostra l'ultimo strumento che abbiamo selezionato dal gruppo. Per "gruppo" intendo tutti gli strumenti che sono nidificati insieme nello stesso punto. Poiché l'ultimo strumento che abbiamo scelto dal gruppo è stato lo Strumento di selezione ellittica, la sua icona è quella attualmente visibile nel pannello Strumenti. Per tornare allo strumento Selezione rettangolare, dovremo fare clic con il pulsante destro del mouse (Win) / Control-clic (Mac) sullo Strumento selezione ellittica e quindi scegliere lo Strumento selezione rettangolare dal menu a comparsa:
 Selezione dello strumento selezione rettangolare da dietro lo strumento selezione ellittica.
Selezione dello strumento selezione rettangolare da dietro lo strumento selezione ellittica.
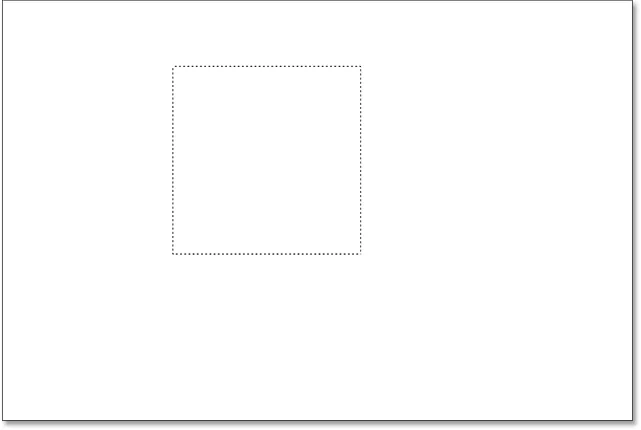
Con lo strumento Selezione rettangolare in mano, fai clic e trascina fuori una selezione quadrata simile alla precedente, tenendo premuto il tasto Maiusc mentre trascini per forzare la forma in un quadrato perfetto. Al termine, rilascia il tasto Maiusc, quindi rilascia il pulsante del mouse. Qui, vediamo il mio schema di selezione:
 Disegnare un'altra selezione quadrata.
Disegnare un'altra selezione quadrata.
Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi . Quando si apre la finestra di dialogo Riempi, cambia l'opzione Usa in Colore, quindi scegli un colore per il quadrato dal Selettore colore . Sceglierò lo stesso colore rosso che ho scelto l'ultima volta. Fare clic su OK per chiudere il Selettore colore, quindi fare clic su OK per chiudere la finestra di dialogo Riempimento.
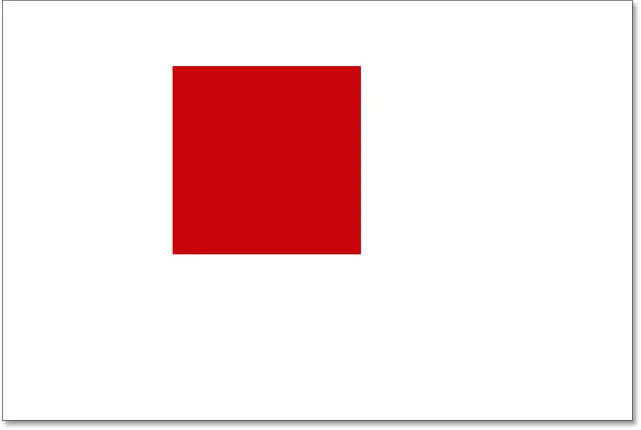
Photoshop riempie la selezione con il colore scelto. Per rimuovere il contorno di selezione attorno alla forma, vai al menu Seleziona nella parte superiore dello schermo e scegli Deseleziona (sto eseguendo questi passaggi rapidamente qui semplicemente perché sono esattamente gli stessi di quelli che abbiamo fatto in precedenza). Ora ho la mia prima forma, riempita di rosso, proprio come avevo prima:
 Il documento dopo aver ridisegnato la stessa forma quadrata.
Il documento dopo aver ridisegnato la stessa forma quadrata.
