
Differenze tra HTML5 e XHTML
HTML è il linguaggio sviluppato principalmente per il web. Era la prima lingua basata su Internet. Quasi tutte le cose che vengono visualizzate in un browser vengono eseguite tramite HTML. HTML è fondamentale per il processo di sviluppo web. L'HTML può essere definito come struttura statica, organizzazione e contenuto. Innanzitutto viene creato il documento HTML di base chiamato anche come documento di markup, quindi altri aspetti dinamici di un sito vengono generalmente incorporati in quel file, sia esso una funzione basata su JavaScript per aggiungere interattività o script lato server per connettere il sito Web alla sua origine dati, e quindi anche i file CSS che aggiungono elementi stilistici alla pagina. Tutti questi file possono essere collegati al file HTML, diventando quasi una spina dorsale del sito.
HTML5 vs XHTML sono le versioni più recenti di HTML. Dove XHTML è essenzialmente HTML4 con alcune funzionalità aggiuntive, HTML5 è l'ultima versione.
In questo articolo HTML5 vs XHTML, confronteremo i vantaggi chiave di ciascuna di queste tecnologie e capiremo la loro differenza chiave tra HTML5 e XHTML.
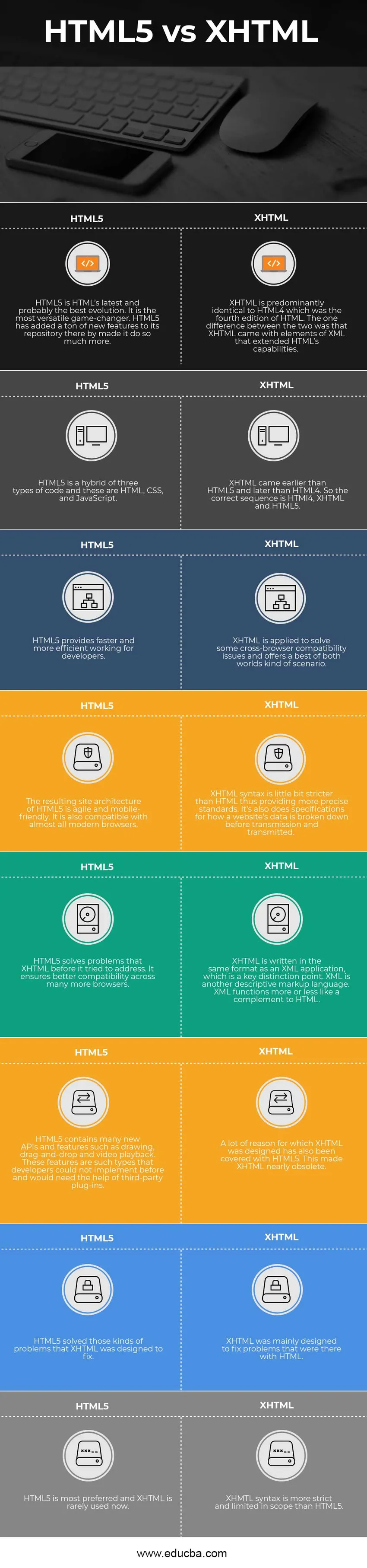
Confronto testa a testa tra HTML5 vs XHTML (infografica)
Di seguito è riportata la principale differenza 8 tra HTML5 e XHTML 
Differenze chiave tra HTML5 e XHTML
Sia HTML5 che XHTML sono scelte popolari sul mercato; parliamo di alcune delle principali differenze tra HTML5 e XHTML. HTML5 non è in realtà un rifiuto di XHTML. HTML5 ha alcune delle funzionalità più utilizzate di HTML 4 e XHTML e la stessa è menzionata di seguito:
- Doctype semplice: -
La definizione di doctype (o il più delle volte menzionato come codice boilerplate con cui inizia ogni pagina web) per XHTML era in realtà molto complicata. Ad esempio, anche le persone che hanno insegnato nelle classi e scritto libri su HTML5 non sono mai riuscite a memorizzare il tipo di documento. Hanno sempre dovuto copiarlo e incollarlo. HTML5, d'altra parte, ha una definizione del documento molto semplice e chiara. È così facile che ancora una volta è possibile creare una pagina Web dalla memoria.
- Separazione di contenuto e stile: -
HTML5 più comunemente non include i tag di stile da HTML 4. Invece, HTML5 richiede agli sviluppatori di usare CSS per tutti i tipi di stili. Allo stesso modo, i frame e il layout basato su tabella non sono incoraggiati a favore del layout in stile CSS.
- Supporto di convalida: -
La convalida è in realtà uno strumento molto utile, quindi HTML5 può essere convalidato in modo molto simile a XHTML. Il validatore W3C al momento supporta HTML5 e molti altri strumenti di validazione stanno arrivando online. La convalida è un modo semplice per eliminare gli errori di codifica, può e semplificare notevolmente la codifica quando gli utenti iniziano ad aggiungere il supporto di programmazione ai documenti di codice.
