
Differenze tra SVG e EPS
SVG sta per Scalable Vector Graphics, che è un formato di immagine vettoriale per grafica bidimensionale ed è basato su XML. SVG ha un ampio supporto per l'interattività e l'animazione. Le immagini bidimensionali possono essere create in un breve lasso di tempo usando vettori con SVG. Tuttavia, a differenza di JPEG.webp e PNG, SVG non utilizza i pixel. Tutte le forme con SVG sono specificate usando XML, che viene quindi reso da un visualizzatore SVG. La maggior parte del browser Web nel mondo moderno è in grado di eseguire il rendering in formato SVG, proprio come può eseguire il rendering in formato PNG e JPG.webp. Poiché SVG si basa sul formato di grafica vettoriale. È utilizzato principalmente per diagrammi basati su vettori. Alcune delle applicazioni basate sul formato SVG sono grafici bidimensionali nel sistema di coordinate X, Y, icone e loghi di natura scalabile possono essere progettati con successo per il web, l'applicazione mobile e il tablet. Le forme renderizzate in SVG si basano sul formato di grafica vettoriale, sono memorizzate come strutture simili a vettori. In breve, memorizzati come numeri anziché come pixel. Essendo una grafica vettoriale, le immagini basate su SVG sono scalabili e ciò significa che uno sviluppatore può ridimensionare un'immagine su e giù per dimensioni senza preoccuparsi della perdita di qualità. Una proprietà che lo rende effettivamente possibile è che la grafica si basa su numeri anziché su pixel. In altre parole, i numeri che definiscono le immagini SVG vengono modificati, possono essere fatti tramite moltiplicazione o divisione. Ci sono molti vantaggi del formato XML, è abbastanza facile da creare da un servlet, JSP vs PHP o qualsiasi altra tecnologia di applicazione web. Quindi, SVG è considerata la scelta ideale per grafici e diagrammi generati dal computer. Il disegno creato con SVG può essere di natura interattiva o dinamica. Gli elementi possono essere modificati in base al tempo e possono essere descritti o programmati in qualsiasi linguaggio di scripting come JavaScript. Tuttavia, lo standard web raccomanda SMIL come animazione standard per SVG.
EPS sta per Encapsulated PostScript, che è un documento PostScript e utilizzabile come formato di file grafico. Sono progettati documenti Postscript che possono descrivere un'immagine e possono essere inseriti correttamente in un altro documento Postscript. In altre parole, si può dire che il file EPS è un programma Postscript, con una serie di descrizioni, destinato alla creazione di un'immagine. Questo programma Postscript può essere salvato come un singolo file, inclusa un'anteprima catturata o incapsulata al suo interno, consentendo ad altri programmi di visualizzare un'anteprima sullo schermo. Il file EPS può descrivere il rettangolo contenente l'immagine, questo rettangolo è noto come commento DSC di BoundingBox. Qualsiasi applicazione che intenda utilizzare il file EPS può utilizzare queste informazioni per disporre la pagina. EPS appartiene ad Adobe, è sostanzialmente diverso dagli altri formati di file supportati. Inizialmente, i file EPS erano progettati per memorizzare informazioni relative al posizionamento dei dati di immagine per le stampanti, ma non per i display dei computer. Le stampanti abilitate a Postscript interpretano direttamente i dati EPS per generare output di alta qualità, dai file Postscript. Col passare del tempo, i dati Postscript sono diventati più orientati visivamente e la sua interfaccia è diventata più potente. Il formato file EPS può essere utilizzato in immagini vettoriali con Adobe Illustrator. Il file EPS di solito contiene una versione bitmap dell'immagine per una visualizzazione più semplice anziché le istruzioni vettoriali per disegnare l'immagine. Dopo la prima implementazione di EPS, le macchine Apple Macintosh utilizzavano ampiamente Postscript. Per la visualizzazione su schermo, il file EPS include spesso un'immagine di anteprima del contenuto, poiché consente un'anteprima dell'output finale in un'applicazione in grado di disegnare una bitmap. Senza l'inclusione di questa anteprima, un'applicazione deve rendere direttamente i dati Postscript all'interno di EPS.
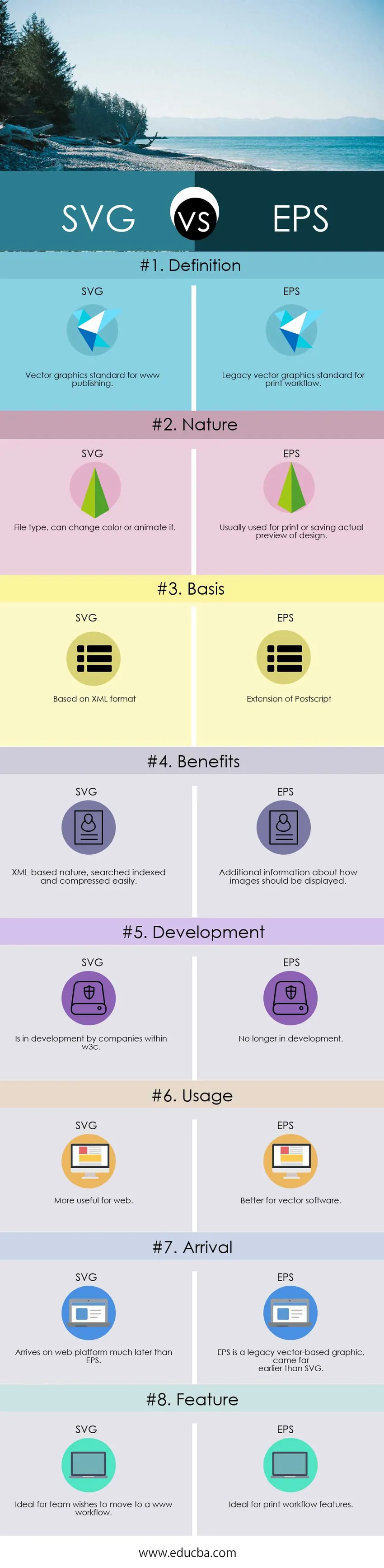
Confronto testa a testa tra SVG vs EPS (infografica)
Di seguito è riportata la principale differenza tra SVG e EPS 
Differenze chiave tra SVG e EPS
Entrambe le prestazioni SVG vs EPS sono opzioni consigliate nel settore. Esaminiamo alcune delle principali differenze tra SVG e EPS:
- SVG sta per grafica vettoriale scalare mentre EPS è programmazione o script-based sta per Encapsulated PostScript.
