
Che cos'è Adobe Muse?
Adobe Muse è un'applicazione che i web designer amano creare il sito Web senza che tu debba imparare come codificare questo è creato da Adobe Creative Suite. Fondamentalmente, ci sono molte applicazioni per progettare siti Web da zero, ma Adobe Muse è al primo posto tra le priorità dei web designer a causa della sua pianificazione del sito e delle pagine impostate lungo la pagina principale e il layout è molto semplice e intuitivo. I menu dell'applicazione si aggiornano automaticamente sulla bellezza della struttura delle pagine di relazioni migliori del sito Web per stupire i tuoi clienti con un'esperienza utente dinamica sui siti. Risparmia tempo con l'aggiornamento di nuovi e adeguati codici HTML, sintassi e immagini adatte al sito e la creazione di blog interessanti. Pubblicazione dell'ultimo sito Web modificato per l'hosting di siti Web immediatamente quando il sito è pronto.
Nuovo e diverso nel software:
Adobe Muse è la migliore e rapida applicazione di progettazione di Adobe. L'ultima versione di Adobe Muse è la 18.1 che è stata rilasciata a marzo 2018 alcuni nuovi aggiornamenti e cose che rendono l'applicazione utilizzata dai web designer sono: -
1) L'interfaccia user-friendly è tutto a portata di mano ogni modifica può essere fatta selezionando, trascinando e rilasciando senza codifica.
2) Il progettista può copiare l'attribuzione da una pagina del sito Web al nuovo sito di sviluppo o all'interno di una pagina facendo clic con il pulsante destro del mouse e selezionando Copia attribuzione e incollandola dove richiesto
- Stili di carattere
- Stili di paragrafo
- Stili di proiettile
- Stili di collegamento
3) Mostra la parte Widget durante la modifica.
4) I siti Web di progettazione in corso possono essere salvati e aperti utilizzando il login cloud Adobe Muse.
5) La nuova interfaccia della schermata Start ha la possibilità di rivedere i siti Web precedenti, imparare come creare siti Web e connettersi per aiutare.
6) Creazione del file di backup dopo la conversione del file.
7) Molti di più.
Strumenti di Adobe Muse:
Il sito Web sviluppa programma con una comoda codifica con buoni layout visivi.
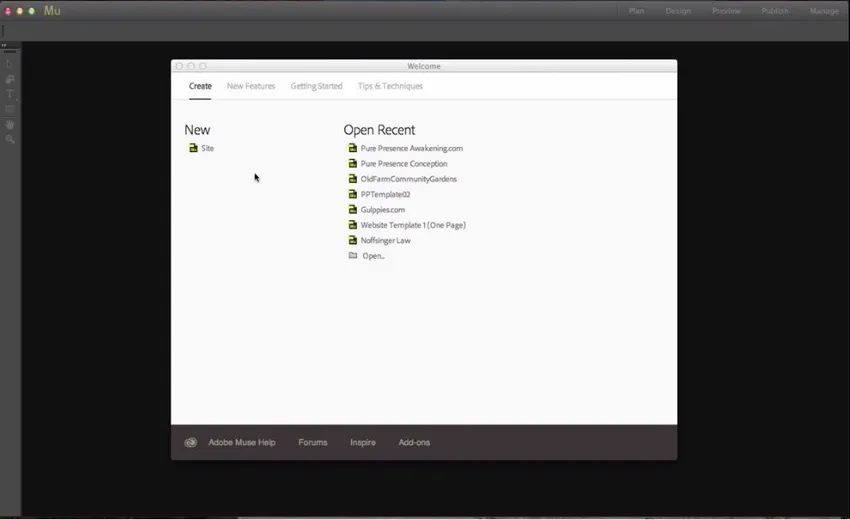
- Quando Adobe Muse viene aperto, la schermata predefinita dell'app viene visualizzata in questo modo

