Scopri come ridimensionare e ridimensionare le immagini in Photoshop senza perdere la qualità usando oggetti intelligenti! Imparerai la differenza tra il ridimensionamento di un'immagine normale e il ridimensionamento di un oggetto intelligente e perché gli oggetti intelligenti hanno sempre un aspetto migliore.
Gli oggetti intelligenti offrono molti vantaggi, ma uno dei più grandi è che ci consentono di ridimensionare le immagini in modo non distruttivo . Normalmente quando ridimensioniamo un'immagine per renderla più piccola, Photoshop la rende più piccola eliminando i pixel. E una volta che quei pixel sono spariti, non c'è modo di recuperarli. Questo è noto come modifica distruttiva perché apporta una modifica permanente all'immagine originale. In questo caso, abbiamo perso i pixel.
Più tardi, se proviamo a ridimensionare l'immagine più grande, o addirittura a tornare alle sue dimensioni originali, il risultato non sembra buono. Questo perché, eliminando i pixel, abbiamo perso i dettagli nell'immagine e Photoshop non è in grado di ricreare magicamente i dettagli che non esistono più. Tutto ciò che può fare è prendere i dettagli rimanenti e ingrandirli. E a seconda di quanto più grande lo rendi, puoi finire con un pasticcio bloccato o sfocato.
Ma gli oggetti intelligenti in Photoshop sono diversi. Un oggetto intelligente è un contenitore che contiene l'immagine al suo interno e protegge l'immagine dai danni. Tutto ciò che facciamo a un oggetto intelligente viene fatto all'oggetto intelligente stesso, non all'immagine. Se ridimensioniamo un oggetto intelligente per renderlo più piccolo, sembra che abbiamo ridimensionato l'immagine. Ma tutto ciò che abbiamo fatto è ridimensionare l'oggetto intelligente. L'immagine al suo interno rimane sempre alla sua dimensione originale con tutti i suoi pixel e dettagli intatti. Ciò significa che se dobbiamo ingrandire nuovamente l'immagine, possiamo farlo senza alcuna perdita di qualità. In effetti, non importa quante volte ridimensioniamo un oggetto intelligente, l'immagine appare sempre nitida e nitida. Vediamo come funziona.
Userò Photoshop CC ma poiché gli oggetti intelligenti sono stati introdotti per la prima volta in Photoshop CS2, qualsiasi versione da CS2 in poi funzionerà. Iniziamo!
Impostazione di un confronto affiancato
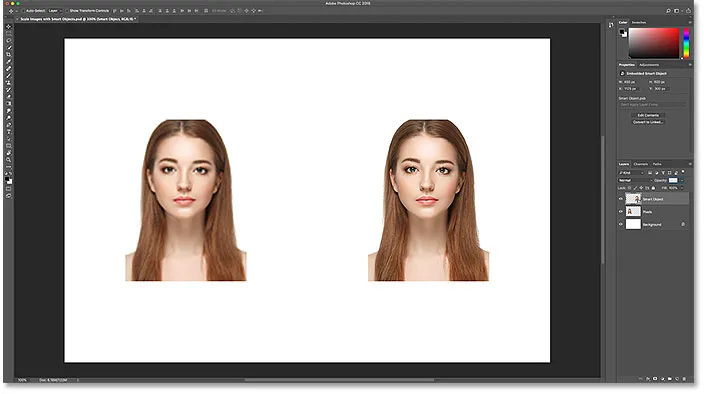
Per vedere il vantaggio di ridimensionare un'immagine come un oggetto intelligente, impostiamo rapidamente il nostro documento in modo da poter visualizzare un confronto fianco a fianco tra il ridimensionamento di un'immagine normale e il ridimensionamento di un oggetto intelligente. Se vuoi solo saltare al confronto effettivo, puoi passare alla sezione Ridimensionamento delle immagini rispetto agli oggetti intelligenti di seguito.
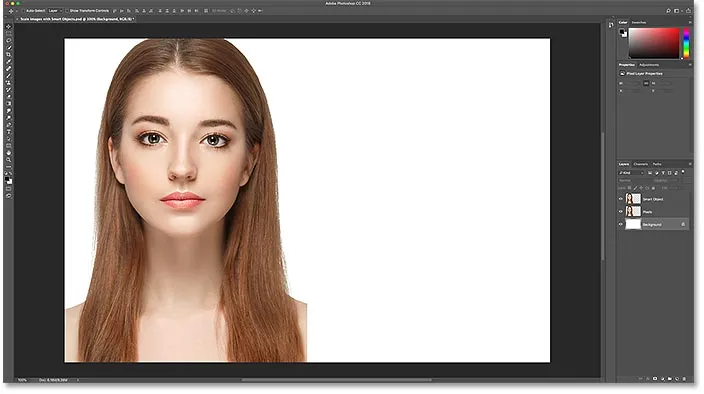
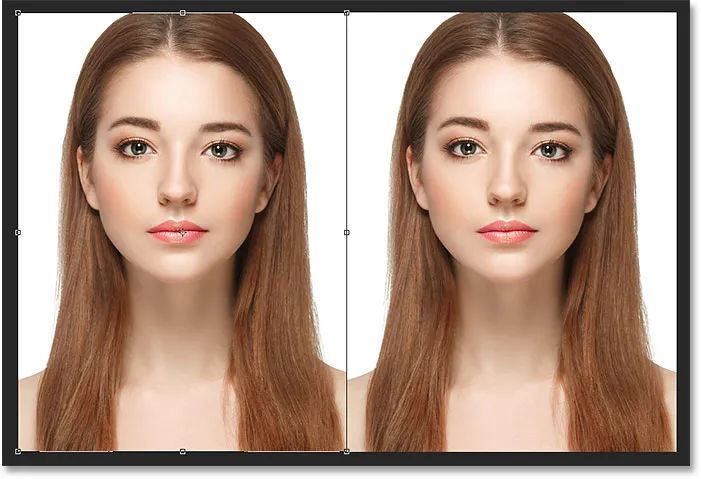
Per seguire, puoi aprire qualsiasi immagine in Photoshop. Userò questa immagine che ho scaricato da Adobe Stock:

