In questo tutorial su Photoshop Effects impareremo come creare e aggiungere semplici montaggi di foto a un'immagine, un bel tocco finale per la visualizzazione di foto di matrimoni o fidanzamenti, ritratti di famiglia, foto di viaggio e altro ancora! Dato che sono necessari alcuni passaggi (tutti facili) e la maggior parte di essi dovrà essere completata una sola volta, ho diviso il tutorial in due parti.
In questa prima parte, creeremo la montatura fotografica stessa e la salveremo. Quindi nella seconda parte, aggiungeremo più copie del supporto fotografico alla nostra immagine! Dopo aver completato questa prima parte del tutorial, puoi passare direttamente alla seconda parte ogni volta che hai bisogno di un aggiornamento su come aggiungere i supporti fotografici alle tue foto. Userò Photoshop CS5 durante questo tutorial, ma qualsiasi versione recente lo farà.
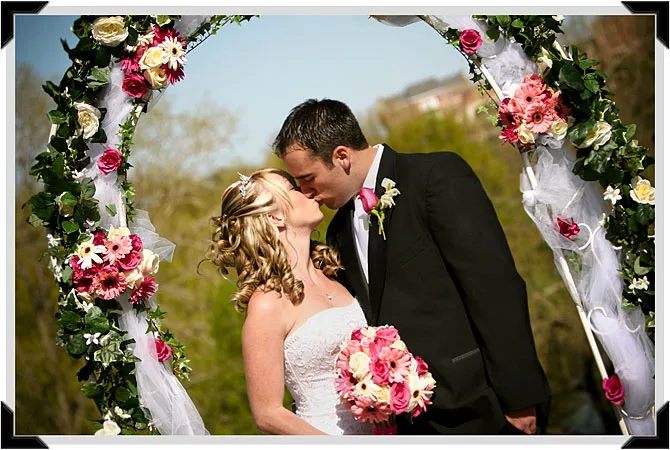
Ecco il risultato finale su cui lavoreremo. I supporti fotografici sono visualizzati in ogni angolo dell'immagine:

La foto finale monta l'effetto.
Come creare montaggi fotografici in Photoshop
Passaggio 1: creare un nuovo documento
Cominciamo creando un nuovo documento Photoshop per il nostro supporto fotografico. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Vai a File> Nuovo.
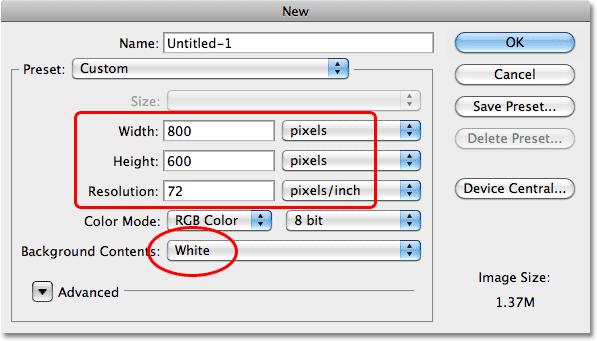
Questo apre la finestra di dialogo Nuovo documento di Photoshop. Non ci sono dimensioni specifiche necessarie per il documento, ma per mantenerci sulla stessa pagina, inserisci 800 pixel per Larghezza, 600 pixel per Altezza e 72 pixel / pollice per Risoluzione . Inoltre, assicurarsi che l'opzione Contenuto sfondo sia impostata su Bianco . Fare clic su OK al termine per uscire dalla finestra di dialogo. Il tuo nuovo documento apparirà sullo schermo:

Crea un nuovo documento di 800x600 pixel.
Passaggio 2: aggiungere un nuovo livello vuoto
Fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Fai clic sull'icona Nuovo livello.
Nulla accadrà nella finestra del documento, ma possiamo vedere nel pannello Livelli che Photoshop ha aggiunto un nuovo livello vuoto chiamato "Livello 1" sopra il livello Sfondo, che è il livello che contiene il nostro sfondo bianco:

