PhoneGap è un tipo di software utilizzato principalmente per creare applicazioni mobili. Adobe System ha progettato questo software. Uno dei vantaggi di questo software è che lo sviluppatore dell'app non richiede alcuna conoscenza del linguaggio di programmazione mobile. Hai solo bisogno di conoscere vari linguaggi di sviluppo web come HTML, CSS e JavaScript. In effetti, offre anche un ulteriore vantaggio. Puoi sviluppare un'app mobile usando PhoneGap per tutti i sistemi operativi mobili ampiamente utilizzati, inclusi Windows, Android, iOS e Blackberry. Il seguente articolo fornisce una tecnica semplice e completa per lo sviluppo di un'app mobile tramite Phonegap.
Tutti gli sviluppatori di programmi che desiderano accedere al proprio sito Web online e offline possono consultare questa utile guida. Ti fornisce un semplice processo di creazione di app con l'aiuto di PhoneGap. Quindi, se stai cercando di sviluppare una nuova applicazione mobile intuitiva, continua a leggere.
Quali sono le cose richieste?
Per sviluppare un'app utilizzando Phonegap, il requisito principale è la conoscenza di HTML, CSS e JScript. Ciò aiuterà nella progettazione di un sito Web in cui è possibile installare l'applicazione. Oltre a ciò, non è necessaria alcuna programmazione per utilizzare PhoneGap.

Con un boom nel settore dell'ingegneria del software, i programmatori stanno cercando di progettare app efficaci che possano funzionare in modo efficiente con l'aiuto di linguaggi di programmazione avanzati. Queste app mobili sono comode e anche user-friendly. Possono essere utilizzati ovunque e in qualsiasi momento. È importante ricordare a questo punto che l'applicazione architettonica di telefoni cellulari e personal computer è quasi identica. Entrambi hanno hardware, firmware personalizzati e funzionano con l'aiuto di un sistema operativo.
A partire dalla procedura
Phonegap è un software vitale e ampiamente utilizzato per sviluppare software applicativo. I programmi fondamentalmente ottengono un framework che aiuta nel loro compito facendo uso di API Web standard. Puoi creare l'app in tutti i sistemi operativi. Inoltre, è possibile scaricare il software gratuitamente. Devi applicare le tue conoscenze su HTML, CSS e JavaScript e lasciare il resto a Phonegap. Aiuterà a fornire un aspetto sofisticato all'app e anche a tenere d'occhio la portabilità dei diversi sistemi operativi.

Con l'aiuto di PhoneGap, puoi sviluppare app mobili per tutti i principali sistemi operativi sia per Android, Apple iOS, Windows o Blackberry. Non è necessario essere un esperto o avere una buona conoscenza di tutti questi sistemi operativi. Né devi sapere nulla sulla programmazione per la codifica dell'app fin dall'inizio. In effetti, l'attività diventa molto più semplice qui. Devi solo caricare le informazioni sui dati sul sito Web che vengono automaticamente convertite in diversi file dell'app.
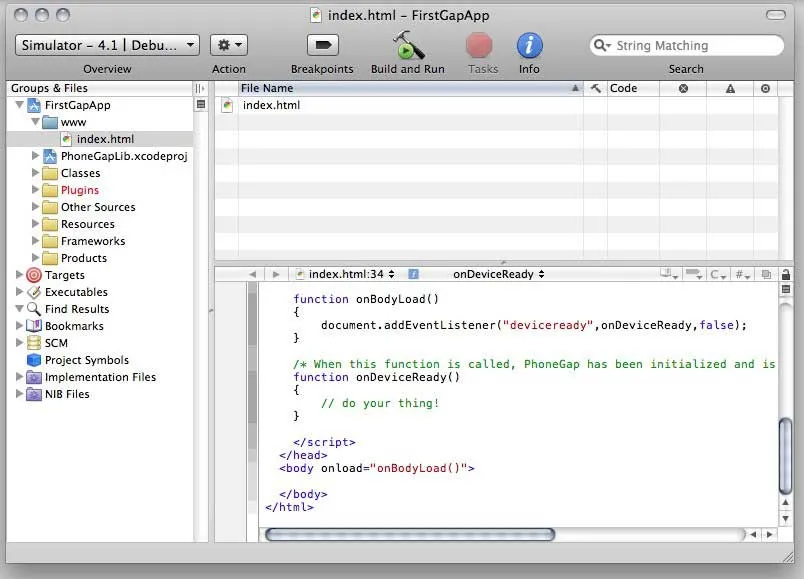
Tuttavia, al fine di creare un'app per qualsiasi sistema operativo online, devi prima creare un'impostazione di base in modo che lo sviluppo di app diventi facile. Sebbene sia possibile creare l'app utilizzando strumenti offline come l'interfaccia della riga di comando Cordova e la procedura di repository Github, è meglio optare per il semplice processo. Poiché PhoneGap supporta HTML, CSS e JavaScript, devi scegliere queste tecnologie.