L'immagine originale Credito fotografico: Adobe Stock.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ads-basics-middle)
Se guardiamo nel pannello Livelli, vediamo l'immagine sul livello Sfondo:

Il pannello Livelli che mostra l'immagine sul livello Sfondo.
Fare due copie dell'immagine
Dobbiamo fare due copie dell'immagine; uno per la normale versione in pixel e uno per l'oggetto intelligente. Per creare la prima copia, vai al menu Livello nella barra dei menu, scegli Nuovo, quindi scegli Livello tramite Copia :

Andare su Livello> Nuovo> Livello tramite Copia.
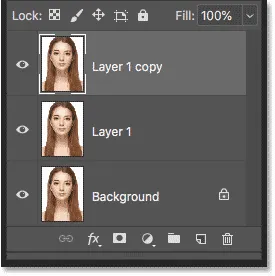
Nel pannello Livelli, una copia dell'immagine appare sopra l'originale:

Viene visualizzata la prima copia.
Per fare la seconda copia, questa volta userò la scorciatoia da tastiera, che è Ctrl + J (Win) / Command + J (Mac). Una seconda copia appare sopra le altre:

Viene visualizzata la seconda copia.
Rinominare i livelli
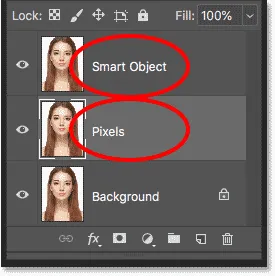
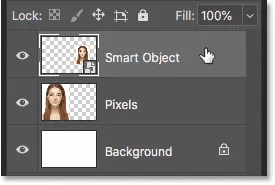
Rinominiamo le nostre copie in modo da sapere quale è quale. Fare doppio clic sul nome del livello superiore ("Copia livello 1") e rinominarlo "Oggetto intelligente". Premi Invio (Win) / Return (Mac) per accettarlo. Quindi fai doppio clic sul nome "Livello 1" sotto di esso e rinominalo "Pixel". Premi di nuovo Invio (Win) / Return (Mac) per accettarlo. Ora abbiamo il livello che convertiremo in un oggetto intelligente in alto e il livello che rimarrà un normale livello basato su pixel sotto di esso:

Rinominare i primi due livelli.
Riempiendo il livello Sfondo di bianco
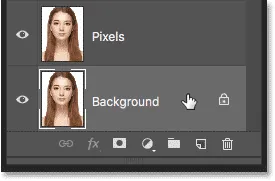
Non abbiamo più bisogno dell'immagine sul livello Sfondo, quindi riempiamo lo sfondo di bianco. Fai clic sul livello Sfondo per selezionarlo:

Selezione del livello di sfondo.
Quindi vai al menu Modifica e scegli Riempi :

Vai a Modifica> Riempi.
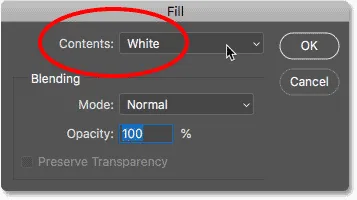
Nella finestra di dialogo Riempi, imposta l'opzione Contenuto su Bianco, quindi fai clic su OK:

Scelta del bianco come colore di riempimento.
E se osserviamo la miniatura del livello Sfondo nel pannello Livelli, vediamo che il livello è ora pieno di bianco:

Il livello Sfondo è stato riempito di bianco.
Aggiunta di più spazio su tela
Per adattare entrambe le versioni dell'immagine fianco a fianco, dobbiamo aggiungere più spazio sulla tela. Vai al menu Immagine e seleziona Dimensione tela :

Andare su Immagine> Dimensione tela.
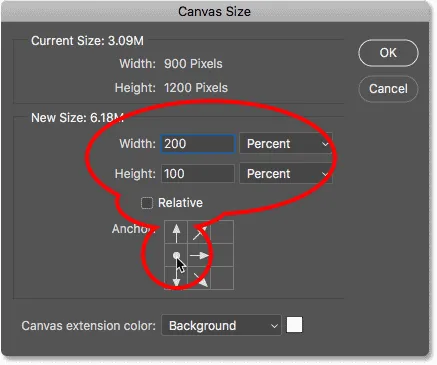
Nella finestra di dialogo Dimensione tela, imposta Larghezza su 200 per cento e Altezza su 100 per cento . Lasciare l'opzione relativa deselezionata. E nella griglia di ancoraggio, scegli il quadrato in mezzo a sinistra. Questo posizionerà tutto lo spazio extra a destra dell'immagine. Fare clic su OK per chiudere la finestra di dialogo:

La finestra di dialogo Dimensione tela.
Per centrare la nuova tela sullo schermo, salgo sul menu Visualizza e scegli Adatta a schermo :

Scelta della modalità di visualizzazione Adatta a schermo.
E quindi, poiché la mia immagine è abbastanza piccola da adattarsi interamente allo schermo al livello di zoom del 100 percento, tornerò alla modalità di visualizzazione e sceglierò il 100% :

Scelta della modalità di visualizzazione 100%.
E qui, vediamo lo spazio di tela aggiuntivo che è stato aggiunto:

Il documento con lo spazio di tela aggiuntivo sulla destra.
Spostando le immagini fianco a fianco
Per spostare una delle immagini nel nuovo spazio, selezionare lo strumento Sposta dalla barra degli strumenti:

Selezione dello strumento Sposta.
Nel pannello Livelli, fai clic sul livello "Oggetto intelligente" in alto per selezionarlo:

Selezione del livello "Oggetto intelligente".
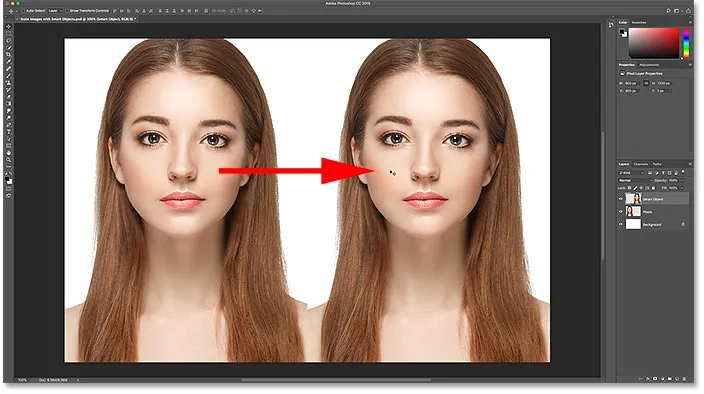
Quindi fare clic sull'immagine e trascinarla nel nuovo spazio a destra. Tieni premuto il tasto Maiusc mentre trascini per limitare la direzione in cui puoi spostarti, facilitando il trascinamento diretto. Ora abbiamo l'immagine che rimarrà un'immagine basata su pixel sulla sinistra e l'immagine che convertiremo in un oggetto intelligente sulla destra:

Trascinamento dell'immagine sul livello "Oggetto intelligente" nel nuovo spazio dell'area di disegno.
Conversione di un livello in un oggetto intelligente
Infine, per convertire l'immagine a destra in un oggetto intelligente, assicurati che il livello "Oggetto intelligente" sia selezionato nel pannello Livelli:

È necessario selezionare il livello "Oggetto intelligente".
Fai clic sull'icona del menu nell'angolo in alto a destra del pannello Livelli:

Apertura del menu del pannello Livelli.
E quindi scegli Converti in oggetto intelligente dall'elenco:

Scegli "Converti in oggetto intelligente".
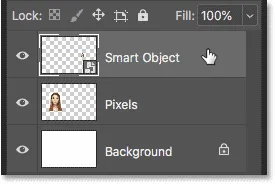
Photoshop converte il livello in un oggetto intelligente e un'icona di un oggetto intelligente appare nella miniatura del livello:

Gli oggetti intelligenti mostrano un'icona nella parte inferiore destra della loro miniatura.
Correlati: Come creare oggetti intelligenti in Photoshop
Ridimensionamento di immagini rispetto a oggetti intelligenti in Photoshop
Ora che abbiamo impostato il nostro documento, vediamo cosa succede quando ridimensioniamo un normale livello basato su pixel e lo confrontiamo con ciò che accade quando ridimensioniamo un oggetto intelligente. Ridimensioneremo entrambe le versioni per renderle più piccole (note come downscaling ), quindi le ingrandiremo ( upscaling ) e confronteremo i risultati.
Ridimensionamento dell'immagine
Inizieremo con la versione in pixel a sinistra. Farò clic sul livello "Pixel" per selezionarlo:

Selezione del livello "Pixel".
Per ridimensionare l'immagine e renderla più piccola, selezionerò il comando Trasformazione libera di Photoshop andando nel menu Modifica e scegliendo Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Ciò posiziona la casella Trasformazione libera e le maniglie attorno all'immagine:

La casella Trasformazione libera e le maniglie vengono visualizzate intorno alla versione pixel a sinistra.
Scopri le abilità e le scorciatoie essenziali per la trasformazione gratuita di Photoshop
Ridimensioniamo la larghezza e l'altezza dell'immagine fino a un solo 10% delle dimensioni originali. Potremmo ridimensionarlo tenendo premuto il tasto Maiusc e trascinando una delle maniglie degli angoli. Ma poiché conosciamo le dimensioni esatte di cui abbiamo bisogno, è più semplice immetterlo nella barra delle opzioni. Innanzitutto, assicurati che le opzioni Larghezza ( W ) e Altezza ( H ) siano collegate facendo clic sull'icona di collegamento tra di loro:

Facendo clic sull'icona del collegamento.
Quindi, modifica il valore Larghezza al 10% . Poiché Larghezza e Altezza sono collegate tra loro, il valore di Altezza cambia automaticamente al 10% :

Impostare la nuova larghezza e altezza dell'immagine al 10 percento.
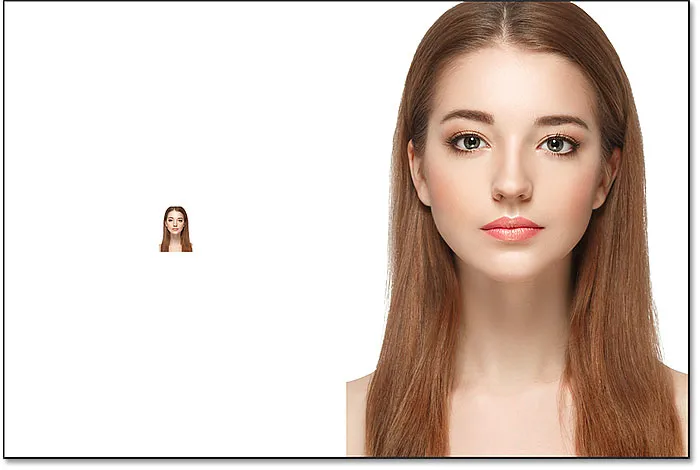
Premi Invio (Win) / Return (Mac) per accettare i nuovi valori, quindi premi nuovamente Enter (Win) / Return (Mac) per chiudere Free Transform. E qui, vediamo che la versione pixel a sinistra è ora molto più piccola:

La larghezza e l'altezza della versione pixel sono state ridotte al 10 percento.
Ridimensionamento dell'oggetto intelligente
Facciamo la stessa cosa con l'oggetto intelligente sulla destra. Farò clic sull'oggetto intelligente nel pannello Livelli per selezionarlo:

Selezione dell'oggetto intelligente.
Quindi, tornerò al menu Modifica e scegli Trasformazione libera :

Passare nuovamente a Modifica> Trasformazione libera.
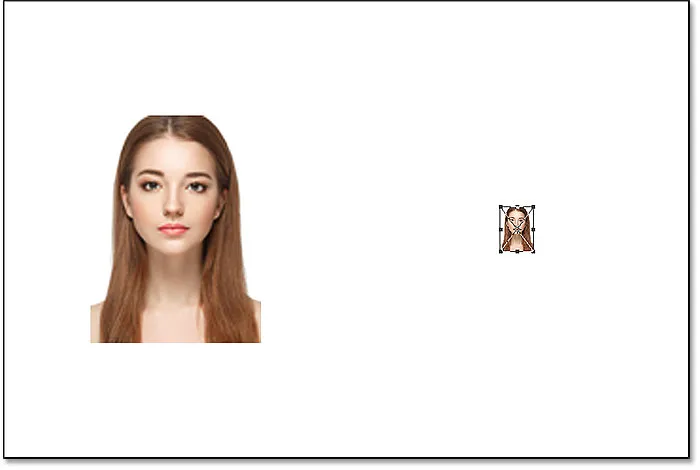
Questa volta, le maniglie di Trasformazione libera vengono visualizzate attorno all'oggetto intelligente sulla destra:

Il documento che mostra le maniglie di trasformazione libera attorno all'oggetto intelligente.
Nella barra delle opzioni, collegherò insieme i campi Larghezza e Altezza:

Facendo clic sull'icona del collegamento.
E poi, cambierò il valore Larghezza al 10% . Il valore dell'altezza cambia insieme ad esso:

Ridimensionare la larghezza e l'altezza dell'oggetto intelligente allo stesso 10%.
Confronto dei risultati
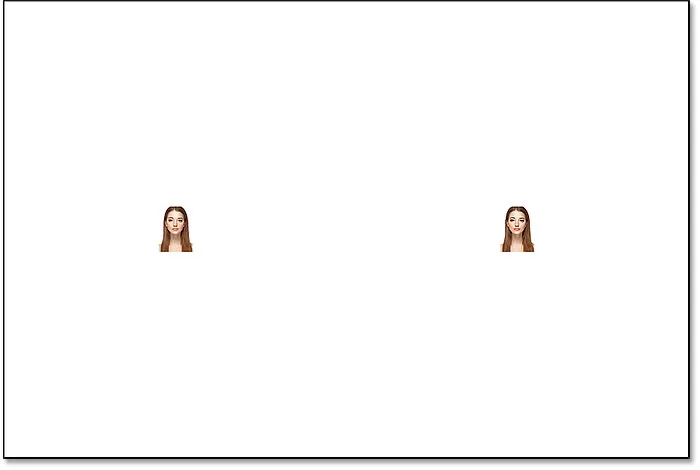
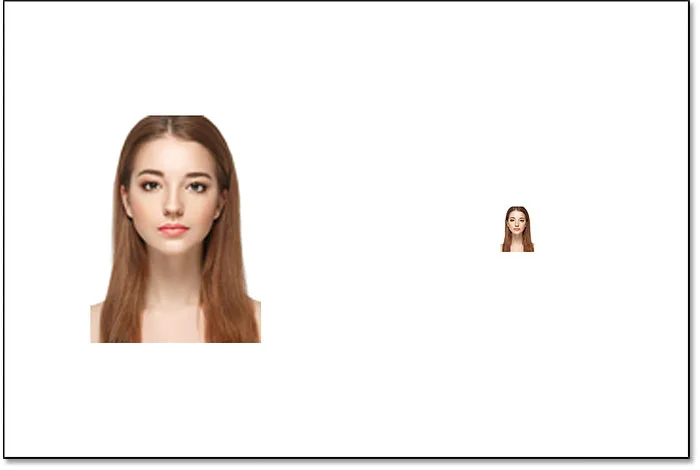
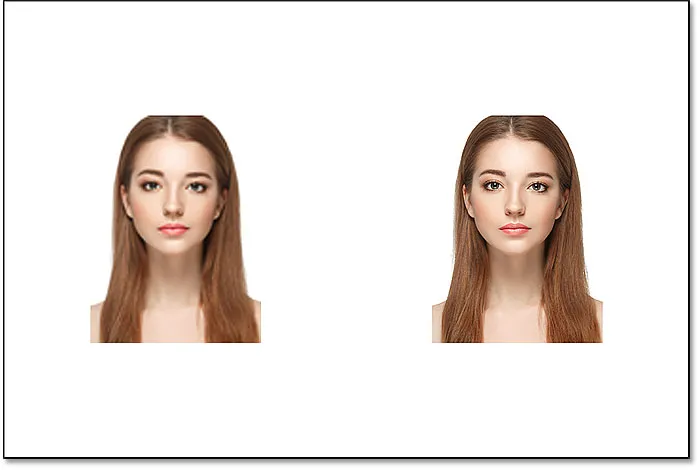
Premere Invio (Win) / Return (Mac) per accettare i nuovi valori, quindi premere nuovamente Enter (Win) / Return (Mac) per chiudere Free Transform. Entrambe le versioni dell'immagine sono ora ridimensionate alla stessa dimensione. E a queste dimensioni, sembrano entrambi esattamente uguali. Non c'è ancora alcuna differenza evidente tra la versione di pixel e l'oggetto intelligente:

Il documento dopo aver ridimensionato entrambe le versioni.
Upscaling dell'immagine
Ma ora che abbiamo ridotto le immagini, vediamo cosa succede se proviamo a ingrandirle. Ricominceremo con la versione in pixel a sinistra. Farò clic sul livello "Pixel" nel pannello Livelli per selezionarlo:

Selezione del livello "Pixel".
Quindi tornerò al menu Modifica e scegli Trasformazione libera :

Passare nuovamente a Modifica> Trasformazione libera.
La casella Trasformazione libera appare di nuovo intorno alla versione pixel:

La casella Trasformazione libera circonda l'immagine di pixel a sinistra.
I valori di larghezza e altezza
Ma nota i valori di Larghezza e Altezza nella barra delle opzioni. Anche se abbiamo ridimensionato la larghezza e l'altezza della versione pixel fino al 10%, Photoshop ci sta dicendo che l'immagine è in qualche modo tornata al 100% delle sue dimensioni originali:

I valori di Larghezza e Altezza della versione pixel tornano al 100 percento.
Se riusciamo a vedere chiaramente che l'immagine è molto più piccola adesso di quanto non fosse prima, come può la larghezza e l'altezza tornare al 100 percento? Il motivo è che, quando abbiamo ridimensionato la versione di pixel e l'abbiamo ridotta, Photoshop l'ha ridotta eliminando i pixel. In questo caso, ha preso il 90% dei pixel dalla larghezza e il 90% dei pixel dall'altezza e li ha semplicemente eliminati. Ciò significa che siamo scesi a solo 1 su ogni 100 pixel che avevamo prima, o solo l'1 percento dell'immagine originale. Quindi, quando Photoshop ci dice ora che Larghezza e Altezza sono tornate al 100%, non sta dicendo che siamo tornati al 100% delle dimensioni originali . Sta dicendo che siamo al 100% delle nuove dimensioni, il che significa che qualunque pixel rimanga dopo averlo ridimensionato.
Ingrandendo l'immagine al 50% della sua dimensione originale
Vediamo cosa succede se ridimensioniamo l'immagine di backup. Inizieremo ridimensionando Larghezza e Altezza dal 10% fino al 50% delle dimensioni originali. Per fare ciò, devo aumentare i valori di Larghezza e Altezza dal 100% al 500% :