Photoshop aggiunge un nuovo livello vuoto e lo denomina "Livello 1".
Step 3: Disegna una selezione rettangolare
Seleziona lo strumento Selezione rettangolare dalla sezione superiore del pannello Strumenti:

Seleziona lo strumento Selezione rettangolare.
Con lo strumento Selezione rettangolare selezionato, tieni premuto il tasto Maiusc, quindi fai clic e trascina fuori un contorno di selezione quadrata al centro del documento. Tenere premuto il tasto Maiusc mentre si trascina è ciò che forza la forma della selezione in un quadrato perfetto:

Tieni premuto Maiusc e trascina una selezione quadrata.
Passaggio 4: riempire la selezione con il nero
Con la selezione in atto, vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :

Vai a Modifica> Riempi.
Quando viene visualizzata la finestra di dialogo Riempi, imposta l'opzione Usa in alto su Nero :

Impostare Usa su Nero.
Fai clic su OK per uscire dalla finestra di dialogo e Photoshop riempie la selezione quadrata di nero:

La selezione è ora piena di nero su "Livello 1".
Passaggio 5: ridurre le dimensioni della selezione del 50%
Si noti che il contorno di selezione attorno al quadrato nero è ancora visibile e attivo nel documento, il che significa che possiamo ancora lavorare con esso. Dobbiamo ridurlo in dimensioni e possiamo farlo usando il comando Trasforma selezione di Photoshop. Vai al menu Seleziona nella parte superiore dello schermo e scegli Trasforma selezione :

Vai a Seleziona> Trasforma selezione.
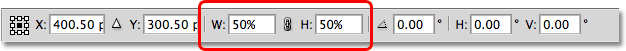
Questo posiziona le maniglie di trasformazione (quadratini) attorno al contorno di selezione nella finestra del documento, in modo simile a quello che avremmo visto se avessimo scelto il comando Trasformazione libera dal menu Modifica. La differenza è che Trasformazione libera altererebbe i pixel all'interno del contorno di selezione, mentre Trasforma selezione influisce solo sul contorno di selezione stesso, non sui pixel al suo interno. Dobbiamo ridurre le dimensioni del contorno della selezione del 50%, quindi vai alla barra delle opzioni nella parte superiore dello schermo e inserisci il 50% sia per la larghezza (W) che per l' altezza (H) :

Immettere il 50% per la larghezza e l'altezza del contorno di selezione.
Premi Invio (Win) / Return (Mac) una volta per accettare le modifiche nella barra delle opzioni, quindi premilo una seconda volta per accettare la trasformazione. Il contorno della selezione apparirà a metà della sua dimensione originale all'interno del quadrato:

La dimensione del contorno della selezione è cambiata senza influire sul quadrato nero.
Passaggio 6: eliminare il centro della piazza
Premi Backspace (Win) / Delete (Mac) sulla tastiera per eliminare il centro del quadrato, quindi premi Ctrl + D (Win) / Command + D (Mac) per rimuovere il contorno di selezione. Con il centro del quadrato eliminato, possiamo vedere lo sfondo bianco dal livello Sfondo che mostra attraverso di esso:

Il centro della piazza è stato cancellato.
Step 7: Disegna una selezione diagonale attraverso il centro del quadrato
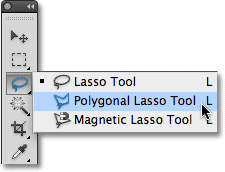
Seleziona lo strumento Lazo poligonale dal pannello Strumenti. Per impostazione predefinita, si nasconde dietro lo strumento Lazo standard, quindi fai clic sullo strumento Lazo, quindi tieni premuto il pulsante del mouse finché non viene visualizzato un menu a comparsa. Scegli lo strumento Lazo poligonale dal menu:

Fai clic e tieni premuto sullo strumento Lazo, quindi seleziona lo strumento Lazo poligonale dall'elenco.
Con lo strumento Lazo poligonale selezionato, fai clic in basso a sinistra dell'angolo in basso a sinistra del quadrato per impostare un punto di partenza per la selezione, quindi fai clic in alto a destra dell'angolo in alto a destra del quadrato. Questo disegna una linea diagonale attraverso il centro del quadrato. Fai clic sopra e a sinistra dell'angolo in alto a sinistra del quadrato, quindi di nuovo sul punto originale in basso e a sinistra del quadrato per completare la selezione:

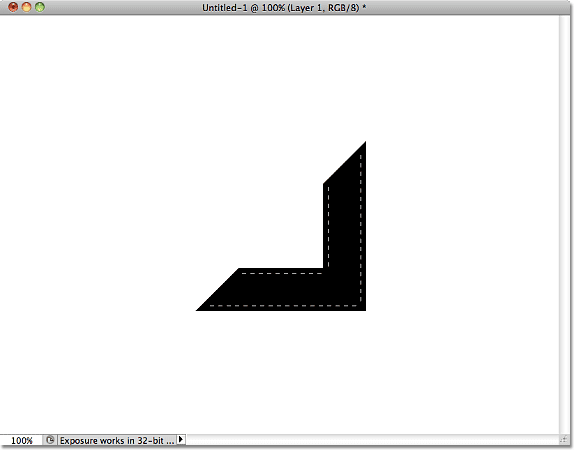
Disegna una selezione che divide il quadrato in diagonale.
Passaggio 8: eliminare l'area selezionata
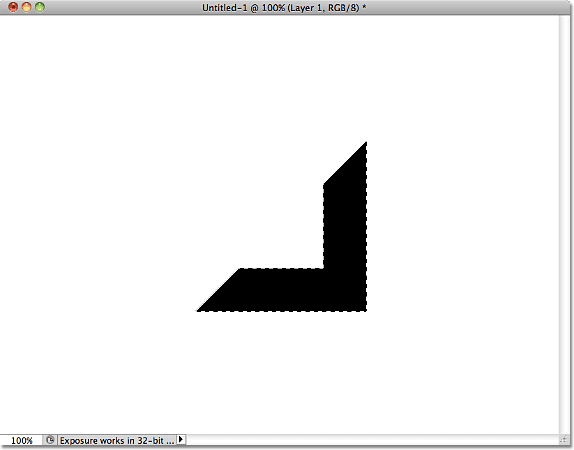
Ancora una volta premi Backspace (Win) / Delete (Mac) per eliminare l'area selezionata del quadrato. Quindi premere Ctrl + D (Win) / Command + D (Mac) per rimuovere il contorno di selezione:

La piazza ora è solo un frammento del suo ex sé.
Passaggio 9: selezionare la parte rimanente della piazza
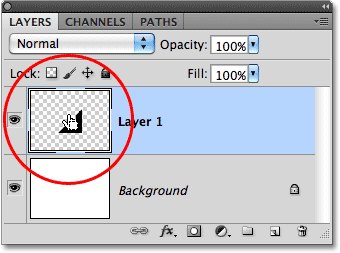
Tieni premuto il tasto Ctrl (Win) / Comando (Mac) e fai clic direttamente sulla miniatura di anteprima di Livello 1 nel pannello Livelli:

Tenere premuto Ctrl (Win) / Command (Mac) e fare clic sulla miniatura dell'anteprima.
Questo carica istantaneamente un contorno di selezione attorno al contenuto del livello, che nel nostro caso è la parte rimanente del quadrato:

Un contorno di selezione appare attorno all'area nera.
Passaggio 10: Contrarre il profilo di selezione
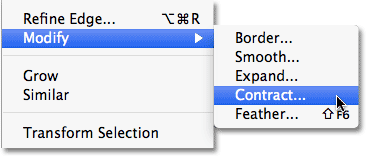
Proprio come abbiamo fatto in precedenza, dobbiamo ridurre questo nuovo schema di selezione. Invece di utilizzare Trasforma selezione, vai al menu Seleziona, scegli Modifica, quindi scegli Contratto :

Vai a Seleziona> Modifica> Contratto.
Quando viene visualizzata la finestra di dialogo Selezione contratto, immettere 8 pixel (che contrarranno i bordi del contorno di selezione di 8 pixel), quindi fare clic su OK per uscire dalla finestra di dialogo:

Selezione contratto riduce le dimensioni di un contorno di selezione in base all'importo specificato.
Il contorno della selezione ora appare più piccolo all'interno della forma. Copiamo quest'area più piccola su un nuovo livello:

Ancora una volta, il contorno della selezione è stato ridimensionato senza influire sui pixel al suo interno.
Passaggio 11: copia la selezione su un nuovo livello
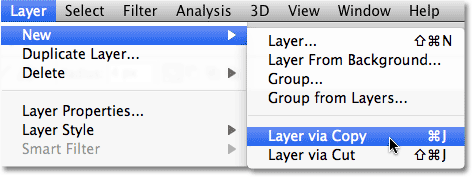
Vai al menu Livello nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Copia :

Vai su Livello> Nuovo> Livello tramite Copia.
Puoi anche premere la scorciatoia da tastiera Ctrl + J (Win) / Command + J (Mac). In entrambi i casi copia l'area selezionata su un nuovo livello che Photoshop chiama "Livello 2":

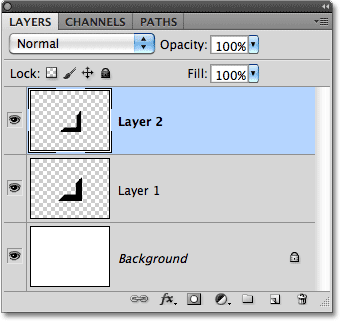
Il nuovo livello appare sopra il Livello 1.
Passaggio 12: aggiungere uno stile di smusso e rilievo
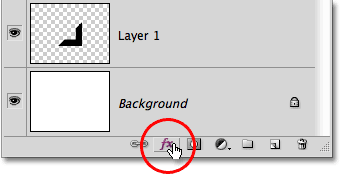
Le forme di base per il nostro supporto fotografico sono a posto, quindi diamo loro un po 'di dettagli e definizione. Con Livello 2 selezionato, fai clic sull'icona Stili livello nella parte inferiore del pannello Livelli:

Fai clic sull'icona Stili livello.
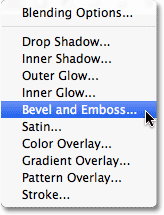
Scegli Smusso ed Rilievo dall'elenco degli stili di livello che appare:

Fai clic su Smussatura e rilievo.
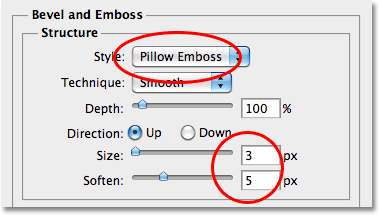
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Smusso ed Rilievo nella colonna centrale. Modificare l'opzione Stile su Rilievo cuscino, quindi impostare Dimensione su 3 px e Ammorbidisci su 5 px :

Le opzioni Smusso ed Rilievo.
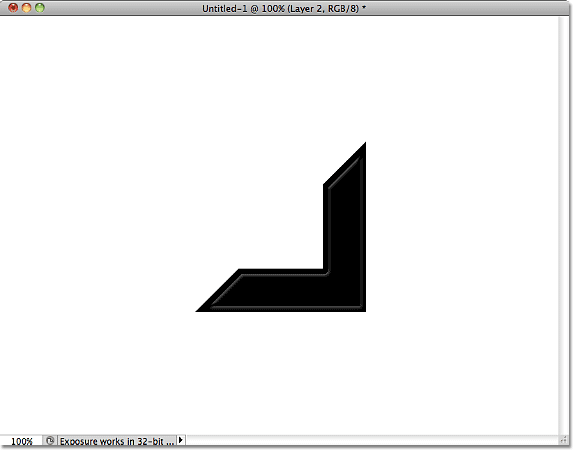
Fare clic su OK al termine per chiudere la finestra di dialogo. La forma più piccola ora presenta alcune sottili luci attorno ai bordi come se fosse incorporata nella forma più grande:

La forma più piccola ora appare incorporata nella forma più grande.
Passaggio 13: Copia e incolla lo stile livello su Livello 1
Vai al menu Livello nella parte superiore dello schermo, scegli Stile livello, quindi scegli Copia stile livello :