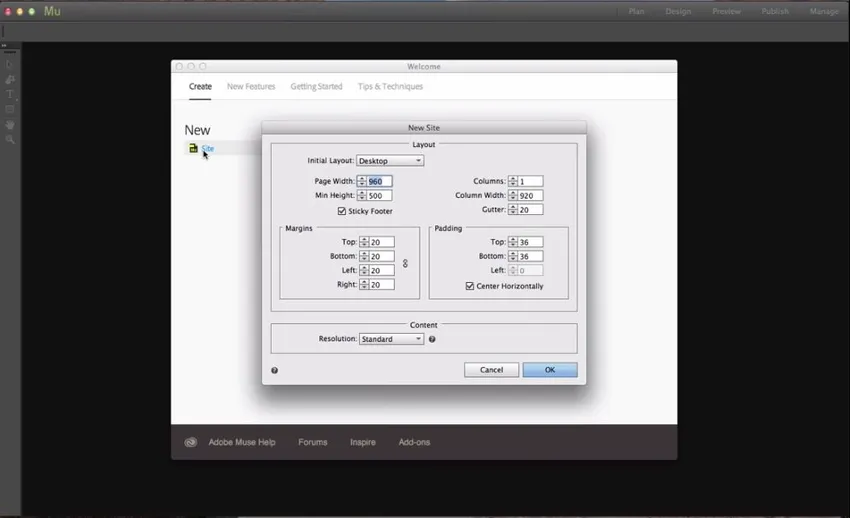
- Per creare un nuovo sito vai su Nuovo e fai clic sul sito. Quindi le dimensioni del sito e i dettagli di una pagina Web possono essere impostati con lo scopo del sito Web per telefono, tablet su desktop, quindi larghezza e altezza della pagina, colonne per incorniciare il contenuto allo stesso modo, riempimento e margini impostano i loro valori di pixel. Imposta la risoluzione allo standard compatibile con molte operazioni e calcola il caricamento rapido del sito Web in quanto le persone lente possono lasciare la pagina a causa del caricamento lento.

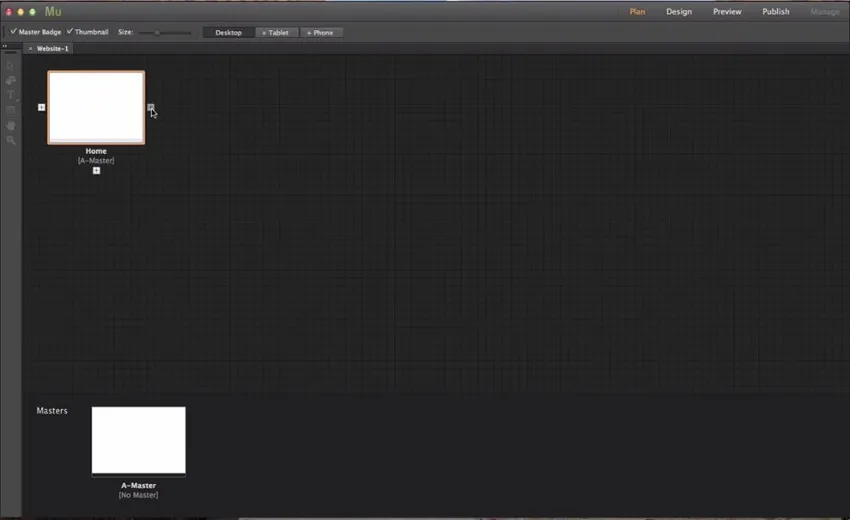
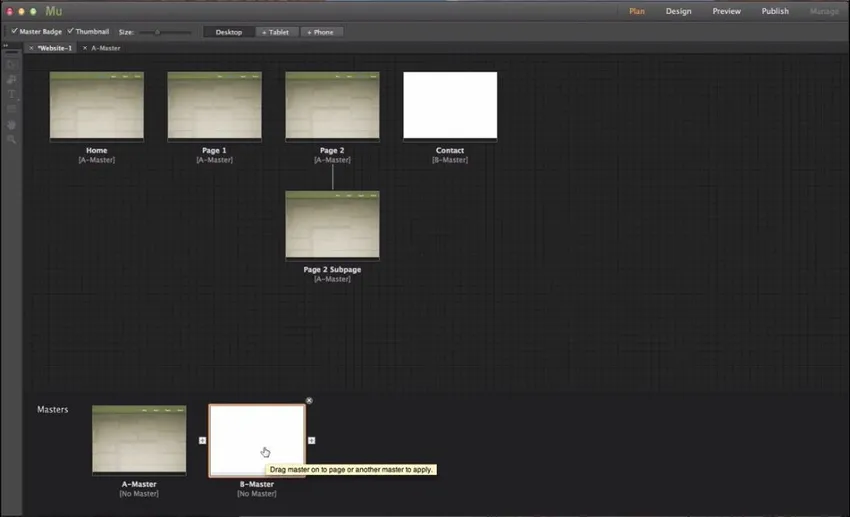
- Una volta aperto il sito Web, possiamo vedere una home page e una pagina principale denominata A Master.
L'aggiunta di pagine è davvero semplice accanto alla home page abbiamo un pulsante "+" facendo clic su di essa viene aggiunta una nuova pagina.
- L'aggiunta di sottopagine può essere effettuata facendo clic su "+" in basso sotto la pagina.

