
Differenze tra Angular 2 vs Vue JS
Angular v2 è una piattaforma di applicazioni Web front-end open-source, sviluppata dal team Angular di Google. I componenti di Angular 2 aiutano a creare le applicazioni in molti moduli. È una piattaforma basata su TypeScript, che è una riscrittura completa del team che ha creato Angular JS. Angular 2 offre migliori capacità di gestione degli eventi, modelli potenti e un migliore supporto per i dispositivi mobili. Vue è un framework front-end JavaScript creato da Evan You, dopo aver utilizzato Angular JS in più progetti in Google. Lo scopo di Vue è organizzare e semplificare lo sviluppo web. Vue può essere facilmente integrato con altri progetti e librerie. La sua installazione è abbastanza semplice, anche i principianti possono iniziare a costruire interfacce utente dalla parola 'go'.
Studiamo molto di più su Angular2 e Vue Js in dettaglio:
- Esistono molteplici funzionalità di Angular 2, che lo rende uno dei framework front-end più utilizzati. Le versioni precedenti di Angular si concentravano su un controller, ma ora è cambiato. La strategia del componente su controller è stata in pratica con Angular 2.
- Vue è stato originariamente rilasciato nel febbraio 2014. Con l'aiuto di Vue, gli sviluppi dell'interfaccia utente Web possono essere più accessibili. È più facile per gli sviluppatori raccogliere poiché è meno supponente. L'architettura di Vue è progressivamente adattabile, questo è uno dei punti di forza di Vue.
- In realtà aiuta a mantenere meglio l'applicazione per un periodo di tempo. Eventuali modifiche apportate al componente non influiranno sull'altro, risultando in un codice meno fragile.
- La libreria principale di Vue si concentra principalmente sul rendering dichiarativo e sulla composizione dei componenti e può essere incorporata in pagine esistenti. Quando si tratta di progettare sistemi reattivi, Vue può diventare un vero toccasana in un breve lasso di tempo. Vue si preoccupa delle funzionalità che un framework deve fornire allo sviluppatore, ad esempio prestazioni, flessibilità e facilità d'uso. Vue è un grande balzo quando si tratta di flessibilità e facilità d'uso. Fornisce inoltre una configurazione e una personalizzazione senza soluzione di continuità per soddisfare le esigenze specifiche di pagine Web già esistenti.
- Angular 2 si basa su TypeScript, che è un superset di JavaScript e gestito da Microsoft. Pertanto, qualsiasi familiarità con TypeScript aiuterebbe lo sviluppatore a iniziare rapidamente con Angular 2. I servizi sono anche la caratteristica chiave di Angular 2, che sono un insieme di codici che possono essere condivisi da diversi componenti di un'applicazione. Qualsiasi applicazione Angular 2 è composta da componenti che rappresentano un limite logico di funzionalità per l'applicazione. I componenti sono ulteriormente suddivisi in Classe, Metadati e Modello.
- Vue utilizza DOM (Document Object Model), che viene utilizzato anche da altri framework JavaScript come React, Ember, ecc. Invece di modificare direttamente il DOM, cambierà la replica di DOM, le modifiche finali vengono aggiornate quindi al reale DOM, che gli utenti vedranno le modifiche.
- Il modo migliore per iniziare con Angular 2 è utilizzare la CLI Angular, che avvia il progetto. Include tutto, uno sviluppatore deve iniziare a scrivere subito l'applicazione Angular 2. L'applicazione risultante sarebbe composta da moduli funzione e ogni modulo funzione può avere più componenti per separare la funzionalità.
Confronto testa a testa tra Angular 2 vs Vue JS:
Di seguito sono riportati i primi 8 confronti tra Angular 2 vs Vue JS 
Differenze chiave tra Angular 2 vs Vue JS
Sia Angular 2 che Vue JS sono scelte popolari sul mercato; parliamo di alcune delle principali differenze tra Angular 2 e Vue JS:
- Angular 2 è un'ottima opzione per la realizzazione di progetti di grandi dimensioni in cui Vue JS è ideale per progetti leggeri.
- Angular 2 non deve essere aggiunto installato separatamente, è necessario aggiungerlo come qualsiasi altro file in modo che possa essere utilizzato nelle applicazioni mentre Vue JS utilizza CLI o CDN per l'installazione.
- Angular 2 è un framework front-end e può essere utilizzato con qualsiasi linguaggio di programmazione back-end come PHP, Java ecc., Mentre Vue JS è rigorosamente basato su front-end e utilizza HTML, CSS e JS separatamente.
- Angular 2 viene creato interamente utilizzando TypeScript mentre Vue JS utilizza la sintassi dei modelli basata su HTML e creato con concetti come Modelli e Componenti.
- Angular 2 supporta applicazioni basate su MVC e software aziendale, mentre Vue JS è più adatto per applicazioni leggere a pagina singola fornendo un'interfaccia semplice.
- Angular 2 è un framework open source per il front-end dell'applicazione mentre Vue JS è un framework open source e progressivo per la creazione di interfacce utente.
- Angular 2 implementa il modello MVC (Model-View-Controller) mentre Vue si concentra principalmente su ViewModel, il che significa che ci consente di vedere visualizzare le porzioni di dati.