Creazione di app per il sistema operativo Android
Se desideri creare un'app per il sistema operativo Android, devi assicurarti che il dispositivo supporti le applicazioni installate al di fuori del Google Play Store. Basta seguire la seguente procedura
- Vai alle Impostazioni.
- Apri la pagina di sicurezza di phonegap e quindi consenti le applicazioni da Origini sconosciute.
Nel caso in cui desideri vendere l'applicazione mobile creata sul Google Play Store, dovrai firmare un certificato che verrà inviato ad Android Market. Tuttavia, il processo di test non è così semplice.

Apple iOS
Se stai cercando di sviluppare un'app utilizzando PhoneGap per Apple iOS mobile, il primo requisito è un account sviluppatore. Dovrai acquistarlo e questo ti costerà circa $ 99 all'anno. Tuttavia, è necessario attendere un giorno o una coppia perché l'account verrà esaminato prima di essere approvato da Apple. Ma se non si dispone di un account, ritarderà il processo di test. Una volta ottenuto l'account è necessario creare un profilo su base provvisoria e quindi firmare il certificato. Questo è abbastanza semplice Devi solo seguire le istruzioni.
PhoneGap per Windows
Se stai cercando di sviluppare un'app per un sistema operativo Windows, il processo è piuttosto complesso rispetto ad Android e Apple iOS. Qui devi utilizzare l'ultimo Windows Installer. Quindi imbatterti nell'installazione guidata di PhoneGap Desktop. Completa il processo e procedi con l'installazione dell'app PhoneGap Developer.
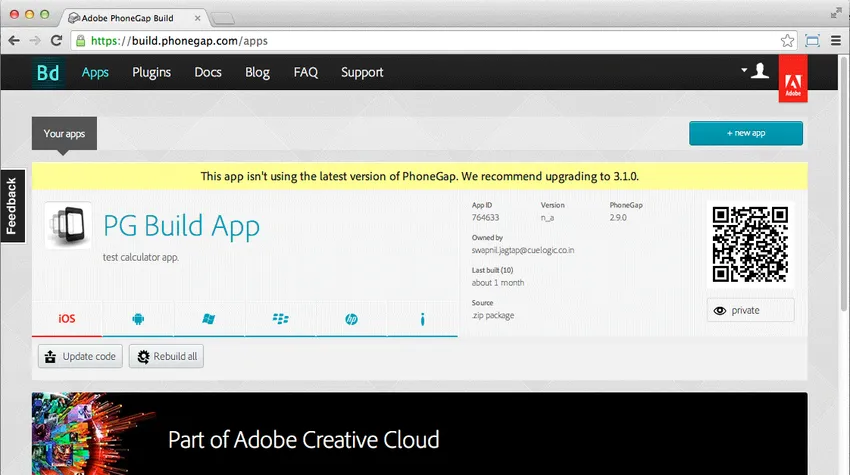
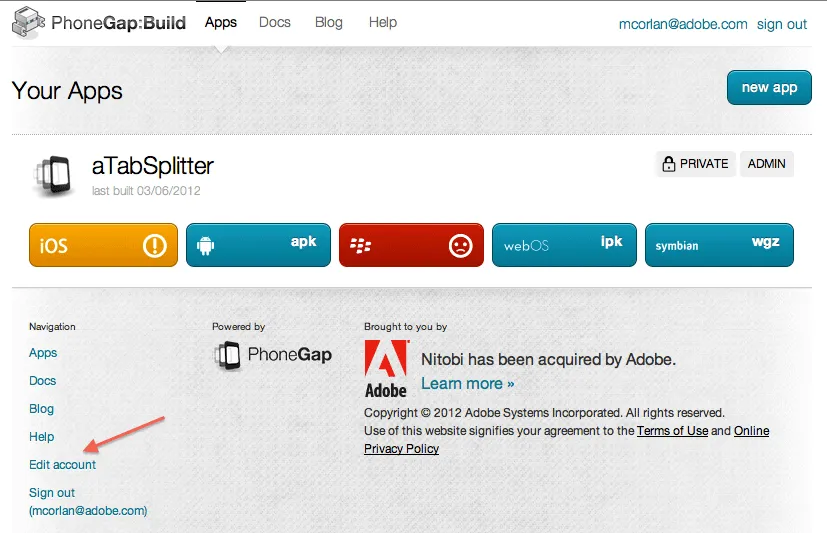
Il passaggio successivo dopo avere un profilo provvisorio e il certificato, il tuo compito è caricarli su PhoneGap Build. Questo deve essere fatto dopo aver fatto clic sul tuo profilo. Lo puoi trovare verso il lato superiore della mano destra. Ora naviga sull'account Modifica e scegli "Chiavi di firma". Durante il caricamento del profilo devi fornire una password. In base al nuovo set di regole devi inserire la password ogni volta che vuoi sbloccare la chiave.
