
Introduzione ai controlli dei moduli HTML
HTML è il linguaggio di markup per la creazione di pagine Web. Definisce la struttura e il comportamento della pagina Web. HTML è costituito da tag ed elementi che aiutano a strutturare le pagine Web. Questi elementi possono essere raggruppati all'interno di un modulo per raccogliere dati da un utente in modo intuitivo. Tuttavia, tieni presente che l'HTML è un protocollo senza stato che significa che non può archiviare nulla e perderai i dati in un aggiornamento della pagina.
Controllo modulo HTML
Esistono vari tipi di controllo modulo definiti nell'HTML, questi controlli sono responsabili dell'accettazione dell'input dell'utente in un modo specificato. Diamo un'occhiata ai vari tipi di Controlli modulo disponibili in HTML.
1) Inserisci controllo testo
I controlli di testo di input vengono utilizzati per raccogliere i dati dell'utente come testo libero. Sulla pagina Web, formerà una casella rettangolare in cui gli utenti possono inserire i dati.
Esistono diversi tipi di controlli del testo di input che possono essere utilizzati nei moduli HTML. Diamo un'occhiata ai diversi tipi di controlli del testo di input.
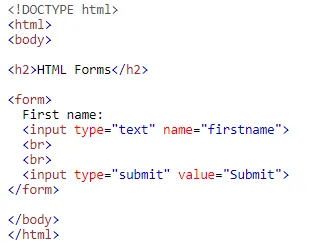
- Controllo testo di input a riga singola
Ciò consente all'utente di inserire solo una singola riga di dati. Un tipico esempio di tali controlli di testo di input è l'inserimento di nome, casella di ricerca, città, ecc.


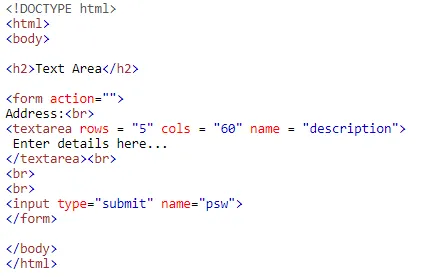
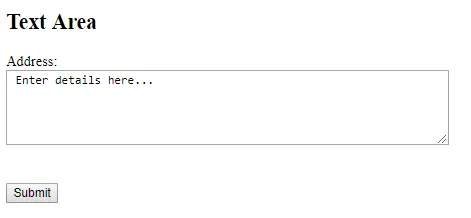
- Controllo del testo di input su più righe
Questo tipo di controllo di input consente all'utente di inserire dati di più righe. L'uso tipico di tali controlli di input è per commenti, indirizzi, descrizione e così via.


Qui le righe indicano il numero di righe nell'area di testo e col indica il numero di colonne.
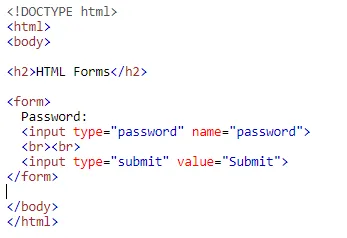
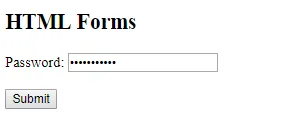
- Controllo immissione password
Come suggerisce il nome, questo è in genere utilizzato per il campo password. Funziona allo stesso modo del campo di testo di input ma il testo viene mascherato per motivi di sicurezza.


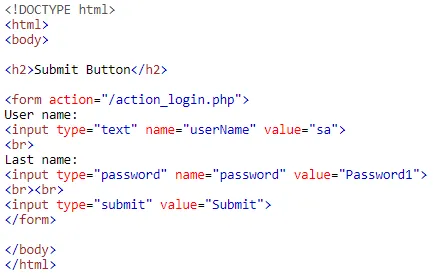
2) Tipo di input Invia
Quando il tipo di input è di inoltro, esegue l'azione definita nell'azione del modulo e invia i dati del modulo al server.

Qui i valori di nome utente e password verranno inviati al server sull'evento clic pulsante del pulsante Invia. L'azione nel modulo è il metodo server che accetta l'input.
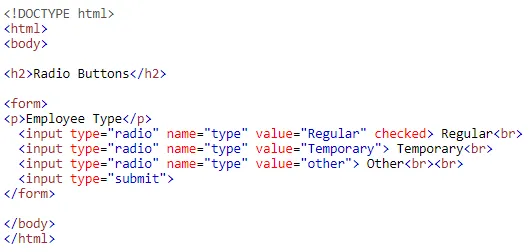
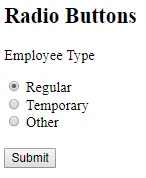
3) Tipo di ingresso radio
I pulsanti di opzione vengono utilizzati quando si prevede che gli utenti inseriscano i dati come valore booleano o si prevede che un solo input sia vero tra più opzioni. Alcuni casi d'uso comuni dei pulsanti di opzione sono la determinazione del genere, il tipo di dipendente (normale / temporaneo) e così via.


