In questo tutorial, ti faccio vedere come usare le maschere di ritaglio in Photoshop per mostrare e nascondere diverse parti di un livello e adattare le immagini alle forme! Impareremo le basi su come creare una maschera di ritaglio ed esploreremo l'idea dietro di loro in modo più dettagliato in modo che alla fine di questa lezione, avrai una solida conoscenza di come funzionano le maschere di ritaglio. Userò Photoshop CC ma tutto è completamente compatibile con Photoshop CS6 e precedenti. Iniziamo!
Cosa sono le maschere di ritaglio?
Le maschere di ritaglio in Photoshop sono un modo efficace per controllare la visibilità di un livello. In tal senso, le maschere di ritaglio sono simili alle maschere di livello. Ma mentre il risultato finale può sembrare lo stesso, le maschere di ritaglio e le maschere di livello sono molto diverse. Una maschera di livello utilizza il bianco e nero per mostrare e nascondere diverse parti del livello. Ma una maschera di ritaglio utilizza il contenuto e la trasparenza di un livello per controllare la visibilità di un altro.
Per creare una maschera di ritaglio, abbiamo bisogno di due livelli. Il livello in basso controlla la visibilità del livello sopra di esso. In altre parole, il livello inferiore è la maschera e il livello sopra di esso è il livello che viene ritagliato sulla maschera.
Laddove il livello inferiore contiene contenuto effettivo (pixel, forme o tipo), è visibile il contenuto sul livello sopra di esso. Ma se qualsiasi parte del livello sul fondo è trasparente, la stessa area sul livello sopra sarà nascosta. Può sembrare più confuso di come funziona una maschera di livello, ma le maschere di ritaglio sono altrettanto facili da usare. Creiamo noi stessi una maschera di ritaglio in modo da poter capire meglio come funzionano.
Come funziona una maschera di ritaglio
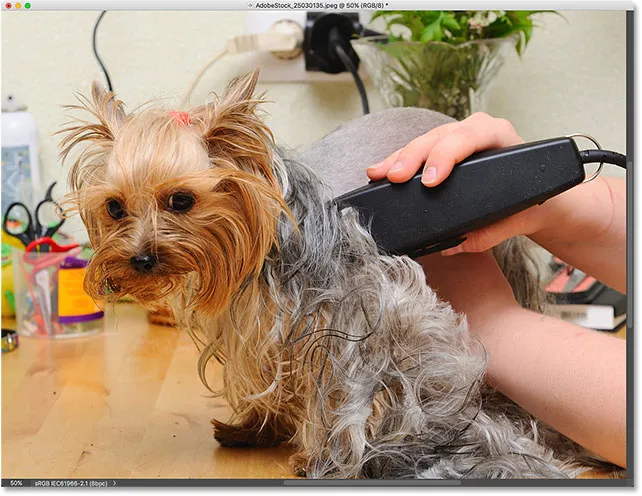
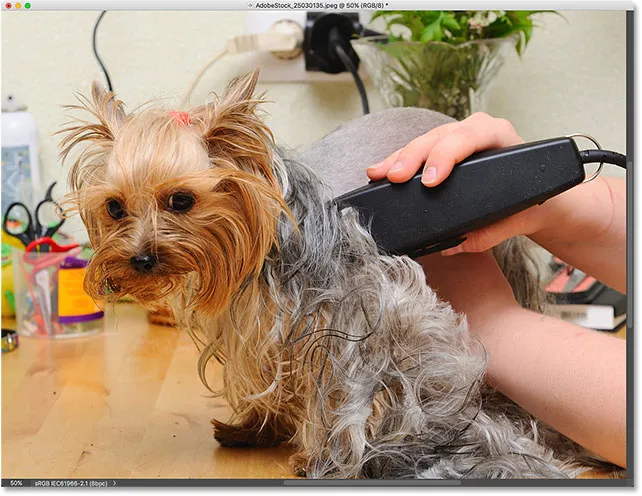
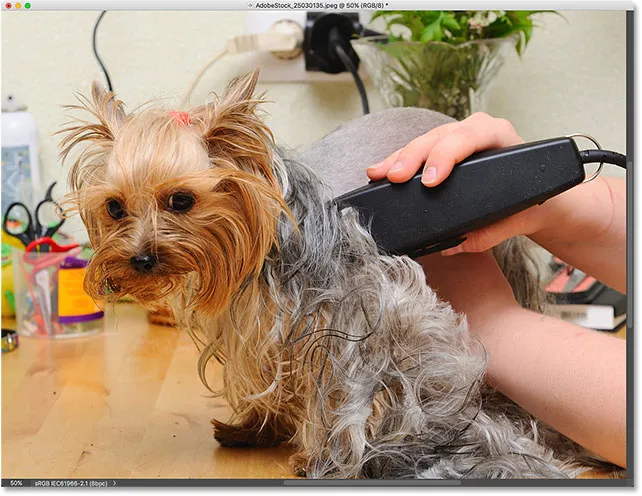
Per dare davvero un senso alle maschere di ritaglio, dobbiamo prima capire la differenza tra contenuto e trasparenza su un livello. Per seguirmi, puoi aprire qualsiasi immagine. Userò questa foto del mio piccolo amico qui che sta anche cercando di capire, a modo suo, di cosa tratta questa roba da tagliare (foto da Adobe Stock):