- Tradizione rigorosa: -
Gli standard di codifica di HTML5 sono più simili a XHTML rispetto a un'altra variante, HTML 4. Sebbene sia ancora possibile utilizzare la codifica non standard in HTML5, la maggior parte delle volte gli sviluppatori usano i rigidi standard di XHTML per garantire che il codice sia più facile da leggere per gli altri e più prevedibile.
- Stretta integrazione con CSS e altri linguaggi di programmazione: -
La caratteristica più importante di HTML5 è la sua umiltà, probabilmente. Mentre l'HTML è ancora dominante ed è il linguaggio centrale di Internet quando viene distribuito il controllo ad altre lingue, HTML5 è un chiaro vincitore. HTML5 è progettato come un meccanismo che collega molte altre tecnologie aggiuntive come CSS per layout visivo, linguaggi lato server come PHP per controllo server, JavaScript per programmazione lato client e database.
- Funzionalità più recenti: -
Diverse nuove funzionalità di HTML5 non sono sostanzialmente, tecnicamente HTML, ma avanzano in molte altre tecnologie correlate come database integrati o nuove funzionalità CSS, nuova sintassi JavaScript ecc.
Tabella di confronto HTML5 vs XHTML
Il confronto principale tra HTML5 e XHTML è discusso di seguito:
|
HTML5 |
XHTML |
| HTML5 è l'ultima e probabilmente la migliore evoluzione di HTML. È il cambio di gioco più versatile. HTML5 ha aggiunto un sacco di nuove funzionalità al suo repository, rendendolo quindi molto più importante. | XHTML è prevalentemente identico a HTML4, che era la quarta edizione di HTML. L'unica differenza tra i due era che XHTML aveva elementi XML che estendevano le capacità di HTML. |
| HTML5 è un ibrido di tre tipi di codice e questi sono HTML, CSS e JavaScript. | XHTML è arrivato prima di HTML5 e successivamente di HTML4. Quindi la sequenza corretta è HTMl4, XHTML e HTML5. |
| HTML5 offre agli sviluppatori un lavoro più rapido ed efficiente. | XHTML viene applicato per risolvere alcuni problemi di compatibilità tra browser e offre uno scenario migliore per entrambi i mondi. |
| L'architettura del sito risultante di HTML5 è agile e ottimizzata per i dispositivi mobili. È anche compatibile con quasi tutti i browser moderni. | La sintassi XHTML è un po 'più rigorosa dell'HTML e fornisce quindi standard più precisi. Inoltre, specifica le modalità di suddivisione dei dati di un sito Web prima della trasmissione e della trasmissione. |
| HTML5 risolve i problemi che XHTML prima di provare a risolvere. Garantisce una migliore compatibilità su molti più browser. | XHTML è scritto nello stesso formato di un'applicazione XML, che è un punto chiave di distinzione. XML è un altro linguaggio di markup descrittivo. XML funziona più o meno come un complimento per HTML |
| HTML5 contiene molte nuove API e funzionalità come disegno, trascinamento della selezione e riproduzione video. Queste funzionalità sono tali che gli sviluppatori non potevano implementare prima e avrebbero bisogno dell'aiuto di plug-in di terze parti. | Molte ragioni per le quali è stato progettato XHTML sono state anche coperte con HTML5. Ciò ha reso XHTML quasi obsoleto. |
| HTML5 ha risolto quei tipi di problemi che XHTML è stato progettato per risolvere | XHTML è stato progettato principalmente per risolvere problemi che erano presenti con HTML |
| L'HTML5 è il preferito e XHTML è usato raramente ora. | La sintassi XHMTL è più rigorosa e di portata limitata rispetto a HTML5. |
Conclusione - HTML5 vs XHTML
L'HTML è iniziato come un linguaggio molto semplice per la progettazione di pagine basate sul Web, come indicato nella sezione introduttiva. XHTML è emerso come un'esigenza quando lo sviluppo web si è esteso oltre l'orizzonte limitato e i programmatori professionisti avevano bisogno di un linguaggio oltre la capacità di HTML 4. La versione rigorosa di XHTML chiamata anche Extensible Hypertext Markup Language è poi entrata in scena ed è stata considerata molto più precisa, prevedibile e tollerante ai guasti rispetto a HTML 4.
Più tardi, XHTML non riuscì davvero a prendere piede. Gli sviluppatori, in particolare le persone che stavano integrando molti linguaggi di programmazione nel loro progetto come JavaScript e PHP, adoravano XHTML Strict ma ne beneficiavano troppo poco e l'enorme quantità di pagine non si è mai preoccupata di conformarsi ai nuovi standard. Pertanto, quando è arrivato il momento di dare vita a un nuovo standard, il World Wide Web Consortium ha deciso di supportare HTML5 e non XHTML 2.
Articolo raccomandato
Questa è stata una guida alla differenza principale tra HTML5 e XHTML. Qui discutiamo anche le differenze chiave tra HTML5 e XHTML con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli HTML5 vs XHTML per saperne di più:
- HTML vs XML - Principali differenze
- HTML vs HTML5
- HTML5 vs JavaScript: confronti sorprendenti
- HTML vs JavaScript