
Guida per principianti agli strumenti di progettazione Web
Stai cercando di progettare il tuo sito web? O vuoi fare una carriera con gli strumenti di web design? Bene, non sarà facile. Ci vuole tempo, pazienza e molto duro lavoro per progettare il tuo sito web. Mentre un singolo articolo non è sufficiente per conferire tutte le competenze, gli strumenti e la tecnologia necessari per diventare strumenti di progettazione web, questa guida particolare ti aiuterà ad andare nella giusta direzione. Una volta che conosci il percorso da percorrere, hai bisogno di un costante sviluppo e di apprendimento per arrivare a destinazione.
Questa guida è rivolta a coloro che non hanno una formazione o formazione formale negli strumenti di web design. Finché conosci le basi del funzionamento di un computer, dovresti essere in grado di seguire abbastanza bene i contenuti di questa guida. Tuttavia, tieni presente che gli strumenti di web design sono un argomento piuttosto di fascia alta. Potresti iniziare dalle basi, ma devi acquisire molte abilità e conoscenze, come un'interazione umana con la progettazione di siti Web, la teoria del colore e, naturalmente, linguaggi di codifica come CSS e HTML. Potrebbe anche essere necessario imparare JavaScript e altri linguaggi di programmazione. Poi c'è l'ottimizzazione dei motori di ricerca, i sistemi di gestione dei contenuti e così via.
Cominciamo passando attraverso alcuni dei concetti di strumenti di web design:
Esperienza utente Strumenti di progettazione Web
Chiamata anche UX o progettazione dell'interfaccia utente, la progettazione dell'esperienza utente consiste essenzialmente nel sapere come le persone visualizzeranno, interagiranno e utilizzeranno la progettazione del tuo sito Web e come utilizzare tali conoscenze per rendere migliore la progettazione del sito Web. C'è molto lavoro da fare e anche molte prove ed errori. Il modo in cui interagisci e sperimenta la progettazione di un sito Web potrebbe essere diverso da quello degli altri. I tuoi strumenti di web design possono avere perfettamente senso per te ma finire per confondere gli altri.
Mentre apprendi la progettazione dell'esperienza utente, è anche una buona idea iniziare a leggere su wireframe, che è l'elaborazione in cui disegni idee di layout di strumenti di progettazione web molto basilari. Gli schizzi e i concetti sono piuttosto approssimativi, quindi puoi usare una buona vecchia penna e carta o alfabeto. È quindi possibile passare a un tablet o desktop man mano che le idee di layout degli strumenti di progettazione Web diventano più dettagliate. Questo processo determina come funzionerà la progettazione del tuo sito Web, a partire da zero.
Apprendimento delle abilità estetiche
Alcune persone tendono a concentrarsi sull'apprendimento del codice prima di cercare l'estetica, ma può essere più utile coprire i pezzi teorici dell'estetica prima di immergere le mani nel codice. L'estetica, dopo tutto, può essere piuttosto difficile da padroneggiare. Non esiste una contabilità per il gusto; ciò che sembra buono per te potrebbe essere sgradevole per gli altri. I caratteri che sembrano funzionare bene con il tema dell'intero sito Web possono sembrare strani e decisamente sbagliati per gli altri. Tutto è soggettivo, ma c'è una scienza in tutto. Se riesci a inchiodare questa scienza e padroneggiare le regole di base dell'estetica, puoi superare la maggior parte dei problemi associati a questa parte degli strumenti di web design.
1. Tipografia

Immagini e video stanno diventando di gran moda online, ma il testo rimane e sarà sempre la parte più grande della progettazione di siti Web. Internet è tutto incentrato sulle parole e su come farle apparire e leggere meravigliose. Scrivere un buon testo dipende dallo scrittore, ma farlo sembrare bello dipende dalla tipografia. Tuttavia, la tipografia non riguarda solo la scelta di un carattere. Si tratta anche di scegliere una buona dimensione e tipo di carattere e organizzarlo per renderlo leggibile ai visitatori del tuo sito Web, indipendentemente dal browser che stanno utilizzando su quale dispositivo. Si tratta anche di creare una gerarchia visiva tra titoli, titoli e corpo.
