
Panoramica dell'attributo di stile HTML
Il codice HTML richiede l'attributo di stile per il rendering delle pagine Web nei browser Web come Chrome, FireFox, IE affinché vengano visualizzate come devono essere visualizzate. I tag HTML possono contenere una varietà di informazioni e l'attributo style controlla l'aspetto delle informazioni contenute nei blocchi HTML utilizzando lo stile in linea.
In questo articolo, impareremo di più sull'attributo di stile HTML che non è altro che un insieme di regole che definiscono come verrà visualizzata una pagina nel browser web.
Elenco di attributi di stile HTML
Ecco un elenco di tutte le proprietà di stile che possono essere utilizzate per influenzare e controllare la progettazione di elementi HTML accompagnati da un esempio pratico:
1. Colore di sfondo
Con questa proprietà CSS possiamo impostare il colore di sfondo per qualsiasi elemento HTML come,
eccetera.
Esempio
My background is blue
Produzione:

2. Colore
Il colore del carattere del testo in un elemento HTML può essere controllato impostando l'attributo color sul nome colore corretto o sul codice HEX o RGB.
Esempio
My font color is blue
Produzione:

3. Colore bordo
Possiamo impostare il colore del bordo di qualsiasi elemento HTML se vogliamo aggiungere un bordo ad esso.
Esempio
Il mio bordo è rosso
Produzione:

Come vedi nel codice sopra, la proprietà border accetta 3 proprietà nel seguente ordine: "Colore bordo stile bordo bordo stile larghezza".
4. Immagine di sfondo
Possiamo anche impostare un'immagine come sfondo usando la proprietà immagine di sfondo come segue:
Esempio:
Produzione:

5. Ripeti lo sfondo
Come vedi nell'esempio sopra quando un'immagine è impostata come sfondo usando la proprietà image-background; per impostazione predefinita ripete l'immagine sia in orizzontale che in verticale. Tuttavia, alcune immagini potrebbero dover essere ripetute in verticale o in orizzontale o potrebbero non essere necessarie per essere ripetute. Questo comportamento può essere controllato impostando il valore desiderato rispetto alla proprietà background-repeat e può essere utilizzato solo quando viene utilizzata l'immagine di sfondo, altrimenti non aggiungerà alcun valore di stile se usato come proprietà standalone.
Il valore "repeat-x" viene utilizzato per consentire la ripetizione dell'immagine solo in orizzontale.
Il valore "repeat-y" viene utilizzato per consentire la ripetizione dell'immagine solo in verticale.
Il valore "no-repeat" viene utilizzato per interrompere qualsiasi tipo di ripetizione dell'immagine di sfondo.
Modifichiamo l'esempio sopra per migliorare l'immagine di sfondo.
Esempio
Produzione:

Possiamo confrontare gli esempi sopra e capire che con l'immagine di sfondo possiamo aggiungere un'immagine come sfondo e con la ripetizione di sfondo, possiamo controllare la ripetizione dell'immagine di sfondo.
6. Posizione di sfondo
Con questa proprietà, possiamo definire la posizione dell'immagine di sfondo.
Esempio
Produzione:

7. Margini
CSS ci fornisce le proprietà per impostare i margini su tutti e quattro i lati di un elemento HTML o potremmo aggiungere margini a un lato particolare dell'elemento.
Con margin-top può aggiungere un margine nella parte superiore dell'elemento, margin-right aggiungerà un margine a destra dell'elemento, margin-left aggiungerà un margine a sinistra dell'elemento e margin-bottom aggiungerà un margine nella parte inferiore dell'elemento. Invece di usare queste 4 proprietà, possiamo anche usare la proprietà margin e impostarne i valori secondo il nostro requisito.
Esempio
p (
margin-top: 25px;
margin-bottom: 75px;
margin-right: 50px;
margin-left: 100px;
)
or
p
(
margin: 25px 50px 75px 100px;
)
8. Imbottitura
La proprietà padding definisce lo spazio tra il contenuto di un elemento e i suoi bordi. Possiamo usare la proprietà "padding" o le singole proprietà di padding come padding-top, padding-bottom, padding-left, padding-right per impostare il riempimento per top, bottom, left o right del contenuto di un elemento.
p (
padding-top: 25px;
padding -bottom: 75px;
padding -right: 50px;
padding -left: 100px;
)
or
p
(
padding: 25px 50px 75px 100px;
)
9. Altezza e larghezza
Altezza e larghezza sono le proprietà CSS di base utilizzate per definire l'altezza e la larghezza di qualsiasi elemento HTML. Possono essere impostati su un valore di pixel come 200 px o una percentuale come 10%, 20%, ecc.
10. Allinea testo
Questa proprietà viene utilizzata per impostare la direzione orizzontale in cui vorremmo allineare il testo di un elemento. Il valore può essere impostato su center, right o left.
p (
text-align: center;
)
or
p (
text-align: left;
)
or
p (
text-align: right;
)
11. Decorazione del testo
La proprietà di decorazione del testo può essere utilizzata per impostare decorazioni come sottolineato, line-through o overline sul testo in HTML.
Esempio:
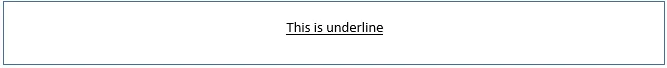
Questo è sottolineato
Produzione:

12. Spaziatura tra lettere
Come suggerisce il nome, questa proprietà viene utilizzata per definire la spaziatura tra lettere / caratteri in una parola. Può essere assegnato un valore di pixel positivo o negativo per aumentare o ridurre la spaziatura tra le lettere.
Esempio:
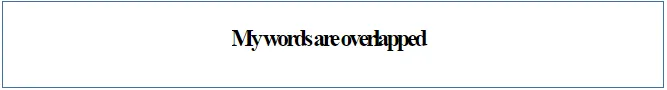
Le mie parole sono sovrapposte
Produzione:

13. Altezza della linea
L'altezza della linea definisce la distanza tra le linee verticali. Come la spaziatura tra lettere, anche l'altezza della linea può essere impostata su un valore di pixel positivo o negativo. Rivediamo l'esempio di seguito per capire meglio:
Esempio:
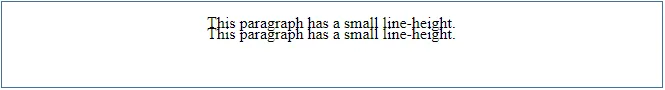
Questo paragrafo ha un'altezza di linea ridotta.
Questo paragrafo ha un'altezza di linea ridotta.
Produzione:

14. Direzione del testo
A volte se il contenuto della pagina Web non è in inglese ma in un'altra lingua come l'arabo che segue una convenzione da destra a sinistra, avremmo bisogno di cambiare la direzione del testo. In questi casi, possiamo invertire la direzione del testo.
Esempio:
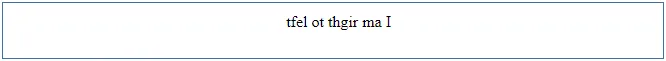
Sono da destra a sinistra
Produzione:

15. Ombra del testo
Questa proprietà aggiunge un'ombra al testo.
Esempio:
Ho un'ombra grigia
Produzione:

16. Famiglia di caratteri
Possiamo definire la classe di caratteri per il testo in un elemento. Possiamo definire più famiglie di caratteri separate da una virgola come sistema di fallback per gestire scenari in cui non è possibile caricare una classe di caratteri preferita.
- Stile carattere: con la proprietà stile carattere possiamo aggiungere al testo un effetto corsivo o obliquo.
Esempio:
Questo è uno stile obliquo.
Produzione:

- Peso carattere: questa proprietà definisce il peso di un carattere.
Esempio:
Questo è un paragrafo in grassetto
Produzione :

Gli attributi di stile mostrati sopra i nostri mattoni con UI e UX design. Continuano ad evolversi con l'introduzione di nuove versioni di CSS.
Articoli consigliati
Questa è una guida per l'attributo di stile HTML. Qui discutiamo l'elenco di tutte le proprietà di stile che possono essere utilizzate per influenzare e controllare la progettazione di elementi HTML con l'aiuto di esempi pratici. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più -
- Stili di font HTML
- Stili di elenco HTML
- Tag HTML di base
- Vantaggi dell'HTML
- Frame HTML
- Invertire in JavaScript
- Blocchi HTML
- Imposta un colore di sfondo in HTML con Esempio