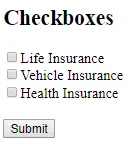
4) Casella di controllo Tipo di input
Una casella di controllo consente all'utente di selezionare qualunque informazione sia vera nel suo caso. È un modo molto conveniente di accettare i dati quando il possibile input è già noto.
Ad esempio, se si desidera raccogliere il tipo di assicurazione che una persona detiene, è possibile farlo facilmente con le caselle di controllo in quanto le opzioni sarebbero limitate.


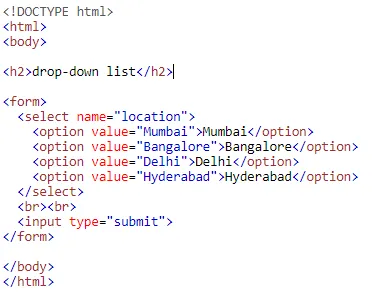
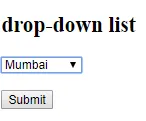
5) Elenco a discesa Tipo di input
L'elenco a discesa consente all'utente di selezionare un'opzione tra più opzioni possibili. Questo è un modo molto user-friendly per ottenere i dettagli dall'utente in quanto fornisce un elenco esaustivo di possibili opzioni che aiuta l'utente a identificare l'opzione più adatta a lui.
Ad esempio, l'elenco a discesa per elencare la città alla quale un dipendente può appartenere


6) Tipo di input Optgroup
Optgroup funziona in modo simile a quello dell'elenco a discesa, l'unica differenza è che optgroup consente di raggruppare logicamente determinate opzioni sotto un unico ombrello. Aiuta l'utente a identificare rapidamente l'opzione pertinente con l'aiuto dell'etichetta optgroup.
Ad esempio, elenchi a discesa per elencare le città dei diversi stati in India raggruppate per stato.

7) Fieldset
Fieldset è un altro tag utile in formato HTML che consente allo sviluppatore di raggruppare logicamente determinati controlli in un'unica legenda, questo aiuta lo sviluppatore a fornire all'utente una chiara istruzione su cosa aspettarsi in questa sezione.
Ad esempio, fieldset per la pagina di accesso


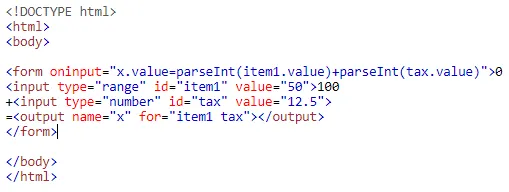
8) Tag di output HTML
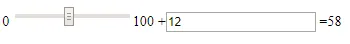
Questo tag di output è stato introdotto in HTML5. Ti consente di visualizzare immediatamente l'output di un calcolo. Ciò è molto utile quando l'utente deve eseguire immediatamente un calcolo e vedere i risultati. Un tipico esempio di tali casi è quando l'utente vuole controllare la somma di tutti gli articoli presenti nel carrello.


Nell'esempio sopra, abbiamo definito l'intervallo di prezzo dell'articolo da 0 a 100 e può essere modificato in fase di esecuzione, l'altra casella di testo che ha un valore 12 in esso è l'imposta riscossa su quell'elemento, può anche essere modificata in fase di esecuzione. Il risultato di output 58 è la somma di entrambi i valori.
Nota: questo tag non è supportato su Edge 12 o Internet Explorer di una versione precedente.
9) Tipo di input Colore
Spesso è richiesto nel modulo di mostrare solo il colore anziché qualsiasi testo. Il colore del tipo di input in HTML 5 ti consentirà di farlo. Mostra il colore che si desidera visualizzare nel modulo. Lo scenario tipico in cui viene utilizzato è mostrare lo stato di un progetto o di una fase.


Nota : il colore non è supportato in alcune versioni di Internet Explorer e Edge.
10) Tipo di input Data
La data del tipo di input viene comunemente utilizzata laddove un campo del tipo di data come input è previsto dall'utente, potrebbe essere qualcosa di simile a una data di nascita, una data di assunzione, una data di fine e così via. È stato introdotto in HTML 5 e il formato della data varia leggermente con il cambio del browser.


Conclusione
- Con l'introduzione di HTML 5, c'è stato un enorme aumento del numero di controlli HTML supportati. Questi controlli del modulo HTML possono avere vari effetti e colori con l'aiuto di CSS 3 e JavaScript / jQuery / Angular JS.
- In questo articolo, abbiamo coperto tutti i controlli dei moduli HTML comunemente usati. Esistono molti controlli come nascosto, reimpostazione, settimana, URL, ora, e-mail, file, DateTime-local, immagine, telefono che non sono stati trattati in questo articolo. È molto importante verificare la compatibilità del browser di questi controlli prima di implementarlo nel progetto poiché molte versioni del browser non supportano i controlli del modulo HTML 5.
Articoli consigliati
Questa è stata una guida ai controlli dei moduli HTML. Qui discutiamo l'introduzione e vari tipi di controllo dei moduli che sono definiti nell'HTML. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Attributi HTML
- Tag di formato HTML
- Fogli di stile HTML
- Carriera in HTML
- Frame HTML
- Blocchi HTML
- Html5 Nuovi elementi
- Imposta un colore di sfondo in HTML con Esempio