Non sembra che nulla sia diverso solo guardando la composizione stessa. Abbiamo una forma quadrata seduta su uno sfondo bianco, proprio come abbiamo fatto l'ultima volta. Ma il pannello Livelli ora sta raccontando una storia diversa. Le anteprime in anteprima ci mostrano che il livello Sfondo è ancora pieno di bianco solido, mentre il quadrato è ora su un livello completamente separato (Livello 1) sopra di esso. Ciò significa che lo sfondo bianco e la forma quadrata non fanno più parte della stessa immagine piatta. Sembra che siano nel documento, ma in realtà sono due elementi completamente separati:
 La forma quadrata e lo sfondo bianco sono ora indipendenti l'uno dall'altro.
La forma quadrata e lo sfondo bianco sono ora indipendenti l'uno dall'altro.
Aggiungiamo la nostra seconda forma. Ancora una volta, vogliamo posizionarlo sul proprio livello, il che significa che dobbiamo prima aggiungere un altro nuovo livello al documento facendo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:
 Aggiunta di un altro nuovo livello.
Aggiunta di un altro nuovo livello.
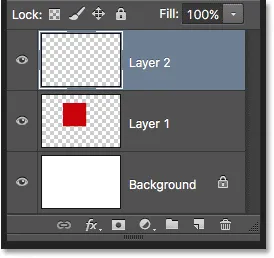
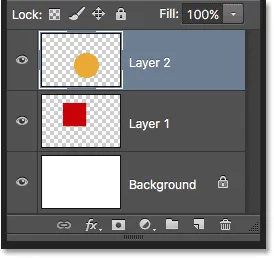
Un secondo nuovo livello, Livello 2, appare sopra il Livello 1. Normalmente, vorremmo rinominare i nostri livelli poiché nomi come "Livello 1" e "Livello 2" non ci dicono nulla di ciò che è effettivamente su ogni livello. Ma per i nostri scopi qui, i nomi automatici vanno bene. Si noti che, ancora una volta, il motivo a scacchiera nella miniatura di anteprima ci dice che il nuovo livello è attualmente vuoto:
 Il nuovo livello vuoto appare sopra il Livello 1.
Il nuovo livello vuoto appare sopra il Livello 1.
Nota anche che il livello 2 è evidenziato in blu, il che significa che ora è il livello attivo. Tutto ciò che aggiungiamo accanto al documento verrà aggiunto al Livello 2. Prendi lo strumento selezione ellittica dal pannello Strumenti (nidificato dietro lo strumento selezione rettangolare) e trascina una selezione circolare, proprio come abbiamo fatto prima. Assicurati che parte di esso si sovrapponga al quadrato. Quindi torna al menu Modifica e scegli Riempi . Selezionare nuovamente Colore per l'opzione Usa per aprire il Selettore colore e scegliere un colore per la forma. Sceglierò la stessa arancia.
Fare clic su OK per chiudere il Selettore colore, quindi fare clic su OK per chiudere la finestra di dialogo Riempimento. Photoshop riempie la selezione di colore. Vai al menu Seleziona e scegli Deseleziona per rimuovere il contorno di selezione attorno alla forma. E ora, torniamo al modo in cui le cose apparivano in precedenza con entrambe le nostre forme aggiunte:
 Entrambe le forme sono state ridisegnate.
Entrambe le forme sono state ridisegnate.
Guardando nel pannello Livelli, vediamo che la forma quadrata rimane da sola sul Livello 1 mentre la nuova forma rotonda è stata posizionata sul Livello 2. Lo sfondo bianco rimane sul livello Sfondo, il che significa che tutti e tre gli elementi che compongono il nostro documento (lo sfondo bianco, la forma quadrata e la forma rotonda) sono ora su livelli separati e completamente indipendenti l'uno dall'altro:
 Ogni elemento nel documento è ora sul proprio livello.
Ogni elemento nel documento è ora sul proprio livello.
Cambiare l'ordine degli strati
In precedenza, quando tutto era su un singolo strato, abbiamo scoperto che non c'era modo di spostare la forma quadrata di fronte a quella rotonda perché in realtà non erano due forme separate. Erano semplicemente aree di pixel di colore diverso mescolati con aree di pixel bianchi sulla stessa immagine piatta. Ma questa volta, con tutto sul suo stesso livello, abbiamo davvero due forme separate, insieme a uno sfondo completamente separato. Vediamo come possiamo usare i nostri livelli per scambiare facilmente l'ordine delle forme.
