In questo tutorial su Photoshop Effects, impareremo come creare uno sfondo classico "starburst", lo stesso effetto che hai sicuramente visto centinaia di volte nei negozi di alimentari, nei grandi magazzini e in quei volantini settimanali che invadono la tua casella di posta. Creare l'effetto è semplice. Utilizzeremo lo strumento poligono di Photoshop, un livello di riempimento a tinta unita, il comando Trasformazione libera e una delle funzioni poco conosciute ma molto utili di Photoshop, Trasforma di nuovo. Lungo la strada, impareremo come trovare il centro esatto di un documento Photoshop usando righelli e guide e come far scattare gli oggetti alle tue guide!
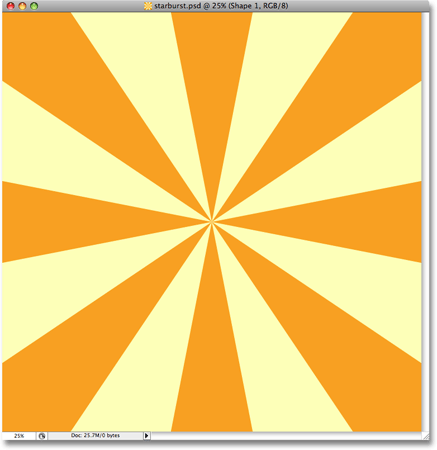
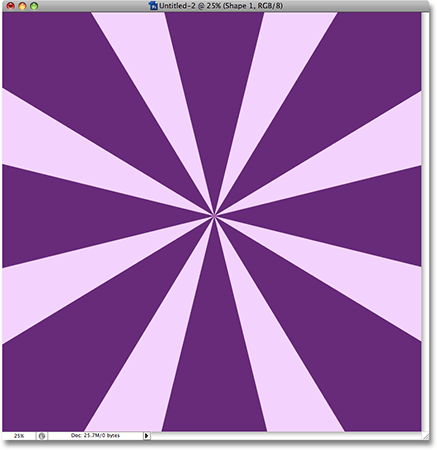
Ecco un esempio dello sfondo "starburst" che creeremo:

Uno sfondo starburst creato in Photoshop.
Una volta creato lo sfondo, impareremo come cambiare facilmente i colori utilizzati nell'effetto e vedremo anche come salvarlo come forma personalizzata in modo da poterlo riutilizzare ogni volta che volere!
Passaggio 1: crea un nuovo documento di Photoshop
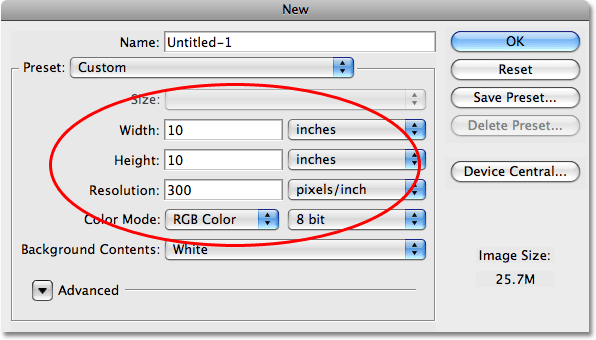
La prima cosa che dobbiamo fare è creare un nuovo documento di Photoshop. Vai al menu File nella parte superiore dello schermo e scegli Nuovo … oppure usa la scorciatoia da tastiera Ctrl + N (Win) / Comando + N (Mac). In entrambi i casi viene visualizzata la finestra di dialogo Nuovo di Photoshop. Per questo tutorial, creerò un documento da 10 pollici per 10 pollici a 300 pixel per pollice, anche se non c'è un motivo particolare per cui scelgo queste dimensioni. Se lo desideri, puoi creare un documento dello stesso formato o sentirti libero di creare qualsiasi documento del formato necessario:

Crea un nuovo documento di Photoshop.
Fare clic su OK al termine per uscire dalla finestra di dialogo. Il nuovo documento verrà visualizzato in una finestra del documento:

Viene visualizzato il nuovo documento Photoshop.
Passaggio 2: mostra i righelli
Affinché l'effetto sembri "esplodere" dal centro dell'immagine, dobbiamo sapere dov'è il centro della nostra immagine. Il modo più semplice per trovare il centro esatto dell'immagine è usando i Righelli e le Guide di Photoshop. Prima accendiamo i righelli. Per farlo, vai al menu Visualizza nella parte superiore dello schermo e scegli Righelli:

Vai a Visualizza> Righelli.
Per impostazione predefinita, i righelli sono disattivati in Photoshop. Il modo in cui puoi dire se sono attivi o meno, oltre a cercare nella finestra del documento, è cercare un segno di spunta a sinistra della parola "Righelli" nel menu Visualizza. Se vedi un segno di spunta accanto alla parola, significa che i righelli sono già attivi, nel qual caso non è necessario selezionarli qui. Se non vedi un segno di spunta, significa che i righelli sono attualmente disattivati, quindi dovrai fare clic sull'opzione Righelli per attivarli.
Puoi anche attivare e disattivare i righelli premendo Ctrl + R (Win) / Command + R (Mac). Con i righelli ora attivi, li vedrai apparire nella parte superiore e sinistra della finestra del documento:

I righelli sono ora visibili nella parte superiore e sinistra della finestra del documento.
A seconda di come hai impostato i righelli nelle Preferenze di Photoshop, i righelli potrebbero mostrare pollici, pixel, centimetri o qualche altra forma di misurazione. Non fa differenza quale tipo di misurazione stai usando per questo effetto.
Passaggio 3: assicurarsi che l'opzione "Snap" sia attivata
Il motivo per cui abbiamo attivato i righelli è stato così da poter trascinare le guide fuori da loro, e tra un momento, trascineremo fuori un paio di guide, una orizzontale e una verticale. Prima di farlo, tuttavia, dobbiamo assicurarci che l'opzione Snap sia abilitata. Con "Snap" abilitato, le nostre guide eseguiranno automaticamente lo snap ai centri orizzontali e verticali del documento per noi. Il punto in cui le due guide si intersecano è il centro esatto dell'immagine!
Per attivare l'opzione Snap, torna al menu Visualizza nella parte superiore dello schermo. Vedrai l'opzione Snap direttamente sotto l'opzione Righelli. Per impostazione predefinita, l'opzione Snap è abilitata, quindi dovresti vedere un segno di spunta a sinistra dell'opzione. Se vedi il segno di spunta, significa che Snap è già abilitato e non è necessario fare clic su di esso. Se non vedi il segno di spunta, significa che l'opzione Snap è attualmente disabilitata, quindi fai clic sull'opzione per abilitarla. Nel mio caso (e molto probabilmente anche nel tuo), Snap è già abilitato:

Il segno di spunta accanto alla parola "Snap" ci dice che l'opzione è già abilitata.
Passaggio 4: assicurarsi che "Aggancia alle guide" sia abilitato
Mentre siamo qui, dovremmo assicurarci che sia abilitata anche un'altra opzione, Snap To Guides. Ciò farà sì che qualsiasi cosa trasciniamo vicino a una guida si agganci direttamente ad essa, il che ci renderà più semplice posizionare qualcosa direttamente al centro del nostro documento, come vedremo più avanti. Per abilitare l'opzione Aggancia alle guide, torna al menu Visualizza. Vedrai un'opzione che dice Snap To direttamente sotto l'opzione Snap che abbiamo appena visto nel passaggio precedente. Passa il mouse sull'opzione Aggancia a per un secondo o due e apparirà un sottomenu. Nella parte superiore del sottomenu, vedrai l'opzione Guide. Se vedi un segno di spunta a sinistra della parola "Guide", significa che l'opzione è già abilitata e non è necessario fare clic su di essa. Se non è presente alcun segno di spunta, fare clic su Guide per abilitare l'opzione:

Assicurati che l'opzione "Aggancia alle guide" sia abilitata nel menu "Visualizza".
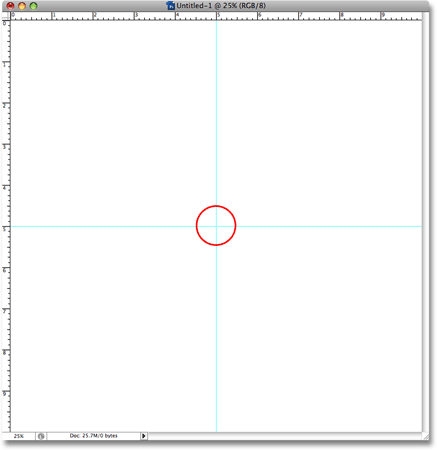
Passaggio 5: trascinare una guida orizzontale nel mezzo del documento
Siamo pronti a trovare il centro esatto del nostro documento. Come accennato in precedenza, è necessario trascinare due guide, una verticale e una orizzontale. L'opzione "Snap" che abbiamo abilitato al passaggio 3 imporrà alle guide di scattare automaticamente in posizione non appena siamo abbastanza vicini al centro del documento e il punto in cui le due guide si intersecano sarà il centro esatto. Trasciniamo fuori la nostra prima guida. Inizieremo con la guida orizzontale.
Fai clic in un punto qualsiasi all'interno del righello che corre lungo la parte superiore del documento, quindi trascina verso il basso verso la metà del documento. Mentre trascini, vedrai che stai trascinando una guida orizzontale che apparirà come una linea tratteggiata nera mentre tieni premuto il pulsante del mouse. Continua a trascinare verso il basso fino ad avvicinarti al centro del documento e non appena sei abbastanza vicino al centro, Photoshop farà scattare automaticamente la guida in posizione. Rilascia il pulsante del mouse a quel punto e vedrai la tua prima guida correre da sinistra a destra lungo il centro esatto del documento. Per impostazione predefinita, le guide appaiono in ciano a meno che tu non abbia cambiato il colore nelle Preferenze di Photoshop:

Trascina una guida orizzontale al centro del documento. Photoshop farà scattare la guida in posizione quando sarai abbastanza vicino al centro.
Passaggio 6: trascinare una guida verticale al centro del documento
Disponiamo della nostra guida orizzontale. Ora aggiungiamo la nostra guida verticale. Fai clic in un punto qualsiasi all'interno del righello che corre lungo il lato sinistro del documento, quindi trascina verso destra nel mezzo del documento. Vedrai che stai trascinando una guida verticale che apparirà inizialmente come una linea tratteggiata nera. Continua a trascinare la guida verso la metà del documento e non appena sarai abbastanza vicino alla metà, Photoshop farà scattare la guida in posizione. Rilascia il pulsante del mouse e ora avrai una guida verticale che corre su e giù lungo il centro del documento. Il punto in cui le due guide si intersecano è il centro esatto (cerchiato in rosso):

Una guida verticale e orizzontale ora segna il centro esatto del documento.
Ora che abbiamo trascinato fuori le nostre due guide, non abbiamo più bisogno che i righelli siano accesi. Puoi lasciarli attivi se lo desideri, ma ho intenzione di disattivare il mio premendo la scorciatoia da tastiera Ctrl + R (Win) / Command + R (Mac).
Passaggio 7: aggiungere un livello di riempimento a tinta unita
Con le nostre guide ora in atto, iniziamo a creare il nostro effetto di sfondo "starburst". Creeremo l'effetto in un modo che ci consentirà di cambiare facilmente i colori ogni volta che lo desideriamo, quindi aggiungiamo un livello di riempimento a tinta unita che fungerà da colore di sfondo per l'effetto. Fare clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore della palette Livelli:

Fare clic sull'icona "Nuovo livello di riempimento o regolazione".
Quindi selezionare Tinta unita dalla parte superiore dell'elenco che appare:

Seleziona "Tinta unita" nella parte superiore dell'elenco.
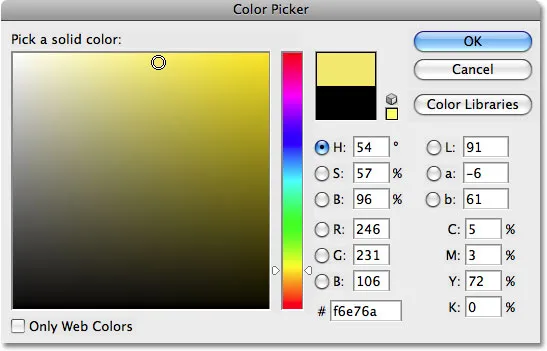
Passaggio 8: Scegli un colore per lo sfondo
Questo farà apparire il Selettore colore di Photoshop. Scegli un colore da utilizzare per lo sfondo dell'effetto. Penso che sceglierò un giallo chiaro. Non importa quale colore scegliate qui poiché puoi facilmente cambiarlo in seguito, quindi scegli il colore che desideri per ora:

Usa il Selettore colore per scegliere un colore per lo sfondo.
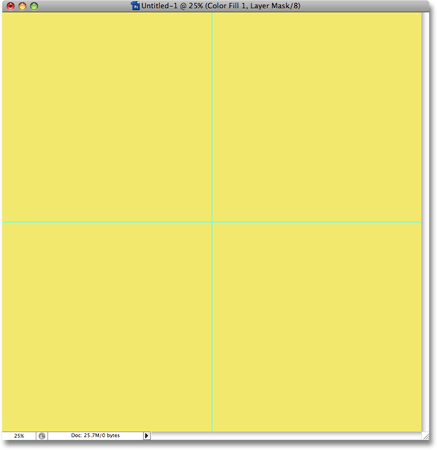
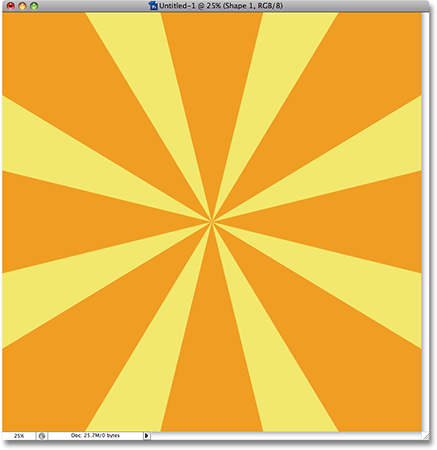
Fare clic su OK al termine per uscire dal Selettore colore. Vedrai il colore che hai scelto ora riempiendo l'intero documento:

Il documento è ora riempito con il colore scelto.
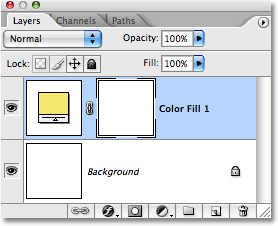
Se guardiamo nella nostra palette Livelli, possiamo vedere che ora abbiamo due livelli: il livello Sfondo in basso e il nostro livello di riempimento di Colore solido appena aggiunto, chiamato "Riempimento colore 1", seduto sopra di esso:

La palette Livelli che mostra il livello di riempimento Colore solido sopra il livello Sfondo.
Passaggio 9: selezionare lo strumento poligono
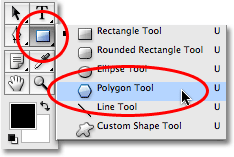
Successivamente, dobbiamo disegnare un triangolo semplice e il modo più semplice per disegnare un triangolo in Photoshop è utilizzare lo strumento Poligono. Per impostazione predefinita, lo strumento Poligono si nasconde dietro lo strumento Rettangolo nella palette Strumenti, quindi fai clic sullo strumento Rettangolo, quindi tieni premuto il pulsante del mouse per un secondo o due. Apparirà un menu a comparsa che mostra gli altri strumenti disponibili. Fai clic sullo strumento Poligono per selezionarlo:

Fai clic sullo strumento Rettangolo nella tavolozza Strumenti, quindi seleziona lo strumento Poligono dal menu a comparsa.
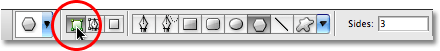
Passaggio 10: impostare il numero di lati per lo strumento Poligono su 3
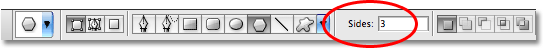
Un triangolo, come tutti sanno, ha 3 lati, quindi dobbiamo dire a Photoshop che vogliamo disegnare un poligono a 3 facce. Con lo strumento Poligono selezionato, cerca nella barra delle opzioni nella parte superiore dello schermo. Vedrai un'opzione Lati impostata su 5 per impostazione predefinita. Cambia il numero di lati in 3:

Modificare l'opzione Lati nella barra delle opzioni su 3.
Passaggio 11: assicurarsi che lo strumento Poligono sia impostato per disegnare forme
Come con tutti gli strumenti di forma di Photoshop, lo strumento Poligono ci offre tre diverse opzioni per il modo in cui lo utilizziamo. Possiamo disegnare una forma vettoriale, possiamo disegnare un tracciato e possiamo disegnare una forma basata su pixel. Vogliamo disegnare una forma vettoriale, che ci permetterà di rendere il nostro triangolo di qualsiasi dimensione desiderata senza alcuna perdita di qualità dell'immagine. Per disegnare una forma vettoriale, assicurati che l'opzione Forma sia selezionata nella barra delle opzioni:

Seleziona l'opzione Forma nella barra delle opzioni.
Passaggio 12: disegna un triangolo
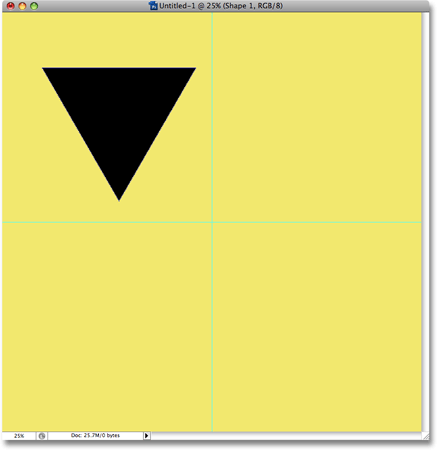
Siamo pronti a disegnare il nostro triangolo. Con lo strumento Poligono selezionato, il numero di lati impostato su 3 e l'opzione Forme selezionati nella barra delle opzioni, fai clic in un punto in alto a sinistra del documento e trascina un triangolo. Qualsiasi dimensione farà per ora. Non importa nemmeno dove disegni il tuo triangolo, sto solo cercando di tenerci entrambi sulla stessa pagina poiché sto disegnando il mio in alto a sinistra. Vuoi assicurarti che il tuo triangolo sia rivolto verso il basso. Con ciò intendo che il lato superiore appare perfettamente orizzontale. Il modo più semplice per farlo è tenere premuto il tasto Maiusc mentre trascini il triangolo. Ciò costringerà il triangolo a scattare ad angoli specifici. Muovi il mouse a sinistra o destra mentre trascini (tenendo premuto il tasto Maiusc) fino a quando il triangolo scatta in posizione "rivolta verso il basso".
Mentre trascini la forma, il tuo triangolo apparirà semplicemente come un contorno (noto anche come "percorso"). Quando rilasci il pulsante del mouse, il triangolo apparirà pieno di colore. Nel mio caso, è pieno di nero:

Trascina un triangolo con lo strumento Poligono. Tieni premuto "Shift" per vincolare l'angolo del triangolo mentre trascini.
Non preoccuparti per il colore del tuo triangolo per ora. Possiamo cambiarlo facilmente in seguito.
Passaggio 13: selezionare lo strumento Sposta
Ora che abbiamo il nostro triangolo, dobbiamo spostarlo in posizione in modo che il punto in basso si trovi esattamente al centro del documento. Per spostarlo, selezionare lo strumento Sposta dalla palette Strumenti o premere la lettera V sulla tastiera per accedervi con il collegamento:

Seleziona lo strumento Sposta.
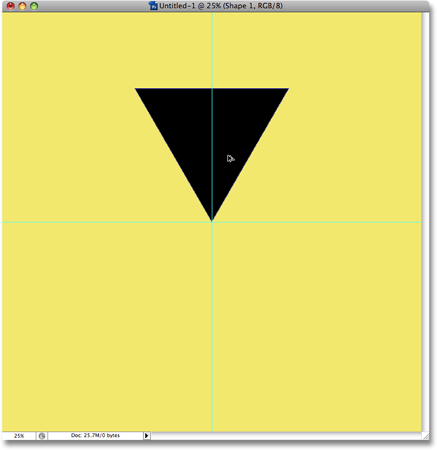
Passaggio 14: spostare il triangolo al centro del documento
Con lo strumento Sposta selezionato, fai clic sul triangolo nella finestra del documento e trascinalo al centro del documento in modo che il punto inferiore tocchi il centro esatto (il punto in cui le due guide si intersecano). Non appena ti avvicini al centro, il triangolo si bloccherà in posizione, e questo perché abbiamo abilitato l'opzione Aggancia alle guide nel passaggio 4:

Trascina il triangolo in posizione, con il punto inferiore nel centro esatto del documento.
Passaggio 15: passa a "Modalità schermo intero con barra dei menu"
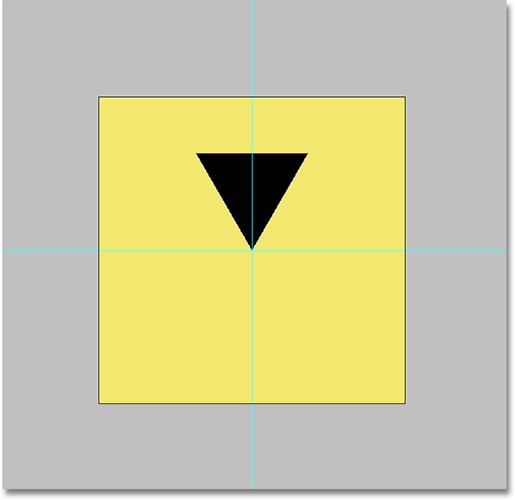
Tra un momento, allungheremo il triangolo verso l'alto oltre i confini della nostra tela, il che significa che avremo bisogno di un po 'più di spazio per lavorare se vogliamo essere in grado di vedere cosa stiamo facendo. Se stai lavorando con il tuo documento all'interno di una finestra del documento, che è il modo predefinito di lavorare in Photoshop, premi la lettera F sulla tastiera per cambiare la modalità di visualizzazione in Modalità schermo intero con barra dei menu . Come suggerisce il nome, questo passa a una modalità a schermo intero in Photoshop lasciando la barra dei menu in posizione nella parte superiore dello schermo. Quindi, per darti ancora più spazio per lavorare, premi Ctrl + - (Win) / Command + - (Mac) un paio di volte per ridurre. Ora dovresti avere un po 'di spazio grigio vuoto attorno al tuo documento:

Passa alla modalità schermo intero con la barra dei menu, quindi ingrandisci un paio di volte per creare molto spazio per aggirare il documento.
Passaggio 16: cancella le guide
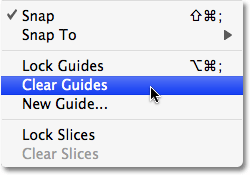
Poiché abbiamo già posizionato il nostro triangolo nel punto desiderato nel centro esatto del documento, le nostre guide hanno raggiunto il loro scopo e possiamo rimuoverle in sicurezza. Vai al menu Visualizza nella parte superiore dello schermo e scegli Cancella guide. Questo cancellerà le guide dal documento:

Seleziona "Cancella guide" dal menu Visualizza per rimuovere le guide.
Step 17: allunga il triangolo in alto oltre la parte superiore della tela con trasformazione libera
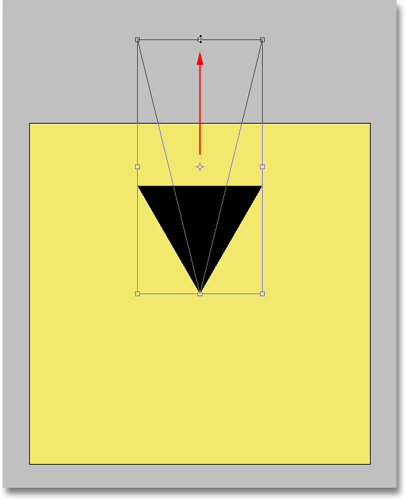
Premi Ctrl + T (Win) / Command + T (Mac) sulla tastiera per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno al triangolo. Fai clic sulla maniglia (il quadratino) nella parte superiore centrale della casella Trasformazione libera e trascina verso l'alto per allungare il triangolo, rendendolo più lungo e stretto. Continua a trascinare fino a quando il triangolo va ben oltre la parte superiore della tela, in questo modo:

Trascina la parte superiore della casella Trasformazione libera verso l'alto oltre la parte superiore dell'area di disegno per allungare il triangolo.
Il motivo per cui stiamo allungando il triangolo oltre la parte superiore della tela diventerà chiaro in un momento. Premi Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera. Noterai che anche se abbiamo allungato il triangolo oltre la parte superiore della tela, nel documento rimane visibile solo la parte che rientra nei confini dell'area della tela. Il resto del triangolo sopra la tela è attualmente visibile solo come contorno.
Passaggio 18: visualizza nuovamente la casella di trasformazione gratuita attorno al triangolo
Premi Ctrl + T (Win) / Command + T (Mac) per visualizzare nuovamente la casella Trasformazione libera e le maniglie attorno al triangolo. Lo so, abbiamo appena aperto Free Transform un momento fa e ti ho detto di chiuderlo, e ora ti sto dicendo di riaprirlo. Cosa dà? Bene, il motivo è che questa volta useremo la Trasformazione libera per ruotare il triangolo e quando avremo finito, useremo un comando poco noto chiamato Trasforma di nuovo per consentire a Photoshop di ripetere la rotazione e ancora una volta tutto intorno al documento per noi, che creerà il nostro effetto starburst!
Passaggio 19: trascinare il punto centrale della casella di trasformazione libera verso il basso sulla maniglia centrale inferiore
Se guardi da vicino al centro della casella Trasformazione libera, vedrai una piccola icona che assomiglia a un piccolo simbolo di destinazione. Questa icona rappresenta il punto centrale di rotazione per il comando Trasformazione libera. Tutto ruota attorno a questa icona, ovunque si trovi l'icona. Se dovessimo ruotare il triangolo con questa icona al centro della casella Trasformazione libera, il triangolo ruoterebbe attorno al suo centro. Di solito è quello che vogliamo, ma non è quello che vogliamo qui. Vogliamo che il nostro triangolo ruoti attorno al centro del documento, il che significa che dobbiamo spostare l'icona di destinazione al centro del documento.
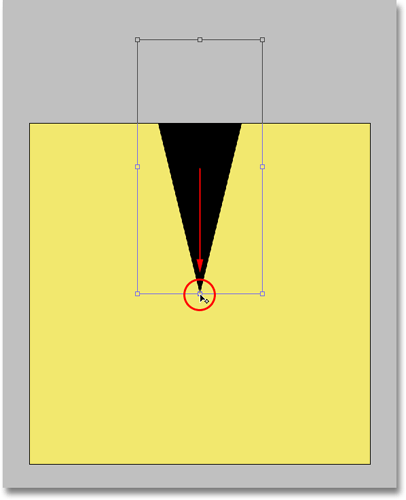
Per fare ciò, fai clic sull'icona di destinazione, quindi trascinala verso il basso sulla maniglia (il quadratino) nella parte inferiore centrale della casella Trasformazione libera, che la posizionerà esattamente al centro del documento direttamente sopra il punto inferiore di il triangolo. Non appena ti avvicini abbastanza alla maniglia, l'icona si bloccherà in posizione:

Trascina l'icona di destinazione dal centro della casella Trasformazione libera verso il basso sulla maniglia centrale inferiore.
Step 20: Ruota il triangolo
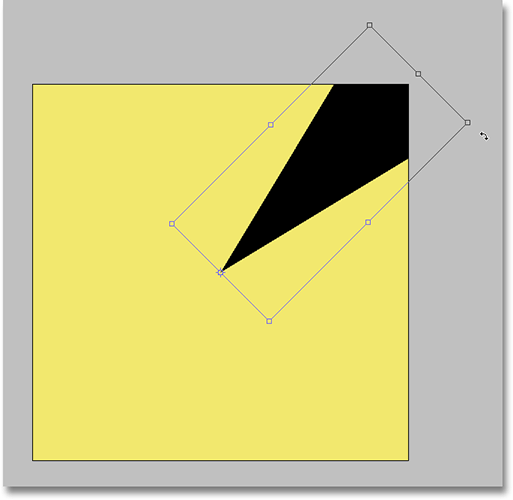
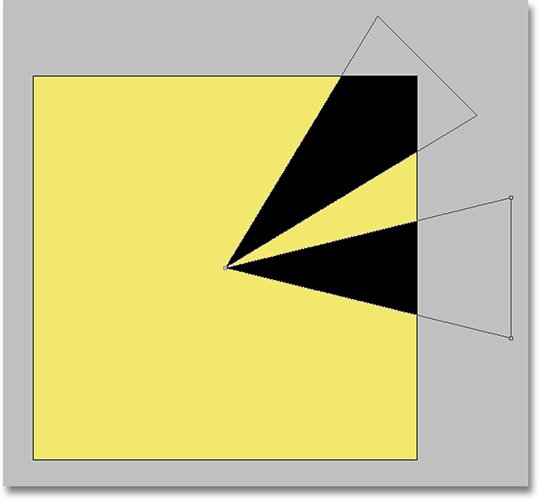
Con l'icona di destinazione ora posizionata al centro del documento, siamo pronti a ruotare il triangolo. Sposta il mouse fuori dall'angolo in alto a destra della casella Trasformazione libera. Vedrai il cursore del mouse trasformarsi in una piccola icona di rotazione (una linea curva con una freccia su entrambe le estremità). Tieni premuto il tasto Maiusc, che costringerà il triangolo a ruotare con incrementi di 15 gradi, rendendo le cose molto più facili per noi. Quindi, tenendo premuto il tasto Maiusc, fai clic e trascina il mouse verso il basso e verso destra per ruotare il triangolo in senso orario. Noterai due cose mentre trascini. Uno, il triangolo sta ruotando attorno al centro dell'immagine e due, sta scattando con incrementi di 15 gradi anziché ruotare senza intoppi.
Ruota il tuo triangolo di 45 gradi in senso orario (tre incrementi di 15 gradi), a quel punto si estenderà oltre l'angolo in alto a destra della tela:

Tieni premuto Maiusc e ruota il triangolo di 45 gradi in senso orario.
Il motivo per cui abbiamo allungato il triangolo così lontano oltre la parte superiore della tela nel passaggio 17 era in modo che fosse abbastanza grande da estendersi oltre i confini della tela anche in queste sezioni d'angolo. Premi Invio (Win) / Return (Mac) quando hai il triangolo ruotato per accettare la trasformazione ed uscire dal comando Trasformazione libera.
Ora che abbiamo usato Free Transform per ruotare il triangolo una volta, lasceremo che Photoshop faccia il resto del lavoro per noi, ripetendo la rotazione attorno al documento per creare l'effetto starburst!
Passaggio 21: utilizzare "Trasforma di nuovo" per ripetere la rotazione attorno al documento
Una caratteristica poco conosciuta e quindi usata raramente in Photoshop è Transform Again, che consente a Photoshop di ripetere l'ultima trasformazione che abbiamo effettuato. Lo useremo per creare il resto del nostro effetto di sfondo starburst.
Ogni volta che hai usato il comando Trasformazione libera, hai la possibilità di ripetere la trasformazione con Trasforma di nuovo. Se vai al menu Modifica nella parte superiore dello schermo e scegli Trasforma, vedrai un'opzione nella parte superiore del sottomenu successivo che dice Ancora. Si noti che la scorciatoia da tastiera per il comando Trasforma di nuovo è Maiusc + Ctrl + T (Win) / Maiusc + Comando + T (Mac). Utilizzeremo la scorciatoia da tastiera perché dobbiamo accedere al comando più volte di seguito per creare il nostro starburst. Tuttavia, dobbiamo anche creare una copia del nostro triangolo ogni volta che lo ruotiamo. Per creare la copia, dovremo aggiungere il tasto Alt (Win) / Opzione (Mac) nella scorciatoia da tastiera. Quindi, per creare una copia del triangolo e ruotarlo contemporaneamente usando Trasforma di nuovo, premi Maiusc + Ctrl + Alt + T (Win) / Maiusc + Comando + Opzione + T (Mac). Una copia del triangolo apparirà nel documento e verrà ruotato di altri 45 gradi:

Una copia del triangolo, ruotata di altri 45 gradi, appare nel documento.
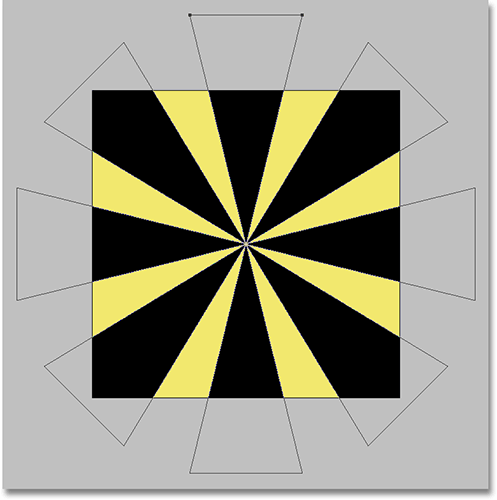
Continua a premere Maiusc + Ctrl + Alt + T (Win) / Maiusc + Comando + Opzione + T (Mac), aggiungendo ogni volta un'altra copia ruotata del triangolo, fino a quando non hai creato l'effetto starburst attorno al documento:

Continua ad aggiungere il triangolo ruotato copiato per completare l'effetto.
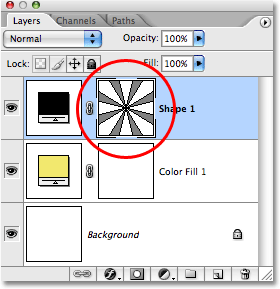
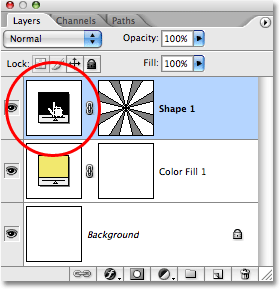
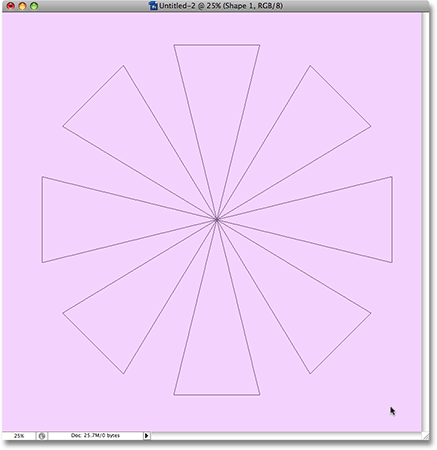
Se guardiamo nella nostra palette Livelli, possiamo vedere che ora abbiamo un livello Forma chiamato "Forma 1" sopra il livello "Riempimento colore 1" e possiamo vedere la nostra forma a stella nella miniatura di anteprima del livello:

La forma dello starburst appare sul proprio livello Forma nella palette Livelli. La forma è visibile nella miniatura di anteprima del livello.
Passaggio 22: nascondi i contorni delle forme
Notare come ciascuno dei triangoli che compongono la forma dello starburst abbia un contorno che appare attorno ad esso? Questo perché la forma è attualmente attiva. Per disattivare la forma e nascondere i contorni, è sufficiente fare clic direttamente sulla miniatura di anteprima del livello Forma (cerchiata in rosso nel passaggio precedente). Quando una forma è attiva, vedrai un bordo di evidenziazione bianco attorno alla miniatura di anteprima del livello forma, come puoi vedere nello screenshot sopra. Quando fai clic sulla miniatura dell'anteprima, il bordo delle altezze scompare e anche i contorni scompaiono, lasciandoci con un effetto starburst molto più pulito.
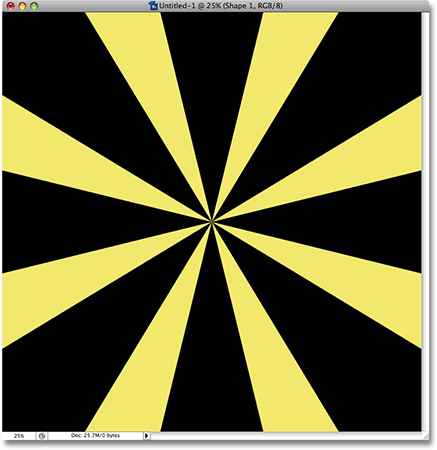
Riporterò Photoshop alla modalità di visualizzazione standard, che riporterà la mia immagine all'interno di una finestra mobile del documento, premendo due volte la lettera F sulla tastiera. Se stai usando Photoshop CS3, dovrai premere F tre volte per tornare alla modalità di visualizzazione standard, poiché CS3 include una modalità di visualizzazione aggiuntiva che dovrai scorrere. Ho anche intenzione di premere Ctrl ++ (Win) / Command ++ (Mac) un paio di volte per ingrandire la mia immagine e riempire la finestra del documento, rimuovendo tutta quell'area grigia in più attorno alla tela:

La forma dello starburst appare sul proprio livello Forma nella palette Livelli. La forma è visibile nella miniatura di anteprima del livello.
Passaggio 23: modifica il colore del livello forma
A questo punto, l'effetto starburst è completo, ma non sono molto contento del colore. Vorrei cambiare il nero in qualcosa di un po 'più eccitante, come forse un'arancia brillante. Fortunatamente, cambiare i colori nell'effetto è facile. Per cambiare il colore della forma dello starburst, fai semplicemente doppio clic direttamente sul campione di colore del livello Forma:

Fai doppio clic sul campione di colore del livello Forma per cambiarne il colore.
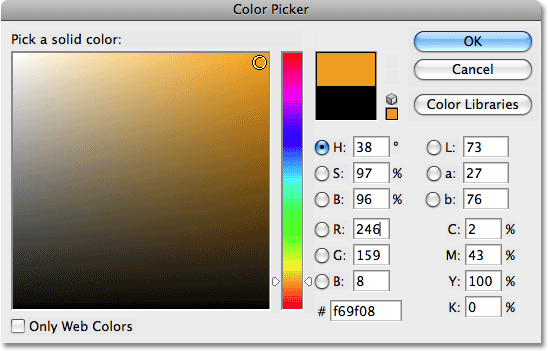
Questo porta in primo piano il Color Picker di Photoshop. Scegli un colore diverso per la tua forma di starburst. Se tieni d'occhio la tua immagine nella finestra del documento, vedrai un'anteprima di come appariranno i colori quando li selezioni. Ho intenzione di scegliere un'arancia brillante:

Usa il Selettore colore per selezionare un nuovo colore per l'effetto starburst.
Fai clic su OK dopo aver scelto un nuovo colore per uscire dal Selettore colore. Ecco il mio effetto starburst dopo aver scambiato il nero con l'arancione:

Lo stesso effetto con un nuovo colore per la forma dello starburst.
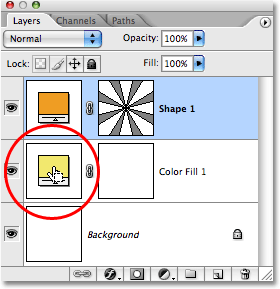
È possibile modificare il colore di sfondo per l'effetto altrettanto facilmente. Basta fare doppio clic direttamente sul campione di colore "Riempimento colore 1" nella palette Livelli:

Fare doppio clic sul campione di colore per "Riempimento colore 1" per modificare il colore di sfondo dell'effetto.
Ciò richiamerà di nuovo il Selettore colore, che consente di scegliere un nuovo colore per lo sfondo. Il mio sfondo è attualmente giallo, ma penso che lo cambierò in verde. In effetti, tornerò indietro e cambierò il colore della forma dello starburst facendo doppio clic una volta sul relativo campione di colore e scegliendo un nuovo colore dal Selettore colore. Sceglierò un blu questa volta. Ecco di nuovo lo stesso effetto di sfondo dello starburst, questa volta usando il verde per il colore di sfondo e il blu per la forma dello starburst:

Cambia i colori per l'effetto ogni volta che vuoi facendo doppio clic sui due campioni di colore nella palette Livelli e selezionando colori diversi.
Puoi anche provare a usare due tonalità dello stesso colore, anziché due colori separati:

Prova a utilizzare due tonalità dello stesso colore anziché due colori separati per un aspetto diverso.
Come puoi vedere, puoi facilmente cambiare l'aspetto dello sfondo ogni volta che vuoi selezionando i colori che funzionano meglio per il progetto su cui stai lavorando.
Da quando abbiamo creato il nostro effetto di sfondo starburst come forma in Photoshop, perché non rendere le cose davvero facili per noi stessi e salvarlo come forma personalizzata ! In questo modo, saremo in grado di riutilizzare la forma ogni volta che ne avremo bisogno senza dover ripetere tutti i passaggi! Vedremo come farlo dopo.
Passaggio 24: assicurarsi che la forma di Starburst sia attiva
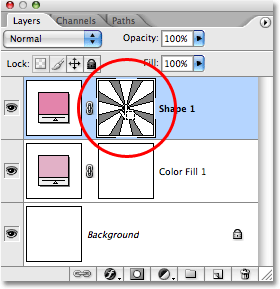
Per salvare una forma come forma personalizzata in Photoshop, dobbiamo prima assicurarci che la forma sia attualmente attiva. Come ho già detto, quando una forma è attiva, i contorni appaiono attorno alla forma nella finestra del documento e un bordo di evidenziazione bianco appare attorno alla miniatura di anteprima del livello Forma nella palette Livelli. Al momento, la nostra forma a stella non è attiva. Lo abbiamo volutamente disattivato nel passaggio 22 per nascondere i contorni della forma. Dobbiamo riattivarlo. Per fare ciò, fai semplicemente clic sulla miniatura di anteprima della forma nella palette Livelli:

Fai clic sulla miniatura di anteprima del livello Forma per attivare la forma.
Vedrai apparire un bordo evidenziato attorno alla miniatura dell'anteprima e i contorni riappariranno attorno alla forma nella finestra del documento:

I contorni sono ora visibili attorno alla forma.
Passaggio 25: definire una forma personalizzata
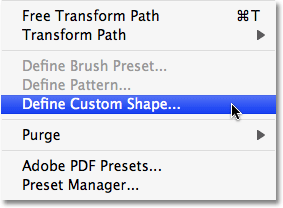
Con la forma ora attiva, vai al menu Modifica nella parte superiore dello schermo e scegli Definisci forma personalizzata:

Vai a Modifica> Definisci forma personalizzata.
Nota: se hai dimenticato di rendere attiva prima la forma, scoprirai che l'opzione Definisci forma personalizzata è disattivata e non disponibile. Dovrai rendere attiva la forma e riprovare.
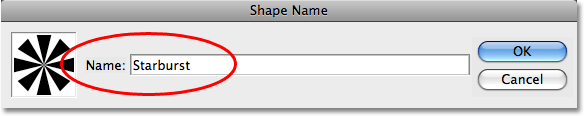
Dopo aver selezionato l'opzione Definisci forma personalizzata, Photoshop farà apparire una piccola finestra di dialogo che ti chiederà di inserire un nome per la tua nuova forma personalizzata. Vado a chiamare il mio "Starburst":

Inserisci un nome per la tua nuova forma personalizzata.
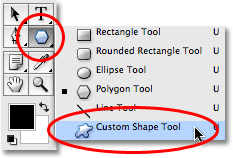
Fare clic su OK al termine per uscire dalla finestra di dialogo e salvare la forma personalizzata. Ora possiamo usare la nostra forma "Starburst" ogni volta che ne abbiamo bisogno! Seleziona semplicemente lo Strumento forma personalizzata dalla tavolozza Strumenti. È raggruppato con tutti gli altri strumenti Forma nello stesso posto in cui abbiamo trovato lo strumento Poligono:

Seleziona lo strumento Forma personalizzata.
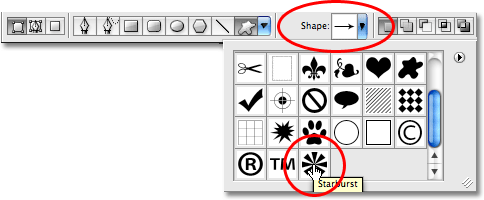
Quindi, con lo Strumento forma personalizzata selezionato, vai alla barra delle opzioni nella parte superiore dello schermo, fai clic sull'area di anteprima Forma per visualizzare la casella di selezione Forma personalizzata e seleziona la forma "Starburst" dall'elenco. Se hai abilitato "Mostra suggerimenti" nelle Preferenze di Photoshop, vedrai apparire il nome della forma quando ci passi sopra:

Seleziona la tua forma personalizzata nella barra delle opzioni.
Con la forma "Starburst" selezionata, fai semplicemente clic in un punto qualsiasi vicino al centro del documento e inizia a trascinare la forma! Dopo aver iniziato a trascinare, tieni premuto il tasto Maiusc per limitare le proporzioni della forma in modo da non distorcerne l'aspetto e tieni premuto il tasto Alt (Win) / Opzione (Mac) per trascinare la forma fuori da il suo centro piuttosto che dall'angolo. Qui, ho creato un nuovo documento, le stesse dimensioni dell'ultima volta e ho già aggiunto un livello Riempimento tinta unita (vedere i passaggi 7 e 8) da utilizzare come colore di sfondo per il mio effetto. Sto trascinando la forma "Starburst" da qualche parte vicino al centro del documento:

Fai clic vicino al centro del documento e trascina la forma, tenendo premuto Maiusc più il tasto Alt (Win) / Opzione (Mac) mentre trascini.
Continua a trascinare la forma fino a riempire l'intero documento, quindi rilascia il pulsante del mouse, a quel punto la forma apparirà piena di un colore solido. Per cambiare il colore, fate doppio clic sul campione di colore del livello Forma nella palette Livelli, proprio come nel passaggio 23, e scegliete un nuovo colore dal Selettore colore. Ecco il mio effetto dopo aver trascinato la mia forma e aver cambiato il suo colore:

L'effetto dopo aver trascinato la forma personalizzata "Starburst" e aver cambiato il suo colore.
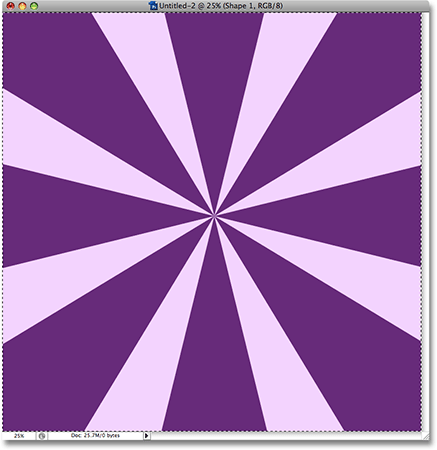
Se vuoi assicurarti che lo starburst sia perfettamente allineato con il centro esatto del documento, vai al menu Seleziona nella parte superiore dello schermo e scegli Tutto, oppure usa la scorciatoia da tastiera Ctrl + A (Win) / Comando + A (Mac). Ciò posizionerà un riquadro di selezione attorno all'intero documento:

Vai a Seleziona> Tutto per posizionare un riquadro di selezione attorno all'intero documento.
Con l'intero documento selezionato, prendi lo strumento Sposta dalla tavolozza Strumenti o premi V sulla tastiera per selezionarlo con il collegamento:

Seleziona lo strumento Sposta.
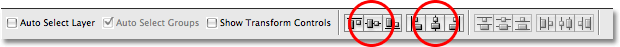
Quindi, con lo strumento Sposta selezionato, vai alla barra delle opzioni nella parte superiore dello schermo e fai clic sulle icone Allinea centri verticali e Allinea centri orizzontali. Photoshop allinea automaticamente il centro della forma dello starburst con il centro del documento:

Fare clic sulle icone Allinea centri verticali (a sinistra) e Allinea centri orizzontali (a destra) nella barra delle opzioni per centrare la forma.
Torna al menu Seleziona e scegli Deseleziona per rimuovere la selezione dal documento o usa la scorciatoia da tastiera Ctrl + D (Win) / Comando + D (Mac). Il contorno della selezione scomparirà e la forma della tua stella sarà perfettamente allineata con il centro del documento:

La forma dello starburst è ora allineata con il centro del documento.
E lì ce l'abbiamo! Ecco come creare uno sfondo classico starburst in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!