- Abbiamo pochi elementi che sono costanti in tutte le pagine del sito Web come colore di sfondo, logo, informazioni di contatto e molti altri per fare questo modifica la pagina A Master in modo che le modifiche vengano applicate a tutte le pagine in essa contenute.
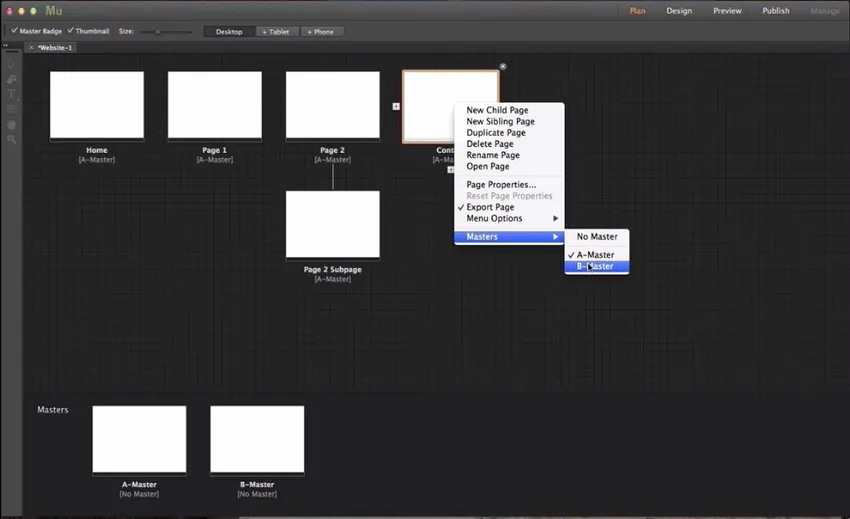
- Per creare un'altra pagina principale, fai clic su " + " accanto a Una pagina principale.
- Per cambiare le pagine da un master a un master, seleziona la pagina facendo clic con il pulsante destro del mouse e seleziona i master e da lì seleziona in quale pagina master vuoi che sia la pagina.

