In questo tutorial su Effetti fotografici, scopri come ottenere i bordi normalmente nitidi e diritti di un'immagine e farli sembrare tutti usurati, strappati e sbiaditi, come se la foto fosse molto più vecchia di quanto non sia in realtà. Ora aggiornato per Photoshop CC e CS6.
Creare l'effetto "bordi foto usurati e strappati" è facile. Tutto ciò di cui abbiamo bisogno sono alcuni livelli, un paio di maschere di livello, alcuni stili di livello e uno dei pennelli incorporati di Photoshop! Come sempre, coprirò ogni passo lungo la strada.
Questa versione del tutorial è stata completamente aggiornata per Photoshop CS6 e Photoshop CC (Creative Cloud). Se usi Photoshop CS5 o versioni precedenti, ti consigliamo di dare un'occhiata al nostro tutorial sull'effetto bordi di foto usurati e strappati.
Puoi usare qualsiasi foto che ti piace per questo effetto, ma tende a funzionare meglio su immagini che hanno già un aspetto più vecchio. Ecco la foto che userò (foto di Bodie, California da Fotolia):

L'immagine originale
Ed ecco come apparirà l'effetto finale "bordi consumati e strappati" quando avremo finito:

L'effetto finale.
Come creare bordi di foto consumati e strappati
Passaggio 1: duplicare il livello di sfondo
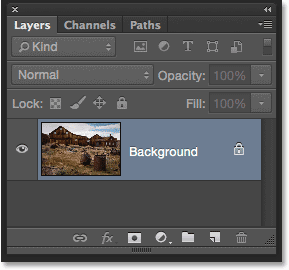
Con la tua immagine appena aperta in Photoshop, vedrai nel pannello Livelli che si trova sul livello Sfondo, attualmente l'unico livello nel documento:

Il pannello Livelli che mostra la foto sul livello Sfondo.
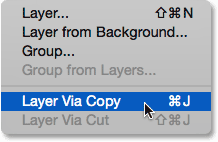
La prima cosa che dobbiamo fare è duplicare questo livello. Vai al menu Livello nella barra dei menu nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Copia . Oppure, premi Ctrl + J (Win) / Command + J (Mac) sulla tastiera per selezionare lo stesso comando con la comoda scorciatoia:

Andare su Livello> Nuovo> Livello tramite Copia.
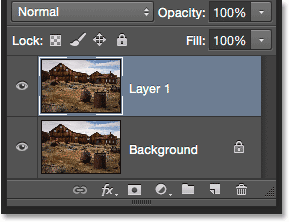
Nulla accadrà all'immagine nell'area principale del documento, ma se guardiamo di nuovo nel pannello Livelli, vediamo che Photoshop ha creato una copia del livello Sfondo e l'ha posizionata su un nuovo livello chiamato Livello 1 sopra l'originale:

Il livello 1 ora appare sopra il livello Sfondo.
Correlati: scopri tutto sui livelli in Photoshop
Passaggio 2: Aggiungi più spazio su tela
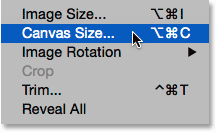
Quindi, aggiungiamo un po 'di spazio in più attorno all'immagine. Vai al menu Immagine nella parte superiore dello schermo e scegli Dimensione tela :

Andare su Immagine> Dimensione tela.
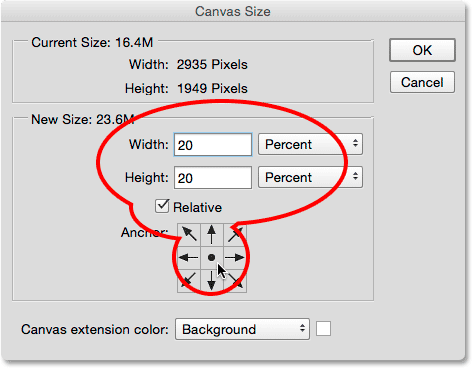
Questo apre la finestra di dialogo Dimensione tela di Photoshop. Innanzitutto, assicurati che l'opzione relativa sia selezionata, che dice a Photoshop di iniziare con le dimensioni della tela corrente e aggiungere più spazio ad essa. Quindi, imposta i valori di Larghezza e Altezza a circa il 20 percento . Ciò dovrebbe darci più che sufficiente spazio per lavorare. Infine, assicurati che la casella centrale nella griglia di ancoraggio sia selezionata in modo che Photoshop sappia aggiungere lo spazio extra uniformemente attorno all'immagine:

La finestra di dialogo Dimensione tela.
Fare clic su OK per chiudere la finestra di dialogo. Photoshop aggiunge lo spazio di tela aggiuntivo attorno alla foto:

Lo spazio di tela extra è stato aggiunto.
Passaggio 3: aggiungere un nuovo livello vuoto sotto il livello 1
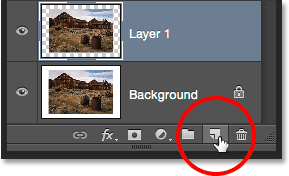
Successivamente, dobbiamo aggiungere un nuovo livello vuoto tra i nostri due livelli esistenti. Tieni premuto il tasto Ctrl (Win) / Command (Mac) sulla tastiera e fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello tenendo premuto Ctrl (Win) / Command (Mac).
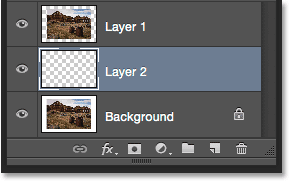
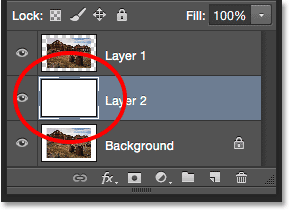
Normalmente, Photoshop avrebbe aggiunto il nuovo livello sopra il Livello 1, ma tenendo premuto il tasto Ctrl (Win) / Command (Mac) mentre facevamo clic sull'icona Nuovo livello, abbiamo detto a Photoshop di aggiungerlo sotto il Livello 1. Il nostro nuovo livello vuoto (Livello 2) ora appare tra Livello 1 e Livello sfondo:

Il livello 2 appena aggiunto.
Passaggio 4: riempire il nuovo livello di bianco
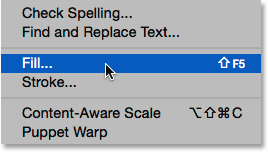
Al momento, il nostro nuovo livello è vuoto. Dobbiamo riempirlo di bianco che servirà da sfondo per l'effetto. Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :

Vai a Modifica> Riempi.
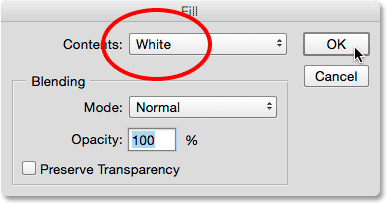
Questo apre la finestra di dialogo Fill di Photoshop. Imposta l'opzione Contenuto * in alto su Bianco, quindi fai clic su OK (* nelle versioni di Photoshop precedenti a CC 2014, l'opzione Contenuto è denominata Usa ):

Impostare l'opzione Contenuto (Usa) su Bianco.
Non sembrerà che sia successo nulla nell'area del documento principale, ma se guardiamo la miniatura di anteprima per il Livello 2 nel pannello Livelli, vediamo che il livello è ora pieno di bianco:

Le anteprime in anteprima ci mostrano il contenuto di ogni livello.
Passaggio 5: selezionare il livello superiore
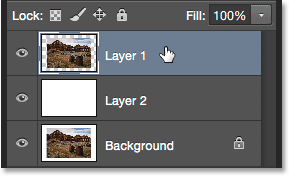
Fai clic su Livello 1 nel pannello Livelli per selezionarlo e renderlo attivo:

Selezione del livello 1.
Passaggio 6: aggiungi una maschera di livello
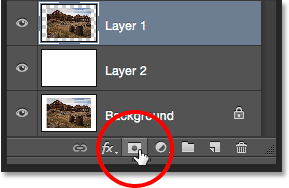
Con il Livello 1 selezionato, fai clic sull'icona Aggiungi maschera di livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Aggiungi maschera di livello.
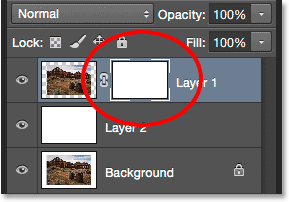
Una miniatura della maschera di livello riempita di bianco appare a destra della miniatura di anteprima sul Livello 1, per farci sapere che la maschera di livello è stata aggiunta:

Viene visualizzata una miniatura della maschera di livello.
Correlati: Comprensione delle maschere di livello in Photoshop
Passaggio 7: selezionare lo strumento pennello
Seleziona lo strumento Pennello di Photoshop dal pannello Strumenti a sinistra dello schermo. Puoi anche selezionare lo strumento pennello premendo la lettera B sulla tastiera:

Afferrare lo strumento pennello.
Passaggio 8: Seleziona il pennello con setole rotonde ruvide da 100 px
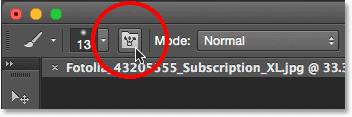
Con lo strumento pennello selezionato, fai clic sull'icona del pannello Pennello nella barra delle opzioni nella parte superiore dello schermo:

Facendo clic sull'icona del pannello Pennello nella barra delle opzioni.
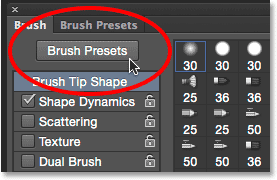
Questo apre il pannello Pennello principale di Photoshop. Fai clic sul pulsante Predefiniti pennello nell'angolo in alto a sinistra del pannello per visualizzare un elenco di pennelli predefiniti tra cui scegliere:

Facendo clic sul pulsante Preselezioni pennello.
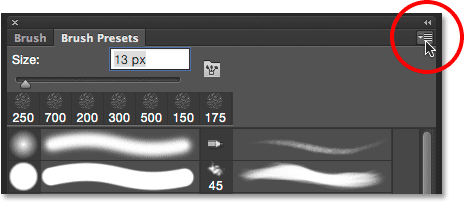
Abbiamo bisogno di un pennello specifico per il nostro effetto, quindi per facilitarne la ricerca, fai clic sulla piccola icona del menu nell'angolo in alto a destra del pannello Pennello:

Facendo clic sull'icona del menu.
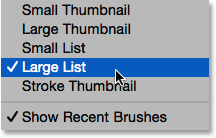
Quindi scegli Elenco piccolo o Elenco grande dal menu visualizzato. Sceglierò Elenco grande. Verranno visualizzati i nomi effettivi dei pennelli anziché solo le miniature o le pennellate:

Scegliendo Elenco grande dal menu.
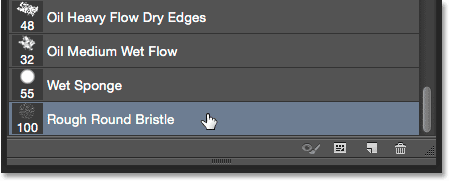
Scorri l'elenco verso il basso fino a trovare il pennello con setole rotonde ruvide da 100 px, quindi fai clic su di esso per selezionarlo:

Selezione del pennello da 100 px a setole rotonde ruvide.
Passaggio 9: imposta il colore di primo piano sul nero
Useremo il nostro pennello e la nostra maschera di livello per nascondere alcuni dei bordi intorno alla foto, ma per farlo, dovremo dipingere sulla maschera di livello con il nero . Photoshop utilizza l'attuale colore di primo piano come colore del pennello, quindi consente di impostare rapidamente il colore di primo piano su nero.
Innanzitutto, assicurati che la maschera di livello, non il livello stesso, sia attiva facendo clic sulla miniatura della maschera di livello nel pannello Livelli. Un bordo bianco attorno all'anteprima indica che è stata selezionata la maschera:

Assicurarsi che sia selezionata la maschera di livello.
Con la maschera selezionata, premi la lettera D sulla tastiera per ripristinare i colori di Primo piano e Sfondo ai loro valori predefiniti. Questo rende il colore di primo piano bianco e il colore di sfondo nero (questi colori predefiniti sarebbero invertiti se fosse selezionato il livello stesso, non la maschera). Quindi, premi la lettera X sulla tastiera per scambiare i colori in modo che il colore di primo piano diventi nero. Puoi vedere i colori correnti di Primo piano e Sfondo nei campioni di colore vicino alla parte inferiore del pannello Strumenti. Il campione in primo piano (in alto a sinistra) ora dovrebbe essere riempito di nero:

Il campione in primo piano (in alto a sinistra) dovrebbe essere nero.
Passaggio 10: dipingere intorno ai bordi dell'immagine
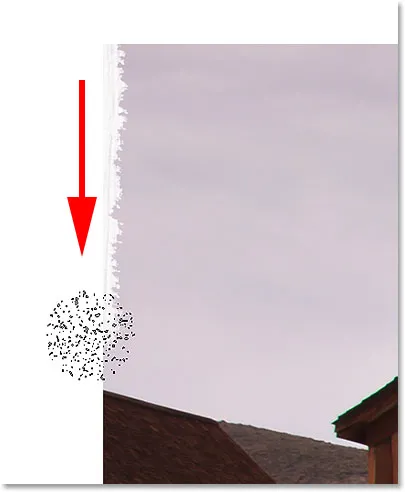
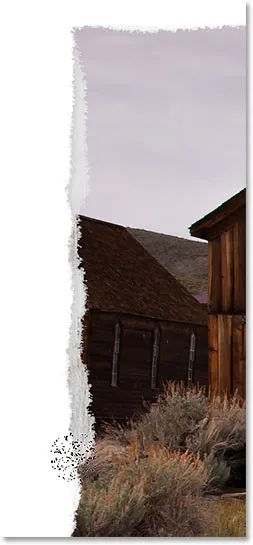
Con il nostro strumento pennello in mano, la maschera di livello selezionata e nera come colore di primo piano, siamo pronti a creare i nostri bordi consumati e strappati. Inizieremo lungo il lato sinistro dell'immagine. Posiziona la punta del pennello in modo che sia nell'angolo in alto a sinistra del documento con solo circa un terzo del pennello che si estende sull'immagine stessa. Il resto del pennello dovrebbe trovarsi all'esterno dell'immagine nello spazio della tela bianca. Fai clic una volta, quindi con il pulsante del mouse ancora premuto, trascina una breve pennellata verso il basso lungo il bordo superiore sinistro. Dato che stiamo dipingendo sulla maschera di livello, non sull'immagine stessa, non vedrai una pennellata nera. Invece, il bordo inizierà a scomparire:

Dipingendo un breve tratto verso il basso dall'angolo in alto a sinistra.
Come possiamo vedere nello screenshot qui sopra, la mia pennellata iniziale non ha completamente nascosto il bordo, e questo è dovuto alla forma del pennello. Molto probabilmente dovrai dipingere sulla stessa area alcune volte per nascondere completamente il bordo:

Dipingere ripetutamente sulla stessa area fino a quando il bordo non è sparito.
Se trovi che la dimensione del pennello predefinita è troppo grande o troppo piccola per la tua immagine, puoi cambiarla dalla tastiera. Premendo ripetutamente il tasto parentesi quadra sinistra ( ( ) il pennello si restringe; il tasto parentesi destra ( ) ) lo ingrandisce.
Continua a scendere lungo il lato sinistro dell'immagine dipingendo brevi tratti di pennello, mantenendo sempre circa i due terzi della punta del pennello all'esterno dell'immagine nell'area di tela bianca in modo da non rimuovere troppo il bordo. Se commetti un errore, puoi annullare l'ultima pennellata premendo Ctrl + Z (Win) / Command + Z (Mac) sulla tastiera. In alternativa, puoi annullare più pennellate premendo ripetutamente Ctrl + Alt + Z (Win) / Comando + Opzione + Z (Mac):

Continuando verso il basso sul lato sinistro dell'immagine.
Una volta raggiunto l'angolo in basso a sinistra della foto, continua attorno al resto dell'immagine fino a quando non torni nell'angolo in alto a sinistra da dove hai iniziato. Quando hai finito, i tuoi bordi dovrebbero assomigliare a questo:

L'effetto iniziale bordi strappati.
Passaggio 11: duplicare il livello
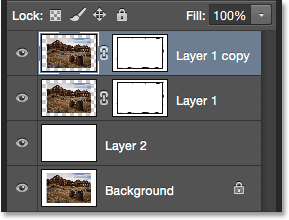
Ora che il nostro effetto iniziale sui bordi strappati è completo, dobbiamo fare una copia di ciò che abbiamo fatto. Premi Ctrl + J (Win) / Command + J (Mac) sulla tastiera per duplicare rapidamente il layer:

Una copia del livello 1 appare sopra l'originale.
Passaggio 12: nascondi il livello superiore
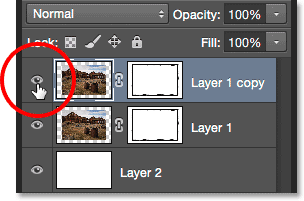
Non abbiamo bisogno della copia che abbiamo appena fatto, quindi nascondiamola temporaneamente dalla vista nel documento. Per fare ciò, fai clic sull'icona di visibilità (l'icona del bulbo oculare) sul livello superiore:

Facendo clic sull'icona di visibilità del livello superiore.
Passaggio 13: selezionare il livello 1
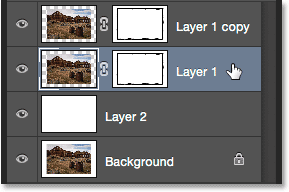
Ora che abbiamo disattivato il livello superiore, seleziona di nuovo il livello 1 facendo clic su di esso nel pannello Livelli:

Fare clic sul livello 1 per renderlo attivo.
Passaggio 14: aggiungere una sovrapposizione di colore
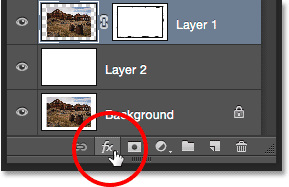
Aggiungiamo alcuni effetti a questo livello. Fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
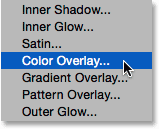
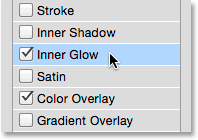
Il primo effetto che aggiungeremo è Color Overlay che riempirà il contenuto del livello con un colore uniforme. Sceglilo dall'elenco degli stili di livello che appare:

Scelta di un effetto di livello Sovrapposizione colore.
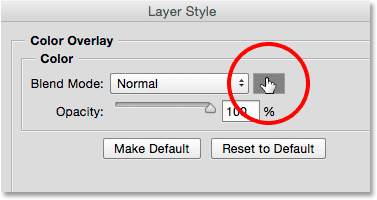
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni di Sovrapposizione colore nella colonna centrale. Dobbiamo scegliere un colore, quindi fai clic sul campione di colore a destra dell'opzione Modalità fusione:

Facendo clic sul campione di colore.
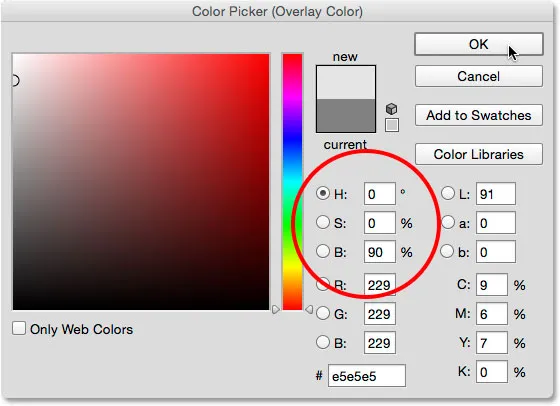
Quando si apre il Selettore colore, selezionare un grigio chiaro. Se vuoi usare la stessa tonalità di grigio che sto usando, imposta il valore H (Tonalità) su 0 °, il valore S (Saturazione) su 0 % e il valore B (Luminosità) su 90 %:

Scegliere un grigio chiaro dal Selettore colore.
Fai clic su OK per chiudere il Selettore colore, ma non chiudere ancora la finestra di dialogo Stile livello perché abbiamo ancora un paio di effetti da aggiungere. L'immagine dovrebbe ora apparire piena di grigio nel documento. Questo grigio servirà da carta dietro la foto. Vedrai cosa intendo quando iniziamo a dipingere più bordi:

L'immagine dopo l'applicazione dell'effetto Sovrapposizione colore.
Passaggio 15: aggiungi un bagliore interno
Con la finestra di dialogo Stile livello ancora aperta, fai clic sulle parole Bagliore interno nell'elenco degli stili di livello lungo la sinistra. Assicurati di fare clic sulle parole stesse e non semplicemente all'interno della casella di controllo, altrimenti accenderai Inner Glow ma non avrai accesso alle sue opzioni:

Selezione dello stile Bagliore interno facendo clic sul suo nome.
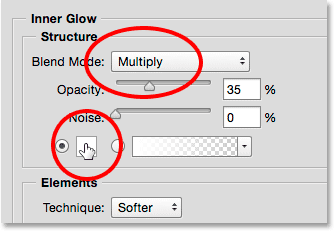
La colonna centrale della finestra di dialogo Stile livello passa dalle opzioni Sovrapposizione colore alle opzioni Bagliore interno. Anche se il nome dell'effetto è Inner Glow, in realtà lo useremo come ombra per scurire i bordi attorno all'immagine. Per cambiarlo da un bagliore ad un'ombra, cambia prima l'opzione Modalità di fusione in alto da Schermo a Moltiplica . Quindi fare clic sul campione di colore per cambiarne il colore:

Modifica del metodo di fusione in Moltiplica e facendo clic sul campione di colore.
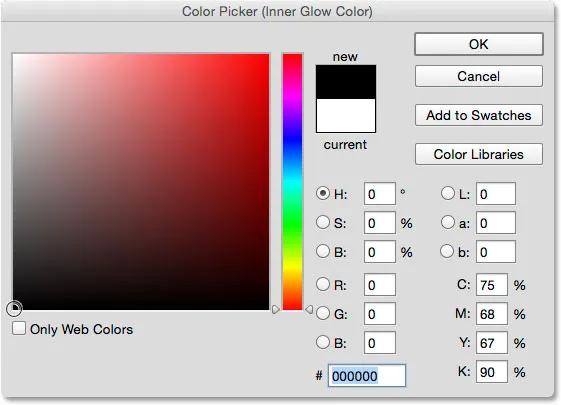
Quando si apre il Selettore colore, scegli il nero, quindi fai clic su OK per chiuderlo:

Modifica del colore del bagliore interno in nero.
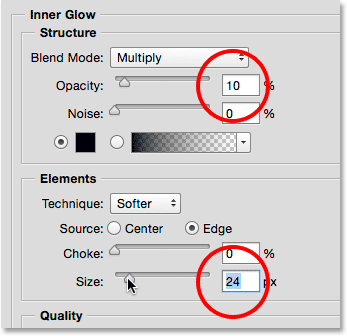
Nella finestra di dialogo Stile livello, abbassa l' opacità al 10%, quindi aumenta il valore Dimensione a circa 24 px, quanto basta per scurire i bordi:

Riduzione dell'opacità e aumento dei valori di dimensione.
Tieni aperta la finestra di dialogo Stile livello perché abbiamo ancora un altro effetto da aggiungere. Ecco la mia immagine con sia la sovrapposizione di colore che il bagliore interno applicati:

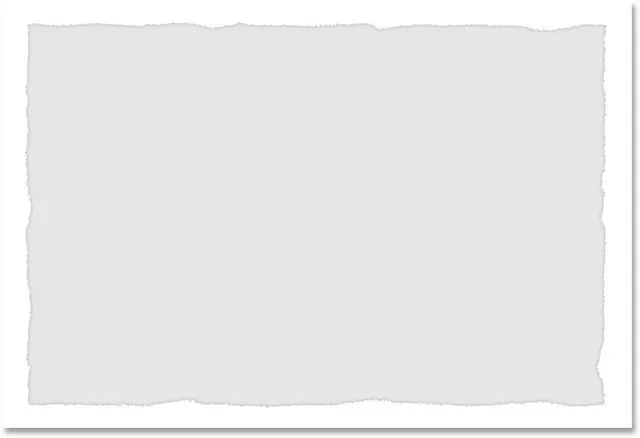
I bordi ora appaiono più scuri dopo aver applicato l'effetto Bagliore interno.
Passaggio 16: aggiungi un'ombra discendente
Infine, aggiungiamo un po 'di ombra dietro l'immagine. Fai clic sulle parole Ombra discendente nella parte inferiore dell'elenco degli effetti lungo la sinistra della finestra di dialogo Stile livello. Ancora una volta assicurati di fare clic sulle parole stesse, non semplicemente all'interno della casella di controllo, altrimenti non avrai accesso alle opzioni di Ombra discendente:

Selezionando l'effetto Ombra discendente facendo clic sul suo nome.
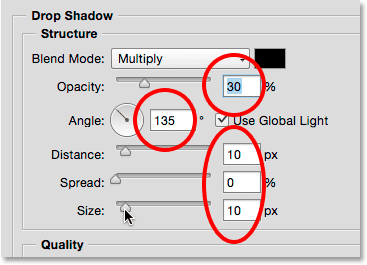
Con Drop Shadow selezionato, abbassa il valore di Opacity dell'ombra fino a circa il 30% in modo che sia abbastanza sottile, quindi cambia l' angolo a circa 135 ° . Infine, aumenta la distanza e la dimensione dell'ombra a circa 10 px :