Vai su Livello> Stile livello> Copia stile livello.
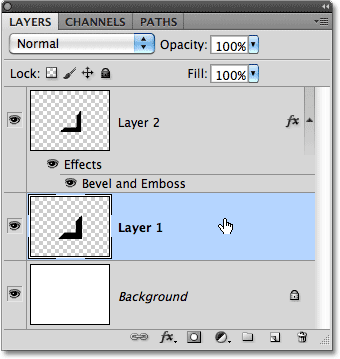
Fai clic su Livello 1 nel pannello Livelli per selezionarlo:

I livelli selezionati vengono evidenziati in blu nel pannello Livelli.
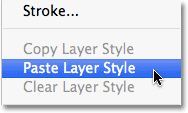
Con Livello 1 selezionato, torna al menu Livello, scegli ancora Stile livello e, questa volta, scegli Incolla stile livello :

Vai a Livello> Stile livello> Incolla stile livello.
Passaggio 14: modifica lo stile livello
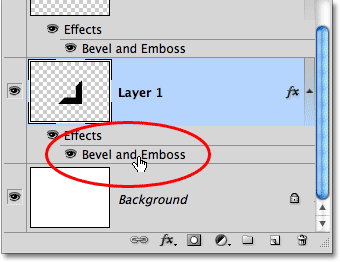
Ciò aggiunge lo stesso identico stile di livello Smusso ed Rilievo dal Livello 2 al Livello 1, completo di tutte le stesse opzioni impostate nella finestra di dialogo Stile livello. Il problema è che dobbiamo apportare un paio di modifiche alle impostazioni. Fortunatamente, Photoshop ci consente di modificare gli stili di livello ogni volta che lo desideriamo. Se guardi direttamente sotto il Livello 1 nel pannello Livelli, vedrai lo stile Smusso ed Rilievo che abbiamo incollato un momento fa. Fare doppio clic direttamente sul suo nome per riaprire la finestra di dialogo:

Fare doppio clic direttamente su "Smussatura e rilievo" sotto il livello 1.
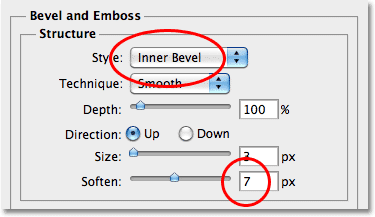
Quando viene nuovamente visualizzata la finestra di dialogo Stile livello, cambia l'opzione Stile da Rilievo cuscino a Smusso interno, quindi aumenta la quantità di Effetto ammorbidimento a 7 px :

Gli stili di livello possono essere modificati tutte le volte che vogliamo senza influire sulla qualità dell'immagine.
La forma più grande ora ha sottili riflessi simili alla forma più piccola. Non uscire ancora dalla finestra di dialogo Stile livello. Ne abbiamo ancora un altro da aggiungere:

L'effetto Smusso ed effetto rilievo è completo.
Passaggio 15: aggiungi un'ombra discendente
Con la finestra di dialogo Stile livello ancora aperta, fai clic direttamente sulle parole Sfalsa ombra nella parte superiore dell'elenco degli stili di livello nella colonna di sinistra. Assicurati di fare clic sulle parole stesse e non nella casella di controllo a sinistra delle parole, altrimenti non avrai accesso alle opzioni di Ombra discendente:

Fai clic sulle parole Sfalsa ombra nella colonna di sinistra della finestra di dialogo Stile livello.
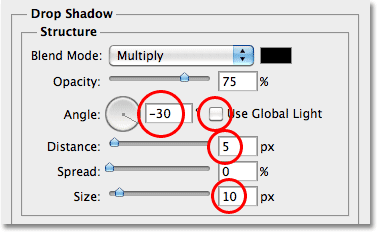
La finestra di dialogo Stile livello cambierà per mostrare le opzioni per Ombra discendente nella colonna centrale. Deseleziona l'opzione Usa luce globale e cambia l' angolo dell'ombra a -30 °. Aumenta la distanza dell'ombra a 5 px, quindi aumenta la dimensione a 10 px:

Le opzioni di Ombra discendente.
Fare clic su OK per uscire dalla finestra di dialogo. Con l'ombra esterna aggiunta, il montaggio della foto è ora completo:

Il montaggio fotografico completo.
Step 16: Unisci le due forme in un nuovo livello
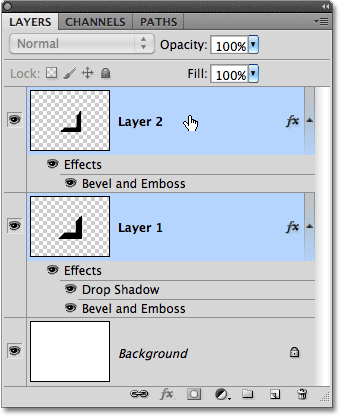
Con Livello 1 selezionato, tieni premuto il tasto Ctrl (Win) / Comando (Mac) e fai clic su Livello 2 nel pannello Livelli. Questo selezionerà entrambi i livelli contemporaneamente (li vedrai entrambi evidenziati in blu):

Tenere premuto Ctrl (Win) / Command (Mac) e fare clic su Layer 2 per selezionare entrambi i layer.
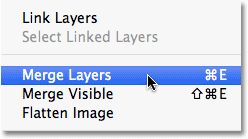
Con entrambi i livelli selezionati, vai al menu Livello e scegli Unisci livelli, oppure premi Ctrl + E (Win) / Comando + E (Mac) per la scorciatoia da tastiera:

Vai a Livello> Unisci livelli.
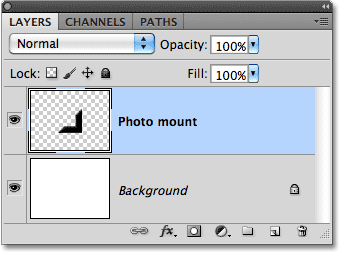
Ciò unisce entrambi i livelli in un singolo livello sopra il livello Sfondo nel pannello Livelli. Photoshop nomina il livello unito "Layer 2", ma rinominiamolo facendo doppio clic direttamente sul nome del layer e cambiandolo in "Photo mount". Premi Invio (Win) / Return (Mac) quando hai finito di accettare la modifica del nome:

Rinomina il livello unito "Photo mount".
Step 17: Salva il Photo Mount
Prima di passare alla seconda parte del tutorial, salviamo il nostro supporto per foto in modo da poterlo aprire e utilizzarlo ogni volta che è necessario. Vai al menu File nella parte superiore dello schermo e scegli Salva con nome :

Vai a File> Salva con nome.
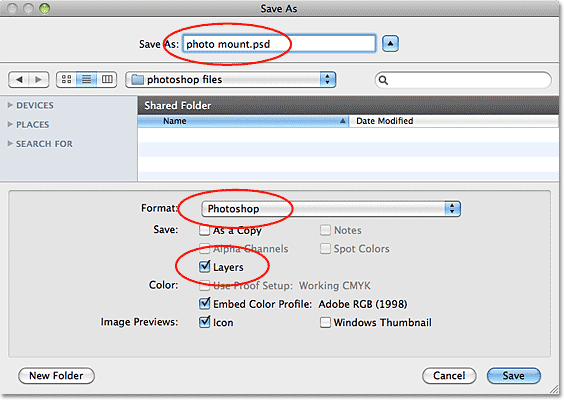
Quando viene visualizzata la finestra di dialogo Salva con nome, accedere alla posizione sul computer in cui si desidera salvare il file. Ho intenzione di salvare la mia in una cartella che ho sul desktop denominata "file photoshop". Assegna al file un nome descrittivo come "montaggio foto". Scegli Photoshop per l'opzione Formato in modo che il documento venga salvato come file PSD di Photoshop e assicurati che Livelli sia selezionato in modo da salvare i singoli livelli nel documento. Fai clic su Salva al termine:

Salvare il supporto fotografico come file PSD di Photoshop.