- C'è bisogno di tempo per abituarsi ad Angular 2 mentre la curva di apprendimento per Vue JS è relativamente più semplice di Angular 2, in poche ore è possibile creare un'applicazione non banale con Vue JS, cosa impossibile con Angular 2.
- Angular 2 è una piattaforma di applicazioni Web front-end, mentre Vue JS è un framework progressivo perfetto per la creazione di applicazioni a pagina singola.
- Angular 2 è supponente, significa che esiste un certo modo in cui l'applicazione dovrebbe essere strutturata, mentre Vue JS è modulare e flessibile.
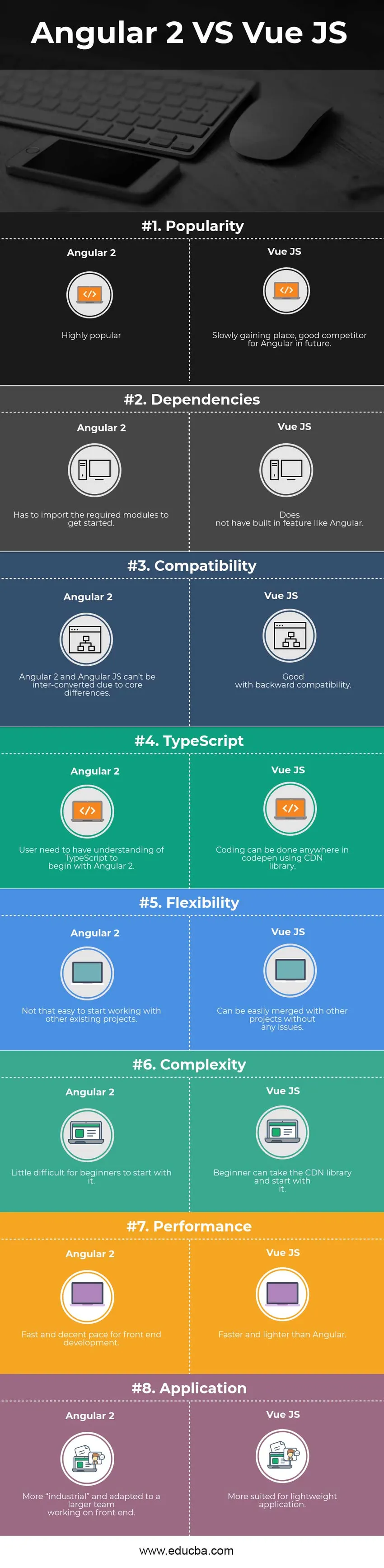
Tabella comparativa Angular 2 vs Vue JS
Diamo un'occhiata al confronto superiore tra Angular 2 vs Vue JS di seguito -
| La base del confronto tra Angular 2 vs Vue JS | Angolare 2 | Vue JS |
| Popolarità | Molto popolare | Guadagnare lentamente un posto, un buon concorrente per Angular in futuro |
| dipendenze | Deve importare i moduli richiesti per iniziare | Non ha una funzione integrata come Angular |
| Compatibilità | Angular 2 e Angular JS non possono essere inter-convertiti a causa delle differenze fondamentali | Buono con retrocompatibilità |
| Dattiloscritto | Un utente deve avere una comprensione di TypeScript, per cominciare, Angular 2 | La codifica può essere eseguita ovunque in codepen utilizzando la libreria CDN |
| Flessibilità | Non è così facile iniziare a lavorare con altri progetti esistenti | Può essere facilmente unito ad altri progetti senza problemi |
| Complessità | Poco difficile per i principianti iniziare con esso | Un principiante può prendere la libreria CDN e iniziare con essa |
| Prestazione | Ritmo rapido e decente per lo sviluppo front-end | Più veloce e più leggero dell'angolare |
| Applicazione | Più "industriale" e adattato a una squadra più grande che lavora su un front-end | Più adatto per un'applicazione leggera |
Conclusione Angular 2 vs Vue JS
Se gli sviluppatori sono alla ricerca di una creazione di prodotti più semplice, dovrebbero scegliere Vue JS. Sarebbe un'opzione più utile quando i fondamenti di JavaScript non sono troppo forti. Se il tuo front-end è la community Laravel, allora dovresti assolutamente scegliere Vue JS poiché la community Laravel considera Vue JS come il loro framework preferito. Ridurrà il tempo totale del processo del 50% e inoltre libererà spazio sul server.
Angular 2 è un'opzione migliore per quegli sviluppatori che sono già a conoscenza di TypeScript e cercano la piattaforma di applicazioni web. Se si desidera creare applicazioni Web pesanti con diversi componenti e requisiti complessi, Angular 2 sarebbe la scelta ideale. Si può anche andare con Angular 2 se è necessario scegliere i componenti esistenti in un nuovo progetto.
Alla fine della giornata, i suoi requisiti e il business case di un progetto che avrebbe deciso l'utilizzo della tecnologia. Angular 2 è più un pacchetto completo per un'applicazione, mentre Vue JS è migliore per un'applicazione Web a pagina singola dal ritmo frenetico, fornendo bordi front-end allo sviluppo dell'applicazione.
Articolo raccomandato
Questa è stata una guida alle principali differenze tra Angular 2 vs Vue JS. Qui discutiamo anche le differenze chiave tra Angular 2 e Vue JS con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Guida straordinaria su Bootstrap 4 Cheatsheet