Una volta che conosci le regole della tipografia, è il momento di scegliere i caratteri giusti per la progettazione del sito web. Puoi trovarne molti gratuiti e Google Web Fonts, in particolare, può essere un ottimo strumento in questo. Negli strumenti di progettazione Web, molti designer scelgono i caratteri Google perché possono essere direttamente incorporati nella progettazione del sito Web. Puoi persino trovare alcune fantastiche combinazioni di font di Google online o utilizzare il Combinatore di font Web per associare e visualizzare in anteprima le tue combinazioni di caratteri.
In alcuni casi, potrebbe essere necessario incorporare i caratteri da soli, il che non è così conveniente. Se vuoi imparare come incorporare i caratteri da solo, dovrai iniziare ad imparare alcuni codici CSS e HTML di base.
2. Teoria dei colori

La teoria del colore è molto più che l'apprendimento dei nomi tecnici di vari colori. In realtà, si occupa di combinazioni di colori e di come diversi colori possono avere impatti diversi sulle emozioni umane. La teoria del colore è una vera scienza e può avere un grande impatto sull'usabilità e l'esperienza dell'utente nella progettazione del tuo sito web. Ad esempio, il testo su una pagina Web non sarebbe molto visibile se il suo colore fosse troppo vicino a quello dello sfondo. Abbagliamento dello schermo, problemi alla vista e schermi mal configurati possono aggiungere sfide.
3. HTML

Una volta che conosci l'estetica e la teoria alla base degli strumenti di web design, è tempo di sporcarti le mani e imparare un po 'di codice, a partire dal linguaggio più fondamentale: Hypertext Markup Language o HTML. Ogni sito Web di progettazione utilizza mai HTML, che indica al browser Web se sta guardando un video, un collegamento, un'immagine o un testo.
La lingua successiva che devi imparare è Cascading Style Sheets o CSS, che è ciò che rende bello il design del tuo sito web. Indica al browser il carattere del testo e i colori dei vari elementi. Può anche definire il layout della progettazione del sito Web, l'aspetto dei pulsanti, le dimensioni di vari elementi e persino le animazioni.
HTML e CSS sono in realtà abbastanza facili da imparare, ma sono estesi e possono essere utilizzati in vari modi per rendere uniche le abilità di web design. Ci vuole tempo e pratica per imparare a usarli in modo efficace.
4. JavaScript
L'apprendimento di JavaScript è una cosa facoltativa, ma può essere un vantaggio enorme. È un linguaggio di programmazione in grado di manipolare il contenuto Web in modi che non possono essere eseguiti solo tramite CSS o HTML. Ma non è una necessità per la progettazione di ogni sito Web e può essere un po 'più difficile da comprendere rispetto a HTML o CSS. Tuttavia, è molto utile e un'importante tecnologia utilizzata nelle abilità di web design. Puoi usarlo per aggiungere elementi fantasiosi come presentazioni o chiamare nuovi contenuti senza dover ricaricare la pagina. Ciò può migliorare l'usabilità del sito Web.
Ottenere gli strumenti necessari
Le competenze di progettazione Web richiedono determinati strumenti, processi e flussi di lavoro, sebbene sia difficile agganciarsi a un determinato mix. Ognuno ha i propri strumenti preferiti e ci sono quelli che difenderebbero le loro selezioni con selvaggia lealtà. Lasciando da parte questa intensa lealtà, è sempre una buona idea continuare a sperimentare nuove abilità di web design piuttosto che rinchiudersi.
Non è mai una buona idea bloccarti in un numero limitato di strumenti e metterti troppo comodo con loro. Continua a sperimentare nuovi strumenti e mantieni la mente fresca. Per cominciare, diamo un'occhiata a quelli gratuiti.
- Tutti i principali browser
I principali browser - Mozilla Firefox, Google Chrome e Microsoft Internet Explorer - funzionano in modi unici e possono visualizzare la stessa pagina Web in modi diversi. Devi vedere come appare il tuo sito Web in tutti questi principali browser e assicurarti che non ci siano problemi importanti in nessuno di essi. I layout dei siti Web, in generale, sono praticamente uniformi tra i principali browser grazie ai miglioramenti delle loro capacità, ma lo stesso non si può dire per tutti gli elementi. La chiave per buone capacità di web design è testare in più ambienti.