Al momento, la forma rotonda appare di fronte alla forma quadrata nella composizione perché il livello della forma rotonda (Livello 2) è sopra il livello della forma quadrata (Livello 1) nel pannello Livelli. Immagina mentre guardi i livelli dall'alto verso il basso nel pannello Livelli che guardi verso il basso attraverso i livelli nel documento. Qualsiasi livello sopra un altro livello nel pannello Livelli appare di fronte ad esso nel documento. Se il contenuto di due livelli si sovrappone, come stanno facendo le nostre forme, qualunque strato si trovi al di sotto dell'altro nel pannello Livelli apparirà dietro l'altro livello nella composizione.
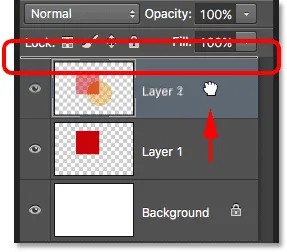
Ciò significa che se vogliamo scambiare l'ordine delle nostre forme in modo che quella quadrata appaia davanti a quella rotonda, tutto ciò che dobbiamo fare è spostare il livello della forma quadrata (Livello 1) sopra il livello della forma rotonda (Livello 2) . Per fare ciò, fai semplicemente clic su Livello 1,
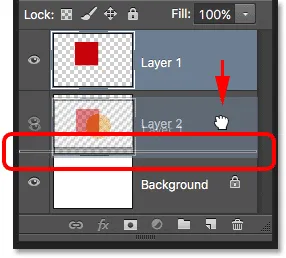
quindi tieni premuto il pulsante del mouse e trascinalo verso l'alto e sopra il Livello 2 fino a quando non viene visualizzata una barra di evidenziazione orizzontale direttamente sopra il Livello 2. La barra ci dice dove verrà spostato il livello quando rilasciamo il pulsante del mouse:
 Trascinamento del livello 1 sopra il livello 2.
Trascinamento del livello 1 sopra il livello 2.
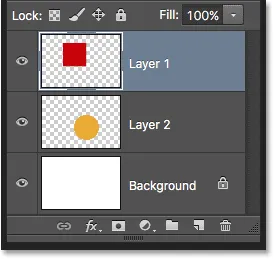
Vai avanti e rilascia il pulsante del mouse, a quel punto Photoshop rilascia il Livello 1 in posizione sopra il Livello 2:
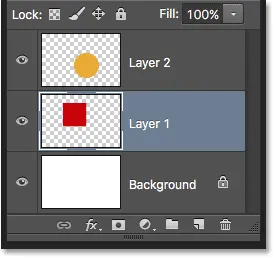
 Il livello 1 ora appare sopra il livello 2 nel pannello Livelli.
Il livello 1 ora appare sopra il livello 2 nel pannello Livelli.
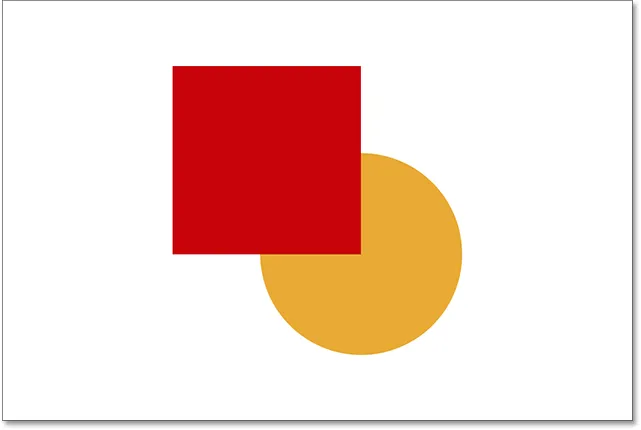
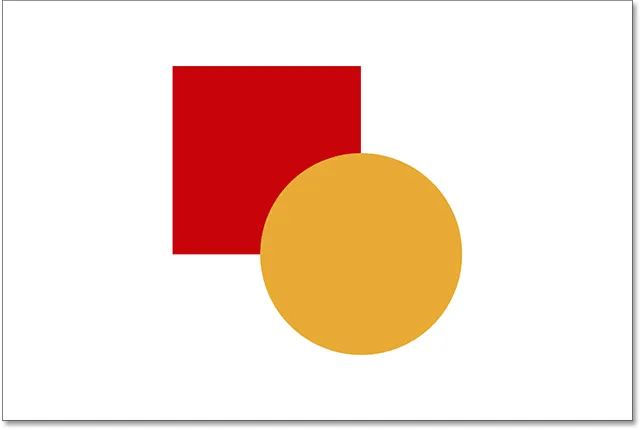
Con il livello della forma quadrata ora sopra il livello della forma rotonda, il loro ordine nella composizione è stato invertito. La forma quadrata ora appare davanti a quella rotonda:
 Grazie agli strati, è stato facile spostare una forma davanti all'altra.