Ridimensionare la larghezza e l'altezza dell'immagine basata su pixel del 500%.
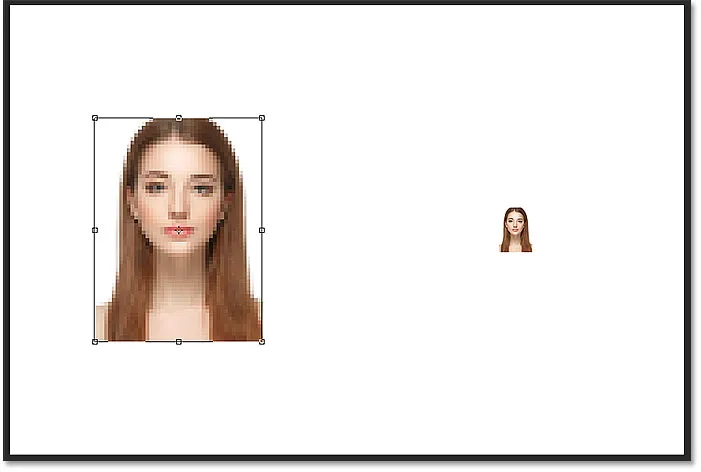
Premerò Invio (Win) / Return (Mac) sulla mia tastiera per accettare i nuovi valori. Ma prima di chiudere Free Transform, possiamo già vedere cosa sta succedendo. Invece di aggiungere nuovi pixel e nuovi dettagli all'immagine, Photoshop sta semplicemente prendendo i pixel dalla versione più piccola e rendendoli più grandi. Molto più grande, infatti, che le forme quadrate dei pixel sono ora molto evidenti:

Photoshop ingrandisce la versione dei pixel ingrandendoli.
Premerò di nuovo Invio (Win) / Return (Mac) sulla mia tastiera per chiudere Free Transform. A questo punto, Photoshop tenta di ripulire l'immagine e fondere i pixel insieme, ma il risultato appare molto morbido e sfocato. Non è qualcosa che vorresti usare:

Il risultato dopo aver ingrandito la versione pixel a sinistra del 500%.
Scopri il modo migliore per ingrandire le immagini in Photoshop CC
Upscaling dell'oggetto intelligente
Confrontiamolo con ciò che accade quando eseguiamo l'upscaling dell'oggetto smart. Selezionerò l'oggetto intelligente nel pannello Livelli:

Selezione dell'oggetto intelligente.
Quindi tornerò di nuovo al menu Modifica e scegli Trasformazione libera :

Passare nuovamente a Modifica> Trasformazione libera.
Questa volta, le maniglie di Trasformazione libera vengono visualizzate attorno all'oggetto intelligente sulla destra:

La casella Trasformazione libera circonda l'oggetto intelligente sulla destra.
I valori di larghezza e altezza
Se guardiamo nella barra delle opzioni, possiamo già vedere una differenza tra la versione in pixel dell'immagine e l'oggetto intelligente. Con la versione pixel, Photoshop ha ripristinato i valori di Larghezza e Altezza al 100% dopo averlo ridimensionato. Ma l'oggetto intelligente mostra ancora una larghezza e un'altezza di appena il 10% . A differenza della versione pixel, Photoshop ricorda ancora la dimensione originale dell'oggetto intelligente e sa che attualmente lo stiamo visualizzando in qualcosa di diverso dalla sua dimensione originale:

La larghezza e l'altezza dell'oggetto intelligente sono ancora impostate sul 10%.
Upscaling dell'oggetto smart al 50% della sua dimensione originale
Ottimizzerò la larghezza e l'altezza dal 10% delle dimensioni originali al 50%. Ma piuttosto che dover inserire il 500% come ho fatto con la versione pixel, con l'oggetto intelligente, è molto più semplice. Posso semplicemente impostare entrambi i valori al 50%:

Aumenta la larghezza e l'altezza dell'oggetto intelligente dal 10% al 50%.
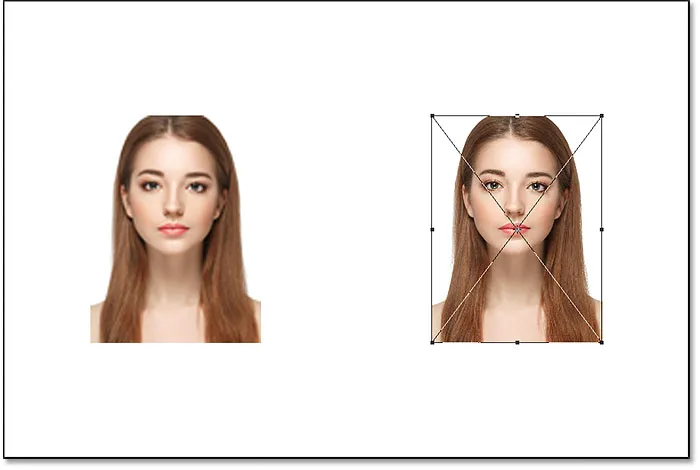
Premerò Invio (Win) / Return (Mac) per accettare i nuovi valori. E prima di chiudere Free Transform, vediamo di nuovo una differenza tra la versione pixel e l'oggetto intelligente. Per ingrandire l'immagine a sinistra, Photoshop ha appena preso i pixel rimanenti dalla versione più piccola e li ha ingranditi, dando vita a un'immagine molto bloccata. Ma l'oggetto intelligente sulla destra sembra molto meglio. In effetti, sembra buono come l'originale, solo più piccolo:

L'oggetto intelligente potenziato ha già un aspetto migliore rispetto alla versione pixel.
Premerò di nuovo Invio (Win) / Return (Mac) per chiudere Free Transform. E questa volta, Photoshop non ha bisogno di fare nulla per ripulire l'immagine perché l'oggetto intelligente ha già un bell'aspetto. Quando lo confrontiamo con la versione pixel a sinistra, l'oggetto intelligente appare nitido e nitido con molti dettagli, mentre la versione pixel appare molto peggio:

L'oggetto intelligente è sopravvissuto al potenziamento senza un graffio. La versione pixel non è stata così fortunata.
Perché l'oggetto intelligente sembra migliore
Quindi perché l'oggetto intelligente sembra molto meglio della versione pixel? È a causa di come funzionano gli oggetti intelligenti. Un oggetto intelligente è solo un contenitore che contiene qualcosa al suo interno. In questo caso, sta trattenendo la nostra immagine. Quando ridimensioniamo un oggetto intelligente per renderlo più grande o più piccolo, è la dimensione del contenitore che stiamo cambiando, non ciò che è al suo interno. Riducendo il contenitore, l'immagine al suo interno appare più piccola. E se ingrandiamo il contenitore, l'immagine al suo interno appare più grande. Ma è sempre il contenitore (l'oggetto intelligente) a interessarci, non il suo contenuto.
Visualizzazione dell'immagine all'interno dell'oggetto smart
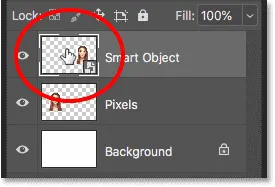
In effetti, possiamo aprire un oggetto smart e visualizzarne il contenuto semplicemente facendo doppio clic sulla miniatura dell'oggetto smart nel pannello Livelli:

Fare doppio clic sulla miniatura dell'oggetto intelligente.
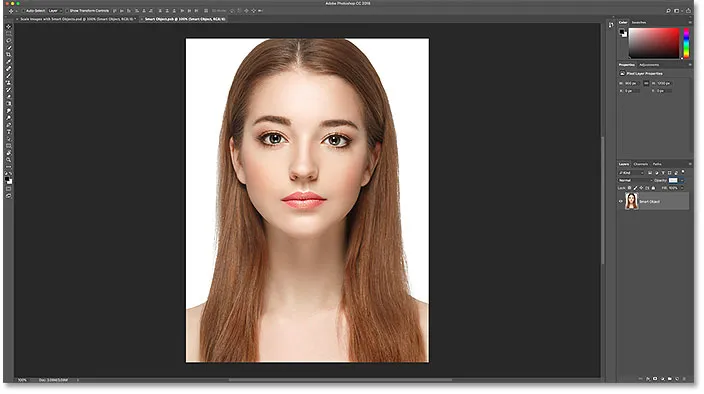
Il contenuto dell'oggetto smart si apre in un documento separato e qui vediamo l'immagine originale. Anche se abbiamo già ridimensionato la larghezza e l'altezza dell'oggetto intelligente due volte, prima fino al 10% e poi fino al 50%, l'immagine al suo interno rimane alle dimensioni originali, senza perdita di qualità. Non importa quante volte ridimensioniamo l'oggetto intelligente, non ha alcun effetto sull'immagine al suo interno, motivo per cui l'oggetto intelligente ha sempre un bell'aspetto:

Visualizzazione dell'immagine originale, sempre alla sua dimensione originale, all'interno dell'oggetto intelligente.
Per chiudere l'oggetto intelligente, vai al menu File e scegli Chiudi :

Andare su File> Chiudi.
E ora torniamo al documento principale

Torna al documento principale di Photoshop.
Correlati: Come modificare i contenuti di un oggetto intelligente in Photoshop
Upscalare l'immagine alla sua dimensione originale
Infine, concludiamo vedendo cosa succede quando eseguiamo l'upscaling di entrambe le versioni dell'immagine alla loro dimensione originale. Inizierò con la versione pixel a sinistra selezionandola nel pannello Livelli:

Selezionare nuovamente il livello "Pixel".
Quindi tornerò al menu Modifica e scegli Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Le maniglie di trasformazione gratuita vengono visualizzate intorno alla versione in pixel a sinistra. E nella barra delle opzioni, Photoshop ha nuovamente ripristinato i valori di larghezza e altezza al 100%:

I valori di larghezza e altezza della versione pixel tornano al 100 percento.
Poiché sappiamo che entrambi sono effettivamente al 50% delle loro dimensioni originali, devo raddoppiare le loro dimensioni impostando entrambi i valori al 200% :

Aumentando la larghezza e l'altezza della versione pixel del 200%.
Premerò Invio (Win) / Return (Mac) sulla mia tastiera una volta per accettare i nuovi valori e poi di nuovo per chiudere Free Transform. Ed ecco come appare la versione pixel dopo aver ridimensionato Larghezza e Altezza fino al 10%, quindi fino al 50% e ora al 100%. Come possiamo vedere, il risultato sembra molto morbido e manca molto del dettaglio originale:

Il risultato dopo aver ridimensionato la versione pixel alla sua dimensione originale.
Upscaling dell'oggetto smart alla sua dimensione originale
Successivamente, farò clic sull'oggetto intelligente nel pannello Livelli per selezionarlo:

Selezione dell'oggetto intelligente.
Quindi tornerò un'ultima volta al menu Modifica e sceglierò Trasformazione libera :

Vai a Modifica> Trasformazione libera.
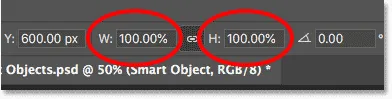
Le maniglie di trasformazione libera vengono visualizzate attorno all'oggetto intelligente sulla destra. Ma nella barra delle opzioni, nota che Photoshop ricorda ancora che stiamo visualizzando l'oggetto intelligente con la sua larghezza e altezza impostate solo al 50%:

I valori di Larghezza e Altezza dell'oggetto intelligente sono ancora impostati al 50 percento.
Per ripristinare la dimensione originale dell'oggetto intelligente, tutto ciò che devo fare è cambiare Larghezza e Altezza dal 50% al 100% :

Impostare i valori di Larghezza e Altezza per l'oggetto intelligente al 100%.
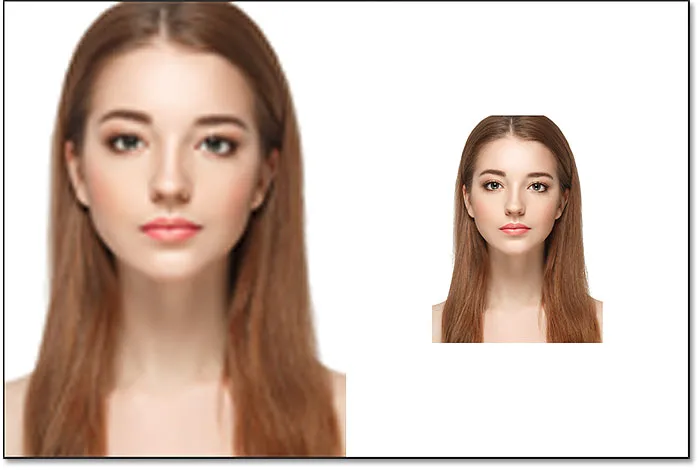
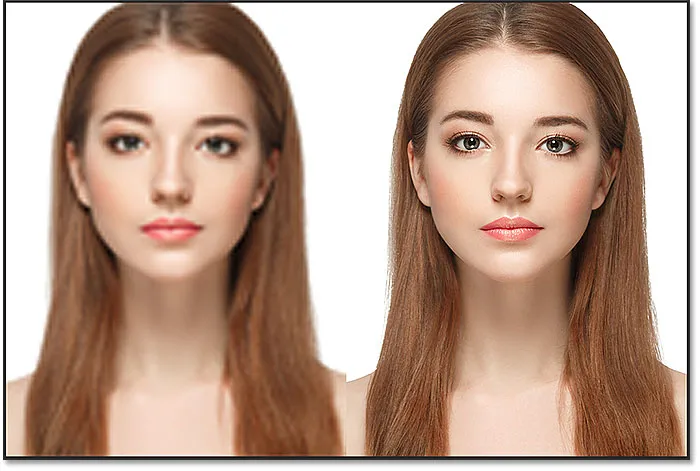
Premerò Invio (Win) / Return (Mac) una volta per accettare le modifiche, quindi di nuovo per chiudere Free Transform, ed ecco il risultato. Mentre la versione pixel a sinistra ha chiaramente perso la qualità dell'immagine, l'oggetto intelligente a destra sembra nuovo. Ancora una volta, è perché abbiamo ridimensionato l'oggetto intelligente stesso, non il suo contenuto, quindi l'immagine al suo interno non è mai stata interessata:

Il risultato dopo aver ridimensionato entrambe le versioni alla loro dimensione originale.
Andare oltre le dimensioni originali (e perché dovresti evitarlo)
Un'ultima cosa da tenere a mente è che mentre gli oggetti intelligenti hanno chiaramente un vantaggio rispetto alle immagini basate su pixel durante il ridimensionamento e il ridimensionamento, il vantaggio si applica solo se si mantiene l'oggetto intelligente alla sua dimensione originale o inferiore. Non c'è alcun vantaggio quando si cerca di ridimensionare un oggetto intelligente più grande della sua dimensione originale.
Andando oltre il 100%, chiedi a Photoshop di creare dettagli che non esistono, proprio come con un'immagine basata su pixel. E il risultato sarà lo stesso sia che si tratti di un oggetto intelligente o meno. Photoshop prenderà semplicemente i pixel originali e li renderà più grandi, e il risultato non sarà altrettanto bello. Quindi, per beneficiare di oggetti intelligenti, assicurati di non andare oltre le dimensioni originali dell'immagine.
E lì ce l'abbiamo! Ecco come ridimensionare e ridimensionare le immagini senza perdere la qualità usando oggetti intelligenti in Photoshop! Per ulteriori informazioni sugli oggetti intelligenti, scopri come creare oggetti intelligenti, come modificare oggetti intelligenti, come copiare oggetti intelligenti, come unire i livelli come oggetti intelligenti o come lavorare con filtri intelligenti modificabili! E non dimenticare, tutti i nostri tutorial di Photoshop sono ora disponibili per il download in formato PDF!