Pensi che lo strumento Ritaglia sia solo per ritagliare le immagini? Scopri come può essere utilizzato anche per aggiungere rapidamente più tela e un bordo attorno alle tue foto!
Finora in questa serie sul ritaglio di immagini in Photoshop, abbiamo visto diversi esempi di come lo strumento Ritaglia viene utilizzato per ritagliare aree indesiderate di un'immagine. Ma una caratteristica meno nota dello strumento Ritaglia è che può anche essere usato per aggiungere più spazio su tela attorno a un'immagine, dandoci un modo rapido e semplice per aggiungere un bordo decorativo attorno a una foto! In questo tutorial impareremo come aggiungere spazio su tela con lo strumento Ritaglia e come trasformare lo spazio extra in un bordo fotografico semplice e personalizzabile!
Se non hai ancora familiarità con l'uso dello strumento Ritaglia in Photoshop, potresti voler leggere il primo tutorial di questa serie, come ritagliare le immagini, prima di continuare. Userò Photoshop CC qui, ma questo tutorial è completamente compatibile con CS6 e precedenti.
È possibile utilizzare qualsiasi immagine personale per seguire. Ecco la foto che userò e che ho scaricato da Adobe Stock:

La foto originale Credito immagine: Adobe Stock.
Questa è la lezione 3 della nostra serie di immagini ritagliate. Iniziamo!
Come aggiungere più tela con lo strumento Ritaglia
Passaggio 1: converti il livello Sfondo in un livello normale
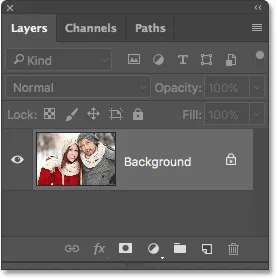
Con la nostra immagine appena aperta in Photoshop, se guardiamo nel pannello Livelli, troviamo l'immagine seduta sul livello Sfondo, attualmente l'unico livello nel nostro documento:

Il pannello Livelli che mostra l'immagine sul livello Sfondo.
Prima di aggiungere più spazio nell'area di disegno attorno all'immagine, la prima cosa da fare è convertire il livello Sfondo in un livello normale. Il motivo è che vogliamo che lo spazio extra appaia sul suo livello separato sotto l'immagine, ma Photoshop non ci consente di posizionare i livelli sotto un livello di sfondo. La soluzione semplice è semplicemente convertire il livello di sfondo in un livello normale.
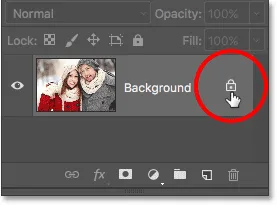
Per fare ciò, in Photoshop CC, tutto ciò che dobbiamo fare è fare clic sulla piccola icona a forma di lucchetto a destra del nome del livello di sfondo:

Facendo clic sull'icona del lucchetto del livello Sfondo.
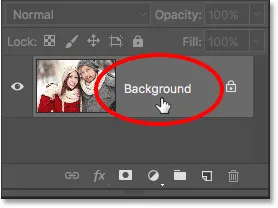
Se stai usando Photoshop CS6 o precedente (funziona anche in CC), tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera e fai doppio clic sul nome "Sfondo":

In CS6 e precedenti, tieni premuto Alt (Win) / Opzione (Mac) e fai doppio clic sul nome del layer.
Il livello Sfondo viene immediatamente convertito in un livello normale e ribattezzato "Livello 0":

Il livello Sfondo ora è un livello normale chiamato "Livello 0".
Comprensione dei livelli in Photoshop
Passaggio 2: selezionare lo strumento Ritaglia
Ora che abbiamo risolto quel piccolo problema, impariamo come aggiungere spazio extra attorno all'immagine. Seleziona lo strumento Ritaglia dalla barra degli strumenti lungo la parte sinistra dello schermo. Puoi anche selezionare lo strumento Ritaglia premendo la lettera C sulla tastiera:

Selezione dello strumento Ritaglia.
Con lo strumento Ritaglia selezionato, Photoshop posiziona un bordo di ritaglio predefinito attorno all'immagine, insieme alle maniglie nella parte superiore, inferiore, sinistra e destra del bordo e uno in ogni angolo. Utilizzeremo queste maniglie per ridimensionare il bordo del ritaglio e aggiungeremo il nostro spazio di tela aggiuntivo:

I quadratini di ritaglio (cerchiati in rosso) attorno all'immagine.
Passaggio 3: trascinare le maniglie per ridimensionare il bordo del ritaglio
Per aggiungere ulteriore spazio intorno all'immagine, tutto ciò che dobbiamo fare è fare clic sulle maniglie e trascinarle verso l'esterno. Photoshop espanderà quindi le dimensioni della tela per adattarle alle nuove dimensioni del bordo del ritaglio.
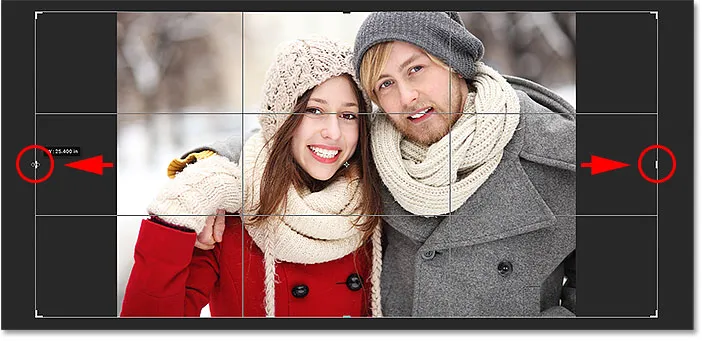
Ad esempio, se volessi aggiungere spazio sul lato destro della foto, farei clic sulla maniglia destra e lo trascinerei ulteriormente a destra, lontano dall'immagine:

Trascinando la maniglia destra verso destra.
Quando rilascio il pulsante del mouse, Photoshop aggiunge lo spazio extra e lo riempie con un motivo a scacchiera . Il motivo a scacchiera è il modo in cui Photoshop rappresenta la trasparenza, il che significa che lo spazio extra è attualmente vuoto. Lo risolveremo in pochi istanti:

Photoshop aggiunge ulteriore spazio vuoto sul lato destro dell'immagine.
Invece di impegnare il ritaglio, diamo un'occhiata a come aggiungere spazio al resto dell'immagine, insieme ad alcune scorciatoie da tastiera importanti. Annullerò il ritaglio e ripristinerò il bordo del ritaglio premendo il pulsante Annulla nella barra delle opzioni . Puoi anche annullare il ritaglio premendo il tasto Esc sulla tastiera:

Facendo clic sul pulsante Annulla.
Per aggiungere ulteriore spazio sul lato sinistro della foto, fai clic sulla maniglia sinistra e trascinala verso sinistra. Oppure, per aggiungere una quantità uguale di spazio su entrambi i lati dell'immagine contemporaneamente, tieni premuto il tasto Alt (Win) / Opzione (Mac) mentre fai clic e trascini la maniglia sinistra o destra. Questo ridimensionerà il bordo del ritaglio dal suo centro, facendo muovere contemporaneamente la maniglia sul lato opposto, nella direzione opposta:

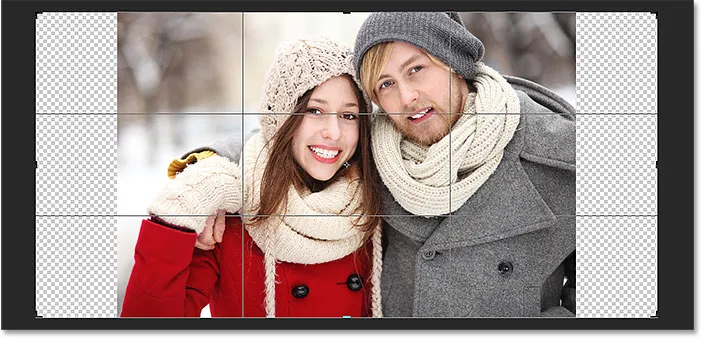
Aggiunta di spazio extra su entrambi i lati tenendo premuto Alt (Win) / Opzione (Mac) mentre trascino.
Rilascerò il pulsante del mouse, quindi rilascerò il tasto Alt (Win) / Opzione (Mac) e ora vediamo una quantità uguale di spazio vuoto su entrambi i lati della foto. Assicurati di rilasciare prima il pulsante del mouse, quindi il tasto Alt (Win) / Opzione (Mac), altrimenti questo trucco non funzionerà:

Una pari quantità di spazio è stata aggiunta su entrambi i lati.
Possiamo anche aggiungere ulteriore spazio sopra e sotto l'immagine. Per aggiungere spazio sopra di esso, fai clic e trascina la maniglia superiore verso l'alto. Per aggiungere spazio sotto di esso, fai clic e trascina la maniglia inferiore verso il basso.
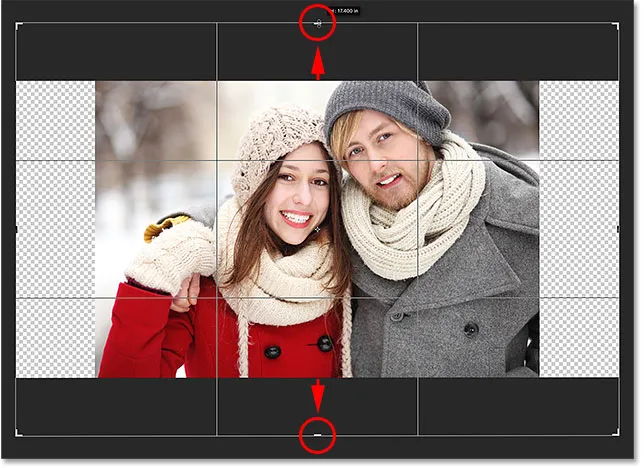
Oppure, per aggiungere una uguale quantità di spazio sopra e sotto l'immagine contemporaneamente, tieni di nuovo premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera mentre trascini la maniglia superiore o inferiore. La maniglia opposta si sposterà con essa, nella direzione opposta:

Aggiungere ulteriore spazio in alto e in basso tenendo premuto Alt (Win) / Opzione (Mac) mentre trascino una delle due maniglie.
Rilascerò il pulsante del mouse, quindi rilascerò il tasto Alt (Win) / Opzione (Mac) e ora ho una quantità uguale di spazio vuoto sopra e sotto l'immagine. Ancora una volta, assicurati di rilasciare prima il pulsante del mouse, quindi il tasto, altrimenti non funzionerà:

Una quantità uguale di spazio è stata aggiunta sopra e sotto la foto.
Annulliamo il ritaglio ancora una volta premendo il pulsante Annulla nella barra delle opzioni o premendo il tasto Esc sulla tastiera, in modo da poter esaminare un'altra scorciatoia da tastiera importante:

Facendo clic sul pulsante Annulla.
Mantenere le proporzioni originali della foto
Cosa succede se si desidera mantenere le proporzioni originali dell'immagine mentre si aggiunge ulteriore spazio su tela attorno ad essa? Ad esempio, potresti aver già ritagliato l'immagine per, diciamo, un 8 x 10, e ora vuoi mantenere quel rapporto 8 x 10 mentre aggiungi lo spazio extra.
Per fare ciò, tieni premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) mentre trascini verso l'esterno le maniglie di un angolo . Il tasto Alt (Win) / Opzione (Mac) indica a Photoshop di ridimensionare il bordo del ritaglio dal suo centro, mentre il tasto Maiusc gli dice di bloccare le proporzioni originali in posizione.
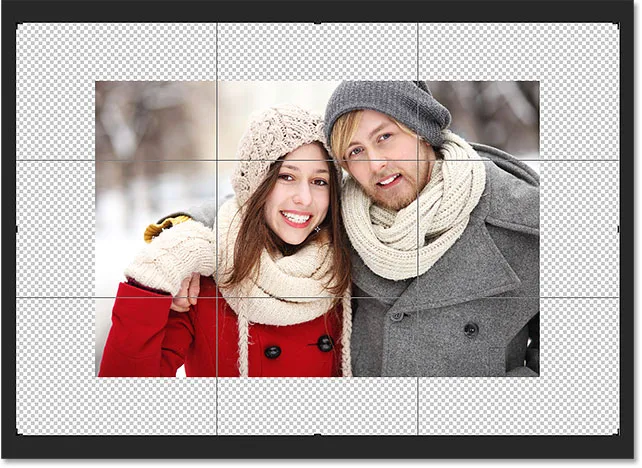
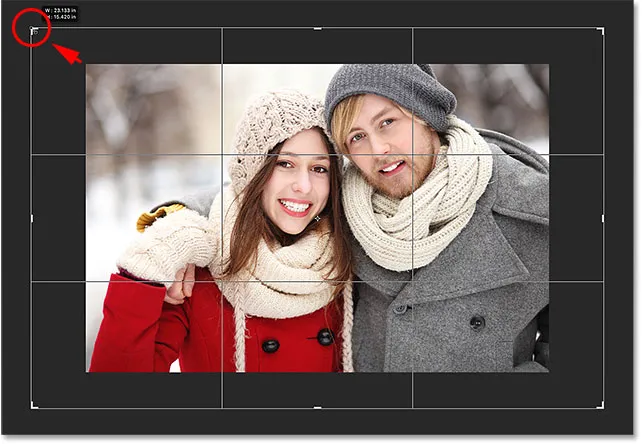
Qui, tengo le chiavi mentre trascino verso l'esterno l'angolo in alto a sinistra . Si noti che tutti e quattro gli angoli si spostano verso l'esterno insieme:

Aggiunta di spazio extra attorno all'intera immagine contemporaneamente mantenendo le proporzioni originali.
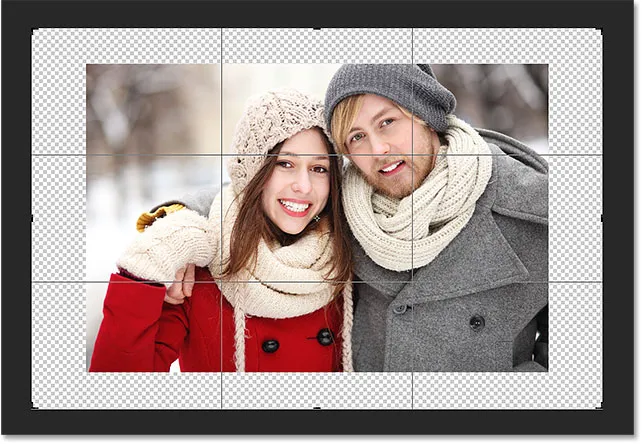
Rilascerò il pulsante del mouse, quindi rilascerò il tasto Maiusc e il tasto Alt (Win) / Opzione (Mac) (ricordando di rilasciare il pulsante del mouse prima di rilasciare i tasti). Photoshop aggiunge lo spazio extra attorno all'intera immagine, mentre le proporzioni rimangono invariate come in origine:

Lo spazio extra è stato aggiunto, ma le proporzioni rimangono invariate.
Passaggio 4: applicare il ritaglio
Per applicare il ritaglio, fai clic sul segno di spunta nella barra delle opzioni o premi Invio (Win) / Return (Mac) sulla tastiera:

Facendo clic sul segno di spunta per applicare il ritaglio.
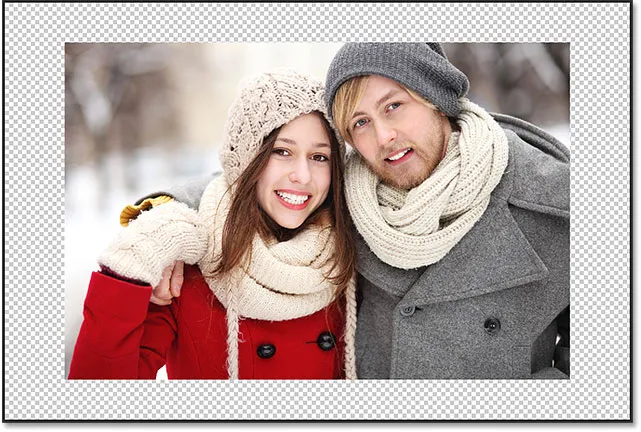
Photoshop "ritaglia" l'immagine, sebbene in questo caso abbiamo effettivamente fatto il contrario; abbiamo aggiunto spazio con lo strumento Ritaglia anziché eliminarlo:

Il risultato dopo aver applicato il ritaglio.
Passaggio 5: aggiungere un livello di riempimento a tinta unita
Fin qui tutto bene. Abbiamo aggiunto lo spazio di tela aggiuntivo. Ma al momento, lo spazio è vuoto. Trasformiamolo in un bordo fotografico riempendolo con un colore e lo faremo usando uno dei livelli di riempimento di Colore solido di Photoshop.
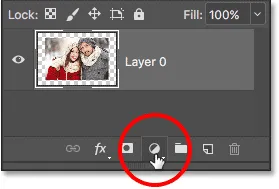
Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
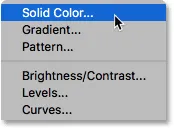
Quindi scegli Tinta unita dalla parte superiore dell'elenco che appare:

Scegliendo "Tinta unita" dall'elenco.
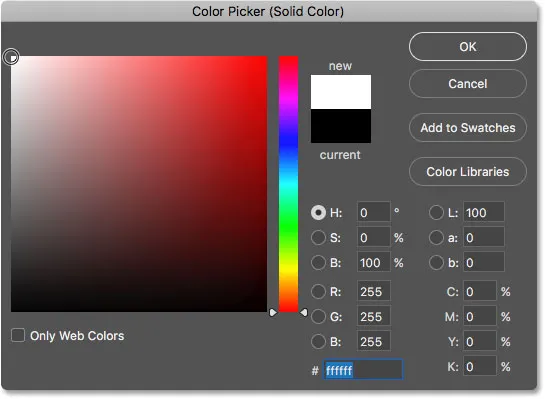
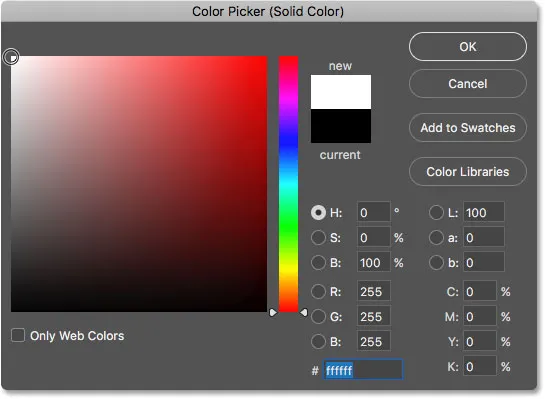
Photoshop aprirà il Selettore colore in cui possiamo scegliere un colore per il bordo. Il colore predefinito è il nero, ma per ora scegli il bianco . Alla fine del tutorial, impareremo come personalizzare l'aspetto del bordo scegliendo un colore direttamente dall'immagine:

La scelta del bianco per il colore del bordo.
Fare clic su OK per chiudere il Selettore colore. Photoshop riempie temporaneamente l'intero documento di bianco, bloccando la visualizzazione della foto. Il problema verrà risolto in seguito:

Il documento è ora pieno di bianco.
Passaggio 6: trascina il livello di riempimento sotto il mago
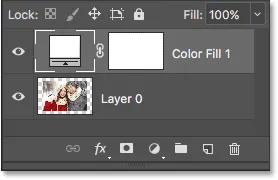
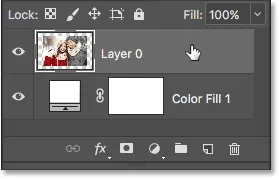
Se guardiamo nel pannello Livelli, possiamo vedere il nostro livello di riempimento Tinta unita, chiamato "Riempimento colore 1". E vediamo che il motivo che sta bloccando la nostra immagine dalla vista è perché è attualmente seduto sopra l'immagine su "Livello 0". Tutti i livelli sopra gli altri livelli nel pannello Livelli vengono visualizzati davanti a quei livelli nel documento:

Il pannello Livelli che mostra il livello di riempimento sopra l'immagine.
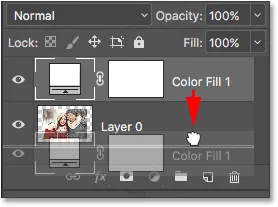
Dobbiamo spostare il livello di riempimento sotto l'immagine nel pannello Livelli in modo che appaia dietro l'immagine nel documento. Per fare ciò, fai semplicemente clic sul livello di riempimento e trascinalo verso il basso sotto "Livello 0". Quando vedi una barra di evidenziazione orizzontale visualizzata sotto "Livello 0", rilascia il pulsante del mouse:

Trascinamento del livello di riempimento Colore solido sotto "Livello 0".
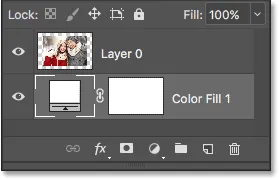
Photoshop rilascia il livello di riempimento in posizione sotto l'immagine:

Il pannello Livelli ora mostra l'immagine sopra il livello di riempimento.
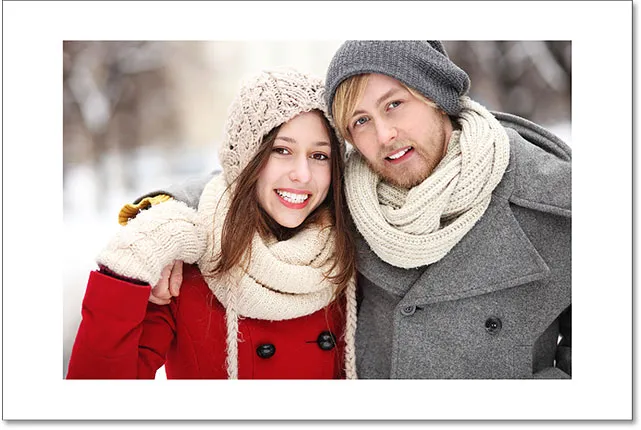
E ora l'immagine appare di fronte al livello di riempimento bianco a tinta unita nel documento, creando il nostro effetto bordo foto:

L'immagine ora appare con un bordo bianco attorno ad essa.
Passaggio 7: selezionare "Livello 0"
Ora che possiamo rivedere la nostra foto, aggiungiamo un'ombra esterna ad essa. Innanzitutto, fai clic sul livello dell'immagine ( Livello 0) nel pannello Livelli per selezionarlo:

Selezionando "Livello 0".
Passaggio 8: aggiungi un'ombra discendente
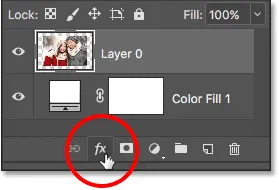
Quindi, fai clic sull'icona Stili livello (icona " fx ") nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
Scegli Drop Shadow dall'elenco che appare:

Scegliendo "Sfalsa ombra" dall'elenco degli stili di livello.
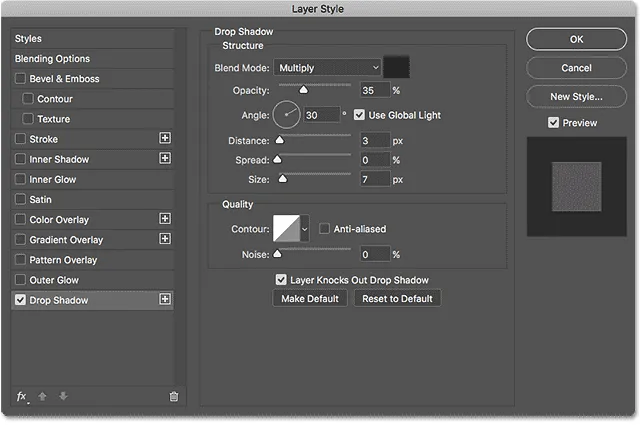
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra discendente nella colonna centrale:

Le opzioni Ombra esterna nella finestra di dialogo Stile livello.
La prima cosa che di solito vogliamo fare quando si aggiunge un'ombra discendente è impostare l'angolo e la distanza dell'ombra. Potremmo farlo regolando i valori di Angolo e Distanza direttamente nella finestra di dialogo. Ma un modo più semplice è semplicemente fare clic sull'immagine nel documento, tenere premuto il pulsante del mouse e trascinare via dall'immagine nella direzione in cui si desidera che l'ombra cada. Mentre trascini, l'ombra si sposterà insieme a te.
Qui, ho trascinato l'ombra a breve distanza dall'immagine verso l'angolo in basso a destra del documento:

Impostazione dell'angolo e della distanza dell'ombra facendo clic e trascinando all'interno del documento.
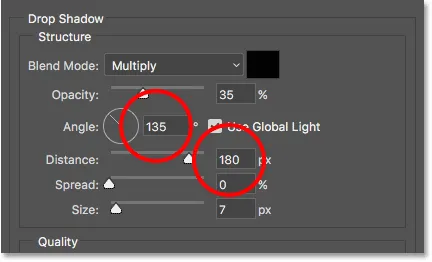
Mentre trascini, vedrai i valori di Angolo e Distanza aggiornarsi nella finestra di dialogo. I valori esatti di angolo e distanza che scegli possono essere diversi da quelli che sto usando qui (la distanza dipenderà in gran parte dalla dimensione della tua immagine), ma per me un angolo di circa 135 ° e una distanza di 180px sembrano buoni:

I valori di angolo e distanza.
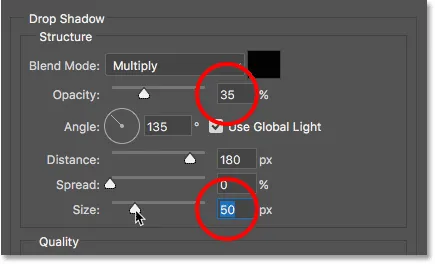
Dopo aver impostato l'angolo e la distanza, ammorbidisci i bordi dell'ombra trascinando il dispositivo di scorrimento Dimensione nella finestra di dialogo. Più alto è il valore, più morbida apparirà l'ombra. Come il valore Distanza, il valore Dimensione necessario dipenderà in gran parte dalla dimensione dell'immagine. Per me, un valore di circa 50 px funziona bene.
Puoi anche controllare quanto appare chiara o scura l'ombra trascinando il cursore Opacità, ma lascerò il mio impostato sul valore predefinito del 35% :

I valori di dimensione e opacità.
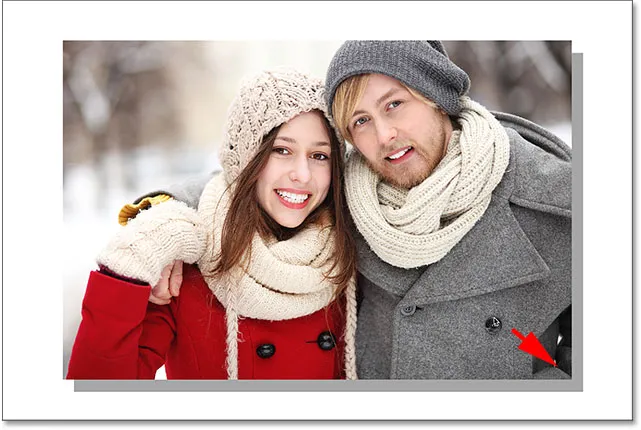
Quando sei soddisfatto dei risultati, fai clic su OK per chiudere la finestra di dialogo Stile livello. Ecco il mio risultato con l'ombra discendente applicata:

L'effetto dopo l'aggiunta dell'ombra esterna.
Cambiare il colore del bordo
Infine, anche se abbiamo impostato il colore del bordo su bianco, puoi facilmente tornare indietro e cambiarlo in qualsiasi colore ti piaccia. In effetti, puoi persino scegliere un colore direttamente dall'immagine stessa.
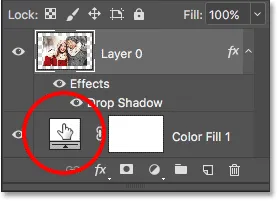
Per cambiare il colore, fai doppio clic sul campione di colore del livello di riempimento nel pannello Livelli:

Fare doppio clic sul campione di colore.
Questo riapre il Selettore colore di Photoshop:

Il selettore colore si riapre.
Se conosci il colore esatto di cui hai bisogno, puoi selezionarlo nel Selettore colore. Oppure, per scegliere un colore direttamente dall'immagine, sposta semplicemente il cursore del mouse sull'immagine. Il cursore si trasformerà in un'icona a contagocce . Fai clic su un colore dall'immagine per campionarlo e Photoshop lo imposterà immediatamente come nuovo colore per il bordo.
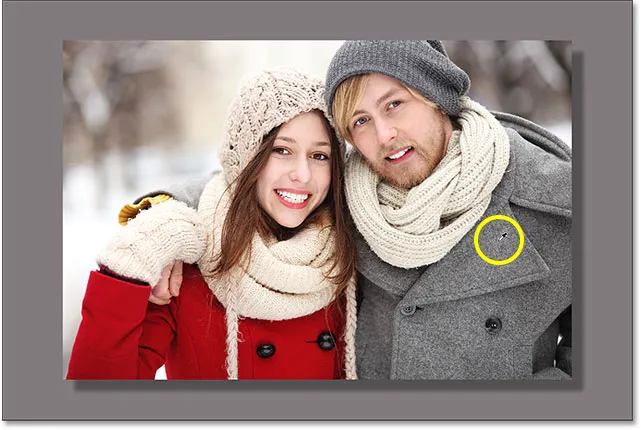
Ad esempio, farò clic su un punto nella giacca grigia dell'uomo (cerchiata in giallo) e qui, vediamo che il colore del mio bordo è ora la stessa tonalità di grigio:

Cliccando sulla giacca da uomo il bordo diventa grigio.
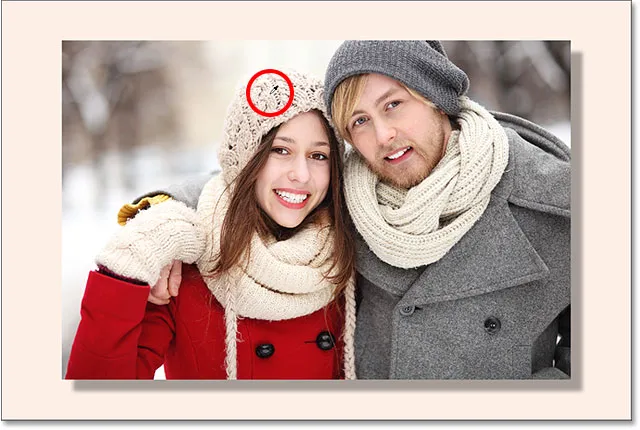
Se non ti piace il colore, fai clic su un colore diverso nell'immagine per campionarlo e riprovare. Questa volta farò clic sul cappello della donna e Photoshop aggiornerà immediatamente il colore del bordo per adattarlo. Quando sei soddisfatto dei risultati, fai clic su OK per chiudere il Selettore colore:

Il colore del cappello da donna finisce per essere una scelta migliore per il bordo.
E lì ce l'abbiamo! Ecco come aggiungere facilmente ulteriore spazio su tela attorno a un'immagine usando lo strumento Ritaglia, insieme a come trasformare lo spazio extra in un semplice effetto bordo fotografico, in Photoshop! Nella prossima lezione di questo capitolo, ti mostrerò i suggerimenti e i trucchi essenziali dello Strumento di ritaglio che rendono il ritaglio delle immagini più semplice che mai!
Oppure dai un'occhiata alle altre lezioni di questo capitolo:
- 01. Come ritagliare le immagini in Photoshop CC
- 02. Come ruotare e raddrizzare le immagini
- 03. Come aumentare le dimensioni della tela con lo strumento Ritaglia
- 04. Suggerimenti e trucchi per lo strumento di ritaglio
- 05. Utilizzo dello strumento Ritaglia prospettiva
- 06. Ritaglia e ridimensiona le foto per adattarle alle dimensioni della cornice
- 07. Come utilizzare Content-Aware Crop
- 08. Come ritagliare le foto in un cerchio
Per ulteriori capitoli e per i nostri ultimi tutorial, visita la nostra sezione Nozioni di base su Photoshop!