Grazie agli strati, è stato facile spostare una forma davanti all'altra.
Senza strati, spostare un elemento di fronte all'altro in questo modo non sarebbe stato possibile. Ma con tutto sul suo stesso livello, non avrebbe potuto essere più facile. I livelli mantengono tutto separato, permettendoci di apportare modifiche ai singoli elementi senza influire sull'intera composizione.
E se decidessi in seguito, sai cosa? In realtà mi è piaciuto prima. Voglio spostare la forma rotonda in modo che sia di nuovo di fronte a quella quadrata. Grazie ai livelli, non è un problema! Proprio come possiamo trascinare i livelli sopra altri livelli, possiamo anche trascinarli sotto altri livelli.
Farò clic sul livello della forma quadrata (Livello 1) e lo trascinerò di nuovo sotto il livello della forma rotonda (Livello 2). Ancora una volta, la barra di evidenziazione mi mostra dove verrà spostato il livello quando rilascerò il pulsante del mouse:
 Trascinamento del livello 1 sotto il livello 2.
Trascinamento del livello 1 sotto il livello 2.
Rilascerò il pulsante del mouse in modo che Photoshop possa rilasciare il livello 1 sotto il livello 2:
 Il livello della forma quadrata è di nuovo sotto il livello della forma rotonda.
Il livello della forma quadrata è di nuovo sotto il livello della forma rotonda.
E torniamo a vedere la forma rotonda di fronte a quella quadrata nella composizione:
 Le forme sono tornate al loro ordine originale.
Le forme sono tornate al loro ordine originale.
Spostare gli strati intorno
E se non vogliamo davvero che le forme si sovrappongano? Forse avrebbero un aspetto migliore se si fossero diffusi ulteriormente. Ancora una volta, poiché sono su livelli separati, possiamo facilmente spostarli.
Per spostare il contenuto di un livello, selezionare lo strumento Sposta di Photoshop nella parte superiore del pannello Strumenti:
 Selezione dello strumento Sposta.
Selezione dello strumento Sposta.
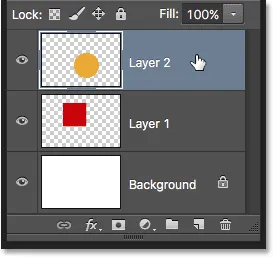
Quindi, assicurati di aver selezionato il livello corretto nel pannello Livelli. Sposterò la forma rotonda a destra della forma quadrata, quindi farò clic sul livello della forma rotonda (Livello 2) per selezionarlo e renderlo attivo. Ancora una volta, so che ora è il livello attivo perché Photoshop lo evidenzia in blu quando faccio clic su di esso:
 Fare clic sul livello 2 per selezionarlo.
Fare clic sul livello 2 per selezionarlo.
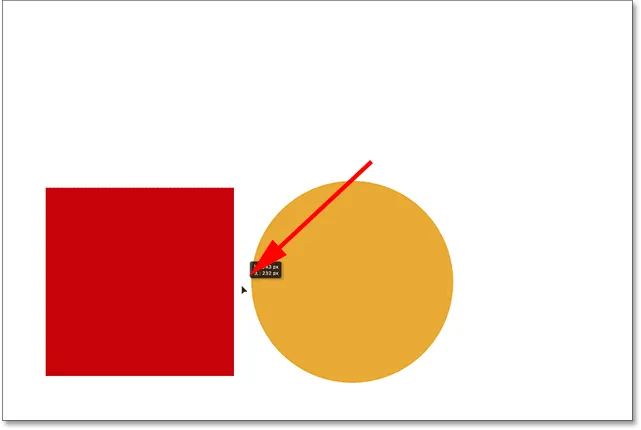
Con il Livello 2 selezionato, farò clic con lo strumento Sposta sulla forma rotonda e lo trascinerò a destra del quadrato:
 I livelli facilitano lo spostamento degli elementi all'interno di una composizione.