È necessario tenere presente che qualsiasi app mobile dovrebbe avere le seguenti funzionalità che includono-
-
- File di configurazione
- Icone per App e
- Soddisfare
Corsi consigliati
- Programma su Xcode 7
- Corso di formazione dell'app iOS 9
- Pacchetto di formazione sui concetti fondamentali di Android
- Formazione online sui fondamenti di iOS 8
Configurazione
L'app basata sul Web necessita solo di un singolo file di configurazione che sia sufficientemente preciso per la configurazione delle impostazioni. Contiene tutte le informazioni richieste per assemblare l'app. Può essere illustrato attraverso i widget indicati.
widget
Tutti i contenuti della configurazione sono racchiusi nel tag. Discutiamolo brevemente
L'id viene mantenuto su diversi app store.
Questo è noto come il numero di versione dell'app. Qui xyz è il formato e anche numeri interi positivi come 1.0.0. Indica il sistema di versione patch minore-maggiore.
Nome dell'applicazione
Questo indica il nome dell'app in sviluppo che si trova sotto l'icona dell'app sullo schermo del tuo cellulare. Chiunque utilizzi il dispositivo mobile può trovare l'app digitando questo nome.
La mia prima app Web
Fornisce la descrizione dell'app e informa di cosa si tratta.
Nome dell'autore
Come è evidente, racconta il creatore o lo sviluppatore dell'app. Nella maggior parte dei casi l'utente di solito trova il nome dell'azienda o dell'organizzazione che ha lanciato questa app.
Il tag delle preferenze è utile in vari modi. Viene utilizzato nell'impostazione di funzionalità tra cui schermo intero, colore di sfondo e orientamento dell'app. Queste scelte si trovano nella coppia nome e valore. Anche qui non sono necessarie impostazioni avanzate in quanto tali.
L'aggiunta delle icone alle app è molto importante. Puoi codificarlo in vari modi. Il percorso .src fornisce informazioni sull'immagine dell'icona. D'altra parte gap: platform indica la piattaforma del sistema operativo. Il divario: il qualificatore determina la densità dei telefoni cellulari Android mentre l'iOS utilizza la larghezza e l'altezza.
Icone
Sai già che le dimensioni dei vari telefoni cellulari variano l'una dall'altra anche se utilizzano lo stesso sistema operativo. I diversi consumatori di telefoni cellulari hanno scelte diverse riguardo alla selezione delle app e quindi devi offrire tutte le icone dei vari telefoni cellulari. Un altro fattore vitale è quello di creare la forma e le dimensioni delle icone in conformità con il sistema operativo. Per spiegare meglio il punto, illustriamo un esempio:
res / icon / ios Andres / icon / android / drawable-xxxx ..
Se vuoi aumentare la velocità del tuo compito, sviluppa meglio un logo di dimensioni 1024 × 1024 e poi visita il sito makeappicon.com. Attraverso questo particolare sito Web è possibile progettare loghi sia per i sistemi operativi iOS che Android. È già stato menzionato in precedenza che la maggior parte della creazione di software per applicazioni mobili è stata sviluppata sia dall'organizzazione principale che dai singoli sviluppatori.

Come è evidente, i sistemi operativi mobili più popolari e ampiamente utilizzati includono-
- finestre
- androide
- Mora
- ios
Inoltre, a parte questi, ci sono molti altri sistemi operativi attualmente disponibili. Tutti questi sistemi operativi sono prontamente disponibili sul mercato. Tuttavia, il loro utilizzo nell'applicazione mobile può essere spiegato attraverso una rappresentazione grafica.
Ogni sistema operativo offre il proprio set di strumenti e software con cui un programmatore può creare un'app ed eseguirla con successo. Tuttavia, esistono alcune applicazioni mobili create appositamente per un determinato sistema operativo e non è possibile eseguirle su altre piattaforme. Ad esempio, devi aver visto molte app Android non funzionare su Windows Phone.
Lo sviluppo di un'app in grado di eseguire con successo tutti i tipi di sistemi operativi può spesso essere un compito difficile e frenetico. Un altro compito impegnativo è quello di fornire un aspetto sofisticato all'app. Sarai sempre in una posizione vantaggiosa se hai una conoscenza adeguata di tutti i tipi di sistemi operativi e dei loro strumenti particolari.
Di tutti i sistemi operativi, Android è il più popolare. Uno dei vantaggi è che puoi inviare via e-mail tutti i loghi in formato zippato.