Anche i browser mobili devono essere utilizzati, anche se si sarebbe limitati ai dispositivi che possiedi attualmente. Tuttavia, la maggior parte dei principali browser mobili oggi ha funzionalità simili. Chrome è il browser mobile più comune, ma Mozilla sta lavorando su una versione mobile di Firefox per iOS. Opera e Opera Mini sono altre alternative comuni.
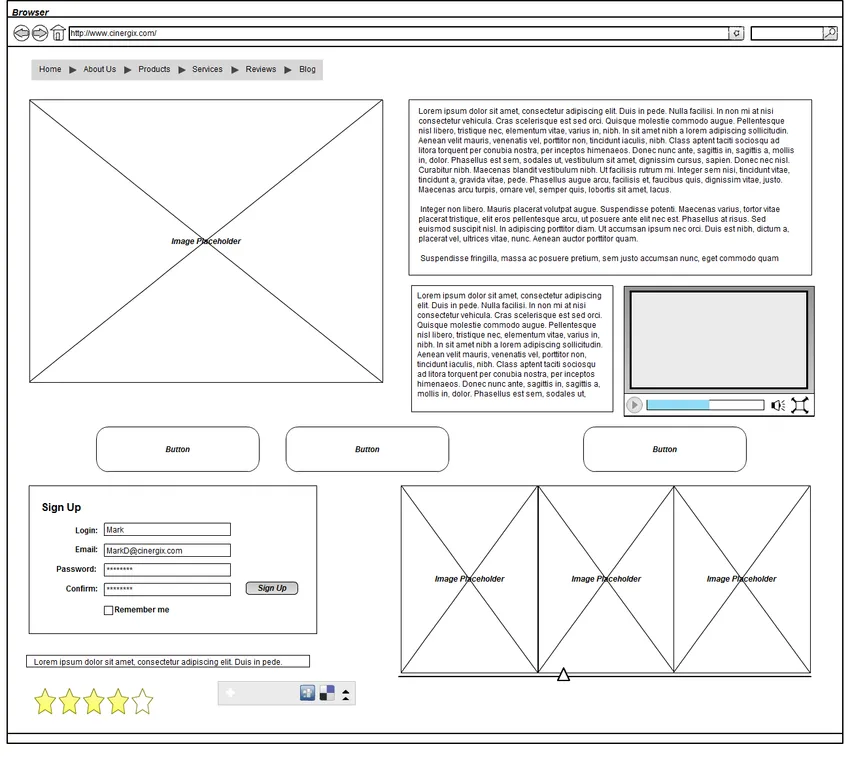
- Strumenti di wireframing
Per l'inquadratura a filo, è possibile utilizzare una penna e carta di base o un'app di disegno di qualche tipo. La chiave è avere qualcosa di usa e getta e avere una piattaforma per delineare idee grossolane per perfezionarle un po 'di più.

- App di disegno
Una volta che inizi a creare veri e propri wire frame per la base del tuo codice, è tempo di procurarti un'app di wireframe. Google Draw di Drive è una buona opzione perché presenta tutte le forme di base e funzioni di collaborazione e condivisione in tempo reale nel caso in cui desideri lavorare o ottenere aiuto da qualcun altro. È anche basato sul Web e ottieni circa 15 GB di spazio libero. Se lavori con il tuo tablet, però, devi trovare un'alternativa.
- Editor di codice
HTML e CSS possono essere codificati su qualcosa di semplice come Blocco note. Tutto ciò che serve è un editor di testo, ma non un elaboratore di testi come Microsoft Word. Gli editor di codice sono essenzialmente editor di testo con funzioni aggiunte per facilitare la programmazione di programmi e siti Web.

Ce ne sono molti disponibili e la cosa migliore da fare qui è sperimentare e non limitarsi a uno solo. Per i principianti, una buona opzione per iniziare è la parentesi. È stabile e gratuito e funziona su Linux, Mac e Windows. Le parentesi sono anche progettate specificamente per coloro che costruiscono e web designano siti web di abilità sul browser.