I livelli facilitano lo spostamento degli elementi all'interno di una composizione.
Possiamo persino spostare entrambe le forme contemporaneamente. Per questo, avremo bisogno di selezionare entrambi i livelli forma contemporaneamente. Ho già selezionato Livello 2 nel pannello Livelli. Per selezionare anche il livello 1, tutto ciò che devo fare è tenere premuto il tasto Maiusc e fare clic sul livello 1. Entrambi i livelli sono ora evidenziati in blu, il che significa che sono entrambi selezionati:
 Selezionando entrambi i livelli forma contemporaneamente.
Selezionando entrambi i livelli forma contemporaneamente.
Con entrambi i livelli selezionati, se facciamo clic e trasciniamo uno di essi con lo strumento Sposta, entrambe le forme si muovono insieme:
 Spostamento di entrambe le forme contemporaneamente.
Spostamento di entrambe le forme contemporaneamente.
Eliminazione di livelli
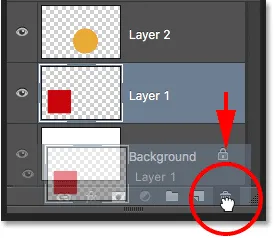
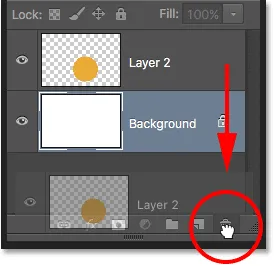
Un'ultima cosa che vedremo in questo tutorial è come eliminare i livelli. Se decidiamo di non aver bisogno di una delle forme, possiamo rimuoverla dalla composizione semplicemente eliminando il suo livello. Farò clic sul livello del quadrato (Livello 1) per selezionarlo. Quindi, per eliminare il livello, tutto ciò che dobbiamo fare è trascinarlo nel Cestino nella parte inferiore del pannello Livelli (l'icona più a destra):
 Trascina il livello 1 nel cestino.
Trascina il livello 1 nel cestino.
Con il livello del quadrato eliminato, nel documento rimane solo la forma rotonda (insieme allo sfondo bianco, ovviamente):
 L'eliminazione di un livello ne rimuove il contenuto dal documento.
L'eliminazione di un livello ne rimuove il contenuto dal documento.
Farò la stessa cosa con la forma rotonda, trascinando il suo livello nel cestino:
 Trascina il livello 2 nel cestino.
Trascina il livello 2 nel cestino.
E ora, con entrambi i livelli di forma eliminati, torniamo a nient'altro che al nostro solido sfondo bianco:
 Entrambe le forme sono state rimosse. Rimane solo lo sfondo.
Entrambe le forme sono state rimosse. Rimane solo lo sfondo.
Dove andare da qui …
E lì ce l'abbiamo! Abbiamo appena graffiato la superficie qui quando si tratta di tutte le cose che possiamo fare con i livelli, ma spero che ora abbiate una migliore percezione di quali siano i livelli e perché siano una parte così essenziale del lavoro con Photoshop. I livelli ci consentono di mantenere separati tutti i vari elementi di una composizione in modo da poterli aggiungere, spostarli, modificarli e persino eliminarli senza influire su nient'altro. E poiché i livelli mantengono flessibile il nostro flusso di lavoro, ci offrono un livello di creatività che semplicemente non sarebbe possibile senza livelli.
Come accennato in precedenza, tutto ciò che ha a che fare con i livelli in Photoshop viene eseguito dal pannello Livelli. Quindi, ora che abbiamo una conoscenza di base di cosa sono i livelli e come funzionano, passiamo al prossimo tutorial nella nostra Guida all'apprendimento dei livelli e impariamo tutto ciò che dobbiamo sapere sul pannello Livelli! Oppure, visualizza la nostra sezione Nozioni di base su Photoshop per ulteriori tutorial!