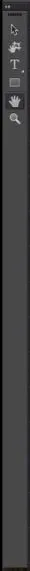
Cominciamo con lo strumento per quel doppio clic su A Master, Il colpo è la barra degli strumenti che contiene strumenti come lo strumento Seleziona, lo strumento Ritaglia, lo strumento Testo, lo strumento Rettangolare, lo strumento Mano e lo strumento Ingrandimento.
Barra degli strumenti

-
Strumento di selezione: -
Per selezionare più componenti nella pagina Web come testo, immagine, registro, grafica ecc. E modificarli.
-
Strumento di ritaglio: -
Per ritagliare i contenuti e il sito Web delle immagini Web nella dimensione dell'articolo richiesta secondo il design.
-
Strumento di testo: -
Per aggiungere testo sul sito Web.
-
Strumento rettangolare: -
Per selezionare o creare colonne e righe quadrate o rettangolari nel sito Web
-
Strumento manuale: -
Per eseguire la panoramica all'interno della pagina Web.
-
Strumento di ingrandimento: -
Per ingrandire o ridurre una pagina Web.
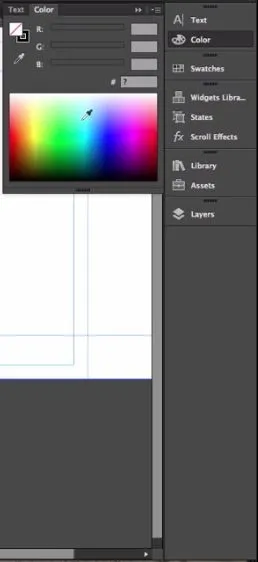
La casella degli strumenti sul lato destro contiene 9 strumenti
-
Testo: -
Aiuta a modificare la parte anteriore, le dimensioni e l'impostazione del testo nella pagina Web.
-
Colore: -
Crea dei tamponi di colore sulle pagine articolate rettangolari a riposo o nuove.
-
Campioni: -
I colori predefiniti sono disponibili.

-
Libreria dei widget: -
Un mucchio di strumenti che possono essere utilizzati trascinandoli sulla pagina web.
-
Stati: -
Se vogliamo avere stato, rollover e stato normale e ciò aiuta gli utenti a sapere che possono fare clic e ottenere maggiori informazioni su di esso.
-
Effetti di scorrimento: -
scorrimento del sito Web e siti interattivi per un maggiore divertimento.
-
Biblioteca: -
per qualche altra immagine e cunei aggiuntivi da fonti.
-
Asserisce: -
quando abbiamo applicato un'immagine nel sito Web, il percorso dell'immagine verrà automaticamente aggiornato e le immagini verranno archiviate nella cartella degli assert. È facile pubblicare siti Web poiché le immagini sono già marcite.
-
Strati: -
In Adobe Muse i livelli sono allo stesso modo in cui li utilizziamo in Photoshop e Illustrator per impostare e lavorare su diversi livelli per il design della pagina.
Fare doppio clic sul livello per rinominarlo.
Le pagine verranno aggiornate automaticamente aggiungendo contenuti.
In cima, abbiamo lo strumento di progettazione della pagina che è: -
-
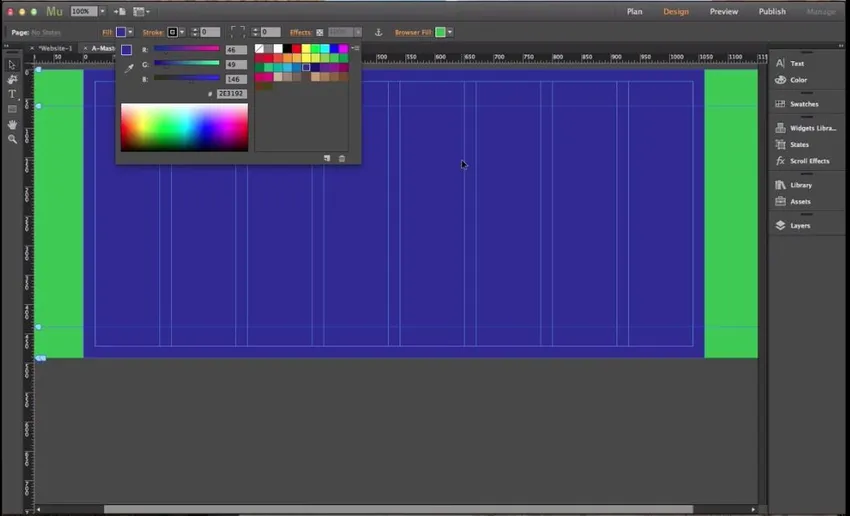
Riempimento del browser: -
Aiuta a impostare il browser completo con il colore solido come verde nell'immagine sottostante.
-
Riempimento pagina: -
Aiuta a riempire la pagina Web da riempire con il rispettivo esempio di colore viola nell'immagine sottostante.