- Editor di immagini
Il testo costituisce la maggior parte dei contenuti del sito Web, ma le immagini sono anche una parte importante dell'esperienza e devi creare e modificare icone, loghi, foto e altre immagini per il tuo sito Web. Ancora una volta, la chiave è continuare a sperimentare programmi diversi. Dovrai pagare per questi editor, ma ci sono prove gratuite disponibili per testarli. Tra i più comuni ci sono GIMP, Photoshop, Paint.Net, CorelDraw e altre app Corel.

- Server locale
Questo è facoltativo, ma è una buona idea installare un server Web sul personal computer. Un web server ha essenzialmente lo scopo di consentire alle persone di accedere a tutto o parte del tuo sito web. Un server locale rimane chiuso da Internet a meno che tu non abbia una connessione Internet molto veloce e un computer potente. Invece, puoi semplicemente impostare un server per imitare il modo in cui le cose funzionano online. Imparare a lavorare con un server installato localmente può anche risparmiare molto tempo durante il caricamento dei file su un vero server di hosting. Per i principianti, XAMPP è una buona opzione per configurare un server locale. Può essere installato su Linux, Mac o Windows.
Passaggi per la progettazione di un sito Web
Ora che hai gli strumenti, le competenze e le conoscenze necessarie, è tempo di esaminare rapidamente il processo di progettazione Web:
- Portare nel contenuto
La creazione di contenuti di siti Web è diversa dal processo di progettazione Web. Devi scrivere tu stesso il contenuto o ottenerlo dal tuo cliente. Puoi anche assumere un fotografo o un copywriter o scegliere buone immagini di stock. In ogni caso, devi disporre di tutto il contenuto, inclusi testo e immagini, organizzato e pronto per l'uso.
Una volta che hai tutto il contenuto, è tempo di organizzare tutto. Cosa succede nella home page e in altre pagine e come sono collegate queste pagine? Queste domande sono importanti per stabilire un'organizzazione strutturale che determinerà la navigazione del tuo sito, l'organizzazione dei file e altri aspetti.
La wireframing è un buon processo da seguire qui. Inizia con telai monouso e mantieni le cose di base. È un processo rapido e non dovrebbe richiedere più di mezz'ora per completare ogni pagina. Crea versioni più dettagliate una volta terminato il processo di framing wire usa e getta. Includi il contenuto effettivo il più possibile e aggiungi singoli elementi come pulsanti e moduli. Continua ad aggiungere più definizioni. Se hai molte pagine dello stesso tipo, crea una pagina per ogni tipo.
Corsi consigliati
- Corso di ibernazione Java
- Corso di primavera professionale Java
- Formazione professionale su WordPress
- Corso professionale di rubini
- Coding
Ora è finalmente il momento di indossare il tuo cappello di programmazione e accendere il tuo editor di testo. La chiave qui è di continuare a digitare il codice fino a quando non si è soddisfatti dell'output finale. L'editor di testo Parentesi ha una grande funzionalità per questo: il pulsante Anteprima dal vivo. Si apre una finestra del browser Google Chrome che viene aggiornata con le modifiche apportate al codice. Durante questo processo, ridimensionerai il tuo browser più volte per vedere come appare il sito web in varie dimensioni. Verranno fatti errori e ci saranno tentativi ed errori.
- analisi
Con il codice di base in atto, è tempo di iniziare a testare il sito Web su tutti i principali browser desktop e mobili e iniziare a correggere i bug. Non preoccuparti di piccole incongruenze; la chiave è rendere l'esperienza utente positiva indipendentemente dal browser. L'utente dovrebbe essere in grado di navigare nel sito come previsto e raggiungere l'invito all'azione.
Articoli consigliati
Questa è stata una guida per fare carriera con gli strumenti di web design? Bene, non sarà facile. Questi sono i seguenti link esterni relativi agli strumenti di web design.
- HTML5 e Flash: le 8 principali funzionalità
- Strumenti di sviluppo Web JavaScript e 4 migliori vantaggi
- Le 10 migliori tendenze del web design che devi conoscere per il 2016
- 5 Errori di installazione del sito Web di cui è necessario essere a conoscenza