L'immagine originale Credito fotografico: Adobe Stock.
Uno strato di maschera e uno strato ritagliato
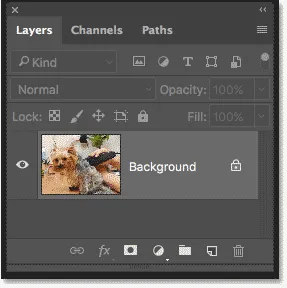
Se guardiamo nel pannello Livelli, vediamo la foto sul livello Sfondo, che è attualmente l'unico livello nel documento:

Il pannello Livelli che mostra la foto sul livello Sfondo.
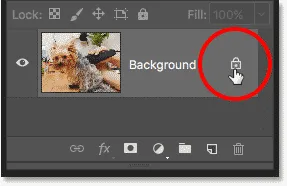
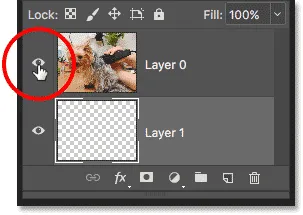
Abbiamo bisogno di due livelli per creare una maschera di ritaglio, uno per fungere da maschera e uno che verrà ritagliato sulla maschera, quindi aggiungiamo un secondo livello. Aggiungeremo il nuovo livello sotto l'immagine. Innanzitutto, sblocca il livello Sfondo. In Photoshop CC, fate clic sull'icona del lucchetto per sbloccarlo. In Photoshop CS6 o precedente, tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera e fai doppio clic sul livello Sfondo:

Sblocco del livello di sfondo.
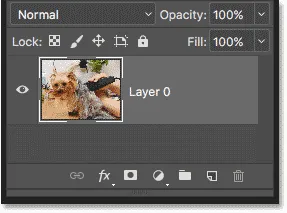
Questo sblocca il livello di sfondo e lo rinomina "Livello 0":

Lo sblocco del livello Sfondo ci consente di aggiungere un nuovo livello sotto di esso.
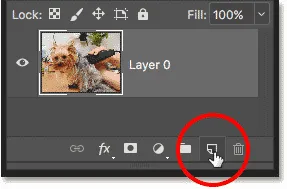
Quindi, per aggiungere un nuovo livello sotto l'immagine, tieni premuto il tasto Ctrl (Win) / Command (Mac) sulla tastiera e fai clic sull'icona Aggiungi nuovo livello :

Aggiunta di un nuovo livello sotto l'immagine.
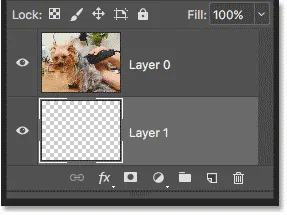
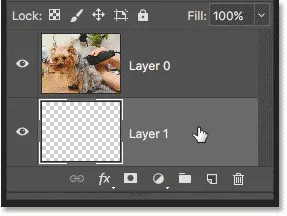
Un nuovo livello chiamato "Livello 1" appare sotto la foto e ora abbiamo due livelli nel documento. Trasformeremo il livello inferiore nella maschera e l'immagine sopra di essa verrà ritagliata sulla maschera:

È stato aggiunto il secondo strato necessario per la maschera di ritaglio.
Comprensione delle maschere di ritaglio: contenuto e trasparenza
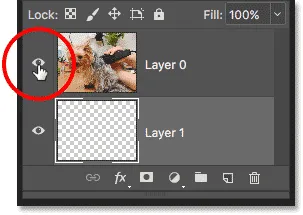
Nascondi l'immagine originale per il momento facendo clic sull'icona di visibilità del livello superiore:

Facendo clic sull'icona di visibilità per nascondere la foto.
Con il livello superiore disattivato, vediamo il livello che abbiamo appena aggiunto. Per impostazione predefinita, i nuovi livelli in Photoshop sono vuoti, il che significa che non hanno alcun contenuto. Un livello senza contenuto è trasparente e lo vediamo attraverso. Quando non ci sono altri livelli sotto un livello trasparente, Photoshop visualizza la trasparenza come un motivo a scacchiera, come vediamo qui:

Il motivo a scacchiera indica che il livello inferiore è trasparente.
Riattiva il livello superiore facendo nuovamente clic sull'icona di visibilità:

Facendo clic sulla stessa icona di visibilità.
Il livello superiore contiene contenuto effettivo. In questo caso, si tratta di contenuti basati su pixel perché stiamo guardando una foto digitale, ma in Photoshop il contenuto potrebbe anche essere una forma vettoriale o addirittura un testo. In realtà, tutto ciò che non è trasparenza è considerato contenuto:

Il livello superiore contiene contenuto effettivo.
Come creare una maschera di ritaglio in Photoshop
Le maschere di ritaglio utilizzano il contenuto e la trasparenza del livello sottostante per controllare la visibilità del livello sopra. Creiamo una maschera di ritaglio usando i nostri due livelli e vediamo cosa succede.
Passaggio 1: selezionare il livello che verrà ritagliato
Quando creiamo una maschera di ritaglio, dobbiamo prima selezionare il livello che verrà ritagliato sul livello sottostante. In questo caso, il livello superiore ("Livello 0") verrà tagliato al livello inferiore ("Livello 1"), quindi assicurati che sia selezionato il livello superiore:

Selezione del livello superiore.
Passaggio 2: Scegli "Crea maschera di ritaglio"
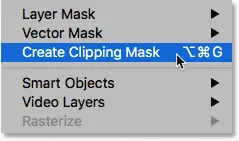
Per creare la maschera di ritaglio, vai al menu Livello nella barra dei menu e scegli Crea maschera di ritaglio :

Vai su Livello> Crea maschera di ritaglio.
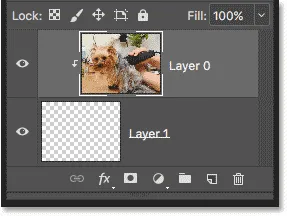
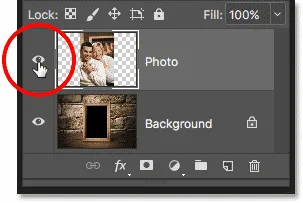
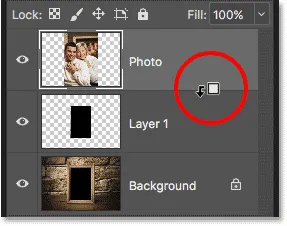
E questo è tutto quello che c'è da fare! Con la maschera di livello creata, il pannello Livelli ora mostra il livello superiore ("Livello 0") rientrato a destra, con una piccola freccia rivolta verso il basso in "Livello 1" sotto di esso. Ecco come Photoshop ci dice che il livello superiore è ora tagliato al livello sottostante:

Il pannello Livelli che mostra il livello superiore tagliato al livello inferiore.
Ma il problema è che tutto ciò che abbiamo realizzato finora creando una maschera di ritaglio è che abbiamo nascosto l'immagine alla vista, e questo perché il nostro livello maschera ("Livello 1") non contiene alcun contenuto. È completamente trasparente. Con una maschera di ritaglio, tutte le aree sul livello superiore che si trovano direttamente sopra le aree trasparenti sul livello inferiore sono nascoste. Poiché il livello inferiore non contiene altro che trasparenza, non è visibile alcuna parte dell'immagine sopra di essa:

Senza contenuto sul livello maschera, l'immagine sul livello ritagliato viene nascosta.
Come rilasciare una maschera di ritaglio
Non è stato molto interessante, quindi rilascia la maschera di ritaglio andando nel menu Livello e scegliendo Rilascia maschera di ritaglio :

Andare su Livello> Rilascia maschera di ritaglio.
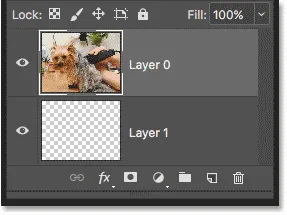
Nel pannello Livelli, il livello superiore non è più rientrato a destra, il che significa che non è più ritagliato al livello sottostante:

La maschera di livello è stata rilasciata.
E nel documento, torniamo a vedere la nostra immagine:

Con la maschera di ritaglio rilasciata, l'immagine ritorna.
Aggiunta di contenuto alla maschera di ritaglio
Aggiungiamo del contenuto al livello inferiore. Fai clic sull'icona di visibilità del livello superiore per nascondere l'immagine in modo da poter vedere cosa stiamo facendo:

Facendo clic sull'icona di visibilità del livello superiore.
Quindi fare clic sul livello inferiore per renderlo attivo:

Selezione del livello inferiore.
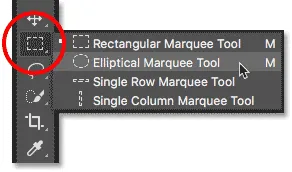
Per aggiungere contenuti, disegneremo una forma semplice. Seleziona lo strumento selezione ellittica dalla barra degli strumenti facendo clic con il pulsante destro del mouse (Win) / Control-clic (Mac) sullo strumento selezione rettangolare e scegliendo lo strumento selezione ellittica dal menu a comparsa:

Selezione dello strumento selezione ellittica.
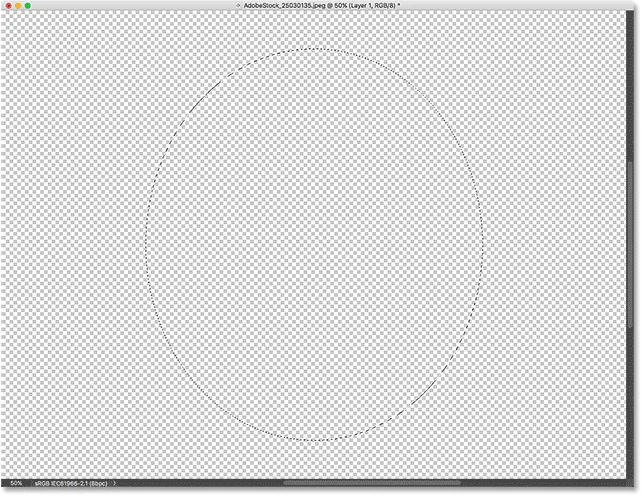
Fare clic e trascinare fuori un contorno di selezione ellittica al centro del documento:

Disegnare una selezione con lo strumento Selezione ellittica.
Vai al menu Modifica nella barra dei menu e scegli Riempi :

Vai a Modifica> Riempi.
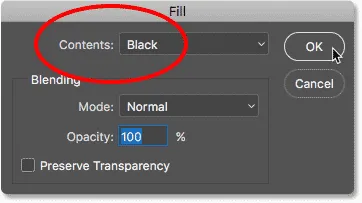
Nella finestra di dialogo Riempi, imposta l'opzione Contenuto su nero, quindi fai clic su OK:

La finestra di dialogo Riempi.
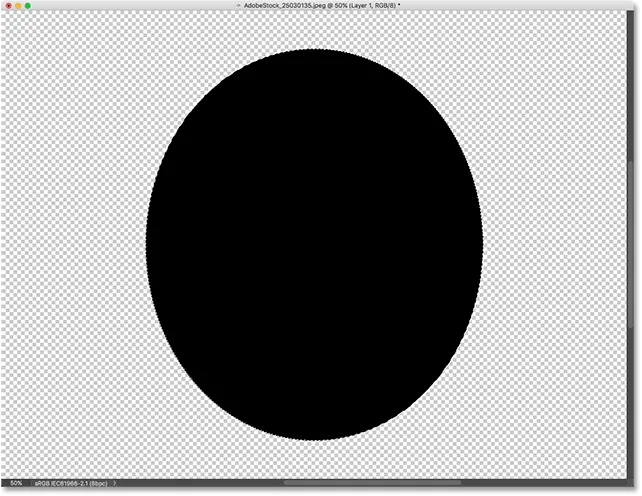
Photoshop riempie la selezione di nero. Per rimuovere il contorno di selezione attorno alla forma, vai al menu Seleziona e scegli Deseleziona :

Andando su Seleziona> Deseleziona.
E ora, invece di un livello completamente trasparente, abbiamo un'area con alcuni contenuti al centro. Si noti, tuttavia, che l'area circostante il contenuto rimane trasparente:

Il livello inferiore ora contiene sia contenuto che trasparenza.
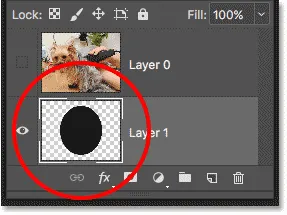
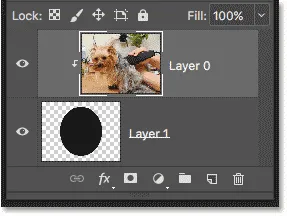
Nel pannello Livelli, la miniatura di anteprima per il livello inferiore ora mostra la forma nera. La cosa importante da notare qui è che se si confrontano le anteprime in anteprima per entrambi i livelli, vedrai che parte dell'immagine sul livello superiore si trova direttamente sopra il contenuto (la forma) sul livello inferiore. Inoltre, alcune delle foto sono posizionate sopra le aree trasparenti sul livello inferiore:

La miniatura di anteprima che mostra il contenuto e la trasparenza sul livello inferiore.
Creazione di un'altra maschera di ritaglio
Ora che abbiamo aggiunto alcuni contenuti al livello inferiore, creiamo un'altra maschera di ritaglio. Ancora una volta, dobbiamo prima selezionare il livello che verrà ritagliato al livello sottostante, quindi fare clic sul livello superiore per selezionarlo. Quindi, fai clic sull'icona di visibilità del livello superiore per rendere visibile l'immagine sul livello:

Selezione e attivazione del livello che verrà ritagliato.
Torna al menu Livello e ancora una volta scegli Crea maschera di ritaglio :

Vai di nuovo su Livello> Crea maschera di ritaglio.
Nel pannello Livelli, vediamo il livello superiore tagliato sul livello sottostante, proprio come abbiamo visto l'ultima volta:

Il pannello Livelli mostra nuovamente la maschera di ritaglio.
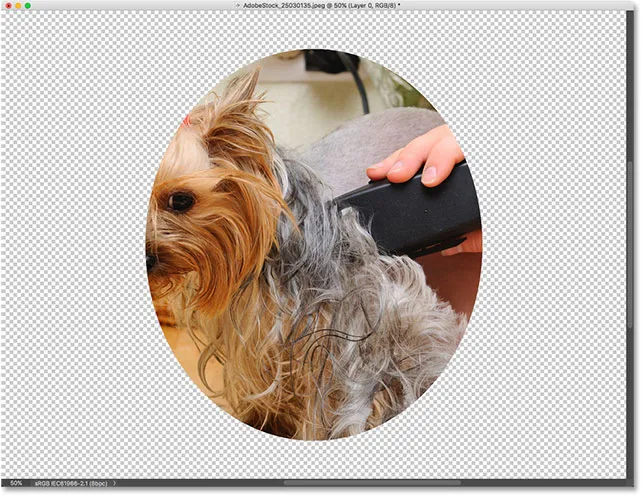
Ma nel documento ora vediamo un risultato molto diverso. Questa volta, la sezione della foto che si trova direttamente sopra la forma sul livello sottostante rimane visibile! Le uniche parti della foto che sono nascoste sono le aree che circondano la forma, dal momento che quelle aree sono ancora al di sopra della trasparenza:

Il contenuto sul livello inferiore mantiene visibile parte del livello superiore.
Spostamento di contenuti all'interno di una maschera di ritaglio
Naturalmente, il risultato potrebbe apparire migliore se il nostro soggetto fosse centrato all'interno della forma. Con le maschere di ritaglio, è facile spostare e riposizionare il contenuto al loro interno. Basta selezionare lo strumento Sposta dalla barra degli strumenti:

Selezione dello strumento Sposta.
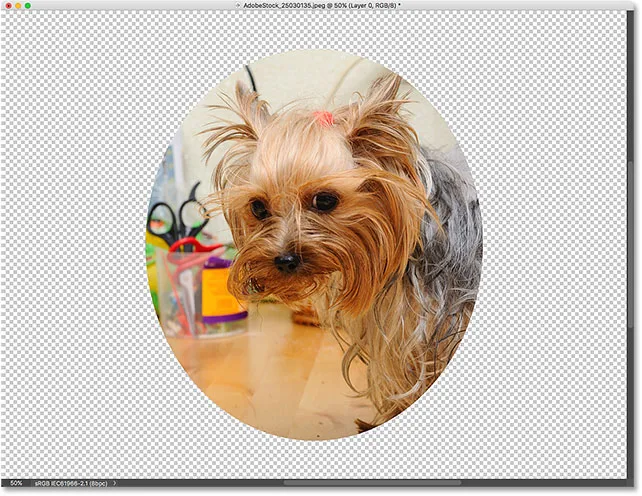
Quindi fare clic sulla foto e trascinarla in posizione. Mentre sposti l'immagine, rimane visibile solo l'area che si sposta sulla forma del livello sottostante. E queste sono le basi di come funzionano le maschere di ritaglio:

La maschera di ritaglio dopo aver centrato la foto all'interno della forma.
Quando utilizzare una maschera di ritaglio
Mentre le maschere di livello sono le migliori per fondere i livelli con transizioni senza soluzione di continuità, le maschere di ritaglio in Photoshop sono perfette quando l'immagine deve adattarsi a una forma chiaramente definita. La forma può essere quella che hai disegnato con uno strumento di selezione come abbiamo visto. Ma una maschera di ritaglio può anche essere utilizzata per riempire una forma vettoriale con un'immagine o per posizionare un'immagine all'interno del testo. Come altro esempio di ciò che possiamo fare con le maschere di ritaglio, esaminiamo rapidamente come una maschera di ritaglio può essere utilizzata per posizionare una foto all'interno di una cornice.
Posizionamento di una foto in una cornice con maschere di ritaglio
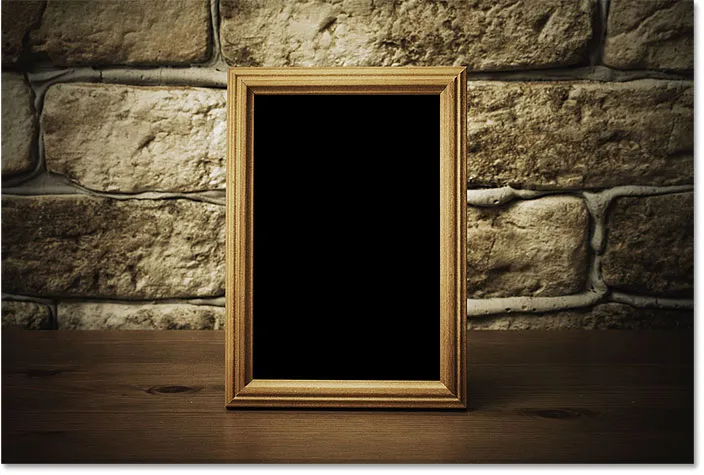
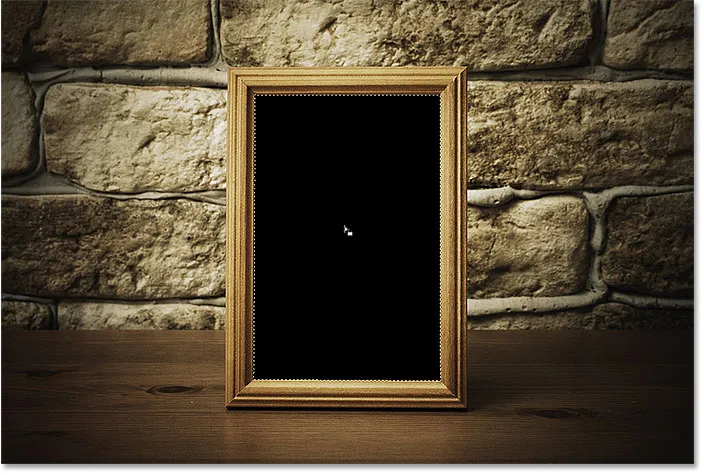
Qui ho un documento contenente due immagini, ognuna su un livello separato. La foto sul livello inferiore contiene la cornice:

L'immagine sul livello inferiore. Credito fotografico: Adobe Stock.
E se accendo il livello superiore facendo clic sulla sua icona di visibilità:

Attivazione del livello superiore.
Vediamo la foto che voglio posizionare all'interno della cornice:

L'immagine sul livello superiore. Credito fotografico: Adobe Stock.
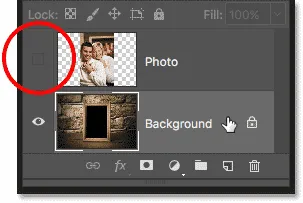
Per il momento nasconderò il livello superiore facendo di nuovo clic sulla sua icona di visibilità, quindi fare clic sul livello Sfondo per selezionarlo:

Nascondere il livello superiore e selezionare il livello inferiore.
Disegno o selezione della forma
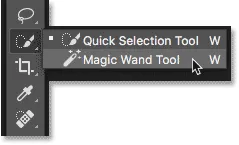
Ho detto che le maschere di ritaglio funzionano meglio quando l'immagine deve adattarsi a una forma. In questo caso, la forma è l'area all'interno della cornice. Poiché l'area è piena di nero, la selezionerò usando lo strumento bacchetta magica di Photoshop:

Selezione dello strumento bacchetta magica dalla barra degli strumenti.
Farò clic con lo strumento bacchetta magica all'interno della cornice e ora l'area è selezionata:

Selezione dell'area che verrà utilizzata per la maschera di ritaglio.
Quindi, copierò l'area selezionata su un nuovo livello andando nel menu Livello nella barra dei menu, scegliendo Nuovo, quindi scegliendo Livello tramite Copia :

Andare su Livello> Nuovo> Livello tramite Copia.
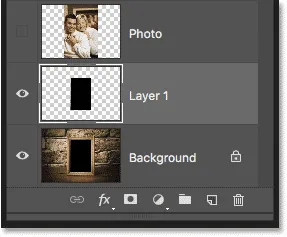
Photoshop copia la mia selezione su un nuovo livello tra il livello Sfondo e la foto che inserirò all'interno della cornice. Ora ho la forma di cui ho bisogno per creare la mia maschera di ritaglio:

L'area all'interno della cornice appare sul proprio livello.
Un modo più veloce per creare una maschera di ritaglio
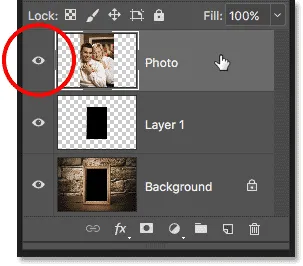
Per creare la maschera di ritaglio, selezionerò il livello superiore e lo riaccenderò facendo clic sulla sua icona di visibilità:

Selezione e attivazione del livello superiore.
Abbiamo visto che possiamo creare una maschera di ritaglio scegliendo Crea maschera di ritaglio dal menu Livello. Ma un modo più veloce è premere e tenere premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera mentre si sposta il cursore del mouse tra i due livelli. Il cursore si trasformerà in un'icona di maschera di ritaglio :

Viene visualizzata l'icona della maschera di ritaglio.
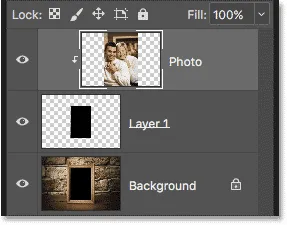
Fare clic sulla linea di divisione tra i due livelli per creare la maschera di ritaglio:

L'immagine viene ora ritagliata al "Livello 1" sottostante.
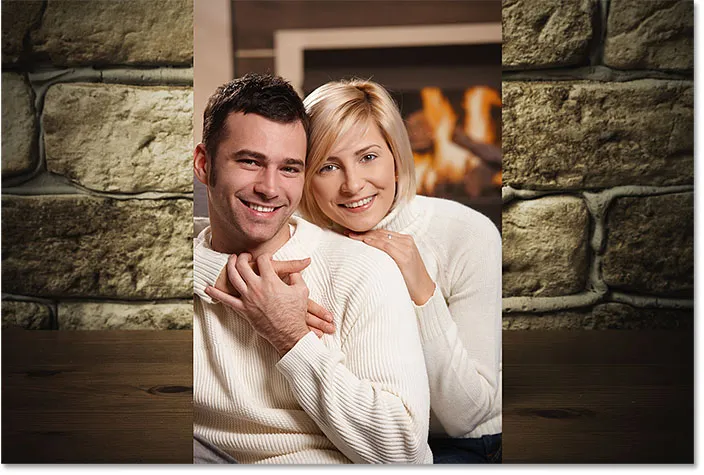
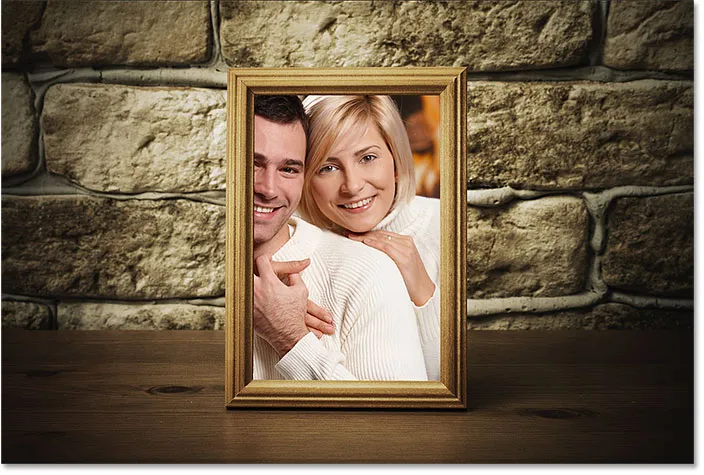
Con la maschera di ritaglio creata, la foto ora appare solo all'interno della cornice, poiché questa è l'unica parte dell'immagine che si trova sopra il contenuto effettivo sul livello sottostante. Il resto della foto è nascosto perché si trova sopra la trasparenza:

La foto è ora ritagliata all'interno della cornice grazie alla maschera di ritaglio.
Ridimensionamento del contenuto in una maschera di ritaglio
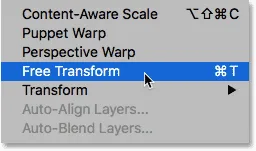
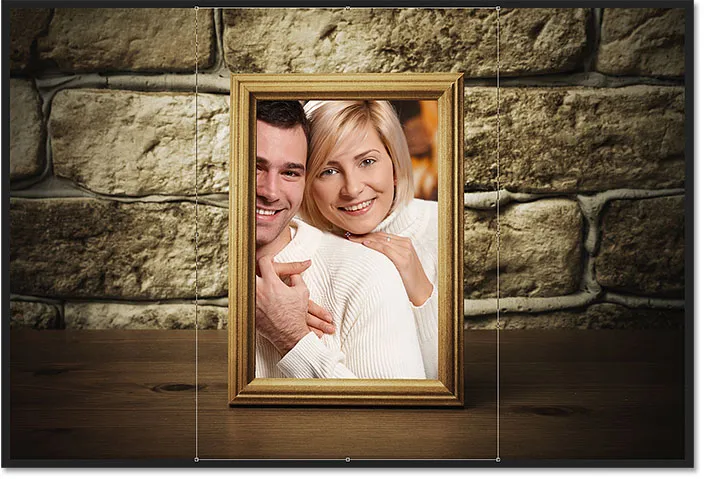
Infine, abbiamo visto che possiamo spostare i contenuti all'interno di una maschera di ritaglio usando lo strumento Sposta. Ma possiamo anche ridimensionare il contenuto all'interno di una maschera di ritaglio con la stessa facilità usando il comando Trasformazione libera di Photoshop. Al momento, la mia foto è troppo grande per la cornice, quindi la ridimensionerò andando nel menu Modifica e scegliendo Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Photoshop posiziona la casella Trasformazione libera e le maniglie attorno all'immagine, inclusa l'area esterna alla cornice che è attualmente nascosta dalla maschera di ritaglio:

Le maniglie di Trasformazione libera vengono visualizzate attorno all'intera immagine, comprese le aree nascoste.
Per ridimensionarlo, terrò premuto il tasto Maiusc mentre faccio clic sulle maniglie degli angoli e le trascino verso l'interno. Tenere premuto il tasto Maiusc per bloccare le proporzioni dell'immagine in modo da non distorcerlo:

Ridimensionamento della foto all'interno della maschera di ritaglio.
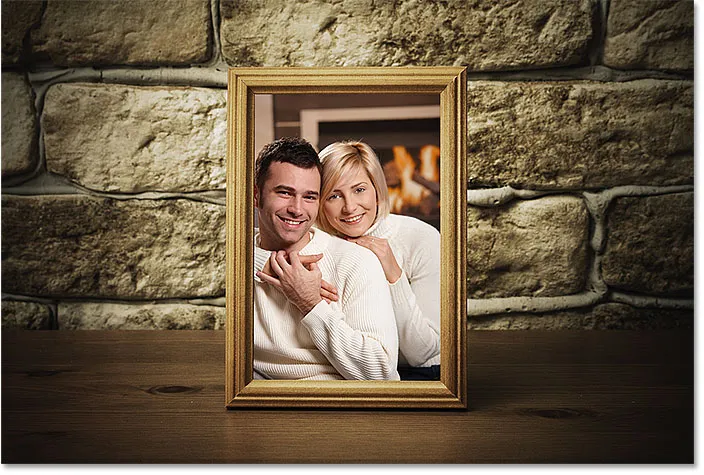
Per accettarlo, premerò Invio (Win) / Return (Mac) sulla mia tastiera per chiudere Free Transform. E ora, grazie alla potenza delle maschere di ritaglio, la foto si adatta perfettamente alla cornice:

Il risultato finale della maschera di ritaglio.
E lì ce l'abbiamo! Ecco come funzionano le maschere di ritaglio in Photoshop e come usare una maschera di ritaglio per mostrare e nascondere diverse parti di un livello! Visita la nostra sezione Nozioni di base su Photoshop per ulteriori tutorial su Photoshop!