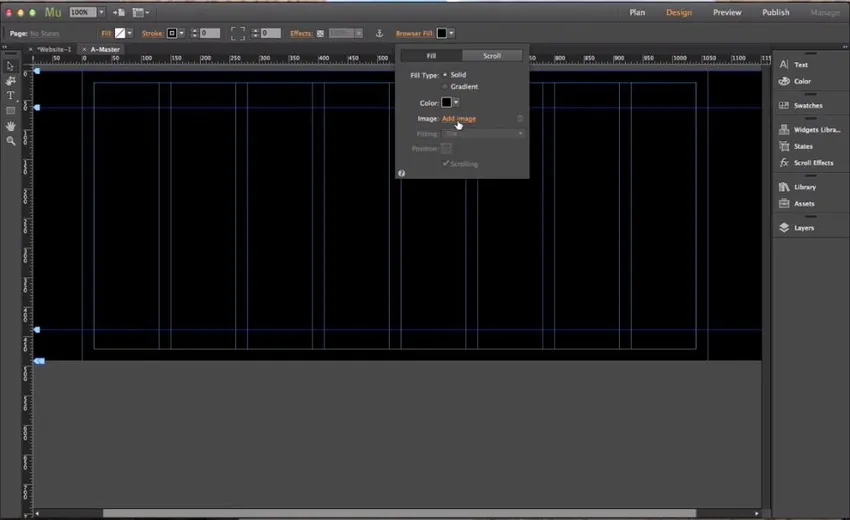
- Per impostare un'immagine di sfondo per la pagina Web Fare clic su Sfoglia immagine e selezionare Aggiungi immagine e selezionare l'immagine che si desidera impostare come sfondo per la pagina.

- Una volta caricata l'immagine, verranno abilitate le opzioni di adattamento e posizione in base alle quali l'immagine di sfondo può essere impostata scalando o orientando secondo necessità.
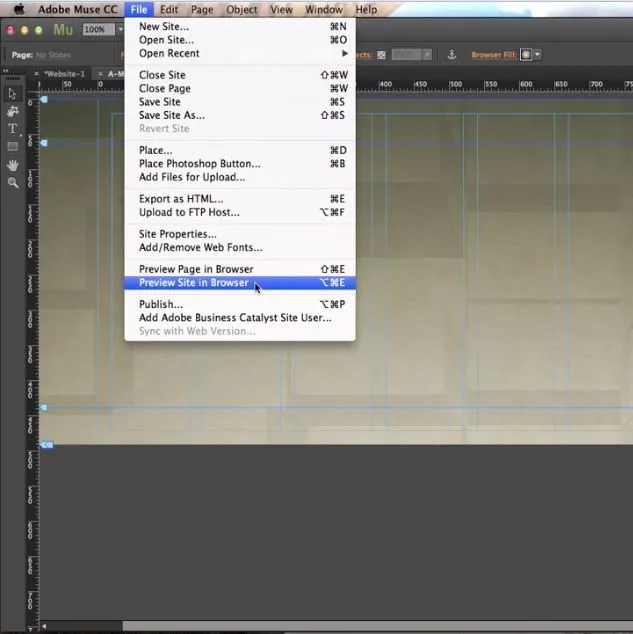
- Per verificare che lo sfondo sia adatto al browser o meno, possiamo visualizzarne l'anteprima nel browser
- Facendo clic sul file e selezionando l'anteprima del sito nel browser, il browser predefinito aprirà il sito per la revisione.