Puoi effettivamente copiare un sito web offline su un disco rigido locale e accedervi in un secondo momento. Non è richiesta alcuna connessione a Internet. Questa app phonegap offline aiuta a sviluppare un'applicazione a cui è possibile accedere anche sui telefoni cellulari. Include un'app con una diversa raccolta di storie, brevi tutorial o qualsiasi altro contenuto offline. L'utente può leggere tutto offline.
App offline
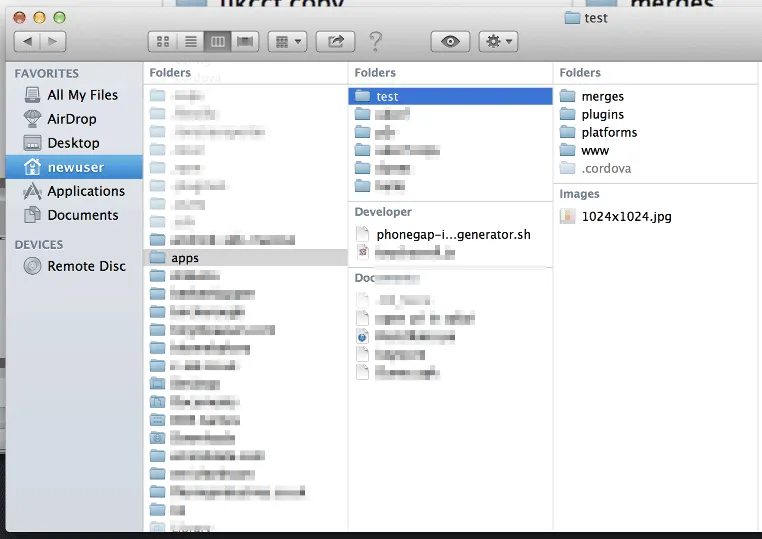
L'applicazione offline è costituita da una struttura di cartelle phoengap. Ha solo due file nella directory principale.
Config.xml comprende le impostazioni di configurazione dell'app e index.html è costituito da una home page dei contenuti Web. Tuttavia, è fondamentale qui ricordare che tutti i collegamenti associati ai file HTML dovrebbero avere un percorso relativo. Non esiste un tale percorso assoluto o tag di base.
App online
Nel caso dell'app online, la cartella dei dati non è presente. Il motivo principale è che tutti i file sono presenti sul server effettivo ed è possibile accedervi tramite Internet. Sai già che index.html è costituito da collegamenti effettivi contenenti il web server. Una volta decisa la modalità dell'app e organizzati i suoi file, i file devono essere compressi utilizzando lo strumento zip standard e quindi salvarlo.
Firma della tua app

È obbligatorio per gli sviluppatori web o l'organizzazione interessata firmare un'app e mantenere l'ordine. Ecco perché devi firmare l'app. Il requisito importante qui è lo strumento chiave, una parte della distribuzione Java.
Il seguente comando aiuterà nella generazione del file keystore my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keysize 2048 -validità 10000
Successivamente è tempo di assemblare la prima app in modalità rapida basata su API Web. Dovresti anche conoscere il processo di conversione dei contenuti Web in formati di app. Puoi caricarlo dagli app store online. È fondamentale notare che PhoneGap accetta solo accessi sviluppati su Github o AdobeID. Github è definito come un magazzino in cui l'utente carica i contenuti per usarli con riferimenti URL.
Come creare un Adobe ID
Per creare un ID devi solo seguire i semplici passaggi-
- Accedere a build.phonegap.com e fare clic su Register per accedere a una nuova finestra.
- Fornisci tutti i tuoi dati e fai clic su Iscriviti. Con lo stesso ID utente puoi anche usare PhoneGap.
- Ora fai clic su Carica un file .zip "e carica il file .zip che contiene contenuti web e configurazioni.
- Tutti i sistemi operativi escluso quello per cui stai sviluppando l'app non verranno elaborati ulteriormente poiché non hai fornito la chiave firmata.
- Fai clic sull'icona del sistema operativo e quindi aggiungi una chiave.
Tuttavia, prima di caricare l'app deve essere accuratamente testato su dispositivi virtuali o reali.
Articolo raccomandato
Quindi, ecco alcuni articoli correlati che ti aiuteranno a ottenere maggiori dettagli su Phonegap, quindi basta passare attraverso il link che viene fornito di seguito
- 5 Consigli utili di iOS 8 che ogni fan di Apple dovrebbe sapere
- HTML5 o Flash - Differenze importanti
- Tecnica completa per costruire un'app mobile usando Phonegap
- 32 Utili strumenti di analisi delle app mobili che tutti devono utilizzare nel settore
- 8 Il miglior linguaggio di programmazione per app mobili che dovresti conoscere