- SVG è la scelta ideale per il team che lavora sul flusso di lavoro del World Wide Web, mentre l'EPS è buono per il team del flusso di lavoro di stampa.
- SVG si basa sul formato di file XML e può essere utilizzato per la tecnologia relativa al Web, mentre l'EPS si basa su Postscript, anziché sul formato XML.
- La maggior parte dei moderni browser Web può eseguire il rendering di immagini basate su SVG mentre EPS è originariamente destinato al flusso di lavoro di stampa, con Postscript.
- I file SVG sono una scelta migliore per la progettazione di siti Web, mentre EPS può fungere da backup per le stampanti che possono richiederlo, data la possibilità.
- I formati di file SVG sono adatti per elementi grafici e iconici su un sito Web, mentre il formato di file EPS è migliore per la stampa di documenti, loghi e materiali di marketing di alta qualità.
- Un formato di file SVG è una funzionalità di rivolta su una piattaforma web, mentre il formato EPS sta scomparendo ed è riservato alla vecchia grafica vettoriale.
- Adobe Illustrator e CorelDRAW hanno abbastanza supporto per leggere, scrivere SVG mentre non tutti gli strumenti hanno una capacità a tutti gli effetti di leggere e scrivere in formato EPS, come Ghostview può leggere bene il formato EPS, ma non può modificarlo.
- SVG funge da immagine vettoriale standard nel W3C, mentre l'EPS è il formato di interscambio standard nel settore della stampa.
- SVG è l'approccio standard se si desidera utilizzare file vettoriali per il Web poiché questa è l'unica scelta rimasta, mentre l'EPS è applicabile in un contesto di pubblicazione su stampa poiché SVG manca di molte funzionalità richieste da Print.
Tabella comparativa SVG vs EPS
Diamo un'occhiata al confronto tra SVG e EPS -
| La base del confronto tra SVG e EPS |
SVG |
EPS |
| Definizione | Standard di grafica vettoriale per l'editoria www | Standard di grafica vettoriale legacy per flusso di lavoro di stampa |
| Natura | Tipo di file, può cambiare colore o animarlo | Solitamente utilizzato per la stampa o il salvataggio di un'anteprima effettiva del disegno |
| Base | Basato sul formato XML | Estensione di Postscript |
| Benefici | La natura basata su XML cercava facilmente indicizzata e compressa | Ulteriori informazioni su come visualizzare le immagini |
| Sviluppo | È in fase di sviluppo da parte delle aziende all'interno di w3c | Non più in sviluppo |
| uso | Più utile per il web | Meglio per software vettoriale |
| Arrivo | Arriva sulla piattaforma web molto più tardi di EPS | EPS è una grafica vettoriale basata su legacy, arrivata molto prima di SVG |
| caratteristica | Ideale per i team che desiderano passare a un flusso di lavoro www | Ideale per le funzionalità del flusso di lavoro di stampa |
Conclusione - SVG vs EPS
Entrambi i formati di file EPS vs SVG hanno il loro insieme di meriti e demeriti. SVG è uno standard di fatto per la grafica vettoriale su una piattaforma web, poiché è l'unica scelta e lo standard XML è compatibile con tecnologie basate sul web come servlet, JSP o PHP ecc. EPS, d'altra parte, si basa su Postscript, che è abbastanza diverso dallo standard XML. È deprecato nello scenario di oggi ed è arrivato nella tecnologia informatica molto prima di SVG. L'EPS è più adatto per il flusso di lavoro di stampa, che era l'intenzione originale. Alla fine, è apparso su un panorama basato sull'interfaccia e da lì ha guadagnato un po 'di ritmo.
È l'utente a scegliere se scegliere il formato EPS vs SVG. Se la storia dell'utente ruota attorno a uno scenario basato sul web, il formato di file SVG è la scelta migliore da fare, con il supporto di più browser. Per lo scenario basato sul flusso di lavoro di stampa, EPS sarebbe la scelta ideale poiché SVG non ha le capacità di stampa.
Articolo raccomandato
Questa è stata una guida alla differenza principale tra SVG e EPS. Qui discutiamo anche le differenze chiave tra SVG e EPS con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Spring
- JavaScript vs JScript
- Capex vs Opex: differenze
- JSP vs ASP: quali sono i confronti