Le opzioni di Ombra discendente.
Abbiamo finito di aggiungere i nostri effetti, quindi fai clic su OK per chiudere la finestra di dialogo Stile livello. Ecco la mia immagine con tutti e tre gli effetti (Color Overlay, Inner Glow e Drop Shadow) applicati:

L'immagine dopo aver applicato tutti e tre gli effetti di livello.
Passaggio 17: riattiva il livello superiore
Riattiva il livello superiore nel documento facendo nuovamente clic sull'icona della sua visibilità nel pannello Livelli:

Fare clic sul quadrato vuoto per riattivare il livello superiore.
Passaggio 18: selezionare la relativa maschera di livello
Con il livello superiore di nuovo attivo, seleziona la sua maschera di livello facendo clic sulla miniatura della maschera :

Facendo clic sulla miniatura della maschera di livello.
Step 19: Dipingi più bordi
Con la maschera del livello superiore selezionata, torna indietro attorno ai bordi dell'immagine con il pennello usando tratti brevi, proprio come abbiamo fatto inizialmente, per rimuovere ancora di più il bordo. Mentre dipingi sulle aree, rivelerai il grigio chiaro sul livello sottostante (il grigio che abbiamo aggiunto con gli stili di livello), creando l'illusione che la foto si sia consumata attorno ai bordi e rimanga solo la carta dietro di essa. Come prima, a causa della forma del pennello, dovrai nascondere alcune volte sulla stessa area se vuoi nascondere completamente il bordo:

Dipingere via più del bordo.
Ancora una volta, puoi modificare le dimensioni del pennello, se necessario, premendo il tasto parentesi quadra sinistra ( ( ) per ridurlo o il tasto parentesi destra ( ) ) per ingrandirlo. Se commetti un errore, premi Ctrl + Z (Win) / Comando + Z (Mac) per annullare l'ultima pennellata o Ctrl + Alt + Z (Win) / Comando + Opzione + Z (Mac) per annullare più tratti.
Continua a dipingere via su tutti e quattro i lati dell'immagine. Ecco il mio effetto finora. Abbiamo quasi finito:

I bordi stanno davvero iniziando a sembrare logori a questo punto.
Passaggio 20: abbassa l'opacità del pennello al 50%
Finiamo l'effetto dipingendo alcune altre sezioni del bordo. Ma questa volta, piuttosto che nascondere completamente il bordo, lo svaniremo semplicemente. Per fare ciò, dovremo ridurre l'opacità del nostro pennello. Troverai l'opzione Opacità nella barra delle opzioni. Abbassalo fino al 50% :

Riducendo l'opacità del pennello al 50%.
Passaggio 21: dipingere alcune altre sezioni del bordo
Quindi, dipingi lungo alcune altre aree del bordo. L'opacità ridotta del pennello consente all'immagine di mostrarsi parzialmente attraverso i tratti, creando un aspetto sbiadito. Non è necessario dipingere lungo tutto il bordo. Alcune sezioni casuali qui e c'è tutto ciò di cui hai bisogno:

Dipingere su aree casuali per sbiadirle.
Continua lungo i bordi per sfumare le sezioni casuali fino a quando non sei soddisfatto dei risultati. L'unica cosa che resta da fare a questo punto è tagliare lo spazio di tela aggiuntivo attorno all'immagine, che faremo dopo:

Bordi consumati, strappati e ora sbiaditi.
Passaggio 22: tagliare via lo spazio extra della tela
Per tagliare lo spazio extra nell'area di disegno, vai al menu Immagine nella parte superiore dello schermo e scegli Taglia :

Andare a Immagine> Ritaglia.
Quando viene visualizzata la finestra di dialogo Taglia, assicurati che il Colore pixel superiore sinistro sia selezionato nella parte superiore e che tutte e quattro le opzioni ( Alto, Basso, Sinistra e Destra ) siano selezionate in basso (che sono per impostazione predefinita):

Selezionando "Colore pixel superiore sinistro" nella finestra di dialogo Taglia.
Fare clic su OK per chiudere la finestra di dialogo. Photoshop elimina lo spazio bianco della tela, lasciandoci con il nostro risultato finale "bordi consumati e strappati":

Il risultato finale