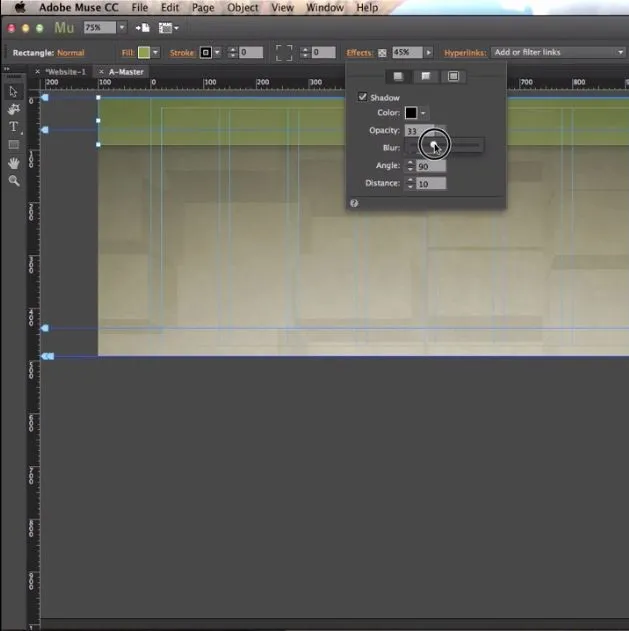
- Seleziona lo strumento rettangolo e seleziona la parte per fornire informazioni
- Fai clic su Effetti che possono aggiungere effetti alla sezione rettangolare selezionata
- Ombreggiatura, opacità, distanza angolare e sfocatura e poche altre pozioni per rendere visivamente bella la sezione.

- Seleziona File e seleziona luogo e carica immagini nell'articolo della pagina.

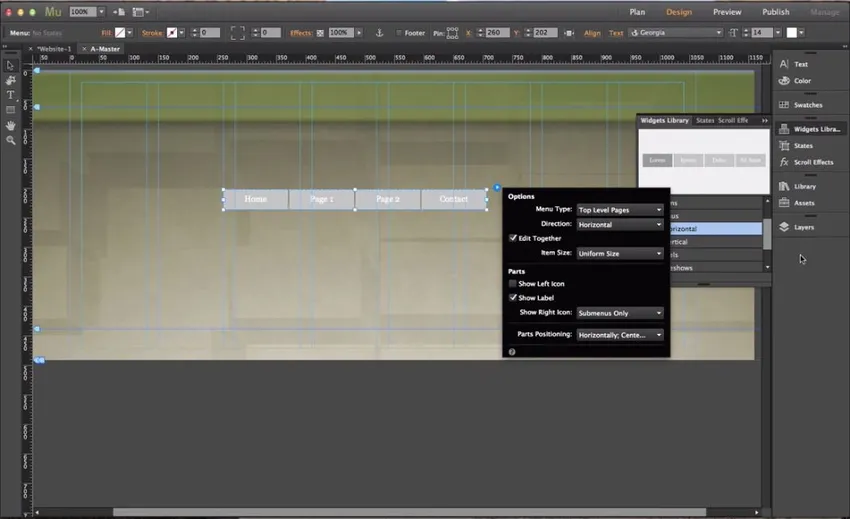
- Per aggiungere, Home e tutti i pulsanti del menu vanno su widget e selezionare il menu campione e trascinare sulla pagina per averli e iniziare la modifica come richiesto.

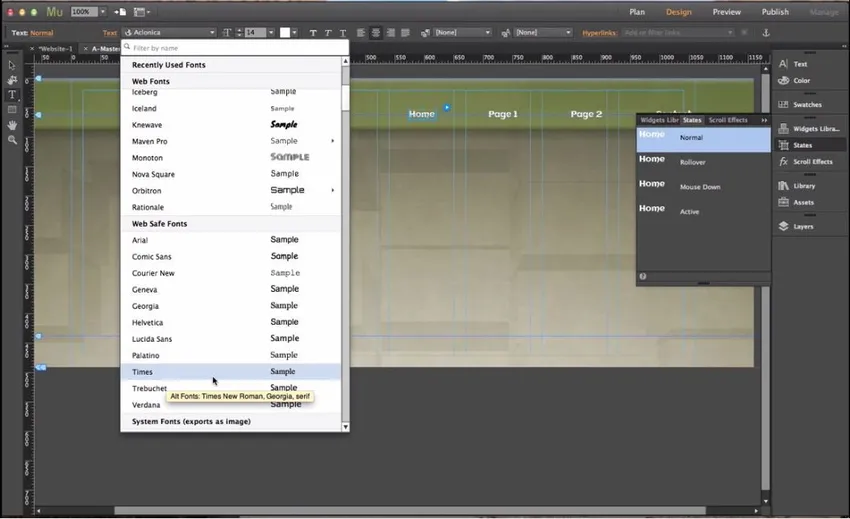
- Usando gli stati, il testo digitato può essere modificato in base alla dimensione frontale richiesta e molti altri.
- Selezionare Visualizza e abilitare le guide intelligenti in modo che lo strumento esegua lo snap delle immagini e del testo nell'area della linea guida più vicina.
- Per ingrandire il sito Web secondo l'aggiunta di contenuti del previsto, fare clic con il tasto destro del mouse sulla pagina e disabilitare l'elemento piè di pagina.

Come abbiamo modificato la pagina A Master, tutte le pagine collegate a A Master hanno ricevuto contenuti simili come nell'immagine sopra.
Creazione di un semplice progetto / illustrazione
-
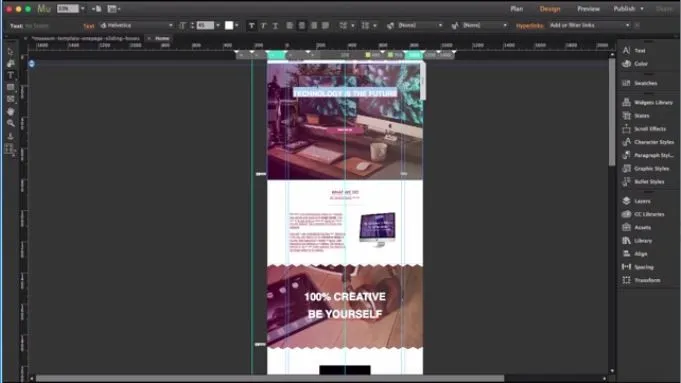
Progettiamo il nuovo sito Web su Adobe Muse
- Seleziona un modello adatto del sito Web disponibile online che risparmi davvero il tempo necessario per preparare la struttura di base del sito Web.
- Modificare i testi e i contenuti secondo i nuovi requisiti dal modello.
- Cambia sfondo, testo, immagini e logo se richiesto nel colore richiesto.
- Usa le procedure guidate per aggiungere nuove opzioni o modificare una volta esistenti.
- Per aumentare e regolare i contenuti trascinare il cursore dell'angolo di ciascun contenuto dopo averlo selezionato.
- Aggiungi link di contatto, mappa e social media dirigendo nella parte inferiore della pagina.
- Rivedi la pagina web completa e finalizzala.
- Aprilo sul browser e controlla come appare.

Articoli consigliati
Questa è stata una guida per sapere cos'è Adobe Muse. Qui abbiamo discusso i concetti di base e le caratteristiche di Adobe Muse Tools. Puoi anche consultare i seguenti articoli:
- Che cos'è Adobe InDesign
- Comandi Adobe Photoshop
- Che cos'è Adobe Premiere Pro
- Quale Adobe Photoshop è giusto per me?
- Plugin Adobe Premiere Pro
- Correzione del colore e classificazione del video
- Installa Adobe Premiere Pro